Я
Содержание:
- Плюсы и минусы профессии
- Теперь я не могу сделать даже маленький сайт
- Декларативный подход в Angular
- Тестирование, как заключительный этап WEB-разработки интернет-сайта
- Инструменты тестирования скорости сайта
- SEO-оптимизация: внутренняя и внутренняя
- Сколько зарабатывает веб-разработчик
- Замыкание в Java Script для непосвященных
- Покупать курсы или искать халяву — аргументы за и против
- Текстовые редакторы / Редакторы кода
- Важные различия
- Что к чему?
- Официальная позиция Программных комитетов Highload++ и других IT-конференций на претензии к Игорю Сысоеву и Максиму Коновалову
- Кто такой веб-разработчик?
- Как стать веб-разработчиком
- Модуляризация iOS-приложения: зачем и как мы разбиваем Badoo на модули
- Как мы сделали автоматический подбор похожих товаров
- ? #1. «Я — Веб-разработчик PRO» от SkillBox
- Фронтенд-разработчику: 10 направлений, в которых стоит развиваться в 2021 году
- NFC на банкомате: небольшой ликбез
- Теперь я не могу сделать даже маленький сайт
- Управление развитием программиста
- Почему сложно быть веб-разработчиком
- Подробности об использовании CSS-функции minmax() в Grid-макетах
Плюсы и минусы профессии
Как и у любой другой профессии, у веб-разработки есть свои преимущества и недостатки.
- высокая востребованность специализации на современном профессиональном рынке;
- творческое начало в работе, поскольку каждая задача уникальна и для правильного её решения существует множество способов;
- можно совмещать профессию с обучением;
- не везде требуется диплом о получении соответствующего образования;
- вы можете стать специалистом в этой области уже в молодом возрасте;
- вы вольны принимать решения (как решить ту или иную задачу или воплотить идею в жизнь решает сам веб-разработчик, заказчика интересует только результат);
- возможность работать удалённо и самостоятельно регулировать свой график.
- часто в небольших проектах веб-разработчику приходится выполнять функции нескольких специалистов из схожих специальностей (а переключение с одной задачи на другую не идёт на пользу итоговому результату);
- ненормированный график (для кого-то это может быть плюсом).
Теперь я не могу сделать даже маленький сайт
Короче, я хорошо помню, как в 2013 году я сел и написал небольшой сайт за один день.
Это был сайт про события моего родного города. На одной странице выводились все мероприятия на грядущую неделю.
Я сделал страничку с мероприятиями, и небольшую админку, где они редактировались. У меня была книжка по PHP, поэтому сайт я написал на PHP, подключил MySQL-базу, сверстал на HTML и CSS, и залил на виртуальный хостинг. Сайтом пользовались, а я усердно добавлял мероприятия каждое утро, пока не ушёл в армию, не оставив никого на поддержку. Так сайт и почил.
Идея сайта всё ещё казалась хорошей, и я решил его возродить. Казалось бы, бери и делай, но против меня играло то, что я толком не помнил PHP, и уже успел набраться опыта разработки в очень больших, средних и маленьких компаниях.
Я решил взяться за дело и стал думать.
Декларативный подход в Angular
Когда я впервые услышал про compliant-механизмы, был весьма впечатлен. Хоть они и окружают нас в повседневности — в виде застежек рюкзака, кнопок мыши или колпачков от шампуней, — мы редко задумываемся о концепции таких устройств.
Если говорить кратко, в compliant-механизме для обеспечения его технических характеристик используют деформацию. В то время как в традиционной технике (rigid body) гибкость зачастую является негативным качеством материала, сompliant-механизмы используют ее для передачи силы и движения в нужном направлении, вместо соединений из нескольких подвижных деталей.
Тестирование, как заключительный этап WEB-разработки интернет-сайта
Сам такой процесс вполне может содержать в себе самые различные виды проверок, как-то, например: внешний вид страницы сайта с увеличенными шрифтами, при различных размерах браузерного окна, или из-за отсутствия Flash-плеера, и многое иное. Также используется и пользовательское тестирование, так называемое — юзабилити.
Обнаруженные появившиеся ошибки в работе сайта отправляются для их исправления до тех самых пор, пока исполнитель их не устранит. В этом случае сроки работы контролирует всё тот же проектный менеджер. Хотя, на этапе тестирования ещё привлекают к работе и самого дизайнера, чтобы он осуществлял авторский надзор.
