Форматы изображений для веба
Содержание:
- LZW в GIF
- Форматы в зависимости от цели использования
- 11)Формат PCX
- Что такое форматы изображений бывают и зачем они нужны?
- Сжатие файла изображения
- Как назначить программу запуска
- Векторные
- JPEG — формат для фотографий и видеокадров
- Формат RAW
- SVG
- Расширения имен файлов для основных графических форматов
- Расчет линейного размера
- PNG — универсальная растровая новинка
- Как типы изображений влияют на сайт?
- В чем отличия форматов изображений bmp, png, jpg, gif
- Формат TIFF
- В каком формате снимать?
- Описание популярных форматов изображения для сайта
- Выводы
LZW в GIF
А чей это флаг? Ничей. Просто три горизонтальные полосы. Но если удобнее, можно считать это флагом Суверенной Цветовой Модели RGB.
00 R (индекс палитры 0) 01 G (индекс палитры 1) 10 B (индекс палитры 2) 11 (индекс палитры 3)
На самом деле, конечно, LZW понятия не имеет о конкретном цвете, и кодирует только его номер в палитре. Но дальше будет столько цифр в листинге, что мы рискуем в них запутаться, поэтому отмечу их как «R», «G» и «B».
000 R (индекс палитры 0) 001 G (индекс палитры 1) 010 B (индекс палитры 2) 011 (индекс палитры 3) 100 <CC> 101 <EoI>
100 <CC> |
Зачем этот код нужен в начале потока, неизвестно. То ли это обход какого-то бага в первой имплементации смотрелки, которую уже успели раздать клиентам. То ли в прототипе спецификации так определялась исходная длина кодов (количество битов-нулей как раз ей равна). То ли просто паранойя.
000 R |
110 RR | RR = 110 111 RRR | RRR = 111
1000 RRRR | RRRR = 1000
1001 RRRRR | RRRRR = 1001 1010 RRRRRR | RRRRRR = 1010
0000 R | RRRRRRR = 1011
0001 G | RG = 1100 1101 GG | GG = 1101 1110 GGG | GGG = 1110 1111 GGGG | GGGG = 1111
10000 GGGGG | GGGGG = 10000 10001 GGGGGG | GGGGGG = 10001 00001 G | GGGGGGG = 10010 00010 B | GB = 10011 10100 BB | BB = 10100 10101 BBB | BBB = 10101 10110 BBBB | BBBB = 10110 10111 BBBBB | BBBBB = 10111 11000 BBBBBB | BBBBBB = 11000 00010 B | BBBBBBB = 11001
00101 <EoI> |
10) (000) (100) = 0x84 (1000) (111) (1 = 0x8F ...
Сброс словаря
100 <CC> | 000 R | 110 RR | RR = 110 111 RRR | RRR = 111 1000 RRRR | RRRR = 1000 1001 RRRRR | RRRRR = 1001 1010 RRRRRR | RRRRRR = 1010 0000 R | RRRRRRR = 1011
0100 <CC> | (сброс словаря) 001 G | 110 GG | GG = 110 111 GGG | GGG = 111 1000 GGGG | GGGG = 1000 1001 GGGGG | GGGGG = 1001 1010 GGGGGG | GGGGGG = 1010 0001 G | GGGGGGG = 1011
0100 <CC> | (сброс словаря) 010 B | 110 BB | BB = 110 111 BBB | BBB = 111 1000 BBBB | BBBB = 1000 1001 BBBBB | BBBBB = 1001 1010 BBBBBB | BBBBBB = 1010 0010 B | BBBBBBB = 1011 0101 <EoI> |
Форматы в зависимости от цели использования
Под фотографическими изображениями понимаются полноцветные фотографии, чёрно-белые фотографии, полноцветные изображения, рисунки с большим количеством разноцветных деталей. Под графикой, логотипами, иконками — графика со множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями, с прозрачностью.
| Фотографические изображения | Графика, логотипы, иконки | |
|---|---|---|
| Лучший выбор | WebP; JPEG (с оптимальной степенью сжатия). | SVG; PNG; WebP. |
| Худший выбор | GIF; SVG. | JPEG (сжатие добавляет артефакты, смазывается текст, края линий, пропадает прозрачность). |
| Лучшее качество | JPEG (минимальное сжатие); PNG; WebP. | PNG; SVG; WebP. |
| Наименьший размер файла | JPEG (максимальное сжатие); WebP. | SVG; GIF. |
11)Формат PCX
PCX (PCExchange) — стандарт представления графической информации, не столь популярный аналог BMP, хотя поддерживается специфическими графическими редакторами, такими как Adobe Photoshop, Corel Draw, GIMP и др. В настоящее время практически вытеснен форматами, которые поддерживают лучшее сжатие: GIF, JPEG и PNG.
