Google api
Содержание:
- Малиновый киноцентр или как сделать неубиваемый смарт-ТВ
- Баги в Gmail позволяли спрятать адрес отправителя и переложить письмо в «отправленные»
- Google заявляет, что «reCAPTCHA» не злоупотребляет данными о пользователях. Стоит ли этому верить?
- Как мы сделали оплату через Google Pay в Яндекс.Кассе [обновлено]
- Android Camera2 API от чайника
- Талмуд по формулам в Google SpreadSheet
- Кратко о главном
- Есть ли альтернативы Google Карт
- Мой адрес не дом и не улица: какой будет адресация XXI века
- Быстрые треки на google maps
- Разворачиваем сервер для проверки In-app purchase за 60 минут
- Map DOM Elements
- Installation
- Главные возможности API Google Карты
- Как настроить Google Maps
- Troubleshooting
- Troubleshooting and support
- What is Google Places API
- Две истории об уязвимостях в сервисах Google
- Creating a table in MySQL
- Получение ключа APIObtaining the API Key
- Что делать запрещено
- Копирование службы TargetingIdeaService или TrafficEstimatorService
- Копирование информации из Google Поиска или покупка скопированных данных
- Дополнительные идентификаторы
- Автоматическое использование идентификатора для доступа к API
- Нарушение правил Google Рекламы
- Использование товарных знаков Google без разрешения
- Противодействие проверкам Google
- Google Drive как хранилище для веб-приложения
- Предисловие
- Add a symbol to a marker
Малиновый киноцентр или как сделать неубиваемый смарт-ТВ
Самая полная инструкция по созданию из Raspberry Pi домашнего киноцентра с минимальными затратами и подробной настройкой приложений.
Знаю, что скажут 90% читателей: «Зачем тебе магнитофон? Смарт-ТВ купи и счастье». Я отвечу. Проблема в том, что ещё в 90-ых был куплен шикарный телевизор с 5.1 звуком и Full-HD монитором, правда не стандартного разрешения (не 4:3 и не 16:9). Менять телевизор и попадать минимум на 40 тысяч из-за дивидюшника за 3 тысячи — как-то не разумно. В планах сделать экран с проектором и звуком, но вот покупать смарт-ТВ, который не поковыряешь — для меня слишком больно. Купил Sony — мучайся с их смартом и так с любой фирмой.
В моём распоряжении был старый комп-башня и куча старых деталей, который валялись по квартире и офису. Тестил всё на этом железе в разных конфигурациях: от сборки с интегрированной видюхой от интел с 1 ГБ оперативы и пентиумом на борту, до GTX 660 с 8 ГБ оперативы и i5 во главе. Разница есть, но только в загрузке файлов — то есть не критичная. Картинка в FullHD выдаётся ровно без крашей всю дорогу. Имея задумку повесить экран с проектором, делать громоздкую станцию — не вариант.
Баги в Gmail позволяли спрятать адрес отправителя и переложить письмо в «отправленные»
Сразу две серьезные ошибки, которые могут быть использованы для фишинга, обнаружены в ноябре в интерфейсе Gmail исследователем Тимом Коттеном.
Перекладываем письмо в чужом инбоксе
Первый баг проявился, когда Тим изучал инцидент в своей компании. Одна из его коллег обнаружила в своем аккаунте GMail в папке «Отправленные» несколько писем, которые не посылала. В результате анализа ситуации выяснилось, что письма были отправлены с чужого аккаунта и при получении были автоматически помещены в папку «Отправленные».
Оказалось, что в поле «From:» на самом деле содержалось два адреса, принадлежавшие настоящему отправителю и фактическому получателю. Причем адрес получателя из-за отсутствия кавычек воспринимается почтовыми серверами, как сопроводительный текст к второму адресу почты. А интерфейс почтового ящика воспринимает получившуюся запись уже как два разных адреса. По версии Коттена, затем при обработке поля From:, содержащего адрес получателя, Gmail сортирует письмо по пакам как отправленное, несмотря на то, что сообщение является входящим и пришло с другого адреса.
Google заявляет, что «reCAPTCHA» не злоупотребляет данными о пользователях. Стоит ли этому верить?
Перевод
Использование новаторского способа различения людей и ботов в Интернете сопряжено с рядом серьезных проблем
На удивление много сил уходит на то, чтобы веб-сайты могли убедиться, что пользователь — не робот. По этой причине при входе на сайты часто можно увидеть вопросы от системы «CAPTCHA»: размытые фотографии пешеходных переходов, светофоров и витрин магазинов, которые предлагается идентифицировать с помощью нескольких нажатий кнопки мыши.
