Установка wordpress на хостинг, создание базы mysql, сайт на wp
Содержание:
- APS (Plesk) # APS (Plesk)
- Как устанавливать WP на других хостингах
- Как установить OpenServer
- /languages — переводы
- Шаг 2. Установка и настройка WordPress на локальном сервере
- Шаг 1. Установка и настройка локального сервера
- Работа с Денвером — особенности самого сервера
- Настройки сайта при установки WordPress
- Установка WordPress на локальный сервер: пошаговая инструкция
- Этап: размещение файлов (структура файлов)
- Как получить доступ к phpMyadmin?
- Denwer
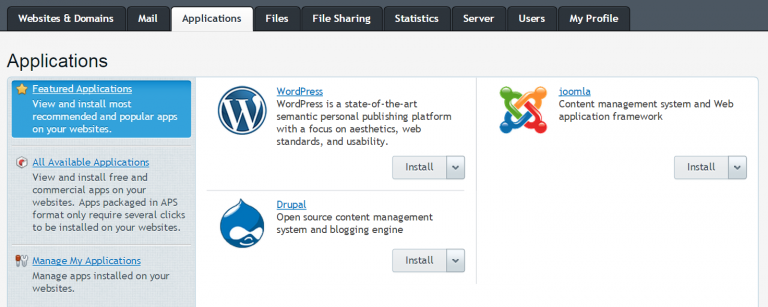
APS (Plesk) # APS (Plesk)
Если на вашем хостинге используется панель Plesk, то у вас имеются две возможности: либо быстрая установка в одно нажатие, либо пользовательская установка, позволяющая настроить путь установки или префикс базы данных. Оба варианта обычно доступны, вне зависимости от включения . Однако, специальные возможности относительно безопасности доступны только с WordPress Toolkit, без него ваша установка WordPress будет такой же по безопасности как если бы вы установили WordPress вручную.
- Войдите в учётную запись Plesk и перейдите на вкладку Приложения. Вам будет показан список рекомендуемых приложений.
- Нажмите кнопку Установить рядом c WordPress, если вы хотите произвести быструю установку в одно нажатие. Либо нажмите на стрелку на кнопке и выберите Пользовательская, в случае если вы хотите задать особые параметры установки.
- Если вы выбрали быструю установку, то ваш сайт уже установлен. Если вы выбрали пользовательскую установку, то укажите нужные вам настройки и нажите Установить.

