Что такое и для чего нужны атрибуты alt и title в wordpress?
Содержание:
- Как alt влияет на SEO
- Атрибут Title картинок
- Заполнение атрибутов img в WordPress
- Как оптимизировать атрибут ALT
- Что такое атрибут Alt для картинок
- Что такое атрибут ALT?
- Атрибут target
- The alt description — Users
- Список существующих атрибутов тега в HTML
- Зачем нужен атрибут Title?
- Как правильно прописать атрибуты для изображения записи (тизер).
- Атрибут title. Необходимость и основные правила использования
- Базовый синтаксис
- Польза для сайта
- JavaScript
- Практическое значение
- Различия в использовании Alt и Title
- Прописываем alt для изображений
- Рекомендации по заполнению тега title
- Что такое атрибуты Alt и Title в теге img и зачем нужны в SEO
- Что такое атрибут ALT?
- Коротко подведем итоги
- Заключение
Как alt влияет на SEO
Крупные поисковики предоставляют пользователям обширные руководства, где описывают правила оформления веб-ресурсов для улучшения их результатов в выдаче. В материале от Google, посвященном изображениям, настойчиво рекомендует использовать альтернативный «замещающий» текст при вставке картинок.
Эта рекомендация не случайна. Поисковые роботы при просмотре сайтов большую роль уделяют значениям атрибутов alt. Именно по ним система определяет, соответствует ли размещенное изображение окружающей текстовой информации. Специалисты по SЕО при анализе перед оптимизацией обязательно проверяют, есть ли в alt’ах ключевые слова, по которым ведется продвижение.

Но это не значит, что все альты обязательно надо заполнять только ключами. В этом случае можно говорить о переспаме, что является другой крайностью и негативно влияет на продвижение. Вводить надо действительно замещающую текстовую фразу, качественно описывающую содержимое картинки. А ключевое слово просто следует органично в нее вписать.
В справочной системе Google советуют при выборе альтернативного текста сосредоточиться не на вставке ключевиков, а на создании полезного и насыщенного контента, который должен быть релевантен текущей странице. В противном случае эта информация никак не поможет тем пользователям, кому она действительно будет нужна (и поисковик это учтет).
Еще один важный момент – имя файла. Его название следует сделать таким, чтобы оно также правильно описывало картинку.
Атрибут Title картинок
Атрибут Title — это атрибут тега img, в котором содержится описание картинки, отображаемое при наведении курсора мыши на картинку.
Пример использования:
<img src="/" alt="" title=""/>
В большей степени этот атрибут необходим только пользователям и лишь немного влияет на поведенческие факторы сайта. Поэтому он не столь важен для сео оптимизации, хотя его заполнение не будет лишним.
Как браузер использует атрибут title тега img? Суть в следующем. Когда пользователь наводит курсор на картинку, то ему отображается текст из title (простыми словами, это банальная подсказка). Используется этот атрибут для разных целей. Например, если в title написан номер шага и краткое описание действия, то пользователю существенно проще ориентироваться в инструкции со множеством картинок.
При чем тогда поведенческие факторы и сео? Дело в том, что если человеку что-то непонятно в картинке, то он может рефлекторно навести на нее курсор мыши. И если в этот момент ему отобразится описание, то с большой вероятностью он начнет его читать, что немного увеличит среднее время посещения страницы.
Заполнение атрибутов img в WordPress
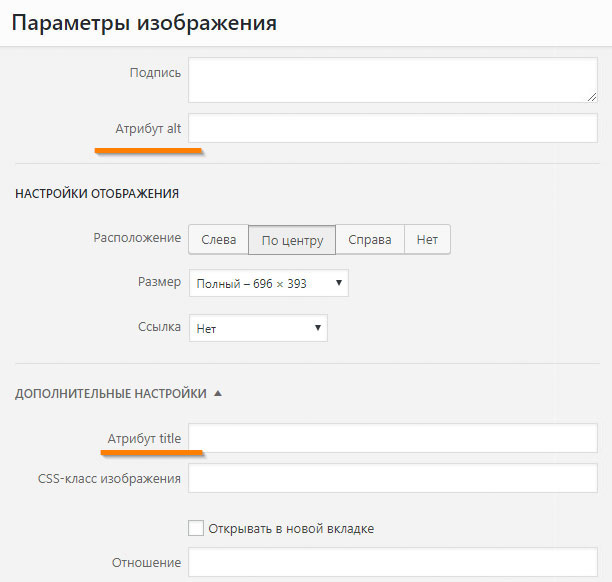
При размещении статьи с помощью системы управления WordPress текст/графика добавляются в специальный редактор в таком виде, как они будут видны на сайте. Самостоятельно прописывать HTML код не нужно. Поля alt/title заполняются с помощью свойств изображения, которые открываются в отдельном окне.