Инструменты тестирования скорости сайта

Скорость сайта может быть решающим фактором для его успеха
Более быстрая загрузка веб-сайтов может выиграть благодаря более высокому рейтингу SEO, более высоким показателям конверсии, более низким показателям отказов и лучшему общему опыту пользователей и вовлеченности Важно использовать множество бесплатных инструментов для тестирования скорости сайта
- Website Speed Test : тест скорости страницы, разработанный KeyCDN, который включает разбивку водопада и предварительный просмотр сайта.
- Google PageSpeed Insights : PageSpeed Insights анализирует содержание веб-страницы, а затем генерирует предложения по ее ускорению.
- Google Chrome DevTools : набор инструментов веб-разработки и отладки, встроенных в Google Chrome.
- Dotcom-Tools : проверьте скорость вашего сайта в реальных браузерах из 25 мест по всему миру.
- WebPageTest : Запустите бесплатный тест скорости веб-сайта из разных мест по всему миру, используя реальные браузеры (IE и Chrome) и с реальной скоростью соединения с потребителем.
- Pingdom : протестируйте время загрузки этой страницы, проанализируйте ее и найдите узкие места.
- GTmetrix : дает вам представление о том, насколько хорошо загружается ваш сайт, и дает практические рекомендации по его оптимизации.
SEO-оптимизация: внутренняя и внутренняя
Внутренняя оптимизация связана с определёнными изменениями, вносимыми в сам интернет-сайт
Процесс оптимизации начинается с составления, так называемого, семантического ядра, для которого подбираются такие ключевые слова, которые завладеют самым большим вниманием пользователей портала, и с которыми обойти конкурентов проще. Впоследствии таковые «ключевики» вносятся на сам интернет-портал и все гиперссылки, тексты и метатеги адаптируются таким образом, чтобы поисковые интернет-системы смогли их быстро обнаруживать по составленным «ключевикам».
Внешнее SEO, как правило сводится, к построению определённой структуры для входящих ссылок на новый сайт. В принципе – это и есть сама раскрутка нового портала и к созданию сайта внешняя оптимизация не имеет никакого отношения. Сама же SEO-оптимизация подразделяется на так называемые: «белую» и «чёрную», после проведения первой интернет-портал попадает в ТОП, а после проведения второй — в «бан» поисковых систем. Следует заметить, что «белая» оптимизация – это довольно длительный и трудоёмкий процесс, при котором стоимость его самого которого может превысить в разы материальные затраты на WEB-разработку самого сайта.
Сколько зарабатывает веб-разработчик
Разброс заработной платы у веб-программистов довольно обширный. Многое зависит от самого специалиста, его опыта работы, его навыков. А так же от компании, в которой профессионал работает, от проектов и ТЗ.
Разброс ЗП:
- по России – 30000-120000 рублей;
- в Москве – 50000-250000 рублей.
Спрос на веб-программистов (особенно квалифицированных) на сегодняшний день просто огромный. Эту профессию называют работой мечты, не меньше. Ведь человек занимается любимым делом и получает за это внушительную сумму денег, которая большей части населения даже и не снилась.
Конечно, чем выше будет квалификация специалиста, тем выгоднее и интереснее он будет получать заказы. Если разработчик работает в составе какой-то компании, то помимо специальных знаний ему ещё неплохо было бы владеть организаторскими способностями, чтобы иметь перспективу становления руководителем отдела.
Практически все сферы нашей жизни сегодня нуждаются в веб-ресурсах (сайтах, приложениях, софтах и т.д.). Но необходимо помнить – чтобы оказаться на вершине профессии, нужно постоянно следить за техническими новинками и трендами в веб-отрасли. Если специалист не развивается и не пользуется новейшими инструментами, то он рискует выпасть из профессии и потерять заказчиков.
Замыкание в Java Script для непосвященных
У моих программистов была задача: в фото галерее при активном изображении подсвечивать thumbnail показываемого изображения. Задача вроде тривиальная, но вызвала у них некоторый затык при решении. Хочу сказать сразу, что владение JS было у них не на высоте.
Вообще мало людей по настоящему знающих этот язык и не путующий его с принципами работы DOM документа.
В чем же была проблема…
1. В том, что сначала они решали её рекурсией 🙂
2. Вторая попытка решить привела к введению глобальной переменной, что я не считаю хорошим тоном
3. Загрязнение общего кода подобными маленькими функциями вместо использования объектного подхода
В бытности будучи программистом я написал маленький каркас для демонстрации. Вот он:
Вызывать следует так:
Что это нам дало:
1. Мы не используем рекурсию. Этим мы бережем ресурсы компьютера. У клиентских машин они же не резиновые вопреки обратным утверждениям
2. Мы не ввели глобальную переменную, которая в больших системах неудобна по объективням причинам
3. В третьих мы сделали универсальный объект. У него инкапсулированы данные!
