Развертывание сервера office web appsdeploy office web apps server
Содержание:
- Быть или не быть
- ЧТО ТАКОЕ NODE.JS?
- Минусы
- Определение и аналогичные термины
- Recently Created Apps
- How to Get Access to the FIFA 20 Web App
- Запускаем приложение
- Состав
- Примеры использования электронной коммерции в Progressive Web Apps (PWA)
- Преимущества прогрессивного веб-приложения
- FIFA 20 Web App Menus
- Заключение
Быть или не быть
В то время как большинство производителей браузеров приняли термин «прогрессивное веб-приложение», есть еще один, который всё ещё противится ему: Apple. И это не новость, ещё два года назад я говорил то же самое:
В 2019 году я впервые услышал термин PWA от команд WebKit или Apple, но не так, как мы могли бы ожидать; они просто делегитимизировали его, говоря, что «его на самом деле не существует». Это было в некоторых обсуждениях спецификаций и в твиттере, например, в следующем треде:
Не поймите меня неправильно. Команда WebKit придерживается определённой точки зрения при обсуждении термина PWA. Я в прошлом также неоднократно критиковал использование термина PWA.
Официально Apple также не использует этот термин в своих статьях, опубликованных в 2019, не смотря на то что для большинству читателей он будет более понятным, чем используемые ими термины «Приложения HTML5» и «Веб-приложения для домашнего экрана».
Официальный пресс-релиз, в котором говорится о приложениях HTML5 в App Store; о публикации PWA в этом магазине приложений мы ещё поговорим позже.
Веб-приложения для домашнего экрана — это термин, использованный Apple 12 лет назад для того, что позже стало прогрессивными веб-приложениями. Также использование фразы «веб-сайтов, сохраненных на главном экране», является неверным, поскольку не каждый веб-сайт является веб-приложением на домашнем экране, или PWA, или как вы хотите его называть.
Safari — новый IE?
Я не совсем согласен с идеей, что Apple вредит Интернету или что «Safari — это новый IE»; я понимаю, что у команды WebKit есть свои собственные цели, которые не соответствуют целям империи Chromium. К сожалению, эти цели не всегда ясны и прозрачны для сообщества, и имеющихся публичных обсуждений недостаточно, чтобы понять ход их мыслей.
Хотя официально они не используют термин PWA, Apple и команда WebKit в последние два года развивают платформу таким образом, что использование PWA на iOS и iPadOS с 2020 года соответствует, по крайней мере, минимальным ожиданиям пользователей.
Даже сама Apple опубликовала несколько PWA в течение 2019 года (в некоторых случаях даже не подозревая об этом):
Вкупе с политикой
За некоторыми решениями таких крупных компаний, как Apple и Google, в отношении некоторых технологий (таких как PWA) порой стоит корпоративная политика. Я не думаю, что Apple — единственная компания, у которой есть некоторые проблемы политического характера с веб-приложениями, которые «выглядят как нативные»; у Google тоже была такая, когда Chrome представил Trusted Web Activity — механизм публикации PWA в Play Store, но Google как компания, включающая в себя и Android, и Play Store, и Chrome, пыталась сделать все составляющие вещи как можно более высокого уровня сложности, чтобы дать им дальнейшее развитие.
ЧТО ТАКОЕ NODE.JS?
Каждый программист ответит по-своему на вопрос о том, какой язык лучше использовать для серверной части. В каждом случае сыграют роль накопленный опыт работы, привычка, особенности разрабатываемого продукта.
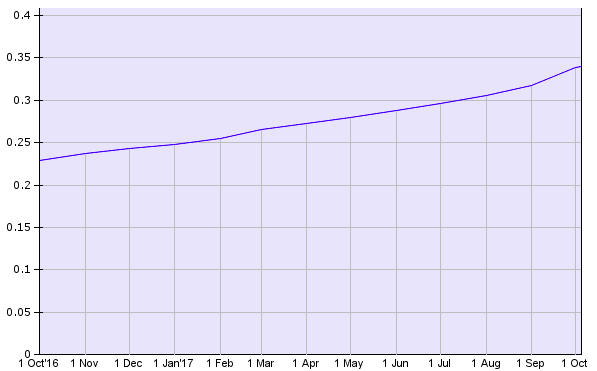
Согласно статистике использования Node.js для веб-сайтов, доля применения платформы стабильно увеличивается:

- При помощи Node.js, можно создавать практически любые веб-приложения, кроме, разве, сложных вычислений. Хотя сложные вычисления всегда можно сделать на другом языке, а потом предоставить эти данные для использования и манипулирования ими уже на JavaScript. Но мы сейчас говорим о простом приложении.