Задания бывают разных видов: от расплывчатых букв, которые нужно распознать и вписать в поле, до фирменных слоганов вроде «Comfort Plus» на сайте Delta — как будто плачевное состояние современных авиаперевозок еще недостаточно антиутопично. Наиболее распространенным, однако, является принадлежащий компании Google сервис reCAPTCHA, третья версия которого была выпущена в конце 2018 года. Его задача — значительно сократить количество действий, требуемых от пользователя при входе на сайт, что достигается за счет присвоения пользователям неотображаемых оценок в зависимости от того, насколько «человеческим» является их поведение. В конце концов, изначальной задачей CAPTCHA было отсеять учетные записи ботов, которые заполоняют веб-сайты с не самыми честными целями.
Но у новаторской системы, разрабатываемой специалистами Google, есть и обратная сторона: новая версия отслеживает каждое движение пользователя на веб-сайте, благодаря чему она и определяет, действительно ли он человек.Переведено в Alconost
Как мы сделали оплату через Google Pay в Яндекс.Кассе [обновлено]
Когда Google Pay только появился в России, я завёл аккаунт, добавил туда карту и понял, что больше ничего не могу сделать. NFC в моём телефоне не было, в интернете тоже ничего не оплатить — ну и ладно, мне не мешает. В конце концов, всегда можно было руками вбить цифры с карты или подтянуть их из браузерной хранилки паролей.
Потом я смотрел на то, как разные люди, которые стояли передо мной в очереди, платят смартфоном; потом видел везде рекламу и скидки за использование Google Pay, но всё ещё никак не мог этим воспользоваться — я по-прежнему ходил с телефоном без NFC.
И вот настало сегодня. Теперь я могу заплатить через Google Pay с любого устройства на сайтах, которые подключены к Яндекс.Кассе (а их довольно много). Расскажу, как так получилось и какие технические задачи пришлось решать нашим разработчикам; там много интересного и на фронте, и в бэкенде.
Android Camera2 API от чайника
Tutorial
Не так давно я возился со своей роботележкой, пытаясь водрузить на нее ANDROID смартфон. Моей, то есть его задачей, было сделать тележку эволюционно продвинутой. Чтобы она, так сказать, чувствовала мир его сенсорами, смотрела его глазом (камерой), слышала микрофоном и ругалась по громкой связи. Ресурсов AVR, понятное дело, на это уже не хватало и поэтому бывший на телеге микроконтроллер переехал на уровень ниже, куда-то в район спинного мозга управлять моторчиками и разными безусловными рефлексами.
Но странное дело, когда я начал писать приложение для смартфона, нехорошая IDE ANDROID STUDIO стала постоянно зачеркивать мой код и называть его устаревшим.
camera = Camera.open();
Особенно, как вы видите, в тех частях, где я пытался работать с камерой. Это было очень обидно, потому что я прочитал в интернете и усвоил множество уроков работы с андроидом и камерой здесь, здесь, здесь и даже здесь. Там ничего не зачеркивалось. И называлось заурядно Camera API. Все там было просто и логично. Но Google упрямо толкал меня к какому-то Сamera2 API.
Я туда посмотрел и просто опупел от количества разных коллбэков, билдеров, хэндлеров и луперов на каждую строчку демонстрационного кода. Было совершенно непонятно с какой стороны к этому подступиться, если ты обычный любитель, а не android developer. Причем в сети даже на сегодня статей на тему Сamera2 API чуть, хотя вышло это обновление вроде как, аж четыре года назад. Но всё что я нашел, это статью в Хакере в 2016, пост в трех частях от украинских братьев того же года, двойной пост на Хабре в 2017 и статью Understanding Camera2 от японского мегагика Томоаки Имаи. И это я ещё имею в виду какую-то структурированную и оформленную информацию, а не раскиданные в интернете обрывки кода типа, «смотрите, как я могу» и простыни в стиле, «посмотрите код плиз, у меня ничего не работает».
А теперь, если вам всё ещё интересно зачем мне потребовалось пилить свой пост на эту тему
уже в 2019, то добро пожаловать под кат.
Талмуд по формулам в Google SpreadSheet
Tutorial
Обычно мы пишем про хостинги, в частности про зарубежный shared хостинг в США. Но чтобы писать, нужно иметь аналитические данные под рукой. Вот как раз тут требуется помощь Google Docs, если файл получится предположительно меньше 400 000 строк.
За несколько месяцев работы с таблицами Google пришлось много раз анализировать посредством формул разного рода данные. Как и ожидалось — то, что можно было решить в MS Excel, можно реализовать и в Google таблицах. Но многочисленные попытки решить проблемы с помощью любимого поисковика приводили только к новым вопросам и почти к нулевым ответам.
Посему, было решено облегчить жизни другим и прославить себя.
Кратко о главном
Для того чтоб Excel, либо spreadsheet (таблица Google) поняли что написанное — это формула, необходимо поставить знак «=» в строку формул (Рисунок 1).Рисунок 1
Далее, начинаем писать формулу с клавиатуры либо выделяем мышкой те ячейки, с которыми мы собираемся работать.
Есть ли альтернативы Google Карт
Альтернатив много, но сразу отметим, что по качественным характеристикам все уступают картам Google. При этом альтернативные сервисы карт стоят более, чем в 10 раз, дешевле и предоставляют больше лимитов. Есть и бесплатные.
