Как создать вики вконтакте: вики-меню, смм
Содержание:
- Советы напоследок
- Работа с изображениями и другими файлами
- Как сделать вики-меню
- Вики-разметка. Что это
- Основы
- Ссылки
- Как создать вики-страницу
- Структура моего вики-меню ВКонтакте
- Как сделать сайт из группы ВКонтакте: пошаговая инструкция
- Дополнительные возможности с разметкой
- Создание Вики-страницы ВК
- Как работает вики-разметка
- Шаг 4 Настройки разделов группы
Советы напоследок
Представим несколько рекомендаций от специалистов:
- Не стоит оформлять контент в визуальном редакторе. В таком случае наблюдаются проблемы: пропажа тэгов, изменение размера картинок.
- Не добавляйте в назнвание знаки «плюс» и «минус». Они будут подвержены перекодировке, в результате которой может «сломаться» меню.
- Не используйте длинные ссылки! Домен первого уровня должен быть менее 6 символов.
- Чтобы узнать больше о вики-разметке на сайте «Вконтакте», обратиться к объемному справочнику, который представляется самой социальной сетью. Там рассмотрены практически все вопросы, которые могут возникнуть у пользователя.

Язык вики-разметки — один из простых способов доступа к возможностям языка HTML. Сегодня его широко применяют для продвижения публикаций на вики-сайтах. Частым примером является популярный «Вконтакте». Вы знаете теперь, как оформить интересный пост с использованием вики-разметки.
Работа с изображениями и другими файлами
С помощью фигурных скобок можно вставлять в текст изображения. По желанию можно указать их размер.
Нормальный размер:
Отмасштабированная до заданной ширины:
Отмасштабированная до заданных размеров:
Нормальный размер: {{чебурашка.jpg}}
Отмасштабированная до заданной ширины: {{чебурашка.jpg?100}}
Отмасштабированная до заданных размеров: {{чебурашка.jpg?200x100}}
Поставив слева или справа пробел, можно задать выравнивание изображения:
{{чебурашка.jpg?120x60 |изображение слева}}
{{ чебурашка.jpg?120x60|справа}}
{{ чебурашка.jpg?120x60 |посередине}}
И, конечно, картинке можно задать название (в большинстве браузеров оно отображается в виде всплывающей подсказки).
