Как пользоваться android studio
Содержание:
- Введение. Установка Android Studio и Android SDK
- Здороваемся с вашим котом (Kotlin)
- Четвёртый курс (закрытая зона)
- Java
- Изучаем Android SDK
- Изучаем популярные библиотеки
- Продолжаем изучать основы разработки приложений с использованием языка Kotlin.
- Создание эмуляторов
- Установка Android Studio
- Тестируем на реальном устройстве
- Добавление строковых и цветовых ресурсов
- 5. Инспектор кода
- 1. Настройка проекта
- Второй курс (закрытая зона)
- Установка кота
Введение. Установка Android Studio и Android SDK
Последнее обновление: 23.11.2020
Бурное развитие информационных технологий в последнее время привело к тому, что появилось много новых устройств и технологий, таких, как планшеты,
смартфоны, нетбуки, другие гаджеты. Они все более прочно входят в нашу жизнь и становятся привычным делом. Лидирующей платформой среди подобных гаджетов на
сегодняшний день является ОС Андроид.
Android используется на самых разных устройствах. Это и смартфоны, и планшеты, и телевизоры, и смарт-часы и ряд других гаджетов. По разным подсчетам за 2020 год этой операционой системой пользуются около 85% владельцев смартфонов, а
общее количество пользователей сматрфонов на ОС Android оценивается в более чем 2,5 млрд. человек по всему миру.
ОС Андроид была создана разработчиком Энди Рубином (Andy Rubin) в качестве операционной системы для мобильных телефонов и поначалу развивалась в
рамках компании Android Inc. Но в 2005 году Google покупает Android Inc. и начинает развивать операционную систему с новой силой. Android постоянно
эволюционирует, и вместе с операционной системой эволюционируют средства и инструменты для разработки. На данный момент
(ноябрь 2020 года) последней версией является Android 11.0, которая вышла в сентябре 2020 года:
|
Версия |
Кодовое имя |
Дата выпуска |
Уровень API |
|
11.0 |
11 |
8 сентября 2020 |
30 |
|
10.0 |
10 |
3 сентября 2019 |
29 |
|
9.0 |
Pie |
6 августа 2018 |
28 |
|
8.1 |
Oreo |
5 декабря 2017 |
27 |
|
8.0 |
Oreo |
21 августа 2017 |
26 |
|
7.1 |
Nougat |
4 октября 2016 |
25 |
|
7.0 |
Nougat |
22 августа 2016 |
24 |
|
6.0 |
Marshmallow |
5 октября 2015 |
23 |
|
5.1 |
Lollipop |
9 марта 2015 |
22 |
|
5.0 |
Lollipop |
3 ноября 2014 |
21 |
|
4.4 |
KitKat |
31 октября 2013 |
19 |
|
4.3 |
Jelly Bean |
24 июля 2013 |
18 |
|
4.2 |
Jelly Bean |
13 ноября 2012 |
17 |
|
4.1 |
Jelly Bean |
9 июля 2012 |
16 |
|
4.0 |
Ice Cream Sandwich |
16 декабря 2011 |
15 |
|
2.3 |
Gingerbread |
9 февраля 2012 |
10 |
Что нужно для разработки?
Стоит отметить, что разрабатывать приложения под Android можно с помощью различных фреймворков и языков программирования. Так качестве языков программирования
могут применяться Java, Kotlin, Dart (фреймворк Flutter), C++, Python, C# (платформа Xamarin) и т.д. В данном руководстве мы будем использовать именно язык
Java, как наиболее распространенный и используемый. Поэтому прежде чем приступать к освоению программирования под Android по данному руководству,
необходимо освоить хотя бы базовые момент языка Java.
Установка средств разработки
Кроме самой среды Android Studio для разработки также потребуется набор инструментов, который называется Android SDK. Например,
если ранее Android SDK еще не было установлено, то при первом обращении к Android Studio она сообщит, что Android SDK отсутствует.
Мы можем отдельно вручную загрузить Android SDK с официального сайта и установить его. Либо мы можем сделать это непосредственно из Android Studio.
Так, нажмем на кнопку Next. И на следующем экране нам будет предложено загрузить Android SDK для последней версии API (в данном случае для Android 11):
Здесь же мы можем указать место для установки Android SDK, если путь по умолчанию нас не устраивает.