Не стоит ожидать от других карт такой же идеальной работы. Хотя решение этой проблемы есть — добавлять на сайт несколько провайдеров карт для подстраховки.

Еще доступные варианты в Украине (частично платные и платные):

Есть несколько пакетов услуг, в том числе и бесплатный — 250 тыс. запросов в месяц. За последующие 1000 запросов уже нужно будет заплатить $1.
Сам дизайн карты — на любителя, но указано, что можно настроить стиль под себя.

Также нужно покупать пакет. Бесплатный тариф есть, но действует только для некоммерческих сайтов. Самый дешевый пакет для коммерческого использования стоит $20 в месяц. Включает 500000 запросов. За последующие 1000 запросов доплата $0,5.
Дизайн более современный, хорошая детализация. Пользователь может выбрать 7 стилей карты, в том числе и спутниковый формат. Отображаются различные заведения вокруг.
Мой адрес не дом и не улица: какой будет адресация XXI века
Винсент Вега на парковке. Винсент Вега в поликлинике. Винсент Вега в городе Ковров Владимирской области… Мемы с растерянным героем Джона Траволты – это не только смешно, но ещё и правда. Кто из нас не оказывался в ситуации безнадёжного поиска объекта, когда только и остается, что развести руками?
Два самых распространенных подхода к адресации – почтовый и геокоординатный – зачастую бессильны в современном мире. Из-за неверно указанного адреса 20% почтовой корреспонденции возвращаются отправителям. Неспособность доходчиво объяснить своё точное расположение снижает клиентский поток бизнесов, которым не повезло с адресом. Люди тратят жизнь и нервы, прежде чем найдут искомое.
Быстрые треки на google maps
Я работаю над визуализацией парапланерных соревнований — пишу плеер просмотра гонки для Airtribune.com. В процессе работы мне попадаются интересные и нестандартные задачи. Одна из них — задача быстрой отрисовки маркеров и треков на карте google maps.
Масштабы такие: есть ~200 трекеров в довольно ограниченной области (50×50км), каждый передает данные о своем положении раз в 10 секунд. Нужно их все отрисовать на карте и плавно перемещать при изменении координат. За каждым маркером должен отрисовываться трек. Картинка примерно следующая:
Скоро обнаружилось, что встроенные объекты — google.maps.Marker и google.maps.Polyline — для данной задачи работают слишком медленно. Была куча идей по оптимизации, и в результате получилось решение на canvas-е, которое работает со скоростью 40fps даже на тысяче маркеров. Впрочем, fps вы можете померить сами — я собрал тестовое приложение для сравнения 4-х движков, в котором на лету можно подключать разные фишки и смотреть на скорость работы.
Разворачиваем сервер для проверки In-app purchase за 60 минут
Tutorial
Всем привет! Сегодня расскажу вам как развернуть сервер для проверки In-app Purchase и In-app Subscription для iOS и Android (server-server validation).
На хабре есть статья от 2013 года про серверную проверку покупок. В статье говорится о том, что валидация в первую очередь необходима для предотвращения доступа к платному контенту при помощи джейлбрейка и другого софта. На мой взгляд в 2020 году эта проблема не так актуальна, и в первую очередь сервер с проверкой покупок необходима для синхронизации покупок в рамках одного аккаунта на нескольких устройствах
В проверке чеков покупок нет никакой технической сложности, по факту сервер просто «проксирует» запрос и сохраняет данные о покупке.
Map DOM Elements
<div id="map"></div>
For the map to display on a web page, we must reserve a spot for it.
Commonly, we do this by creating a named element and
obtaining a reference to this element in the browser’s document object model
(DOM).
In the example above, we used CSS to set the height of the map div to
«100%». This will expand to fit the size on mobile devices. You may need to
adjust the width and height values based on the browser’s screensize and
padding. Note that divs usually take their width from their containing
element, and empty divs usually have 0 height. For this reason, you must
always set a height on the explicitly.
Installation
You can use Composer or simply Download the Release
Composer
Once composer is installed, execute the following command in your project root to install this library:
composer require google/apiclient:"^2.7"
Finally, be sure to include the autoloader:
require_once '/path/to/your-project/vendor/autoload.php';
This library relies on . That library provides up-to-date API wrappers for a large number of Google APIs. In order that users may make use of the latest API clients, this library does not pin to a specific version of . In order to prevent the accidental installation of API wrappers with breaking changes, it is highly recommended that you pin to the latest version yourself prior to using this library in production.
Cleaning up unused services
There are over 200 Google API services. The chances are good that you will not
want them all. In order to avoid shipping these dependencies with your code,
you can run the task and specify the services
you want to keep in :
{
"require": {
"google/apiclient": "^2.7"
},
"scripts": {
"post-update-cmd": "Google\\Task\\Composer::cleanup"
},
"extra": {
"google/apiclient-services":
}
}
This example will remove all services other than «Drive» and «YouTube» when
or a fresh is run.
