Установка и настройка sublime text 3 и его плагинов
Содержание:
- Using custom Emmet snippets
- Plugins
- How to expand Emmet abbreviations and snippets
- Features
- Usage
- Активация Sublime Text 3
- Settings
- Features
- Топ 5 плагинов для Sublime Text 3
- Горячие клавиши Sublime Text
- Common questions
- How to expand abbreviations with Tab in other syntaxes
- Интерфейс
- Как установить плагин Emmet в Sublime Text
- Установка плагинов и возможные проблемы
- Плагины Sublime text 3
Using custom Emmet snippets
Custom Emmet snippets need to be defined in a json file named . The setting should have the path to the directory containing this file.
Below is an example for the contents of this file.
Authoring of Custom Snippets in Emmet 2.0 via the file differs from the old way of doing the same in a few ways:
| Topic | Old Emmet | Emmet 2.0 |
|---|---|---|
| Snippets vs Abbreviations | Supports both in 2 separate properties called and | The 2 have been combined into a single property called snippets. See default HTML snippets and CSS snippets |
| CSS snippet names | Can contain | Do not use when defining snippet names. It is used to separate property name and value when Emmet tries to fuzzy match the given abbreviation to one of the snippets. |
| CSS snippet values | Can end with | Do not add at end of snippet value. Emmet will add the trailing based on the file type (css/less/scss vs sass/stylus) or the emmet preference set for , , |
| Cursor location | or can be used | Use only textmate syntax like for tab stops and cursor locations |
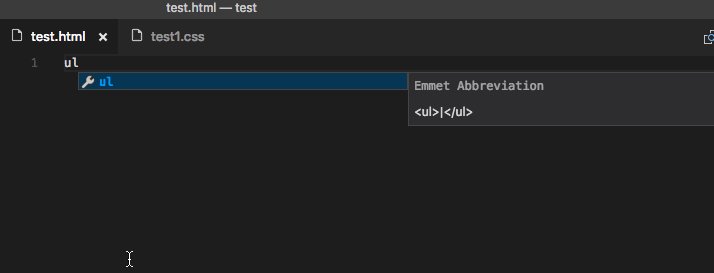
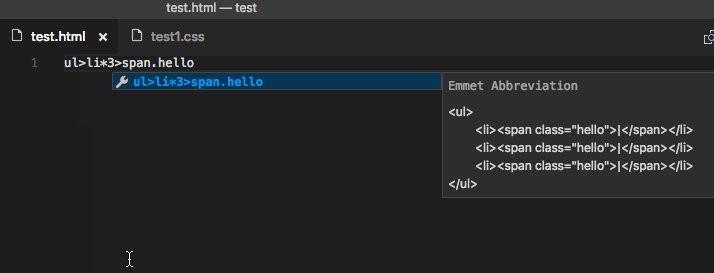
HTML Emmet snippets
HTML custom snippets are applicable to all other markup flavors like or . When snippet value is an abbreviation and not actual HTML, the appropriate transformations can be applied to get the right output as per the language type.
For example, for an unordered list with a list item, if your snippet value is , you can use the same snippet in , , or , but if your snippet value is , then it will work only in files.
If you want a snippet for plain text, then surround the text with the .
CSS Emmet snippets
Values for CSS Emmet snippets should be a complete property name and value pair.
CSS custom snippets are applicable to all other stylesheet flavors like , or . Therefore, don’t include a trailing at the end of the snippet value. Emmet will add it as needed based on whether the language requires it.
Do not use in the snippet name. is used to separate property name and value when Emmet tries to fuzzy match the abbreviation to one of the snippets.
Tab stops and cursors in custom snippets
The syntax for tab stops in custom Emmet snippets follows the Textmate snippets syntax.
- Use , for tab stops and for tab stops with placeholders.
- Previously, or was used to denote the cursor location in the custom Emmet snippet. This is no longer supported. Use instead.