- Специфической областью применения платформы Node.js является микросервисная архитектура. То есть Node.js оптимально использовать для приложений, которые разбиты на небольшие модули (лента новостей, чат, магазин и т.д.). При этом каждый модуль не зависит друг от друга, но все вместе они составляют единую структуру.
- Дополнительное преимущество заключается в том, что вокруг Node.js образовалось развитое сообщество. Благодаря этому доступна хорошая документация, а также существует большое количество готовых примеров для использования, фреймворков и библиотек, которые позволяют облегчить и ускорить разработку.
Согласитесь, неразумно отказываться от предлагаемых возможностей в виде готовых решений и писать код полностью вручную. Это сложно, долго, нерационально. Тем более, что мы говорим о простом приложении, а не о чем-то сложном и уникальном.
В сети предлагается множество пошаговых инструкций, которые подробно описывают создание веб-приложения при помощи Node.js. Какие-то из них рассчитаны на подготовленных разработчиков, мы же предлагаем рассмотреть простой пример разработки на Node.js для начинающих программистов и для тех, кто не силен в программировании, но кому интересна логика процесса.
Минусы
- (Мнимый минус) Контейнер Jetty уступает в производительности Tomcat, JBoss, Resin и др.
Ерунда. Мы сейчас говорим о разработке — тут производительность совершенно не важна.
Кстати, это ещё вопрос, уступает ли. - (Мнимый минус) Контейнер Jetty нестабилен / иногда грохается / содержит утечки памяти.
Ерунда. См. предыдущий пункт. -
Если ваше приложение использует какие-то специфические особенности какого-то конкретного контейнера (особенно это касается WebLogic или Oracle AS), то на Jetty оно работать, естественно, не будет.
Наверное, тут ничего не поделаешь. Могу только посоветовать не использовать такие возможности, чтобы ваше приложение не зависело от контейнера. -
Иногда случается, что ваше приложение прекрасно работает на вашем компьютере в режиме Embedded Jetty, но грохается, будучи собранным в war и установленным на другой сервер.
Это хоть и редко, но случается. В частости, может возникнуть ошибка из-за загрузчиков классов или версий jar’ов.
Определение и аналогичные термины
Общее различие между динамической веб-страницей любого типа и «веб-приложением» неясно. Веб-сайты, которые, скорее всего, будут называться «веб-приложениями», — это те, которые имеют функции, аналогичные настольному программному приложению или мобильному приложению . HTML5 представил явную языковую поддержку для создания приложений, которые загружаются как веб-страницы, но могут хранить данные локально и продолжать работать в автономном режиме.
Одностраничные приложения больше похожи на приложения, потому что они отвергают более типичную веб-парадигму перемещения между отдельными страницами с разными URL-адресами . Одностраничные фреймворки можно использовать для ускорения разработки такого веб-приложения для мобильной платформы.
Мобильное веб-приложение
Существует несколько способов настройки таргетинга на мобильные устройства при создании веб-приложения:
- Адаптивный веб-дизайн можно использовать для создания веб-приложения — будь то обычный веб-сайт или одностраничное приложение, которое можно просматривать на небольших экранах, которые хорошо работают с сенсорными экранами.
- Прогрессивные веб-приложения (PWA) — это веб-приложения, которые загружаются как обычные веб-страницы или веб-сайты, но могут предлагать пользователю такие функции, как автономная работа и доступ к аппаратному обеспечению устройства, традиционно доступный только для собственных мобильных приложений.
- Нативные приложения или «мобильные приложения» запускаются непосредственно на мобильном устройстве, точно так же, как обычное программное обеспечение запускается непосредственно на настольном компьютере, без веб-браузера (и, возможно, без необходимости подключения к Интернету); они обычно написаны на Java (для устройств Android ), Objective-C или Swift (для устройств iOS ). В последнее время фреймворки позволяют разрабатывать собственные приложения для всех платформ с использованием языков, отличных от каждого стандартного родного языка.