IMPORTANT: If you add any services back in , you will need to
remove the directory explicity for the
change you made to have effect:
rm -r vendor/google/apiclient-services composer update
NOTE: This command performs an exact match on the service name, so to keep
and as well, you’d need to add each of
them explicitly:
{
"extra": {
"google/apiclient-services":
}
}
Download the Release
If you prefer not to use composer, you can download the package in its entirety. The Releases page lists all stable versions. Download any file
with the name for a package including this library and its dependencies.
Uncompress the zip file you download, and include the autoloader in your project:
require_once '/path/to/google-api-php-client/vendor/autoload.php';
For additional installation and setup instructions, see the documentation.
Главные возможности API Google Карты
Прежде чем переходить к профессиональному использованию API Google Карты нужно иметь определенный уровень знаний в объектно-ориентированном программировании. В этих целях отлично подойдет JavaScript. Для полноценной работы нужно получить ключ (для приложений, которые работают не на сервере, этот пункт не обязателен). С помощью уникального ключа компания Google может не только отслеживать приложения работающие с сервисом API, но и в случае надобности связаться с владельцем приложения. Очень удобно и практично для работы с картами использовать наложения (слои), за счет которых по координатам можно строить геометрические фигуры – примитивы, с их помощью происходит визуализация на карте.
К примеру: аналогом точки считается marker. Чтобы обозначить положение маркера на карте достаточно указать два сферических координата. Линия (line) задается координатами ее начала и конца, а вот полигон (polygon) с помощью множества сферических координат из положения узловых точек. Таким образом, важные точки на карте обозначаются маркером, рассчитать расстояние между двумя ключевыми точками можно за счет линии, а отобразить площадь, которую мы вычисляем можно при помощи полигона.
Как настроить Google Maps
У новичков часто возникают трудности, так как приходится изучать много важной информации. Обезопасить ключ, посмотреть ограничения, подключенные услуги и так далее
Как получить ключ
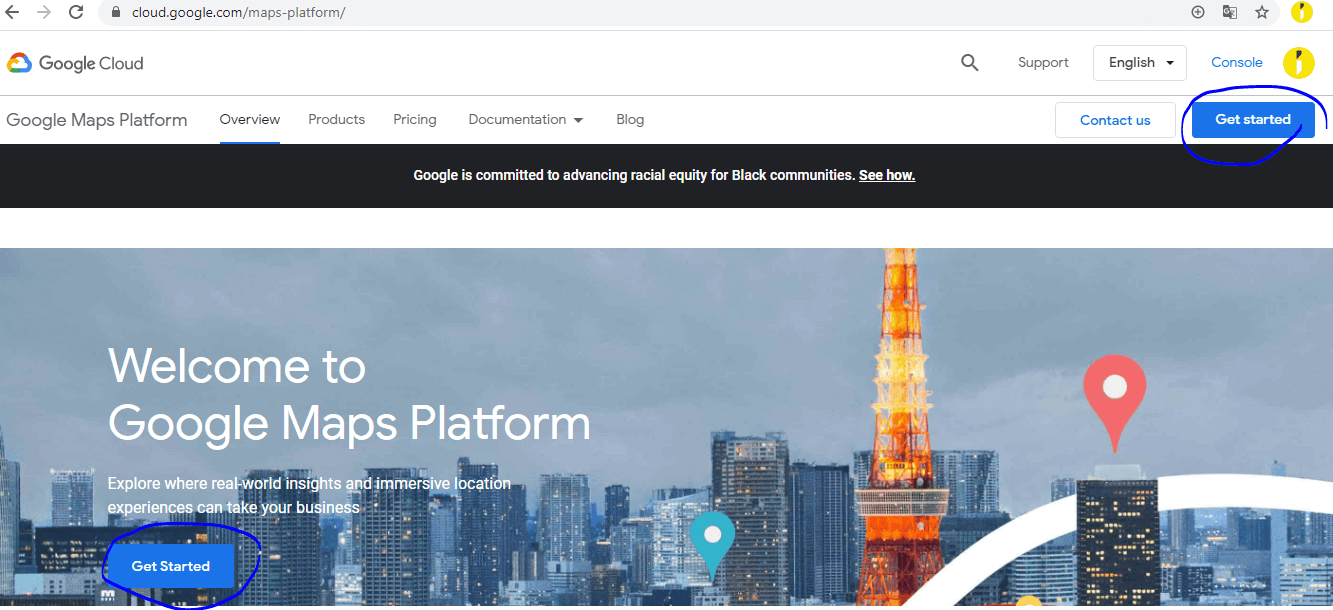
Сначала нужно перейти на страницу cloud.google.com/maps-platform/ и нажать Get started.
