Топ-499+ лучших курсов по созданию сайтов и веб-дизайну с нуля [2020]
Содержание:
- Какие личностные качества требуются?
- #9. «Профессия графический дизайнер»
- Практические курсы по программированию «Hexlet»
- Портал «beonmax.com»
- Гайд для веб-дизайнеров по подготовке макетов для быстрой верстки
- На каких сайтах можно освоить HTML и CSS?
- GeekBrains
- Как быстро выучить HTML и CSS с нуля?
- СТЕК ТЕХНОЛОГИЙ
- CSS верстка сайтов
- Чего мы ожидаем?
- Изучайте jQuery
- План курса
Какие личностные качества требуются?
Помимо профессиональных навыков, верстальщик должен быть пунктуальным, аккуратным, ответственным и усидчивым. Так как деятельность представителей данной профессии подразумевает постоянный контакт с заказчиками, иногда — дизайнерами, корректорами и другими членами коллектива, им нужно уметь работать в команде, находить общий язык с людьми и понимать, какой результат хочет видеть клиент. Наряду с личностными качествами, хорошему верстальщику понадобится креативность, художественный вкус и фантазия — веб-страницы должны быть красивыми, с правильно расположенным текстовыми блоками и графическими элементами.
Помимо всего вышеперечисленного, верстальщик должен постоянно совершенствовать свои навыки и получать новые знания — сфера IT не стоит на месте, и квалифицированный специалист должен развиваться вместе с ней.
#9. «Профессия графический дизайнер»
Кто проводит курс: онлайн-университет интернет-профессий SkillBox.
Длительность: 2 года.
Стоимость: 182 910 рублей.
Твои навыки после прохождения курса:
- Иллюстрация: создание векторных иллюстраций для веба и полиграфии
- Владение инструментами: Adobe Photoshop, Adobe Illustrator и Cinema 4D
- Работа с 3D: моделирование, текстурирование, настройка сцены, рендеринг
- Работа в Photoshop: создание материалов для печати, ретушь фотографий
- Разработка логотипов и фирменного стиля продукции
- Навыки презентации собственных проектов и решений
- Скетчинг: техника быстрого рисование от руки (веб, иллюстрации)
- Умение определять целевую аудиторию продукта или услуги
Классные особенности и преимущества курса:
1) Помощь с трудоустройством. (Средняя зарплата графического дизайнера — 80 000 рублей в месяц).
2) Воркшопы. (Общение в оффлайне).
3) Можно оплатить курс в рассрочку. Первые 12 месяце обучения бесплатны.
4) Диплом по окончанию.
5) В конце программы у тебя на руках будут три курсовых и одна дипломная работа, которые станут частью твоего портфолио.
6) Преподаватели — эксперты.
Ещё больше курсов:
- Скетчинг для дизайнеров от SkillBox
- Проектирование интерфейсов: дизайн от стратегии до тестирования
- UX/UI дизайнер от Igor Jazov
- Дизайнер интерфейсов UX/UI от GeekBrains
- Дизайн мобильных приложений от Нетология
- UX/UI Web-design + Mobile от Mobios School
- Дизайн мобильных приложений от Skillbox
- Photoshop с 0 до PRO
- Веб-дизайн с 0 до PRO
- Основы коммерческого веб-дизайна
- 1-2-3 — САЙТ! Восхождение
- After Effects с 0 до PRO
- Дизайнер сайтов на Tilda
- Дизайн в digital для начинающих
- Дизайн Цифровых Продуктов: UX/UI
- Основы UX и UI
- Курс веб-дизайна и UX по подписке
- Landing Page: построение эффективных посадочных страниц
- Дизайнер интерфейсов. Введение в специальность
- UX исследования
- UX дизайн: от эскиза к прототипу
- Анализ данных от Coursera
- Круглый стол по Big Data для бизнеса
- Case Study Big Data: Как это использовать в бизнесе?
- Аналитик BI
- Tableau: творить, исследуя данные
На сегодня всё.
Это были самые лучшие курсы по UX-аналитике и UX-дизайну.
Практические курсы по программированию «Hexlet»

Сайт: https://ru.hexlet.ioСтоимость: по запросу
«Основы HTML, CSS и веб-дизайна»
Курс посвящен базовым концепциям веб-дизайна, языка разметки HTML и CSS. Слушатель научится делать статические веб-страницы, задавать стили элементам, думать о пространстве и расстояниях, работать с документом в браузере с Developer Tools, публиковать страницы в интернете и интегрировать их с социальными сетями.