Plugins
插件有很多,但不建议全部都安装,用到那个安装那个,安装过多,由于插件质量良莠不齐,会使软件本身不稳定,经常挂掉。
-
Preferences -> Browser packages -> Emment -> emment -> snippets.json
中修改。
-
Side Bar
-
Docblockr
-
Alignment
在添加冒号对齐。 -
AutoFileName:
-
Markdown
markdown
-
其它语言框架支持
-
JavaScript
- nodejs snippets and bindings for Sublime Text 2
- AngularJS-sublime-package
- avalon completion for sublime 3
- Sublime Text highlighting for Vue.js
- Sublime Text helpers for React
- TypeScript-Sublime-Plugin
-
CSS
- Bootstrap 3 Snippets Plugin for Sublime Text 2/3
- Sublime Text代码片段收藏
-
PHP
- Thinkphp Sublime插件 显示优化,兼容St3版本)
- laravelgenerator
- Laravel Blade Highlighter
- Sublime中的函数手册提示
-
Nodejs
sublime3 配置node build环境
-
-
版本管理
- git
- git
How to expand Emmet abbreviations and snippets
Emmet abbreviation and snippet expansions are enabled by default in , , , , , , , , , , and files, as well as any language that inherits from any of the above like and .

When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list. If you have the suggestion documentation fly-out open, you will see a preview of the expansion as you type. If you are in a stylesheet file, the expanded abbreviation shows up in the suggestion list sorted among the other CSS suggestions.
Using Tab for Emmet expansions
If you want to use the Tab key for expanding the Emmet abbreviations, add the following setting:
This setting allows using the Tab key for indentation when text is not an Emmet abbreviation.
Emmet when quickSuggestions are disabled
If you have disabled the setting, you won’t see suggestions as you type. You can still trigger suggestions manually by pressing ⌃Space (Windows, Linux Ctrl+Space) and see the preview.
Disable Emmet in suggestions
If you don’t want to see Emmet abbreviations in suggestions at all, then use the following setting:
You can still use the command Emmet: Expand Abbreviation to expand your abbreviations. You can also bind any keyboard shortcut to the command id as well.
Features
- Familiar syntax: as a web-developer, you already know how to use Emmet. Abbreviation syntax is similar to CSS Selectors with shortcuts for id, class, custom attributes, element nesting and so on.
- Dynamic snippets: unlike default editor snippets, Emmet abbreviations are dynamic and parsed as-you-type. No need to predefine them for each project, just type to convert any word into a tag.
- CSS properties shortcuts: Emmet provides special syntax for CSS properties with embedded values. For example, will be exampled to .
- Available for most popular syntaxes: use single abbreviation to produce code for most popular syntaxes like HAML, Pug, JSX, SCSS, SASS etc.
Usage
To expand abbreviation, pass it to default function of module:
import expand from 'emmet';
console.log(expand('p>a')); // <p><a href=""></a></p>
By default, Emmet expands markup abbreviation, e.g. abbreviation used for producing nested elements with attributes (like HTML, XML, HAML etc.). If you want to expand stylesheet abbreviation, you should pass it as a property of second argument:
import expand from 'emmet';
console.log(expand('p10', { type: 'stylesheet' })); // padding: 10px;
A stylesheet abbreviation has slightly different syntax compared to markup one: it doesn’t support nesting and attributes but allows embedded values in element name.
Alternatively, Emmet supports syntaxes with predefined snippets and options:
import expand from 'emmet';
console.log(expand('p10', { syntax: 'css' })); // padding: 10px;
console.log(expand('p10', { syntax: 'stylus' })); // padding 10px
Predefined syntaxes already have attribute which describes whether given abbreviation is markup or stylesheet, but if you want to use it with your custom syntax name, you should provide config option as well (default is ):
import expand from 'emmet';
console.log(expand('p10', {
syntax: 'my-custom-syntax',
type: 'stylesheet',
options: {
'stylesheet.between': '__',
'stylesheet.after': '',
}
})); // padding__10px
You can pass property as well to shape-up final output or enable/disable various features. See for more info and available options.
Активация Sublime Text 3
Чтобы активировать Сублайн текст 3 откройте текстовый документ License Key, скопируйте из него один из ключей, далее запустите Сублайн и перейдите во вкладку «Справка» («Help«) — «Ввести лицензию» («Enter license«) вставляем ключ и жмем «Use License»
Установка Emmet на sublime text 3 и добавление в него Package Control.
