Как открыть исходный код страницы сайта в любом браузере
Содержание:
- Краткая инструкция по редактированию HTML и CSS-кода
- Как изменить код элемента с помощью приложения
- Этапы восстановления
- Как посмотреть исходный код сайта на iPad или iPhone
- Обзор популярных браузеров
- Как читать исходный код вашего сайта и почему это так важно для SEO.
- Как узнать свой пароль от ВК, зная логин
- Как узнать ID телефона с помощью комбинации цифр
- Краткая инструкция по редактированию HTML и CSS-кода
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
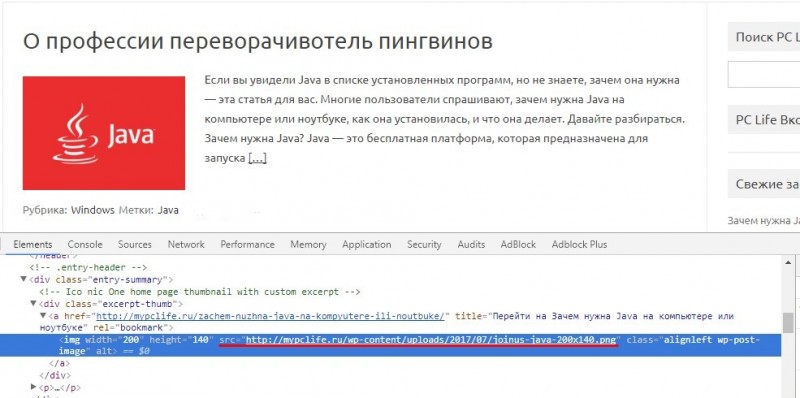
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе
Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Как изменить код элемента с помощью приложения
Изменить информацию о сайте проще всего при помощи специальных программ, работа которых направлена именно на эту цель – изменение составляющих элементов сайта, в том числе и свет, и размер, и направление текста.
В интернете, на официальных источниках огромное количество приложений подобного плана. Об одной утилите стоит поговорить подробнее – это Edit Webpage. С помощью него можно не только изменить информацию на сайте, но и разыграть друзей, а также использовать в своих целях.
Работать с ним просто. Для этого необходимо:
- Скачать утилиты через официальный источник – магазин Плей Маркет.
- После этого необходимо открыть утилиту. Откроется строка привычного всем браузера от компании Гугл;
- Теперь пользователю необходимо вбить название нужного ему сайта, который в дальнейшем ему хотелось бы поменять;
- После стоит посмотреть в правый верхний угол и найти пункт в виде карандашика. Кликаем на него;
- Теперь у пользователя появилась возможность редактирования текста и некоторых элементов сайта. Стоит изменить то, что ему не нравится;
- Если пользователь все сделал, то он в правом верхнем углу должен кликнуть на галочку – это подтверждает сохранение объекта.
Таким образом можно поменять текст и некоторые элементы на сайте. Это удобно, так как пользователь может изменить содержание практически любого элемента сайта. Главное – использовать данную возможность правильно, максимум – разыграть друзей.
Этапы восстановления
Итак, чтобы восстановить пароль гугл, нужно начать авторизацию в учетной записи. Для этого переходим на сайт www.google.ru или электронную почту и нажимаем кнопку «Войти».
Внимание! Процесс восстановления почты будет идентичен.
Затем появится окно, в котором нужно указать адрес электронной почты. Вводим ее в соответствующее поле и жмем «Далее».
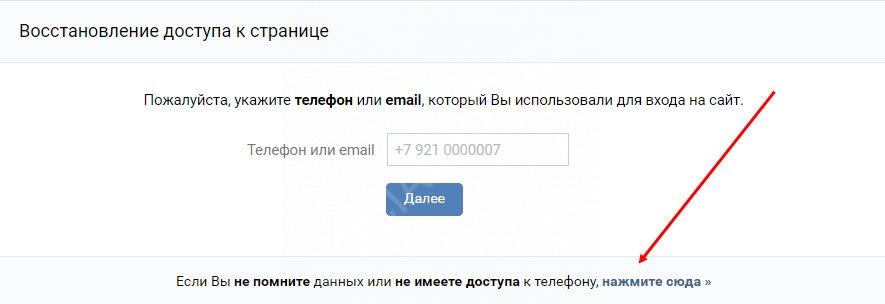
После этого появится поле для ввода пароля, под которым находится кнопка «Забыли пароль?». Нажимаем ее. Система предложит ввести то значение кода, которое вы помните.