Уроки курса:
- Верстальщик vs. веб-дизайнер
- Знакомство с HTML
- Элементы, теги и атрибуты
- Структура страницы
- Основы CSS
- Chrome DevTools
- Каскад
- div, span и display
- Правило близости
- Размещение на Github Pages
- Интеграция с соц. сетями и семантический веб
Продолжительность курса – 8 часов.
Портал «beonmax.com»
Сайт: https://beonmax.comСтоимость: по запросу
«Курс HTML / CSS»
Интерактивный онлайн курс HTML и CSS программирования и верстки сайтов для начинающих. Обучение HTML с нуля.
В процессе обучения слушатель получит знания и навыки:
- Основы HTML и CSS
- Полноценная верстка страниц сайтов, на примере сайта о кино
- Работа в редакторе кода SublimeText
- Практическое применение основных тегов HTML
- CSS-верстка текста: цвет и размер шрифта
- Позиционирование блоков на сайте
- Работа с изображениями
- Правильная HTML-разметка для SEO
- Адаптивная верстка под мобильные устройства
- Специальные классы для адаптивности
- Полезные инструменты для frontend-разработчика
План курса:
- Введение
- Подготовка к работе. Установка редактора кода
- Основы HTML и CSS. Базовая разметка, HTML-теги, CSS-стили
- Создание сайта на практике. Главная страница – верхняя часть и меню
- Создание сайта на практике. Главная страница – правый блок
- Создание сайта на практике. Главная страница – нижняя часть
- Создание сайта на практике. Главная страница – фильмы, сериалы, блог
- Создание сайта на практике. Страница просмотра фильмов
- Создание сайта. Страницы фильмов и рейтинг фильмов
- Создание сайта. Адаптивная верстка
По завершении курса выдается сертификат.
Гайд для веб-дизайнеров по подготовке макетов для быстрой верстки
В принципе, многое описано в статье «Как стать крутым веб-дизайнером», но здесь я приведу основные пункты именно по подготовке макетов к верстке и правильной организации работы, которые, соответственно, ускорят работу в целом:
- Не увеличивайте фотографию больше ее оригинального размера — в верстке такое фото будет некачественным;
- Не масштабируйте графику непропорционально — такой дефект версткой точно не исправить ;-);