Запускаем редактор и нажимаем Ctrl+ или «Вид» — «Показать/скрыть консоль» («View» — «Show console«), после чего снизу откроется панелька для ввода, вставьте в нее нижеприведенный код, нажмите «Enter«, немного подождите и перезапустите редактор.
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Теперь заходим во вкладку «Опции» — «Package Control» или нажимаем сочетание клавиш «Ctrl» + «Shift» + «P«, после чего всплывет окошко в котором выбираем «Install Package» (если не ошибаюсь 6 строка).
После чего всплывет еще окошко, в котором необходимо ввести «Emmet«, появится масса предложений, нажимаем на первое (где просто Emmet).
Ждем немного, пока не откроется вкладка с содержимым, что Эммет успешно установлен, закрываем все вкладки и перезапускаем редактор. Все можно пользоваться!
В трех словах, о том, как работает Эммет
Приведу несколько примеров для Emmet. Допустим нам нужно базовый каркас веб-страницы на html5, для этого достаточно ввести «!» и нажать «Tab».
Чтобы быстро построить к примеру блок с классом col-sm-6, необходимо ввести «.col-sm-6» и нажать «Tab», получим «<div class=»col-sm-6″></div>»
Для того чтобы построить вот такую конструкцию:
<div class="row"> <div class="col-md-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt natus quidem qui, obcaecati dolorem optio nulla voluptates suscipit eligendi laboriosam quisquam odio provident facilis laudantium. Non, tempora mollitia consequuntur laborum!</div> <div class="col-md-3">Incidunt fugiat beatae non voluptatum at iste inventore obcaecati rem tenetur officiis reprehenderit soluta, magnam est consequatur accusantium, fuga aperiam nesciunt exercitationem dignissimos aut, ut. Voluptatibus id explicabo, suscipit porro.</div> <div class="col-md-3">Iste magni, nam id a, maxime incidunt aperiam hic, aliquid suscipit aspernatur maiores quaerat sequi asperiores perferendis eum delectus consectetur sint excepturi laboriosam, error. Ratione voluptatum similique sunt sequi maiores!</div> <div class="col-md-3">Officiis doloremque cumque ab quae similique totam voluptates? Molestias rerum eos dolor nulla quidem nam pariatur, quisquam reiciendis tenetur. Dolorum, at, illum! Corporis, itaque, impedit repellendus natus accusantium sit sunt.</div> </div>
достаточно ввести вот такую небольшую строчку «.row>.col-md-3*4>lorem» и нажать «Tab«.
Как вы видите Emmet очень крутое дополнение, которое очень ускоряет процесс верстки, главное уметь правильно им пользоваться) Советую почитать документацию.
На сегодня все!
Что такое копирайтинг?
Сборка на основе Bootstrap 3 >
Settings
-
Theme
- 更换sidebar皮肤
- 针对 ST3 的皮肤
- A Hyperminimal UI Theme for Sublime Text
- Customize color scheme for Sublime
-
现在推荐 Sublime Text 皮肤 – Flatland Dark
-
现在推荐 Sublime Text 主题 – one-dark-theme
-
Preferences
-
用户设置 Preferences -> Settings — User
{ "color_scheme" : "Packages/Color Scheme - Default/Monokai.tmTheme", // theme "draw_minimap_border" : true, // 右侧缩略图边框 "font_face" : "YaHei Consolas Hybrid", // 字体设置 "font_size" : 13, // 字体大小 "highlight_line" : true, // 当前行标亮 "ignored_packages" : "Toggle Css Format", // 开启vim模式 "save_on_focus_lost" : true, // 失去焦点后保存 "auto_complete" : false, // 失去焦点后保存 "word_wrap" : false, // 强制不换行 "word_separators" : "./\\()\"':,.;<>~!@#$%^&*|+=[]{}`~?", // 双击选中中划线 "update_check" : false, // 关闭自动更新 "open_files_in_new_window" : false // 取消单文件预览,单击文件在新标签打开 //"preview_on_click" : false // 双击文件新标签打开 } -
全屏设置 Preferences -> Settings — More -> Distraction Free — User
{ "line_numbers" : true, //是否显示行号 "gutter" : true, //是否显示边列 "draw_centered" : true, //是否居中显示 "wrap_width" : 80, //换行宽度(单位:字符) "word_wrap" : false, //是否自动换行 "scroll_past_end" : true //滚动能否超过结尾 } -