- Гибридные приложения встраивают веб-сайт в собственное приложение, возможно, используя гибридную структуру. Это позволяет разрабатывать с использованием веб-технологий (и, возможно, напрямую копировать код с существующего мобильного веб-сайта), сохраняя при этом определенные преимущества нативных приложений (например, прямой доступ к оборудованию устройства, автономная работа, видимость магазина приложений). Платформы гибридных приложений включают Apache Cordova , Electron , Haxe , React Native и Xamarin .
Recently Created Apps
-
Android
-
Both
-
Android
-
Both
-
Both
-
Both
-
iOS
-
iOS
-
Both
-
Both
-
Both
-
Android
-
Both
-
Android
-
Both
-
Android
-
Both
-
Both
-
Both
-
Both
-
Both
-
Android
-
Android
-
Both
-
Android
Our Services
Our premium services are following with awesome features.
Android
Starting at
$
24
/ One Time
Start today
Android & iOS
Starting at
$
59
/ One Time
Create Now
iOS
Starting at
$
49
/ One Time
Let’s go!

Why Choose Web2App?
Using Web2app, anyone can create a professional Android and iOS app. There’s no programming knowledge required, only take few minutes to build your first app. All you need to provide is links to website, they are automatically converted into stunning 100% pure native apps for Android and ios. You have freedom to list/sell app on Google Play and many other Android Markets. Earn Ad money with google Ads or get thousand of installations bring new constant visitors to your website. Create your first app now, fast & easy!

Save Time >> Save Money
We make it so you only need to focus on building the functionality that’s unique to your app. Since our site makes app building a breeze, you get to keep a whole lot more money in your wallet. Who doesn’t like that?
Start Earning $$$$
Apps comes with tons of new features. 100% Native Webview App + Earn money through google admob integration, push notification to make sure your customer always active & more..
Have your own website?
Lets create Android/iOS apps online & generate more visitors to your website while earning money through google ads.
Get Started
World Class Service
We are providing excellent service to our all customers. 12′ hours a clock.

World Class Hosting
Mauris at libero sed justo pretium maximus ac non ex. Donec sit amet ultrices dolo.

Great Support
Mauris at libero sed justo pretium maximus ac non ex. Donec sit amet ultrices dolo.

38 Day Guarantee
Mauris at libero sed justo pretium maximus ac non ex. Donec sit amet ultrices dolo.
Don’t take our word for it
We’re loved by great customers all around the world!Here’re some of their opinions about us
Great Services!
It’s really great service, that can improve the way of surf my website in a mobile phone.
John Doe — Entrepreneur
Cost Effective
Still i’m not a techie. But looks to create android app for my blog. its really cheap and best app ever.
Addison — Blogger
Great Services!
Simple & great service with awesome response. I have created more than 12 apps with web2app.
Adam — Freelancer
No more search!
My friend referred web2app for my html5 game. its really easy to use with admob earnings.
Samson — Gamer
Trustworthy
Over 5 more websites converted as Android and iOS app with web2app. All are good. Thanks.
Anne — Entrepreneur
Get started now. Try website to app convertor
Get Started
- Android App
- iOS
Venus plaza 2nd floor,
surveryor colony, madurai,
Tamilnadu, India
Chat us
How to Get Access to the FIFA 20 Web App
What you need to do to access FUT Web App early access

FIFA 20 Web App early access, also know by FUT Webstart, is only available for returned players. It means that only players who have created a security question/answer before August 1st 2019 will be able to use it. If it is not your case, then you will see a picture like this one and you will need to play in the console first before you can access to the App.
Returning FUT 19 players whose accounts are in good standing can create their FUT 20 Club, start trading, and claim returning user packs. Early access to the Web and Companion Transfer Market ends at 11:59 p.m. GMT on October 10. After that, you’ll need to log in to FUT 20 on your console or PC at least once to continue using both apps.
Early access on the FIFA 20 web app is not available to everyone. You need to fullfil these conditions:
1 You must have created a FUT Club before August 1, 2019, to get early access to the FUT 20 Web and Companion apps.2 Your FUT 19 account must still exist.3 Your account needs to be in good standing.
If you were banned or had other actions taken on your account in FUT 19, you won’t get early access.