Новичкам просьба разобраться и понять. Этот вариант сделан специально проще, чем мы реализовывали.
Мы создаем в теле функции локальную переменную. Затем захватываем эту переменную методом этой функции (это класс, точнее прототип). В итоге получаем хитрый трюк. При выходе из самой функции данные в ней запомнились.
Вообще-то по этому вопросу материала достаточно в сети. Этот трюк далеко не новый. Но о нем нужно напоминать «отцам» и учить новичков.
Покупать курсы или искать халяву — аргументы за и против
Как мне кажется, лучше всего проходить именно платные курсы, а не скачивать всё через «Торрент». Чтобы убедить тебя в этом, я сравню все за и против двух подходов к обучению.
Вариант №1. Халява
+ Не нужно тратить кровно заработанные деньги.
+ Могут дать сертификат (хотя он вряд ли сыграет роль во время поиска первых заказов).
+ Дают представление о профессии.
— Авторы бесплатных курсов часто льют много воды и мотивации в стиле «Ой, как классно быть веб-разработчиком, такие большие зарплаты, обязательно надо выучиться…»
— Дают только поверхностную информацию, с которой сложно найти реальные заказы или постоянную работу.
— Нередко слишком яро продают свои платные тренинги и закрытые клубы. Даже неприятно слушать.
Вариант №2. Платное обучение WEB-разработке
+ Сертификат, который что-то да значит.
+ Домашние задания, которые проверяют знатоки своего дела.
+ Общение с единомышленниками и личные созвоны с тренерами.
+ Создание кейсов.
+ Помощь с поиском заказчиков.
+ Пошаговое обучение профессии.
— Дорого.
Есть ещё и вариант №3 — не проходить никаких курсов, а обучаться всему самостоятельно (по книгам, статьям, форумам).
Вариант №3. Самостоятельное обучение
+ Бесплатно.
— Нет сертификата.
— Часто встречается устаревшая информация.
— Долго.
— Материал разбросан по всему Интернету.
— Нет структуры.
Текстовые редакторы / Редакторы кода

Если вы делаете заметки, пишете код или пишете статьи для боога, хороший текстовый редактор – это часть нашей повседневной жизни!
- Atom : текстовый редактор, современный, доступный, но с «тормозами» до глубины души. Один из моих любимых!
- Sublime Text : сложный текстовый редактор для кода, разметки и прозы с отличной производительностью.
- Notepad ++ : бесплатный редактор исходного кода, который поддерживает несколько языков программирования, работающих в среде MS Windows.
- Visual Studio Code : редактирование кода переопределено и оптимизировано для построения и отладки современных веб-приложений и облачных приложений.
- TextMate : редактор кода и разметки для OS X.
- Coda 2 : быстрый, чистый и мощный текстовый редактор для OS X.
- WebStorm : легкая, но мощная IDE, отлично оснащенная для комплексной разработки на стороне клиента и на стороне сервера с Node.js.
- Vim : текстовый редактор с широкими возможностями настройки, созданный для эффективного редактирования текста.
- Brackets : легкий и мощный современный текстовый редактор; написан на JavaScript, HTML и CSS.
- Emacs : расширяемый, настраиваемый текстовый редактор со встроенными функциями, помогающими быстро изменять текст и код.
- Dreamweaver : однако это не обычный редактор кода. Dreamweaver можно использовать для написания кода и создания веб-сайтов через визуальный интерфейс.
- SpaceMacs : дизайн текстового редактора для работы в режимах редактора Emacs и Vim.
Важные различия
«Фронтенд» против «Бэкенд» разработчиков
Фронтенд:
«Фронтенд» обычно означает те вещи, которые вы непосредственно видите на сайте в браузере. Это показывает то, как представлено содержимое, включая все мелкие элементы пользовательского интерфейса вроде меню, выпадающих меню, красивых анимаций и модальных окон.
Фронтенд-разработчики часто фокусируются на понимании HTML, CSS и Javascript, поскольку эти языки работают в браузере. Они не обязательно фокусируются на том, чтобы делать вещи «красивыми» (что зачастую оставляют дизайнерам), но скорее на том, чтобы информация была представлена эффективно и пользовательское взаимодействие с веб-страницей было настолько комфортным, насколько это возможно. Сегодня мы выполняем все больше и больше кода непосредственно в браузере.