- Не применяйте режимы наложения слоев, отличные от обычного (Normal) — в верстке НЕВОЗМОЖНО воспроизвести какие-либо режимы наложения, как в графическом редакторе;
- Старайтесь не применять фильтры на изображения, которые должны иметь несколько состояний (обычно и при наведении, например). Все наложения, изменения — только посредством наложения нового слоя. Всё должно быть легко воспроизведено в HTML верстке. К ретуши и подготовке фото это не относится;
- Не масштабируйте фотографию до конвертации в смарт объект — верстальщик сам определит размер изображения в Responsive верстке, сохраняйте оригинал смарт-объекте;
- Обрезайте фотографию только посредством обтравочной маски для фигуры, оригинал фотографии, как и в предыдущем пункте, должен быть сохранен в смарт объект — не забывайте: «Каждый раз, загружая изображение для сайта и скругляя его вручную в фотошопе, где-то в мире плачет один котенок…»;
- Если вы рисуете иконки в Photoshop, не растрируйте их в уменьшенном размере. Не забывайте, что макету еще предстоит этап верстки и все иконки необходимо будет векторизовать. Оригинальные смарт объекты с иконками должны быть достаточно крупными для качественной трассировки;
- В идеале, у вас должны быть все плоские иконки и графика в формате SVG, в отдельной папке. Если вы ленивый дизайнер — предусмотрите возможнсть качественной конвертации или экспорта иконок в SVG;
- Всегда создавайте отдельную папку со всеми используемыми шрифтами в формате TTF или OTF. Иконочные шрифты также должны быть размещены в этой папке;
- Создавайте макеты 1 в 1 (72 пикс. на дюйм). При 100% отображении макеты должны быть в таком же масштабе, в котором предполагается результат HTML верстки;
- Обязательно используйте в работе какую-либо систему сеток. Можно разработать самому, но я рекомендую использовать систему сеток Bootstrap. Ширину контента можно кастомиировать от оригинальной ширины Bootstrap сетки, для этого можно использовать плагины для создания сеток в случае, если вы пользователь Photoshop;
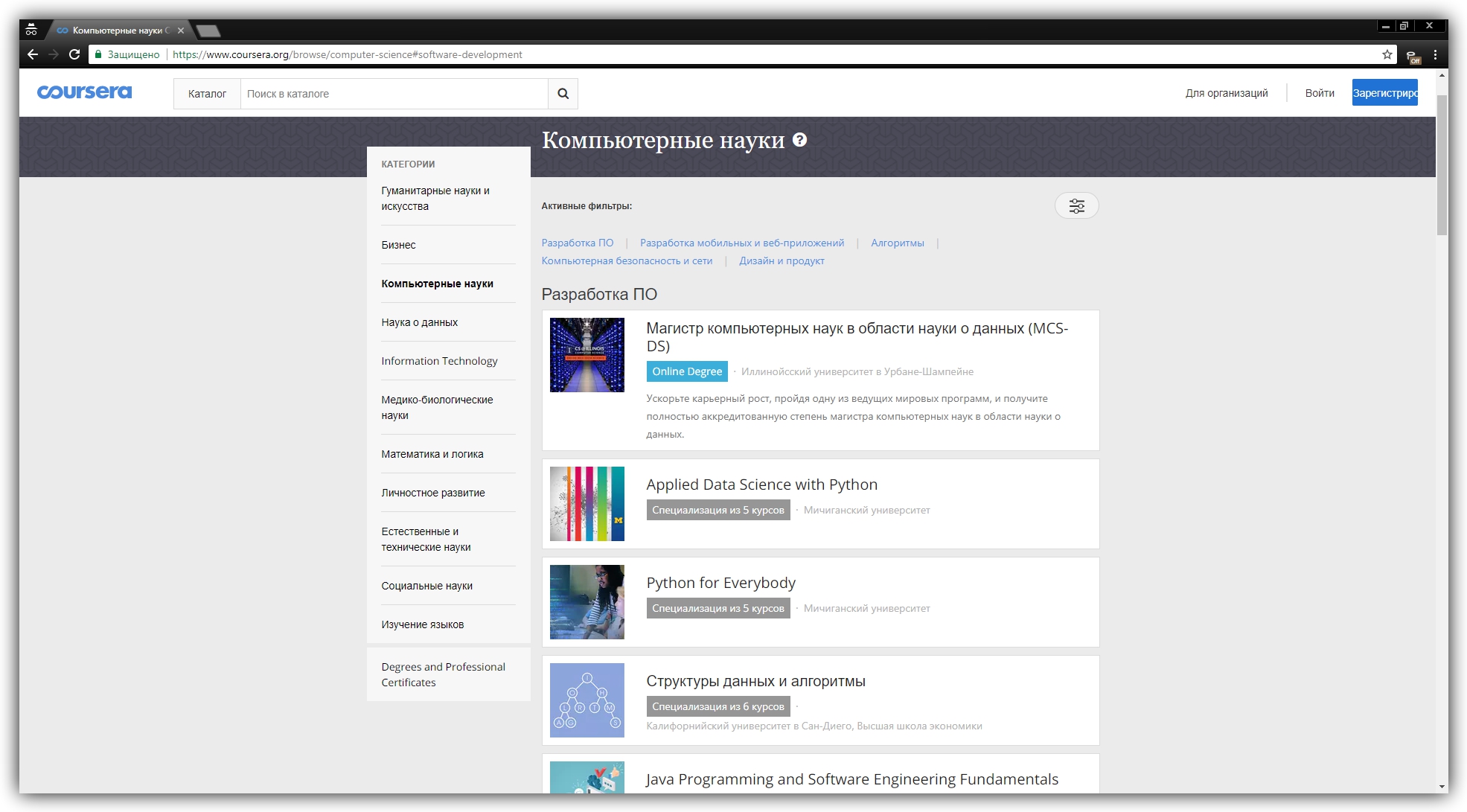
На каких сайтах можно освоить HTML и CSS?
