Цветовые модели rgb, cmy, cmyk
Содержание:
- RGB (Красный Зеленый Синий)
- 12-секторный цветовой круг
- Разберём-ка все буквы по порядку
- Библиография
- CMY(K)
- Кодирование цвета. Палитра
- Физические принципы выбора красного, зеленого и синего цветов
- RGB
- Цветовые модели CMYK и RGB в компьютерной графике
- Зачем нужно знать о цветовых моделях?
- HSV и восприятие цвета
- Способы использования RGB
- Как избавиться от CMYK 255 в CorelDraw
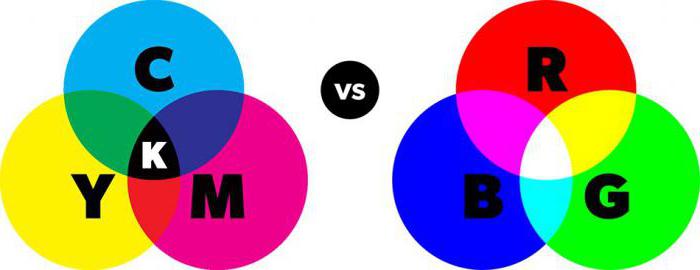
RGB (Красный Зеленый Синий)

Ну вот мы и перешли к основной цветовой модели. Именно ей мы и будем в основном пользоваться в фотошопе. Эта модель используется для отображения цветов именно на экране. Все цвета и оттенки получаются при смешивании трех основных цветов, т.е. красного (Red), зеленого (Green) и синего (Blue). Вы спросите: «А где же желтый цвет? Ведь его невозможно получить, смешивая эти цвета». Как раз таки получается, но не на бумаге, а на экране монитора. Желтый цвет мы можем получить смешивая красный и зеленый цвета. Вот такая вот хитрость.

Цветов в этой модели целая уйма! В 8-битном представлении их аж 16 миллионов! Вы представьте сколько их будет в 16 и 32-х битах? Поэтому сразу заклинаю вас — выбирайте только 8-битное представление RGB, так как в остальных смысла нет, по крайней мере в обычной жизни. Будем считать, что договорились.
12-секторный цветовой круг
Давайте представим себе цветовой круг, который наглядно демонстрирует непрерывность цветовых переходов. Глядя на этот круг, можно насчитать великое множество оттенков. Чтобы как-то разграничивать оттенки люди придумали деление цветового круга на 8 цветов, 12 цветов или 24 цвета спектра. Это наиболее распространенные методы деления.
Возьмем за основу 12-секторный цветовой круг. Цвета при таком разделении носят следующие названия: красный, красно-фиолетовый, фиолетовый, сине-фиолетовый, синий, сине-зеленый, зеленый, желто-зеленый, желтый, желто-оранжевый, оранжевый, красно-оранжевый. В цветовом круге пары цветов, находящиеся друг против друга, называются контрастными (дополнительными). Например, желтый — фиолетовый, зеленый – красный и т.д.
Все существующие цвета делятся на две группы. Ахроматические цвета (белый, черный и все оттенки серого) не имеют цветового тона, отличаются друг от друга только по светлоте (яркости). Все остальные цвета являются хроматическими. Это все цвета, которые мы воспринимаем, как «имеющие цвет».
Разберём-ка все буквы по порядку
Весь ваш компьютер — это набор нулей и единиц, то есть, для него цвет — не более чем биты. Если вам кажется, что цвет появляется по взмаху волшебной палочки, — вжух и вот он! — то боюсь вас разочаровать: каждый компьютер на этой бренной земле создаёт абсолютно любой цвет, используя лишь 3 координаты.
Теперь о том, чем так сильно отличаются эти 3 координаты.
Если вы когда-нибудь кодили в HTML и CSS, то, возможно, сталкивались с моделью RGB, где любой цвет создаётся на основе 3 координат: (1) насколько цвет красный ( R ), (2) насколько цвет зелёный ( G ) и насколько цвет синий ( B ). Сначала может показаться, что тот, кто это придумывал, явно находился под кайфом, но на самом деле, схема-то вполне прямолинейная и цельная — настолько, что по умолчанию является тем языком, на котором компьютер говорит о цвете.
Вот только если у компьютера всё просто, то это не значит, что у человека тоже. И тут в игру вступает HSB.