Бэкенд:
«Бэкенд», как правило, обозначает ту часть приложения, которая живет на сервере. Бэкенд больше сосредоточен на том, чтобы все необходимые данные корректно отправлялись в браузер. Эта часть айсберга скрывается под поверхностью… множество вещей должно работать правильно, чтобы передать данные на фронтенд, где они смогут быть корректно отображены.
Google может быть довольно простым поисковиком с нашей точки зрения, но они нанимают армию инженеров, чтобы шестеренка, которую вы не видите, работала правильно.
Фуллстак (full stack):
«Фуллстак»-разработчики работают одновременно с обеими сторонами. Хотя каждый из «енд»-ов включает в себя изучение большого количества информации, фуллстак разработчики могут с комфортом «общаться» одновременно с базой данных и с браузером. В наши дни довольно популярно искать разработчиков с большим опытом работы с обеими частями веб-приложения (и это как раз то, чему мы здесь учим).
Веб-разработчик против веб-дизайнера
Итак, если у нас есть бэкенд-разработчики и фронтенд-разработчики, то кто же делает веб-сайт действительно красивым? Кто объединяет изображения, логотипы и цветовые схемы? Это работа веб-дизайнера. Хотя исторически сложилось, что они были менее вовлечены в непосредственное программирование страниц, в настоящий момент даже от дизайнеров ожидают, что они смогут в нужный момент закатать рукава и написать немного кода. Некоторые из лучших веб-разработчиков пришли из сферы дизайна.
Дополнительные ресурсы
- Википедия описывает потенциал профессии веб-дизайнера на своей странице о веб-дизайне
- Отчасти факт, отчасти шутка, эта инфографика показывает различия между веб-разработчиками и дизайнерами.
- И еще одна инфографика для вашего развлечения…
Веб-сайты против веб-приложений
Не все могут согласиться, что различает эти два понятия, но обычно веб-сайты больше предназначены для отображения статического (неизменного) содержимого, а веб-приложения требуют «умного» кода, работающего на сервере (того самого, который вы научитесь писать) для создания динамического содержимого.
Более конкретный пример: подумайте о приходе на обычный веб-сайт как об открытии документа (скажем, электронной книги) на вашем жестком диске. Ваш компьютер найдет его, откроет и покажет его вам.
Приход на сайт, управляемый веб-приложением похож на предыдущий пример, но электронная книга больше не лежит и не ждет, пока вы её откроете. Ваш запрос электронной книги ловится маленьким пронырливым приложением, которое проверяет, что вы запрашиваете, и затем динамически генерирует для вас нужную книгу, полностью настроенную для вас (ладно, это может быть просто дополнительная строка, которая говорит, что «Эта книга была открыта» и далее следует сегодняшнее число).
Это более или менее заметная разница между сервером, который просто показывает вам статический HTML и сервером, который динамически генерирует для вас нужную страницу, используя немного кода на Ruby on Rails.
Что к чему?
Одна из самых распространенных ошибок у новичков — изучение всего и сразу. Самым лучшим решением будет начать изучение с одного направления. Как правило, изучив хотя бы один язык, следующие даются намного легче и быстрее. Условно все языки можно разделить на языки с высоким порогом входа и с низким. Очевидно, что изучение языка с низким порогам быстрее, но в процессе обучения вы можете столкнуться с потерей интереса. Занимайтесь изучением тех языков, которые действительно нравятся, а не тех что легче даются.
Для начала стоит определиться с целями изучения. Каждый язык, превалирует в той или иной области. Например, если вы решили заниматься бэкендом, то для этого больше подойдут такие языки как PHP, Python, Go. Если ваши предпочтения ближе к фронтовой части, то думаю, здесь лучше подойдут JS для клиентской и Web части, а также Swift и Java для разработки мобильных приложений. Если же, вы всегда мечтали написать игру которая возглавит все топовые рейтинги, то вам следует с головой погрузиться в C# / C++ и подобные им языки.
Большой удачей будет найти ментора, который поможет направить вас в правильное русло. Многие допускают ошибку, начиная изучение с дорогостоящих курсов, в итоге обучаясь тому, что возможно вообще им не пригодится. В этом случае, ментор сможет подсказать, нужна ли вам эта информация и какие еще материалы будут для полезны на данном этапе обучения.
Официальная позиция Программных комитетов Highload++ и других IT-конференций на претензии к Игорю Сысоеву и Максиму Коновалову
Атака на Игоря Сысоева, выдающегося программиста и создателя Nginx, продукта, распространяемого под свободной лицензией, то есть доступного каждому для бесплатного использования и изучения исходного кода, является вопиющим фактом агрессии против всей индустрии.