Если пользователь не помнит ни один из паролей, нужно выбрать другой способ восстановления, нажав одноименную кнопку. Им является подтверждение по номеру телефона, который предполагает несколько сценариев. Первый – вход в Гугл совершался через мобильное устройство, но номер телефона не привязан к профилю. В таком случае нужно сделать следующее:
• Если доступ к телефону отсутствует, пропустите этот способ или согласитесь на получение push-уведомления от Google, нажав кнопку «Да».
• Затем на смартфоне появится уведомление о том, что к аккаунту пытаются восстановить доступ. И если это вы, нужно нажать «да».
• Далее нужно будет задать новый пароль и использовать его для дальнейших авторизаций.
Второй сценарий – телефон уже привязан к аккаунту. В таком случае выбираем восстановление по вызову или sms.
Важно! Смс может быть платным, в зависимости от действующего тарифа мобильного оператора.
После нажатия на кнопку «Вызов» поступит звонок робота, который продиктует код из 6 знаков, необходимый для ввода на странице восстановления. Поэтому нужно быть готовым сразу его записать. После нажатия на кнопку «СМС» код поступит в виде сообщения.
После его ввода в соответствующее поле система предложит задать новый пароль, после чего аккаунтом можно будет пользоваться снова.
Еще один способ подтверждения владения аккаунтом – дата его создания. Конечно, мало кто помнит точную дату, однако хотя бы приблизительное попадание значительно увеличивает шансы на успешное восстановление.
Если забыл месяц и год, найдите дату первого отправленного письма у друзей, спросите родственников. Кроме того, часто создание аккаунта происходит после покупки телефона, а такие события, как правило, запоминаются с особым энтузиазмом.
Когда дату вспомнить не удалось, вводим примерное значение и нажимаем кнопку «Другой способ». Им является указание резервного адреса электронной почты. Имея доступ к ней, можно нажать кнопку «Отправить» и получить код подтверждения.
Переходим на эту почту, открываем письмо от гугл. В нем будет шестизначное значение, которое нужно ввести на странице восстановления пароля и нажать кнопку «Далее».
В случае, когда резервного аккаунта не было и вы ввели просто дополнительную контактную почту для получения кода, можно как подтвердить статус владельца, так и получить отказ, и система не предложит создать новый пароль для учетной записи. В таком случае нужно выбрать другой способ восстановления, один из описанных выше.
После успешного входа появится форма (смотрите на картинку), где, нажав кнопку «Добавить», можно будет задать новые способы подтверждения.
Как посмотреть исходный код сайта на iPad или iPhone
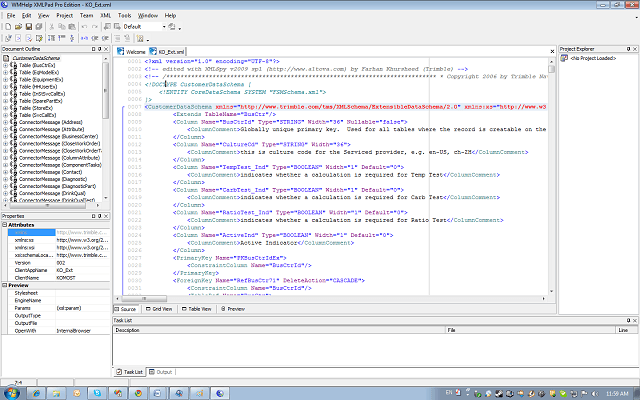
При тестировании мобильной версии сайта мне нужно было иногда смотреть исходный код HTML-страницы. Я задумался как это сделать? Не буду долго рассказывать зачем это нужно. Думаю, тому кому нужно, тот и так в курсе зачем эта инструкция. Все остальные могут или прочитать и сделать пометку на будущее или пройти мимо.
Я нашёл два способа просмотра исходного кода сайта. Первый подходит для Safari.
Способ 1. От программиста Ole Michelsen.
1. Копируем нижеследующий код в буфер обмена.