Причем в некоторых случаях сама CMS автоматически прописывает в атрибут title имя файла и копирует его в alt. Если это случилось, то оставлять их в таком виде категорически не рекомендуется.

Контент-менеджер, который несет ответственность за размещение материалов/наполнение, должен отдельно добавлять в alt соответствующее содержимое. Таким образом достигаются сразу несколько целей:
- Пользователи видят альтернативный контент до загрузки графики/фотки.
- Люди с ограниченными возможностями могут воспринимать инфу с веб-страниц.
- Поисковые системы быстрее поднимают сайт в результатах поиска на SERP.
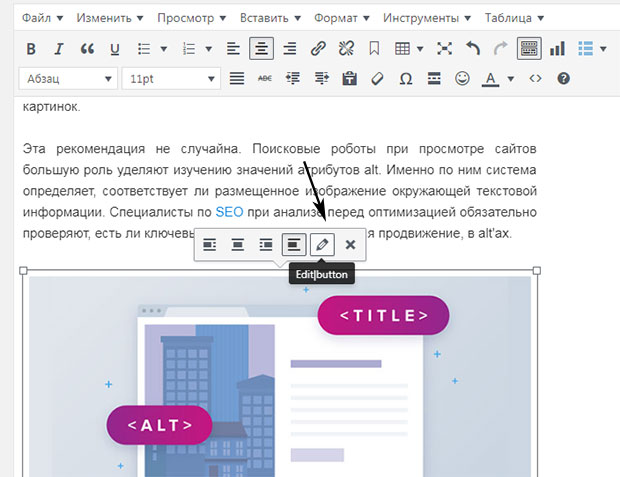
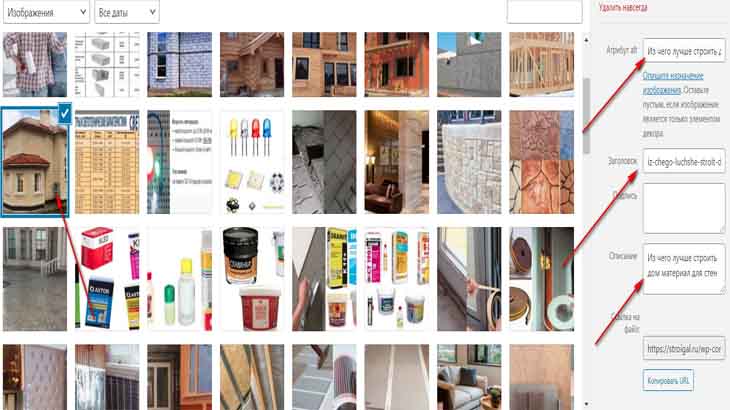
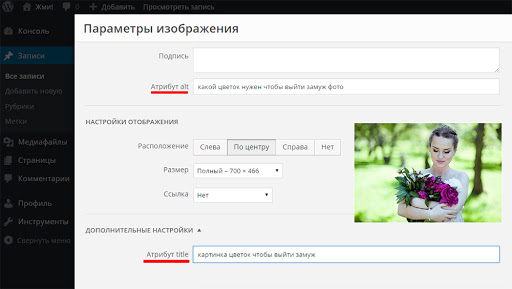
Плюс использования WordPress состоит в том, что для заполнения полей не требуется переключаться в режим отображения HTML-кода, искать там нужный тег и редактировать его. После загрузки картинки достаточно кликнуть на нее курсором, выбрать кнопку «редактирование» и в открывшемся окне ввести соответствующие значения (см.скриншот выше). Даже ленивый контент-менеджер способен совершить эти несложные действия.