Нажмем на кнопку Next, и далее нам отобразится окно со сводкой того, что именно будет установлено:
Нажмем на кнопку Finish, чтобы, наконец, все это установить.
И после завершения установки нажмем на кнопку Finish. И мы можем присступать к созданию приложений.
НазадВперед
Здороваемся с вашим котом (Kotlin)
Программа получилась замечательная, но у неё есть недостаток. Она показывает одну и ту же фразу «Hello Kitty!». Вряд ли ваш кот знает английский, да и здороваться лучше по имени. Не пытайтесь с котом мяукать, иначе разговор выглядит следующим образом.

Поздороваемся с котом по человечески. Найдите в разделе Text компонент Plain Text и перетащите его на экран активности, разместив где-то над картинкой. Оставляем все свойства без изменений, разве только в свойстве hint можно добавить строчку-подсказку, которая будет исчезать при вводе текста.
Отредактируем код для щелчка кнопки.
Мы внесли небольшую проверку. Если в текстовом поле пустой текст, мы по-прежнему выводим надпись «Hello Kitty!». Если пользователь введёт имя своего кота, то приложение поздоровается с ним. Какая умная и вежливая программа у нас получилась.
Четвёртый курс (закрытая зона)
- Рингтоны
- AudioManager
- Используем AsyncTask для загрузки изображений из сети
- Используем AsyncTask для загрузки текстового файла из сети
- Архивация файлов
- Запись видео
- Касания сенсорного экрана
- GestureDetector — распознаём жесты
- ScaleGestureDetector
- Алло! Алло! — Используем телефонию
- Создаём SMS-автоответчик
- Датчик ориентации
- Горизонт завален
- Датчик для счётчика шагов
- Получение данных от других приложений
- Библиотека osmdroid — Используем карты OpenStreetMap
- MediaStore
- ASCII Art Editor
- HttpURLConnection: Подключаемся к URL
- Работаем с PDF
- Печать документов
- SAX Parser
- XPath — парсер XML-документов. Рекомендован W3C
- Сервисы GeoNames: Погода, почтовые индексы и часовой пояс
- DayDream (Заставка)
- Работаем с Книгой Морд — FaceBook
- Внедряем Google Analytics
- Режим киоска
- Облака стали ближе — облачный хостинг
- Списки из облака
- Spannable
- Идентификация устройства
Java
Чтобы освоить Java, вам могут пригодиться, следующие ресурсы:
- Изучаем Java Сьерра Кэти, Бэйтс Берт — эта книга не только научит вас теории языка Java и объектно-ориентированного программирования, она сделает вас программистом. В ее основу положен уникальный метод обучения на практике. В отличие от классических учебников информация дается не в текстовом, а в визуальном представлении.
- Become a Java Developer — курс от Udacity, который поможет вам изучить Java
- Джошуа Блох: Java. Эффективное программирование — эта книга является классикой для Java-программистов. Для новичков может быть несколько сложновата, но постарайтесь прочитать ее хотя бы половину и вернитесь к ней через годик, все сразу станет на свои места. Кстати, многие вопросы на собеседовании по Java взяты именно отсюда, так что не ленитесь, почитайте.
- Java. Библиотека профессионала. Том 1. Основы | Хорстманн Кей С. — Эта книга давно уже признана авторитетным, исчерпывающим руководством и практическим справочным пособием для опытных программистов, стремящихся писать на Java надежный код для реальных приложений. Быстро освоить основной синтаксис Java, опираясь на имеющийся опыт и знания в программировании.
Изучаем Android SDK
Как только вы освоили базовый синтаксис и поняли базовые концепции, переходите к изучению Android SDK, параллельно читая перечисленные выше книги. Изучение Android SDK вы можете начать с таких ресурсов как:
- Android Kotlin Fundamentals — набор туториалов для начинающих Android-разработчиков от Google на языке программирования Kotlin. Из курса вы узнаете об основных компонентах Android SDK, таких как Activity, Intent, BroadcastReceiver и других.