Ниже представлены бесплатные сайты и справочники, которыми можно пользоваться при самостоятельном изучении HTML и CSS с нуля.
|
Адрес сайта |
Описание сайта |
|
Позиционируется, как самый современный справочник по HTML и CSS. На сайте собрано описание всех тегов и атрибутов, свойств таблиц стилей, а также примеров кода и результатов их выполнения (что будет выводиться в браузере). |
|
|
На сайте собрана теория и практика по использованию CSS, трюки, хитрости и готовые решения. Сайт можно рекомендовать как новичкам, так и верстальщикам с опытом. |
|
|
На сайте находятся бесплатные уроки по HTML5 и CSS, а также справочник CSS. Уроки хорошо структурированы и сопровождаются множеством примеров. |
|
|
На сайте есть справочник тегов, а также бесплатные уроки по верстке страниц. Имеется демо-редактор, в котором можно добавлять различные команды и смотреть, как браузер их воспринимает и что поменяется на странице пользователя. |
|
|
Один из самых популярных справочников по HTML и CSS. На сайте есть Самоучитель, а также Практикум, которые помогают ускорить обучение и сделать его проще. |
|
|
Здесь собрана коллекция статей, уроков и примеров по верстке. Также есть уроки по Bootstrap. |
|
|
Простой и понятный самоучитель, который подойдет для самостоятельного изучения HTML 5 и CSS с нуля. |
|
|
Бесплатный онлайн-справочник. Будет полезен новичкам, которые хотят изучить основы верстки. |
|
|
Онлайн-учебник по HTML и CSS. Много примеров. Подходит новичкам. |
|
|
Помогают проверить свои знания по верстке и выявить пробелы. На сайте есть руководства и справочники по HTML и CSS для самостоятельного изучения. |
|
|
На сайте собрано множество материалов для сайтостроителей и верстальщиков. Можно найти интересные решения для создания разных эффектов, готовые скрипты и многое другое. |
|
|
На курсе изучаются основные теги. Помогает получить представление о верстке и значительно упрощает обучение HTML на старте. Проходит онлайн, можно записываться из любого города. |
|
|
Сайт консорциума W3C, на котором можно посмотреть актуальные стандарты языка разметки, а также проверить валидность своего кода в специальном Валидаторе. |
GeekBrains

Сайт: https://geekbrains.ruСтоимость: от 7 490 р. в месяц
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
III четверть.Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II годI четверть.MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
Как быстро выучить HTML и CSS с нуля?
- Больше практики. Изучили новые теги – сразу попробуйте сверстать текст с ними. Это поможет вам освоить материал быстрее. Для верстки страниц не нужно скачивать специальные программы или редакторы. Достаточно сохранить страницу из браузера на компьютере и менять у нее код, просматривая, что вы получили после добавления новых тегов.
- Быстро выучить язык HTML и CSS самостоятельно помогают бесплатные онлайн-задачники. В них собраны различные задачи по верстке разного уровня сложности. Выполняйте практику и быстрее осваивайте новые теги. Примеры задачников: Практика на WebReference (позволяет решать задачи онлайн и сразу проверять результаты), Практикум на Htmlbook.
- Пройдите курсы. Под руководством опытных наставников быстрее и легче учиться. Есть, кому задать вопросы и получить помощь. Например, на курсе по веб-верстке в Skillbox вы освоите HTML, CSS, Flexbox, фреймворк Bootstrap, научитесь работать с Git и выполните дипломный проект.
- Не сдавайтесь, если что-то кажется вам сложным. Ищите информацию в разных источниках. Бывает, что на одном сайте что-то написано непонятно, а на другом – все ясно и просто.
-
Не переживайте, если что-то не получается. Главное – не бросать начатое, тогда все обязательно получится.
СТЕК ТЕХНОЛОГИЙ
Наведите курсор, чтобы ознакомиться с кратким описанием каждой технологии.
HTML5
HTML 5
Это язык разметки, с помощью которого формируется блочная структура веб-страницы. На HTML пишутся инструкции, следуя которым браузер располагает контент в соответствии с замыслом авторов.
CSS
CSS 3
Предлагает широкие возможности и существенно упрощает задачу визуально-графического представления контента.
Описывая такие свойства, как цвет, размер, положение, поведение, CSS позволяет применять их к целым массивам однотипных элементов.
При этом указанное стилевое единство обеспечивается централизованно, на все уровнях проекта.
BEM
Методология BEM
Методология web-разработки, а также набор библиотек и вспомогательных инструментов. Предлагает общую семантическую модель для всех frontend-технологий.
BEM позволяет структурировать программный код, разделяя его на независимые блоки. Это дает возможность легко и быстро разрабатывать интерфейсы любой сложности и повторно использовать имеющийся код, избегая «сopy-paste».
С ее помощью написанный вами код будет понятен другим разработчикам.