Emmet css冒号后面的空格,在emmet-settings-default
"preferences": { "css.valueSeparator": ":", "css.propertyEnd" : ";" } -
修改的快捷键,完全向webstorm看齐,两个软件切换无缝。 Preferences -> Key Bindings — User
-
-
预览设置
配置sublime右键打开
@echo off SET sublimeTextPath=C:\Program Files\Sublime Text 3\sublime_text.exe REM ADD REGISTRY KEYS @reg add "HKEY_CLASSES_ROOT\*\shell\Open with Sublime Text 3" /t REG_SZ /v "" /d "Open with Sublime Text 3" /f @reg add "HKEY_CLASSES_ROOT\*\shell\Open with Sublime Text 3" /t REG_EXPAND_SZ /v "Icon" /d "%sublimeTextPath%,0" /f @reg add "HKEY_CLASSES_ROOT\*\shell\Open with Sublime Text 3\command" /t REG_SZ /v "" /d "%sublimeTextPath% \"%%1\"" /f pause
-
React相关
- Enable Emmet in .JSX files, using Babel JSX Syntax highlighter
- Sublime text 3. Enable Emmet in JSX files
Features
- Familiar syntax: as a web-developer, you already know how to use Emmet. Abbreviation syntax is similar to CSS Selectors with shortcuts for id, class, custom attributes, element nesting and so on.
- Dynamic snippets: unlike default editor snippets, Emmet abbreviations are dynamic and parsed as-you-type. No need to predefine them for each project, just type to convert any word into a tag.
- CSS properties shortcuts: Emmet provides special syntax for CSS properties with embedded values. For example, will be expanded to .
- Available for most popular syntaxes: use single abbreviation to produce code for most popular syntaxes like HAML, Pug, JSX, SCSS, SASS etc.
This repo contains only core module for parsing and expanding Emmet abbreviations. Editor plugins are available as separate repos.
This is a monorepo: top-level project contains all the code required for converting abbreviation into code fragment while folder contains modules for parsing abbreviations into AST and can be used independently (for example, as lexer for syntax highlighting).
Топ 5 плагинов для Sublime Text 3
1. Emmet
Emmet — плагин, позволяющий сделать отображение кода более удобным. Здесь используются сочетания клавиш. К примеру, «html + tab» создает каркас документа, а «div.wrapper + tab» превратится в полноценный код:
2. JavaScript & NodeJS Snippets
Этот плагин представляет собой коллекцию сокращений снипсетов для JavaScript. Длина набираемого текста с помощью подсказок правда уменьшается! К примеру, вместо набора «document.querySelector(‘selector’);» можно просто набрать «qs + Tab».
3. Advanced New File
Зачем искать место для нового файла в неудобном дереве каталога? Данный плагин позволит быстро и эффекстивно ввести нужные данные, и файл будет создан буквально за пару нажатий клавиш!
4. Git
Название этого плагина говорит само за себя: вы сможете выполнять все необходимые действия в рамках Git’а, не выходя из редактора!
5. GitGutter
Этот плагин позволит пользователю не только обращаться с обычными командами Git, но и работать с изменением версий: отлавливать их, просматривать, сравнивать — и все в режиме реального времени.
Горячие клавиши Sublime Text
Несколько часто используемых в Sublime Text 3 горячих клавиш:
Alt+Shift+f — выравнивание кода (reindent);Ctrl+f Alt+enter — выделить все найденные слова;Super+Alt+. — переход к выбранному классу в CSS в Sublime Text 3;Ctrl+/ — закомментировать / раскомментировать HTML;Ctrl+Shift + D — дублировать строку или выделение;Ctrl+K+U — преобразовать в прописные буквы (выделен фрагмент текста);Ctrl+K+L — преобразовать в строчные буквы (выделен фрагмент текста);Shift+Ctrl+g — обернуть выделение в div;Ctrl+ — передвигаем выделенный код влево или вправо;Ctrl+Shift+p — открываем меню команд;Ctrl+` — открывает в Sublime Text консоль.