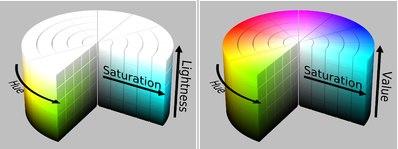
HSB (от англ. hue-saturation-brightness) — это тон, насыщенность и яркость; более ориентированная на человека модель для описания цвета. Чем же она так хороша? А вот чем: в ней используются те характеристики, которые сами собой приходят нам в голову, когда мы описываем цвет, например… Так, а знаете что? Я лучше покажу.
Hue, тон = «Цвет радуги»
Тон — это любая цифра от 0 до 360
Тон измеряется в градусах, как и окружность (потому что — осторожно, спойлер! — вокружности тоже 360°). Помните цветовой круг? Тон — это любое место на нём
Цветовой круг или тоновый круг
Пока не будем говорить о том, насколько тёмный, светлый, насыщенный или бледный у нас цвет. До этого ещё доберёмся. Пока просто запомните: чтобы найти нужный тон, нужно прикинуть, к какому цвету на цветовом круге он ближе всего. «А что же делать с чёрным? Белым? Серым?» Не мчите вперёд паровоза, ребята. Я же говорил, попозже мы и это узнаем.
Если вы хотите развить в себе интуитивное понимание HSB, вам нужно держать в уме несколько опорных точек. Для меня это красный, зелёный и синий, так как на цветовом круге они равноудалены:
- Красный — 0°
- Зелёный — 120°
- Синий — 240°
- Красный — также 360°, что абсолютно идентично 0°
И поэтому выбирая, какой подмешать цвет, я могу быстро вбить число и достаточно близко попасть в нужный тон, просто представив расположение этих трёх точек.
Saturation, насыщенность = «Красочность»
Насыщенность — это любая цифра между 0 и 100. Поэтому, вне зависимости от того, какой тон вы выбрали, 100%-ная насыщенность будет пределом его красочности, а насыщенность в 0% даст его серый вариант (т.е. если цвет светлый, то он станет светло-серым, а если тёмный — то тёмно-серым). Хотите взглянуть?  С насыщенностью всё довольно просто. Иногда я думаю, что это просто цвет, в определенном количестве добавленный в серый. Таким образом, 0% — это тускло-серый, а 100% — это самый красочный цвет, который способен отобразить ваш монитор.
С насыщенностью всё довольно просто. Иногда я думаю, что это просто цвет, в определенном количестве добавленный в серый. Таким образом, 0% — это тускло-серый, а 100% — это самый красочный цвет, который способен отобразить ваш монитор.
Brightness, яркость = яркость, прикиньте
Яркость — это цифра от 0 до 100. Как и насыщенность, её иногда указывают в процентах. Довольно очевидно, что это значит, но не тут-то было.
- при яркости 0%, цвет становится чёрным, вне зависимости от тона и насыщенности.
- при яркости 100%, цвет становится белым только при условии, что насыщенность также равна 0%. В противном случае, 100%-ная яркость это всего лишь… очень яркий цвет.
Запутались? Давайте немного переосмыслим. Представьте себе, что яркость — это лампочка накаливания. 0% значит, что лампочка не горит (и в нашей комнате темно, хоть глаз коли). 100% значит, что лампочка горит на полную мощность. Возможно, 100%-ная насыщенность — это яркий цвет или, если свет и до этого был белым, то при 100%-ной насыщенности он абсолютно белый. 
Итак, если быть кратким: мы можем описать любой цвет с помощью трёх координат:
- Тона: определенного цвета на цветовом круге, от 0° до 360°
- Насыщенности: того, как много в нём цвета, от 0% до 100%
- Яркости: насколько ярко горит наша «лампочка», от 0% до 100%
Всё понятно? Отлично.
Библиография
- Эта книга не обсуждает конкретно HSL или HSV, но является одним из наиболее удобочитаемых и точных ресурсов по современной науке о цвете.
- Работа Джоблава и Гринберга была первой, описывающей модель HSL, которую она сравнивает с HSV.
- Куехни, Рольф Г. (2003). Цветовое пространство и его подразделения: порядок цвета от древности до наших дней . Нью-Йорк: Вили. ISBN 978-0-471-32670-0. В этой книге только кратко упоминаются HSL и HSV, но она представляет собой исчерпывающее описание систем порядка цвета в истории.