Bootstrap
Bootstrap
Набор инструментов веб-разработчика, включающий в себя HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, а так же JavaScript-расширения.
Javascript
Javascript
Это язык программирования, позволяющий задавать сложные интерактивные модели поведения для элементов веб-страницы. JS оживляет ваш контент, делает процесс взаимодействия с ним более привлекательным, разнообразным и содержательным.
PHP 7
PHP 7
Популярный серверный язык программирования для создания динамических сайтов. Предлагает широкий спектр встроенных средств и дополнительных модулей для разработки веб-приложений.
MySQL
MySQL
Это одна из самых востребованных и перспективных систем управления базами данных в мире. СУБД нужны, чтобы создавать, хранить и администрировать массивы данных. MySQL особенно часто используется в связке с PHP.
jQuery
jQuery
jQuery — самая известная библиотека готовых решений для языка JavaScript. Она ориентирована на взаимодействие JavaScript с HTML. Использование jQuery позволяет сэкономить время и значительно сократить объем программного кода.
AJAX
AJAX
Комплекс решений, позволяющий обновлять данные на страницах без их перезагрузки. Практический результат выражается в ускорении отклика на действия пользователя, экономии его времени и усилий. Веб-интерфейсы на AJAX удобные и быстрые.
Vue.js
Vue.js
JavaScript-фреймворк с широкой сферой применения для создания динамических сайтов и сложных одностраничных веб-приложений.
YII Framework
YII Framework
Этот PHP-фреймворк предлагает обширный комплекс готовых решений для ускорения процесса веб-разработки и позволяет оптимизировать структуру проекта.
GIT
GIT
Система управления версиями позволяет хранить несколько вариантов одного и того же документа, при необходимости возвращаться к более ранним версиям и отслеживать изменения, вносимые в проект всеми его участниками.
HTML 5
Это язык разметки, с помощью которого формируется блочная структура веб-страницы. На HTML пишутся инструкции, следуя которым браузер располагает контент в соответствии с замыслом авторов.
CSS верстка сайтов
Что такое CSS и как с помощью этого верстать сайты и html страницы?
Сейчас для верстки используют такие технологии! Только успевай учится и применять. Но все же как ни крути база для верстки это CSS ( Cascading Style Sheets — каскадные таблицы стилей).
Основа верстки строится на прописывании стилей для каждого элемента сайта. Стили можно прописывать внутри тегов HTML параметром style=” (тут пишут стили)” . Например:
<div style="width:100%; height:200px; color:#fff;">Это блок с какой то информацией</div>
Но чаще всего, для удобства и быстрой работы сайта, все стили сайта собирают в файле с расширением .CSS и подключают эти внешние стили на страницах сайта между тегами <head></head> таким образом:
<head> <link href="style.css" rel="stylesheet"> </head>
В параметре href=”” нужно указать путь к вашему файлу стилей CSS . Можно также указывать несколько файлов для страницы вот так:
<head> <link href="style.css" rel="stylesheet">
<link href="main.css" rel="stylesheet">
</head>
Каким образом прописываются стили в файле с расширением .CSS?
Для начала скажу, что для верстки страницы к ее элементам присваивается определенный класс или id. Если сказать просто, то разница состоит в том, что элементов одинаковым классом может быть бесконечное множество на странице, а определенный id элемента только один.
Указываются эти классы и id так:
<a href="#" class="ssilka"> Ля ля ля</a> <a href="#" id="menu-link"> Тополя</a>
Наименования классов и id произвольны, но должны быть прописаны только латинскими буквами и цифрами.
Кроме того, одному элементу можно присвоить несколько классов стилей, для это их просто нужно перечислить через пробел. То есть допустим один класс отвечает за то что элемент зеленого цвета, другой за его ширину, а третий за отступы. Таким образом комбинируя разные классы, вам не нужно будет прописывать одни и те же стили для разных элементов.
После того как вы указали определенный класс или id, вы должны убедиться, что для них в файле .CSS прописаны, так сказать, правила.
Для классов это указывается так:
.class-name{ тут прописываются стили}
Для id :
#id-name{тут прописываются стили}
Вот кусок стилей из моего файла style.css
.cod {
color: #124377;
border-radius: 5px;
border: 1px solid #A58888;
background-color: #fff;
width: auto;
}
.zayavka{
width:100%;
float:left;
background: #093e43;
color: #fff; text-align:center;
font-size:150%; padding: 3%;
}
.zayavka a{
color: #fff;
}
Это лишь пример, чтобы вы поняли основы. Эту тему можно очень долго развивать и описывать как работают эти стили, какие у них приоритетности и т.д. Но все это вы можете нагуглить и найти сами. Информации куча по этим вопросам.