Поделиться
Common questions
Custom tags when used in an expression like or do show up in the suggestion list. But when these are used on their own like , they do not appear in the suggestion list. This is designed so to avoid noise in the suggestion list as every word is a potential custom tag.
Add the following setting to enable expanding of Emmet abbreviations using tab which will expand custom tags in all cases.
My HTML snippets ending with do not work?
HTML snippets ending with like and from the Emmet cheatsheet are not supported. This is a known issue in Emmet 2.0 Issue: emmetio/html-matcher#1. Workaround is to create your own for such scenarios.
Where can I set all the preferences as documented in Emmet preferences
You can set the preferences using the setting . Only a subset of the preferences that are documented in Emmet preferences can be customized. Please read the preferences section under .
Any tips and tricks?
Of course!
- In CSS abbreviations, when you use , the left part is used to fuzzy match with the CSS property name and the right part is used to match with CSS property value. Take full advantage of this by using abbreviations like , , , etc.
- Use the new command Emmet: Wrap Individual Lines with Abbreviation instead of Emmet: Wrap with Abbreviation when you want each selected line to be wrapped by a repeater in the given abbreviation. For example, use to wrap selected lines in an unordered list with each line as a list item.
- Explore all other Emmet features as documented in Emmet Actions.
- Don’t hesitate to create your own .
How to expand abbreviations with Tab in other syntaxes
Emmet expands abbreviations in limited syntaxes only: HTML, CSS, LESS, SCSS, Stylus and PostCSS. The reason to restrict Tab handler to a limited syntax list is because it breaks native Sublime Text snippets.
Go to > and insert the following JSON snippet with properly configured scope selector instead of token:
{
"keys": "tab",
"command": "expand_abbreviation_by_tab",
// put comma-separated syntax selectors for which
// you want to expandEmmet abbreviations into "operand" key
// instead of SCOPE_SELECTOR.
// Examples: source.js, text.html - source
"context":
{
"operand": "SCOPE_SELECTOR",
"operator": "equal",
"match_all": true,
"key": "selector"
},
// run only if there's no selected text
{
"match_all": true,
"key": "selection_empty"
},
// don't work if there are active tabstops
{
"operator": "equal",
"operand": false,
"match_all": true,
"key": "has_next_field"
},
// don't work if completion popup is visible and you
// want to insert completion with Tab. If you want to
// expand Emmet with Tab even if popup is visible --
// remove this section
{
"operand": false,
"operator": "equal",
"match_all": true,
"key": "auto_complete_visible"
},
{
"match_all": true,
"key": "is_abbreviation"
}
}
Tab key handler
Emmet plugin allows you to expand abbreviations with Tab key, just like regular snippets. On the other hand, due to dynamic nature and extensive syntax, sometimes you may get unexpected results. This section describes how Tab handler works and how you can fine-tune it.
By default, Tab handler works in a limited syntax scopes: HTML, XML, HAML, CSS, SASS/SCSS, LESS, PostCSS and strings in programming languages (like JavaScript, Python, Ruby etc.). It means:
- You have to switch your document to one of the syntaxes listed above to expand abbreviations by Tab key.
- With Ctrl-E shortcut, you can expand abbreviations everywhere, its scope is not limited.
To fine-tune Tab key handler, you can use the following settings in user’s file:
disable_tab_abbreviations_for_scopes — a comma-separated list of syntax scopes where Tab key handler should be disabled. For example, if you want disable handler inside strings of programming languages and HAML syntax, your setting will look like this:
"disable_tab_abbreviations_for_scopes": "text.haml, string"
- — a space-separated list of all known HTML tags used for lookup as described above.
If you’re unhappy with Emmet tab handler behavior, you can disable it: just add into user’s file.
Интерфейс
На самом деле, это не такая уж незначительная деталь, как может показаться на первый взгляд. Если вы пользуетесь инструментом большую часть рабочего дня, в нем должно радовать все. Не только скорость, возможности и удобство, но и эстетическая часть, тоже должна быть в порядке.