- Become an Android Developer — курс на Udacity, где за 6 месяцев вам расскажут от том как разрабатывать мобильные приложения под Android
- Школа мобильной разработки — набор лекций об устройстве Android от Яндекс. Часть материала немного устарела, но даже сейчас будет очень полезна как начинающим, так и уже более-менее опытным разработчикам.
- Android Programming: The Big Nerd Ranch Guide — достаточно понятная книга для новичков, чтобы понять программирование под Android OS
- The Busy Coder’s Guide to Android Development — книга, которая уже, наверное стала классикой для Android — программистов, один из самых полных источников знаний по Android OS
Это далеко не полный список, материалов огромное количество, но изучив вышеперечисленные ресурсы, вам с запасом хватит знаний для программирования под Android. Главное — не забывайте ежедневно практиковаться, общаться с наставником или ментором чтобы быстрее понимать свои ошибки и учиться на них.
Изучаем популярные библиотеки
Итак, вы неплохо знаете синтаксис языка, понимаете ООП, умеете применять наследование там где оно нужно и ваши приложения более-менее работают. Возможно, еще без применения архитектуры (MVP/MVVM/VIPER/RIBs) и без навороченных библиотек или фрэймворков. Самое время изучить и их.
В этом разделе я приведу список наиболее популярных библиотек, который используются в большинстве Android — проектов. Изучив их, вы смело сможете претендовать на звание junior или даже middle — разработчика.
Продолжаем изучать основы разработки приложений с использованием языка Kotlin.
Это уроки по основам разработки, и мы еще не дошли до собственно программирования на языке Kotlin, поскольку разработка приложений – это не только программирование. В этом уроке мы рассмотрим ресурсы приложения, а также создадим макеты для экранов приложения. Писать программные конструкции на языке Kotlin мы начнем в следующем уроке.
Как правило, каждый экран в вашем приложении для Android связан с одним классом Java или Kotlin, известным как Activity. Этот термин можно перевести как активность или деятельность, но мы будем использовать термин активити, без перевода. Единственный экран с отображенным «Hello World» создается с помощью активити MainActivity.kt. Это активити было создано средой разработки, когда вы создали свой новый проект. Каждое видимое активити в приложении для Android имеет макет, который определяет пользовательский интерфейс для активити. Android Studio имеет редактор макетов, в котором вы можете создавать и определять макеты.
Макеты описаны в XML. Редактор макета позволяет вам определять и изменять макет либо путем кодирования XML, либо с помощью интерактивного визуального редактора. Вы можете переключаться между редактированием макета в XML и в редакторе визуального дизайна и создавать макеты любым способом.
Создание эмуляторов
Для отладки приложений используется эмулятор телефона — виртуальная машина, на которой будет запускаться наше приложение. Также можно использовать и реальное устройство.
Сейчас в момент установки студия создаёт одно устройство для эмулятора. Если это не так, вы всегда можете установить вручную. А также можете добавить и другие устройства под разные версии Android, разрешения экрана и т.д.
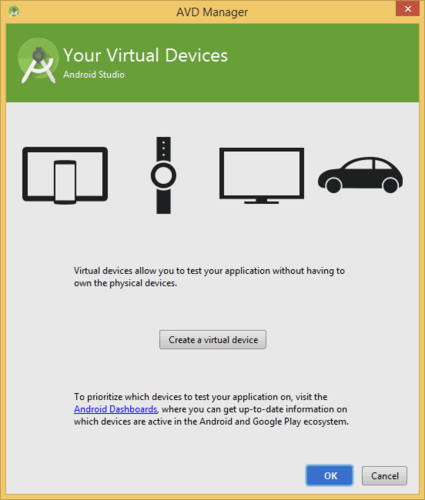
Чтобы создать эмулятор телефона, выбираем в меню Tools | Android | AVD Manager. При первом запуске появится диалоговое окно мастера.

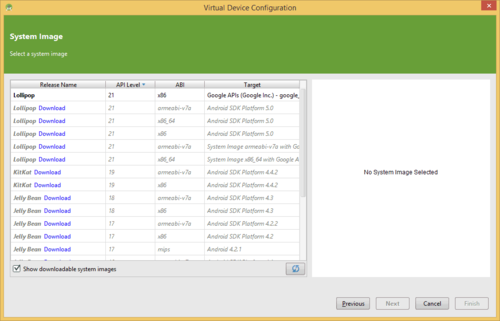
Нажимаем кнопку Create a virtual device и в новом окне видим набор возможных эмуляторов, в том числе и для часов. Скачайте необходимые эмуляторы. Для начала вполне подойдёт один эмулятор.

