5 отличных генераторов цветовой палитры, которые должен попробовать каждый дизайнер
Содержание:
- Создание цветовой схемы
- Итак, всё вместе
- Ищите готовые цветовые схемы на сайтах:
- Сочетание цветов в интерьере кухни
- Подбор цветов с помощью цветового круга
- Правила сочетания 3-х и 4-х цветов
- Принципы и типы формирования сочетаемых цветов
- Как выбрать цветовую схему сайта в зависимости от решаемых задач
- Другие особенности, которые следует рассмотреть
- COLOURlovers
- ColorExplorer
- Принципы формирования композиций цветов в интерьере
Создание цветовой схемы
Надеюсь, что вы, взглянув на инфографику выше, уже определили для себя цвета, которые вызывают соответствующие эмоции. Мы же рекомендуем вам отталкиваться по крайней мере от 2 основных цветов, которые представляют ваш бренд в интернете. Если у вас есть эти цвета, то специально для вас я подготовил несколько инструментов, благодаря которым, вы можете генерировать неограниченное количество цветовых палитр.
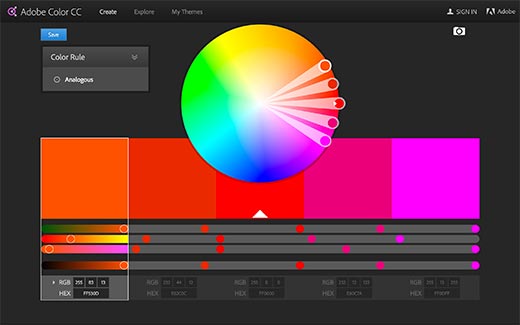
Adobe Color CC

Ранее известный как Kuler, Adobe Color CC является отличным инструментом для создания цветовых палитр. Вы может выбрать правила цвета, а затем вращать колесо. Вы также сможете вручную настроить каждый цвет в палитре и автоматически другие цвета будут регулироваться с тем правилом, которое вы задали. Вы можете создавать цветовые палитры, загружая фотографии.
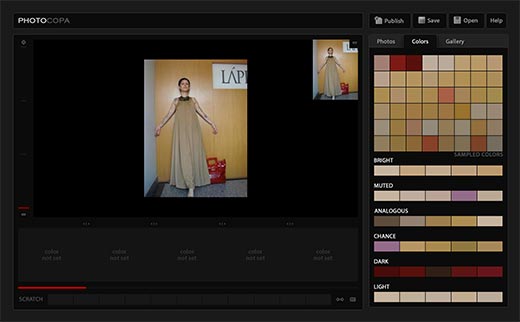
Photocopa by COLORLovers

Является одним из самых популярных направлений для цветовых вдохновений и идей. Они имеют в своем арсенале самые лучшие инструменты для создания цветовых схем. Один из них PhotoCopa, который позволяет генерировать цветовую схему из фотографий. Вы также можете использовать его как основной инструмент, который генерирует различные комбинации, задавая при этом основной цвет.
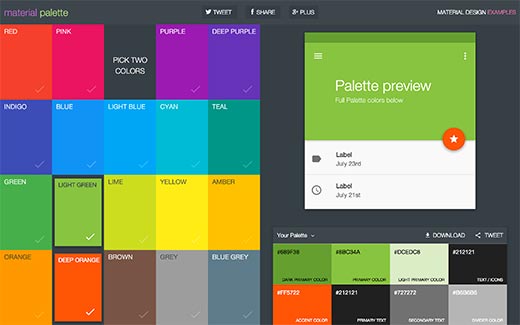
Material Palette

Тоже полезный сервис, который генерирует цветовые схемы, используя правила проектирования. Он используется в основном разработчиками мобильных приложений, чтобы узнать какие цвета будут лучше смотреться, но никто вам не запрещает экспериментировать на своих сайтах. Мне этот сервис как-то сразу приглянулся. Особенно, когда делаешь сайты на Бутстрап.
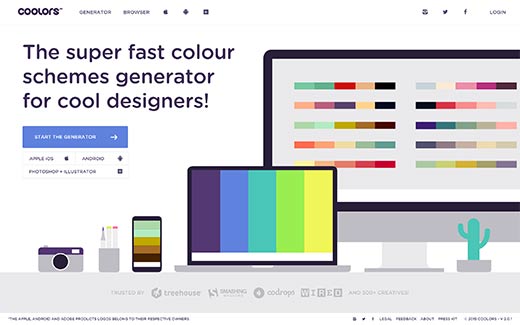
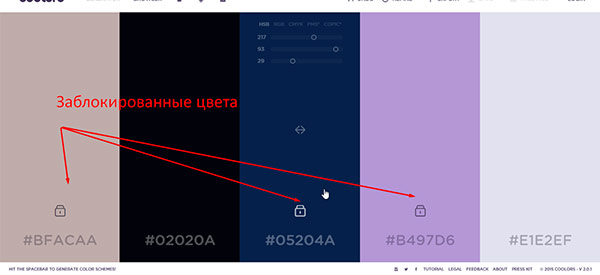
Coolors.co