Файлы в формате PCX состоят из трех основных частей:
•Заголовок — Содержит информациюоб изображении в целом
•Данные — Содержит информацию и пикселах изображения
•Палитра — Содержит 256-цветную палитру (эта часть может отсутствовать) Данные
Данные изображения храниятся в виде «линий» (строк, scan lines) следующих в порядке
«сверху вниз». Если изображение является мультипланарным (multiple planes), то планары располагаются друг за другом в «линии». Таким образом, данные об интенсивности красного цвета, для всех пикселов «линии», будут предварать анаалогичные данные для зеленого цвета, после которых будут данные для синего цвета, и, в завершение, альфа-данные. Пример мультипланарных данных приводится в таблице:
|
ЛИНИЯ |
КОМПОНЕНТА |
ПЛАНАР |
|
Scan line 0: |
RRR… |
(Plane 0) |
|
GGG… |
(Plane 1) |
|
|
BBB… |
(Plane 2) |
|
|
III… |
(Plane 3) |
|
|
Scan line 1: |
RRR… |
|
|
GGG… |
||
|
BBB… |
III…
Формат PCX использует сжатие без потерь по алгоритму RLE. Это простой алгоритм сжатия данных, который оперирует сериями данных, то есть последовательностями, в которых один и тот же символ встречается несколько раз подряд. При кодировании строка одинаковых символов, составляющих серию, заменяется строкой, которая содержит сам повторяющийся символ и количество его повторов.
Описание палитры EGA/VGA 16-цветная палитра
В стандарте формата RGB (IBM EGA, IBM VGA) данные хранятся в виде 16 троек. Каждая тройка это 3 байта, хранящие количество Красного, Зеленого и Синего цветов. Количество варьируется в пределах 0-255, в связи с чем, возможно, требуется некоторая интерпретация. Например, на IBM EGA существуют 4 возможных градации RGB для каждого цвета. Из того, что 256/4 = 64, вытекают следующие параметры градаций:
|
параметр |
градация |
|
0-63 |
|
|
64-127 |
1 |
|
128-192 |
2 |
|
193-254 |
3 |
VGA 256-цветная палитра
ZSoft недавно добавила возможность хранения палитр, содержаших более 16 цветов, в
.PCX файлах. 256 палитра форматирована и рассматривается как так же как и 16 цветная палитра, за исключением того, что занимает больше места. Палитра (количество цветов * 3
Что такое форматы изображений бывают и зачем они нужны?
Не буду засорять статью избытком умных слов. Тем более, сам не всегда понимаю их смысл. Формат изображения применительно к интернету и компьютеру (под изображением я имею в виду какую-то графическую информацию – фотографии или рисунки) – это способ хранить и, соответственно, передавать картинки как элемент информации.
Это своеобразный инструмент, материал или метод, с помощью которого можно сохранить на ваш компьютер понравившуюся картинку или перекинуть с фотоаппарата на ПК ваши фото. В общем, это способ кодирования информации.
Возьмем некомпьютерный пример. Допустим, вы решили сохранить для потомков свой светлый образ, и заказали свой портрет. Но портрет портрету – рознь. Он может быть выполнен разными материалами, разными инструментами, разными техниками. Вы можете обратиться к фотографу, художнику или даже скульптору.
(В качестве иллюстрации своих слов я взял портреты Владимира Семеновича Высоцкого, да простят меня те, кому это покажется неуместным)
Фотография может быть черно-белой, цветной, цифровой, бумажной, в виде слайда. Художник может сделать ваш портрет красками, карандашом, чернилами, на бумаге, на холсте, на стене. Скульптор может выполнить портрет из гипса, мрамора, дерева, металла…
В общем, вариантом бесчисленное количество. Но любой из них буде являться вашим портретом.
То же самой и с форматами изображений
– вариантов множество.
Но их всех можно разделить на две большие группы – растровые и векторные. А нет, есть еще одна группа – смешанные, или комплексные, куда ж без них в современном мире
Нас больше интересуют растровые форматы – с ними чаще всего приходится сталкиваться. Но по паре слов нужно сказать и о других группах.
Векторные изображения основаны на геометрических фигурах – точках, кривых, кругах, многоугольниках. Векторные изображения можно увеличивать без потери качества. Примеры векторных файлов – svg, cdr, eps
. Но, честно говоря, я не сталкивался с такими форматами.
