Сумасшедшие формы
Содержание:
Атрибуты и свойства тега
1. Атрибут accept-charset=»Кодировка» — определяет кодировку, в которой сервер может принимать и обрабатывать данные формы. Может принимать различные значения, например, CP1251, UTF-8 и т.п.
2. Атрибут action=»URL» — адрес скрипта, который обрабатывает передаваемые данные от формы. Если оставить это значение пустым, то данные будут обрабатываться в этом же документе, где расположена форма.
3. Атрибут autocomplete=»on/off» — задает или отключает автозаполнение формы. Может принимать два значения:
- on — включить автозаполнение;
- off — выключить автозаполнение;
4. Атрибут enctype=»параметр» — задает способ кодирования данных. Может принимать следующие значения:
- application/x-www-form-urlencoded — вместо пробелов ставится +, символы вроде русских букв кодируются их шестнадцатеричными значениями
- multipart/form-data — данные не кодируются
- text/plain — пробелы заменяются знаком +, буквы и другие символы не кодируются.
5. Атрибут method=»POST/GET» — задает метод отправки. Может принимать два значения:
- GET — передача данных в адресной строке (есть ограничение по объёму отправки данных)
- POST — посылает на сервер данные в запросе браузера (может отправить большое количество данных, т.к. нету ограничения объёма)
Более подробное описание методов передачи через GET и POST читайте в уроках по PHP: использование методов GET и POST.
6. Атрибут name=»имя» — задает имя формы. Чаще всего используется в случае наличия множества форм для того, чтобы можно было обратиться к конкретной форме через скрипт.
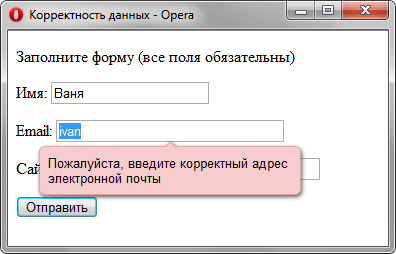
7. Атрибут novalidate — отменяет встроенную проверку данных формы на корректность ввода.
8. Атрибут target=»параметр» — имя окна или фрейма, куда обработчик будет загружать возвращаемый результат. Может принимать следующие значения:
- _blank — загружает страницу в новое окно браузера
- _self — загружает страницу в текущее окно
- _parent — загружает страницу во фрейм-родитель
- _top — отменяет все фреймы и загружает страницу в полном окне браузера
Уважаемый читатель, теперь Вы узнали гораздо больше о html теге form. Теперь советую перейти к следующему уроку.
Ссылка на следующий урок: Урок 9. HTML тег div — подробное описание с примерами
Всё о форме ввода Html
- Типы/виды формы, из чего состоит форма
- Код формы html
- Пример формы html -> без php
- Получить данные из формы html и отправить по почте
- Пример формы html -> с отправкой письма
- Первый вариант html формы
- Все формы html
-
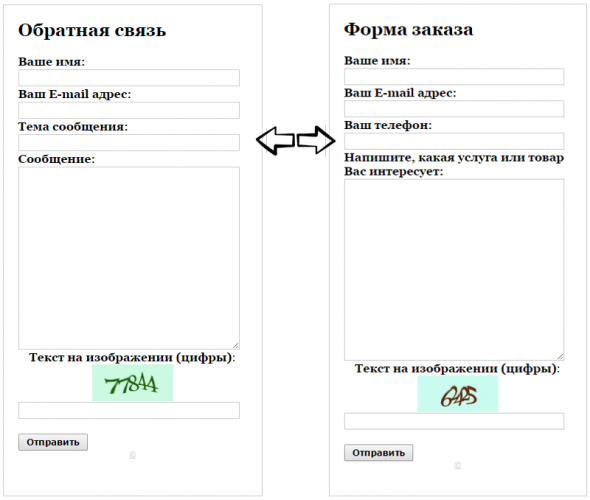
Я бы разделил все формы html на два типа это:
1). Формы с textarea
2). Формы без textarea, это может быть форма для регистрации , авторизации , вход в админку+ 3). Сделаем каталог всех форм, а то как с регистрацией, был полный бардак!
Мы уже говорили об элементах формы , поэтому, думаю, что нет никакой необходимости повторять все там написанное!
-
Выкинули все старые стили, и написали их заново, это не ахти какая суперская форма, но старая вообще был полный отстой!
1). Результат вывода на экран выше приведенной формы html:
2).3).Скачать Пример формы html
Напоминаю, именно эта форма, без php обработчика!
Получить данные из формы html и отправить по почте
Странно было бы говорить о форме html, просто о форме html, чтобы она ничего не дела!
Мы напишем малюсенький скрипт, который позволит вам понять, как должна работать форма отправки сообщений, почтовая форма — назовите как хотите!
Для получения данных из формы html мы будем использовать метод post — это азы, поэтому с этого и начнем!
1). В форме прописываем метод -> method=»post».
2). У каждого поля ввода для нашего выбранного способа должен быть обязательный атрибут name , у нас, для нашей формы их будет 4, 3 поля + кнопка отправить:
name=»name»
name=»mess»
name=»submit»
3). Создаем условие, нажатия на кнопку отправить:
if($_POST) { остальные действия }
На каждый name должны создать аналогичные условия с занесением в переменную + почистим от тегов strip_tags
if($_POST) { $name = strip_tags ($_POST); }
Добавляем к форме…4). $email_admin — ваш емайл, куда будет приходить сообщения.
5). $subject — тема письма..
6). На всякое отрицательное действие будет создаваться переменная $BAD, которая поом будет краситься в красный цвет.
