When does white space matter in html?
Содержание:
- CSS Reference
- CSS Properties
- Опции CSS для выравнивания текста: text-align
- Spaces between inline and inline-block elements
- Свойства
- Some HTML Background
- CSS Reference
- CSS Properties
- Зачем придумали тег br?
- Слишком длинные ссылки
- Многоточие в конце текста
- Misconceptions
- white-space | htmlbook.ru
- CSS Properties
- Управление регистром букв: text-transform
- Обработка пробелов: white-space
- A Few Common Uses
- Управляем переносом строки с разбитием слов
- Controlling white space rendering
- Определение и применение
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
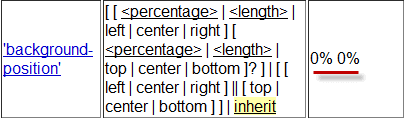
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Опции CSS для выравнивания текста: text-align
Свойство используется в вебе уже давно. Оно контролирует выравнивание строчного контента (текста или изображений) внутри блочного контейнера. Ключевые слова и выравнивают содержимое по соответствующим краям контейнера. — выравнивает по центру, а делает все строки одинаковой длины (кроме последней в абзаце).
В спецификации появилась пара новых значений, полезных для сайтов,использующих написание справа налево (RTL): и .
Для обычных языков (LTR) они соответствуют и соответственно. А для языков (RTL) соответствует , а — .
Применение к дочернему элементу вынудит его унаследовать тоже выравнивание, что и у родительского элемента. И значения и в таком случае будут расчитаны исходя из направления языка родительского элемента.
Spaces between inline and inline-block elements
In fact, we’ve seen this already with the very first example in this article, when we described how white space was processed inside inline formatting contexts.
We said that there were rules to ignore most characters but that certain spaces staid in order to, basically, separate words.
So, when you’re actually dealing with text only, paragraphs that may contain inline elements such as em, strong, span, etc. you don’t normally care about this because the extra white spaces that do make it to the layout are actually helpful to separate the words.
But it gets more interesting when you start using inline-block elements. These elements appear as inline elements from the outside, but behave like blocks on the inside, so they are very often used to display more complex pieces of UI than just text side by side on the same line (just like if you floated blocks).
I think the expectation from web developers is that because they are blocks, they will behave as such, and just stack side by side (rather than on top of each other), but really they don’t. If there is formatting white space in the markup between them, then that will create space in the layout just like between text.
Consider this example:
<style> .people-list { list-style-type: none; margin: 0; padding: 0; } .people-list li { display: inline-block; width: 2em; height: 2em; background: #f06; border: 1px solid; }</style><ul class="people-list">⏎◦◦<li></li>⏎◦◦<li></li>⏎◦◦<li></li>⏎◦◦<li></li>⏎◦◦<li></li>⏎</ul>
If you open this in a browser, you’ll see the following result:
See live at https://captainbrosset.github.io/white-space-article/example4.html.
Which is most probably not what you intended. Let’s assume this is a list of people’s avatars and you wanted them displayed like this instead:
Well, this is a very common CSS layout problem and questions and articles have been written about this. There exist solutions, things like getting rid of the white space altogether, setting your font-size to 0, or using negative margin, etc.
What is interesting here isn’t really the solution to this common problem, but the fact that this is a common problem at all, and that many web developers have spent at least a little bit of time confronted to.Suddenly white space does show up in your layout in a way you didn’t expect and it may take you a while to figure out the problem.
Because the corresponding text nodes aren’t in devtools, people loose time on this common problem if they haven’t faced it before. They’ll check if there is margin somewhere but won’t find any.
So that’s one example of when showing white space text nodes in devtools would actually be useful. Let’s see another one.
Свойства
В конце концов при решении проблем с переносом текста остается некий типичный «список подозреваемых». Одни довольно очевидные и логичные, а другие — нет. Одни делают свое дело сами по себе, а другие не очень.
Итак, давайте взглянем.
Свойство принимает в виде значений два ключевых слова: (по умолчанию) и . Это в дополнение к трём глобальным значениям , и .
