Сила единицы измерения em в css
Содержание:
- CSS3: размер шрифта в rem
- Какие бывают единицы измерения CSS
- Относительные единицы измерений
- Трюк с пользовательскими свойствами CSS
- CSS Properties
- Абсолютные единицы измерения
- Единица rem: смесь px и em
- Еще одна маленькая деталь
- Путь к решению
- Адаптивные элементы
- Процент
- Vmin и Vmax — примеры использования
- Вертикальные медиа запросы и единицы вьюпорта
CSS3: размер шрифта в rem
(Root EM) — это масштабируемые единицы измерения для текста, введённые в css3 и на данный момент поддерживаются только современными браузерами.
Как правило — каждый верстальщик сам выбирает себе единицу измерения текста для font-size или же использует разные единицы по ситуации, на данный момент можно сказать, что наиболее актуальны пиксели (), проценты () и относительные единицы (). Что касается пикселей, то про них все знают и они хороши в определённых ситуациях, особенно в статическом дизайне, но когда дело касается адаптивного или резинового дизайна, то появляется необходимость менять размер всего текста, а удобнее всего это сделать изменив размер шрифта корневого элемента страницы, например у body.
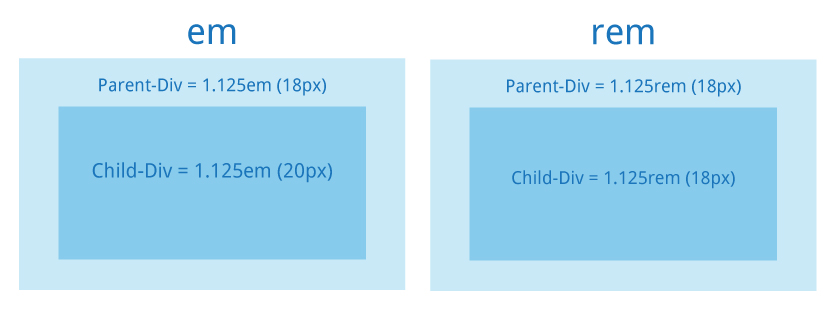
Это становится возможным с помощью процентов и относительных единиц, меняем у body размер с 10px до 8px и все дочерние элементы body также меняют размер. Однако, есть загвоздка с удобством — относительные единицы назначают размер шрифта относительно родительского элемента. Если body равен 10px, а вложенный в него div равен 2em (20px), то следующая вложенность span с указанным размером текста в 1em — будет равна не 10px body, а 20px, т.е. тем самым 2em родительского элемента, который в свою очередь равен 10px за 1em. Уже непонятно? При большей вложенности и менее круглых числах em, вам придётся напрягать математические возможности своего мозга (или дёргать калькулятор) для расчёта реального размера шрифта вложеностей, что может негативно отразиться на вашем самочувствии или качестве сложной вёрстки среднего или большого проекта.

Что касается — это относительные единицы, относительно корневого элемента (в html — это тег html), а не элемента в который они вложены. Т.е. если html тегу мы приравняем размер шрифта 10px, то все дочерние элементы с будут соотносится с корневым элементом. В примере с , мы получаем px_span=(rem_span*(rem_div*px_body)), в примере с rem, мы получаем px_span=(rem_span*px_html) и так со всеми вложенными элементами любого уровня вложенности.
Это облегчает задачу подсчёта размера для любого элемента в дизайне, мы просто берём нужный размер в пикселях и делим на 10px (при условии, что у html размер шрифта 10px), на выходе получаем значение для rem. Затем, при адаптивном дизайне — нам достаточно поменять размер шрифта у html и все элементы с назначенным размером rem соответственно изменят свой размер. real_px_элемента=rem_элемента*px_html.
С rem — работать проще, удобнее. Но увы, он появился только в css3 и не работает в старых браузерах, в том числе IE

Какие бывают единицы измерения CSS
После рассмотрения способов задания цветов CSS автор видеоурока перейдет к подробному рассказу о единицах измерения CSS — размеров шрифтов, отступов и прочих элементов веб-страничек, где необходимо задание размеров.
Пиксели — самые распространенные единицы измерения CSS
Самым распространенным и известным определением размеров является задание их в пикселях. Базовым размером шрифта, который по умолчанию применяется большинством браузеров, является 16px.
Ключевые слова как вариант единиц измерения шрифтов в CSS
Для определения размера шрифта CSS также предлагает 7 ключевых слов, которые задают этот размер относительно базового: xx-small, x-small, small, medium, large, x-large и xx-large. Базовым является medium (16px), остальные уменьшают или увеличивают базовый размер. Эти единицы измерения CSS используют крайне редко.
Единицы измерения CSS — проценты
Задание единиц измерения CSS в процентах означает определение размеров относительно величин, заданных браузером либо размеров, прописанных в родительском блоке. Базовый размер шрифта (16px) равнозначен 100%. Относительные размеры могут изменяться, если наследуются значения тега-предка. Все вложенные теги наследуют его и используют для вычисления своих размеров.
Исключения!
- При установке свойства margin-left в % процент берется от ширины родительского блока, а не от его margin-left.
- При установке свойства line-height в % процент берется от текущего размера шрифта, а вовсе не от line-height родителя.
- Для width/height процент берется обычно от ширины/высоты родителя, но при position: fixed процент задается от ширины/высоты окна (а не родителя или документа).
Единицы измерения CSS — em
Следующие единицы измерения размеров в CSS — em. 1 em равен, как и при задании размеров в процентах, базовому размеру. Принцип работы механизма наследования с em точно такой же как и с процентами.
Современные единицы измерения CSS — rem
С появлением CSS3 появилась новая единица измерения размеров CSS — rem, что означает root element. Его значение основано на значении шрифта корневого root-элемента. В подавляющем большинстве случаев это относится к базовому размеру шрифта, а корневым элементом считается HTML. Для использования единиц измерения CSS rem можно установить базовый размер шрифта для элемента HTML, а затем применять rem для определения значений шрифтов относительно этого базового размера.
.main-menu {
font-size: .5rem; /*.5rem = 10px*/
}
.heading {
font-size: 1.5rem; /*1.5rem = 30px*/
}
Единицы измерения CSS относительно viewport — vw и vh
В CSS3 также появились такие новые единицы измерения, как vw и vh, они определяются относительно размеров области просмотра, т.е. размера viewport.
- 1vw = 1% ширины окна;
- 1vh = 1% высоты окна.
К этому типу единиц измерения относятся и следующие:
- vmin — наименьшее значение из vw и vh;
- vmax — наибольшее значение из vw и vh.
Эти единицы созданы для поддержки мобильных устройств, поскольку любые размеры, которые заданы в них, автоматически масштабируются в соответствии с размерами экрана, что очень удобно при создании адаптивных сайтов.
Этим видеоуроком завершится наш курс по основам CSS. Надеемся, полученные вами знания очень пригодятся вам в дальнейшем вашем развитии как веб-разработчика.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш Loftblog.
Относительные единицы измерений
Относительные единицы измерений применяются в верстке намного чаще. Они определяют размер какого-либо элемента относительно другого размера. Таблицы стилей, которые используют относительные единицы, легче масштабируются из одной среды вывода в другую.
| Единица | Относительно чего измеряется |
|---|---|
| % | % от высоты шрифта родительского элемента |
| em | Высота шрифта текущего элемента (по умолчанию в браузерах обычно =16px) |
| rem | Размер шрифта корневого элемента |
| ex | Высота символа «x» шрифта элемента в нижнем регистре |
| ch | Ширина символа «0» (ZERO, U + 0030) в шрифте элемента |
| vw | 1% ширины окна просмотра |
| vh | 1% высоты окна просмотра |
| vmin | 1% меньшего размера окна просмотра, т.е. меньшее значение из 1vw или 1vh. |
| vmax | 1% большего размера окна просмотра, т.е. большее значение из 1vw или 1vh. |
В примерах мы рассмотрим назначение различных размеров шрифта. Но это не значит, что единицы измерений применяются только для шрифтов. Их часто используют для назначения ширины элементов, межстрочного расстояния или внешних отступов.
Начнем с настроек браузера и единицы rem (root em)
Это единица, соответствующая размеру «корневого» элемента, а именно — тега html. Для него не так часто задаются стили, поэтому размер берется из настроек браузера.
В каждом браузере есть настройки шрифтов по умолчанию. Посмотреть их в Хроме можно, нажав в меню «Настройки» на ссылку «расширенные настройки». В открывшемся окне задается тип шрифта по умолчанию для различных семейств шрифта (с засечками, без засечек и моноширинный), а также его размер. Чаще всего, это 16px. Именно он берется за «корневой» — «root» em — rem. От этого размера и рассчитывается единицы, указанные в rem. 
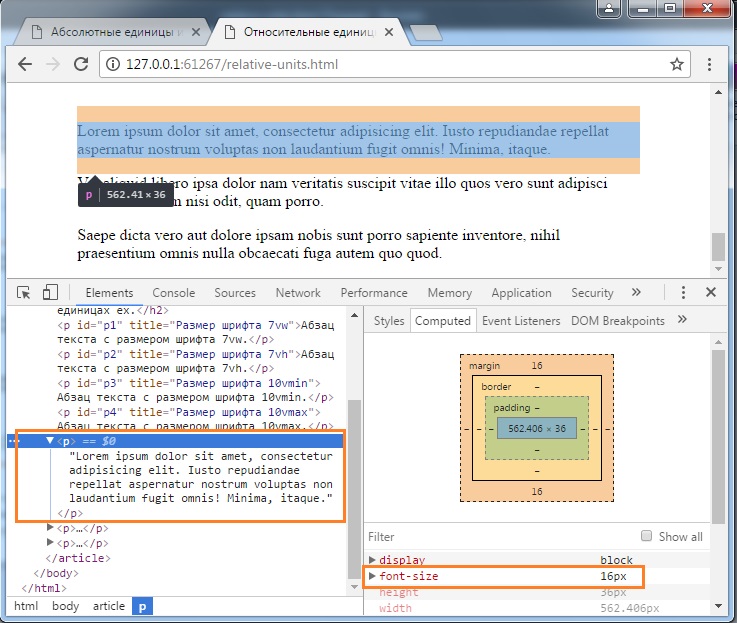
В инспекторе свойств для выделенного абзаца со стилевым правилом
p {font-size: 1rem;}
| 1 | p{font-size1rem;} |
видно, что размер шрифта как раз составляет 16px.

Примечание: чтобы посмотреть размер шрифта, сделайте правый клик на элементе и из контекстного меню внизу выберите пункт «Просмотреть код». Либо нажмите клавишу F12 и стрелочкой в квадратике выберите нужный элемент на странице.
Если вы хотите переопределить этот размер, задайте размер шрифта для html:
html {font-size: 20px}
| 1 | html{font-size20px} |
И еще добавим правило для body, чтобы проверить, как изменится размер шрифта для абзацев:
body { font-size: 18px; }
| 1 | body{font-size18px;} |
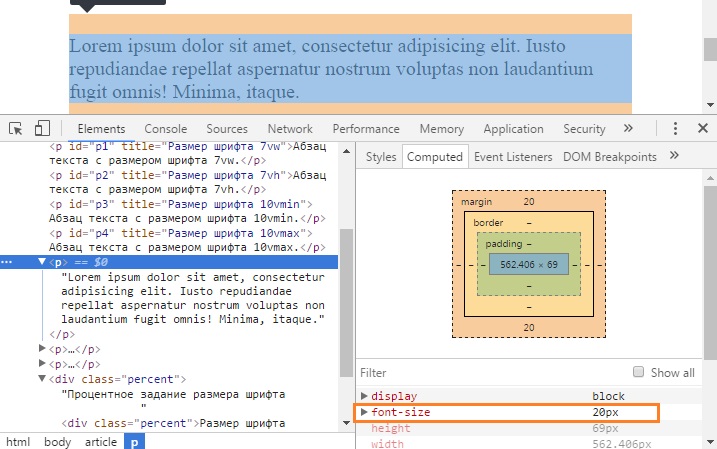
Тем не менее, размер шрифта для абзаца с правилом , остался связанным с корневым элементом, и изменился до 20px:

Теперь он размером 20px. Т.е. соответствует размеру шрифта, заданному для html.
Примечание: Единица не поддерживается в браузере IE ниже 9-й версии.
Трюк с пользовательскими свойствами CSS
Пользовательские свойства CSS и несколько строк JavaScript могут стать идеальным способом получить согласованный и правильный размер вьюпорта.
В JavaScript всегда можно получить значение текущего окна просмотра с помощью , которое учитывает интерфейс браузера и обновляется при изменении области видимости. Хитрость заключается в том, чтобы сохранить это значение в CSS-переменной и применить его к элементу вместо единицы .
Назовем переменную —vh. Применить ее можно следующим образом:
CSS
.my-element {
height: 100vh; /* фолбэк для браузеров, которые не поддерживают пользовательские свойства */
height: calc(var(—vh, 1vh) * 100);
}
|
1 2 3 4 5 6 |
.my-element { height100vh;/* фолбэк для браузеров, которые не поддерживают пользовательские свойства */ heightcalc(var(—vh,1vh)*100); } |
Теперь нужно внутреннюю высоту окна просмотра в JavaScript:
JavaScript
// Сначала получаем высоту окна просмотра
// и умножаем ее на 1%
let vh = window.innerHeight * 0.01;
// Затем устанавливаем значение свойства —vh
// для корневого элемента
document.documentElement.style.setProperty(‘—vh’, `${vh}px`);
|
1 2 3 4 5 6 7 8 9 |
let vh=window.innerHeight*0.01; document.documentElement.style.setProperty(‘—vh’,`${vh}px`);
|
Итак, с помощью JS мы получили высоту вьюпорта, вычислили 1% от нее и присвоили в пользовательскую переменную.
Теперь можно использовать вместо :
See the Pen Viewport Height on Mobile (no resize on update) by CSS-Tricks (@css-tricks) on CodePen.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Абсолютные единицы измерения
| сантиметр | 1cm = 96px/2.54 ≈ 37,795px | |
| миллиметр | 1mm = 1/10 от 1cm | |
| четверь миллиметра | 1q = 1/40 от 1cm = 0.25mm ≈ 0.945px | |
| дюйм | 1in = 2.54cm = 96px | |
| пика | 1pc = 1/6 от 1in | |
| пункт, точка | 1pt = 1/72 от 1in | |
| пиксель | 1px = 1/96 от 1in, 0.75 от pt |
Абсолютные единицы относительны друг для друга (соотношения в последней колонке), но все они привязаны к конкретным величинам.
Для печатных устройств сантиметры, миллиметры и дюймы должны быть равны своим обычным значениям, но для экранов это будет не так:
Я попыталась разными способами получить полоску длиной 10 сантиметров. Все полоски равны друг другу, но ни одна не равна 10 сантиметрам, если приложить линейку к экрану. Проверила на двух мониторах: на одном они короче, на другом — длиннее.
На веб-страницах физические единицы измерения вроде , и не будут работать как ожидается, потому что главная экранная единица измерения — пиксель.
Что такое пиксель и какого он размера? Чем отличаются пиксели от точек ? Почему у них такие странные размеры в 1/96 дюйма и 1/72 дюйма соответственно? Как были выбраны эти значения и почему этих единиц измерения две? Попытка разобраться с мелкой точкой на экране вызывает множество вопросов и требует погружения в историю. Я попыталась выяснить как всё было, и вот что узнала.
Когда появились первые программы для предпечатной подготовки, нужно было как-то соотнести размер элементов на экране с тем, чтоб будет напечатано на бумаге. Тогда оказалось, что один дюйм (inch) на экране соответствует 72 точкам. Это соотношение зафиксировано в , — это 1/72 дюйма. Изначально это была типографская единица измерения, и её значения менялись со временем, но с появлением компьютерных программ для полиграфии значение пришлось стандартизировать.
С развитием технологий стало возможно делать экраны с большим разрешением, и Microsoft предложила отображать 96 точек на дюйм, что было зафиксировано в , то есть пиксель — это 1/96 дюйма. Это позволило увеличить чёткость мелкого текста, потому что для отображения символа теперь можно было использовать больше точек.
Размер составляет 0.75 от . По сути, — это более крупный пиксель.
Позже появились ретиновые дисплеи с повышенной плотностью пикселей, и тогда CSS-пиксели, которые мы используем, перестали соответствовать физическим пикселям экрана, теперь это виртуальная единица, размер которой определяется устройством вывода. Для нас это не играет особой роли кроме как при работе с изображениями, когда для ретины нужно подготовить дополнительный набор картинок. Все размеры, заданные в пикселях, будут корректно отображены на экране вне зависимости от того, сколько физических пикселей для этого потребуется.
На сегодняшний момент соотношение физических единиц к точкам экрана утратило прежний смысл, но осталось зафиксированым в спецификации для сохранения обратной совместимости и упрощения конвертации одних единиц в другие.
При этом важно помнить, что раз CSS-пиксели уже не соответствуют физическим точкам экрана, сантиметры и дюймы при выводе на экран тоже не будут не соответствовать своим реальным размерам, об этом есть и в спецификации:
То есть, если использовать дюймы для вёрстки веб-страниц, один дюйм всегда будет равен 96 пикселям, но никогда — реальной физической единице:
Таким образом, главное в абсолютных единицах — контекст использования:
- для вывода на печать экранные пиксели должны быть приведены к физическими единицами, следовательно, для подготовки документов к печати лучше использовать их;
- для вывода на экран дюймы и сантиметры должны быть приведены к пикселям, следовательно, для веб-разработки лучше сразу использовать пиксели.
Пока копалась в истории единиц измерения, выяснилось, что во внутреннем коде Gecko когда-то была ,
удалили в 2009-м:
Из физических единиц ещё может представлять интерес : это относительно новая единица, и она поддерживается . — это . Как и другие физические единицы, больше имеет смысл для печати, но также можно попытаться использовать её для уменьшения размера кода: — это примерно , то есть в некоторых случаях вполне можно использовать её вместо пикселей, получается один символ () вместо двух ().
Пример такого использования я подсмотрела в этом демо
Открывайте осторожно, может повиснуть браузер. Попытка посмотреть стили в веб-инспекторе вешает его почти гарантированно, поэтому лучше посмотрите исходный код страницы
Скриншот:
Чистое безумие, конечно. Картина воспроизведена с помощью , и мне кажется, тему рисования на CSS на этом можно закрывать.
Вес стилей демо — 4.5Mb, а если бы там вместо были пиксели, стили весили бы на 300Kb больше.
Единица rem: смесь px и em
Итак, мы рассмотрели:
- – абсолютные, чёткие, понятные, не зависящие ни от чего.
- – относительно размера шрифта.
- – относительно такого же свойства родителя (а может и не родителя, а может и не такого же – см. примеры выше).
Может быть, пора уже остановиться, может этого достаточно?
Э-э, нет! Не все вещи делаются удобно.
Вернёмся к теме шрифтов. Бывают задачи, когда мы хотим сделать на странице большие кнопки «Шрифт больше» и «Шрифт меньше». При нажатии на них будет срабатывать JavaScript, который будет увеличивать или уменьшать шрифт.
Вообще-то это можно сделать без JavaScript, в браузере обычно есть горячие клавиши для масштабирования вроде Ctrl++, но они работают слишком тупо – берут и увеличивают всю страницу, вместе с изображениями и другими элементами, которые масштабировать как раз не надо. А если надо увеличить только шрифт, потому что посетитель хочет комфортнее читать?
Какую единицу использовать для задания шрифтов? Наверно не , ведь значения в абсолютны, если менять, то во всех стилевых правилах. Вполне возможна ситуация, когда мы в одном правиле размер поменяли, а другое забыли.
Следующие кандидаты – и .
Разницы между ними здесь нет, так как при задании в процентах, эти проценты берутся от родителя, то есть ведут себя так же, как и .
Вроде бы, использовать можно, однако есть проблема.
Попробуем использовать этот подход для .
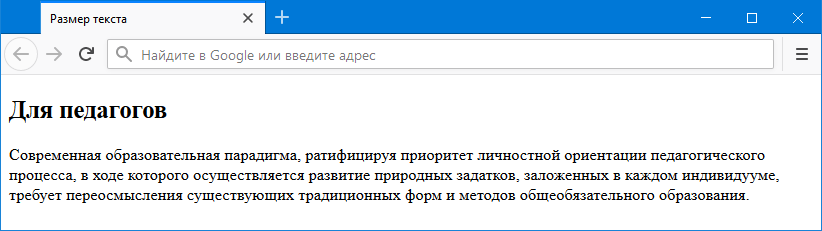
Протестируем на таком списке:
Пока это обычный вложенный список.
Теперь уменьшим размер шрифта до , вот что получится:
Проблема очевидна. Хотели, как лучше, а получилось… Мелковато. Каждый вложенный получил размер шрифта от родителя, в итоге уменьшившись до нечитаемого состояния. Это не совсем то, чего мы бы здесь хотели.
Можно уменьшить размер шрифта только на одном «корневом элементе»… Или воспользоваться единицей , которая, можно сказать, специально придумана для таких случаев!
Единица задаёт размер относительно размера шрифта элемента .
Как правило, браузеры ставят этому элементу некоторый «разумный» (reasonable) размер по умолчанию, который мы, конечно, можем переопределить и использовать для задания шрифтов внутри относительно него:
Получилось удобное масштабирование для шрифтов, не влияющее на другие элементы.
Элементы, размер которых задан в , не зависят друг от друга и от контекста – и этим похожи на , а с другой стороны они все заданы относительно размера шрифта .
Единица не поддерживается в IE8-.
Еще одна маленькая деталь
Кажется, что мы все сделали, но это не так
Возможно вы обратили внимание, что скрипт срабатывает один раз, но не обновляет значение переменной при изменении высоты окна просмотра
Мы можем прослушивать событие изменения размера окна. Это позволит узнать, что пользователь повернул экран устройства или навигация вышла из поля зрения при прокрутке.
JavaScript
// слушаем событие resize
window.addEventListener(‘resize’, () => {
// получаем текущее значение высоты
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty(‘—vh’, `${vh}px`);
});
|
1 2 3 4 5 6 7 8 |
window.addEventListener(‘resize’,()=>{ // получаем текущее значение высоты let vh=window.innerHeight*0.01; document.documentElement.style.setProperty(‘—vh’,`${vh}px`); });
|
Важно!
Обновление значения вызовет перерисовку страницы, в результате чего у пользователя может возникнуть скачок контента. Поэтому этот трюк лучше использовать если необходимо точное значение размера вьюпорта.
See the Pen Correct Viewport Height on Mobile by CSS-Tricks (@css-tricks) on CodePen.
Теперь вы можете изменить размер демо, CSS-переменная обновляется соответствующим образом.
Этот метод действительно может помочь, однако, прежде чем изменять дефолтное поведение, дважды подумайте. Браузеры быстро обновляются, поэтому сегодняшние трюки завтра уже могут оказаться ненужными.
Путь к решению
Вспомнив курс школьной математики пришел к выводу что моя задача не что иное, как уравнение прямой проходящей через 2 точки. Первая точка — меньшая ширины экрана и размер шрифта на ней, вторая — бОльшая ширина и соответствующий ей размер шрифта.
На оси X — ширина окна браузера, на оси Y — наш размер шрифта. Получаем уравнение с двумя неизвестными:
откуда
y — наш неизвестный размер шрифта, x — текущий размер экрана. x1 — минимальное значение шрифта, x2 — максимальное значение шрифта. y1 и y2 минимальное и максимальные значение ширины экрана соответственно.
А теперь самое интересное: имея CSS функцию calc() и текущее значение вьюпорта благодаря vw можно получить динамический размер шрифта:
Эту формулу уже можно использовать в чистом CSS. Только нужно помнить, что при операциях умножения/деления хотя бы один из аргументов должен быть без единиц измерения, а при сложение/вычитании — оба с единицами
Подставив наши значения получим рабочий вариант (обратите внимание на использование единиц измерения):
Единицы измерений можно использовать любые, главное, чтобы они совпадали. Тоже самое, только в rem:
Адаптивные элементы
Занимаясь подготовкой материала я наткнулся на эту статью и она мне реально понравилась. Так что я возьму пример использования оттуда и объясню его своим способом.
Предположим, что у нас есть портфолио для того, чтобы показать свои адаптивные работы и у нас имеется три типа устройства (мобильные, планшеты и ноутбук). В каждом устройстве есть по изображению. Суть в том, чтобы сделать этот контент 100% отзывчивым на CSS.
Используя гриды и единицы вьюпорта, мы можем сделать это адаптивным и динамическим.
<div class="wrapper"> <div class="device laptop"></div> <div class="device mobile"></div> <div class="device tablet"></div></div>
Обратите внимание, что вьюпорт единицы используются в grid-* свойствах. Они также используются для , и других свойств
Всё это приведет к флюидному дизайну.
.wrapper { display: grid; grid-template-columns: repeat(20, 5vw); grid-auto-rows: 6vw;}.mobile { position: relative; z-index: 1; grid-column: 2 / span 3; grid-row: 3 / span 5;}.tablet { position: relative; z-index: 1; grid-column: 13 / span 7; grid-row: 4 / span 4; border-bottom: 1vw solid #a9B9dd; border-right: solid 3vw #a9B9dd;}.laptop { position: relative; grid-column: 3/span 13; grid-row: 2 / span 8;}.laptop:after { content:""; position:absolute; bottom: -3vw; left: -5.5vw; right: -5.5vw; height: 3vw; background-color: #a9B9dd; border-radius: 0 0 1vw 1vw;}
Процент
С процентом все более понятно, он устанавливается относительно родительского блока. Если ширина родительского блока 800px, тогда 50% будет 400px. За последние годы адаптивный дизайн становится стандартом в веб-дизайне, так что единица измерения процент используется все чаще.
Давайте рассмотрим следующий пример, в отрывке кода ниже задается значение ширины, равное 60%, блокам классов .container и .main, но у блоков этих классов разные родительские блоки, так что они будут разной длины. Блок класса .container займет 60% ширины видимой области браузера, а блок класса .main займет 60% ширины своего родительского блока класса .container.
.container {
width: 60%;
margin: 100px auto;
background-color: #eaeaea;
padding: 1%;
height: 250px;
font-family: Arial;
text-align: center;
}
.main, .aside {
line-height: 253px;
}
.main {
width: 60%;
height: 100%;
float: left;
background-color: #ccc;
}
.aside {
width: 40%;
height: 100%;
background-color: #aaa;
float: left;
}
Таким образом, мы получим следующий результат:
Так как процент тоже относительная единица измерения, с ним есть такая же проблема, как и с единицами измерения EM. Может быть сложно быстро сосчитать в уме, сколько процентов от 500px составит 15px. Это обычно происходит, когда мы переводим единицы измерения пиксели из фазы дизайна в веб-страницу. Есть два пути, которыми можно решить эту проблему: Вы можете традиционно считать с помощью калькулятора, или, если Вам удобно использовать предобработчик CSS, Вы можете использовать функцию percentage()из Sass.
Vmin и Vmax — примеры использования
Изучая примеры использования для этих двух единиц, я не нашёл ничего, только этот пример из CSS-tricks.
Этот пример показывает возможность работы с верхним и нижним паддингом в шапке элемента. Паддинг зачастую слишком сокращен, когда вьюпорт довольно мал. Используя , мы можем иметь флюидные верхние и нижние паддинги, которые основываются на вьюпорте с маленькими размерами.
.page-header { padding: 10vmin 1rem;}
Вертикальные медиа запросы и единицы вьюпорта
Несколько лет назад я написал статью о вертикальных медиа запросах.
Сейчас я хочу пролить свет на эту тему, так как она имеет прямое отношение к статье, которую вы сейчас читаете.