Комплексные форматы, как следует из названия, обладают признаками и векторных, и растровых изображений. Наиболее известный пример такого формата – файлы pdf
. Наверняка каждый сталкивался с ними: многие электронные книжки и документы как раз и хранятся в PDF-формате.
Сжатие файла изображения
Существует два типа алгоритмов сжатия файлов изображений : без потерь и с потерями .
Алгоритмы сжатия без потерь уменьшают размер файла, сохраняя при этом идеальную копию исходного несжатого изображения. Сжатие без потерь обычно, но не всегда, приводит к получению файлов большего размера, чем сжатие с потерями. Следует использовать сжатие без потерь, чтобы избежать накопления стадий повторного сжатия при редактировании изображений.
Алгоритмы сжатия с потерями сохраняют представление исходного несжатого изображения, которое может показаться идеальной копией, но это не идеальная копия. Часто сжатие с потерями позволяет получить файлы меньшего размера, чем сжатие без потерь. Большинство алгоритмов сжатия с потерями допускают переменное сжатие, при котором качество изображения меняется на размер файла.
Как назначить программу запуска
Каждому типу файла система назначает приложение для его запуска. И помечает иконкой этой программы. Например, текстовые (txt) будут по умолчанию открыты в Блокноте. А музыкальные (mp3) – в проигрывателе Windows Media.
Когда вместо значка показан белый лист, значит, система не понимает, в какой программе открыть объект. И при его запуске предлагает самостоятельно выбрать приложение из тех, что установлены на компьютере.
Если поставить птичку на пункт «Всегда использовать это приложение», то в последующем все объекты данного типа будут запускаться в выбранной программе.
Но не всегда нужная программа установлена на компьютере. Бывает, ее просто нет — тогда файл открыть никак не получится. В этом случае нужно установить подходящее приложение.
Для каждого популярного формата есть своя бесплатная программа:
Другие форматы и программы для них смотрите .
Выбор программы по умолчанию
А бывает, объекты определенного типа открываются в неподходящей программе. Тогда можно указать другое приложение для их запуска.
1. Щелкните правой кнопкой мыши по файлу. Выберите «Открыть с помощью…» или «Открыть с помощью» → «Выбрать другое приложение».
2. В окошке кликните левой кнопкой мыши по нужной программе и поставьте птичку на пункт «Всегда использовать это приложение». Нажмите ОК.
Вот и всё – теперь объекты данного формата будут по умолчанию запускаться в назначенной программе.
Векторные
- HPGL (Hewlett Packard Graphic Language)
- Формат векторной графики, широко использующийся при выводе рисунков и чертежей на плоттеры. Является стандартом в данной области.
Наиболее удобный формат для представления данных рентгеноструктурного анализа. - WMF (Windows Meta File)
- Векторный формат WMF использует графический язык Windows и, можно сказать, является ее родным форматом. Служит для передачи векторов через буфер обмена (Clipboard).
Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой.
Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF стоит только в крайних случаях для передачи простейших изображений.
WMF искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не может содержать растровые объекты. - Соответствующие программам (AI, CDR, DXF)
- См. «Программные форматы».
Специально для особо умных, копирующих все подряд из Интернета.
SVG (Scalable Vector Graphics) в принципе не стоит относить к форматам графики. Скорее это язык управления браузером, как подмножество XML.
JPEG — формат для фотографий и видеокадров
Формат JPEG получил свое название от аббревиатуры Joint Photographic Experts
Group сommittee (объединенного комитета экспертов по фотографии), который и
создал этот стандарт в конце 80-х — начале 90-х годов. Формат JPEG основан на
алгоритме сжатия с потерями (дискретном косинусоидальном преобразовании), средствами
которого ваше изображение разбивается на области (обычно это квадраты 8Ѕ8 пикселов),
внутри которых распределение цветов заменяется на математическую функцию и хранятся
только коэффициенты этой функции, позволяющие восстановить ее вид. Естественно,
вы столкнетесь с некоторой потерей качества (в зависимости от сложности функции,
применяемой для замены изображения) и после восстановления получите уже не реальную
картинку, а ее математический «суррогат». Однако в зависимости от качества вашего
оригинала и степени сжатия потеря качества может быть совершенно незаметна зрителю.
Но главное преимущество JPEG-формата по сравнению с GIF заключается в том, что,
в то время как GIF — только 8-разрядный (256-цветный), JPEG — 24-разрядный и
может отображать до 16,7 млн. цветовых оттенков.