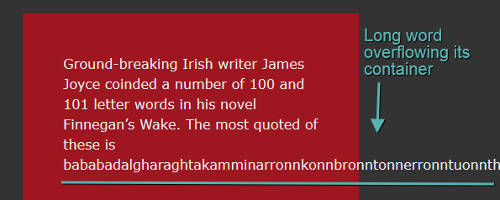
По умолчанию слишком длинное слово не разрывается. Браузер не влияет на такое слово, что выглядит замечательно, пока мы не сталкиваемся с мобильными. Хотя размер контейнера может подстраиваться под слово, оно в итоге вывалится из его границ и приведёт к страшной горизонтальной прокрутке на всей странице.
В первом примере этого демо можно наглядно увидеть поведение по умолчанию:
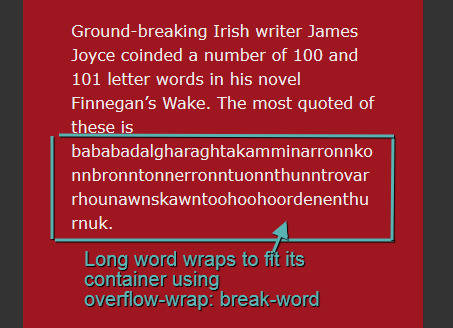
Второй пример на этом демо включает объявление , приказывающее браузеру разбить слово перед возможным переполнением своего контейнера.
Важно заметить: было заменено на , но значения остались прежними. И взгляните
Насколько я поняла, свойство нужно только для того, чтобы как-то по-особому форматировать текст на китайском, японском и корейском языках.
Я применяла для разбивки длинных слов, но правильным свойством (если вы не работаете с дальневосточным текстом) будет более общее вышеупомянутое .
hyphens
Свойство hyphens рассказывает браузеру, как расставлять дефис при переносе, и допускает следующие значения: , и , которые в настоящий момент , поэтому вам, видимо, придётся запустить FireFox.
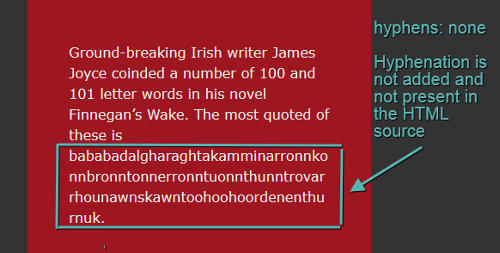
Значение гарантирует, что в слова никогда не будет подставляться символ переноса.
При значении дефис выставляется в месте переноса только при наличии указывающего на это символа. Указать это можно, вставив символ либо жёсткого, либо мягкого переноса в нужное место в разметке.
Жёсткий перенос () прикажет слову разорваться в определённом месте при необходимости, но всё в любом случае будет отображаться на экране.
Мягкий перенос () делает тоже самое, но фактически не отображает дефис на экране, что, как правило, предпочтительнее.
При значении слова можно разбивать либо в явно указанных местах, либо автоматически, в соответствии с правилами расстановки переносов для конкретного языка, указанными в специальных файлах (если они предусмотрены в браузере). Расстановка переносов специфична для языка, и для документа нужно определять атрибут .
white-space
У каждого из нас есть любимые CSS-свойства, на которые можно положиться, словно на запасной выход с надписью «При аварии разбить стекло молотком», чтобы выбраться из запутанной ситуации; см. также и . Для меня таким свойством является .
Это свойство указывает правила обработки пробельных символов (пробелы, табы, переводы строки) в элементе. Что порой может вдруг оказаться невероятно полезным, например, при отладке, или чтобы лучше контролировать содержимое ячеек таблицы.
У этого свойства бывает пять значений: (по умолчанию), , , и .
Взглянуть на эти свойства в действии можно в примере ниже: учитывайте добавочные пробельные символы в разметке.
По умолчанию пробельные символы схлопываются в один пробел и строки разбиваются, чтобы уместиться в контейнер; как видно в первом демо-примере, в тексте есть лишние пробелы, но они не отображаются.
(пример 2) также игнорирует дополнительные пробелы, но зато не разбивает строку текста на границах контейнера.
учитывает все пробельные символы в разметке, и не разбивает строки (как видно выше в примере 3).
(пример 4) учитывает добавочные пробелы, но заставляет строку разбиваться.
(последний пятый пример) схлопывает пробельные символы (кроме перевода строки) и принуждает «цепочку» текста умещаться в контейнер.
На CSS—Tricks есть удобная табличка, которая поможет всё это резюмировать.