Мы выражаем свою поддержку Игорю, и хотим особо отметить его вклад в развитие отрасли, Игорь заложил фундамент для качественной работы более 80% всех высоконагруженных ресурсов Рунета. Он и его продукт стали тем катализатором, который позволил российским сервисам быть конкурентоспособными на мировом рынке и занимать лидирующие позиции в вопросах разработки проектов, выдерживающих большую нагрузку.
Мы учреждаем премию, вручаем её лучшим разработчикам, всячески поддерживая и рассказывая о любых разработках, к которым имеют отношение российские программисты. И что получаем в итоге? Один из игроков рынка, оказывается, не заинтересован в развитии этого рынка.
Также хотим отметить, что претензии к open source продуктам в целом, и к nginx, в частности, ставят под сомнение экономическую безопасность крупнейших российских и мировых сервисов, использующих nginx и другие open source-продукты. К тому же, подобные действия негативно повлияют на инвестиционный климат в IT-отрасли России и могут привести к деградации самой отрасли.
Мы резко осуждаем действия инициаторов преследования, а также призываем технических специалистов этих компаний донести до своего руководства весь абсурд и чудовищность происходящего.
Кто такой веб-разработчик?
Разработчик создает и поддерживает веб-ресурсы и приложения. Если говорить простыми словами, он берет дизайн, созданный клиентом или командой дизайнеров, и превращает его в веб-сайт. Делает он это путем написания сотен и тысяч строк сложного кода, используя различные языки.
Веб-разработчику приходится выполнять довольно сложную работу, потому что он, по сути, должен взять язык, который мы понимаем, например, русский, и перевести его на язык, который понимает компьютер (Java, PHP, Python, C#, CSS, HTML, JavaScript и т.д.).
Процесс занимает много времени и усилий, требуя понимания одного или нескольких языков программирования и их использования. Все области веб-разработки один специалист охватить не может, поэтому в крупных проектах обычно учувствуют несколько разных разработчиков.
Как стать веб-разработчиком
Уровень зарплаты мотивирует на то, чтобы пойти учиться на веб-разработчика. У тех, кто хочет освоить эту профессию есть три возможных пути.
Путь первый — получение высшего образования в сфере IT и домашнее обучение по направлению web-разработка. Займет он у вас шесть полных лет и несколько месяцев. По итогу будете иметь диплом об окончании высшего учебного заведения, много литературы и шесть лет, в течение которых можно было бы зарабатывать, а не сидеть за партой.
Путь второй — самообразование. Я как-то рассказывал о том, как стать веб-разработчиком с нуля, имея пару тетрадей, много времени и желания. Это быстрый вариант, но недостаток в том, что человека, который объяснит и покажет, что и как надо делать, у вас не будет, так же как и не будет документа, подтверждающего ваши знания.

Путь третий — платные курсы. Я говорю о платных потому, что только они могут дать ученику достаточно знаний, а главное, сертификат об окончании. Курсов по веб-программированию — огромное количество, но нужно понимать, что не все они одинаково полезны.
По опыту коллег и знакомых, я сделал → подборку топовых курсов по веб-разработке на этот год.
Модуляризация iOS-приложения: зачем и как мы разбиваем Badoo на модули
В iOS-разработке Badoo мы уже несколько лет занимаемся созданием модулей, и большая часть нового кода разрабатывается вне кодовой базы приложений. Сейчас у нас более 100 модулей для Badoo и Bumble. В этой статье я расскажу о нашем опыте и отвечу на самые популярные вопросы о модуляризации:
— по какому принципу выделять модули;
— как организовать связи между ними;
— достаточно ли для фичи одного фреймворка;
— как сократить время запуска многомодульного приложения;
— зачем в этом процессе мониторинг;
— можно ли автоматизировать создание новых модулей и так далее.
Мой коллега, лид команды iOS-разработки и Core-команды Артем Лоенко, в начале года говорил об этом на митапе FunCorp в докладе «Катастрофически полезные последствия модуляризации». Я приведу более подробный разбор процесса модуляризации и некоторых опущенных в его рассказе деталей.
Как мы сделали автоматический подбор похожих товаров
В прошлых статьях я рассказывал, как мы научились сопоставлять товары из разных источников и заполнять карточку товара — характеристики, изображения, описание. А когда цены поставщиков, цены конкурентов и характеристики товара известны, логичным продолжением стал поиск информации об аналогах или просто похожих по своим свойствам товарах.