Как устанавливать WP на других хостингах
Схема установки WordPress на всех хостингах одинаковая, не исключение timeweb reg ru и джино, поэтому описывать все шаги нет смысла, давайте соберем всю информацию и выведем единый чек лист действий:
- Загружаем движок с помощью автоматической установки (которая есть у всех адекватных хостеров таких как: timeweb, sprinthost, reg.ru и т.д.)
- Если автоматической установки нет, то первое что советую сделать, обратиться в службу поддержки, с просьбой установить вордпресс. Если последует отказ, то идем дальше.
- Создаем базу данных (в ispmanager и cpanel эта функция засунута очень далеко, придется побродить по настройкам)
- После создания базы, скачиваем движок с официального репозитория WP
- Распаковываем архив и загружаем содержимое в корневой каталог (лучше в папку public_html)
- Заходим на сайт и запускаем пятиминутную установку. Вводим данные от базы данных и прописываем остальные параметры для входа в административную панель.
В остальных статьях разберем как пользоваться вордпресс и другие хитрости, а урок по тому как установить wordpress на хостинг вы прошли. Успехов!
Мне нравится2Не нравится
Как установить OpenServer
1. Скачиваем пакет с официального сайта
Искать на торрентах не надо, программный комплекс бесплатен официально.
Сайт – https://ospanel.io/download/
На оф.сайте можете почитать про сам комплекс, а для работы скачиваем один из двух вариантов:
Я использую Premium, так как все нужные программы у меня итак имеются. На работу непосредственно сайта или OpenServer это никак не повлияет.
К скачиваю будет доступен самораспаковывающийся архив, примерно с таким названием – open_server_5_2_9_premium.exe
2. Установка и запуск программы
При открытии скачанного архива вас спросят куда распаковать файлы – значения это не имеет, кладите куда вам удобно, главное чтобы хватило места. Распакованный Премиум займет 6.5 Гб, а Ультимейт – почти 8 Гб пространства, потом вы еще сайты будете в эту же папку добавлять, так что берите с запасом.
Распакуется всё в папку OSpanel и в ней вы увидите 2 exe-шника и 3 папки:
Open Server x64 – запускающий файл для 64 разрядных систем, Open Server x86 – для 32 разрядных. Выбор зависит от вашей операционной системы.
Открывать программу необходимо с правами администратора, для этого щелкаете по файлу правой кнопкой мыши и выбираете “Запуск от имени Администратора”.
Если Windows попросит во всплывшем окне разрешение на открытие, то разрешаем. При первом запуске программа предложит установить “Microsoft Visual C++ Runtime & Patches” – соглашайтесь, даже если у вас это уже есть, хуже не будет.
После запуска в трее (правом нижнем углу) должен появиться красный флажок.
Все дальнейшие действия с OpenServer идут через него (запуск, настройки, просмотр логов, работа в базами данных и т.д.). Чтобы проверить всё ли правильно установилось, нажмите на этот значок и в меню выберите флажок зеленого цвета с подписью “Запустить”.
В течение некоторого времени флажок в трее будет желтым, а затем должен смениться на зеленый – это значит локальный сервер включен и сайты лежащие на нем уже доступны в браузере.
По умолчанию в OpenServer уже есть один сайт “Localhost” (страница для проверки), откройте его. Для этого наведите курсор на “Мои сайты” и нажмите на соответствующую надпись.
В браузере откроется страница с маленькой приветственной табличкой.
Если флажок после желтого снова стал красным, значит что-то пошло не так. На “чистом” OpenServer такое случается если запускать не от имени администратора, других проблем я не встречал. Еще одна распространенная причина – несовместимая конфигурация компонентов (если вы будете менять настройки по умолчанию).
Разобраться с проблемами поможет пункт меню “Просмотр логов”, если не запускается изучайте его.
3. Настройка OpenServer
Настройки приложения открываются при клике на соответствующий пункт меню. Их много и подробно на каждой останавливаться не буду (да и не все мне понятны), тем более что есть нормальное руководство по программе.
Затронем то, что наиболее часто встречается может понадобится почти всем.
Вкладка “Основные”
Здесь можно выставить параметры автозапуска, поиска обновлений и создать/выбрать уникальные профили для быстрого применения нужной конфигурации.
Вкладка “Модули”
Здесь мы можем переключить работу OSPanel на работу с разными версиями apache, php, mysql. Мне это было очень нужно при переводе сайтов с PHP 5.6 на PHP 7.2 – некоторые плагины, которые я использовал были старыми и новую версию не поддерживали, приходилось что-то корректировать, каким-то найти замену.
Вкладка “Разное”
Мне понадобилась для увеличения максимального размера загружаемых через библиотеку WordPress файлов, когда я разрабатывал локальный сайт для одной организации – им нужно было заливать видео-ролики и стандартные 64 Мб явно не подходили.
Вкладка “Меню”
Позволяет настроить программы для редактирования файлов и браузер для автозапуска сайтов и еще кое-что – это уже не работа OpenServer, а чисто внешнее удобство для вас как разработчика.
По остальным вкладкам можете прогуляться самостоятельно, но вряд ли они вам понадобятся.
/languages — переводы
Каталог присутствует только в том случае, если вы устанавливаете не английскую версию WordPress. В нем содержаться все файлы локализации (перевода) WordPress. Такие файлы имеют расширения:
- — сжатая версия аналогичного .po файла, которая используется при переводе;
- — исходный файл перевода. Этот файл можно использовать для редактирования перевода. После редактирования его нужно скомпилировать в сжатую версию с расширением .
Также в могут находиться специальные поддиректории:
-
— содержит переводы плагинов. Файл перевода должен иметь формат: , например: . Перед загрузкой своего файла перевода, плагин проверяет наличие файла перевода в этой папке и если он там есть, то используется этот файл перевода, а не родной перевод плагина.
- — содержит переводы тем. Файл перевода должен иметь формат: , например: . Также как и с плагинами — эти файлы имеют больший приоритет перед родными файлами перевода темы.
Шаг 2. Установка и настройка WordPress на локальном сервере
Прежде всего убедитесь, что у вас скачана последняя версия WordPress (www.wordpress.org). После этого следует запустить знаменитую пятиминутную инсталляцию WordPress, описание которой можно найти здесь: http://codex.wordpress.org/Installing_WordPress.
1. В среде приложения phpMyAdmin создайте новую базу данных под названием «wordpress». Сделать это можно на самой первой странице, которая появляется сразу после нажатия на ссылку phpMyAdmin.

