Мета-теги в html
Содержание:
- Как заполнять мета тег description?
- Метатеги для поисковых механизмов
- Автоматическая генерация
- Ошибка 1. Отсутствуют мета теги description
- Google и meta description
- Примеры составления Description на все случаи жизни
- Характеристики хорошего мета-описания
- Чем отличается правильный description от плохого: примеры
- Что писать в теге meta description?
- Информация о meta description из справок Яндекса и Google
- Viewport мета тег
- Влияние meta description на ранжирование сайта
- Количество символов в Description для Google
- Мета тег description
- Значение МЕТА-тега Title
- Микроразметка Schema
- Что такое мета-теги
Как заполнять мета тег description?
Заполнение мета тега description довольно креативная, но поставленная в четкие технические рамки задача. В первую очередь необходимо составить семантическое ядро для страницы, которую Вы будите описывать. Именно на его основе будет создаваться текст тега. То есть, Ваша задача не только сделать читаемый и привлекательный сниппет, но и заключить в него самые востребованные ключевые слова.
Содержимое description
Содержимое тега должно полностью описывать суть материала. Постарайтесь, что бы наиболее популярные ключевые слова и фразы были как можно ближе к началу предложения. Старайтесь не повторять того, что уже написано в title.
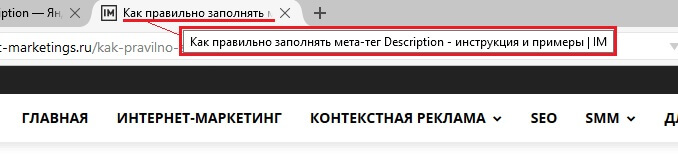
Вот Вам пример тега этой страницы.
Никогда не заключайте в description ключевые слова через запятую (как раньше это делалось с тегом keywords). Никакого положительного эффекта это не даст.
Будет плюсом, если в описание страницы Вы добавите призывы к действию. Это скажется на конверсии. Но делать это нужно крайне аккуратно и ненавязчиво.
Учитывайте, что у пользователей коммерческих и информационных ресурсов разные потребности. Если Вы продаете товар, так и пишите. Не стоит просто красиво расписывать преимущества.
Длина description
Оптимальная длинна description составляет 160 символов с учетом пробелов. Именно такой объем будет корректно отображаться в сниппете. Этого вполне достаточно, что бы описать практически любую статью.
Если Вы превысите этот лимит, то часть информации просто «потеряется». Хотя ничего страшного и не произойдет, делать этого мы Вам не советуем.
Метатеги для поисковых механизмов
Среди разработчиков сайтов существует мнение, что правильно написанные
метатеги позволяют подняться к верхним строчкам поисковых серверов.
На самом деле это не так, на одних метатегах высоко не поднимешься,
но и неудачно выполненное содержимое метатегов может ухудшить рейтинг
сайта.
Два метатега предназначены специально для поисковых серверов: description
(описание) и keywords (ключевые слова). Некоторые
вебмастера добавляли в раздел keywords ключевые
слова, которые не имеют никакого отношения к теме сайта, но зато пользовались
определенным успехом среди посетителей поисковиков. Однако, через некоторое
время, поисковые системы научились бороться с таким явлением и проверяют содержимое
веб-страницы на соответствие заявленным ключевым словам.
Некоторые принципы, относящиеся к метатегам:
- не включайте ключевые слова, которые не содержатся на ваших страницах;
- не повторяйте ключевые слова;
- используйте метатеги по их прямому назначению;
- делайте описание и список ключевых слов различными для каждой страницы
сайта с учетом содержимого.