Some HTML Background
In (X)HTML, anytime you string together a bunch of spaces in your code, the actual page output in your browser will, by default, trim (or collapse) all those spaces down to a single space. This comes in handy, because it allows us to correctly indent and seperate the elements in our (X)HTML so it will be readable and maintainable without creating extra unwanted space and line breaks in the browser output.
If you want to allow all space and line breaks to occur naturally, then you can use the big ugly cousin of the property the tag. All non-tag content inside of the tag will output virtually identically to what you have in the code. It will even cause a single line to push the boundaries of its parent if no explicit line breaks are used in the markup. So, while the default in HTML is to ignore multiple spaces and line breaks, you can override this using the tag.
(X)HTML also allows the use of the non-breaking space (). If you want to string together multiple spaces that you don’t want to collapse, you can use the non-breaking space. The older method of doing this involves using the tag, but that tag is now deprecated, so it should not be used.
The property is the cleaner CSS answer to the aforementioned (X)HTML methods of controlling white space.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Но не стоит злоупотреблять тегом <br>, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Слишком длинные ссылки
Я постоянно сталкивалась с проблемой слишком длинных ссылок, снова, при подготовке электронной книги (да, при публикации электронной книги это буквально худшее) с множеством целых ссылок в сносках.
По умолчанию такие ссылки не разрываются и вызывают всяческие неприятности на небольших экранах. При необходимости URL’ы должны разрываться без дефиса, поскольку ссылка в таком случае будет нерабочей. Также здесь нужно быть осторожным, поскольку, если вы такое допустите, то разорвутся не только URL’ы, но и все слова.
на ссылке гарантирует, что URL разорвётся в границах контейнера и переполнения не будет, хотя добиться кроссбраузерности тут не так просто, как можно было бы подумать.
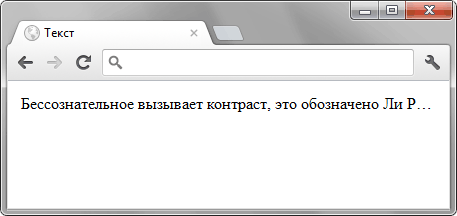
Многоточие в конце текста
Вместо градиента в конце обрезанного текста также можно использовать многоточие. Причём оно будет добавляться автоматически с помощью свойства text-overflow. Его понимают все браузеры, включая старые версии IE, и единственным недостатком этого свойства является пока его неясный статус. В CSS3 вроде это свойство входит, но код с ним не проходит валидацию.
В примере 3 показано применение свойства text-overflow со значением ellipsis, которое добавляет многоточие. При наведении курсора мыши на текст, он отображается целиком и подсвечивается фоновым цветом.
Пример 3. Использование text-overflow
HTML5CSS3IECrOpSaFx
Результат данного примера показан на рис. 3.

Рис. 3. Текст с многоточием
Misconceptions
One possible problem for beginners using this property (as I already alluded to above) is that they assume that setting on an element will prevent that element from dropping to the next line if it is part of a group of floated boxes. The property, however, will only apply to the inline elements inside of the element it’s applied to, and will not affect block elements or the spacing of the element itself.
As mentioned, you’ll most often use this property when you set it to the value , since that particular value has some practical use. Since the values and don’t work with Internet Explorer, they will not likely be used very often, but they do seem to offer practical value if they become more widely supported.
Please offer comments on other possible uses, or on problems that can occur with the property. I’m sure it has numerous practical benefits and potential drawbacks that I haven’t mentioned here.
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ |
3.5+ |
1.0+ | 1.0+ |
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег <pre>,
помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован
пользователем. Таким образом, white-space имитирует
работу тега <pre>, но в отличие от него не меняет шрифт
на моноширинный.
Значения
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются
автоматически.
nowrap
Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой;
вместе с тем, добавление тега <br> переносит текст
на новую строку.
pre
Текст показывается с учетом всех пробелов и переносов, как они были добавлены
разработчиком в коде HTML.
Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
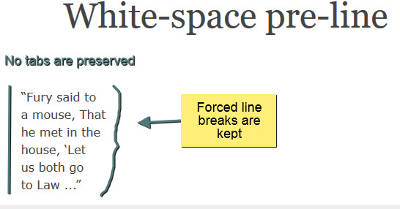
pre-line
В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
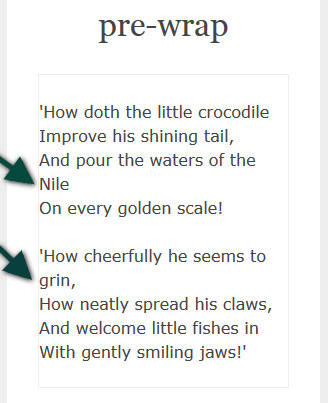
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
Пример
HTML5CSS2.1IECrOpSaFx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для <textarea> значения normal, nowrap, и pre воспринимаются как pre-wrap.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Управление регистром букв: text-transform
Иногда возникает необходимость вывести слова или первые символы слов с заглавной буквы. В CSS для управления регистром буквы есть свойство .
Дефолтное значение равно , то есть по умолчанию регистр букв не изменяется.
Значение
Если вы хотите сделать заглавной первую букву каждого слова, оставив все остальные в первоначальном виде, то этого можно достичь задав значение .
Разметка:
Стили:
Отметьте, что не следует традиционным правилам — оно делает заглавными первые буквы всех слов, включая предлоги. И если вы хотите следовать нормам английского языка, вам придется делать это вручную.
Значение
Если ваша цель — сделать все буквы заглавными, то подходящим значением будет :
Разметка:
Стили:
Значение
Это значение наоборот делает все символы строчными. Естественно, оно не оказывает никакого воздействия на уже имеющиеся строчные буквы.
Разметка:
Стили:
Значение
Это значение появилось в спецификации недавно. Это значение ограничивает символ внутри квадрата, аналогично иероглифам. И применение этого свойство облегчает выравнивание латинских символов с идеографическими.
Не у всех символов есть соответствующая форма, и, значит, не на все символы будет влиять это значение:
Разметка:
Стили:
Это свойство на данный момент поддерживается только в Firefox.
Дополнительная информация
Браузеры отлично поддерживают свойство , у всех основных браузеров с ним нет проблем.
Единственное исключение это значение , которое работает пока только в Firefox. И такая непопулярность вполне может повлечь исключение этого значения из спецификаций.
Также есть небольшое отличие в обработке у Firefox и остальных браузеров.
Вот, например, Firefox:
Заметьте, что первая буква после дефиса не капитализируется. А вот тот же самый пример в Chrome:
В Chrome не делается исключений для первых букв после дефисов — они переводятся в заглавный регистр также как остальные. И это является дефолтным поведением для всех браузеров, кроме упомянутого выше Firefox.
И, наконец, не забывайте о каскадировании. Задание свойства для элемента-контейнера будет унаследовано всеми его потомками. Чтобы избежать неожиданных результатов, задавайте дочерним элементам в значение .
Обработка пробелов: white-space
Когда вы нажимаете клавишу , пробел или форсированно обрываете строку (с клавишей или тегом ), вы создаете пробелы в своем документе.
По умолчанию браузеры объединяют все последовательности пробелов в один, удаляют обрывы строки и заставляют строки занимать ширину контейнера. Это удобно потому что позволяет делать отступы и разделять фрагменты текста, сохраняя исходник документа читаемым и поддерживаемым, не заботясь о его отображении в браузере.
Однако, что делать, если у нас другая цель? Предположим, вы хотите сохранить все пробелы, которые вы создали в HTML-документе. Или вы хотите, чтобы фрагмент текста выводился как сниппет кода, со всеми отступами. Или же вы хотите вывести текст в одну линию, без переносов.
В тех случаях, когда вам нужно изменить дефолтное поведение браузера, свойство предлагает несколько интересных вариантов.
Ключевое слово идентично дефолтному поведению — все лишние пробелы схлопываются в один, строка переводится после достижения края контейнера.