2. Теперь добавляем эту или любую страницу в закладки. Название закладки можно сразу поменять на “Просмотр кода”.
3. Редактируем закладку. Вместо адреса сайта вставляем код из буфера обмена. Сохраняем.
Теперь, находясь на нужной странице, открываем закладку “Просмотр кода”. Открывается исходный код страницы.
Способ 2. Приложение из App Store
Скачиваем приложение из App Store. Например, Srcfari — the view html source code browser.
Заходим в него. Открываем нужный сайт. Кликаем по кнопке в правом верхнем углу и открывается исходный код страницы.
Также программа может вычислять список скриптов на странице и открывать их в отдельном окне по желанию пользователя. К сожалению, в приложении нет вкладок.
Сейчас программа стоит 119 рублей.
В App Store существуют и аналоги. Например, программа View-Source тоже умеет открывать исходный код, только в тёмной цветовой гамме.
View-Source менее продвинута, чем Srcfari, но бесплатна.
Вот такая получилась мини-инструкция! Всем удачи.
Обзор популярных браузеров
Интернет-браузер в смартфоне такой же функциональный, как и программы для ПК. Разница только в том, что такие приложения пишутся под ОС для мобильных устройств, работающих на Android, iOS и других. Поэтому работа в таком браузере доступна только с мобильника или планшета. Рассмотрим список самых популярных браузеров.
1. Dolphin
Это приложение предназначено для смартфонов на ОС Андроид и Айфонов. У программы расширенный функционал, быстрая синхронизация, возможность управления жестами, работа с флеш-плеером и многое другое. Приложение имеет простой интерфейс, отличается высокой скоростью загрузки и наличием режима инкогнито. Недостаток только в том, что нужно использовать полную версию программы, мобильного варианта просто нет.
2. Firefox
Это распространённый браузер, которым пользуются многие юзеры. Он поддерживает синхронизацию HTML5 и позволяет использовать несколько панелей одновременно. При помощи данной программы можно отправлять видеоролики на ТВ и при этом быть уверенным в надёжной защите от вирусов. Есть быстрые ссылки на распространённые социальные сети. Имеется один существенный недостаток – иногда зависают ёмкие страницы, особенно если их грузить одновременно.
3. Google Chrome
Это очень быстрый и удобный браузер для смартфонов, которым пользуется больше 1 млн. человек по всему миру. Есть поддержка формата HTML5, оперативная синхронизация и опция сохранения данных. Нет ограничений по числу открытых вкладок. разработчики предусмотрели высокий уровень безопасности передаваемых данных. Есть и недостаток – дополнительных возможностей совсем мало.
4. Opera Mini
Всего несколько лет назад данный браузер был очень популярен среди юзеров, так как позволял открывать даже ёмкие страницы. Сегодня это один из самых быстрых веб-проводников, где предусмотрена интегрированная защита, быстрое сохранение данных и ночной режим. Тут же имеется функция сохранения новостей. Недостаток – ограниченное число точных настроек.
5. UC Browser
Этот браузер доступен для всех мобильных устройств. Тут используется сжатие страниц при помощи прокси-серверов. Программа приспосабливается к условиям разных сетей и поддерживает мультизагрузку файлов различных форматов. Есть поддержка HTML5 и функция облачной синхронизации. Недостаток – максимальное количество открытых вкладок не больше 20 штук.
Практически все пользователи понимают, зачем нужен браузер в смартфоне и имеют представление о его функциях. Это вовсе неудивительно, так как с каждым годом всё больше людей предпочитает искать нужную информацию в интернете через смартфон
При выборе подходящего веб-сервиса стоит посмотреть на его характеристики и обязательно обратить внимание на недостатки
| Название | Популярность | Достоинства | Недостатки |
| Firefox | Пользуются многие юзеры | Можно использовать несколько панелей одновременно. Хороший уровень защиты. | Иногда виснут ёмкие страницы, особенно если их открывают сразу несколько. |
| Google Chrome | Браузер довольно распространён среди пользователей | Предусмотрена оперативная синхронизация и опция сохранения данных. Неограниченно количество открытых вкладок. | Мало дополнительных возможностей. |
| Opera Mini | Очень популярная программа | Можно быстро открывать даже ёмкие страницы. Есть ночной режим и функция сохранения новостей. | Ограниченное количество точных настроек. |
| UC Browser | Этим браузером пользуются нечасто | Поддерживается мультизагрузка файлов разных форматов. | Нет интеграции с сервисами Гугл. |
| Dolphin | Этим браузером пользуется небольшое число юзеров | Расширенный функционал и быстрая интеграция. Высокая скорость загрузки, есть режим инкогнито. | Нужно использовать полную версию программы, мобильной версии нет. |
Браузеров для смартфонов немало, все они отличаются функционалом и интерфейсом. Многие пользователи привыкают к одному веб-сервису на ПК и потом его же устанавливают на свой смартфон или планшет. При необходимости можно изменить настройки и сделать браузер по умолчанию. После этого все ссылки будут открываться в нём.