Итого. Заполнение атрибутов title и alt у тега img – важный, но далеко не единственный способ оптимизации картинок на сайтах. Можете еще почитать пост про XML Sitemap для изображений
Также важно позаботиться и об оптимизации самих графических файлов дабы страница с ними быстрее загружалась в браузере пользователя. Однако об этом вы узнаете из других публикаций
Как оптимизировать атрибут ALT
У многих вебмастеров и сеошников возникает вопрос, а как необходимо подписывать изображение в атрибуте Alt?
Стоит учесть, что поисковики учитывают только первые несколько слов из атрибута Альт у картинки, потому делать слишком длинные описания картинки не рекомендуется. Достаточно от 3-х до 10-ти слов.
О чем и что писать в теге Alt?
Чтобы определиться, что писать в атрибуте Alt, нужно просто посмотреть на само изображение. В первую очередь, тег Alt в описании картинки должен описывать её. Если на картинке изображен тег Альт, значит и подпись должна быть соответствующая. Пример:
Текст тега Alt для изображения выше — «тег alt в коде страницы», что полностью описывает данную иллюстрацию.
Ещё одно требование к данному атрибуту — он должен содержать ключевое слово или фразу, под которую оптимизирована страница. Данная страница об атрибуте Альт — соответственно в изображениях данной статьи вы можете увидеть вхождение данной фразы, а также похожих синонимов (тег, атрибут, alt, альт).
Но не стоит заниматься спамом ключевых слов в атрибутах ALT на веб-странице, поскольку можно угодить под фильтр Яндекса АГС. Google также отрицательно относится к переспаму.
Что такое атрибут Alt для картинок
Атрибут Alt для картинок – это текст, описывающий изображение в html-теге <img>. Он становится видимым в случае невозможности загрузки изображения. На месте незагруженной картинки будет показан текст (при заполненном атрибуте Alt).
Давайте сравним. Так будет выглядеть незагруженное изображение без заполненного атрибута Alt:
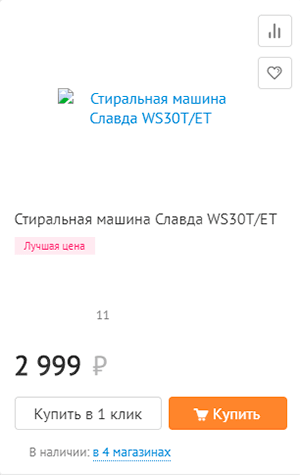
А вот так будет выглядеть картинка с текстом «Стиральная машина Славда WS30T/ET» в атрибуте Alt тега <img>:
Атрибут Alt дает возможность узнать, что изображено на картинке, когда пользователь не может ее увидеть. Кроме того, прописанный текст в атрибуте Alt учитывается поисковыми роботами при индексации сайта. Наконец, оптимизация названий картинок и атрибутов Alt в теге <img> упрощает поиск изображений, например, в Яндекс или Google Картинках.
Как правильно составить атрибут Alt для картинок
- Оптимальное количество слов – 3-5, но длина текста тега не более 75-80 символов. Мы рекомендуем использовать краткую и сжатую, но содержательную информацию.
- Обязательное условие – использование ключевых запросов.
- Ключевые слова лучше употреблять в именительном падеже, чтобы облегчить поиск.
- Избегайте спама: мы не рекомендуем перечислять большое количество ключей через запятую, как и в других тегах.
- Необходимо, чтобы Alt относился к тексту страницы и описывал то, что изображено на картинке.
Что такое атрибут ALT?
Начнем с самого начала: опишем, о чем в этой статье идет речь и зачем нам вообще нужен этот атрибут.