Вводим любое понятное имя, например, Android4. Выбираем нужную версию Android, размер экрана и т.д.
При необходимости можно создать эмуляторы для каждой версии ОС и проверять программу на работоспособность. Остальные настройки можно оставить без изменений. Вы всегда можете вернуться к настройкам и отредактировать снова. Часто рекомендуют использовать опцию Use Host GPU, чтобы задействовать возможности графического процессора. Это даёт прирост скорости эмулятора. Нажимаем кнопку OK.
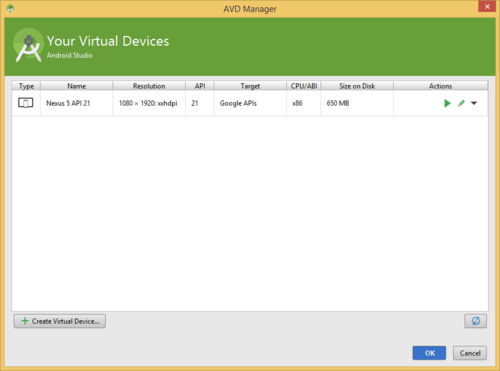
Добавленные эмуляторы будут храниться в менеджере эмуляторов.

Если вы создали несколько эмуляторов, то выделите нужный и нажмите кнопку с зелёным треугольником для запуска эмулятора. Значок карандаша позволяет отредактировать настройки. Но обычно эмулятор не запускают отдельно. Когда вы будете запускать приложение, то студия сама предложит запустить эмулятор.
Помните, что виртуальные машины по умолчанию сохраняются в папке пользователя, и пути к папке не должны содержать русские символы во избежание проблем.
Если вы всё же попались в эту ловушку, то дам ссылку по смене папки пользователя на английский: (спасибо читателю Евгению Степанову за подсказку). Также можно подправить ini-файл и прописать путь к виртуальному устройству таким образом, чтобы в пути не встречались русские буквы (соответственно, сам файл *.avd также нужно переместить в другое место).
В зависимости от мощности компьютера нужно немного подождать, чтобы сначала загрузился эмулятор. Также можно использовать реальный телефон. Я обычно использую старый телефон и эмулятор для новых версий Android.
Установка Android Studio
Статьи часто перерабатываются, так как некоторые вещи быстро устаревают. Но уследить за всем я не могу, поэтому в чём-то придётся разбираться самостоятельно, если встретите различия.
Важно понимать, что само приложение пишется на Java (а теперь ещё и на Kotlin), а среда разработки выбирается по вкусу. То, что можно сделать на Android Studio (или в его старшем брате IntelliJ IDEA), можно сделать и на Eclipse и в других редакторах
Хотя с 2016 официальная поддержка Eclipse прекратилась.
Скачать установочный пакет для студии можно со страницы https://developer.android.com/studio/index.html
Сама установка проблем вызвать не должна. Установочный пакет включает в себя необходимый минимум. Иногда вам необходимо запускать Android SDK Manager и проверять наличие новых версий SDK через меню Tools | Android | SDK Manager:

Со временем вы сами разберётесь, что вам нужно ставить, а что не обязательно. На первых порах соглашайтесь на те условия, которые вам предложит менеджер по умолчанию.
Пользователь из Болгарии написал, что в Win64 требуются права администратора при установке или обновлении. Имейте в виду. У меня на чистой системе ничего не спрашивало.
В версии студии 2.3 (может и раньше) ставится пакет OpenJDK, который является альтернативой JDK от Oracle. В настройках студии есть примечание, что OpenJDK является рекомендуемым вариантом, хотя вы можете указать путь и к стандартной JDK. В любом случае у вас будет Java 8 вне зависимости, какой вариант вы выберете.