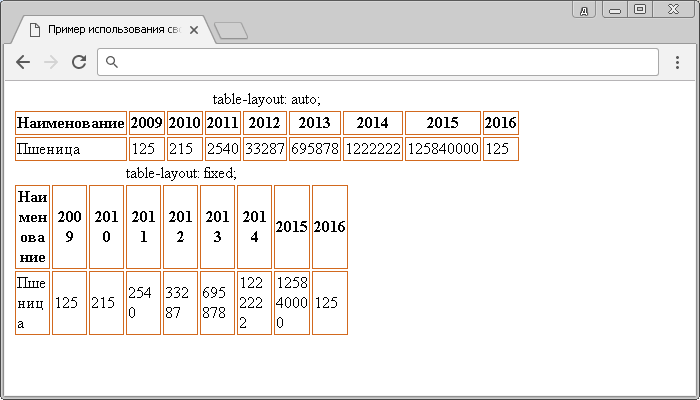
description
Большинство поисковых серверов отображают содержимое поля description
(пример 1) при выводе результатов поиска.
Если этого тега нет на странице, то поисковый движок просто перечислит первые
встречающиеся слова на странице, которые, как правило, оказываются не очень-то
и в тему.
Пример 1. Использование Description
keywords
Этот метатег был предназначен для описания ключевых слов, встречающихся на
странице (пример 2). Но в результате действия людей, желающих попасть в
верхние строчки поисковых систем любыми средствами, теперь дискредитирован.
Поэтому многие поисковики пропускают этот параметр.
Пример 2. Использование Keywords
Ключевые слова можно перечислять через пробел или запятую. Поисковые системы
сами приведут запись к виду, который они используют.
Автоматическая генерация
На небольших сайтах, где материал обновляется не в таких огромных количествах, как, например, на крупных новостных или информационных порталах, прописывать метатеги вполне можно вручную. Но там, где ежедневно приходиться добавлять десятки статей, картинок, роликов, заполнять все поля кажется адским трудом. Оставлять же станицы без описания также не хотелось бы.
Но программа никогда не создаст описания лучше, чем человек. Поэтому для важных страниц прописывать все seo-параметры лучше все-таки вручную.
Плагины для WordPress, которые позволяют задействовать функцию автогенерации мета-тегов:
- All in one SEO Pack
- Platinum SEO plugin
Ошибка 1. Отсутствуют мета теги description
Одна из самых распространенных ошибок нового сайта — полное отсутствие meta тега description. Если Яндекс проиндексирует такой ресурс, то в панели Вебмастера Вы увидите следующее предупреждение.
Не стоит его игнорировать. Лучше прописать description для каждой страницы, тем более, что сейчас это можно сделать автоматически или облегчить работу при помощи специальных плагинов.
Подобная ошибка появляется и у старых сайтов. Обычно это происходит при создании новых разделов. Поэтому, проверяйте наличие description у ресурсов любого возраста.
Обратите особое внимание на страницы, которые создаются автоматически. К примеру, разделы пагинации
Google и meta description
А вот как Гугл использует meta description:
Цитата:
В Google используется множество методов выбора текстовых описаний. Самым простым способом контроля содержания описаний является использование мета-тега "description" (англ. описание) для каждой страницы.
Google не стал разоряться на русскоязычную версию статьи про использование мета-описания, однако, вот ссылка на перевод статьи о том, как улучшить описание сайта в результатах поиска при помощи мета-тега description — использование мета-описаний Google
Что в итоге:
Содержимое meta description может быть использовано для формирования части описания сайта в сниппете в результатах поиска Яндекс, Google или другой поисковой системы. Description должен содержать краткое, емкое и актуальноеописание страницы в виде предложений или перечисления важных параметров. Длина мета description не должна быть короче трех-четырех слов и не длиннее 140-160 символов. Не стоит превращать дескрипшн в перечисление ключевых слов.
Главная польза для SEO сайта от meta description — возможность задать привлекательное описание страницы сайта в результатах поиска. Правильный мета description может позитивно отразиться на поведенческих факторах сайтачерез повышение кликабельности сниппета сайта в поиске.
Так выглядит синтаксис meta description:

Примеры составления Description на все случаи жизни
Для наглядности приведу примеры составления мета тега для различных видов страниц. Такая пошаговая инструкция значительно облегчит ваш труд. Для создания своего сниппета вам будет нужно только заменить ключевые запросы.