Итак, для понимания данного текста в первую очередь необходимо разбираться в языке разметки HTML. Это — код, на котором пишутся базовые веб-страницы, который, как уже было отмечено, имеет свойство отображаться в браузере. Весь язык состоит из специальных атрибутов (например, IMG, ALT, FONT и так далее). Каждый из них отвечает за работу с тем или иным элементом дизайна. На практике применяется упомянутый выше атрибут ALT для картинок, которые можно встретить на страницах сайтов. Если говорить конкретнее, то с его помощью создается описание к картинкам, по которым пользователь (посетитель сайта) может легко и просто разобраться в том, что же на них показано. Наверняка вы и сами сталкивались с такими описаниями — они возникают при наведении мышки на картинку.
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу.
Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение |
|---|
_blank
Загружает страницу в новое окно браузера.
_self
Загружает страницу в текущее окно. Это значение по умолчанию.
_parent
Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
_top
Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
framename
Открывает ссылку в указанном фрейме.
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
The alt description — Users
The attribute provides an “alternative description” for the image. This description is normally not presented to the user, but will be under certain circumstances:
- Assistive technology — If the user is visually impaired, and is using a screen reader, the screen reader will read the description to the user.
- Images turned off — Some users prefer to surf the web with images turned off (to save bandwidth or to minimize distraction). These users will normally see the description instead of the image.
- Image failure — If an image fails to load for any reason (bad file name, connection problems), the user will usually see the description in place of the image.
Here’s an example of displaying the text in place of a failed image (the image points to nothing).
Список существующих атрибутов тега в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
Пример использования с относительным адресом изображения:
alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
usemap – связывает изображение с картой, которая задается с помощью тега <map>. Допустимые значения: #name (где name – значение атрибута name карты) и #id (где id – значение атрибута id карты). Пример использования:
Нельзя создавать связь, если карта (<map>) обернута в ссылку (<a>) или кнопку (<button>).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (<a>). Пример использования:
в HTML, и так:
в XHTML.
Помимо этого, <map> поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
По желанию, большая часть персональных атрибутов <map> может быть заменена соответствующими стилями.
Зачем нужен атрибут Title?
Title у картинок даёт дополнительную информацию об изображении. Он нужен для того, чтобы пользователю было проще понять, что изображено на картинке. Атрибут выводится при наведении курсора на изображение.
На картинке выше видно, как отображается атрибут на странице.
В HTML-коде атрибут прописывается следующим образом:
<img title="Текст, который будет выводиться при наведении" src="Путь к картинке" />.
Если картинка будет ссылкой, Яндекс рекомендует указывать Title в ссылке:
<a title=" Текст, который будет выводиться при наведении " href="Ссылка"><img src="Путь к картинке" /></a>
Рекомендуется заполнять Title. Он может положительно отразиться на поведенческих параметрах сайта. Когда пользователю сложно понять, что изображено на картинке, он машинально может навести на неё мышкой и подсказка Title поможет ему сориентироваться.
Основные требования к Title похожи на требования к Alt:
- должен быть содержательным и описывать изображение;
- состоять из 3–5 слов, но не больше 250 символов;
- не должен быть слишком большим, так как при наведении текст в 3–4 строчки может отпугнуть;
- по возможности содержать ключевой запрос;
- не должен быть спамным.
Зная это, перейдём к вопросам.
Как правильно прописать атрибуты для изображения записи (тизер).
Изображение записи оптимизируем следующим образом:
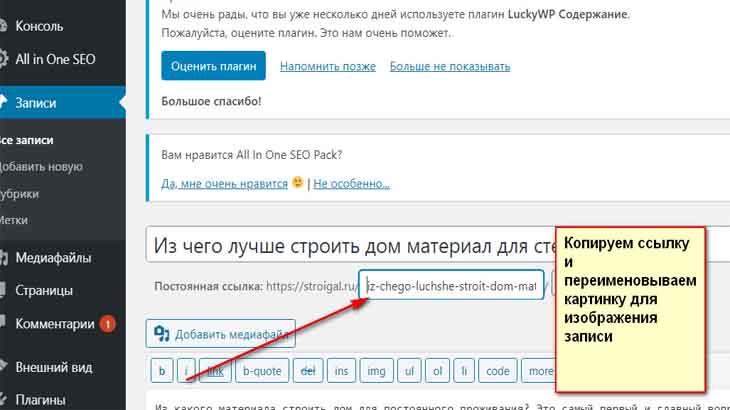
1. При публикации статьи, когда вы уже внесли текст и задали рубрику для новой статьи, нажмите «Сохранить», затем копируете ссылку будущей статьи (это будет название изображения записи).