Использовать это можно разными способами, например, показать покупателю несколько похожих позиций на карточке товара, возможно, какая-то ему приглянется больше. Если чего-то нет в наличии, список похожих товаров в наличии тоже будет не лишним. Второй вариант — дать эту информацию сотрудникам колл-центра, чтобы они могли быстрее (или в принципе могли) предлагать аналоги, если запрашиваемого товара нет в наличии, или аналог лучше подходит под пожелания клиента.
Как определить, что товары похожи? Можно сравнить характеристики, чем больше совпало, тем более похожи товары. Но это не работает так просто, к сожалению. На практике оказывается, что, как правило, почти не бывает товаров, где заполнены все характеристики. 80% — хороший результат. Во-вторых, какие-то характеристики важнее, чем другие. Например, телевизор с диагональю в 65 дюймов совершенно не похож на телевизор с диагональю 22 дюйма, хотя у обоих по 2 USB-порта. Или, другой пример, металлический корпус и алюминиевый корпус гораздо ближе друг к другу, чем к пластику, хотя это три разных значения.
? #1. «Я — Веб-разработчик PRO» от SkillBox
Пройти
Стоимость: 304 000 182 400 ₽ по скидке. В рассрочку — от 5 884 ₽/мес. (первый платёж через 6 месяцев).Получить скидку — жмяк.Длительность: 2 года.Документ об окончании: диплом SkillBox.
Формат: видеоуроки + домашние задания с проверкой и обратной связью от команды наставников + общение в закрытом коммьюнити с другими студентами + создание проектов для портфолио + оффлайн-мероприятия (экскурсии в компании и воркшопы) + консультации
Плюсы и минусы:
Есть возможность приобрести курс в рассрочку с первым платежом через 6 месяцев (то есть можно абсолютно бесплатно обучаться в течение полугода)
Очень насыщенная образовательная программа
Экскурсии по реальным компаниям, лидерам рынка WEB-разработки
Бесплатная консультация по возникшим вопросам для всех желающих пройти обучение
Преподаватели — эксперты своего дела
Помощь в трудоустройстве
Диплом и 6 проектов в портфолио по окончании обучения
Есть возможность начать получать заказы уже после изучения 1-го блока — всего через 2 месяца после старта курса
Курс можно проходить в удобном для тебя темпе — необязательно «мусолить» его 2 года, можно «насесть» на него и получить диплом за полгода-год
Каждому студенту предоставляется личный наставник
14-дневная гарантия на возврат средств
Выпускники SkillBox работают в таких компаниях, как Microsoft, Mail.ru Group, «МТС», «Рамблер», «Сбербанк», «Яндекс» и многих других
Дорого (в оффлайн-университетах дороже)
Долго (при желании можно освоить программу значительно быстрее)
Так называемая «рассрочка» — это кредит от «Тинькофф» или «Альфа-Банка» (кредит беспроцентный, переплата по процентам перекрывается за счёт скидки на курс, поэтому беспокоится не о чем)
Все материалы курса можно скачать через Torrent (во-первых, материалы эти устаревшие, потому что курс регулярно обновляется, во-вторых, сколько курсов таким образом ты уже прошёл? И сколько ГБ памяти просто так занимают курсы, до которых ты не добрался? В третьих, а личного наставника скачать через Torrent тоже можно? Вот так вот. )
Навязчивый отдел продаж (эм-м… А где он не навязчивый? Да, и не сильно-то он навязывает что-то. Разве что раза 2-3 позвонит по телефону и всё. При желании всегда можно попросить сотрудников SkillBox вычеркнуть тебя из списка потенциальных покупателей, чтобы больше ничего не предлагали)
В уроках много воды (в вебинарах, возможно, да, но не в уроках, с уроками всё нормально, а вебинары в основном проводятся для мотивации студентов)
Вообще главным возражением при покупке курсов SkillBox является их высокая цена.
Однако, если говорить честно, — она не такая высокая, как кажется. Если ты добросовестно её освоишь, то сможешь претендовать на вакансии с зарплатой от 100-200 тысяч рублей в месяц. То есть при грамотном подходе обучение окупается за 1-2 месяца. И это я не учитываю те заказы на биржах фриланса, которые ты сможешь выполнять уже в первые месяцы курса.
Преподаватели курса:
Даниил Пилипенко
VK,
- Генеральный директор центра подбора IT-специалистов SymbioWay
- Экс-сотрудник компании «Ютинет.Ру»
- Экс-руководитель отдела разработки ПО в издательстве «Вокруг Света»
- Программист с 15-летним стажем
Егор Яковишен
Ведущий Frontend-разработчик в компании Setka.
Василий Грудистов
Разработчик с 10-летним стажем. Участвовал в разработке сайтов для ПАО «ВТБ», Samsung, Epson, Teachbase и многих других компаний.