Дескрипшен для Главной страницы сайта
Так как Главная страница в большинстве случаев является статической, то есть остаётся неизменной, создание тега для неё строится на семантическом ядре сайта. Если ресурс занимается исключительно продажей товара или услуги, то в этом случае в сниппет будет уместно поместить самые «жаркие» предложения и выгоды.
Пример
Если на главной странице находится описание вашей компании, то мета тег будет выглядеть примерно так:
| «Более 15 лет занимаемся продажей сотовых телефонов, планшетов и аксессуаров к ним. Осуществляем доставку товара в регионы. Работаем без посредников». |
Сниппет карточки товара ориентирован исключительно на продажу. Поэтому в нём должна размещаться информация, относящаяся к определенной модели. Для составления дескрипшена для такой страницы потребуются прямые ключи с коммерческим вхождением.
Пример
Поисковые запросы: телефон Хуавей купить, Хуавей P20 Про, Смартфон Huawei P20 Pro, Хуавей в Москве.
| Description: «Купить Хуавей Р20 Про по лучшей цене в Москве с бесплатной доставкой. Сравнительные характеристики. Сопутствующие аксессуары к модели. Скидки, подарки, акции. Контактная информация 8(800) 123-45-67 круглосуточно». |
Качественный сниппет повышает время нахождения на сайте и глубину просмотра. Помимо точного наименования можно указать о возможности проведения сравнительного анализа в рамках модельного ряда. Акцент на удобное юзабилити сайта бывает очень эффективным.
Дескрипшен для блога
При создании уникального описания в первую очередь надо обратить внимание на настройки самого блога. На некоторых платформах создание такого тега может быть отключено по умолчанию
Поэтому обязательно включите режим ручного редактирования.
Как правило, страницы блога несут информационную нагрузку, поэтому дескрипшен должен составляться в виде краткого описания статьи. В данном случае можно сделать его немного длиннее. Если вы не хотите создавать отдельный тег, то можно использовать в качестве описания первый абзац текста, в котором рассказывается, о чём пойдет речь в статье.
Пример
Поисковые запросы: как выбрать телефон, виды сотовых телефонов, характеристики смартфонов, правила выбора.
| Description: «Как выбрать телефон или смартфон. Основные характеристики: операционная система, размер, мощность батарейки, видеокамера. Бюджетные варианты телефонов хорошего качества». |
Дескрипшен для блога не должен содержать много «воды» и бессмысленных фраз. Содержание должно призывать пользователя заглянуть на сайт, чтобы узнать подобности. Попробуйте завлечь посетителя какой-нибудь уникальной информацией, например, используйте в описании такие фразы, как «секреты выбора», «правила выбора», «пошаговая инструкция».
Характеристики хорошего мета-описания
Почти каждая статья о мета-описаниях будет содержать некоторые из приведенных характеристик. Но здесь собраны все характеристики, которые имеют весомое значение для правильного составления мета-описания:
1. Длина до 155 символов, а иногда и больше
Правильная, или конкретная длина на самом деле не существует; это зависит от вида сообщения, которое вы хотите передать. Вы должны использовать достаточно места, чтобы донести сообщение при помощи символов, но в то же время ваше сообщение должно быть кратким и емким.
Время от времени Google меняет длину. В настоящее время вы в основном увидите мета-описания длиной до 155 символов, с некоторыми выбросами ― в 300 символов. По крайней мере, постарайтесь включить важную информацию в первые 155 символов вашего мета-описания.
2. Требующее конкретных действий и написанное в активном стиле
Конечно ваше мета-описание должно соответствовать данным характеристикам. Если вы считаете, что мета-описание ― это приглашение на страницу, то вы не можете просто сделать его «смешанной метафорой, описывающей несуществующий, но неявно высокий уровень квалификации».
Это скучное описание, и люди не будут знать, что они получат. Но об этом чуть позже, подкрепив некоторыми примерами из практики.