{{ чебурашка.jpg |Это - Чебурашка.}}
Если задать имя файла , который не является изображением (), оно будет отображаться в виде ссылки на фвйл.
Изображение в качестве ссылки
Для создание ссылки-изображения используйте обычный синтаксис ссылок, только после знака вертикальной черты ‘|’ используйте синтаксис вставки изображений (двойные фигурные скобки).
Пример:
Пример: https://ru.wikipedia.org/wiki/Будильник|{{будильник.jpg?105x95}}
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.

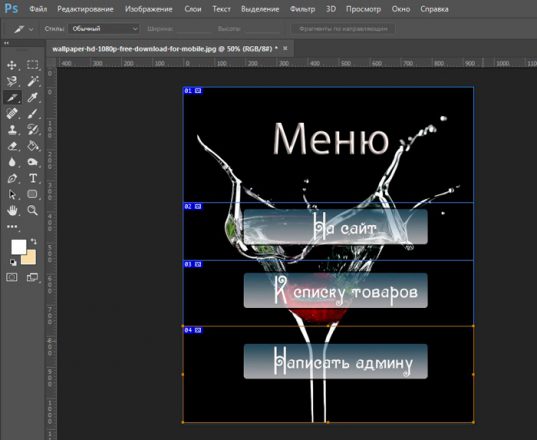
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
 Как разрезать картинку в Photoshop
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом и сразу задаем три важных параметра:
- — разрешит картинкам соприкасаться
- — скроет видимые границы таблицы
- — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом и новых ячеек (столбцов) тегом . Закрываем таблицу тегом и получаем такой каркас:

- Помещаем картинки в ячейки и задаем для них ссылки. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их , заключаем в двойные квадратные скобки, прописываем размеры и тег для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
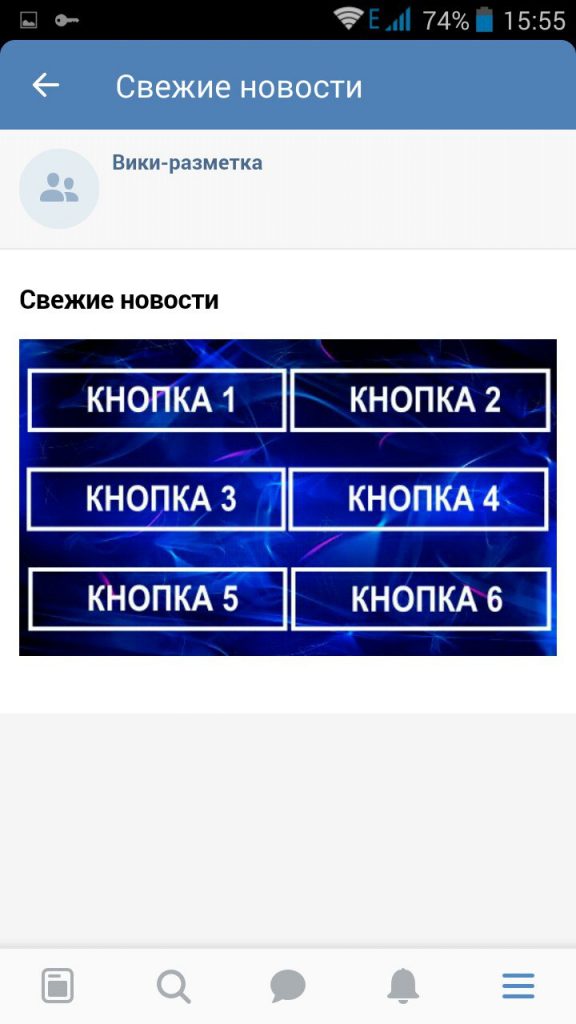
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
 Готовое меню группы в десктопной версии
Готовое меню группы в десктопной версии
 Готовое меню группы в мобильной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
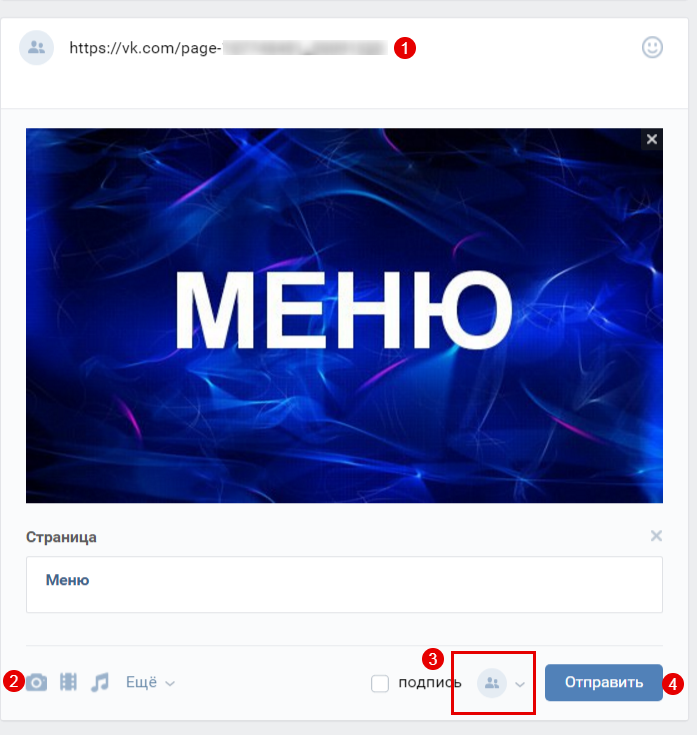
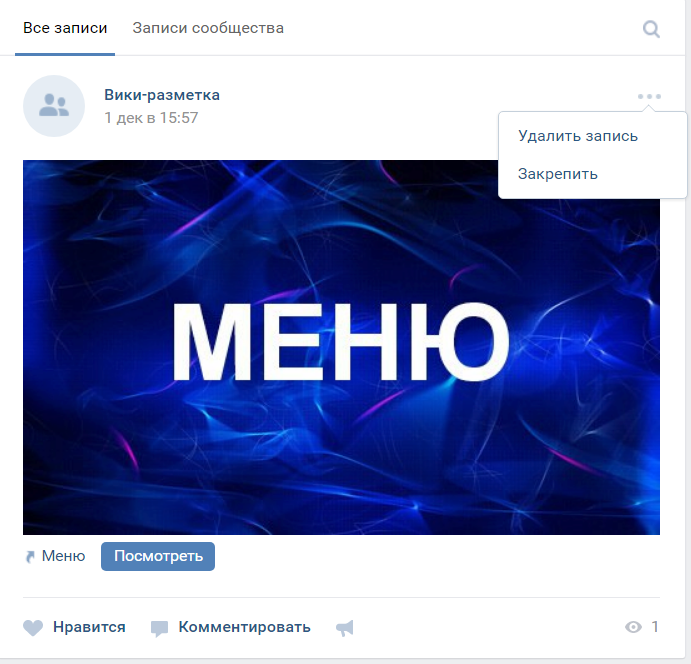
Чтобы закрепить меню в группе, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
 Как сделать пост со ссылкой на меню в паблике
Как сделать пост со ссылкой на меню в паблике
 Как закрепить меню сообщества
Как закрепить меню сообщества
Вики-разметка. Что это
Вики-разметка «ВКонтакте» — это специальный язык, созданный для оформления обучающих, продающих или развлекательных Web-страниц ВК-сообщества. Это очень ценный и мощный язык разметки, который позволяет подключать дополнительный функционал «ВКонтакте» и использовать его для продвижения и уникализации группы.