Тестируем на реальном устройстве
Окончательную версию приложения желательно проверять на настоящем устройстве. Начиная с Android 4.4, на устройстве (планшет, телефон, часы) нужно активировать режим разработчика. Для этого идём в Настройки, там открываем страницу «О телефоне» и щёлкаем семь раз на строчке с номером сборки Build number. После этого в настройках появится новый пункт Для разработчиков или что-то в этом роде, если производитель использует свою оболочку.
Открыв страницу для разработчиков, вам нужно включить отладку через USB. Также я включаю опцию Не выключать экран. Для некоторых устройств требуется установить отдельный драйвер, ищите информацию на сайте у производителей.
Добавление строковых и цветовых ресурсов
Разберемся, как создавать ресурсы. Использование ресурсов позволяет задавать значения однажды и затем использовать одни и те же значения в нескольких местах. Таким образом, созданный ресурс вы можете использовать в любом месте приложения, а при изменении ресурса в месте хранения изменения будут отображаться везде, где он используется.
Что вы узнаете
- Как извлечь значения свойств в ресурсы.
- Как определяются ресурсы.
- Добавление и использование цветовых ресурсов.
- Результаты изменения высоты и ширины макета.
Извлечение ресурсов
На панели «Проект» слева откройте в папке res /values файл строковых ресурсов strings.xml .Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент , который, в свою очередь, содержит один элемент , определяющий имя приложения.
Вернитесь к файлу макета activity_main.xml. Убедитесь, что вы находитесь на вкладке «Текст». Обратите внимание, что свойство text выделено.
Нажмите выделенный код. Слева появляется лампочка.
Нажмите лампочку. В появившемся меню выберите « Извлечь строковый ресурс» .
В появившемся диалоговом окне имя ресурса отражает текущее значение строки. Измените имя ресурса на hello_world_text и нажмите « ОК» .
На вкладке «Текст» обратите внимание, что значение свойства android:text изменилось на @string/hello_world_text.
Перейдите обратно в файл strings.xml. Обратите внимание, что появился новый строковый ресурс hello_world_text.
В файле strings.xml измените значение ресурса строки hello_world_text на Hello Universe (или на текст по вашему выбору).
Вернитесь к activity_main.xml. Вы видите, что значение свойства text остается @string/hello_world_text .
Запустите приложение, чтобы убедиться, что текст отображается так, как вы написали.
Теперь вы знаете, как создавать новые строковые ресурсы, извлекая их из существующих значений полей. Вы также можете добавить новые ресурсы в файл strings.xml вручную.
Добавить новый цвет для использования в качестве цвета фона экрана
- Вернитесь в colors.xml, добавьте новый цветовой ресурс:
< color name = «screenBackground» > #FFEE58 </color >
Этот цвет желтый.
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отобразите все свойства. Выберите свойство Background и нажмите Enter . Введите «c» в появившемся поле.
- В появившемся меню выберите цвет @color/screenBackground . Нажмите « Enter », чтобы завершить выбор.
- Дважды щелкните желтый значок слева от значения цвета в поле Background.Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета.
- Не стесняйтесь изменять значение цвета screenBackground , но убедитесь, что окончательный цвет заметно отличается от colorPrimary и colorPrimaryDark.
Исследуйте свойства ширины и высоты
Теперь, когда у вас есть новый цвет фона экрана, вы будете использовать его для изучения эффектов изменения свойств ширины и высоты view.
- Перейдите на вкладку «Дизайн» для Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отображается минимизированный вид свойств. Переключитесь на значок « Просмотреть все свойства», если нужно. Значения Layout_width и layout_height установлены в match_parent . ConstraintLayout является корневым представлением, поэтому размер «родительского» макета фактически является размером экрана на устройстве. ConstraintLayout будет иметь ту же ширину и высоту, что и экран.
Совет. Все представления должны иметь свойства layout_width и layout_height .
На вкладке «Дизайн» обратите внимание, что весь фон экрана использует цвет экрана .
Теперь выберите TextView и измените ширину и высоту на match_parent .TextView заполняет весь экран, потому что его ширина и высота такие же, как и ConstraintLayout, который, в свою очередь, заполняет весь экран.
Посмотрите, что произойдет, если ширина match_parent, а высота — wrap_content и наоборот.
Установите как ширину, так и высоту TextView обратно в wrap_content .