Rewards are based on your account’s good standing in the game, along with your player history and engagement. This is why your rewards may be different from your friend’s. Besides that, returning user rewards are tied to your specific console account. So, if you switch platforms or create a new account on the same platform, your rewards won’t carry over.
To access the FIFA 20 Web App, just follow this link. Be aware to only trust web app links from the official EA SPORTS domain names. Please, also note that it will currently be live for FIFA 19 Ultimate Team, until it’s under maintenance for FIFA 20. Once it goes online again, it is not possible anymore to access the FUT Web App for FIFA 19.
Be aware that in previous years there was an initial invite error stopping many users from accessing FUT webstart. If you do successfully get onto the FIFA 20 Web App launch, we strongly advise keeping the window open so that you are continually connected. In previous years users have left during times of high traffic and have found it difficult to get back on.
Запускаем приложение
Для запуска приложения нужно проделать следующие шаги:
- Для начала нам понадобится Git (убедитесь, что скачиваете подходящую версию), Maven и контейнер сервлета (например, Apache Tomcat, Jetty, или JBoss Wildfly). Если что-то из этого уже включено в вашу IDE, то вы можете использовать встроенный вариант.
- Используйте Git, чтобы клонировать репозиторий приложения, и импортируйте его в вашу IDE, желательно как проект Maven.
- Разверните проект в контейнере сервлета и запустите его. Развёртывание подразумевает создание WAR-файла или exploded WAR и его помещение в папку развёртывания контейнера по умолчанию. Зачастую IDE способна сделать развёртывание за вас, поэтому не перегружайте себя лишней работой и посмотрите документацию вашей IDE (документация для IntelliJ IDEA). Когда вы развернёте проект и запустите его, должен запуститься бразуер по умолчанию с окном регистрации.
- Попробуйте заполнить не все поля в форме или вовсе не заполнить их и вы увидите, как поверх соответствующих полей отобразятся ошибки. Введите всё как положено, и вас перенаправит на страницу приветствия.
Состав
Приложения обычно разбиваются на логические блоки, называемые «уровнями», где каждому уровню назначается роль. Традиционные приложения состоят только из 1 уровня, который находится на клиентском компьютере, но веб-приложения по своей природе допускают n-уровневый подход. Хотя возможно множество вариантов, наиболее распространенной структурой является трехуровневое приложение. В наиболее распространенной форме эти три уровня называются презентацией , приложением и хранилищем в указанном порядке. Веб-браузер — это первый уровень (презентация), движок, использующий некоторые технологии динамического веб-контента (например, ASP , CGI , ColdFusion , Dart , JSP / Java , Node.js , PHP , Python или Ruby on Rails ) — средний уровень. (логика приложения), а база данных — третий уровень (хранилище). Веб-браузер отправляет запросы на средний уровень, который обслуживает их, выполняя запросы и обновления в базе данных, а также создает пользовательский интерфейс.
Для более сложных приложений трехуровневое решение может оказаться недостаточным, и может быть выгодно использовать n-уровневый подход, где наибольшее преимущество состоит в разбиении бизнес-логики, которая находится на уровне приложения, на более мелкую. модель. Еще одно преимущество может заключаться в добавлении уровня интеграции, который отделяет уровень данных от остальных уровней, предоставляя простой в использовании интерфейс для доступа к данным. Например, доступ к данным клиента можно получить путем вызова функции list_clients () вместо выполнения запроса SQL непосредственно к клиентской таблице в базе данных. Это позволяет заменять базовую базу данных без каких-либо изменений на других уровнях.
Некоторые считают веб-приложение двухуровневой архитектурой. Это может быть «умный» клиент, который выполняет всю работу и запрашивает «тупой» сервер, или «тупой» клиент, полагающийся на «умный» сервер. Клиент будет обрабатывать уровень представления, сервер будет иметь базу данных (уровень хранения), а бизнес-логика (уровень приложения) будет находиться на одном из них или на обоих. Хотя это увеличивает масштабируемость приложений и разделяет отображение и базу данных, это по-прежнему не позволяет получить настоящую специализацию уровней, поэтому большинство приложений перерастут эту модель.
Примеры использования электронной коммерции в Progressive Web Apps (PWA)
Мы объяснили преимущества PWA для электронной коммерции и несколько недостатков, с которыми вы столкнетесь. Теперь давайте посмотрим, как результаты, перенесенные в PWA, привели к трем отдельным направлениям электронной коммерции: Debenhams, AliExpress и Flipkart.