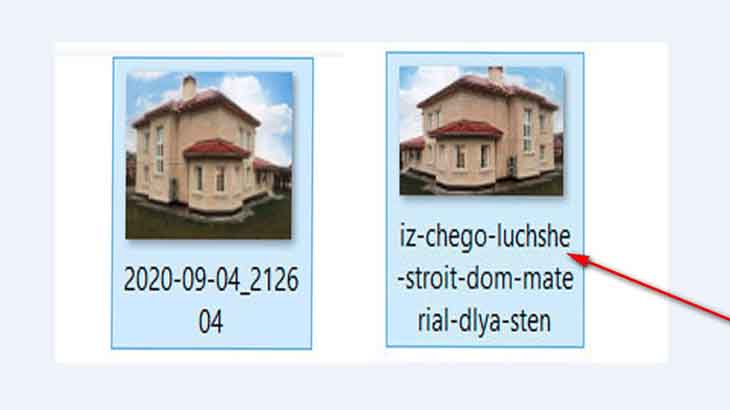
2. Картинку называем по названию статьи. Изменить имя изображения несложно. Нужно правой кнопкой мыши нажать на него и в выпадающем меню выбрать пункт «Переименовать», нажимаем и задаем новое название нашему тизеру, получается вот так: первоначальное наименование файла и переименованный файл.

3. Возвращаемся к статье и с правой стороны нажимаем на «Установить изображение записи».
4 Закачиваем картинку и начинаем прописывать в атрибуте alt и описании (полное название статьи) русскими буквами.

5. Заголовок у нас уже готов и поэтому останется без изменений.
4. Внизу нажимаем «Установить изображение записи».
Атрибут title. Необходимость и основные правила использования
Если честно, атрибут title является далеко не обязательным элементом SEO-оптимизации. Основная цель его использования – давать подсказки пользователям насчет содержимого просматриваемого изображения. При наведении курсора на картинку выводится содержимое атрибута title в белом прямоугольнике.
Несмотря на то, что поисковики не придают особого значения содержимому этого параметра, все же может наблюдаться его некоторое, хоть и косвенное, влияние на продвижение – через поведенческие факторы.
Согласитесь, что просматривать веб-страничку, на которой появляются всплывающие подсказки к размещенным на ней изображениям, намного приятнее, чем если данная возможность отсутствует. Особенно если не всегда понятно, что именно изображено на них
При этом важно, чтобы атрибут title был заполнен корректно:
- Не содержал информацию, по смыслу не соответствующую картинке. Иначе это будет вызывать отталкивающий эффект.
- Был не слишком длинным. Ограничений как таковых нет, но всплывающая подсказка в две–три строки явно будет портить впечатление.
- По возможности содержал одно из основных ключевых слов. Да, поисковики не зачтут этот дополнительный «прогиб». Но зато посетитель лишний раз убедится в релевантности просматриваемого материала его изначальному запросу в поисковой системе.
- Не дублировать заголовки на странице (основной title, H1, H2 и т. д.) и содержимое атрибута alt. 100%-й уникальности тут, конечно же, добиться невозможно. Но добавить разбавляющие слова вроде «фото» или «картинка» по силам каждому.
Базовый синтаксис
Понятие «синтаксис» относится как к русскому языку («правильно-писание», как говаривал Винни-Пух), так и к языкам разметки и программирования.
HTML как язык разметки требует следовать определённым правилам — синтаксису. Для картинки они такие: Тег IMG обязательно имеет атрибут SRC — в нём указан путь и название файла-картинки, которую нужно вставить в HTML документ.