- В этой статье объясняется, как HSL и HSV, а также другие аналогичные модели можно рассматривать как конкретные варианты более общей модели «GLHS». Левковиц и Герман предоставляют псевдокод для преобразования из RGB в GLHS и обратно.
- Это оригинальная статья, описывающая модель «гексикона», HSV. Смит был исследователем в лаборатории компьютерной графики NYIT . Он описывает использование HSV в ранней программе цифровой живописи .
CMY(K)
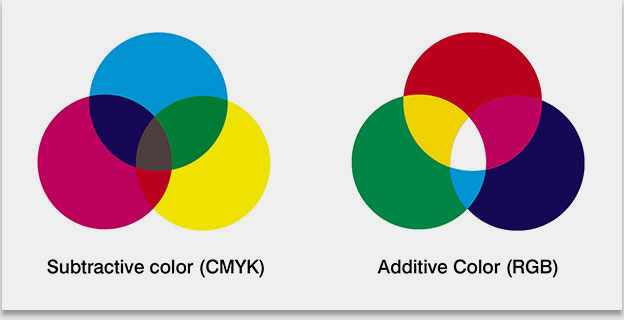
CMYK — Cyan, Magenta, Yellow, Key color — субтрактивная (subtract, англ. — вычитать) схема формирования цвета, используемая в полиграфии для стандартной триадной печати. Обладает меньшим, в сравнении с RGB, цветовым охватом.
CMYK называют субстрактивной моделью потому, что бумага и прочие печатные материалы являются поверхностями, отражающими свет. Удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета — RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
Key Color (черный) используется в этой цветовой модели в качестве замены смешению в равных пропорциях красок триады CMY. Дело в том, что только в идеальном варианте при смешении красок триады получается чистый черный цвет. На практике же он получится, скорее, грязно-коричневым — в результате внешних условий, условий впитываемости краски материалом и неидеальности красителей. К тому же, возрастает риск неприводки в элементах, напечатанных черным цветом, а также переувлажнения материала (бумаги).


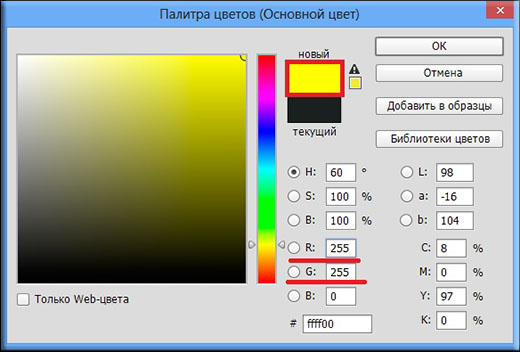
Кодирование цвета. Палитра
Для
того чтобы компьютер имел возможность
работать с цветными изображениями,
необходимо представлять цвета в виде
чисел – кодировать цвет. Способ
кодирования зависит от цветовой модели
и формата числовых данных в компьютере.
Для
модели RGB
каждая из компонент может представляться
числами, ограниченными некоторым
диапазоном – например, дробными числами
от 0 до 1 либо целыми числами от 0 до
некоторого максимального значения. В
настоящее время достаточно распространенным
является формат True
Color,
в котором каждая компонента представлена
в виде байта, что дает 256 градаций для
каждой компоненты: R=
0…255, G
=
0…255, B
= 0…255.
Количество цветов составляет
256х256х256
= 16.7 млн (224).
Такой
способ кодирования цветов можно назвать
компонентным.
В
компьютере коды изображений TrueColor
представляются в виде троек байтов,
либо упаковываются в длинное целое
(четырехбайтное) – 32 бита.
При
работе с изображениями в системах
компьютерной графики часто приходится
искать компромисс между качеством
изображения (требуется как можно больше
цветов) и ресурсами, необходимыми для
хранения и воспроизведения изображения,
исчисляемыми, например, объемом памяти
(надо уменьшать количество бит на
пиксел).
Кроме
того, некоторое изображение само по
себе может использовать ограниченное
количество цветов. Например, для черчения
может быть достаточно двух цветов,
для человеческого лица важны оттенки
розового, желтого, пурпурного, красного,
зеленого; а для неба – оттенки голубого
и серого. В этих случаях использование
полноцветного кодирования цвета является
избыточным.