2. Распакуйте папку WordPress и скопируйте в директорию приложения — /MAMP/htdocs для MAMP, и programs/XAMMP/htdocs для XAMMP. Новый URL для MAMP будет таким: http://localhost:8888/wordpress/. Если вы работаете на сайте, который позже будет назван как-нибудь типа «blog», то сейчас настало время для того, чтобы переименовать папку. URL изменится соответственно.
Так как я разрабатываю сайты и без WordPress, я скопировал всю папку полностью вместо того, чтобы выбирать оттуда контент. Оставляя root атрибуты в их родной папке, я обеспечиваю себе возможность впоследствии протестировать темы Drupal, Joomla и Magento.
3. В папке wordpress сделайте копию файла wp-config-sample.php и переименуйте ее в wp-config.php.
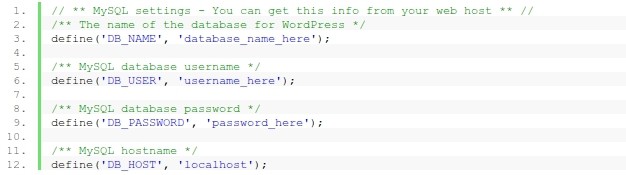
4. В редакторе откройте wp-config.php и, начиная со строки 17, данные нужно изменить в соответствии с конфигурацией, объявленной на стартовой странице вашего локального сервера:

Перейдем к базе данных, которую в шаге 1 мы назвали «wordpress». Для пользователей MAMP и для логина и для пароля установлено слово «root» в качестве администратора по умолчанию. В XAMMP учетная запись пользователя «root» не имеет пароля по умолчанию.
По желанию в phpMyAdmin можно добавить пользователей для базы данных. Имя хоста при этом должно оставаться «localhost».
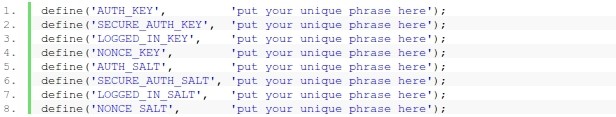
5. Далее работая с wp-config.php мы хотим получить уникальные ключи аутентификации. Чтобы сделать это, посетите https://api.wordpress.org/secret-key/1.1/salt/ и используйте отображаемый там фрагмент кода чтобы заменить строки 45-52:

6. Сохраните и закройте wp-config.php.
7. Начните процесс установки с посещения wp-admin/install.php. В MAMP, если URL вашего сайта http://localhost:8888/wordpress, тогда вам нужно зайти на http://localhost:8888/wordpress/wp-admin/install.php.
8. Если установки в wp-config.php корректны, тогда вам нужно будет ввести имя блога, адрес вашей электронной почты и информацию о пользователе.
Если появляются сообщения об ошибках – не переживайте! Проблема наверняка окажется в вашем файле wp-config.php. Следует зайти туда и выяснить, какая из установок неверна.
Теперь WordPress должен быть готов к работе на вашем локальном сервере. В MAMP вы можете получить доступ к панели администратора по адресу http://localhost:8888/wordpress/wp-login.php. если вы меняли название папки, тогда следует и «wordpress» заменить на новое имя. Пользователи XAMMP могут ввести либо :8888 либо 127.0.0.1/wordpress/wp-login.php.
Шаг 1. Установка и настройка локального сервера
Ваш покорный слуга пользуется MAMP (поскольку является пользователем Mac), который доступен для скачивания с официального сайта www.mamp.info. Для пользователей Windows я бы рекомендовал скачать XAMMP — www.apachefriends.org/en/xampp-windows.html. Кстати, для Mac тоже доступен XAMMP, если кто пожелает.
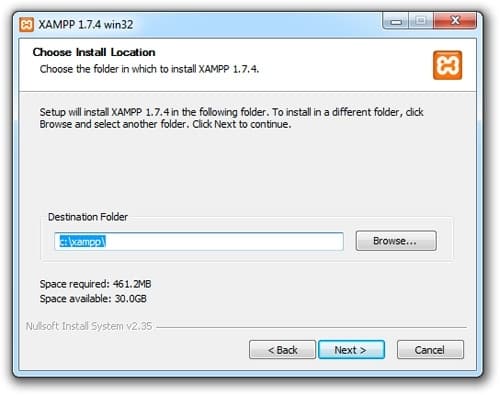
Скачайте программу по одной из указанных выше ссылок. После завершения закачки перенесите файл в папку для приложений (для пользователей Mac), или воспользуйтесь установщиком XAMMP в случае Windows.