<img src="gift_box.png" alt="" width="120" height="120" />
В данном случае — файл картинки — gift_box.png, и находится он в том же каталоге, что и сам HTML документ.
Атрибут width — задает ширину картинки в пикселях, атрибут height — задает высоту рисунка. Хотя они и не строго обязательны – их наличие позволить браузеру не тратить время на вычисление физических размеров картинки и он отобразит её гораздо быстрее.
Атрибут ALT – задаёт альтернативный текст для картинки. Если посетитель в браузере отключит показ картинок, он увидит прямоугольник (размерами с картинку), и в нём – этот альтернативный текст. Поэтому, в нём нужно кратко дать знать посетителю – что на картинке.
Задавать текст в атрибуте ALT – КРАЙНЕ рекомендуется к любому изображению на странице, несущий хоть какой-то смысл. А чисто декоративные картинки (виньетки), могут иметь пустой атрибут ALT.
ALT=""
Содержание атрибута ALT активно используется поисковыми системами и произносится голосовыми браузерами
Тег IMG – непарный и должен быть обязательно закрыт слешем (<IMG…/>).
Польза для сайта
Несмотря на то что некоторые пренебрегают этими важными параметрами, их все же стоит использовать: они могут пригодиться и при внутренней оптимизации сайта, и чтобы сориентировать пользователя на странице. За грамотное использование атрибутов клиент скажет «спасибо», а поисковый алгоритм учтет их данные при индексации. Даже если страница уже индексировалась ранее, прописать Alt и Title не поздно никогда: «поисковик» добавит их к параметрам при следующей индексации.
Такой простой шаг, как использование атрибутов, позволит добиться:
- улучшения показателей сайта;
- привлечения новых клиентов;
- увеличения лояльности посетителей;
- лучшей читабельности сайта, в том числе для людей со слабым интернетом.
Даже мелочи могут оказать влияние на успех продвижения ресурса: именно из них складывается продуманная кампания по раскрутке. Поняв, что представляют собой атрибуты Title и Alt и для чего они нужны, вы сможете добавить картинки к индексирующимся элементам сайта, тем самым немного приблизить страницы ресурса к топу поисковой выдачи. Даже специалисты используют их как составную часть SEO-кампании: вы можете спросить сами, если вам интересно.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Практическое значение
Разумеется, эти атрибуты применяются на практике не просто так. Вебмастерам нужны описания их изображений не меньше, чем самим посетителям сайта (а скорее всего, даже больше). Ведь если у всех изображений отсутствует атрибут ALT, человек может этого даже и не заметить, если к картинкам на странице будут прибавлены пояснительные тексты. С другой стороны, поисковые роботы (при пустом ALT) могут недостаточно высоко оценить сайт, снизить его позицию в выдаче и, таким образом, не принесут достаточного количества посетителей. Поэтому мы можем с уверенностью сказать, что описания к картинкам на сайте также играют важную роль и для самих вебмастеров, поэтому нельзя ими пренебрегать.

Различия в использовании Alt и Title
Несмотря на то что показатели Alt и Title похожи друг на друга, их назначение различается и пользователь видит их в разных случаях. В первом – если картинка не загрузилась, во втором – если она успешно загружена, а мышь наведена на изображение.
Различаются и условия использования Alt и Title в целях продвижения:
- Alt обязателен для всех, кто хочет, чтобы поисковики индексировали изображения на странице сайта; Title в таком случае заполняется по желанию: он не так важен для поисковых алгоритмов, однако может повлиять на оценку юзабилити ресурса;
- в обоих случаях стоит придерживаться определенных правил, которые сделают работу с атрибутами удобнее и для посетителя, и для робота;
- спам недопустим ни в каком из атрибутов;
- поисковым алгоритмам все равно, с большой буквы или с маленькой написаны Alt и Title;
- значения двух параметров могут совпадать, а могут и различаться: вебмастера и специалисты по оптимизации так и не пришли к единому выводу, какой вариант лучше воспринимается «поисковиками»;
- содержимое атрибутов должно быть прописано на том же языке, на котором написан текст на странице, то есть русскоязычный сайт потребует написания Alt и Title по-русски;
- в случае если значения отображаются некорректно, рекомендуется проверить кодировку.