Очень простой и понятный сервис по составлению различных цветовых схем. Нажимаете пробел и он автоматически подбирает для вас оптимальную цветовую палитру. При этом вы можете заблокировать некоторые цвета и экспериментировать в пределах выбранных. Вот как это получилось у меня:

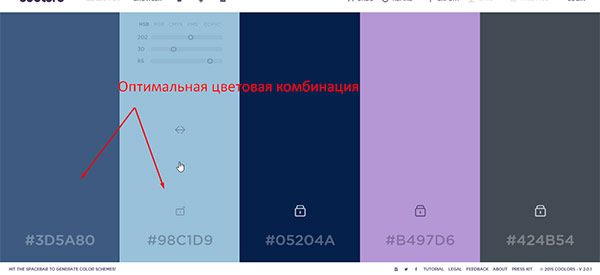
Те, что не заблокированные это и есть наилучшим образом сочетающиеся цвета. Каждый раз нажимая пробел вы получаете лучшую комбинацию. Например, вот такую:

Это нереально крутые сервисы для дизайнеров и веб разработчиков. Пользуйтесь ими, что создать самый притягательный дизайн вашего веб-сайта
Всем спасибо за внимание и до встречи в следующих выпусках блога. Пока!
Итак, всё вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придётся кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведённые здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь в конечном счёте решающим фактором будет читаемость текста на веб-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Рис. G.: не всякая комбинация годится в дело
Ищите готовые цветовые схемы на сайтах:
- ColorHunt — цветовые палитры высокого качетсва с функцией быстрого предпросмотра. Отличный ресурс, если вам достаточно четырех цветов.
- COLOURlovers — отличное сообщество по цвету, с разнообразными инструментами для создания цветовых палитр.
- Coolors — генератор легких цветовых палитр, позволяющий оставить выбранные цвета и заменить все остальные.
- Flat UI Colors — отличный набор цветов для UI, один из самых популярных
- Material Design Colors — еще одна отличная палитра UI. Она не только предоставляет богатый ассортимент цветов, но и предлагает разные “веса” или уровни яркости каждого цвета.
- Palettab — расширение для Chrome, которое показывает новую палитру цветов и шрифт на каждой вкладке.
- Swiss Style Color Picker — еще одна коллекция хороших цветовых палитр
Сочетание цветов в интерьере кухни
Общие рекомендации. В обустройстве кухни допустимо использовать не более 3-х цветов. Холодные тона способствуют снижению аппетита, теплые – аппетит возбуждают, улучшают пищеварение, дают энергию. Излишнее присутствие красного может вызвать состояние тревоги.
Классический стиль требует монохромного оформления. Допускается присутствие 2-3 сдержанных тонов, яркие исключены. Цвета карамели, капучино, слоновой кости, молочный, кремовый являются основой интерьера. Акцентом служит декор с элементами позолоты. В большом помещении допустимо сочетание коричневого с бежевым цветом.

Кухня в классическом стиле с мебелью из дереваИсточник lubestoremilano.it

Кухня в классическом стиле с деревянной мебелью и современной техникойИсточник uamebli.su
Неоклассика – любительница светлых оттенков. Светло-розовый, персиковый, лиловый, сливочный, кремовый, песочный – один другого лучше. Удачное решение — сочетание светлых цветов с перламутром. Возможные контрасты: белый, черный. Нестандартный подход — белый фасад и черная бытовая техника. Освежит убранство дуэт слоновой кости и бирюзы. Превосходно смотрится микс из песочного и шоколадного тонов.
Скандинавский стиль: солирует белый цвет и его оттенки: молочный, кремовый, сливочный, цвет слоновой кости, топленого молока. Отличным дополнением становятся бежевый, светло-голубой, нежно-зеленый, серый, льняной. Насыщенные подойдут для акцентов.

Скандинавская кухня в белом Источник legko.com
Лофт предпочитает холодные светлые цвета – серый, белый, металлик. При выборе серого возможно использование как светлых, так и темных тонов. Акцентные цвета: коричневый, бордовый, черный, голубой, зеленый, но без лишней пестроты.