3. Включающий призыв к действию
«Здравствуйте, у нас есть такой-то новый продукт, и вы его хотите
Узнайте больше!» Это совпадает с тем, что я сказал об активном стиле, о котором уже шла речь, но я лишь хотел заострить на этом моменте особое внимание. Это ваш рекламный текст, где вашим продуктом является связанная страница, а не продукт на этой странице
Приглашения типа: «Узнай больше», «Получи сейчас», «Попробуй бесплатно» очень пригодятся здесь и будут как нельзя к месту.
4. Содержать ключевое слово с определенным акцентом
Если ключевое слово поиска соответствует части текста в мета-описании, Google будет более склонен использовать это мета-описание и выделять его в результатах поиска. Это сделает ссылку на ваш сайт еще более привлекательной.
5. По возможности показать спецификацию
Например, если у вас есть продукт для технически подкованных пользователей, то конечно же стоит обратить внимание на технические характеристики продукта ― производитель, размеры, мощность, цена и тому подобное. Если посетитель ищет именно этот продукт, скорее всего, вам не придется его убеждать, а наличие информации, такой как цена, вызовет клик
Обратите внимание, что вы можете, конечно, попытаться получить и более «богатые» на контент фрагменты.
6. Соответствие содержания
Это важно. Google узнает, когда мета-описания обманом заставляют посетителей нажимать, и может даже оштрафовать сайты, которые делают это
Но кроме этого, вводящие в заблуждение описания, вероятно, увеличат показатель отказов. Это плохая идея хотя бы только по этой причине. Нам же надо, чтобы мета-описание соответствовало содержанию на странице.
7. Уникальность описания
Если ваше мета-описание такое же, как и для других страниц, то взаимодействие с пользователем в Google будет затруднено. Хотя заголовки страниц могут различаться, но все страницы будут выглядеть одинаково, потому, что все описания одинаковы. Если вы намеренно хотите создать дублированное мета-описание, лучше оставить описание пустым. Google сам выберет фрагмент страницы, содержащий ключевое слово, используемое в запросе.
Посетите Инструменты Google для веб-мастеров > Улучшения HTML или используйте Screaming Frog SEO Spider, чтобы найти дубликаты мета-описаний.
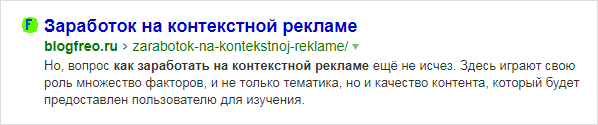
Чем отличается правильный description от плохого: примеры
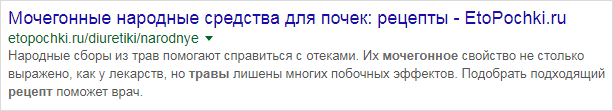
Чтобы наглядно показать вам отличия, я ввела в поиске случайные запросы и проанализировала их.
По запросу “Мочегонные травы рецепты” мне попался вот такой неправильный сниппет. Здесь выделено преимущество — “лишены многих побочных эффектов”, описаны свойства — “помогают справиться с отеками”, но много лишних слов, а фраза “подобрать подходящий рецепт поможет врач” — лишняя, отпугивает посетителя, не передает суть.

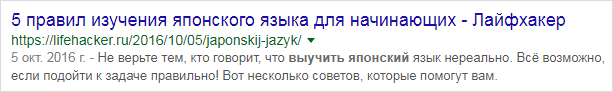
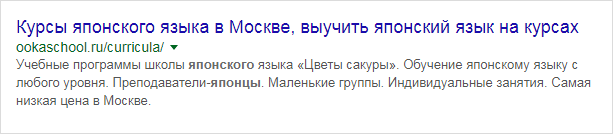
По запросу “Выучить японский язык” меня привлекло это мета-описание
Уложились в 3 предложения, сумели зацепить внимание первым предложением. Практически в самом начале вставлен главный ключ в прямом вхождении
Последнее предложение указывает на то, что статья про советы. Я бы кликнула, а вы?