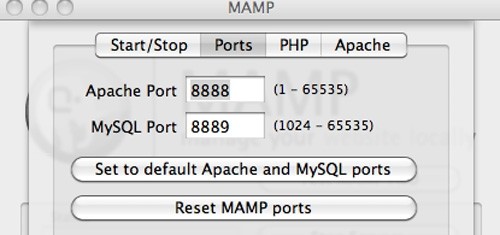
После завершения процесса инсталляции, MAMP можно будет найти в директории /Applications/MAMP. XAMMP установится в Start >> Programs >> XAMMP. С установкой покончено! Как только откроете MAMP, не забудьте заглянуть в меню «Preferences». На Mac установки портов должны выглядеть следующим образом:

Работа с Денвером — особенности самого сервера
Перед тем как настроить Денвер, необходимо учесть несколько нюансов самого сервера. Прежде всего, ключевой особенностью Денвера становится поддержка работы с несколькими веб-проектами одновременно, с расположением каждого из них отдельно на своём виртуальном хосте. Для этого под каждый проект сервером создаётся отдельная папка. Создание таких хостов происходит автоматически.
Как показывает практика, настройка Denwer не представляет особых сложностей, но всё же важно учесть ряд ключевых параметров для эффективной и стабильной работы. Прежде всего, как работать с Денвером, что нужно учесть для настройки?. Все компоненты этого программного решения уже предоставляются полностью настроенными, готовыми к работе
В том числе SSL, кодировка MySQL и прочие программные средства. При желании пользователь может самостоятельно вручную обновлять любой из сервисов, входящих в состав Денвера. С этой целью новые версии дистрибутивов просто копируются в папке поверх новых
Все компоненты этого программного решения уже предоставляются полностью настроенными, готовыми к работе. В том числе SSL, кодировка MySQL и прочие программные средства. При желании пользователь может самостоятельно вручную обновлять любой из сервисов, входящих в состав Денвера. С этой целью новые версии дистрибутивов просто копируются в папке поверх новых.
После того как наша установка завершена, вновь появится окно браузера, информирующее о завершении инсталляции. Его можно смело закрывать. Для запуска программы находим на рабочем столе ярлык Start Denwer — дважды нажав по нему, запустим наш сервер.
Жмем на Start Denwer
Конечно, какое-то время программе нужно для запуска. А после загрузки приложения на панели будут заметны две иконки — при их наличии запуск прошёл нормально. Когда мы откроем «Мой компьютер», увидим появление на компьютере виртуального диска Z.
Перейдя на него, мы можем заметить несколько папок. В этом случае нас интересует как раз папка Home.
И здесь мы уже заметим наличие нескольких папок — Localhost и test1.ru, которые будут корневыми для двух локальных сайтов. Первый содержит набор утилит по работе с базой данных, во второй папке находится тестовый сайт с одной веб-страницей.
Остановим своё внимание на работе с базой данных. Здесь для работы с Денвером запускаем любой браузер, набрав localhost или http://localhost
После этого увидим сообщение о работе сервера.
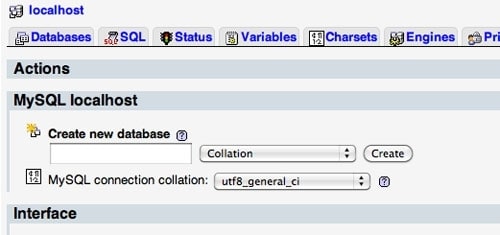