Если сайт не разработан с нуля, а использует CMS, атрибуты обычно не прописываются вручную, а указываются в параметрах изображения при его загрузке. Разные системы управления контентом располагают поля для ввода их значений в разных местах, однако Alt, как правило, сохраняет свое название, а вот Title в некоторых CMS может быть переименован в «заголовок». Впрочем, поискав нужные атрибуты в интерфейсе системы, вы с легкостью их найдете: обычно они располагаются в графе «Дополнительные настройки».
Прописываем alt для изображений
Заполнение атрибута alt основывается на трех столпах — статистика ключевых слов, удобство для пользователей и технические требования.
Статистика ключевых слов
Так как атрибут alt является частью внутренней оптимизации, его необходимо прописывать с учетом семантического ядра. Основные ключевые слова желательно скомбинировать в начале описания, при этом не допуская поискового СПАМа. То есть, alt состоящий исключительно из поисковых запросов (похожий как две капли воды на тег keywords) совершенно недопустим.
Ориентированность на пользователей
Основное требование современной поисковой оптимизации — ориентированность на посетителей сайта. Не является исключением и атрибут alt. Его необходимо прописывать для человека, полностью раскрывая суть изображения. Делайте описание таким, что бы пользователь не смотря на картинку понимал, что на ней находится.
Действительно, в отличие от тегов title, h1-h6 и description, атрибут alt человек скорее всего не увидит. Но, данное описание используется поисковыми системами в органической выдаче, то есть, подходить к нему нужно со всей серьезностью.
Немного технических требований
Атрибут alt не имеет длинного списка технических требований, однако должен соответствовать всему ниже перечисленному:
-
Длинна не более 160 символов. Физически, alt=»» не ограничен в своем объеме, однако многочисленные исследования показали, что эффективно поисковиками используется лишь 160 первых символов. (Google — 160, Yandex чуть больше — около 240);
-
Длинна не менее 20 символов. Очень короткое описание не способно передать всю суть изображения;
-
Атрибут alt должен находится внутри тега img: <img src=»link» alt=»»>;
-
Должен быть написан на том же языке, что и содержимое страницы;
-
Недопустим пустой alt.
Рекомендации по заполнению тега title
Атрибут title добавляется к изображению в WordPress уже после его вставки в текст. Если вы используете визуальный редактор для оформления страницы, щелкните мышью по картинке. На появившейся дополнительной панели инструментов следует нажать кнопку редактирования с изображением карандаша.
В результате откроется всплывающее окно для настройки параметров изображения, в котором нужно открыть раздел «Дополнительные настройки». Появится поле для добавления атрибута title, куда и требуется вписать название картинки. В этом же окне доступна настройка атрибута alt на тот случай, если вы забыли ввести его при загрузке изображения. Откорректируйте оба поля и нажмите кнопку «Обновить».

Тем пользователям, которые умеют редактировать HTML-код, достаточно переключиться с визуального на текстовый редактор и добавить атрибуты title и alt в соответствующий тег изображения.

Для оптимизации сайта рекомендуется для изображений использовать как атрибут alt, так и title. Очевидное преимущество этого шага заключается в том, что он помогает поисковым системам находить изображения на вашем сайте и отображать их в результатах поиска по картинкам.
При этом сайт получает дополнительный трафик из поисковиков. Другим ценным фактором является то, что эти атрибуты улучшают доступность вашего сайта для людей с особыми потребностями.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Что такое атрибуты Alt и Title в теге img и зачем нужны в SEO
Оптимизация иллюстраций подразумевает три этапа:
- создание уникальной иллюстрации;
- сжатие для быстрой загрузки;
- заполнение текстовых атрибутов.
Сегодня мы остановимся именно на последнем этапе. Готовы увеличить посещаемость своего сайта за счёт правильного использования Alt и Title? Тогда читайте дальше!