При
ограничении количества цветов используют
палитру,
представляющую
набор цветов, важных для данного
изображения. Палитру можно воспринимать
как таблицу цветов. Палитра устанавливает
взаимосвязь между кодом цвета и его
компонентами в выбранной цветовой
модели.
Компьютерные
видеосистемы обычно предоставляют
возможность программисту установить
собственную палитру.
Каждый
цвет изображения, использующего палитру,
кодируется индексом, который будет
определять номер строки в таблице
палитры. Поэтому такой способ кодирования
цвета называют индексным.
Физические принципы выбора красного, зеленого и синего цветов
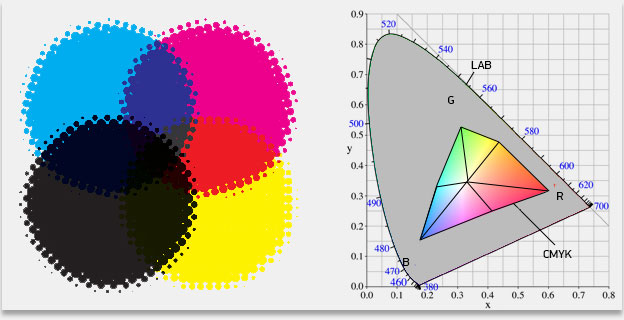
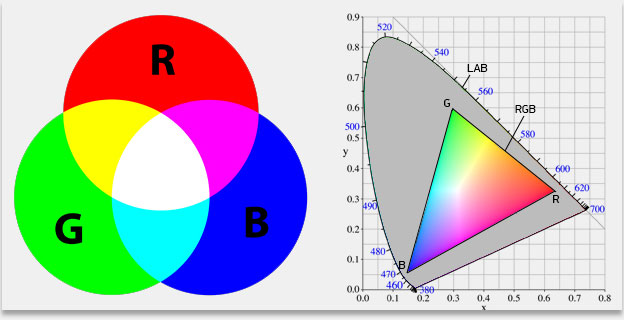
Набор основных цветов, таких как основные цвета sRGB , определяет цветовой треугольник ; только цвета внутри этого треугольника могут быть воспроизведены путем смешивания основных цветов. Поэтому цвета за пределами цветового треугольника показаны здесь серыми. Показаны основные цвета и белая точка D65 sRGB.
Выбор основных цветов связан с физиологией человеческого глаза ; хорошие первичные цвета — это стимулы, которые увеличивают разницу между ответами колбочек сетчатки человека на свет с разной длиной волны и тем самым образуют большой цветной треугольник .
Три обычных типа светочувствительных фоторецепторных клеток в человеческом глазу (колбочки) больше всего реагируют на желтый (длинноволновый или L), зеленый (средний или M) и фиолетовый (короткий или S) свет (пиковая длина волны около 570 нм. , 540 нм и 440 нм соответственно). Разница в сигналах, полученных от трех типов, позволяет мозгу различать широкий спектр различных цветов, при этом он наиболее чувствителен (в целом) к желтовато-зеленому свету и к различиям между оттенками в области от зеленого к оранжевому.
В качестве примера предположим, что свет оранжевого диапазона длин волн (приблизительно от 577 до 597 нм) попадает в глаз и попадает на сетчатку. Свет этих длин волн активирует как средние, так и длинноволновые колбочки сетчатки, но не одинаково — длинноволновые клетки будут реагировать сильнее. Различие в ответах может быть обнаружено мозгом, и это различие лежит в основе нашего восприятия оранжевого цвета. Таким образом, оранжевый вид объекта является результатом того, что свет от объекта попадает в наш глаз и одновременно стимулирует разные колбочки, но в разной степени.
Использование трех основных цветов недостаточно для воспроизведения всех цветов; только цвета в цветовом треугольнике, определяемом цветностью основных цветов, могут быть воспроизведены путем аддитивного смешивания неотрицательных количеств этих цветов света.
RGB
RGB — аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий. Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства. Как видно из названия – состоит из синего, красного и зеленого цветов, которые образуют все промежуточные. Обладает большим цветовым охватом.
Главное, что нужно понимать, это то, что аддитивная цветовая модель предполагает, что вся палитра цветов складывается из светящихся точек. То есть на бумаге, например, невозможно отобразить цвет в цветовой модели RGB, поскольку бумага цвет поглощает, а не светится сама по себе. Итоговый цвет можно получить, прибавляя к исходномой черной (несветящейся) поверхности проценты от каждого из ключевых цветов.