Сочетание цветов для кухни в стиле лофтИсточник pinterest.it

Кухня в стиле лофт с кирпичными стенамиИсточник blog.bluprin.com
Кантри в русском образе – воссоздание деревенского быта. Добиться этого легко, используя в оформлении цвет шоколада – от молочного до горького. Кухня может быть в светлых тонах, например, кремовом, ванильном, песочном, но сочетание с коричневым обязательно. Декор чисто деревенский – винтажная посуда, керосиновая лампа. Обязательны текстильные элементы – скатерти, салфетки, полотенца.

Уютная кухня в стиле кантри в частном домеИсточник remontbp.com

Кухня в стиле кантри с декоративным элементом над плитойИсточник pinterest.com
Хай-тек – приверженец минимализма. Цветовая гамма однотонная, холодная. Металлик, серый, белый, черный дополняются красным, желтым, синим.

Белый на кухне хай-текИсточник frei-atmen.info

Кухня хай-тек с черной матовой мебельюИсточник kryub.in.ua
Подбор цветов с помощью цветового круга
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе образуют гармоничную комбинацию цветов.
Рис. С: На цветовом круге существует четыре возможных триады цветов
Но триадами не стоит ограничиваться. Можно выбрать и комплементарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зелёный. Они называются комплементарными/дополняющими потому, что будучи помещёнными рядом, они делают друг друга ярче и живее, см. рис. D.
Рис. D.: цвета, противоположные друг другу на круге называются комплементарными/дополняющими
Примечание: от латинского «Complementum» — термин переводится как «дополняющий/дополнительный», в более современной литературе как «комплИментарный», и как «комплЕментарный» в равных пропорциях. Последний вариант мы считаем правильным.
Правила сочетания 3-х и 4-х цветов
Существуют правила работы с полихромными сочетаниями. Их соблюдение – гарантия качественного результата.
Схема при контрастной триаде представлена 2-мя вариантами. Первый: два тона основные, один дополнительный. Второй вариант: один основной, два акцентных.
Принцип классической триады в интерьереИсточник vdome.club
- Схема при классической триаде. За основу берётся один колер. Два других пригодятся для акцента.
- Схема при контрастной тетраде (прямоугольник). Дабы не получить вместо музыки какофонию, надо взять одинтон основным, три – дополнительными.
Контрастная тетрада (прямоугольник)Источник seattlehelpers.org
Схема при контрастной тетраде (квадрат). Служит основой для интересного интерьера, с большим количеством цветов. Понравится не всем. Востребован для обустройства жилья в стиле бохо, для восточных интерьеров.
Пример контрастной тетрады в дизайне интерьераИсточник www.stocvet.net
Стиль декорирования оказывает главное влияние на сочетание цветов в интерьере.
Принципы и типы формирования сочетаемых цветов
В природе существует огромное количество оттенков цветов. Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
В палитре сочетаемых цветов может быть от двух до семи красок и оттенков
Чтобы их было проще запомнить, создали специальные инструменты — цветовой круг и таблицы сочетаемых цветов. В принципе, основной инструмент — это круг, а таблицы — это готовый результат подбора по нему. Если вы хотите освоить основы комбинирования цветов, пользуйтесь кругом. В противном случае подбирайте вариант из таблиц.
Цветовой круг и правила его использования
Цветовой круг состоит из трех уровней. Внутри содержатся основные цвета — красный, синий, желтый. Их называют первичными. Их попарная комбинация дает три дополнительных (вторичных) цвета — фиолетовый, оранжевый, зеленый. На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
Круг сочетаемости цветов — для подбора базовых цветов для интерьера
Как видите, черный, серый и белый в круге не представлены. Они в чистом виде в природе не существуют, при оформлении интерьера могут использоваться как основные (белый и серый) или дополнительные.
Количество цветов
Перед тем, как объяснять правила использования цветового круга, надо разобраться с количеством цветов для их гармоничного сочетания. Вообще можно использовать два, три или четыре сочетаемых оттенка. К ним еще можно добавлять универсальные — белый, серый, черный. Именно так и поступают декораторы и художники.