Автор
Слежу за новостями на рынке мобильных услуг. Всегда в курсе последних событий
Как читать исходный код вашего сайта и почему это так важно для SEO.
Как просмотреть исходный код.
Первый шаг в проверке исходного кода вашего сайта, это посмотреть реальный исходный код. Любой веб-браузер позволяет сделать это легко.
Ниже перечислены клавиатурные команды для просмотра исходного кода вашей веб-страницы для PC и Mac.
PC
- Firefox — CTRL + U ( Удерживая нажатой клавишу CTRL, нажмите клавишу»U» ) Кроме того, вы можете пойти в меню «Firefox», затем нажмите » Web Developer «, а затем» Исходный код страницы «.
- Internet Explorer — CTRL + U. Или щелкните правой кнопкой мыши и выберите пункт «View Source».
- Хром — CTRL + U. Вы можете нажать на изображение ключа с тремя горизонтальными линиями в правом верхнем углу. Затем нажмите на «Инструменты» и выберите «View Source».
- Опера — CTRL + U. Вы также можете щелкнуть правой кнопкой на веб-странице и выбрать «Просмотр исходного кода страницы.»
Макинтош
- Safari — сочетание клавиш Option + Command + U. Вы также можете щелкнуть правой кнопкой на веб-странице и выберите «Показать Page Source».
- Firefox — Вы можете щелкнуть правой кнопкой и выберите пункт «исходный текст» или вы можете перемещаться в меню «Сервис», выберите «Web Developer», и нажмите «Page Source.» Сочетание клавиш Ctrl + U.
- Хром — Перейдите в «Вид», затем нажмите «разработчик», а затем «View Source». Вы также можете щелкнуть правой кнопкой и выберать пункт «Просмотр исходного кода страницы.» Сочетание клавиш Option + Command + U.
После того, как вы знаете, как просмотреть исходный код, вы должны знать, как осуществить поиск в нем.
Как правило, одни и те же функции поиска, которые вы используете при нормальном просмотре веб-страниц, применяются и к поиску в исходном коде.
Команды, CTRL + F ( найти) поможет Вам быстро просмотреть исходный код важных элементов SEO.
Теги заголовков.
Тег заголовка является самым главным элементом SEO. Это самое главное в исходном коде.
Если вы собираетесь взять одну лишь ценную вещь из этой статьи, обратите внимание на это:
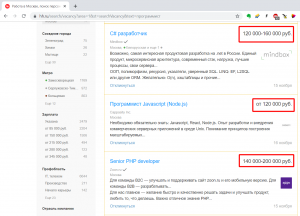
Вы знаете, эти результаты Google предоставляет, когда вы ищете что-то.
Все эти результаты берутся из тегов заголовков веб-страниц. Так что, если у вас нет тегов заголовков в исходном коде, вы можете не появиться в Google (или в любой другой поисковой системе).
Верите или нет, я на самом деле видел веб-сайты без тегов заголовков. Давайте попробуем сделать быстрый поиск в Google для термина «Marketing Guides«. Что мы видим:
Вы можете видеть, первый результат поиска для блога KISSmetrics раздел Marketing Guides.
Тег заголовка обозначается открывающим тегом: <title>. и заканчивается закрывающим тегом: </ title>. Тег заголовка, расположен как правило, в верхней части исходного кода в разделе <head>.
И мы видим, что содержание внутри тега заголовка соответствует тому, что используется в заголовке результата поиска Google.
Но не только теги заголовков необходимы для того чтобы быть включенными в результаты поиска Google.