1. Debenhams: рост доходов от мобильной связи на 40%
Debenhams – давний британский ритейлер с 178 магазинами в Великобритании, Ирландии и Дании. Более 57% онлайн-трафика компании проходило через ее мобильный канал, Debenhams изо всех сил пытался сделать мобильные преобразования. Именно поэтому компания стала первым британским ритейлером, инвестировавшим в PWA, и сократила время от покупки браузера до двух-четырех раз. С тех пор новый PWA Debenhams увеличил доход от мобильной связи на 40% и увеличил общую конверсию для ритейлера на 20%.
2. AliExpress: увеличение конверсии iOS на 84%
AliExpress – это китайский международный рынок с быстро растущей базой мобильных пользователей. Мобильное приложение компании было быстрым, но было сложно заставить пользователей установить приложение и дорого обходиться с ними. AliExpress создал новую PWA, которая предоставляла мобильные функции, делая приложение более доступным для потенциальных пользователей. В результате компания увидела 104% дополнительных новых пользователей и 84% -ное увеличение конверсии iOS.
3. Flipkart: на 40% выше уровень повторного участия
Flipkart является крупнейшим сайтом электронной коммерции в Индии. Первоначально компания сосредоточилась исключительно на мобильном приложении, но ей было сложно обеспечить привлекательный опыт. Вместо этого компания решила выпустить Flipkart Lite, PWA, что позволило на 70% повысить конверсию для пользователей, которые устанавливают приложение, и на 40% увеличить повторное участие.
Голосов
(5)
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
Преимущества прогрессивного веб-приложения
Хотя переход на PWA, скорее всего, потребует некоторой работы по разработке, есть огромные преимущества, связанные с ускорением загрузки и преимуществами SEO, уменьшением потребностей в данных и отсутствием требований магазина приложений.
1. Быстрота
Благодаря предварительному кэшированию PWA быстро загружаются даже при плохой связи на мобильных устройствах. Многие пользователи отказываются от веб-сайта, загрузка которого занимает более нескольких секунд, поэтому скорость имеет решающее значение для вашего бизнеса. Более быстрая загрузка также приводит к улучшению индексации поисковыми системами, и, следовательно, PWA имеют значительные преимущества в SEO.
2. Лучше для SEO
С точки зрения SEO, поисковые системы рассматривают PWA как веб-сайты и полностью их индексируют. Нативные приложения, с другой стороны, не индексируются и не влияют на вашу выдачу. Кроме того, PWA – это просто веб-сайт, поэтому пользователи могут делиться ссылкой и в сочетании с оптимизированной стратегией обратных ссылок могут повысить рейтинг SEO, чего не могут сделать нативные приложения.
3. Уменьшает потребность в данных
Кэширование уменьшает потребности вашего приложения в передаче данных. Меньшее количество запросов API сокращает ваши потребности в емкости сервера и пропускной способности для поддержки вашего приложения. Ваши клиенты также будут меньше использовать свой мобильный тарифный план при просмотре вашего веб-приложения. Наряду с этим, PWA обычно занимают меньше места для хранения, поэтому пользователи чаще загружают их, чем нативные приложения.
4. Нет необходимости для магазинов приложений
Одним из величайших конкурентных преимуществ PWA по сравнению с нативными приложениями является возможность обнаружения. PWA не загружаются через магазины приложений, поэтому потенциальные пользователи могут меньше устанавливать приложение. Вам также не нужно создавать, отправлять на проверку и продавать отдельные приложения для iOS и Android. Пользователи, которые уже находятся на вашем веб-сайте, имеют возможность установить приложение, предоставляя им лучший пользовательский опыт и повышая вероятность принятия.
5. Снижает затраты на разработку
Для разработки собственных приложений требуются совершенно иные технические стеки, в то время как в PWA используются стандартные веб-технологии, такие как HTML, CSS и JavaScript, которые хорошо известны разработчикам внешнего интерфейса. Обновление существующего веб-сайта с помощью функций PWA намного дешевле, чем разработка собственных приложений с нуля, и любые обновления, которые вам нужно сделать, выполняются мгновенно, не требуя проверки Apple или Google.