Как зарегистрировать компанию в Google Maps
 Регистрация в Google Maps API
Регистрация в Google Maps API
Нас перенаправляют на страницу, где нужно выбрать страну и согласиться с условиями:
Соглашение с условиями Google Maps
 Регистрация в Google Maps
Регистрация в Google Maps
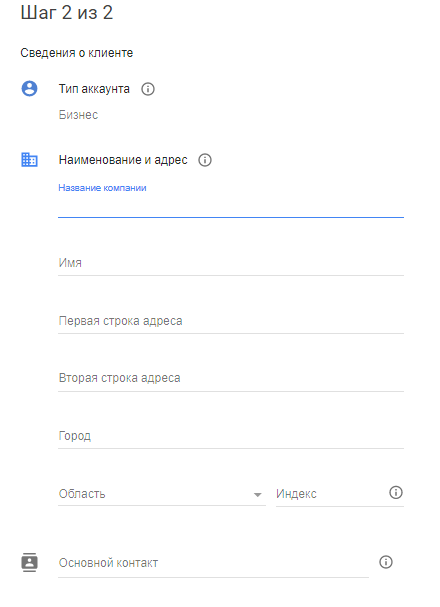
На следующей странице потребуют создать платежный аккаунт.
Регистрация в Google Maps, пошаговая инструкция
 Особенности регистрации в Google Maps
Особенности регистрации в Google Maps
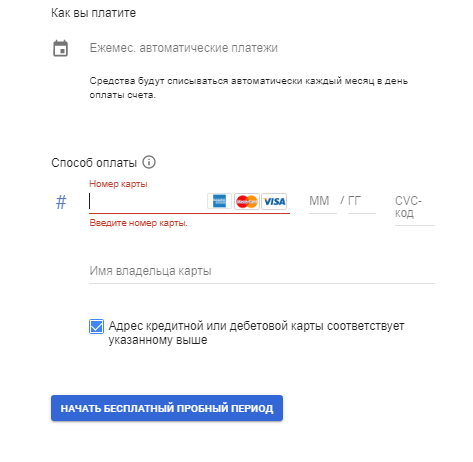
Заполнили информацию об аккаунте? Теперь следует внести платежные данные. Когда все готово, останется кликнуть «Начать бесплатный пробный период».
Как заполнить платежные данные в Google Maps
 Платежный аккаунт Google Maps
Платежный аккаунт Google Maps
Если появится фраза «включить платформу Google Maps», это значит, что все сделали правильно. Чтобы активировать API Key, нужно нажать Next. В конце Google покажет сам ключ, а закрыть окошко можно с помощью кнопки Done.
Как настроить ключ
Создание ключа – это лишь начало. Теперь его нужно правильно настроить. Он не должен попасть в чужие руки, да и за бюджетом следить не помешает.
Безопасность
Начать следует с ссылки «Учетные данные», которая находится в левом меню. Здесь находится сам ключ. Настроить его можно, нажав на значок карандаша. Имя можно поменять на название проекта. Например, многие пишут имя сайта. Лимиты и границы настраивают в разделе «Ограничения ключа». Здесь всего две вкладки: первая для приложений, вторая для API. В этих вкладках нужно настроить службы и веб-сайты. Чтобы изменения вступили в силу, настройки следует сохранить.
Бюджет
Так как Google каждый месяц переводит на аккаунт 200 $, то лучше такое ограничение и установить. Для этого нужно перейти в раздел «Оплата» и создать бюджет.
Здесь же обязательно следует включить кредит от Google. Эта кнопка находится в самом низу поля редактирования бюджета. Именно эта возможность позволяет использовать сервис бесплатно.
Ограничения
Можно установить не только общие ограничения, но и отдельные.
- Сначала выбирают API.
- На вкладке «Квоты» перейти к настройкам поможет значок карандаша.
- Здесь и настраивают ограничения.
- Останется все это сохранить.
Troubleshooting
API Key and Billing Errors
Under certain circumstances, a darkened map, or ‘negative’ Street View image,
watermarked with the text «for development purposes only», may be displayed.
This behavior typically indicates issues with either an API key or billing.
In order to use Google Maps Platform products, billing must be enabled on your account,
and all requests must include a valid API key. The following flow will help troubleshoot this:
If your code isn’t working:
To help you get your maps code up and running, Brendan Kenny and Mano Marks point out
some common mistakes and how to fix them in this video.
- Look for typos. Remember that JavaScript is a case-sensitive
language. - Check the basics — some of the most common problems occur with the
initial map creation. Such as:- Confirm that you’ve specified the
and properties in your map
options. - Ensure that you have declared a div element in which the map will
appear on the screen. - Ensure that the div element for the map has a height. By default,
div elements are created with a height of 0, and are therefore
invisible.
Refer to our examples for a
reference
implementation. - Confirm that you’ve specified the
- Use a JavaScript debugger to help identify problems, like the one available
in the Chrome
Developer Tools. Start by looking in the JavaScript console for errors. - Post questions to Stack
Overflow. Guidelines on how to post great questions are available on
the Support page.
Troubleshooting and support
For more information on using the Maps Static API, take a look at
the support page.