Если вы уж взялись изучать веб-разработку, думаю, вам будет интересно почитать о том, как стать php программистом с нуля.
Надеюсь, что эта статья дала примерное представление о том, что такое верстка сайта и как используются стили CSS.
Ребята, , чтобы быть в теме новостей блоггинга и веб-мастерства.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор). Может сверстать что-то несложное с нуля, и оно даже не поедет (лично у него). В целом не является самостоятельной единицей и требует руководства свыше.Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки
Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки
Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.Senior — может спроектировать систему блоков для крупного проекта. Знает, как избежать повторов и проблемных мест при использовании его кода другими разработчиками. Умеет декомпозировать сложные задачи и грамотно формулировать задачи. Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.
Рассмотрим теперь чуть конкретнее, что включает в себя каждый из блоков на каждом уровне.
Изучайте jQuery
Если бы данное руководство было написано для Front-End разработчиков, все сводилось бы к изучению JavaScript и его фреймворков, таких, как Angular. Но я не силен во Front-End, как и в программировании в целом, моя стихия — веб-дизайн, поэтому пусть настоящий глубокий фронтенд остается на закуску акулам прграммирования. Чаще в процессе верстки приходится решать несколько другие задачи. А именно: анимация каких-либо блоков, настройка сортинга в таблицах, создание табов и аккордеонов, подключение библиотек, определения фоллбека для SVG файлов, определение параметров документа для несложных операций и прочие мелкие скриптовые работы. Для этих целей нет лучше библиотеки, чем любимой всеми верстальщиками jQuery. Она проста, элегантна и обрасла огромным количеством плагинов, которые решают практически все необходимые задачи маленьких и средних проектов.