Цветовые модели CMYK и RGB в компьютерной графике
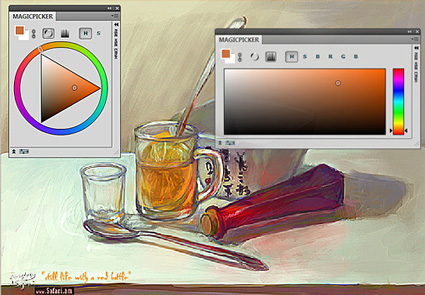
Прежде чем мы перейдем непосредственно к описанию цветовых моделей компьютерной графики, давайте немного обсудим основные понятия ЦВЕТА. А на видео вы сможете посмотреть где найти и как поменять цветовую модель в фотошопе.
Как мы воспринимаем цвет?
Прежде чем мы перейдем к цветовым палитрам CMYK и RGB, давайте разберемся с тем, как мы воспринимаем цвет. Мы можем видеть предметы только потому, что они излучают или отражают электромагнитное излучение, то есть СВЕТ.
В зависимости от длины волны СВЕТА мы видим тот или иной ЦВЕТ.
Длина волны измеряется в нанометрах.
Каким длинам волн соответствуют 7 цветов радуги?
СВЕТ можно разделить на 2 категории:
- Излучаемый свет– это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора.
- Отраженный свет– это свет, “отскочивший” от поверхности объекта. Когда мы смотрим на какой-либо предмет, не являющийся источником света, мы видим именно отраженный цвет.
Монитор излучает свет, поэтому такой способ получения цвета называют системой аддитивных цветов. Бумага – отражает свет, поэтому полученный таким образов цвет можно описать при помощи системы субтрактивных цветов.
Цветовая модель RGB
Это субтрактивная цветовая модель, которая использует в своем составе три основных цвета:
Красный (Red)
Зеленый (Green)
Синий (Blue)
Её название происходит от первых букв английских названий цветов. Смешивая эти цвета, мы можем получить практически любой оттенок.
RGB используют мониторы, телефоны, и даже фотоаппараты, поэтому для компьютерной графики, предназначенной для использования на вышеперечисленных устройствах, нужно использовать именно цветовой режим RGB.
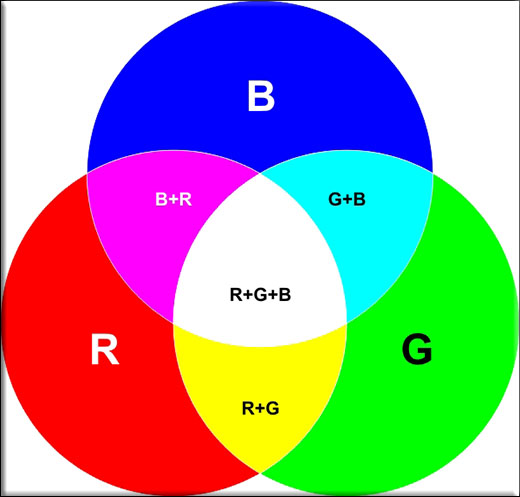
Как смешиваются основные цвета RGB
Cиний + красный = пурпурный
Зелёный+ красный= жёлтый
Зелёный + синий = циановый
При смешении всех трёх цветовых компонентов мы получаем белый цвет.
Основные цвета палитры RGB
Основные цвета в RGB это: Красный, Синий, Зеленый
Дополнительные цвета палитры RGB
Дополнительные цвета получаются при смешивании двух соседних основных цветов.
К ним относятся: Пурпурный, Голубой, Желтый
Противоположные цвета палитры RGB
При смешивании противоположных цветов получается белый цвет, т.к. составляющими противоположного цвета являются два недостающих цвета (например, Красный + Голубой (синий + зеленый)).
Смешивание 2-х противоположных цветов, это по сути то же самое, что смешивание 3-х основных. В обоих случаях получится белый
Это важно знать каждому, кто всерьез занимается цветовой коррекции
Цветовая модель CMYK
Голубой (cyan)
Пурпурный (magenta)
Желтый (yellow)
Черный (Keycolor)
Cубтрактивная схема формирования цвета, используемая прежде всего в полиграфии. Эта система, в отличие от RGB, используется для печати, поэтому если вы приносите макет в полиграфию, вас, как правило просят предоставлять его именно с использованием цветового режима CMYK.