Страницы, оформленные или созданные с помощью вики-разметки, принято называть вики-страницами. Впервые этот термин ввёл Уорд Каненгем в 1995 году. Тогда пользователи сети Интернет познакомились с Википедией. «Wiki» переводится с гавайского, как «быстрый».
Вики-разметка позволяет быстро создать и внедрить в код любой страницы сообщества красиво оформленные элементы, такие как:
- кнопочное меню;
- картинки-ссылки;
- спойлеры;
- якоря;
- мини-игры.
Спойлер вики-разметки — это текст, который скрывается за кнопкой с надписью синего цвета, после нажатия на которую, текст становится видимым.
Якорь — это ссылка на заголовок в статье или посте, позволяющая быстро перемещаться по разделам сообщества или статьи.
Вики-разметка « ВКонтакте» очень похожа на HTML (Hyper Text Markup Language). Но, в отличие от языка разметки кибер текста, её можно освоить за неделю благодаря графическому интерфейсу.
Кроме того, большим плюсом вики-разметки является то, что все изменения, которые когда-либо проводились со страницей сообщества, хранятся на серверах ВК, и можно в любой момент вернуться к одному из вариантов оформления.
Основы
Редактировать статью в Википедии легко. Следуйте ссылке «править». Откроется страница правки; на ней есть текстовая форма с исходным текстом статьи, который содержит особые символы — разметку «вики», описанную ниже.
Редактирование
Затем:
внесите желаемые изменения в исходный текст;
кратко опишите смысл своей правки в строке «Описание изменений»;
для проверки правильного отображения страницы нажмите кнопку «Предварительный просмотр»;
если со страницей всё в порядке, опубликуйте свою новую версию нажатием кнопки «Записать страницу».
Пожалуйста, пишите с нейтральной точки зрения: избегайте предвзятости и излишней эмоциональности; указывайте источники ваших сведений — это поможет другим проверить и дополнить вашу работу. Ввилам: это не трудно и очень полезно.
Дополнительные возможности
Выше текстовой формы редактирования находятся кнопки для форматирования текста, ниже — панель быстрой вставки специальных символов, элементов вики-разметки и шаблонов.
Кнопка «Внесённые изменения» позволяет сравнить исходный код с тем, что у вас в окне редактирования.
Зарегистрированным участникам также доступны:
флажок «Малое изменение», позволяющий отметить ваши изменения как незначительные;
флажок «Включить эту страницу в список наблюдения» для наблюдения за дальнейшими изменениями этой статьи.
Часто бывает удобно предварительно скопировать текст в текстовый редактор (через буфер обмена), отредактировать, а затем перенести обратно в форму редактирования в браузере. Для этих целей следует использовать текстовый редактор, поддерживающий юникод.
Кроме того, вы можете обсуждать статьи с другими участниками. Практически у каждой статьи в Википедии существует параллельная страница с её обсуждением. Участники просто редактируют эту страницу, так же, как и статьи: перейдите к странице «обсуждение» и там нажмите «править». В обсуждениях, опять же, следует придерживаться правил; главное — избегайте резкости и подписывайтесь (четыре тильды niska 14:39, 14 июня 2007 (MSD) в коде страницы).
Ссылки
Внешние
Внешние ссылки распознаются автоматически: http://www.verim.org или просто www.verim.org.
Также можно указать пояснительный текст ссылки: Это ссылка на этот сайт. Для этого после адреса ссылки поставьте вертикальную черту | и далее напишите пояснительный текст.
Адреса электронной почты тоже распознаются: admin verim org.
Внешние ссылки распознаются автоматически: http://www.verim.org или просто www.verim.org Также можно указать пояснительный текст ссылки: [[http://www.verim.org|Это ссылка на этот сайт]]. Адреса электронной почты тоже распознаются: <admin@verim.org>.
Внутренние
Внутренние ссылки создаются посредством квадратных скобок. Можно либо просто указать имя страницы в двойных квадратных скобках, либо дополнительно прописать пояснительный текст к ссылке, который отделяется от имени страницы вертикальной чертой |. Имена Wiki-страниц автоматически переводятся в нижний регистр, спецсимволы использовать нельзя.
Внимание!Внутренние ссылки ведут на страницы, расположенные в одном пространстве имен родительской страницы. Другими словами, простая ссылка ведет на страницу, которая размещена в той же самой папке.
Внутренние ссылки создаются посредством двойных квадратных скобок. Например, вот простая ссылка по имени страницы - ]. Также можно указать дополнительно пояснительный текст к ссылке - ].
В ссылке также можно использовать пространство имен (структуру вложенных папок сайта) через двоеточие. Более подробно о пространстве имен можно прочитать в разделе «Пространство имен».
Чтобы сделать ссылку на определенную страницу сайта, сначала необходимо выяснить адрес этой страницы на сайте. Для это перейдите на эту страницу и посмотрите в адресной строке браузера путь на данную страницу. Например, он может выглядеть так:
http://www.verim.org/hrist:vz:bytie:glava01:01.txt
Внимание!В Windows-системах двоеточие (:) может быть заменено на точку с запятой (;), но в реальной ссылке нужно указывать именно двоеточие.
Копируем в буфер обмена строку, начиная с hrist, то есть вот это:
hrist;vz;bytie;glava01;01.txt
Далее возвращаемся на страницу, в которой вы хотите сделать новую ссылку. Набираете поясняющий текст ссылки, выделяете его мышкой и нажимаете на функциональную кнопку над окном редактирования. Например:
]
Далее устанавливаете курсор между открывающими скобками и поясняющим текстом и копируете из буфера обмена ссылку на страницу. Затем вставляете между путем к ссылке и пояснительным текстом вертикальную черту |. При необходимости заменяете символы ; (точка с запятой) на : (двоеточие).
Таким образом будет создана ссылка на новую страницу.
Можно использовать в ссылке пространство имен (полный путь к файлу) через двоеточие. Например, ]
В примере выше через двоеточия показан иерархический путь к файлу 01.txt
Примечание:
Ссылки на несуществующие страницы выделяются красным цветом. Если щелкнуть по такой ссылке, вам будет предложено создать такую страницу. Если вы уверены, что страница, на которую вы ссылаетесь, всё-таки существует, то проверьте внимательно формат ссылки.
Сноски
С помощью двойных скобок можно добавить сноску.
С помощью двойных скобок можно добавить сноску ((Это сноска)).
Расшифровка сноски будет в самом низу страницы.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,справа — она же, но открытая через «Мобивик»
Структура моего вики-меню ВКонтакте
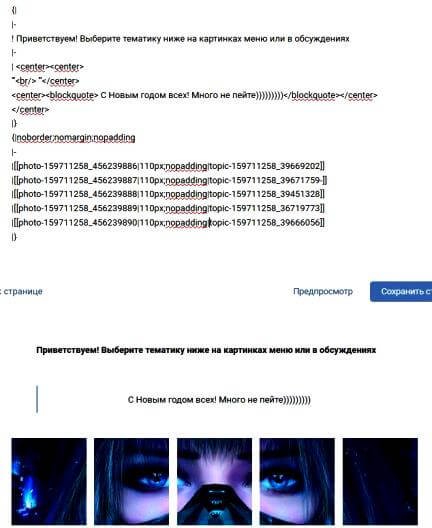
В самом начале у меня идёт таблица, в которой написано название и объявление. Далее стоит горизонтальная картинка. Она сама по себе кажется цельной, но состоит из блоков, если смотреть по коду.

Существует также и вертикальная версия такого изображения. Чтобы картинка не была разделена на части визуально, нужно использовать nopadding. Это значит, что отсутствует отступы между элементами. При наведении курсора на каждую часть картинки, появляется текстовая подсказка, которая является названием рубрики. При нажатии на эту часть изображения происходит переход в соответствующую рубрику.

Если посмотреть по коду, то можно увидеть, что каждая строка ссылается на изображение, загруженное ВКонтакте, и ссылается на рубрику, то есть привязана к ней.
Я загрузила изображения в отдельный альбом группы. Далее при нажатии на картинку в адресной строке мы видим адрес изображения. Этот же адрес нужно будет вписать в код. В Вики разметке далее посередине обозначены параметры отображения. Обычно рекомендуют писать с noborder и nopadding. Это значит отсутствие границ и отступов. Но я считаю, что noborder там совершенно не нужен, так как результат не меняется. Просто написала nopadding.

Под горизонтальной картинкой расположено изображение с роботом. Изображение является ссылкой на все обсуждения. К сожалению, я не нашла способ открывать их в том же окне и смогла сделать только в виде перехода на отдельную вкладку.
Под картинкой находится описание содержимого и линкабельные ссылки на каждую из рубрик для тех, кто не смог перейти с помощью картинки. К тому же, в списке рубрики предоставлены все.

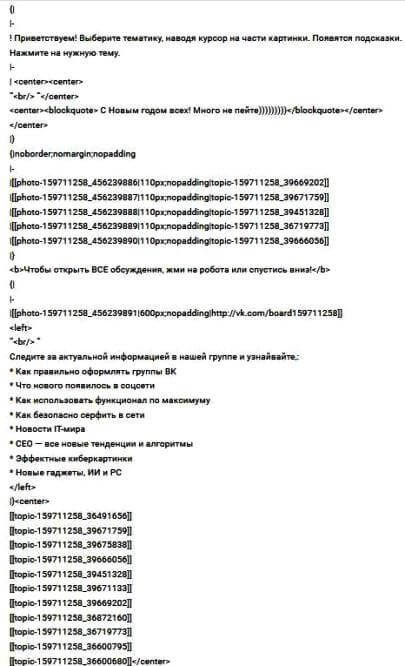
Сейчас вы увидите внешний вид самого кода. Пишется это все внутри ВК. А информацию можно найти в группе по вики-разметке или в поиске. Там даются сразу строки кода и рассказано, что для чего.

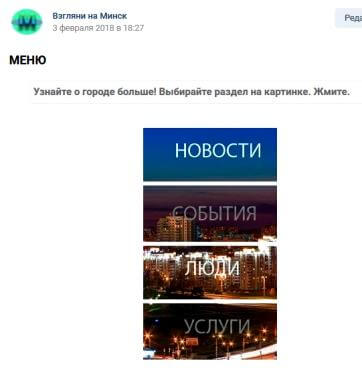
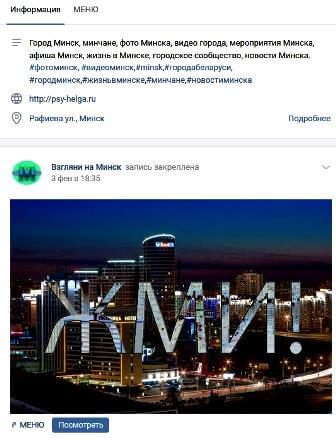
Вертикальное меню
В группе «Взгляни на Минск» меню простое и создано в виде вертикальной картинки. Если интересует такой Вариант, то его тоже увидите в коде.
Можно просто взять это, скопировать, заменить ссылки на картинки и на рубрики, и у вас получится примерно такое же меню. Что-то удалите, поменяете, выбросите, добавите. Это готовый образец. Скачайте мой код с яндекс-диска:https://yadi.sk/d/wHioBN0GlkAd7Q

Цель вики меню
На ранжирование наличие Вики особо не влияет и является навигационным элементом. Также в группе ВКонтакте очень хорошей функцией станет написание статьи, так как в ней возможна ставка нескольких изображений, также форматирование текста – косой и жирный шрифт.
Изображение, которое загружается в контакте, старайтесь подписывать латиницей, как и для статей, чтобы эти изображение участвовали в ранжировании.

Если вам интересны подобные темы, связанные с сайтами и ведением групп, добавляйте этот сайт себе в закладки и заходите.
Как сделать сайт из группы ВКонтакте: пошаговая инструкция
Шаг 1. Чтобы создать сайт из своей группы, зайдите в раздел «Управление» в мобильной версии, а на компьютере — в меню справа. Затем откройте раздел «Сайт из сообщества» и нажмите «Создать сайт».
Перед созданием сайта, убедитесь, что ваша группа ВКонтакте правильно оформлена и на странице указана актуальная информация. Заполните описание, укажите контакты и добавьте свежие фотографии в альбомы. Также, если у вас закрытая группа, сделайте её открытой.
Шаг 2. Подумайте над заголовком лендинга. Вы можете оставить в нём название группы или вписать новую фразу.
Шаг 3. Дополните описание. В этом блоке автоматически появится информация из вашего сообщества, но можно её отредактировать. Эту информацию вместе с заголовком посетители увидят на первом экране лендинга.
Шаг 4. Загрузите обложку для главного экрана. Выбирайте красивое изображение в разрешении не менее 800×400 пикселей. Если оставить это пункт без внимания, то будет использован стандартный градиент.
Шаг 5
Выберите кнопку действия — она будет располагаться в верхней части вашего сайта и привлекает основное внимание. Вот доступные варианты:
- «Оставить заявку» — пользователь укажет в форме свои контакты (имя и номер телефона), и они придут вам в сообщения сообщества;
- «Позвонить» — посетитель увидит ваш номер, а если зашёл на сайт с мобильного, сможет сразу перейти к звонку;
- «Написать на почту» — по нажатию будущий клиент перейдёт в интерфейс, где сможет написать вам на активный email;
- «Написать ВКонтакте» — авторизованные пользователи перейдут в диалог с вашим сообществом, а те, кто не зарегистрирован в VK, смогут оставить контакты для обратной связи;
- «Перейти на сайт» — такая кнопка перенаправит посетителей лендинга на внешний сайт, адрес которого вы укажете.
Шаг 6. Добавьте преимущества. Расскажите о главных плюсах вашего продукта или услуги. Преимущество должно быть от 10 до 90 символов в длину.
Шаг 7. Добавьте подборки товаров — разместить товары в группе ВК нужно заранее. Соберите самые ходовые товары, билеты на ваше мероприятие или любые другие позиции, на которых хотите сделать акцент.
Шаг 8. Разместите отзывы. Выберите тему обсуждения с отзывами — и посетители сайта смогут увидеть, как вас оценивают клиенты. При этом ответы администратора на сайте отображаться не будут.
Шаг 9. Адрес сайта. В завершении нажмите «Опубликовать». Сайт будет создан и будет находится по адресу: vk.link/домен_сообщества.
Дополнительные возможности с разметкой
Вики-разметка открывает и дополнительные возможности для специалиста:
- Создание больших грамотно отформатированных текстов с подзаголовками, списками, выделением, отступами, абзацами, различными шрифтами, подчеркиванием и проч.
- Добавление в текст статей «Вконтакте» иллюстраций, видеозаписей.
- Создание полноценных посадочных страниц.
- Проектирование навигационного меню по содержанию сообщества и проч.
- Создание «кнопок». Например: «Подписаться на ресурс», «Отправить материальную помощь» и проч.
- Возможность распространять гостевые публикации, тем самым привлекая трафик.
- Предоставление нужных по ходу статьи ссылок (на другой материал или определенный абзац).
- Разработка простых квестов, игр.
Перейдем теперь к практическому воплощению сказанного.
Создание Вики-страницы ВК
Правила создания вики-разметки во многом зависят от того, планируете продвигаться вы через сообщество или посредством паблика. Напоминаем Вам, что эти два типа существенно отличаются друг от друга. Например:
- группу можно закрыть для просмотра всем пользователям, кроме ее участников. Или можно закрыть отдельные функции (типа, комментариев);
- для владельцев группы доступен раздел «Свежие новости»;
- зато владельцы пабликов могут создавать мероприятия, тогда как в сообщество можно загрузить документы.
В виду существенных различий в функционале, рассмотрим каждый вариант в отдельности. Итак, начинаем.
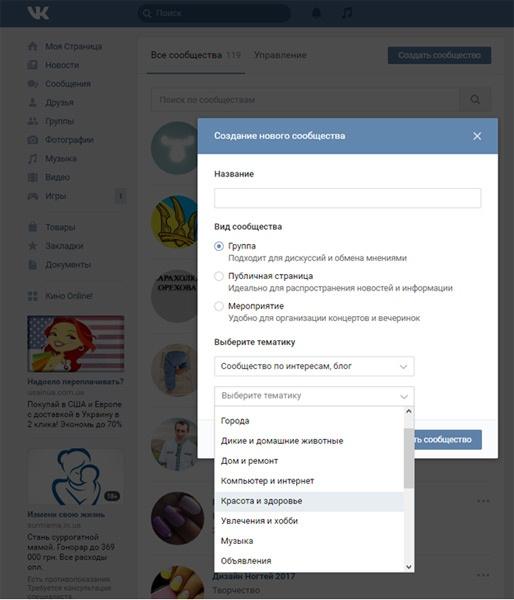
В сообществе
Как сделать вики-страницу ВКонтакте для группы, разберемся по шагам:
Откройте группу ВК и выберите «Управление».
Перейдите в разделы.
Кликните около текста «Материалы». Можно выбрать открытые и ограниченные. В первом случае создать ресурсы смогут все участники, во втором – только лица со статусом «администратор» или «редактор».
- В главном и второстепенных блоках выберите тип раздела. Сохраните изменения
- Перейдите на главную группы – сверху появилась ссылка «Свежие новости», а под ней размещается кнопка редактирования. Кликайте.
- В простейшем текстовом редакторе можно создать контент.
- Чтобы сохранить вики-страницу, нажмите одноименную кнопку. Доступен предпросмотр.
Теперь по опции «Свежие новости» вы будете попадать на созданную вики-страницу.
Сделать вики-разметку ВКонтакте можно в редакторе: для перехода в него кликните значок «<>», расположенный справа. Подробное описание правил, а также курс «Создание Wiki-страницы ВКонтакте», примеры для него, вы найдете в обучающем сообществе.
Перейти в сообщество
В паблике
Такую Wiki-страницу ВКонтакте сделать еще проще – она автоматически появится при вводе в браузере адреса вида:
http://vk.com/pages?oid=-XXXXX&p=ИМЯ
- oid – идентификатор сообщества, берется из адреса, когда открыт паблик в ВК.
- ИМЯ – название, которое вы придумываете сами. Кстати, помните, что назвать группу правильно, дело не простое, и мозговой штурм на вечер, а то и на неделю вам точно обеспечен.
Для создания выполните следующие действия:
- Укажите адрес и нажмите Enter.
- На новом экране кликните по кнопке «Наполнить содержанием».
- После того, как все готово, в адресной строке скопируйте идентификатор и вставьте в своем меню ссылку. Потом ее можно будет убрать, текст все равно останется на месте.
Благодаря разметке в текст записи можно будет добавить еще и изображение. Если после публикации щелкнуть по такому фото, перед вами откроется не увеличенная его копия, а сама Wiki-страница.
Меню для группы
Теперь перейдем к вопросу, как сделать вики-меню ВКонтакте для группы. По сути, это просто набор ссылок, которые можно прикрепить к тексту или к картинкам. Начать создание нужно с того, что выбрать картинку из вашего альбома и скопировать ссылку. После этого останется только заключить ее в двойные квадратные скобки (например, `photo123456_7890`). После этого можно начинать редактировать изображение, как Вам удобно. Можно добавить текст с помощью тега text или вставить ссылку через тег link.
То есть если сказать коротко, то для того чтобы к Вас на странице появилось меню, необходимо создать набор графических кнопок и разместить их в области контента. Для каждого элемента вставьте перелинковку на другую вики-страницу. В результате Вы увидите, что в коде появилась разметка следующего типа:
]
Для создания перелинковки на сторонний относительно ВК ресурс выделите картинку или текст и нажмите значок якоря. В поле «Ссылка» укажите адрес, например http://ya.ru.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, <br/> — перенос строки) и парные (например, <b>жирный текст</b>).
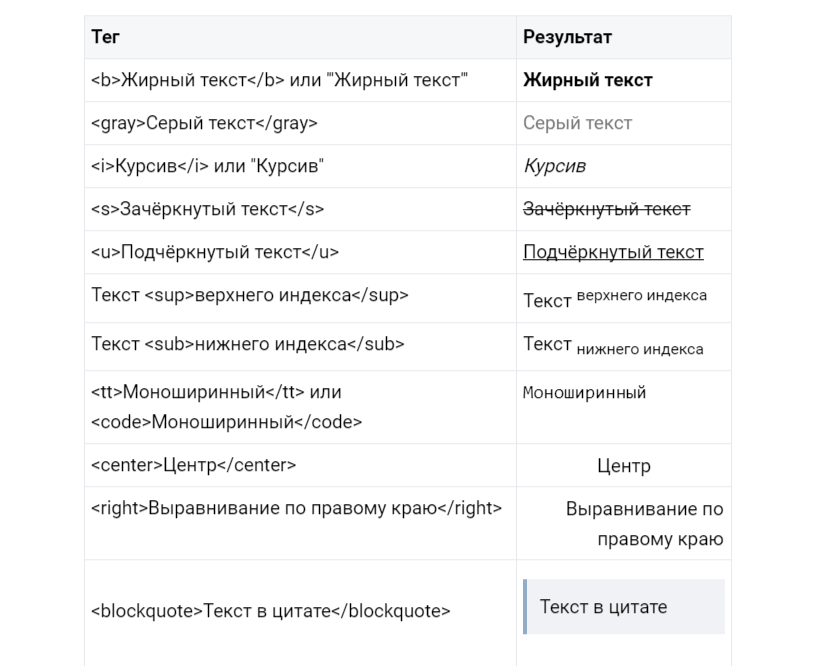
 Как работают теги для текста в вики-разметке
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
 Как работают типографские знаки в вики-разметке
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
 Так выглядит активный режим вики-разметки
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Шаг 4 Настройки разделов группы
Если на предыдущем этапе мы настраивали нашу группу по обязательным пунктам, то теперь мы должны решить, какие разделы будут отображаться в нашей группе а какие нет: фотоальбомы, видеозаписи, документы, товары, ссылки, обсуждения, комментарии к обсуждениям и пр.
И будут ли они открытыми, т.е любой пользователь сможет вносить в них изменения или ограниченными – изменения смогут вносить только админы группы, или вообще будут закрыты.
Такие разделы группы как: фотоальбомы, видеозаписи, ссылки – по умолчанию будут включены.
Для того что бы внести изменения в эти блоки необходимо обратить внимание на правую колонку того окна где мы с вами находимся
Если же вы уже перешли в вашу новую группу и наслаждаетесь ее видом, то жмите кнопку с тремя точками под аватаркой или обложкой группы, дальше выбираем «управление сообществом» и необходимые для нас настройки появятся снова.
В правой колонке выбираем «Разделы» и перед нами откроется окно со всеми разделами для групп, которые предлагает ВК.
Здесь вы поступаете на ваше личное усмотрение, что оставить открытым, что ограничить а что вообще отключить.
Обратите внимание — ниже есть возможность выбрать главный раздел группы. Именно он появится на главной странице группы, сразу под обложкой и описанием группы
Только не забудьте подключить этот раздел.
Например, мы хотитм, что бы раздел «товары» находился сразу под описанием группы и был главным разделом группы. Для этого мы его сначала включаем, настраиваем (регионы доставка, валюта магазина, контакты для связи), затем в графе главный блок отмечаем «товары».
Все эти настройки в дальнейшем, когда вы начнете больше разбираться в тонкостях создания и ведения группы — можно будет изменять.
Настройка ссылок в группе в контакте
Итак, жмем кнопку с тремя точками под обложкой или аватаркой группы. Выбираем пункт «управление сообществом».
В правой колонке выбираем «разделы»/ «ссылки».
В разделе «Ссылки» мы можем разместить ссылки на другие наши группы или сайты или на особо важные посты.
Они будут отображаться в правой нижней колонке на главной странице группы.
Теперь эта ссылка будет отображатся на главной странице моей группы внизу справа.
Участники и назначение администратора группы
Еще один интересный пункт в управлении сообществом, это «Участники»
Нажав на эту кнопку вы сможете выбрать среди участников своей группы себе помощника и назначить его администратором или модератором или же редактором.
Они различаются между собой возможностями в управлении сообществом. Наибольшее количество полномочий получает администратор, наименьшее – редактор.
Администратор может вносить изменения в название группы, менять адрес группы или паблика, назначать и снимать администраторов и все что может делать редактор и модератор.
Редактор может писать от имени сообщества, работать с контентом — удалять его редактировать, менять обложку группы.
Модератор может лишь удалять добавленные пользователями материалы и управлять чёрным списком сообщества.
Небольшой советик от меня – назначьте администратором свой второй аккаунт в контакте. Это на всякий случай – вдруг ваш основной аккаунт за что-то временно заморозят, тогда вы сможете продолжать управлять сообществом со второго аккаунта так, что никто не заметит вашего временного отсутствия.
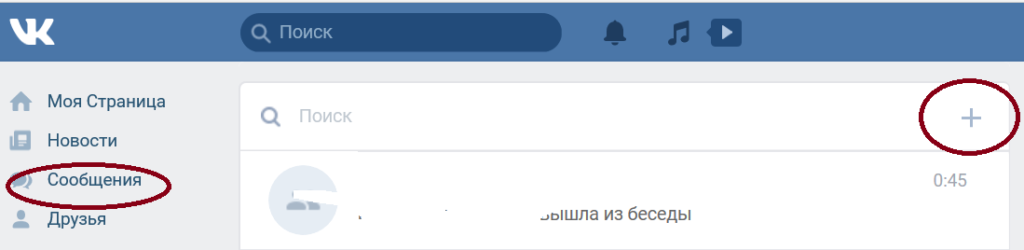
Настройка сообщений сообщества
Пункт «Сообщения» в панели управления сообществом – тоже желательно включить.
После включения этой возможности, появится кнопка под обложкой группы «Написать сообщение» — это для участников вашей группы, а у вас она будет называться «Сообщения сообщества».
Для чего нужна эта кнопка?
Ваши покупатели и посетители смогут писать вам личные сообщения на имя группы, и им не придется искать админов сообщества, которых может быть и не видно (если сделать соответсвующие настройки). А это в свою очередь повышает продажи.
После того как мы включим сообщения сообществ, появится окно в котором можно прописать приветствие человеку, который решил что-то нам написать и поставить галочку «добавить в левое меню».
Добавив в левое меню кнопку с ссылкой на нашу группу — мы сможем оперативнее реагировать на сообщения от наших клиентов.
Из этой статьи вы узнали — как создать группу в контакте пошагово. А бонусом узнали как сделать основные настройки в группе и как создать группу в контакте в телефона. Теперь нам осталось только заполнить нашу группу и раскрутить ее. Читайте об этом на других страницах сайта. Успехов вам в ваших начинаниях!
Если статья оказалась вам полезной, оцените ее пожалуйста нажав на пятую звездочку чуть ниже.
Теперь, когда у Вас есть группа, важно знать как ею управлять и как ее вести. На страницах по этим ссылкам Вы найдете четкое пошаговое руководство