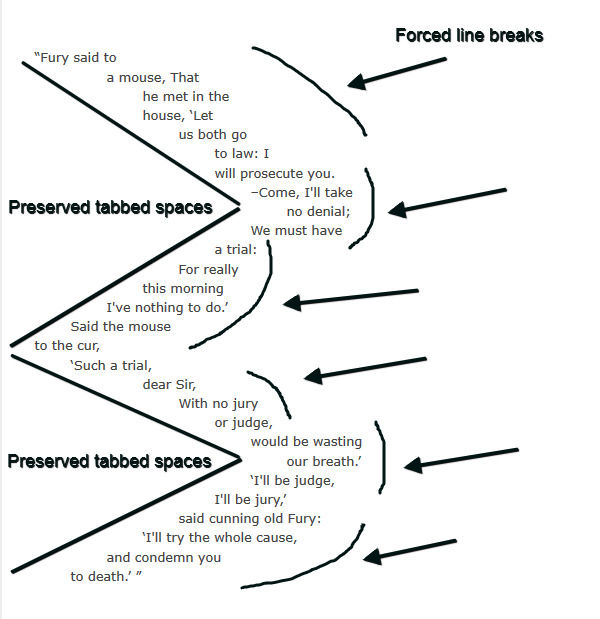
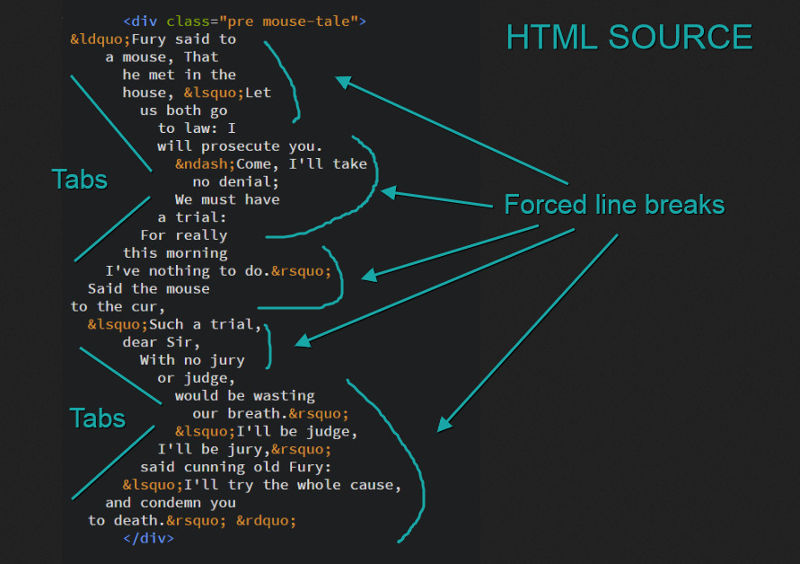
Значение
Ключевое слово позволяет вам вывести текст с сохранением всех пробелов и всех форсированных переводов строки в исходнике. И при превышении пределов контейнера строка не будет обрываться.


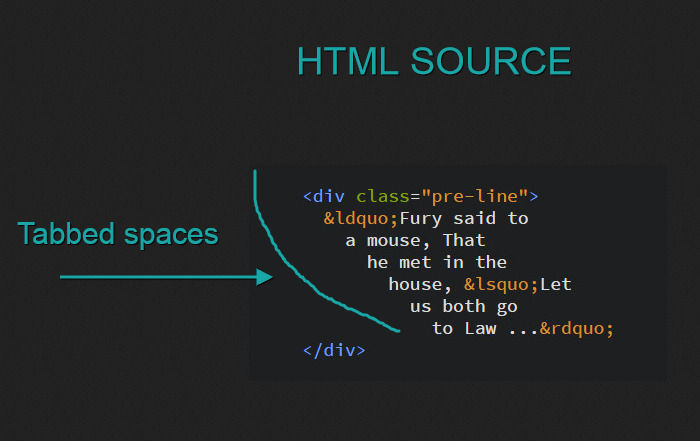
Если вы используете табы, то вы можете управлять их размером в пробелах с помощью свойства . Оно принимает значение в виде целого числа.
Свойство поддерживают , но если вы уверены, что вам это надо, используйте полифилл.
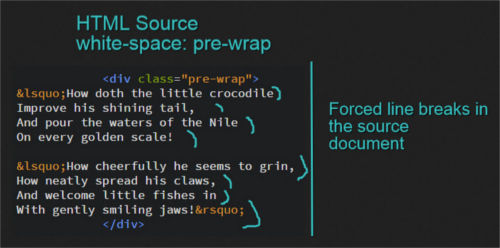
Значение
Это значение позволяет сохранить все множественные пробелы на месте, но если строка не вмещается в контейнер, она автоматически переносится.