Google еще и идентифицирует слова в тегах заголовков в качестве важных ключевых слов, которые, по его мнению актуальны для поиска пользователей.
Так что если вы хотите получить определенное ранжирование веб-страницы для конкретной темы , то вам лучше убедиться, что слова, которые описывают предмет включены в тег заголовок.
Существует целый ряд онлайновых ресурсов, где вы можете узнать больше о том, как ключевые слова и теги заголовков играют важную роль в общей архитектуре вашего сайта.
Вот некоторые важные пункты, которые позволят вам помнить о важности ваших Тег заголовков:
- Убедитесь, что у вас есть только один тег заголовка на веб-страницу.
- Убедитесь в том, что каждая веб-страница на сайте имеет свой тег заголовок.
- Убедитесь, что каждый тег заголовок на сайте уникален. Никогда не дублируйте контент определенного тега заголовка.
Meta Descriptions (описания).
Следующий важный элемент головной части вашей веб-страницы является мета-тег описания.
Это фрагмент вашего контента из 160 символов, который отображается под вашим заголовком в поисковых системах.
Я видел сотни сайтов, которые полностью игнорируют этот тег. Его очень легко найти в исходном коде:
Таким образом, проверьте и убедитесь, что этот тег присутствует на всех веб-страницах вашего сайта. Что еще более важно, убедитесь, что вы не дублируете его на нескольких страницах. Дублирование мета-тег описания не пинальти для поисковой системы, но это очень большая маркетинговая ошибка
Дублирование мета-тег описания не пинальти для поисковой системы, но это очень большая маркетинговая ошибка.
Многие игнорируют мета тег описания, но вы действительно должны поработать в этом направлении, потому что он считывается поисковой системой.
Подумайте о том, что мета-тег описания будет помощью привлечь больше посетителей и увеличить целевые переходы на сайт.
ЧАСТЬ 2 >>>
Как узнать свой пароль от ВК, зная логин
Если доступ к учетной записи утерян, а сохраненные пароли отсутствуют, то единственным выходом будет восстановление защитного кода. Для этого нужно выполнить следующие действия:
Приложения для сохранения паролей на Андроид
Чтобы обезопаситься от внезапной утери защитного кода от социальной сети «Вконтакте», рекомендуется использовать специальные приложения
Они предназначены для хранения важной информации, однако для начала пользователю потребуется сохранить в нее все личностные данные. В настоящее время наиболее эффективными являются следующие программы
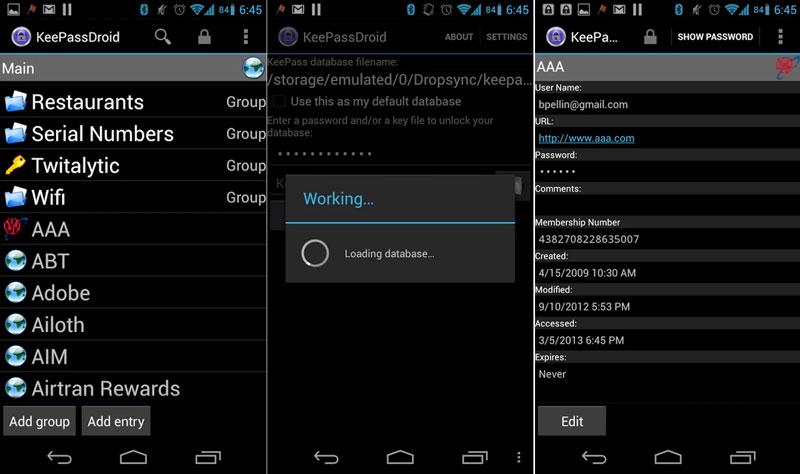
KeePassDroid
Это самое простое и эффективное приложение, в котором можно сохранять важную информацию, включая пароли. Для начала потребуется скачать программу и установить на смартфон. Подходит утилита абсолютно для всех современных смартфонов. Что нужно делать после установки:
- Указать путь к тому месту, в котором будут храниться сохраненные пароли. Для этого можно создать специальную папку или воспользоваться стандартной.
- Нажать на кнопку создания.
- Придумать защитный код к сохраненной информации и при необходимости создать файловый ключ.