6. Приводит к лучшему пользовательскому опыту
PWAs являются отзывчивыми и прогрессивными. Отзывчивый означает, что они предназначены для работы на любых устройствах пользователей, от телефонов до планшетов или настольных компьютеров. PWA также построены с идеей веб-разработки о прогрессивных улучшениях. Это означает, что они сосредоточены в первую очередь на основном содержимом и функциях, и, если браузер пользователя и подключение к Интернету отвечают необходимым дополнительным функциям, становятся доступными. Эти два принципа обеспечивают лучший цифровой опыт для всех пользователей.
7. Приводит к лучшему взаимодействию
Нет сомнений в том, что PWA приводят к улучшению взаимодействия с клиентами. Кеширование и автономные возможности PWA позволяют пользователям в любое время просматривать магазин электронной коммерции и не отказываются от веб-приложения из-за длительной загрузки. Такие функции, как push-уведомления и отслеживание местоположения, позволяют маркетологам предоставлять актуальный контент для мобильных пользователей в любое время и в любом месте. Эти факторы делают PWA великолепными для предоставления покупателям расширенного цифрового опыта.
8. Увеличивает конверсии
Для магазинов электронной коммерции переход на PWA может значительно улучшить конверсию. Например, AliExpress увеличила коэффициент конверсии для новых пользователей на 104% с помощью своего нового PWA. Наряду с улучшенным взаимодействием, PWA могут предложить упрощенный пользовательский интерфейс и процесс оформления заказа, который эффективно продвигает пользователя вниз по воронке продаж.
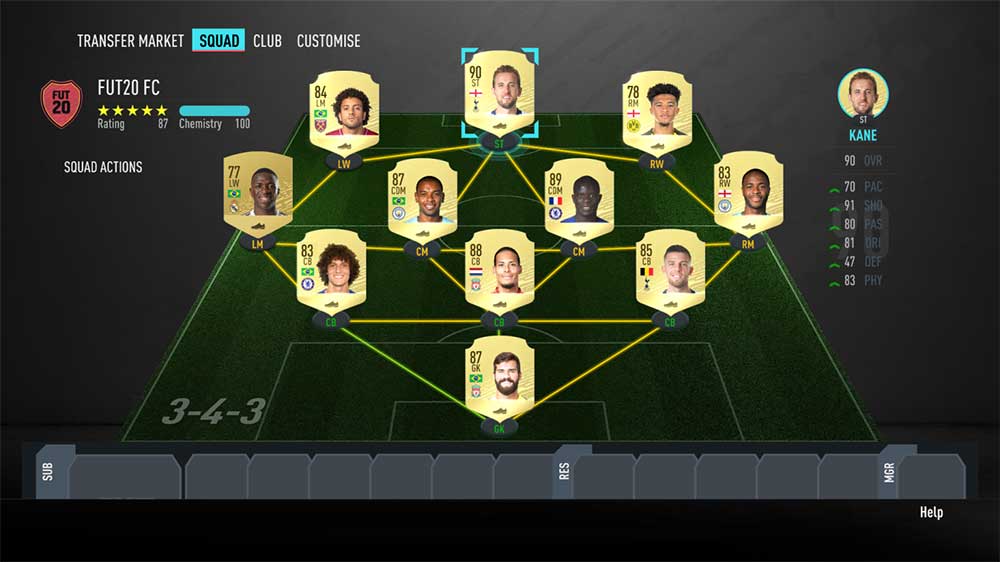
FIFA 20 Web App Menus
Understand how to use the FIFA 20 Web App

The FIFA 20 Web App features five main areas that you can access anytime on the left side of your screen:
1 SQUAD
Prepare for your next big match while away from your console. Manage your Formations, Players, Managers, and Consumables. Concept Squads allow you to plan your dream team with all Players in FUT.
2 SQUAD BUILDING CHALLENGES
Exchange Players from your Club by building unique Squads and meeting the challenge requirements. Once your Squad is complete, submit it to exchange your Players for exciting rewards, such as different SBC Players, Packs, Coins, and more. Complete full challenges on the Companion App and claim your rewards right away, or plan your Squad on mobile and finish it on your console later. New Challenges will be released throughout the year, so check back often!