Затем для настройки Денвера эту страницу прокручиваем вплоть до заголовка «Утилиты» — увидим множество ссылок. Выбираем строку «phpMyAdmin — администрирование СУБД MySQL», после чего увидим новое окно.
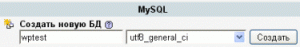
Латиницей вписываем в поле Create new database название своей базы данных, остаётся лишь нажать Create и должно появиться новое окно.
Тут уже не нужно ничего делать, просто нажимаем вкладку Privileges, чтобы перейти дальше.
При нажатии Add a new User мы увидим новое окно, в котором необходимо указать ряд сведений:
- User name — отмечаем имя пользователя.
- Host — здесь указываем Localhost либо из выпадающего списка можно выбрать Local.
- Password и Re-type — здесь необходимо указать пароль. Либо его можно сгенерировать с помощью Generate. Однако обязательно нужно запомнить, лучше его где-нибудь зафиксировать, он нам ещё обязательно понадобится в дальнейшем.
Ниже мы заметим блок Global privileges. Здесь необходимо выделить все опции с помощью кнопки Check All. Затем просто остается нажать Go в правом углу, после чего мы завершили работу. Остаётся лишь поздравить — при прохождении всех указанных шагов вы успешно справились с созданием своей новой базы данных. Далее, перейдём к её непосредственному использованию для эффективной и стабильной работы своего сайта.
Настройки сайта при установки WordPress
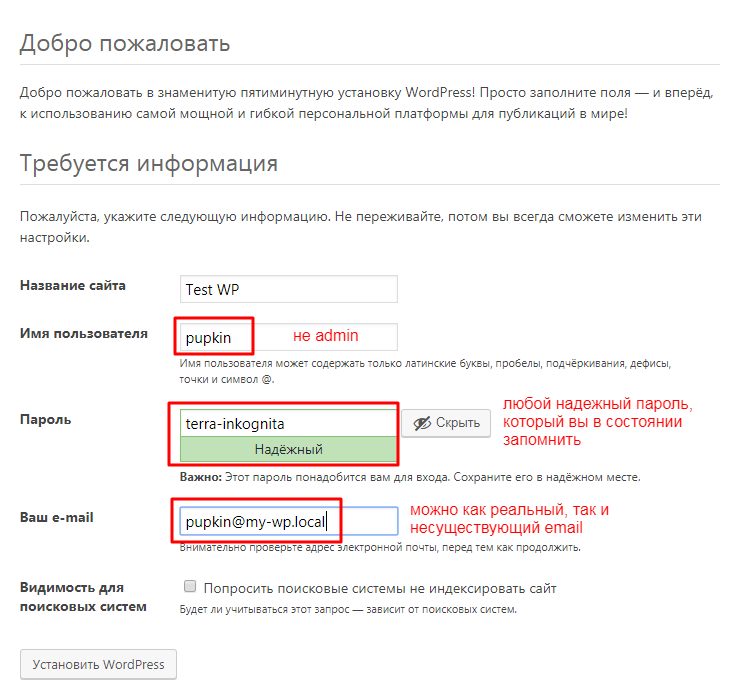
На следующем шаге установки WordPress вам необходимо указать название вашего будущего сайта, а также данные главного администратора сайта:
- Логин — обычно пишут admin, но это плохая практика, т.к. на реальных сайтах это первый логин, который пытаются взломать злоумышленники. Лучше выбрать любой ник, который вам подходит и который вы запомните, но не admin, и не administrator. В нашем случае был выбран логин pupkin. Не спрашивайте, почему :).
- Пароль — WordPress сгенерирует вам отличный сложный пароль, который вы … вряд ли сумеете запомнить, поэтому его нужно будет скопировать и сохранить в каком-либо текстовом документе. И заодно запомнить, куда вы сохранили этот документ. Пароль 12345 или qwerty, в принципе, подойдет для локального сервера и очень легко запомнится, но, к несчастью, так же легко будет сломан на реальном сервере, если вы дойдете до того момента, когда сайт уже можно будет перенести на хостинг. Поэтому лучшим вариантом будет пароль, содержащий буквы, цифры, спецсимволы типа черточек, нижних подчеркиваний или знака $, но такой, который вы в состоянии удержать в памяти.
- Email — в идеале ваш реально существующий, но OpenServer не умеет отправлять письма на ваш настоящий email. Вместо этого он складывает все письма в директории ВашДиск:\OSPanel\userdata\temp\email в виде текстовых файлов. Поэтому можете указывать придуманный ящик, например, pupkin@my-wp.local.