Практикуйтесь в решении каких-либо задач с использованием jQuery, изучите базу (благо, там немного) и разминайте мозг, создавая интересные динамические элементы и jQuery плагины.
jQuery не просто так был вынесен в отдельный пункт. Чаще всего узким местом верстки по времени являются многочасовые затупы над скриптами проекта и чем лучше вы разбираетесь в jQuery, тем быстрее выполняете проекты без изнурительного поиска решений на Stack Overflow.
Для решения типовых задач (карусели, галереи, попап окна, валидация форм и т.д.) используйте jQuery плагины, не стоит писать свои велосипеды — это долго, нестабильно и неэффективно в большинстве случаев.
План курса
Программа обучения включает видео уроки по изучению верстки сайтов с нуля. Благодаря практическим урокам, Вы сможете закрепить полученные знания и создать собственные сайты на практике.
развернуть все
свернуть все
Введение — О курсе Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript
1. Основы HTML
- 1.1 Редактор VS Code. Структура HTML-документа. Head. Заголовок title13:52
- 1.2 Body. Тэги заголовков h1-h6, параграф p. Атрибуты08:25
- 1.3 Тэги форматирования strong, b, i. Блочные и строчные тэги. Тэги br, hr08:59
-
1.4 Вставка картинок. Тег img04:36
-
1.5 Использование комментариев. Разбор типичных ошибок06:14
2. Основы CSS
-
2.1 Что такое CSS. Подключение CSS. Практика работы со стилями07:30
-
2.2 Работа с цветом. HEX-коды цвета и как их использовать. Прозрачность17:39
-
2.3 Как связать HTML и CSS. Подключение нескольких стилей06:31
-
2.4 Селекторы. Выборки по тегам, по классам, по идентификатору08:47
-
2.5 Использование вложенности/каскадов. Наследование свойств. Знакомство с div и span08:17
3. Использование HTML и CSS на практике
-
3.1 Работа с текстом. Списки12:40
-
3.2 Работа с текстом. Подключение шрифтов. Google шрифты27:25
-
3.3 Работа с текстом. Стилизация, свойства, единицы измерения19:20
-
3.4 Работа с блочными элементами26:39