По этой причине полноцветный JPEG, естественно, воспроизводит значительно большее
количество видеоинформации, чем GIF. Этот формат лучше всего подходит для изображений
реальной жизни — отсканированных картинок или цифровых фотографий, а также оцифрованных
видеокадров или отрендеренных сцен трехмерной компьютерной графики.
Другое преимущество JPEG заключается в следующем: в отличие от GIF он позволяет
самостоятельно задавать степень сжатия, применяемого к исходному изображению,
что дает возможность выдерживать необходимое равновесие между размером и качеством.
Коэффициенты сжатия изменяются для JPEG в широких пределах — в зависимости
от используемой программы редактирования изображения, однако на Web-страницах
обычно применяются соотношения 10:1 или 20:1 (выраженное в пропорции по объему
по отношению к исходному изображению), что обычно обеспечивает приемлемое качество.
Тем не менее сжимать изображение можно и до экстремальных значений 100:1 (естественно,
со значительной потерей качества).
Итак, работая с фотографией в JPEG-формате, вы имеете возможность сохранить
24-разрядное изображение с 16,7 млн. цветовых оттенков, и, несмотря на потерю
качества при сжатии, оно все же значительно больше соответствует оригиналу,
нежели 256-цветное GIF-представление. При этом неизбежные потери качества сильно
зависят от размера, качества и типа исходного изображения.
Кроме того, JPEG позволяет определять так называемое прогрессивное отображение,
то есть такое, когда при загрузке на экране сразу появляется «грубое» представление
картинки, которое, по мере получения дополнительной информации, постепенно улучшается
(при этом вы можете получить необходимое представление о сути подаваемого материала
еще до завершения загрузки и прервать процесс на любом этапе, что значительно
экономит время просмотра сетевого контента).
Эти средства вы можете использовать по желанию, и подобное поэтапное проявление
может стать хорошим подспорьем в борьбе с загруженностью каналов. Единственная
проблема с прогрессивным JPEG (в отличие от чересстрочного GIF) состоит в том,
что старые версии браузеров могут его не поддерживать.
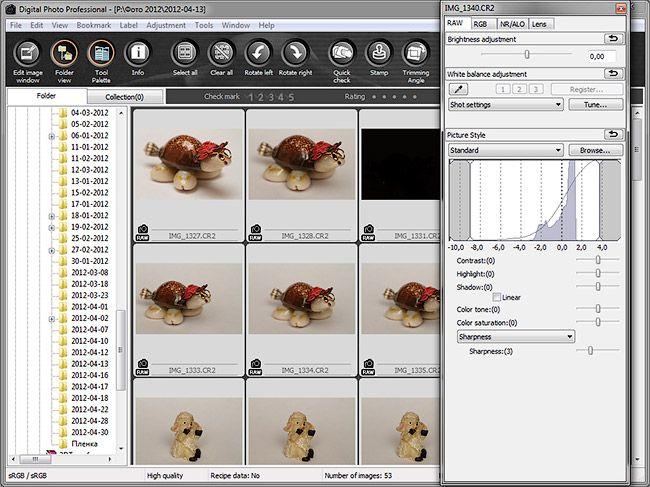
Формат RAW
Файл формата RAW, как мы уже говорили, представляет собой данные с матрицы фотокамеры, оцифрованные процессором и «упакованные» с помощью специального алгоритма в стандартизованный производителем камеры формат и сжатые без потерь, без какой-либо обработки. При этом формат RAW занимает значительно меньше места, чем TIFF, но больше, чем JPEG, и содержит 10 – 16 разрядные данные, в зависимости от модели камеры.
Вообще, все цифровые камеры снимают в формате RAW, даже самые простые компактные. Просто не во всех камерах этот формат является доступным для пользователя. В тех случаях, когда камера поддерживает съемку в формате RAW, к ней обязательно прилагается программное обеспечение, позволяющее производить элементарную коррекцию в этом формате и конвертировать его в другие, например, JPEG и TIFF.

Файл в формате RAW невозможно испортить неумелой обработкой – он непосредственно не редактируется и всегда остается в неизменном виде. Вся обработка записывается в небольшой файлик-инструкцию, который используется программой для считывания информации об обработке и визуализации извлеченного из RAW –файла изображения с учетом примененных корректировок. Кроме того, формат RAW позволяет редактировать многие параметры с минимальными потерями качества, например, исправлять баланс белого, восстанавливать казалось бы, потерянные детали в светлых или темных областях, исправлять искажения оптики и многое другое. Чтобы лучше показать преимущества формата RAW, я записал небольшой видеоролик, в котором показываю восстановление засвеченных областей изображения.
https://youtube.com/watch?v=No_NAhHJyoU
Достоинства формата RAW: широчайшие возможности редактирования изображения с минимальными потерями качества, невозможность испортить исходный файл неумелой обработкой.