Подсветка ситаксиса
Это самое первое, на что обращаешь внимание в любом редакторе. Sublime Text по-умолчанию поддерживает огромное количество языков и предлагает на выбор около 20 цветовых схем
Полноэкранный режим
В этом режиме рабочая область программы занимает весь экран. Очень полезно, если вы хотите, чтобы вас ничего не отвлекало. По настоящему функцию можно оценить когда подключено несколько мониторов. На одном экране редактор, на втором рабочий проект и больше ничего!
Миникарта
Этого не встречал еще ни где. В узкой колонке миникарты умещается примерно 5-6 экранов, что позволяет быстро перемещаться по коду. Это не замена и не аналог закладок, а просто еще один удобный способ навигации.
Мультипанели
Еще одна особенность, присущая далко не всем редакторам, это возможность параллельно работать с несколькими файлами в одном окне. Порой, это намного удобнее чем несколько независимых окон.
Автосохранение
Для того, чтобы не нажимать «Сохранить» каждый раз, когда вам необходимо проверить внесенные изменения, в Sublime Text предусмотрена функция автосохранения. Редактор будет выполнять за вас эту операцию каждый раз, когда окно программы или вкладка с открытым файлом потеряют фокус.
Как установить плагин Emmet в Sublime Text
Плагин Emmet позволяет писать код быстрее, благодаря сочетанием клавиш. Например базовую HTML5-разметку вы можете создать сочетанием клавиш ! + tab. Удобно правда?
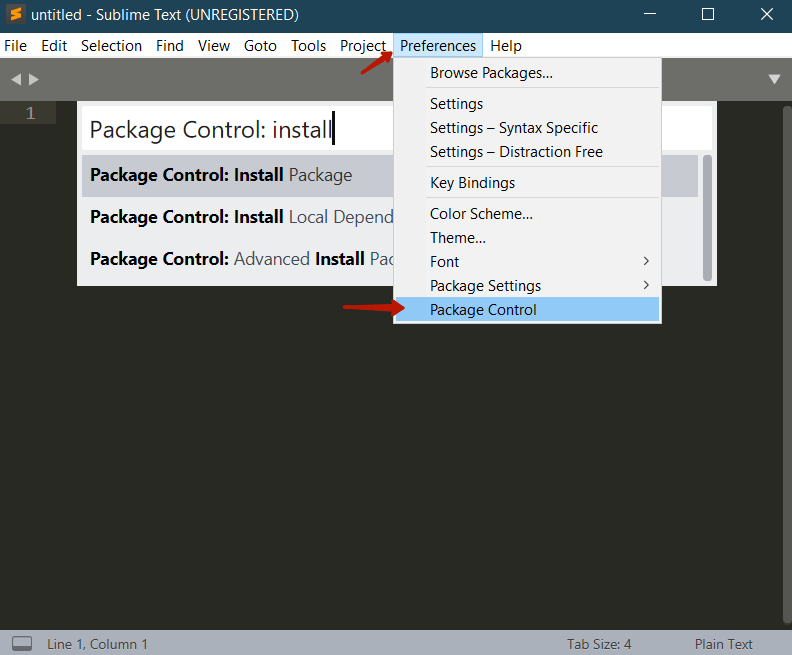
Для установки Emmet перейдите в Preferences — Package Control и в открывшемся окне напечатайте install package, затем введите слово emmet и выберите его для запуска процесса установки. Иногда требуется перезагрузка Sublime Text 3 после установки новых дополнений.
Важно: плагин Emmet в Sublime Text 3 не будет генерировать код, если вы ранее не сохранили файл, например, как index.html
Более подробную работу с Emmet и горячие клавиши мы рассматриваем в курсе HTML/CSS и других курсах Профессия веб-программист. Пройдя данные курсы, вы получите знания основ программирования и создадите на практике свой первый профессиональный сайт о кино.
Начать обучение на курсе Профессия веб-программист вы можете прямо сейчас, без ожидания пока наберется группа, и данный курс рассчитан на самостоятельное обучение, что позволит вам обучаться по собственному расписанию когда вам будет удобно, а если у вас появятся вопросы в процессе обучения, вы сможете их задать в наше сообщество FRUCTCODE, где другие студенты обязательно вам помогут решить задачу.