The Maps Static API may issue an error or warning when something
goes wrong. You should check for warnings in particular if you notice that
something is missing from the map. It’s also a good idea to check for warnings
before launching a new application. Note that the warnings may not be
immediately apparent because they appear in the HTTP header. For more
information, see the guide to
errors and
warnings.
The Maps Static API previously required that you include the
parameter to indicate whether your application used a
sensor to determine the user’s location. This parameter is no longer
required.
What is Google Places API
Places API is a service that returns information about places using HTTP requests. Places here are usually defined within this API as establishments, geographic locations, or prominent points of interest.
There are five types of requests available within the API. They are:
- Place Search which returns a list of places based on a user’s location or search string.
- Place details that gives a detailed info about a specific place, with user reviews included.
- Place photos grants access to the millions of place-related photos kept in Google’s Place database.
- Place Autocomplete is there to automatically fill in the name or address of a place as users type.
- Query Autocomplete gives a query prediction service for text-based geographic searches, returning suggested queries as users type.
To work with places API you need a key that should be included with every Places API request. Let’s find out what it is exactly and how to get the API key for Google Places API.
Две истории об уязвимостях в сервисах Google
Disclaimer: Все описанные в статье исследовательские действия производились в рамках Vulnerability Reward Program.
История 1. О маленьком Content Type, который смог
Уязвимость была в сервисе под названием Feedburner. Сначала я создал фид и попробовал в него внедрить код. Но на странице не появлялись внедренные данные — только безобидные ссылки. После нескольких безуспешных попыток я обнаружил множество сообщений на странице PodMedic. PodMedic просматривает каждую ссылку в фиде. Если была обнаружена проблема при создании вложения, PodMedic сообщает причину. В сообщениях говорилось, что ссылки некорректны: сервер отдает неправильный Content Type.
Хм. Хорошо. Бьюсь об заклад, что Content Type на этой странице не фильтруется. Простой скрипт для сервера:
И мы получили то, что хотели:
Creating a table in MySQL
Create a table in MySQL containing attributes of the markers on the map, like
the marker , , , ,
, and .
The attribute serves as the primary key, and the attribute
distinguishes between restaurants and bars.
To keep the storage space for your table at a minimum, you can specify the
and attributes to be floats of size (10,6). This allows the fields to store
6 digits after the decimal, plus up to 4 digits before the decimal.
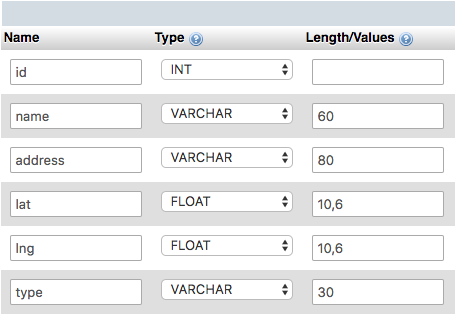
You can interact with the MySQL database through the phpMyAmin interface. The screenshot below
displays the table setup in phpMyAdmin.

You can also use SQL commands to create the table, as in the SQL statement below.
CREATE TABLE `markers` ( `id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY , `name` VARCHAR( 60 ) NOT NULL , `address` VARCHAR( 80 ) NOT NULL , `lat` FLOAT( 10, 6 ) NOT NULL , `lng` FLOAT( 10, 6 ) NOT NULL , `type` VARCHAR( 30 ) NOT NULL ) ENGINE = MYISAM ;
Получение ключа APIObtaining the API Key
После создания проекта API на консоли разработчика Google вам нужно создать ключ API для Android.After the Google Developer Console API project has been created, it is necessary to create an Android API key. Приложения Xamarin.Android должны иметь этот ключ API, чтобы получить доступ к API Карт для Android версии 2.Xamarin.Android applications must have an API key before they are granted access to Android Map API v2.