Недостатки формата RAW: большой объем файла, требуются специальные программы для просмотра и редактирования.
SVG
SVG (Scalable Vector Graphics standard) – новый графический стандарт векторной графики. Этот стандарт принципиально отличается от своих предшественников, тем, что изображение в нем описывается текстом на декларативном языке XML.
Например, чтобы описать изображение круга с центром в координатах (100,50), красной заливкой, радиусом 40 пикселов и черной границей толщиной в 2 пиксела, нужно записать следующий код:
stroke-width=»2″ fill=»red» />
Замечание 1
Конечно, это не означает, что пользователь должен знать язык XML и описывать свои изображения, вместо того, чтобы рисовать. Пользователь может создавать изображения традиционным способом: рисуя на холсте при помощи различных инструментов. Но все его действия автоматически переводятся в код на XML и именно так сохраняются. Поскольку XML является текстовым стандартом, то изображения становятся доступны для индексации поисковыми системами. Файлы *.svg занимают мало места и быстро обрабатываются, что делает данный формат незаменимым в работе с web.
Расширения имен файлов для основных графических форматов
(Список отсортирован по расширению.)
| Формат | Расширение имени |
| Adobe Illustrator | .ai, .eps |
| CorelDRAW Binary Meta File | .ccx |
| CorelDRAW | .cdr |
| Computer Graphics Metafile | .cgm |
| Курсоры мыши | .cur, .ani |
| Device Independent Bitmap | .dib |
| DjVu | .djvu |
| Micrografx Designer | .drw |
| AutoCAD DXB (Drawing Interchange Binary) | .dxb |
| AutoCAD DXF (Drawing Interchange Format) | .dxf |
| Windows Enhanced Metafile | .emf |
| Encapsulated PostScript | .eps |
| Macromedia Flash | .fla |
| FlashPix | .fpx |
| Graphics Interchange Format | .gif |
| Векторная графика на языке HPGL для графопостроителя(Hewlett-Packard Graphic Language) | .hpg, .hpgl |
| Пиктограммы (Icon) | .ico |
| Joint Picture Motion Group (JPEG File Interchange Format) | .jpg или, реже, .jpeg |
| Kodak Photo CD | .pcd |
| PC Paintbrush | .pcx |
| Portable Document Format (PDF) | |
| PICT (Macintosh QuickDraw Picture Format) | .pic или .pct. |
| Portable Network Graphics | .png |
| PostScript | .ps или, реже, .prn |
| Adobe Photoshop | .psd, .pdd |
| Необработанные данные с ПЗС‑матрицы | .raw |
| LizardTech MrSID image compression format | .sid |
| TrueVision Targa | .tga |
| Toggle Immage File Format | .tif или, реже, .tiff |
| Метафайл Windows | .wmf |
| WordPerfect Graphics | .wpg |
Более подробную информацию по расширениям имен файлов можно найти в Интернете, например, здесь.
Расчет линейного размера
Если вы не уверены, какой именно формат печати вам нужен, чтобы получить максимально большую фотографию оптимального качества, можно воспользоваться формулой, с помощью которой получится рассчитать одну сторону фотографии в сантиметрах: ЛР=а*d/DPI.
В этой формуле:
- ЛР – линейный размер заданной стороны в миллиметрах;
- а – численность пикселей на данной стороне;
- d – дюймы в миллиметрах (25,4);
- DPI – количество точек на дюйм вашего изображения (примерно 150-300).
Рассмотрим на примере: если разрешение нужной стороны равно 2398 “а”, а количество точек фотографии – 300 “DPI”, то получаем ЛР=2398*25,4/300. Таким образом, ЛР=203 мм, что идеально подходит для фотокарточки со стороной 20 сантиметров. Остается только выбрать подходящее соотношение сторон, посчитав при необходимости размер второй стороны.
PNG — универсальная растровая новинка
Представитель следующего поколения растровых форматов, PNG, взял лучшие свойства
и от JPEG, и от GIF и добавил свой, уникальный подход к подаче изображения,
который дает возможность встроить в один файл различные версии того же самого
изображения для низкого, среднего и высокого разрешений.