Полный список преподавателей смотри на странице курса.
Другие курсы SkillBox по теме:
- «Веб-дизайн с 0 до PRO»
- «Профессия Fullstack-разработчик на Python»
- «PHP-разработчик c 0 до PRO»
- «Профессия Frontend-разработчик c 0 до PRO»
- «Профессия Java-разработчик PRO»
- «Профессия Go-разработчик»
- Свыше 1 000+ бесплатных вебинаров
Фронтенд-разработчику: 10 направлений, в которых стоит развиваться в 2021 году
Перевод
Профессия «фронтенд-разработчик», без сомнения, будет одной из самых востребованных в 2021 году.
Раньше тем, кто работал в этой сфере, для создания интерактивных сайтов достаточно было знать HTML, CSS и, возможно, jQuery. Но сегодня фронтенд-разработчик вынужден существовать в обширной и постоянно меняющейся экосистеме, состоящей из инструментов, библиотек, фреймворков. Разработчику жизненно необходимы навыки владения самыми разными средствами, ему постоянно приходится вкладывать время и силы в самообучение.
В последние несколько лет мир увидел замечательные новые библиотеки и фреймворки, основанные на JavaScript и составляющие сегодня основу практически любого веб-проекта
Это, например, React, Vue, Svelte.
В этом материале я хочу дать всем желающим советы о том, на освоение чего нужно обратить внимание уже сегодня для того чтобы достойно встретить 2021 год. Эта статья рассчитана на широкий круг веб-разработчиков — от тех, кто только начинает свой профессиональный путь, до тех, кто уже кое-что умеет.
NFC на банкомате: небольшой ликбез
Люди всё ещё продолжают вставлять карту в банкоматах, несмотря на то, что бесконтактное обслуживание имеет преимущества перед привычным всем способом. Постараюсь кратко рассказать историю вопроса.
В 2017 году мы начали внедрять NFC на банкоматах. Тогда у нас был большой парк банкоматов, на которых нельзя было прикладывать карту. Было принято решение о поддержке единства пользовательских привычек, и мы начали оснащать наш парк банкоматов NFC-модулями. То есть не устанавливать новые банкоматы и постепенно замещать ими старые по мере амортизации, а взяли почти все имеющиеся модели и добавили на них NFC.
С первых дней стало понятно, что пользовательские привычки ломаются долго и нас ещё много лет будет ждать постепенное отвыкание от желания вставлять карту.
Теперь я не могу сделать даже маленький сайт
Короче, я хорошо помню, как в 2013 году я сел и написал небольшой сайт за один день.
Это был сайт про события моего родного города. На одной странице выводились все мероприятия на грядущую неделю.
Я сделал страничку с мероприятиями, и небольшую админку, где они редактировались. У меня была книжка по PHP, поэтому сайт я написал на PHP, подключил MySQL-базу, сверстал на HTML и CSS, и залил на виртуальный хостинг. Сайтом пользовались, а я усердно добавлял мероприятия каждое утро, пока не ушёл в армию, не оставив никого на поддержку. Так сайт и почил.
Идея сайта всё ещё казалась хорошей, и я решил его возродить. Казалось бы, бери и делай, но против меня играло то, что я толком не помнил PHP, и уже успел набраться опыта разработки в очень больших, средних и маленьких компаниях.
Я решил взяться за дело и стал думать.
Управление развитием программиста
Практика. Лабораторные работы
Примерные формулировки заданий
Задание 2а. «Базовый web». Реализуем CRUD на чистом PHP.
- PHP: Аутентификация и авторизация на сайте
- PHP: Обработка форма обратной связи с сохранением данных и валидацией
- Фронт: Создание форм на html
- Фронт: Синтаксис и селекторы CSS, общее представление о весах селекторов
- SQL: Основы Mysql
- SQL: Типы данных
- PHP: Синтаксис языка PHP
- завести репозиторий на bitbucket и выполнять в нем;
- сразу сделать ветку и pull request;
- в PhpStorm установить плагин Statistic, максимальное кол-во строк на весь проект — 1500:
- через PhpStorm создать необходимые таблицы и заполнить их данными;
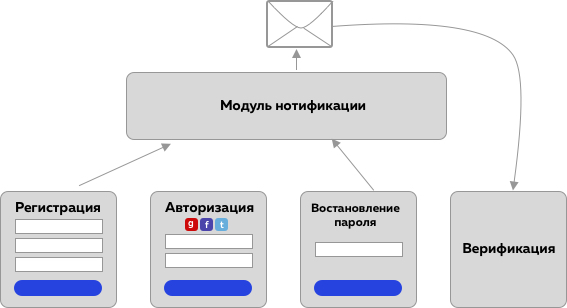
- сделать страницу аутентификации;
- сделать страницу с формой обратной связи, на которой есть: текстовое поле, многострочное текстовое поле, радиокнопки, флажки, выпадающий список, кнопка сброса формы, кнопка отправки формы;
- форма обратной связи доступна только авторизованным пользователям, критерий допуска — вход в систему выполнен;
- все красиво сверстать, показать пример использования основных типов селекторов: id, class, attribute, pseudo-class, pseudo-element;
- обе формы должны обрабатываться без JS;
- проверить через PhpStorm, что данные добавляются в таблицу.