- Нажать на кнопку подтверждения.
- После описанных действий будет создана база данных. Далее в ней можно хранить различные пароли и прочую информацию.
- Нажать на кнопку «Создать запись».
- В появившейся строке ввести название социальной сети, логин и защитный код от учетной записи.
Программа эффективная тем, что обеспечивает наивысший уровень защиты. Приложение даже не позволяет снять скриншот во время ввода личностной информации.

Управлять программой может даже неопытный пользователь, так как все настройки выставлены по умолчанию. Предоставляется возможность отключения и включения звездочек, которые зашифровывают защитный код. Также можно изменять размер и стиль шрифта. В настройках имеется функция, после активации которой, система блокирует базу данных при долгом бездействии.
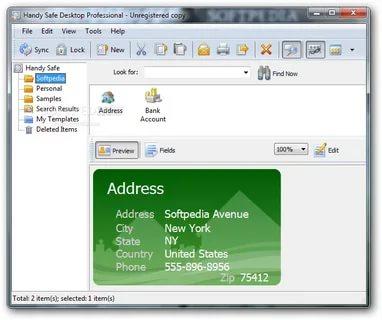
Handy Safe Pro
Еще один достойный вариант, который отличается широким рядом функций и простым дизайном. В программе можно сохранять данные любого формата и типа. Предоставляется возможность сохранения информации с электронных кошельков, банковских карт и паролей от веб-сайтов. Что нужно сделать после первого запуска утилиты:
- Придумать защитный код, после чего нажать на кнопку подтверждения.
- На следующем этапе перейти к сохранению важных данных.
- Далее появится специальная карточка, в которой потребуется ввести необходимую информацию – логин, пароль или банковский счет.
- Пользователь может в любое время изменить введенный код или отобразить его на экране в приложении. Осуществляется процедура специальными инструментами.

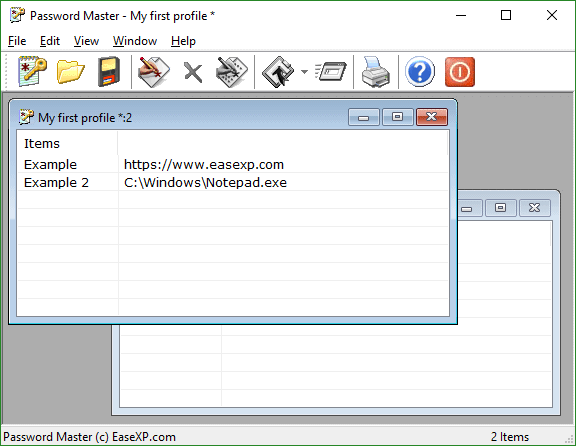
Password Master
Максимально простой и удобный вариант для хранения паролей. Программа не отличается функциональными особенностями и предлагает лишь надежную систему безопасности. Как работает утилита:
- Придумать специальный пароль для входа в приложение. Ввести свое имя и логин.
- Нажать на кнопку с плюсом и добавит личностную информацию с сайта или социальной сети.
- С помощью галочки в верхней части экрана сохранить введенные данные.

Как узнать ID телефона с помощью комбинации цифр
Узнать уникальный набор символов можно разными способами. Один из них – введение комбинации цифр, которая поможет быстро и просто узнать номер. В большинстве телефонов ради безопасности не прописывают ID прямо в настройках. Делается это для того, чтобы обезопасить и устройство, и пользователя.
Зато присутствуют специальные команды, ввод которых поможет человеку узнать его номер айди быстро и без труда. Для этого нужно:
- Открыть телефон и войти в «Набор номера», то есть то окно, откуда обычно набирается любой номер телефона. Если же у пользователя стоит такая звонилка, которая скачивается дополнительно, то с ней такая манипуляция не пройдет. Пытаться даже не стоит;
- Далее на самом поле нужно ввести комбинацию цифр *#*#8255#*#*;
- Нажимается кнопка вызова и ожидается ответ;
- Появляется специальное окно, в котором показан уникальный набор символов для устройства.
Таким образом можно легко и быстро узнать айди, если нет другой возможности это сделать.
Для некоторых смартфонов эти команды могут не работать. Это зависит не только от версии операционной системы, но и от самого устройства.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты
Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.