Внизу вы увидите чекбокс для того, чтобы попросить поисковые системы не индексировать сайт. Ставить ли в нем флажок, решайте сами, т.к. на локальном сервере это ни на что не влияет. Это имеет смысл делать на реальном хостинге тогда, когда вы не готовы еще показывать свой сайт миру и поисковым системам, т.к. только приступили к его созданию и наполнению контентом.
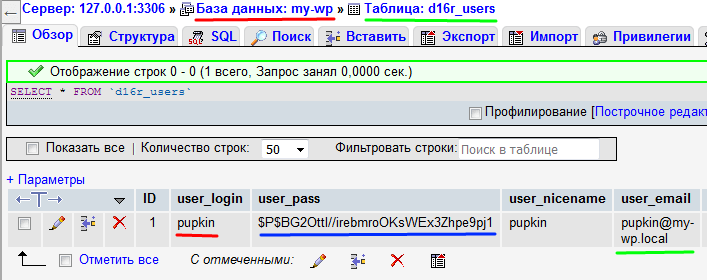
После запуска установки WordPress создаст и даже частично заполнит таблицы в указанной вами базе данных. Посмотреть на них можно в PHPMyAdmin, нажав на ссылку с именем созданной вами БД (my-wp в нашем примере)
Обратите внимание на то, что имена всех таблиц начинаются с указанной вами приставки d16r_. Также WordPress несколько изменил кодировку таблиц на utf8mb4_unicode_520_ci

Работа с таблицами в БД для WordPress — это тема отдельной статьи, и не одной. На данном этапе вы можете посмотреть на таблицу d16r_users, в которой есть пока один-единственный пользователь — администратор pupkin, у которого пароль зашифрован, т.к. в столбце он сильно отличается от введенного нами при установке WordPress.

Эта таблица позволит вам поменять любые данные администратора сайта или других пользователей, если все остальные способы окажутся малоэффективными. Как это сделать с помощью SQL-запросов к вашей базе данных, читайте .
Установка WordPress на локальный сервер: пошаговая инструкция
1. Начинается всё со скачивания необходимого софта с официального сайта:
- denwer;
- OpenServer;

Denwer/OpenServer – это наборы инструментов, включающих:
- сам веб-сервер, например Apache;
- систему управления базами данных, это могут быть MySQL, MariaDB и другие;
- PHP-модули;
- PHP-приложения.

Они позволяют проверить работоспособность вашего ресурса. Для осуществления отладки вам не нужно подключение к интернету.
2. Установка локального сервера — дело не хитрое. Пошаговую инструкцию для Денвера вы можете посмотреть здесь.
3. На официальном сайте вы можете найти и скачать последнюю версию WordPress.
4. Запустите локальный сервер. Потребуется отыскать папку C:\WebServers\etc. Найдите в ней и запустите файл Run.exe.
5. Дальше придётся немного поработать с файловой системой. В корне находим C:\WebServers\home\ и в ней создаем папку. Её название – это домен вашего сайта, в качестве примера будем использовать — wptest.ru. Внутри этой папки вам придётся создать ещё одну с названием www. В конечном счёте вы должны получить следующий путь к папке www: C:\WebServers\home\wptest.ru\www.

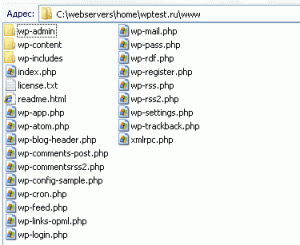
6. Распакуйте свою CMS в папку C:\WebServers\home\wptest.ru\www. Дальше мы подробно рассмотрим процесс установки WordPress на Denwer.