Этот сниппет не привлекает внимание. Нет триггера, непонятное начало, много лишних слов
Больше напоминает вступительный абзац, чем краткий анонс.

В этом мета-описании есть все. Он информативен, содержит триггер (низкая цена), не превышает нужной длины.

Резюмируем — что такое правильный description, это:
привлекающий внимание, мотивирующий пользователя абзац;
достоверное описание содержания контента страницы;
информативный анонс без грамматических ошибок.
Такое мета-описание понравится и поисковику, и обычному человеку.
Что писать в теге meta description?
О том, как правильно составить description, на что заострить внимание, подробно разъясняют поисковые системы Яндекс и Google. Мы постарались обобщить доступную официальную информацию в следующий свод рекомендаций, которые помогут составить оптимальное мета-описание для вашего сайта
Как правильно заполнить meta description:
Уникальность. Для каждой страницы вашего сайта должен быть прописан уникальный по своему содержанию description. В противном случае поисковые системы при достаточной степени схожести контента на страницах, могут посчитать их за дубликаты. И оставить в поисковой выдаче только одну страницу;
Точность. Мета-описание должно точно характеризовать конкретный контент, расположенный на одной странице. Не нужно добавлять описание всего проекта целиком в каждом мета-теге;
Релевантность. Meta description должен соответствовать той информации, которая находится на странице
Не стоит стараться привлечь внимание пользователей, использую в своих мета-описаниях заголовки из желтой прессы;
Размер. Description не должен быть сильно коротким, он не должен состоять из нескольких слов или словосочетаний
Делайте мета-описания размером не менее 100 символов;
Читабельность. Помните, что ваш сниппет будут читать люди, поэтому описание в нем должно быть емким, но в то же время простым и понятным. Не нужно стараться добавить в meta description как можно больше ключевых слов, поисковые системы с большой вероятностью проигнорируют такое описание. Используйте тематически схожие слова и слова-синонимы, чтобы избежать тавтологий;
Ключевые фразы. Ключевые слова не просто могут, они должны присутствовать в мета-описании каждой страницы. 1-3 ключевых слова в description — хорошая практика. Основное ключевое слово старайтесь разместить в первом предложении.
Обобщение. Мета-описание должно обобщать всю самую ценную информацию на странице. Систематизируйте информацию, разбросанную по странице. Например, для карточки товара это может быть краткое описание товара, цена, производитель, состав, доступные характеристики. Для информационной статьи: основная тема, автор, дата публикации;
Формат. Description должен быть написан на том же языке, что и web-страница. Не стоит злоупотреблять заглавными буквами, спецсимволами, вызывающими лозунгами, знаками препинания.
Актуальность. Мета-описание должно соответствовать актуальной информации на странице. Если вы редактируете содержание странице, поддерживайте в актуальном состоянии и description.
Description — это ваша визитная карточка. При его составлении постарайтесь понять, почему пользователя должен заинтересовать именно ваш контент. Ответив себе, дайте ответ и пользователям.
Есть ли различия в составлении meta description для разных поисковых систем: Яндекс и Google? Давайте попробуем найти отличия в сниппетах и рекомендациях по составлению мета-описаний.
Информация о meta description из справок Яндекса и Google
Основные для Рунета поисковые системы постоянно напоминают о необходимости внимательного отношению к дескрипшенам.
Справка Яндекса:
Переведённая на русский статья из блога Google для вебмастеров:
Важно для Google
Данной ПС нравится, когда дескрипшен уникален абсолютно для каждой страницы.
Таким образом, нельзя сказать, что содержимое meta description влияет на релевантность страницы или улучшение ранжирования сайта в выдаче поисковиков. Но при грамотном составлении данный мета-тег может улучшить кликабельность (CTR) сайта в поисковой выдаче.