Формат PNG (Portable Network Graphics) — относительно новый растровый графический
формат, который был одобрен как стандарт консорциумом W3C и должен постепенно
заменить оба «устаревших» формата: как GIF, так и JPEG. PNG предлагает и цветовую
индексацию (до 256 цветов), и поддержку как 24-, так и 48-разрядного цвета (True-Color),
и работу с каналом прозрачности (альфа-каналом), к тому же он значительно более
эффективен, чем традиционные форматы хранения растровых изображений.
Алгоритм сжатия для полноцветной картинки превосходит JPEG по качеству, а при
поддержке ограниченной индексированной палитры (до 256 цветов) новый формат
осуществляет компрессию без потерь на 10-30% лучше, чем та, которая реализована
в GIF-формате, что делает его оптимальным для использования в любых случаях.
К сожалению, новый формат не позволяет жертвовать качеством изображения в обмен
на более высокую степень сжатия, как в формате JPEG.
Поддержка прозрачности в формате PNG в отличие от GIF — полноценная, то есть
вы можете строить и полупрозрачные изображения или границы, поэтому проблема
«чистых» границ, так трудно решаемая при использовании прозрачности в GIF-файле,
здесь легко преодолима.
Однако, несмотря на все усовершенствования, предлагаемые в PNG, новый формат
«заживет» только после того, как к нему обратятся проектировщики Web-сайтов
и производители программного обеспечения как для визуализации изображений в
новом формате, так и для подготовки их для публикации. А пока довольно трудно
найти PNG-изображения где-нибудь в Интернете, несмотря на недавнее включение
поддержки этого формата как в Netscape Navigator, так и в Microsoft Internet
Explorer.
И хотя их последние версии и поддерживают PNG, они делают это весьма ограниченным
способом. В настоящее время единственным решением для пользователей, которые
хотят видеть полноценный PNG-файл, является самостоятельная установка внешнего
модуля (подобного PNG Live).
Видимо, разработчики медлят, дожидаясь полного перехода пользователей к новым
форматам. Что ж, здоровый консерватизм никогда не помешает, но все же мы настоятельно
рекомендуем вам постепенно переходить к PNG, заменяя им, по крайней мере, все
существующие применения GIF-формата.
PDF (Portable Document Format) — формат, разработанный фирмой Adobe Systems на базе языка PostScript.
Определение 1
PostScript -это язык, разработанный специально для полиграфии, поэтому любое полиграфическое оборудование умеет обрабатывать PDF-документы.
Эта особенность сделала формат PDF кроссплатформенным, то есть применимым на любой операционной системе. Формат PDF работает различные цветовые палитры, позволяет внедрять как растровые так и векторные изображения, включает механизм электронных подписей для проверки подлинности документов.
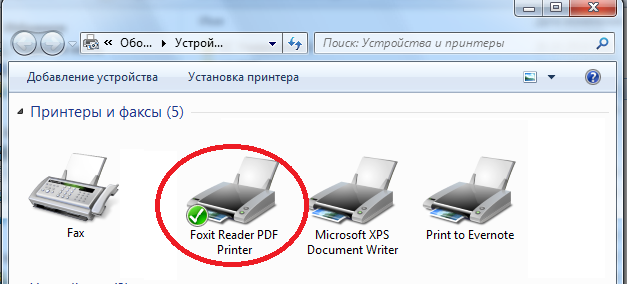
Для создания pdf-файлов обычно используется механизм виртуального pdf- принтера. Чтобы им воспользоваться, необходимо скачать специальную программу. Одной из таких программ является FoxitReader. После стандартного процесса установки в разделе «Устройства и принтеры» меню «Пуск» появится значок виртуального принтера FoxitReader PDF Printer.

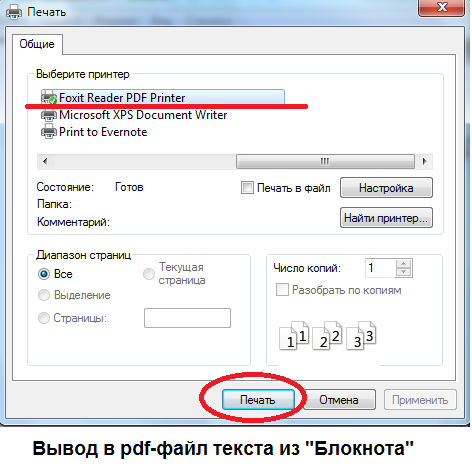
Теперь документ, созданный в любой другой программе, можно преобразовать в pdf-формат. Можно преобразовывать документы, созданные в «Блокноте», MS Word, Paint или других графических редактора. Для преобразования документа нужно:
- Перейти к команде «Печать», которая обычно находится в меню «Файл».