На странице Maps SDK for Android (Пакет SDK Карт для Android), которая отобразится после нажатия кнопки ENABLE (Включить) на предыдущем шаге, откройте вкладку Credentials (Учетные данные) и нажмите кнопку Create credentials (Создать учетные данные).In the Maps SDK for Android page that is displayed (after clicking ENABLE in the previous step), go to the Credentials tab and click the Create credentials button:
Щелкните API key (Ключ API):Click API key :
После нажатия этой кнопки создается ключ API.After this button is clicked, the API key is generated. Далее необходимо ограничить этот ключ, чтобы только нужное приложение обращалось к API с помощью этого ключа.Next it is necessary to restrict this key so that only your app can call APIs with this key. Щелкните RESTRICT KEY (Ограничить ключ):Click RESTRICT KEY :
В поле Имя замените значение API Key 1 понятным именем, которое поможет идентифицировать назначение этого ключа (в нашем примере это XamarinMapsDemoKey ).Change the Name field from API Key 1 to a name that will help you remember what the key is used for ( XamarinMapsDemoKey is used in this example). Теперь щелкните переключатель Android apps (Приложения Android):Next, click the Android apps radio button:
Чтобы добавить отпечаток SHA-1, щелкните + Add package name and fingerprint (Добавить имя пакета и отпечаток):To add the SHA-1 fingerprint, click + Add package name and fingerprint :
Введите имя пакета для приложения и отпечаток сертификата SHA-1 (полученный с помощью , как описано выше в этом руководстве).Enter your app’s package name and enter the SHA-1 certificate fingerprint (obtained via as explained earlier in this guide)
В следующем примере используются имя пакета и отпечаток сертификата SHA-1, полученный из debug.keystore :In the following example, the package name for is entered, followed by the SHA-1 certificate fingerprint obtained from debug.keystore :
Обратите внимание, что для доступа из APK к Google Картам необходимо добавить отпечатки SHA-1 и имена пакетов для каждого хранилища ключей (отладки и выпуска), которое используется для подписывания APK.Note that, in order for your APK to access Google Maps, you must include SHA-1 fingerprints and package names for every keystore (debug and release) that you use to sign your APK. Например, если вы используете один компьютер для отладки и другой для создания APK выпуска, следует поместить отпечаток сертификата SHA-1 из хранилища ключей отладки на первый компьютер, о отпечаток сертификата SHA-1 из хранилища ключей выпуска на второй компьютер.For example, if you use one computer for debug and another computer for generating the release APK, you should include the SHA-1 certificate fingerprint from the debug keystore of the first computer and the SHA-1 certificate fingerprint from the release keystore of the second computer
Щелкните + Add package name and fingerprint (Добавить имя пакета и отпечаток), чтобы добавить еще один отпечаток и имя пакета, как показано в следующем примере:Click + Add package name and fingerprint to add another fingerprint and package name as shown in this example:
Чтобы сохранить внесенные изменения, нажмите кнопку Save (Сохранить).Click the Save button to save your changes. Далее вы вернетесь к списку ключей API.Next, you are returned to the list of your API keys. Если у вас есть другие ключи API, созданные ранее, они также будут перечислены здесь.If you have other API keys that you have created earlier, they will also be listed here. В этом примере отображается только один ключ API, который мы создали в предыдущих шагах:In this example, only one API key (created in the previous steps) is listed:
Что делать запрещено
Копирование службы TargetingIdeaService или TrafficEstimatorService
Службы TargetingIdeaService (TIS) и TrafficEstimatorService (TES) позволяют программным путем подбирать ключевые слова и оптимизировать назначение ставок в Google Рекламе. Эти службы разрешается использовать только для создания кампаний Google Рекламы и управления ими. Агентства и независимые разработчики Google Рекламы, желающие предоставить своим клиентам доступ к данным этих служб, должны удостовериться, что их инструмент соответствует требованиям к минимальной функциональности (создание, управление и отчетность).
Копирование информации из Google Поиска или покупка скопированных данных
Вы не должны копировать результаты Google Поиска или страницы каких-либо других служб Google, а также покупать скопированные из Google данные у третьей стороны. Если вы хотите создать отчет с поисковыми данными из других источников, необходимо указать, откуда вы получили эти данные и какие методы использовали для их сбора.
Дополнительные идентификаторы
Для использования вашего инструмента рекламодателям не должен требоваться дополнительный идентификатор для доступа к API Google Ads (API AdWords). Заявки на получение таких идентификаторов будут отклоняться.
Как правило, каждой компании выдается только один идентификатор для доступа к API Google Ads (API AdWords). Если вам нужно больше, свяжитесь с нами.
Автоматическое использование идентификатора для доступа к API
Не позволяйте агентствам и рекламодателям использовать ваш идентификатор для доступа к API Google Ads (API AdWords) или ваш собственный API. Для автоматической или программной работы с Google Рекламой конечный пользователь должен получить собственный идентификатор для доступа к API Google Ads (API AdWords). Косвенно предоставлять доступ к идентификатору через собственный API запрещается. Чтобы вносить изменения в аккаунт программным путем, конечные пользователи должны входить в вашу систему вручную.
Пример. Допустим, вы предоставляете агентствам и рекламодателям лицензированное ПО для управления рекламой. Вы допустите нарушение, если создадите API, позволяющий клиентам получать доступ к API Google Ads (API AdWords) посредством автоматических или программных скриптов.
Обратите внимание, что это правило не запрещает вам использовать API Google Ads (API AdWords) программно или автоматически. Оно лишь не разрешает предоставлять доступ к идентификатору другим лицам, тем самым избавляя их от необходимости получать собственный идентификатор
Нарушение правил Google Рекламы
Все пользователи API Google Ads (API AdWords) и те, кто применяют ваш инструмент (например, конечные рекламодатели), должны соблюдать правила Google Рекламы и Условия использования Google Рекламы.
Пример. Если управляющий аккаунт, связанный с идентификатором разработчика API Google Ads (API AdWords), заблокирован вследствие нарушения правил, вам необходимо немедленно внести исправления, чтобы далее использовать API Google Ads (API AdWords).