-
3.5 Стилизация блочных элементов29:29
-
3.6 Работа со ссылками и кнопками37:31
-
3.7 Работа с изображениями и иконками30:20
-
3.8 Автоматическое форматирование в VS Code07:43
-
3.9 Псевдоклассы и псевдоэлементы CSS25:54
-
3.10 Структура сайта и типы макетов07:24
-
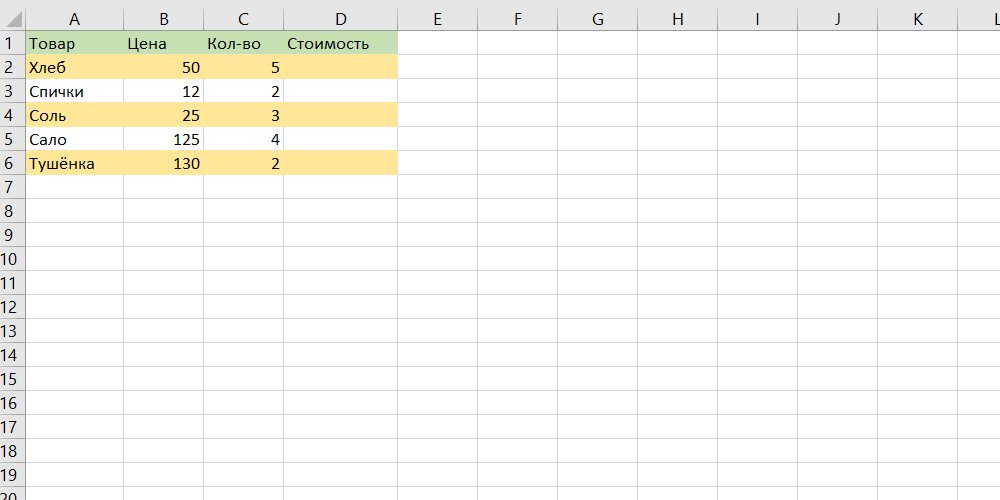
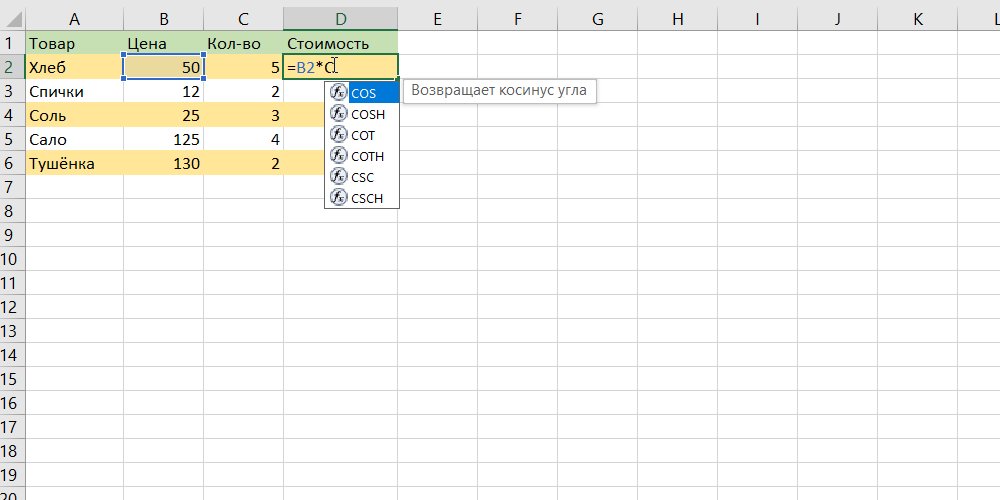
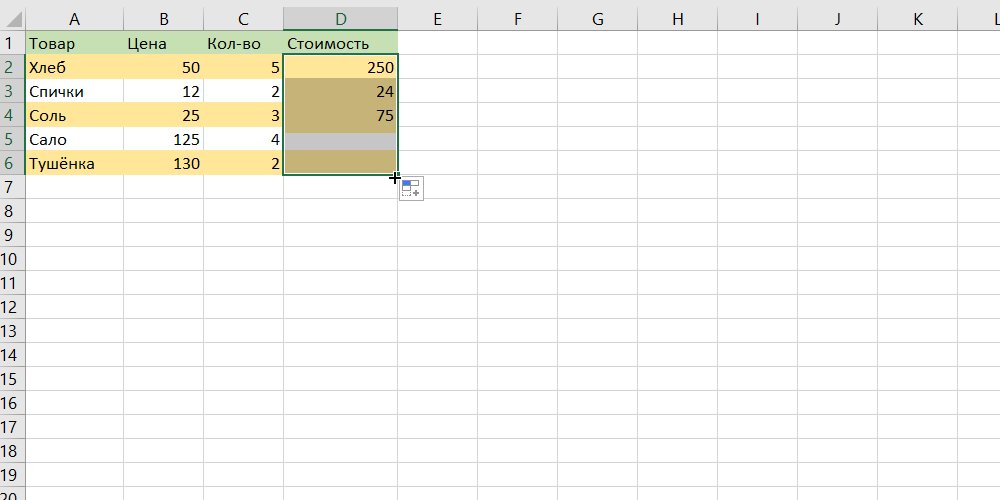
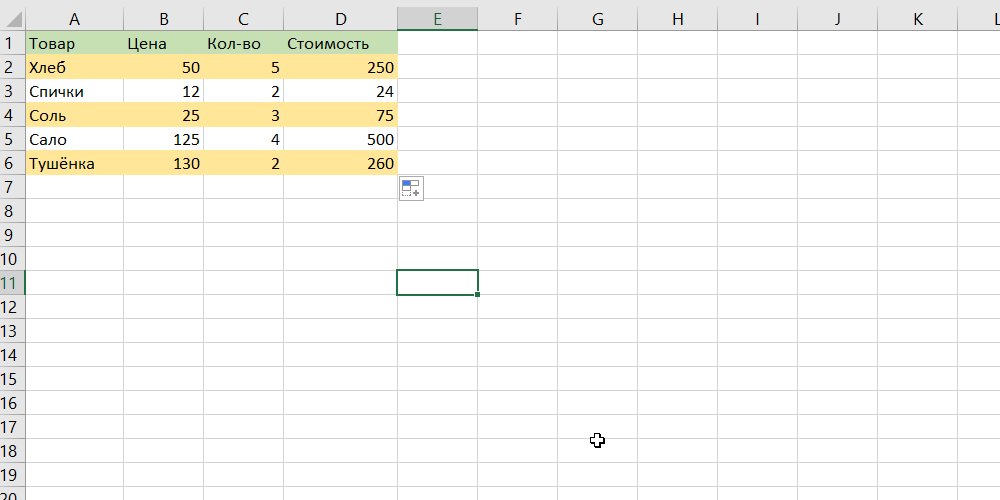
3.11 Таблицы и табличная верстка23:41
-
3.12 Блочная модель верстки old-style23:37
-
3.13 Позиционирование, выпадающее меню31:39
-
3.14 Введение во FlexBox16:47
-
3.15 Блочная модель верстки на флексах19:36
4. Работа с макетами
-
4.1 Нарезка макета в Photoshop27:10
-
4.2 Zeplin и импорт из Photoshop или Figma30:02
-
4.3 Мастер-класс по верстке макета22:17
5. Продвинутые техники HTML, CSS
-
5.1 Основы БЭМ32:32
-
5.2 Элементы форм52:35
-
5.3 Добавление аудио и видео15:46
-
5.4 Фильтры CSS05:56
-
5.5 Семантические теги HTML529:54
-
5.6 Кроссбраузерность29:24
-
5.7 Трансформации CSS327:08
-
5.8 Анимации CSS319:41
-
5.9 Работа с адаптивом39:29
-
5.10 Базовое использование препроцессора SASS|SCSS34:12
-
5.11 Продвинутое использование SASS|SCSS23:55
6. Bootstrap 4
-
6.1 Общие возможности Bootstrap24:57
-
6.2 Работа с сеткой Bootstrap36:02
-
6.3 Использование компонентов Bootstrap28:47
7. JavaScript для верстальщика
-
7.1 Введение в JavaScript28:27
-
7.2 Ветвления и циклы23:27
-
7.3 Объекты и массивы JS17:20
-
7.4 Функции JS16:56
-
7.5 Понятие DOM и узлов26:24
-
7.6 Обработка события по клику19:54
-
7.7 Создание слайдера на JS24:59
-
7.8 Создание модального окна15:17
-
7.9 Создание табов17:41
-
7.10 Создание фильтра карточек18:36
8. Библиотеки JavaScript
-
8.1 Основы jQuery16:22
-
8.2 Галерея FancyBox15:52
-
8.3 Анимации ParollerJS, ParallaxJS17:58
-
8.4 Анимации ScrollMagic18:54
-
8.5 Адаптивный слайдер SwiperJS24:35
9. Заключительная часть
Завершение курса — Получение Сертификата