- В открывшемся окне найти список установленных принтеров и среди них выбрать FoxitReader PDF Printer.
- Нажать кнопку «Печать».
- Указать адрес на жестком диске, куда следует сохранить полученный pdf-файл.

Как типы изображений влияют на сайт?
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки сайта.
- Внешний вид. Как вы можете себе представить, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
- Масштабируемость. Если растянуть или сжать изображение слишком сильно, пострадает его качество. Насколько у вас есть свобода действий, зависит от используемого формата. Это влияет на способность сайта хорошо выглядеть как на больших, так и на маленьких экранах.
В большинстве случаев вы захотите использовать один или два формата изображений на своем веб-сайте, чтобы поддерживать единый стандарт. Форматы, которые вы выбираете, должны в идеале обеспечить хороший баланс между качеством и производительностью.
В чем отличия форматов изображений bmp, png, jpg, gif
Я много-много написал выше, но так и не дал ответа на вопрос, выведенный в заголовок. Не знаю, смогу ли ответить, но попытаюсь.
Но для начала маленькая иллюстрация. Я взял одну картинку и сохранил ее в отдельной папке в нескольких форматах. Результаты наглядны
Обратите внимание на вес изображений разных форматов
Итак,
Формат JPEG (Joint Photographic Experts Group) – объединенная группа экспертов-фотографов. Так называлась компания, разработавшая этот формат. Пожалуй, самый распространенный формат изображений, с которым сталкивался каждый, хоть раз садившийся за компьютер. Редактировать файлы jpeg можно практически в любом графическом редакторе. При сжатии цвет соседних пикселей усредняется. Этим вызваны потери в качестве. Тем не менее, качество таких изображений неплохое, даже хорошее, если сравнивать с некоторыми другими форматами.
Формат BMP (Bitmap Picture) – растровое изображение. Качество изображений на высоте, потому что информация почти не сжимается. Но и размер таких файлов по сравнению с jpeg – огого.
Формат GIF (Graphics Interchange Format) – формат обмена графическими данными. Очень популярный формат. Он позволяет сохранять анимированные изображения. Хотя считается, что он устарел. Но, судя по популярности гифок, со сцены этот формат сойдет не скоро. Конечно, для фотографов gif не пойдет – количество цветов в этом формате сильно ограничено 256. Зато в интернете это едва ли не основной формат. Еще один немаловажный плюс – файлы gif поддерживают режим прозрачности.
Формат PNG (Portable Network Graphics) – переносимая сетевая графика. Формат был разработан на смену формату GIF. Существует даже неофициальная расшифровка аббревиатуру как «PNG is Not GIF» — PNG не GIF. Этот формат поддерживает не только прозрачность, но и полупрозрачность от 1% до 99%, что является большим плюсом. Но PNG не может в одном файле хранить несколько изображений, как gif. Поэтому он не может использоваться для создания анимированных картинок.
Конечно, я рассказал не обо всех форматах изображений. Но эти – самые распространенные. Поэтому, думаю, вам была полезна моя статья «Чем отличаются форматы изображений bmp, png, jpg, gif».
Удачи вам во всех ваших благородных начинаниях!
Формат TIFF
TIFF (Tagged Image File Format) также является распространенным форматом изображений. Он использует алгоритмы сжатия без потерь, а также может сохранять данные и без сжатия. Файлы формата TIFF по объему значительно больше, чем файлы JPEG. Так как сжатие происходит без потерь либо не происходит вовсе, данный формат обеспечивает более высокое качество изображения и часто применяется для качественной подготовки изображений к печати, особенно большим форматом.
Достоинства формата: высокое качество изображения, использование сжатия данных без потерь
Недостатки формата: очень большой объем файлов, в 8-10 раз больше, чем изображений в формате JPEG. Если используется глубина цвета 16 бит, объем файла увеличивается еще вдвое.
В каком формате снимать?
Выбор формата изображения для съемки зависит от многих факторов. Многие начинающие фотографы совершают большую ошибку, снимая только в формате RAW, игнорируя формат JPEG как ущербный. Действительно, в тех случаях, когда позволяет ситуация, лучше всего использовать формат RAW. Но в репортажной или спортивной съемке, к примеру, пренебрежение форматом JPEG может стоить вам пропущенных удивительных кадров. Все дело в том, что формат RAW требует большого буферного объема памяти в камере, а также быстрого процессора. При съемке длинной серии в формате RAW вас не спасут даже быстрые карты памяти – буфер камеры все равно заполнится и камера не сможет снимать до тех пор, пока он не освободится. Это время занимает порядка нескольких секунд, вполне достаточно, чтобы пропустить хороший кадр. Формат JPEG в этом случае позволит не ограничивать себя и снимать сколь угодно длинные серии кадров. В условиях студии или при постановочной фотосъемке, а также при любых условиях, когда не требуется быстрая серийная съемка, лучше использовать формат RAW.