5. Инспектор кода
Тестирование вашего кода — это одно, но не менее важно также применять лучшие практики при написании кода. Это улучшит производительность и общую стабильность вашего приложения
К тому же правильно структурированный проект гораздо проще поддерживать.
Android Studio включает Android Lint, статический анализатор, который анализирует исходный код вашего проекта. Он может обнаруживать потенциальные ошибки и другие проблемы в коде, которые компилятор может игнорировать.
Ниже приведенный снимок экрана, например, говорит нам, что в этом макете не используется. Приятная вещь в Android Lint заключается в том, что он дает вам повод для предварительного обнаружения ошибок, что упрощает исправление или устранение проблем.
Это хорошая практика, чтобы время от времени запускать анализатор Android Studio, чтобы проверить ваш проект на наличие потенциальных проблем. Анализатор также скажет вам, есть ли у вас дубликаты изображений или переводов.
Чтобы запустить анализатор, выберите Inspect Code в меню Analyze в Android Studio, чтобы начать процесс. Когда Android Studio завершит проверку вашего проекта, он представит вам результаты в нижней части окна
Обратите внимание, что в дополнение к Android Lint, Android Studio также выполняет ряд других проверок. Просто дважды щелкните по проблеме, чтобы перейти к файлу, в котором находится проблема
1. Настройка проекта
Прежде чем приступать к изучению Android Studio, вам сначала нужно ее
Обратите внимание, что вам необходимо установить JDK 6 или более поздней версии. Если вы работаете в Windows, запустите файл .exe и следуйте инструкциям мастера установки
Если вы используете OS X, смонтируйте образ диска, дважды щелкнув его и перетащите Android Studio в папку Application.
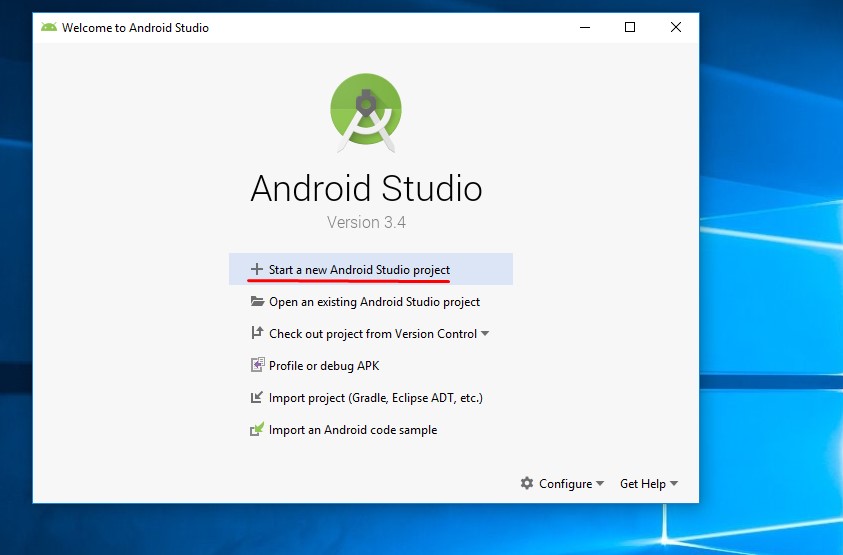
Если вы успешно выполнили вышеуказанные шаги, необходимо правильно настроить среду разработки. Теперь вы готовы создать свое первое приложение для Android с помощью Android Studio. Когда вы впервые запускаете Android Studio, вам должен быть представлен экран приветствия, предлагающий вам несколько вариантов для старта.
В этом уроке мы собираемся выбрать вариант New Project. Однако вы можете выбрать Import Project, если вы хотите импортировать проект, например, из Eclipse в Android Studio. Android Studio преобразует проект Eclipse в проект Android Studio, добавив для вас необходимые файлы конфигурации.
Если вы выберете Open Project из списка параметров, вы можете открывать проекты, созданные с помощью Android Studio или IntelliJ IDEA. Выбрав Check out from Version Control, вы можете развернуть копию проекта, который находится под системой управлением версиями. Это отличный способ быстро ускорить работу с существующим проектом.