7. Создайте новую базу данных для сайта, для этого нужно набрать в браузере http://localhost/Tools/phpMyAdmin/. Далее следует процесс регистрации с логином и паролем (логин – root, а пароля нет). В открывшемся окне ищем строку «Создать новую БД» и прописываем в ней название, в нашем случае это будет: wptest. Рядом находится поле, в котором необходимо выбрать сравнение с utf8_general_ci. Далее происходит создание базы данных.

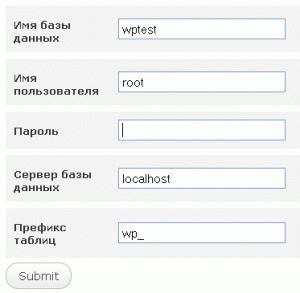
8. Это последний шаг, в котором мы будем завершать установку WordPress на локальный сервер. Для установки Вордпресс необходимо прописать в окне браузера имя домена — http://wptest.ru, после загрузки страницы, нажимайте на «Создать файл настроек», потом кнопку «Вперед» и заполняйте все пустые поля:
- имя базы данных – используется имя базы данных из 7 шага (wptest);
- имя пользователя – это имя пользователя, которое вы вводили во время создания учётной записи (root);
- пароль – пароль вашей учётной записи (в нашем случае пароля нет);
- сервер базы данных – оставляем значение по умолчанию;
- префикс таблиц – также оставляем все по умолчанию.

Теперь нажимаем кнопку «Submit», в открывшемся окне запускается процесс установки. Вам остается ввести название сайта, собственный адрес электронной почты, куда будет выслан пароль от административной панели. После ввода всех данных, нужно только нажать: «Установить WordPress».