Как смешиваются цвета CMYK
Голубой + пурпурный = синий цвет, пурпурный + желтый = ярко-красный, желтый + голубой = зеленый.
Голубой, пурпурный и желтый образуют грязно-коричневый цвет. Черный делает любой цвет более темным, отсутствие красителя дает белый.
Основные цвета CMYK
Cyan – Голубой, Magenta – Пурпурный, Yellow – Желтый;
Дополнительные цвета CMYK
Дополнительные цвета получаются при смешивании двух соседних основных цветов. Так же в цветовой модели CMYK к дополнительным относится черный цвет (Keycolor).
Противоположные цвета CMYK
Голубой – Красный, Желтый – Синий, Пурпурный – Зеленый.
Если мы смешаем все дополнительные или основные цвета, то получим темно-коричневый цвет, близкий к черному.
Напоминаю, для Вашего удобства я записала в видео формате (вверху статьи)где найти и как поменять цветовую модель в фотошопе
Изучайте цветовые модели CMYK и RGB, а так же компьютерную графику вместе с нами, спасибо за внимание и до новых встреч!. Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Формальная композиция
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
Зачем нужно знать о цветовых моделях?
Цвет, который вы видите на мониторе при разработке макета и тот цвет, что получается при печати на бумаге генерируются абсолютно разными способами. Каждый из этих способов воспроизведения цвета использует свою цветовую модель, а у каждой модели свой цветовой охват.
Если вы создали в графической программе цвет в модели RGB, то вполне вероятно, что он не может быть напечатан на бумаге. Возможно цветовой охват печати (модель CMYK) просто не содержит такого цвета и в напечатанном изделии вы получите совсем не то, что задавали в макете.
Разница rgb и cmyk
Сегодня мы рассмотрим 3 основные модели цветоделения: RGB, CMYK и Lab.
HSV и восприятие цвета
Изображение и его отдельные компоненты — H, S, V. На разных участках изображения можно проследить изменения компонент
Часто художники предпочитают использовать HSV вместо других моделей, таких как RGB и CMYK, потому что они считают, что устройство HSV ближе к человеческому восприятию цветов. RGB и CMYK определяют цвет как комбинацию основных цветов (красного, зелёного и синего или жёлтого, розового, голубого и чёрного соответственно), в то время как компоненты цвета в HSV отображают информацию о цвете в более привычной человеку форме: Что это за цвет? Насколько он насыщенный? Насколько он светлый или тёмный? Цветовое пространство HSL представляет цвет похожим и даже, возможно, более интуитивно понятным образом, чем HSV.
LAB
Lab — аббревиатура названия двух разных (хотя и похожих) цветовых пространств. Более известным и распространенным является CIELAB (точнее, CIE 1976 L*a*b), другим — Hunter Lab (точнее, Hunter L, a, b). Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
При разработке Lab преследовалась цель создания цветового пространства, изменения цвета в котором будет более линейным (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета. Таким образом математически корректируется нелинейность восприятия цвета человеком. Оба цветовых пространства рассчитываются относительно определенного значения точки белого. Если значение точки белого дополнительно не указывается, подразумевается, что значения Lab рассчитаны для стандартного осветителя D50.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Как избавиться от CMYK 255 в CorelDraw
Для офсетной печати модель CMYK 255 недопустима. Обнаружить наличие объектов легко в сведениях о документе
Файл (File) — Сведения о документе (Document Proporties) (более подробно описано выше)
Если Вы помните, какие именно объекты вставлялись из файлов старых версий (до 9 версии включительно) или из 15 версии Corel, можно попробовать удалить эти объекты и еще раз проверить сведения о документе.
Радикальным способом борьбы со CMYK 255 является перевод всего макета в RGB. Закрыть файл, открыть его и перевести в CMYK (способ перевода описан выше).
Недостаток, что цвета после перевода меняют свои числовые значения. Черный становится четырехсоставным, красный, салатовый, желтый… тускнеют.
Поэтому лучше найти только объекты CMYK 255, скопировать в новый документ и уже в новом документе переводить в RGB, затем в CMYK, а потом перекрашивать изменившиеся цвета (с помощью поиска и замены цвета).