Чтобы начать работу, выберите New Project в списке параметров. Это покажет вам список параметров для настройки вашего нового проекта. В этом уроке мы собираемся создать простое приложение, чтобы показать вам некоторые из самых важных функций Android Studio. Я уверен, что вы согласны с тем, что нет лучшего названия для нашего проекта, чем HelloWorld.
Как вы можете видеть на скриншоте выше, я назвал свое приложение HelloWorld и установил имя модуля HelloWorld. Если вы не знакомы с IntelliJ IDEA, вам может быть интересно, что такое модуль. Модуль представляет собой дискретную единицу функциональности, которая может быть скомпилирована, запущена, протестирована и отлажена независимо. Модули содержат исходный код, скрипты сборки и все остальное, необходимое для их специфичных задачи.
При создании нового проекта вы также можете указать имя пакета проекта. По умолчанию Android Studio устанавливает последний элемент имени пакета проекта в имя модуля, но вы можете изменить его на все, что захотите.
Другими параметрами являются местоположение проекта на вашем компьютере, минимальный и целевой SDK, SDK, с которым будет скомпилирован ваш проект, и тема проекта. Вы также можете сообщить Android Studio о создании класса и специальной иконки запуска а так-же поддержку проектов GridLayout, Fragments, Navigation Drawer или Action Bar.
Мы не будем создавать пользовательских иконок для этого приложения, вы можете снять галочку с надписью Create custom launch icon. Нажмите Next, чтобы продолжить настройку своего проекта.
Поскольку мы отметили флажок Create activity на предыдущем шаге, вам предлагается настроить класс , который будет создан для вас Android Studio.
Поскольку мы начнем с пустого класса , вы можете нажать Next, чтобы перейти к следующему этапу процесса настройки, в котором вас попросят указать имя класса , основной лэйаут и лэйаут фрагмента. Вы также можете установить тип навигации, который мы оставим в None для этого проекта. Посмотрите следующий скриншот, чтобы увидеть, как выглядят настройки.
После нажатия кнопки Finish вам будет представлен пользовательский интерфейс Android Studio с проводником проекта слева и рабочее пространство справа. С вашим проектом, настроенным в Android Studio, пришло время изучить некоторые из ключевых особенностей Android Studio.
Второй курс (закрытая зона)
Люди, не пишите в письме «Доброго времени суток«. Пишите просто — «Здравствуйте» или «Добрый день (утро, вечер)». Обещаю, что не обижусь, если утром прочитаю ваше письмо со словами «Добрый вечер!». Уважайте русский язык.
- Викторина о котах
- Секундомер — изучение жизненного цикла активности
- Текст вдоль окружности на градиентном фоне
- Создаём собственный элемент View
- Настраиваем свой заголовок у приложения
- Внутреннее хранилище
- Файловый менеджер
- SD-карта
- GPS
- Геолокация
- Виджет на домашний экран
- Сетевая поддержка
- Google Maps Android API v2. Знакомство
- Музыка нас связала
- Видео
- Если я заменю батарейки
- Работаем с Bluetooth
- Сказка о потерянном времени — работаем с датами и временем
- Продвинутый WebView
- Датчик освещения
- Датчик расстояния
- Температурный датчик
- Работаем с локалью
- Работаем с Wi-Fi
- Эти наглые рыжие морды — Распознавание лиц
- Диктофон — делаем запись с микрофона
- SMS
- SMS и MMS для KitKat
- Alarm Service — сигнализация
- Тональный набор — класс ToneGenerator
- Visualizer
- Equalizer
- Вложенные фрагменты
- Шаблон Scrolling Activity
- Собственный элемент меню
Установка кота
Данный пункт не является обязательным, но как показывает практика, наличие кота позволяет добиться быстрых результатов в изучении Android. Кота можно подобрать на улице, взять из приюта, купить по объявлению. Подойдут всякие — рыжие, полосатые, чёрные. Кота следует помыть, накормить и посадить рядом. Ваша карма в это время растёт и процесс освоения материала пойдёт быстрее.
Подготовка к разработке завершена. Теперь следующий этап — создание первого приложения.
Устраивайтесь поудобнее в кресле и пристегните ремни — нас ждёт увлекательное путешествие в мир разработки приложений под Android.

Like
1288