Установка плагинов и возможные проблемы
Теперь мы снова нажимаем ctrl+shift+P и снова пишем слово install и уже выбираем графу Package Control: Install Package.
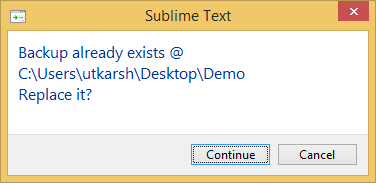
На этом этапе порой случается проблема — Package control не находит пакетов для установки.
Как оказалось, один из файлов Package Control оказался невалидным. Возможно проблема будет исправлена в следующих версиях программы.
Сейчас же мы можем преодолеть это недоразумение своими руками. Перейдите в настройки (preferences), далее в Package settings, далее в Package control и настройки пользователя (Settings — User)
В открывшемся файле добавьте следующий текст:
Сохраните внесенные изменения (ctrl + s).
Плагины Sublime text 3
Нажмите ctrl+shift+P и снова напишите слово “install” и выберите графу Package Control: Install Package.
Выбор графы Package Control: Install Package открывает список доступных пакетов или plugins Sublime Text 3.
Emmet
Самый первый плагин для Sublime Text 3 — Emmet (с двумя m). Начните вписывать его название и увидите подсказку. В названии не должно быть никаких дополнительных слов. Нам нужно скачать Emmet к Sublime Text 3.
Кликаем по нему и дожидаемся открытия вкладки с сообщением о завершении установки, и просьбой перезапустить редактор Sublime text.
Как работает Emmet можно продемонстрировать на простом примере.
Создайте новый файл с расширением html в Sublime Text 3. Сделать это быстро можно тапнув два раза в строке вкладок, что откроет новую вкладку. Далее жмем сtrl+shift+S и сохраняем наш файл с любым именем и расширением — html.
Теперь emmet будет знать с каким языком мы хотим работать.
Для того, чтобы открыть начальный шаблон любой html страницы, будет достаточно поставить — ! и нажать tab.
Этот прием работает и с тегами. Достаточно набрать имя тега и нажать tab и он развернется в открывающий и закрывающий тег. И это еще не все. Подробный список доступных сокращений и возможных комбинаций можно увидеть на официальной странице Emmet.
All Autocomplete
Продолжим установку плагинов в Sublime Text.
Снова нажмите ctrl+shift+P и выберите “Package Control: Install” и введите название следующего плагина — All Autocomplete.
Это дополнение дает подсказки, когда мы начинаем набирать текст. Подсказки он берет из текста текущего файла.
AutoFileName
Следующий плагин называется AutoFileName. Он позволит нам подгружать имена файлов, которые находятся в папке с нашим сайтом, чтобы нам не приходилось вручную набирать пути к файлам или копировать их названия.
BracketHighlighter
Устанавливаем в Sublime Text еще одно дополнение, которое называется BracketHighlighter.
Снова нажмите ctrl+shift+P, введите install-package и название плагина BracketHighlighter. Он будет подсвечивать открывающие и закрывающие теги, открывающие скобки и закрывающие скобки и так далее.
Подсветка цвета
Очень помогает в разработке подсветка цвета в Sublime Text 3. Установите плагин в Sublime Text — Color Highlighter и вы будете видеть, а не только догадываться какой цвет означает например код — #fe9c10. Для установки в Sublime Text 3 — Color Highlighter, используйте тот же подход — через install package.
Плагины для Python
Для разработчиков на языке Python в Sublime Text 3 рекомендую установить плагин Anaconda. Его возможности:
- Автодополнение кода Python;
- Python linting (подчеркивание как синтаксических ошибок, так и нарушения PEP8);
- Документация Python;
- McCabe — проверка сложности;
- и много чего еще.
Установка выглядит аналогично.
Нажмите ctrl+shift+P, пишем слово “install” и выбираем графу “Package Control: Install Package”. Далее пишем — Anaconda и выбираем для установки этот пакет.
В завершении установки Sublime Text откроет вкладку с приветствием.
Еще один плагин для Python в Sublime Text 3 — Djaneiro. Установка по старой схеме.