Случайные публикации:
- SEO-плагин RDS bar для браузера Google Chrome. Установка, настройка…r показывает, что страницы нет в индексе (пишет «нет»), но если кликнуть по
- Яндекс и рекламный мобильный редирект…ой на платные контент-услуги. Подробнее об этом Вы можете прочитать на страницах
- Push.house: новые веяния в push-рекламеРекламный бизнес вынужден постоянно совершенствоваться. Увлечь клиента, ко…
- Как сделать 301 редирект (moved permanently) и что это вообще такое?В SEO-оптимизации сайтов, как известно, есть 3 основных момента:…
- Как Google видит ссылки в Твиттере? Nofollow и DoFollow ссылки с TwitterНаблюдение за некоторыми Twitter-аккаунтами навело на мысль написать д…
Оставьте комментарий:
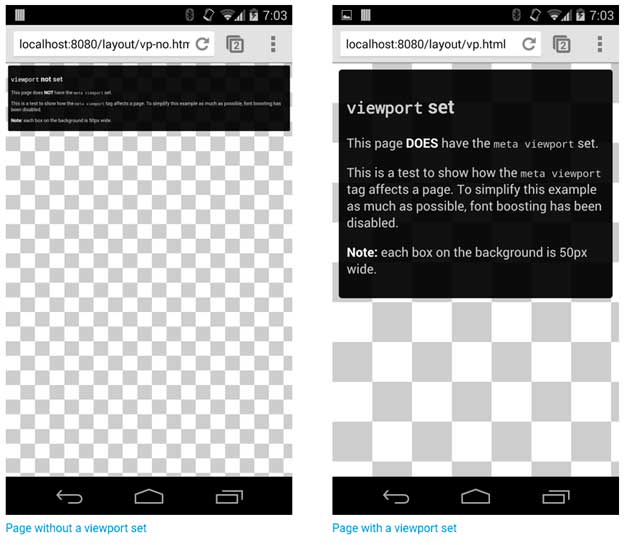
Viewport мета тег
Метатег Viewport позволяет вам настроить, как страница будет масштабироваться и отображаться на любом устройстве. Обычно этот тег и его значение выглядят следующим образом:
Где «width=device-width» заставляет страницу соответствовать ширине экрана в пикселях, независимо от устройства, а «initial-scale=1» устанавливает соотношение 1:1 между пикселями CSS и пикселями устройства, с учётом ориентации экрана.
Этот тег легко добавить, и одного скриншота из Google достаточно, чтобы показать разницу:

Мета тег Viewport не имеет ничего общего с ранжированием, но напрямую влияет на пользовательский опыт
Это особенно важно, учитывая разнообразие устройств, которыми люди пользуются в настоящее время, и знаменитый переход Google на индексирование с приоритетом мобильного контента
Как и в случае со многими тегами и настройками, которые мы с вами обсуждали в этой статье, заботу о метатеге области просмотра ваши пользователи по достоинству оценят. В противном случае ждите ухудшения показателя отказов и негативных отзывов.
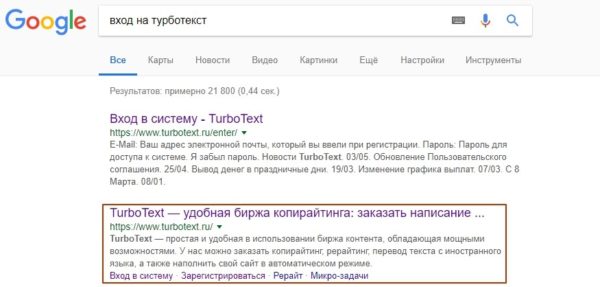
Влияние meta description на ранжирование сайта
Содержимое тега description напрямую не влияет на ранжирование сайта, а лишь дает представление поисковым системам о содержании страницы. Кроме того, тег description наравне используется с выжимками из текста при формировании сниппета. Почему тогда ему придают такое большое значение? Причин этому несколько:
Влияет на CTR – показатель кликабельности вашего сниппета. Например, Яндекс и Google выделяют ключевые фразы в сниппете жирным начертанием;
Влияет на фактор повторного посещения сайта. Пользователи могут запоминать и вписывать в поиск отдельные фразы или отрывки текста, при попытке повторно найти вашу страницу. Эти отрывки, даже при условии их отсутствия в теге description, могут попасть в динамически сформированный сниппет;
Обратите внимание, что в выдаче одна и та же страница в сравнении с предыдущим скриншотом, однако, в зависимости от запроса, мы видим по-разному сформированный title и description. Это и есть динамическое формирование сниппета
Количество символов в Description для Google
Google придерживается абсолютно иного подхода. Эта поисковая система выводит в сниппет именно description.