3 TRANSFER MARKET
Never miss out on an important transfer and keep tabs on market activity. The Transfer Market lets you list items from your club and bid on new Players, Consumables, and everything needed to build your Ultimate Team! Returning FUT 18 users will have full access to the Transfer Market when the FIFA 20 Companion app launches. New FUT 20 users will need to play a few games on FUT console before access to the Transfer Market is unlocked on the Companion App.
4 FUT STORE
Build out your Club with Packs that can be purchased with Coins or FIFA Points. The FIFA 20 Companion App ensures you’ll never miss a special Pack offer or lightning round.
5 CLUB
View and manage all the Players, Consumables and Club Items in your FUT Club directly from the Companion App.
Заключение
Путь к отличному Web-дизайну состоит не в цитировании вами этой статьи — или любой другой — снова и снова, в то время, пока вы создаете макеты страниц и пишете код JavaScript. Вместо этого, вам следует адаптировать для себя принципы, обозначенные в этой статье и затем использовать их в качестве плацдарма для формулирования своих собственных принципов. Ваши сайты и приложения станут лучше, если вы обдумаете эту статью, а не будете просто слепо применять ее на практике.
В этой статье мы познакомились с принципами, руководствуясь которыми можно определить на что больше похоже ваше присутствие в Web: на Web-сайт или Web-приложение
Решите ли вы, что ваше присутствие в Web должно быть более информационным или более интерактивным или оно хорошо так, как оно есть — важно
обдумать то, что вы собираетесь делать. Теперь вы можете принимать осознанные информированные решения.
Теперь пора нарушать правила или спорить с авторами, которых вы читали. Это означает, что вам нужно понять, что лучше всего подходит именно вам. Ваша ситуация отличается от моей или чьей-либо другой. Вам нужно «написать свою собственную статью» о том, что подходит именно вам. Это хорошее дело. А сейчас, я надеюсь, что эта статья натолкнет вас на хорошие мысли. Оставьте внизу статьи комментарий и дайте мне знать, в чем я прав, а в чем я ошибаюсь. Мне интересно узнать о вашей ситуации и о том, как ваше присутствие в Web развивается с учетом этого.
Похожие темы
-
Познакомьтесь с оригиналом статьи:
From
Web sites to Web applications, Part 1 (developerWorks, июнь 2010 г.). - Любая дискуссия об удобстве работы в Web
должна начинаться с Web-сайта Якоба Нильсена,
на котором представлено множество статей и отличных ресурсов. - Удобство использования сайта часто связано с его доступностью
всем категориям пользователей. Удобный сайт почти всегда общедоступен.
Узнайте больше об общедоступности на сайте группы
Web Accessibility Initiative (WAI). - User-Centered Design and Web Development (июль
1998г.) — это довольно старая статья, однако в ней изучаются важные проблемы, затронутые во вступительных секциях этой
статьи. - В статье Википедии
User-centered
design
имеется много ссылок на хорошие ресурсы для дальнейшего чтения. -
Познакомьтесь с
Prototype — оптимальной
инфраструктурой JavaScript для работы над своей страницей, автоматизирующей рутинные
операции JavaScript и интегрирующей графические эффекты. -
script.aculo.us: еще одна must-have библиотека,
предоставляющая графические эффекты для перемещения, изменения формы, создания анимированных элементов
и другие средства украшения вашей Web-страницы. Она идеально дополнит ваш сайт, использующий
Prototype. -
MooTools:
легковесная и глянцевая библиотека moo.fx дополняет MooTools, так же как script.aculo.us дополняет Prototype.
Она предоставляет графические эффекты. -
Если вы хотите добавить на свой сайт виджеты для сбора денег, возможно, вас заинтересует какой-нибудь из
«термометров», предлагаемых на сайте
Fundraiser
Insight. -
PHP Fundthermo:
этот генератор изображений, написанный на
PHP, разрабатывался для сбора денег, однако его можно легко адаптировать
для любой индикации о ходе выполнения процесса. -
В книге Head First HTML with CSS & XHTML (Робсон и Фримен, O’Reilly Media, Inc.)
представлено замечательное введение и инструкции по работе с XHTML и CSS. -
Head First Web Design
(Уотрелл и Сиарто, O’Reilly
Media, Inc.) — книга, обучающая
Web-дизайну, в которой подробно рассматриваются вопросы удобства использования,
цветов, разметки, навигации и даже интеллектуальной собственности.