7). Если $BAD не существует отправляем письмо функцией mail.
8). Где-то выводим результат:
<? echo $info;?>
Соберем весь код вместе:
<?
if($_POST)
{
$subject = ‘вписываем тему — subject’;
if($_POST) { $name = strip_tags ($_POST); } else { $BAD = ‘Поле name не заполнено’; }
if($_POST)
{
}
else { $BAD = ‘Поле message не заполнено’; }
if(!$BAD)
{
if($send) { $info = ‘Сообщение отправлено’; } else {$BAD = ‘не удалось отправить сообщение’; }
}
if($BAD){ $info = ‘<red>’.$BAD .'</red>’;}
}
?>
Верстка форм
-
Не используйте для разметки групп инпутов и
- Почему?
-
Для разметки групп полей есть более подходящие теги: и . Они не только внесут разнообразие в код, но также сделают вашу форму более доступной.
- А как надо?
-
С чистыми и могут возникать затруднения при стилизации и позиционировании контента, но это легко решается дополнительными обёртками.
Например, так как используется для групп полей, а у каждого поля есть лейбл, каждой паре + обычно требуется обёртка, и здесь можно удобно использовать ненумерованные списки (). После этого можно всё позиционирование делать для списка и его элементов, и с раскладкой больше не будет никаких проблем. Чтобы вместе с инпутом не читалась информация об элементах списка, его нужно скрыть от скринридеров, задав .
ведёт себя своеобразно, но его можно вырвать со своего места с помощью , а для позиционирования текста внутри завернуть текст в спаны.
- Плохо
- Хорошо
-
Не используйте вместо
- Почему?
-
В некоторых макетах можно увидеть, что название для выглядит как , и возникает соблазн поместить в , а название поля поместить в .
Это будет не самым правильными решением, потому что у всех инпутов должны быть лейблы. Если добавить скрытый лейбл, его содержимое будет дублировать уже имеющийся , и всё это вместе будет выглядеть довольно странно.
- Как это увидеть?
-
Посмотрите на форму без стилей:
- А как надо?
-
Для одиночного текстового поля не нужны и , они для групп полей. Если такому полю требуется обёртка, можно использовать . Название поля нужно поместить в .
Если стилизация не привязана к тегу, вы без проблем можете использовать эти же стили (а лучше класс) для стилизации лейбла.
- Плохо
- Хорошо
Теперь ничего не дублируется:
-
Не используйте для скрытия инпутов
- Почему?
-
Инпуты, спрятанные таким образом, становятся полностью недоступны для скринридеров и навигации с клавиатуры
- Как это увидеть?
-
Установите фокус в первое поле и перемещаясь по форме с помощью и стрелок попробуйте выбрать цвет кота:
Ничего не получится, с клавиатуры выбор цвета недоступен.
- А как надо?
-
Для скрытия инпутов используйте класс :
Это скроет инпут для обычных пользователей, но оставит его доступным для скринридеров. Почитать подробнее можно .
Попробуйте теперь с помощью и стрелок выбрать цвет кота (чтобы выбрать цвет нажмите пробел):
Всё работает.
Итого
- Не используйте для разметки групп инпутов и , есть более подходящие теги: и .
- Не используйте вместо для одиночного поля, ему не нужны и , достаточно и .
- Не используйте для скрытия инпутов, они становятся недоступны для скринридеров и навигации с клавиатуры. Скрывайте с помощью
Первый вариант html формы
Не стал удалять старый контент — это самая первая моя самостоятельно написанная форма!
Нарисуем простую почтовую форму, которую только можно придумать Мы уже сегодня говорили о методе post.
Оттуда возьмем код добавим textarea плюс инпуты с type=number — это будет у нас самая простая цифровая капча!
И для action — сделаем отдельную страницу, чтобы во всем там разобраться — здесь просто форма…
<form method=»post» action=» example.php » >
<p>Ваше имя:</p>
<input type=»text» name=»name» title=»Введите ваше имя» required>
<p>Ваше сообщение:</p>
<textarea name=»mess» cols=»70″ rows=»7″ required></textarea>
<p>Введите два не нулевых числа и их сумму</p>
<input type=»number» name=»a» required><n>плюс</n><input type=»number» name=»b» required><n>равно</n><input type=»number» name=»summa» required>
<input type=»submit» value=»Отправить» />
</form>
скачать полный код и саму форму без php
Пример 1. Форма html с кнопками
Преобразуется на странице в следующее:
Пояснения к примеру
- action=»» — говорит о том, что обработка данных будет происходить на этой же странице.
- <input type=»radio» name=»answer» value=»»> — атрибут type=»radio» говорит о том, что нужно отобразить текст после этого кода, как кнопку выбора. Атрибут name и value в данном теге для нас сейчас играют маленькую роль, т.к. мы не изучаем сейчас php (см. уроки php).
- <input type=»text» name=»poletext» value=»»> — атрибут type=»text» говорит о том, что это будет текстовое поле. Здесь так же есть два важных атрибута: name (для php) и value (значение по умолчанию).
- <input type=»textarea» name=»opisanie» value=»»> — атрибут type=»textarea» говорит о том, что это будет большое текстовое поле. Разница от предыдущего случая лишь в том, что он позволяет записывать большой объем текста.
- <input type=»submit» value=»»> — атрибут type=»submit» говорит о том, что это кнопка. В атрибуте value пишется то, что будет написано на кнопке.
Более подробно про все эти элементы можно прочитать в 15 уроке: элементы тега <form>, где рассмотрены радиокнопки, списки, флажки, текстовые поля, кнопки.
Теперь рассмотрим подробно все атрибуты тега <form>.