Описание популярных форматов изображения для сайта
Из описания этих форматов вы поймёте, где и какой формат применять лучше всего на сайте.
JPEG
JPEG или JPG – один из самых популярных форматов изображений для сайтов. Формат поддерживает миллионы цветов, что и даёт ему лидирующую позицию в представлении фотографий и картинок на сайте.
Изображения в этом формате достаточно хорошо оптимизируются практически без потери качества, что позволяет получить файл меньшего размера без визуальной потери качества. Следует помнить, что каждая последующая оптимизация снижает качество.
Файлы этого формата поддерживаются всем устройствами и браузерами, что ещё раз подтверждает его популярность и позволяет не беспокоиться за проблемы с отображением на сайтах.
Большим недостатком этого формата является отсутствие прозрачности. То есть, комбинировать изображения в таком формате не получится. Для таких задач лучше использовать следующий формат.
PNG
Этот формат использует алгоритм сжатия без потери качества. По количеству цветов и уровню прозрачности доступен в двух видах 8 и 24-бит. Оба поддерживают прозрачность.
8-битный пользуется малой популярностью, а вот 24-битный широко используется для различных изображений на сайте. За счёт прозрачности позволяет создавать комбинированные изображения. Часто используется для создания анимированных кнопок, иконок, css-спрайтов, где необходим эффект прозрачности.
Изображения в формате PNG можно много раз оптимизировать, редактировать – оно сохранит первоначальное качество.
Формат также поддерживается всеми браузерами и устройствами, что гарантирует его отображение на любом экране.
По качеству изображения выглядят лучше, чем JPG, но вес файла будет больше. Это нужно учитывать при размещении файлов на сайте.
GIF
Это 8-битный формат, поддерживающий 256 цветов, прозрачность и анимацию. За счёт поддержки малого количества цветов, вес файла тоже минимальный.
Формат не подходит для фотографий и изображений с широким диапазоном цветов.
Зато широко используется при создании GIF-анимаций, баннеров, кнопок, иконок и так далее.
В современных сайтах этот формат используется всё реже.
Далее поговорим об относительно свежих форматах SVG и WebP, которые не так популярны, но набирают популярность и поддержку, и как нельзя лучше подходят под требования скорости загрузки и адаптивности сайтов.
SVG
Это формат векторных файлов на основе XML. Формат стал набирать популярность совсем недавно, так как ранее он слабо поддерживался в браузерах. И из-за проблем отображения никто не торопился его использовать.
На сегодняшний день SVG поддерживается всеми современными браузерами. Но, проблемы с отображением все, же встречаются.
Наиболее часто используют этот формат для простых изображений, таких как логотипы, элементы дизайна и так далее. Неприменим для фотографий.
Формат SVG имеет малый вес, отлично масштабируются, обеспечивая чёткость изображения на любом разрешении экрана, поддерживает анимацию, можно управлять через CSS и размещать в HTML, сокращая количество запросов.
WebP
Формат с открытым исходным кодом, разработан Google специально для интернета. Сегодня YouTube использует преобразование миниатюр для видео в формат WebP.

Формат обеспечивает превосходное сжатие и поддерживает прозрачность. Он сочетает в себе преимущества JPG и PNG форматов без увеличения размера файла.
Но, несмотря на преимущества формата, он поддерживается не всем браузерами, например, IE, Edge, Firefox и Safari.
Существуют способы обхода этих ограничений, но они не дают использовать формат повсеместно.
Выводы
У вас есть много вариантов, когда дело доходит до выбора типов изображений на сайте WordPress. Конечно, вы будете выбирать те форматы, которые позволят вам отображать высококачественные изображения без значительного замедления работы сайта. Отметим, что WordPress поддерживает все самые популярные форматы изображений изначально.
Итак, принимая решение о выборе того или иного типа картинок для своего сайта, важно помнить преимущества каждого из них
- JPEG – это идеальный формат изображений для всех типов фотографий.
- PNG – формат, который идеально подходит для скриншотов и других типов изображений, где не так много цветных данных.
- GIF лучше всего подойдет для демонстрации анимированной графики.
Мне нравится2Не нравится2