Итак, Alt представляет собой альтернативный текст, благодаря которому поисковики распознают картинку. Эти данные помогают ботам безошибочно индексировать вашу иллюстрацию. Альт считается неотъемлемой частью картинок, отсутствие при валидации равносильно ошибке кода. По сравнению с Title Альт больше ориентирован на SEO. Описание фотографии улучшает релевантность страницы и позволяет привлечь дополнительную аудиторию из поисковой выдачи по картинкам.
В принципе атрибут Alt имеет значение и в глазах посетителей, особенно тех, кто пользуется мобильными устройствами. Некоторые из них отключают показ графики для экономии трафика, и благодаря Альту они, по крайней мере, смогут узнать, что в каком месте отрисовано.

В коде Alt виден так:
<img src="Путь к картинке" alt="Альтернативное описание изображения" />
Теперь поговорим о Title. С английского языка слово переводится как «заголовок», в этом и заключается его основная функция. Если атрибут заполнен, то при наведении на картинку, появится надпись (название изображения).
Тайтл нужен, прежде всего, для улучшения поведенческих факторов. Когда посетителю сайта сложно понять, что демонстрируется на фото, он машинально может навести на него курсор – Тайтл станет для него желанной подсказкой. Хотя поисковики не придают особого значения этому атрибуту, благодаря ему вы сумеете косвенно повлиять на SEO.
Как и в случае с Alt, Тайтл можно указать в настройках изображения или прописать в HTML-коде:
<img src="Путь к картинке" alt="Альтернативное описание изображения" /> title=”Заголовок фото”>
Вот как это выглядит в административной части сайта на «Вордпресс»:

Статья в тему: Оптимизация изображений на сайте
Что такое атрибут ALT?
Начнем с самого начала: опишем, о чем в этой статье идет речь и зачем нам вообще нужен этот атрибут.
Итак, для понимания данного текста в первую очередь необходимо разбираться в языке разметки HTML. Это — код, на котором пишутся базовые веб-страницы, который, как уже было отмечено, имеет свойство отображаться в браузере. Весь язык состоит из специальных атрибутов (например, IMG, ALT, FONT и так далее). Каждый из них отвечает за работу с тем или иным элементом дизайна. На практике применяется упомянутый выше атрибут ALT для картинок, которые можно встретить на страницах сайтов. Если говорить конкретнее, то с его помощью создается описание к картинкам, по которым пользователь (посетитель сайта) может легко и просто разобраться в том, что же на них показано. Наверняка вы и сами сталкивались с такими описаниями — они возникают при наведении мышки на картинку.
Коротко подведем итоги
Атрибут title:
- заполняется по желанию;
- не оказывает прямого влияния на результаты продвижения, но участвует в формировании поведенческих факторов;
- ориентирован на удобство посетителей сайтов, которым дает возможность ознакомиться с описанием картинки в виде всплывающей подсказки.
Заполненный атрибут alt изображений:
- учитывается поисковыми ботами при индексации;
- позволяет участвовать в поиске по картинкам;
- повышает релевантность содержимого веб-страниц поисковым запросам;
- дает возможность посетителю узнать о содержимом картинки, если в браузере отключена функция просмотра изображений.
Все вышеперечисленные моменты однозначно являются положительными. И поэтому выводы по поводу необходимости заполнения атрибутов alt и title Вы вполне сможете сделать сами.
Благодарим за внимание. Ждем Ваших вопросов под этой статьей
Заключение
Подведем итоги сказанному выше.
Заполнение атрибута Alt на сайте:
- при индексации страниц учитывается поисковиками;
- способствует повышению общей релевантности страницы запросам;
- дает сайту возможность участвовать в поиске по картинкам;
- помогает пользователю с отключенной в браузере графикой получить представление о содержании картинки.
Атрибут Title для картинки:
- не оказывает непосредственного влияния на ранжирование страниц в поисковой выдаче;
- служит для улучшения юзабилити сайта, позволяя посетителю видеть описание в виде подсказки над картинкой.
- не является обязательным (заполняется по необходимости или желанию вебмастера).
Выводы о важности использования атрибутов текстового описания картинок на своем ресурсе из перечисленных моментов вы можете сделать самостоятельно