Использование товарных знаков Google без разрешения
Все пользователи API Google Ads (API AdWords) должны соблюдать правила использования товарных знаков Google.
Пример. Не копируйте интерфейс Google Реклама и не пытайтесь каким-либо другим способом выдать свой инструмент за продукт Google.
Противодействие проверкам Google
В целях контроля за соблюдением правил Google следит за операциями с API Google Ads (API AdWords). Вы не должны препятствовать этому мониторингу или скрывать от Google, каким образом вы используете API Google Ads (API AdWords). Нарушением будет считаться любое противодействие проверкам.
Ваш Клиент Google Рекламы (как определено в Условиях использования) не должен каким-либо образом препятствовать правильной работе API Google Ads (API AdWords). Каждый Клиент API Google Ads (API AdWords) должен передавать Google назначенный ему идентификатор разработчика в соответствии со спецификациями API Google Ads (API AdWords).
Google Drive как хранилище для веб-приложения
Tutorial
Предисловие
Мое веб-приложение хранит данные в . Это было удобно, пока не захотелось, чтобы пользователь, заходя на сайт с разных устройств, видел одно и то же. То есть, понадобилось удаленное хранилище.
Но приложение «хостится» на GitHub Pages и не имеет серверной части. Я решил не делать сервер, а данные хранить у третьей стороны. Это дает существенные преимущества:
- Не нужно платить за сервер, не болит голова о его стабильности и доступности.
- Меньше кода, меньше ошибок.
- Пользователю не нужно регистрироваться в моем приложении (это многих раздражает).
- Приватность выше, и пользователь знает, что его данные хранятся в месте, которому он, скорее всего, доверяет больше, чем мне.
Сначала выбор пал на remoteStorage.js. Они предлагают открытый протокол обмена данными, достаточно приятное API, возможность интеграции с Google Drive и Dropbox, а также свои сервера. Но этот путь оказался тупиковым (почему — отдельная история).
В итоге решил использовать Google Drive напрямую, и Google API Client Library (далее GAPI) как библиотеку для доступа к нему.
К сожалению, документация Google разочаровывает, а библиотека GAPI выглядит недоработанной, к тому же имеет несколько версий, и не всегда понятно, о какой из них идет речь. Поэтому решение моих задач пришлось собирать по кусочкам из документации, вопросов и ответов на StackOverflow и случайных постов в интернете.
Надеюсь, данная статья сэкономит вам время, если вы решите использовать Google Drive в вашем приложении.
Add a symbol to a marker
To display a vector-based icon on a
marker, pass a
object literal with the desired path to the marker’s
property.
The example below creates an icon using one of the predefined vector
paths.
View example
// This example uses a symbol to add a vector-based icon to a marker.
// The symbol uses one of the predefined vector paths (‘CIRCLE’) supplied by the
// Google Maps JavaScript API.
function initMap() {
const map = new google.maps.Map(document.getElementById(«map»), {
zoom: 4,
center: { lat: -25.363882, lng: 131.044922 },
});
new google.maps.Marker({
position: map.getCenter(),
icon: {
path: google.maps.SymbolPath.CIRCLE,
scale: 10,
},
draggable: true,
map: map,
});
}
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
<!DOCTYPE html>
<html>
<head>
<title>Predefined Symbols (Marker)</title>
<script src=»https://polyfill.io/v3/polyfill.min.js?features=default»></script>
<script
src=»https://maps.googleapis.com/maps/api/js?key=AIzaSyBIwzALxUPNbatRBj3Xi1Uhp0fFzwWNBkE&callback=initMap&libraries=&v=weekly»
defer
></script>
<!— jsFiddle will insert css and js —>
</head>
<body>
<div id=»map»></div>
</body>
</html>
The following example uses
to create a custom icon for a marker.
View example
// This example uses SVG path notation to add a vector-based symbol
// as the icon for a marker. The resulting icon is a star-shaped symbol
// with a pale yellow fill and a thick yellow border.
function initMap() {
const map = new google.maps.Map(document.getElementById(«map»), {
zoom: 4,
center: { lat: -25.363882, lng: 131.044922 },
});
const goldStar = {
path:
«M 125,5 155,90 245,90 175,145 200,230 125,180 50,230 75,145 5,90 95,90 z»,
fillColor: «yellow»,
fillOpacity: 0.8,
scale: 1,
strokeColor: «gold»,
strokeWeight: 14,
};
new google.maps.Marker({
position: map.getCenter(),
icon: goldStar,
map: map,
});
}
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
<!DOCTYPE html>
<html>
<head>
<title>Custom Symbols (Marker)</title>
<script src=»https://polyfill.io/v3/polyfill.min.js?features=default»></script>
<script
src=»https://maps.googleapis.com/maps/api/js?key=AIzaSyBIwzALxUPNbatRBj3Xi1Uhp0fFzwWNBkE&callback=initMap&libraries=&v=weekly»
defer
></script>
<!— jsFiddle will insert css and js —>
</head>
<body>
<div id=»map»></div>
</body>
</html>