Прежде описание в сниппете Google было ещё короче, чем в «Yandex», и составляло примерно 120 символов без пробелов (140 символов с пробелами). Однако в 2016 году команда Гугл изменила требования: и Title, и Description при поисковой выдаче стали длиннее. В тайтл, например, стало помещаться на 2 коротких слова больше.
Длина тега Description увеличилась до 250-275 символов. Описание теперь состоит не из 2-х строк, а из 3-х, как видно на примере выше.
По поводу оптимальной длины meta description для Google идут ожесточённые споры. У кого-то размер сниппета при выдаче не изменился, другие замечают, что величина сниппета меняется день ото дня. Так что не спешите переписывать мета теги – кажется, в Гугле ещё ничего окончательно не решили.
Мета тег description
Мета-описание (meta description) – также находится в <head> веб-страницы и обычно (хотя далеко не всегда) отображается в сниппете поисковой выдачи вместе с заголовком и URL-адресом страницы.
Например, это мета-описание данной статьи:
И да, само по себе метаописание не является фактором ранжирования. Но для любого вебмастера, старающегося увеличить количество переходов из поиска и улучшить поисковую выдачу своего бренда, это уникальная возможность.
Description занимает большую часть сниппета поисковой выдачи и приглашает пользователей щёлкнуть именно по вашей ссылке, обещая чёткое и комплексное решение их запроса.
Описание влияет на количество получаемых вами кликов, а также может улучшить CTR и снизить показатель отказов, если содержание страницы действительно соответствует обещаниям. Вот почему описание должно быть в равной степени реалистичным, привлекательным и чётко отражать содержание.
Если ваше описание содержит ключевые слова, использованные человеком в своём поисковом запросе, они будут выделены в поисковой выдаче жирным шрифтом
Это помогает вам привлечь внимание и сообщить пользователю, что именно он найдёт на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости – вместо этого напишите пару связных предложений, описывающих суть вашей страницы, включая основные ключевые слова.
Лучший способ выяснить, что необходимо поместить в мета тег Description для эффективного ранжирования – провести анализ конкурентов. Вбейте главный поисковый запрос вашей будущей или текущей страницы в Яндекс и Google. Посмотрите, кто и как заполнил описание, и возьмите себе всё самое лучшее из топа.
Мета совет
Мета-описание не обязательно должно состоять из одного-двух предложений. Вы можете добавить дополнительную информацию о странице, которая обрабатывается поисковиками и позволит выделиться в SERP.
Например:
- Для авторской статьи вы можете добавить дату публикации, имя автора.
- На странице продукта вы можете указать цену и дату изготовления товара.
Значение МЕТА-тега Title
Можно много нахваливать этот тег и говорить, насколько необходима его оптимизация, но в первую очередь нужно дать понимание, почему он важен.
Title в результатах поиска. Пожалуй, самая очевидная и наиболее важная задача правильно составленного Title заключается в том, что именно его будет видеть пользователь, задавая поисковику вопрос. Для составления заголовка необходимо правильно подобрать ключевой запрос для контекстной рекламы Директ, это позволит привлечь на сайт теплых клиентов, заинтересованных в решении определённой проблемы или задачи. Title должен дать понять человеку, решение, которое он ищет находиться именно у вас.