Цветов много, но в одном интерьере они смотрятся гармонично. Это потому что подобраны правильно — сочетаются между собой
Но для интерьера два оттенка — это слишком монотонно и скучно. Гораздо интереснее комнаты оформленные с сочетанием трех, четырех или более цветов. При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
Сочетание цветов в интерьере на основе цветового круга
Используя цветовой круг, можно по нему выбирать сочетаемые цвета. Делают это по определенным правилам. Есть несколько принципов формирования сочетаний:
- Аналоговая триада — это несколько оттенков, расположенных один воле другого. Так можно выбрать два-четыре оттенка.
-
Контрастные цвета — два цвета, расположенных один напротив другого. Они хорошо смотрятся вместе.
- Комплиментарная триада. Вместо одного из контрастных цветов берут два прилегающих к нему с обеих сторон.
- Двойная разделенная контрастная схема совмещения цветов. Формируется она двумя способами: по вписанному квадрату — берется каждый третий цвет в круге, или по вписанному прямоугольнику — нижние два цвета по комплиментарному принципу (через один) и так же подобранные к ним контрастные.
- Трехцветная (триада) схема. Выбирают базовый цвет, к нем два дополнительных — через три оттенка от базового.
Только по этим принципам можно сформировать несколько десятков сочетаний. Но еще есть предельно удаленные пары и сочетаемые четыре цвета. Это еще добавляет количество вариантов.
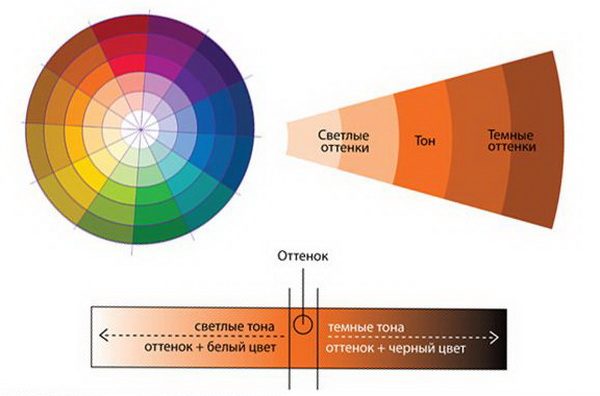
Дополнительные принципы формирования групп сочетаемых цветов
Но и это еще не все. Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
В рамках одного цвета можно взять несколько оттенков, добавить штрихи нейтральных цветов — вот и готов монохромный интерьер
Поиграться с цветом порой интересно. А чтобы не было слишком уж скучно, в качестве акцентов можно использовать «универсальные» — черный, белый, серый или красный — по вкусу, в зависимости от желаемого настроения и назначения помещения.
Как выбрать цветовую схему сайта в зависимости от решаемых задач
Возможно, вы заметили, что онлайн-магазины и информационные порталы чаще всего выбирают нейтральные или белые цвета сайтов.
Все дело в цели этих ресурсов — продвижение продуктов или идей.
Внимание здесь акцентируется не на дизайне сайта, а на предлагаемых услугах или продуктах. Что касается фона, то в подобных случаях он всего лишь служит основой, улучшает читаемость и наглядность контента
Для интернет-коммерции отлично подходит светлый фон с ярким преобладающим и вспомогательными оттенками. Акценты позволяют выделить детали и сделать сайт уникальным
А нейтральный фон помогает сконцентрировать внимание посетителей только на продуктах или контенте
Корпоративные сайты и сервисы
Корпоративные ресурсы всегда создаются с целью продвижения услуг и товаров.
Оформляйте фон в зависимости от цели своего сайта.
- Продвижение бренда
Желаете создать запоминающийся образ бренда? Тогда попробуйте заполнить фон разными оттенками преобладающего цвета или своим фирменным цветом.
Как мы уже говорили, цвет оказывает прямое влияние на узнаваемость торговой марки. Разные оттенки основного цвета на фоне ресурса усилят бренд и сделают его более запоминающимся для потребителей.
Однако не стоит использовать вызывающие цвета для сайта в качестве фона, так как это может отрицательно сказаться на восприятии посетителей. Лучше подобрать оттенки с небольшой интенсивностью:
Продвижение сервиса
Нейтральный и белый фон помогают привлечь внимание клиентов к портфолио или сервису. В данном случае сайт не должен быть перегружен акцентами
Иначе пользователи будут отвлекаться от той информации, которую вы собираетесь до них донести. Светлый или белый фон позволит вам заострить внимание на содержимом:
В данном случае сайт не должен быть перегружен акцентами. Иначе пользователи будут отвлекаться от той информации, которую вы собираетесь до них донести
Светлый или белый фон позволит вам заострить внимание на содержимом:
Стильные и креативные сайты с большим количеством графики
К сайтам, связанным с творчеством (красота, мода, кафе и рестораны, дизайн и пр.), не применяются какие-либо ограничения.
Такие площадки могут использовать любой фон. Можно добавить драматизма, сделав панель черной. Или взбодрить посетителей радужным фоном:
Самое главное, чтобы выбранный фон не затруднял прочтение текста.
Если правильно его подобрать, пользователям будет приятно находиться на сайте. Идеальный фоновый цвет для сайта — тот, который создаст гармонию в сочетании с основным и дополнительным оттенками, а также выделит контент.
Терзают сомнения? Тогда сделайте фон светло-серым или белым. Может, он не будет слишком вдохновляющим, но зато читатели смогут четко видеть контент.
При выборе цветовой схемы отбросьте свои личные пристрастия и чутье.
Примените те сочетания, которые любят ваши целевые клиенты. Тогда они запомнят ваш сайт надолго и выделят его среди конкурентов.
В работе над оформлением не место случайностям. Ещё раз напоминаем, какие цвета вам нужно выбрать:
- основной;
- дополнительный;
- фоновый.
Для того чтобы создать подходящую цветовую схему, совсем не обязательно быть профессиональным дизайнером.
Другие особенности, которые следует рассмотреть
Вполне возможно, что у вас уже есть бренд или продукт и использование каких-либо других сочетаний цветов для него может оказаться неуместным и не будет работать должным образом. Поэтому, есть ряд вещей, которые вы должны рассмотреть, прежде чем начинать подбор цветов для сайта (продукта или бренда):
- Во-первых, нужно учитывать уже существующий имидж бренда. Если у вас уже есть логотип и другие промо материалы, то тогда лучше отталкиваться от них.
- Также вы должны рассмотреть какие цвета будут хорошо смотреться в интернете. Вещи, которые хорошо выглядят на печати, не совсем хорошо могут смотреться на экране. Подумайте о средствах медиа, таких как слайдеры, видео, изображения, кнопки звонка и т.д. , которые вы будете добавлять на ваш сайт. Подумайте о том, какие цвета вы будете использовать.
COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.
ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.
Принципы формирования композиций цветов в интерьере
Различают 2 типа цветовых сочетаний: однотонный и полихромный.
Однотонный тип
Принцип аналоговой триады. Применяются три оттенка, расположенные рядом. Трио незаменимо при монохромном декорировании. Переход между соседями плавный, мягкий. Используется нечасто, поскольку скучноват.
Принцип аналоговой триадыИсточник pobetony.ru
Комплементарное, или контрастное сочетание цветов в интерьере
Красочный, нарядный тип оформления. Некоторым кажется слегка назойливым. Популярен у творческих личностей.
Контрастные тона в спальнеИсточник houzz.se
- Чтобы определить цвет, контрастный нужному, следует провести прямую линию через середину круга. Другой конец линии укажет на антипод.
- Принцип контрастной триады. Действия подобны вышезаявленным.Но брать следует не противоположный цвет, а два ему соседних. Один доминантный, 2 других вспомогательные.
- Принцип классической триады. Считается основой дизайнерского искусства. Определяется при помощи вписанного в круг равнобедренного треугольника. Одна вершина упирается в выбранный колер, две другие показывают сочетаемые. Несмотря на высокую контрастность, гармония не нарушается.
Контрастное сочетание цветов с доминирующим фиолетовымИсточник seattlehelpers.org
- Можно вписать неравнобедренный треугольник. Получится 2 основных и акцентный цвет.
- Принцип контрастной тетрады. Вписанный в круг прямоугольник укажет на цвета попарно комплементарного типа интерьера. Один основной, 2 дополнительных и акцент.
- Принцип квадрата. Четыре колера, находящиеся на одинаковом расстоянии друг от друга. Тон разный, но образ не страдает.
Круг Иттена поделен на 12 частей. В каждой части представлены все оттенки одного цвета. По интенсивности идет возрастание от центра вверх, к краю.
Цветовой круг – удобный инструмент для дизайнерских решенийИсточник dizain.guru
Чем дальше находятся выбранные пары от первичных и вторичных цветов, тем изысканнее цветовые сочетания.
- Цветовые таблицы. Это ещё одна шпаргалка для креативных. Цветовые сочетания представлены в виде схем. На первом месте доминирующий цвет. За ним вся компания: 2 дополнительных, несколько акцентных.
- Имеются таблицы для определения цветовых сочетаний интерьера в зависимости от расцветки мебели.
Цветовой круг для создания гармоничных интерьеровИсточник greatlabel.ru