Ключевое слово позволяет вам достигнуть желаемого результата.
Отметьте, как каждая строка, выведенная в браузере, повторяет все переводы строки из исходника при наличии места в контейнере.


Однако, если вы уменьшите ширину браузера, вы заметите, что все строки ограничены шириной контейнера.

Значение
И, наконец, еще одно интересное значение свойства — . Оно действует как дефолтное в части схлопывания пробелов в один и ограничения строки размером контейнера. Однако оно отрабатывает все форсированные переводы строки.


Значение
это, возможно, самое известное значение для . Сталкивались вы с необходимостью задать какому-либо элементу дизайна неразрывность вне зависимости от ширины контейнера? Это делается с помощью .
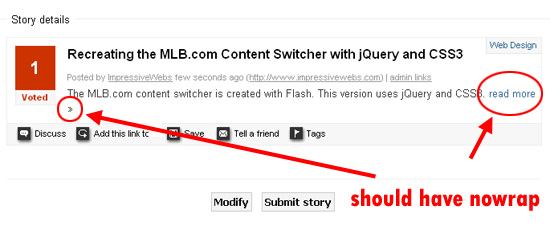
Луис Лазарис указывает на следующий случай использования этого значения.
На примере выше ссылка обозначена символом и переносить его на следующую линию не желательно.
В этом и подобных случаях поможет значение .
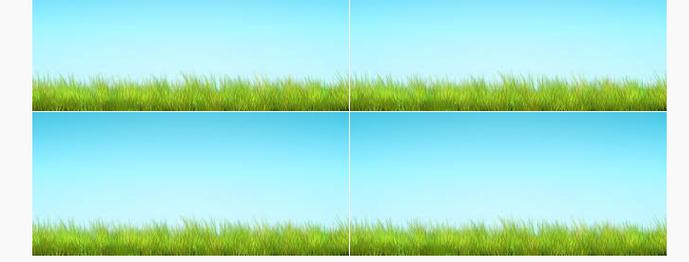
Другой интересный случай использования описан Сарой Суайдан в справочнике по CSS от Codrops. Сара указывает, что это значение можно применять к любому строчному контенту, включая изображения.
Я проиллюстрирую это предложение, создав с использованием . Вот демо:
A Few Common Uses
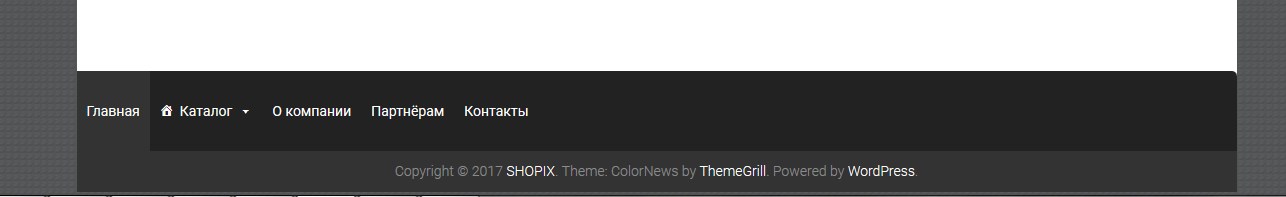
Probably the most common reason to use the property is when applying it to a link that you don’t want to drop to the next line. Look at the screen capture below from the zaBox “confirm details” page:

The “read more” link has the (») character next to it, but because there wasn’t enough room, it dropped to the next line. This would have been avoided if the link had its property set to . The link would then naturally fall to the next line as a single unit, and wouldn’t be broken up. This point helps emphasize the fact that the property only affects the content inside the element to which it’s applied. So, while the link itself will drop to the next line, the text inside the link will not be separated via line breaks.
Another use for this property is when you want to prevent a row of inline boxes from wrapping to the next line. I mentioned this in a previous article discussing how to center multiple block-level elements on a single line.
Управляем переносом строки с разбитием слов
Иногда дизайн портиться из-за отдельных очень длинных слов, не переносящихся на следующую строку и переполняющих контейнер. Это может быть длинный URL или комментарий с зажатой клавишей.
Для таких случаев у нас есть специальные свойства CSS.
Свойство
Свойство (раннее известное как и до сих пор ) работает, если свойство допускает перенос в соответствии с размером строки. Возможные значения — и .