Тайтл информирует людей о содержании страницы. Поиск информации в интернете редко ограничивается посещением одного сайта, люди зачастую открывают несколько вкладок, и надпись на этой самой вкладке будет надписью Title. Это позволяет посетителю понять, что находиться на этой странице или сайте в целом. Если заголовок составлен неправильно или текст вообще отсутствует, пользователь вероятнее всего закроет вкладку, даже не заглянув внутрь.
Title и добавление сайта в избранное. Все популярные браузеры уже давно имеют такую функцию как возможность сохранить сайт в избранное, что прекрасно влияет на контент-маркетинг и продвижение с его помощью. Люди находят полезные страницы, делятся ими с друзьями и сохраняют, чтобы не потерять. За название вкладки в сохранённом виде отвечает опять же Title.
Оптимизация тега Title
Главное что нужно учитывать при составлении заголовка для страницы сайта, он не должен превышать 60-100 символов. Это необходимо для того, чтобы заголовок хорошо выглядел в поисковой выдаче
Представьте, что вы составили красивый и броский заголовок, он должен привлекать внимание, а поисковик просто обрезал его, сделав нелепым и не информативным. Сделайте заголовок коротким, вложите в него исключительно суть, и пусть содержание страницы сделает всё остальное.
Информативность и полезность заголовка сайта, подразумевает ещё тот факт, что в нём следует избегать различных символов, таких как (!?=/+|_»:;). Попытка «украсить» ими заголовок даст обратный эффект и понизит его в выдаче. Так же краткость заголовка учитывает то, что в нём нужно обойтись без вводных фраз и приветствий, только суть, только полезная информация.
Хорошим тоном при составлении заголовков для сайта будет наличия у них общего характерного стиля и построения фраз. Люди, занимающиеся SEO продвижением сайта в поисковиках, используют высокочастотные ключевые запросы ближе к началу заголовка, а низкочастотные, наоборот, в конце названия страницы. Это в значительной мере повышает сайт в выдаче поисковиков, главное, что нужно учитывать – целевой запрос обязан соответствовать содержанию страницы.
Итог
Тег Title можно назвать своего рода визиткой сайта, он должен быть кратким, информативным и говорить о том, что решение проблемы пользователя находиться именно здесь. Title имеет огромное значение для любого вида продвижения от SEO до контент-маркетинга, за счёт того, что люди видят его в поисковой выдаче, и при сохранении сайта в избранное. Title не нужно пытаться украшать лишними символами такими как (!?=/+|_»:;), и самое главное, он должен полностью соответствовать содержанию страницы.
Микроразметка Schema
Микроразметка Schema – это особый метод организации данных на каждой из ваших веб-страниц, который распознаётся поисковыми системами. Отличное решение, особенно учитывая, что от её внедрения выигрывают все.
Семантическая разметка schema:
- Это отличный буст для вашего UX.
- Добавляет огромную ценность в разрезе SEO.
«Семантическая сеть» – это сеть, в которой акцент смещается с отдельно взятых ключевых слов и обратных ссылок на стоящие за ними концепции и отношения между этими концепциями.
Разметка структурированных данных – это именно то, что помогает поисковым системам не только читать контент, но и понимать, к чему относятся определенные слова.
В наше время результаты поиска настолько сильно изменились, что вам, возможно, даже не придётся кликать по ссылкам, чтобы получить ответ на свой запрос.
Использование тегов schema для определённых элементов страницы делает сниппет в поиске обогащённым полезной информацией и привлекательным для пользователей. А возвращаясь к предыдущим пунктам этой статьи, напомню ещё раз, что поведенческие факторы, такие как CTR и показатель отказов, влияют на позиции вашего сайта.
Как лучше всего использовать разметку schema org
- Изучите доступные схемы на schema.org.
- Создайте карту своих самых важных страниц и определитесь с концепциями, относящимися к каждой из них.
- Реализуйте разметку аккуратно (при необходимости используйте Мастер разметки структурированных данных от Google).
- Тщательно проверяйте микроразметку. Убедитесь, что она не вводит пользователей в заблуждение.
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги <meta>, с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера <head>…</head> и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру <head>. В связи с этим, приведем такое определение.