Здесь наша пошаговая установка WordPress на локальный сервер подходит к своему логическому завершению. Фактически, это единая инструкция, охватывающая такие вопросы, как:
- установка WordPress на Openserver;
- установка WordPress на Apache;
- установка WordPress на Denwer;
- установка WordPress на локальный сервер;
Этап: размещение файлов (структура файлов)
На этом шаге вам нужно определиться в какую папку размещать файлы. При получении паролей от хостинга, в письме обычно указывается корневой каталог сайта — это та папка куда ведет ссылка вашего сайта: например, http://example.com/ или http://example.com/blog/. Если вы не понимаете где находится корневой каталог сайта, то узнайте это в тех. поддержке хостинга.
Существует 3 типа размещения файлов WordPress.
Переместите файлы из установочного ZIP архива в каталог на сервере. Перемещайте как есть, т.е. копироваться будет такие файлы:
wp-admin wp-includes wp-content index.php wp-config.php ...
Этот вариант показывает как разместить WordPress в отдельном каталоге, но при этом оставить URL сайта на корневой каталог.
wp wp-admin wp-includes wp-content wp-load.php ... остальные файлы wp-config.php index.php .htaccess
Что получится в итоге: URL сайта будет, например, http://example.com, но файлы самого WordPress при этом будут лежать во вложенной папке , которая находится в папке, которой соответствует наш URL. Т.е. WordPress позволяет установить файлы WordPress в подкаталог, но сайт будет работать в корневом каталоге.
Процесс перемещения WordPress в свой собственный каталог выглядит следующим образом:
-
Создайте новый каталог в корневом каталоге сайта. Назовем его .
-
Переместите все файлы WordPress в новый каталог .
-
Верните перемещенные файлы: и обратно в корневой каталог.
-
Откройте файл index.php (из корневого каталога) и измените в нем строку:
// заменяем такую строку require( dirname( __FILE__ ) . '/wp-blog-header.php' ); // на require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
-
Перейдите в «Настройки» сайта. Админка теперь находится по адресу: .
-
Измените опции:
- — укажите URL где размещены файлы WordPress: .
- — укажите URL самого сайта: .
- Готово!
Для удобства можно изменить структуру файлов WordPress так, что файлы ядра (т.е. которые обновляются при обновлении WordPress) будут лежать в отдельной папке, например в папке , а все остальные файлы в корне сайта. Получиться такая структура файлов:
wp wp-admin wp-includes wp-load.php index.php ... остальные файлы ... wp-config.php тут быть не должно, иначе сайт не будет работать! wp-content index.php wp-config.php .htaccess
Для такого размещения:
- Создайте папку и переместите туда все файлы/папки, кроме: wp-content и wp-config.php.
- Скопируйте файл в корневую папку сайта. Нужно именно скопировать, а не переместить.
-
Затем, чтобы указать WordPress что структура изменилась, откройте файл index.php (который в корне сайт) и измените в нем путь до основного файла wp-blog-header.php (который в папке wp):
// заменяем такую строку require( dirname( __FILE__ ) . '/wp-blog-header.php' ); // на require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
-
Также, нужно изменить пути до папки контента, потому что мы переместили движок, а папку контента оставили в корне сайта, но WordPress ожидает её рядом с папками wp-admin, wp-includes, нужно указать где именно находится папка контента. Для этого откройте файл wp-config.php и добавьте туда такие строки (добавляйте в начало файла):
// определяем директорию wp-content $scheme = ( (! empty($_SERVER) && $_SERVER !== 'off') || $_SERVER == 443 ) ? 'https' : 'http'; define( 'WP_CONTENT_DIR', __DIR__ .'/wp-content'); define( 'WP_CONTENT_URL', "$scheme://{$_SERVER}/wp-content" );Или можно без протокола:
define( 'WP_CONTENT_DIR', __DIR__ .'/wp-content'); define( 'WP_CONTENT_URL', "//{$_SERVER}/wp-content" );Путь и URL в итоге должны смотреть на папку wp-content.
Заметка: если вы изменяете структуру на уже установленном сайте, то вам еще нужно изменить значение опции siteurl в таблице wp_options базы данных. Там нужно добить wp, т.е. меняем с http://example.com на http://example.com/wp.
Сделать это быстро можно в Общих настройках в админке — теперь адрес сайта будет отличаться от адреса WordPress:
Заметка: после этой смены, вы можете увидеть предупреждение («PHP Warning»), не пугайтесь в этом нет ничего страшного, оно появится один раз и дальше все будет работать как надо!
В папке для движка не должно быть файла wp-config.php. Если он там есть, то будет срабатывать он, а не тот который находится в корне сайта. Это вызовет ошибку и сайт работать не будет.
Полезная заметка по теме: баг с перемещением папки uploads
Как получить доступ к phpMyadmin?
Когда вы добавляете какой-либо контент на свои сайты, например, пост, страницу, изображения и т. д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
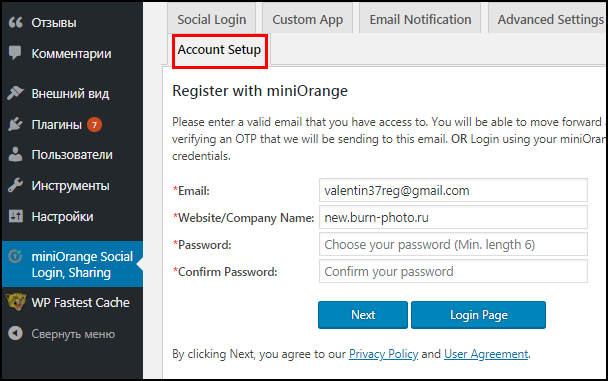
Для доступа к области phpMyAdmin и внесения изменений в базу данных по умолчанию используется имя пользователя «root», а пароль совпадает с тем, который вы указали при установке Bitnami WordPress. Войдите в область phpMyAdmin, введя адрес в адресной строке вашего браузера.
Denwer
Команда WPCourses настоятельно не рекомендует использовать локальный сервер Denwer. Причин есть несколько:
- Программа не обновляется и не дополняется
- Максимальная версия PHP, которая пойдет на денвере 5.6, хотя уже есть 7.3
- Та же сама ситуация с версиями Apache и MySQL
- Если сайт был создан сначала на Denwer а потом перенесен на хостинг, то готовьтесь к тому, что он не будет работать как нужно из–за устаревших модулей
- Сложность установки, много лишних действий
- Не знаешь как установить или загрузить сайт, то ли в папку localhost, то ли www или создавать новый каталог
Эти минусы в совокупности отбивают желание использовать Denwer, как локальный сервер. В сети появились доделанные версии денвера, но их устанавливать не рекомендуем в связи с повышенной опасностью использования.
На этом я попрощаюсь с вами, используйте для создания сайтов только современные программы, успехов.
источник