Со значением слова разбиваются на всех традиционных маркерах — пробелы, дефисы и т.д.
Значение позволяет разбить длинные слова, если иначе строка будет превышать доступный размер.
На картинке ниже изображен пример длинного слова, выходящего за пределы контейнера:

Теперь зададим этому элементу свойство (и свойство для совместимости) в значение :
Теперь сверхдлинное слово разбито на несколько строк, заполняющих всю ширину контейнера.

Свойство
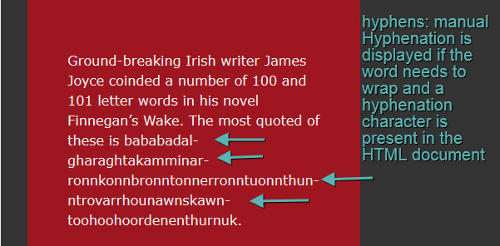
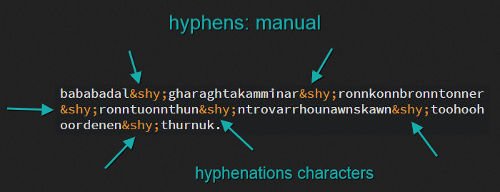
Разбитие длинных слов это, конечно, хорошо. Однако, полученный текст может смутить читателей. Лучше будет, если разбитие слова будет сопровождаться установкой дефиса. Таким образом, читателям сразу становится ясно, что это одно слово, разделенное между строками. Этого можно достичь используя свойство , его можно сочетать с .
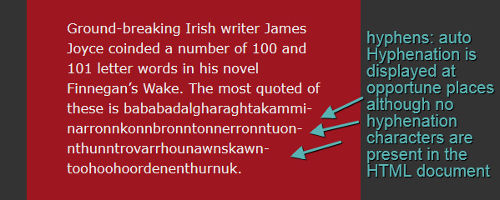
Конкретно это значит, что значение свойства позволяет вывести дефис на месте разбития слова, если язык документа позволяет это делать в имеющемся источнике HTML. Чтобы это сработало, не забудьте задать правильный атрибут своему документу:

Вы также можете отключить вывод дефисов, задав значение :

Также у вас есть возможность вывести дефисы на разрывах строки там, где вы поставили их в разметке. Это делается с помощью значения :


Основные браузеры , но в реализации есть некоторые различия. Последние на момент написания статьи версии Chrome (44) и Opera (30) не поддерживали значение .
Controlling white space rendering
Using the CSS white-space property, you can control how white space characters are processed when a given inline formatting context is laid out.
css-tricks.com has a nice article about this property.
The important thing is that if you set this property to pre, pre-wrap or pre-line, this will actually honor some or all of the white space character in the source HTML code, and they will start taking space in the layout.
If we take a simple example from earlier:
<h1>◦◦◦Hello◦⏎⇥⇥⇥⇥<span>◦World!</span>⇥◦◦</h1>
But add the following CSS rule:
h1 { white-space: pre; }
We then end up with the following layout:
Using Firefox DevTools to highlight text nodes, you can see exactly what space is occupied by the “Hello” text node. See live at https://captainbrosset.github.io/white-space-article/example5.html.
As you can see above, the layout inside the h1 element respects the formatting of the source HTML file. There is some space before the word Hello, then a line break, then more space and the word World!.
In fact, as you can see, the first node shown in devtools inside the h1 element is a text node and hovering over it does highlight the space taken by that node in the page.
Hovering over the span element also highlights the space taken in the page, and in particular, you can see the space before the word World! coming from:
<span>◦World!</span>
Therefore, that’s a second reason why devtools should show white space text nodes. Indeed, someone trying to understand the layout and not knowing about the white-space property may be confused.
Определение и применение
CSS свойство flex-wrap определяет, будет ли флекс контейнер однострочным, или многострочным. По умолчанию контейнер является однострочным, для многострочных контейнеров допускается контролировать направление, в котором размещаются флекс элементы.
Обращаю Ваше внимание, если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-wrap не окажет на такой элемент никакого эффекта. Схематичное отображение работы свойства flex-wrap отображено на следующем изображении:
Схематичное отображение работы свойства flex-wrap отображено на следующем изображении: