Полное руководство по css grid
Содержание:
- Определяем размеры рядов и колонок
- Значения¶
- Создание негативного пространства с помощью CSS Grid
- The Order of the Items
- Единица fr
- Naming Grid Items
- Column IDs
- Определение и применение
- Grid Gaps
- Гибкие гриды
- Позиция элементов
- Описание и примеры¶
- Создание более сложных гридов
- Суперцентрирование
- CSS Reference
- CSS Properties
- Горизонтальное выравнивание
- Автоматизируем всё, что можно
- Терминология
- Сравнение с Flexbox
- Заключение
Определяем размеры рядов и колонок
До сих пор мы определяли грид с помощью чего-то типа and . Из-за пропорции в мы больше так не можем. Вместо этого нам понадобится немного математики, чтобы найти размеры рядов и колонок. Мы можем воспользоваться для этого CSS-переменными и calc. Рассчитать ширину колонок и высоту рядов можно по этой формуле:
width = (width_of_grid - (gutters + padding)) / number_of_columns height = 1270 * width / 1000
| Контрольная точка | Ширина грида | Интервалы + внутр. отступ | Число колонок |
|---|---|---|---|
| По умолчанию (до 30em) | 100vw | (1 + 2)rem | 2 |
| min-width: 30em and max-width: 60em |
100vw | (2 + 2)rem | 3 |
| min-width: 60em | 60em | (3 + 2)rem | 4 |
Итак, в случае по умолчанию . Чудесно! Давайте соберем всё вместе. Начнем с определения значения по умолчанию в :root. Затем в каждой контрольной точке пересчитаем и обновим свойство .
:root {
--width: calc( (100vw - 3rem) / 2 );
--height: calc( 1270 * var(--width) / 1000 );
}
.layout {
grid-gap: 1rem;
grid-template-columns: repeat( 2, var(--width) );
grid-auto-rows: var(--height);
}
@media screen and (min-width: 30em) and (max-width: 60em) {
:root { --width: calc( (100vw - 4rem) / 3 ); }
.layout { grid-template-columns: repeat( 3, var(--width) ); }
}
@media screen and (min-width: 60em) {
:root { --width: calc( (60em - 5rem) / 4 ); }
.layout { grid-template-columns: repeat( 4, var(--width) ); }
}
Значения¶
Значение по-умолчанию:
Применяется к grid-контейнерам
- Контейнер не определяет именованные области макета сетки. Значение по умолчанию.
- Точка означает пустую ячейку сетки макета.
- Строка создается для каждой отдельной строки в списке, а столбец — для каждой ячейки в строке. Несколько маркеров именованных ячеек внутри строк и между строками создают одну именованную область сетки, которая охватывает соответствующие ячейки сетки. Каждая строка с областями должна быть помещена в кавычки. Если заданные ячейки не образуют прямоугольник, то объявление является недопустимым.
- Устанавливает свойство в значение по умолчанию.
- Указывает, что значение наследуется от родительского элемента.
Создание негативного пространства с помощью CSS Grid
Одна возможность, которую дают вам гриды – объявить то, где начинаются колонки в грид-элементе с помощью свойства , что позволяет создать негативное пространство внутри грида.

Негативное пространство с использованием и
Один из способов создать негативное пространство — задать грид-элементу номер колонки больше его собственного порядкового номера, оставив изначально предназначенное ему место пустым и сдвинув элемент по горизонтали в новую колонку.

Перемещение первого элемента с помощью grid-column-start
В примере выше с негативным пространством, разметка состоит из div-а, обёрнутого в другой div.
<div class="grid">
<div class="child"><!-- содержимое --></div>
</div>
Грид представлен так:
.grid {
display: grid;
grid-template-columns: 1fr 1fr;
}
Чтобы заставить дочерний элемент начинаться в правой колонке, мы говорим ему начинаться в колонке 2.
.child {
grid-column-start: 2;
}
Примечание: несоответствие в Firefox 52 приводит к некоторым проблемам с вертикальным выравниванием, где единица FR для высоты рядов не растягивается на всю высоту окна браузера, и для решения этой проблемы мы делаем дочерние элементы грид-элементами, и добавляем единственный ряд нужной нам высоты.
.l-grid--full-height {
grid-template-rows: minmax(100vh, 1fr);
}
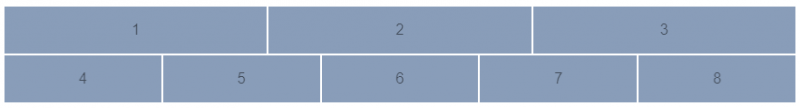
The Order of the Items
The Grid Layout allows us to position the items anywhere we like.
The first item in the HTML code does not have to appear as the first item in the grid.
Example
.item1 { grid-area: 1 / 3 / 2 / 4; }.item2 { grid-area: 2 / 3 / 3 / 4; }
.item3 { grid-area: 1 / 1 / 2 / 2; }.item4 { grid-area: 1 / 2 / 2 / 3; }
.item5 { grid-area: 2 / 1 / 3 / 2; }.item6 { grid-area: 2 / 2 / 3 / 3; }
You can re-arrange the order for certain screen sizes, by using media queries:
Example
@media only screen and (max-width: 500px) { .item1 { grid-area: 1 /
span 3 / 2 / 4; } .item2 { grid-area: 3 / 3 / 4 / 4; }
.item3 { grid-area: 2 / 1 / 3 / 2; } .item4 { grid-area: 2 / 2 /
span 2 / 3; } .item5 { grid-area: 3 / 1 / 4 / 2; } .item6
{ grid-area: 2 / 3 / 3 / 4; }}
❮ Previous
Next ❯
Единица fr
Давайте взглянем на еще один пример гибкого грида. Тут мы по-прежнему будем делать сетку 4х5, но нам надо, чтоб ряды и колонки растягивались и заполняли весь контейнер. Для этого мы воспользуемся единицей .
На этом месте у вас, возможно, готов вырваться вопрос: какую-какую единицу?
.my-grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
/*
Выше можно было написать ещё и так:
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(5, 1fr);
*/
}
.my-grid
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
Гибкий грид с 4 колонками и 5 рядами. Его гибкость обеспечена заданием рядам и колонкам значения .
У нас новая единица! Единица представляет собой долю доступного пространства в грид-контейнере. Вы писали когда-либо , , и т.д.? Вот и это работает точно так же. Можно задавать размеры полос как соотношение свободного места, напр. .
можно задавать размеры полос в единицах длины, процентах или .
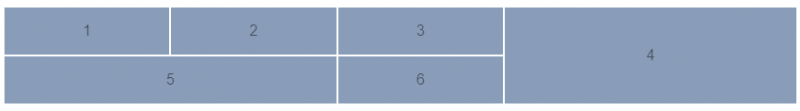
Naming Grid Items
The property can also be used to assign names to grid items.
Example
Item1 gets the name «myArea» and spans all five columns in a five columns grid layout:
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
myArea myArea myArea’;}
Each row is defined by apostrophes (‘ ‘)
The columns in each row is defined inside the apostrophes, separated by a
space.
Note: A period sign represents a grid item with no name.
Example
Let «myArea» span two columns in a five columns grid layout (period signs
represent items with no name):
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
. . .’;}
To define two rows, define the column of the second row inside another set of apostrophes:
Example
Make «item1» span two columns and two rows:
.grid-container { grid-template-areas: ‘myArea myArea
. . .’ ‘myArea myArea . . .’;}
Example
Name all items, and make a ready-to-use webpage template:
.item1 { grid-area: header; }.item2 { grid-area: menu; }.item3 {
grid-area: main; }.item4 { grid-area: right; }.item5 { grid-area:
footer; }.grid-container { grid-template-areas:
‘header header header header header header’ ‘menu main
main main right right’ ‘menu footer footer footer footer
footer’;}
Column IDs
Each column generated by the grid is given a unique Column ID, which is used in parts of the Grid API.
If you are using the API and the columns IDs are a little complex (e.g. if two columns have the same
, or if you are using instead of ) then it is useful to
understand how columns IDs are generated.
If the user provides in the column definition, then this is used, otherwise the
is used. If both and exist then gets preference. If neither
nor exists then a number is assigned. Finally, the ID is ensured to be unique by
appending if necessary, where is the first positive number that allows uniqueness.
In the example below, columns are set up to demonstrate the different ways IDs are generated.
Open the example in a new tab and observe the output in the dev console. Note the following:
- Col 1 and Col 2 both use . The grid appends to Col 2 to make the ID unique.
- Col 3 and Col 4 both use . The grid appends to Col 4 to make the ID unique.
- Col 5 and Col 6 have neither or so the grid generates column IDs.
Определение и применение
CSS свойство grid-template определяет количество, наименование и ширину столбцов и строк в макете сетки, задает шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area. Является сокращенным свойством для следующих свойств:
- grid-template-rows (определяет количество, наименование и размер строк в макете сетки).
- grid-template-columns (определяет количество, наименование и размер столбцов (дорожек) в макете сетки).
- grid-template-areas (определяет шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area).
Схематичное отображение работы свойства grid-template отображено на следующем изображении:

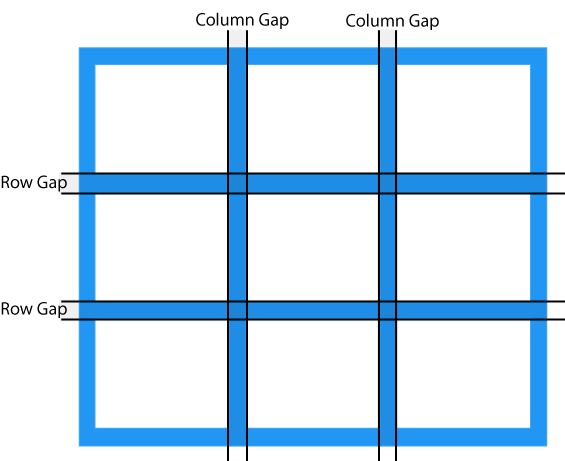
Grid Gaps
The spaces between each column/row are called gaps.

You can adjust the gap size by using one of the following properties:
Example
The grid-column-gap property sets the gap between the columns:
.grid-container {
display: grid; grid-column-gap: 50px;}
Example
The grid-row-gap property sets the gap between the rows:
.grid-container {
display: grid; grid-row-gap: 50px;}
Example
The grid-gap property is a shorthand property for the grid-row-gap and the
grid-column-gap properties:
.grid-container {
display: grid; grid-gap: 50px 100px;}
Example
The grid-gap property can also be used to set both the row gap and the
column gap in one value:
.grid-container {
display: grid; grid-gap: 50px;}
Гибкие гриды
Можно определить и грид с гибкими размерами полос. Или даже с фиксированными и гибкими полосами одновременно! (См. пример ниже.) Значения в процентах тут относятся к процентам от грид-контейнера.
.my-weird-but-flexible-grid {
display: grid;
grid-template-columns: 20px 5% 80px 40%;
grid-template-rows: 4rem 2vh 12% 80px 20em;
}
.my-weird-but-flexible-grid
+-+--+----+----------------------+
| | | | | |
+-+--+----+-----------------+ |
+-+--+----+-----------------+ |
| | | | | |
| | | | | |
+-+--+----+-----------------+ |
| | | | | |
+-+--+----+-----------------+ |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
+-+--+----+-----------------+ |
| |
| |
| |
| |
| |
+--------------------------------+
Гибкий грид, где мы намешали разных единиц для размеров полос — пиксели, проценты, единицы вьюпорта и em-ы.
Позиция элементов
Понимание линий сетки
Теперь, когда мы освоились с созданием сетки и определением размеров строк и столбцов, мы можем перейти к размещению элементов на этой сетке.
Есть несколько способов размещения элементов, но мы начнем с базового примера.
Рассмотрим простую сетку 3х2.
Каждый элемент внутри этой сетки будет автоматически размещен в порядке, принятом по умолчанию.
Если нам нужен больший контроль, мы можем позиционировать элементы на сетке используя номера линий.
Линии сетки пронумерованы слева направо и сверху вниз (если вы работаете на языке, где письмо идет справа налево, то линии тоже будут нумероваться справа налево). Вышеуказанный пример будет иметь такую нумерацию линий, как показана на рисунке.
Позиция элемента
Вот HTML, который мы будем использовать в этом примере:
Допустим, мы хотим разместить первый элемент сетки (имеющий класс item1) во второй строке и втором столбце. Этот элемент должен будет начинаться от второй «строчной» линии и продолжаться до третьей. Также он будет начинаться от второй «столбцовой» линии и продолжаться до третьей. Мы можем записать наш CSS таким образом:
Сокращенная запись свойств
Мы также можем записать это сокращенно:
Результат на Codepen
Попробуйте изменить свойство grid-row для item1 на следующее:
Видите, что произошло? Элемент занял несколько столбцов, от линии 1 до линии 3. Он также разместился между 3 и 4 «строчными» линиями, что привело к созданию новой строки. Эта новая строка сейчас является скрытой, а ее высота установлена свойством grid-auto-rows родительской сетки. Вы можете узнать больше о правилах, применяемых по умолчанию, в .
Теперь давайте применим наши знания на практике, создав простой макет.
Описание и примеры¶
Когда вы оставляете пустое пространство между значениями треков, линиям сетки автоматически присваиваются числовые имена:
Но вы можете называть линии явно
Обратите внимание на синтаксис для их названия:
Обратите внимание на то что у линии может быть несколько названий. Например, здесь у второй линии будет два названия: и :. Если в вашем определении содержатся повторяющиеся части, то можно использовать нотацию :
Если в вашем определении содержатся повторяющиеся части, то можно использовать нотацию :
Тоже самое что и:
Единица позволяет вам настраивать размер треков как часть свободного пространства в контейнере. Вот пример, который устанавливает каждому элементу одну третью ширины контейнера.
Свободное пространство высчитывается после вычисления всех фиксированных элементов. В этом примере, общее количество свободного пространства для единиц не будет включать в себя 50px.
Создание более сложных гридов
Мы можем перейти к созданию более сложных гридов, заставляя грид-элементы занимать несколько полос в гриде. В колонке этого можно добиться с помощью grid-column-start и grid-column-end, или выразить это в этой сокращённой записи:
grid-column: 1 / 3;
Недостаток этого подхода в его слабой модульности, из-за чего может понадобиться очень много кода для позиционирования частей контента.
Ключевое слово более модульное, поскольку его можно разместить в любом месте и позволить гриду его обрабатывать. Это позволит растянуть элемент на несколько полос, отсчитывая их от фактического положения его начала.
.span-column-3 { grid-column-start: span 3; }
Где бы мы ни разместили этот класс в гриде, он заставит этот элемент растянуться на три полосы от его текущего положения.
Суперцентрирование
Самой большой проблемой в CSS всегда было размещение элементов точно по центру. Для этого приходилось писать что-то такое:
justify-self: center
justify-content: center
justify-items: center
align-self: center
align-content: center
align-items: center
line-height: 100%
text-align: center
margin: auto auto
vertical-align: middle
Но даже такой избыточный код иногда не давал нужных результатов, и элементы всё равно располагались не строго по центру. Теперь всё это можно заменить одной командой place-items: center. Её нужно сказать родительскому элементу (то есть тому, внутри которого всё должно центроваться):
.parent {
display: grid;
place-items: center;
}
Для примера сделаем блок с изменяемым содержимым, а внутри него по центру поместим надпись «Привет, это Код!». Если мы изменим размер главного блока, то содержимое автоматически подвинется в нужное место и снова окажется в центре блока.
See the Pen 01. Centered AF by Михаил Полянин (@mihail-polqnin) on CodePen.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Горизонтальное выравнивание
CSS свойство justify-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси флекс контейнера (горизонтально).
Это свойство может использоваться в тех случаях, когда для флекс элементов явно указана ширина, и если ширина всех флекс элементов внутри контейнера не вызывает переполнение контейнера, иначе свойство justify-content не окажет на такой элемент никакого эффекта.
Схематичное отображение работы свойства justify-content отображено на следующем изображении:
Рис. 211 Схематичное отображение работы свойства justify-content
Перейдем к рассмотрению следующего примера:
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства justify-content</title>
<style>
.container,
.container2,
.container3,
.container4,
.container5 {
display: flex; /* блочные флекс контейнеры */
}
.container {
justify-content: flex-start; /* флекс элементы позиционируются в начале контейнера */
}
.container2 {
justify-content: flex-end; /* флекс элементы позиционируются в конце контейнера */
}
.container3 {
justify-content: center; /* флекс элементы позиционируются в центре контейнера */
}
.container4 {
justify-content: space-between; /* флекс элементы равномерно распределяются по всей строке (первый и последний прижаты по бокам) */
}
.container5 {
justify-content: space-around; /* флекс элементы равномерно распределяются по всей строке */
}
div > div {
width: 50px; /* ширина элемента */
height: 50px; /* высота элемента */
background: rgb(0,150,208); /* цвет заднего фона */
color: #fff; /* цвет текста */
margin: 1px; /* внешние отступы со всех сторон */
}
</style>
</head>
<body>
<h3>justify-content: flex-start;</h3>
<div class = "container"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: flex-end;</h3>
<div class = "container2"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: center;</h3>
<div class = "container3"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: space-between;</h3>
<div class = "container4"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: space-around;</h3>
<div class = "container5"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
</body>
</html>
В этом примере мы разместили пять блочных флекс контейнеров, внутри них мы разместили по три элемента <div>, которым задали ширину и высоту равную 50 пикселей.
Первый контейнер имеет значение flex-start свойства justify-content, это значение определяет, что флекс элементы позиционируются в начале контейнера. Это значение по умолчанию и указано лишь для демонстрационной цели.
Второй контейнер имеет значение flex-end свойства justify-content, это значение определяет, что флекс элементы позиционируются в конце контейнера.
Третий контейнер имеет значение center свойства justify-content, это значение определяет, что флекс элементы позиционируются в центре контейнера.
Четвертый контейнер имеет значение space-between свойства justify-content, это значение определяет, что флекс элементы равномерно распределяются по всей строке, при этом первый флекс элемент позиционируются в начале контейнера, а последний флекс элемент позиционируется в конце контейнера.
Пятый контейнер имеет значение space-around свойства justify-content, это значение определяет, что флекс элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего флекс элемента равно половине между соседними элементами в контейнере.
Результат нашего примера:
Рис. 212 Пример использования свойства justify-content.
В настоящее время добавлена поддержка значения space-evenly свойства justify-content, которое позволяет разместить четный промежуток между каждым элементом, включая начальний и дальний конец контейнера:
Автоматизируем всё, что можно
Под конец я хочу продемонстрировать еще пару понятий на примерах. Я хочу воспроизвести эту сетку товаров с сайта Aldo. Вот что здесь надо отметить:
- На больших экранах () это сетка 4х5
- В ней размещены 13 элементов
- Некоторые элементы занимают по 2 колонки и/или 2 ряда
- У всех картинок пропорции
- Между ячейками интервал в , а по периметру грида отступ тоже в
- Максимальная ширина грида ограничена до
See the Pen Aldo Style Product Grid (CSS Grid) by Varun Vachhar (@winkerVSbecks) on CodePen.
Грид также меняется в определенных контрольных точках. На средних устройствах (от до ) он сокращается до 3 колонок, а на маленьких устройствах () — до двух. Наконец, нам нужно сохранять пропорцию между размерами рядов и колонок.
Большие экраны min-width: 60em (4 колонки) +-----------+ +-----------+ | шир. 2 | | | | | | | +-----------+ | шир. 2 | +----+ +----+ | выс. 2 | | | | | | | | | | | | | +----+ +----+ +-----------+ +----+ +----+ +----+ +----+ | | | | | | | | | | | | | | | | +----+ +----+ +----+ +----+ +-----------+ +----+ +----+ | | | | | | | | | | | | | шир. 2 | +----+ +----+ | выс. 2 | +----+ +----+ | | | | | | | | | | | | +-----------+ +----+ +----+ |<----max-width: 60em---->| Средние экраны min-width: 30em and max-width: 60em (3 колонки) +------------------+ | шир. 3 | | | +------------------+ +-----------+ +----+ | | | | | | | | | шир. 2 | +----+ | выс. 2 | +----+ | | | | | | | | +-----------+ +----+ +----+ +----+ +----+ | | | | | | | | | | | | +----+ +----+ +----+ +-----------+ +----+ | | | | | | | | | шир. 2 | +----+ | выс. 2 | +----+ | | | | | | | | +-----------+ +----+ +----+ +----+ +----+ | | | | | | | | | | | | +----+ +----+ +----+ Маленькие экраны min-width: 60em (2 колонки) +-----------+ | шир. 2 | | | +-----------+ +-----------+ | | | | | шир. 2 | | выс. 2 | | | | | +-----------+ +----+ +----+ | | | | | | | | +----+ +----+ +----+ +----+ | | | | | | | | +----+ +----+ +----+ +----+ | | | | | | | | +----+ +----+ +-----------+ | | | | | шир. 2 | | выс. 2 | | | | | +-----------+ +----+ +----+ | | | | | | | | +----+ +----+ +----+ +----+ | | | | | | | | +----+ +----+
Грид с товарами в стиле Aldo. 2 колонки на маленьких устройствах, 3 на средних и 4 — на больших.
Терминология
Прежде чем мы погрузимся в концепцию CSS Grid, давайте пробежимся по основной терминологии.Линии сетки (Grid lines). Вертикальные и горизонтальные линии, которые делят сетку и образуют столбцы и строки.
Ячейка сетки (Grid cell). Отдельный элемент сетки CSS.
Область сетки (Grid area). Цельное пространство, ограниченное четырьмя линиями сетки. Область сетки может содержать любое число ячеек.
Ряд сетки (Grid track). Пространство между двумя линиями сетки. Это пространство может быть как вертикальным, так и горизонтальным.
Строка сетки (Grid row). Горизонтальный ряд сетки.
Столбец сетки (Grid column). Вертикальный ряд сетки.
Межрядный промежуток (Gutter). Пространство между строками и столбцами в сетке.
Контейнер сетки (Grid container). Контейнер, содержащий всю CSS-сетку. Это будет элемент, имеющий свойство display: grid или display: inline-grid.
Элемент сетки (Grid item). Любой элемент, являющийся прямым потомком контейнера сетки.
Приступим к созданию нашей первой сетки с CSS Grid Layout.
Сравнение с Flexbox
В отличие от Flex, которая ориентирована на одну ось, Grid оптимизирована для двумерных компоновок: когда
требуется расположить (выровнять) содержимое в обоих измерениях (по вертикали и горизонтали).
Кроме того, благодаря возможности явного позиционирования элементов в сетке, Grid позволяет выполнять
кардинальные преобразования в структуре, не требуя никаких изменений HTML разметки. Комбинируя
медиа-запросы со свойствами CSS, управляющими компоновкой контейнера grid и его дочерних элементов, можно
адаптировать верстку под любые форм-факторы устройств.
Grid и Flexbox, имеют свои особенности и нельзя сказать, что одно заменяет другое. Скорее Флекс является
дополнением к Грид, или наоборот.
Flexbox фокусируется на распределении пространства внутри одной оси, использует более простой подход к
компоновке, может использовать систему упаковки строк на основе размера содержимого для управления своей
вторичной осью и полагается на иерархию разметки. Тогда как Grid больше подходит для создания каркасов,
потому что имеет более мощный и комплексный подход и в целом не зависит от иерархии разметки. В отдельных
случаях Grid позволяет создать адаптивный макет, который невозможно создать с помощью Flex или как-то
еще.
- Flexbox — ориентируется по одной оси

- CSS Grid — ориентируется по двум осям

Заключение
Задумайтесь на миг об открывшихся возможностях. Подумайте о сколь угодно безумных раскладках, которые мы теперь можем построить. Не приходит на ум ни одна? Не беда. Заскочите в лабораторию раскладок Джен Симмонс за кое-какими идеями. CSS Grid Layout наверняка здорово повлияет на веб-дизайн. Множество макетов, от которых вы отказывались, потому что их нельзя было реализовать на CSS, запросто могут оказаться возможны благодаря CSS-гридам.
Что дальше? Вы знали, что грид-линии можно именовать? Вы знали, что можно выравнивать элементы в полосах с помощью свойств and ? А что можно указывать размеры в виде диапазонов «от и до» с помощью ? Еще столько всего предстоит открыть! Я знаю, это может показаться слишком необъятным. Продвигайтесь понемногу. Верстайте. Экспериментируйте. Нельзя мгновенно понять сразу всё, это нормально.