- проверяется качество декомпозиции php, js, css;
- умение выделить ответственность и установить правильные зависимости между компонентами MVC/ECB;
- безопасность (доступ);
- безопасность (XSS, SQL injection);
- корректность редиректов;
- единство стиля оформления кода.
Развитие заданияЗадание 2б. Развитие CRUD-интерфейса на PHP.
- 3 способа подключения скрипта
- Создание форм на html
- Синтаксис и селекторы CSS, общее представление о весах селекторов
- JS: операторы, функции
- Отладка JS с помощью консоли браузера
- Основы Mysql
- Типы данных
- сделать мини-админку:
- список отправленных форм обратной связи;
- список должен быть отсортирован по дате отправки, новые — сначала;
- список можно “обновить”, это делается с помощью AJAX;
- совет: для интерактивного тестирования запросов к БД используйте консоль БД в PhpStorm;
- отправленную форму можно удалить из админки, все на AJAX;
- таким образом продемонстрировать все способы подключения JS;
- отправленные данные можно отредактировать (использовать уже разработанную форму, без AJAX);
- можно использовать jQuery.
- открыть инструменты разработчика (желательно Firefox):
- найти источник запроса из лога запросов;
- установить точку останова, спровоцировать выполнение кода, изучить пошаговое выполнение кода;
- во время пошагового выполнения просмотреть значения переменных через соответствующий инспектор;
- добавить watch;
- воспользоваться консолью для доступа к переменным в текущей области видимости.
- проверяется качество декомпозиции php, js, css;
- умение выделить и установить правильные зависимости между компонентами MVC/ECB;
- безопасность (доступ);
- безопасность (XSS, SQL injection);
- единство стиля оформления кода;
- все пункты по использованию инструментов разработчика продемонстрировать.
Задание 10. Парсинг сайтов
- Регулярные выражения
- HTTP-запросы с сервера, cURL
- TODO: написание консольных утилит (и одноразовых скриптов) на кодовой базе Bitrix Framework
- TODO: добавить CRON
- Проанализировать сайт, продумать структуры данных, пригодные для автоматизированной обработки
- Распарсить сайт в эти структуры
- Оформить в виде CLI-скрипта
- Настройками реализовать возможность парсить не все подряд, а только то, что нужно пользователю
- корректность CLI-окружения
- декомпозиция регулярных выражений
- экономичность по запросам
- обработка ошибок
- возможность параллельного парсинга нескольких объектов сразу
- Работа в консольном и интерактивном режиме
- *работа в режиме внешнего сервиса, доступного по HTTP, с поддержкой очередей
Бриллианты формируются под давлением.
Почему сложно быть веб-разработчиком
Главный минус профессии «веб-программист» в том, что это сидячая работа. Труд чреват болями в запястьях, спине и пояснице, проблемами с позвоночником, ухудшением осанки
Наверняка вы обращали внимание, что большинство компьютерщиков носят очки
В процессе разработки web-программист взаимодействует с членами команды, и не всегда удается достичь консенсуса. Иногда возникают трудности с заказчиками, которые порой далеки от программирования и не всегда четко объясняют свои требования. Еще один недостаток – ненормированный рабочий день. Когда требуется срочная доработка и редактирование проекта, программисты сутками сидят над кодом.
Представителям этой профессии приходится постоянно подстраиваться под очередные веяния в технологиях и заниматься непрерывным самообразованием. Веб-программист не та профессия, в которой, достигнув определенного уровня, можно почивать на лаврах.
World Wide Web – это самая изменчивая и непостоянная сфера. Каждый день появляются новые разработки, инструменты, web 2.0 превращается в 3.0, и программист обязан быть в курсе всех новинок.

Подробности об использовании CSS-функции minmax() в Grid-макетах
Перевод
Существует множество руководств, в которых рассматриваются общие вопросы работы с CSS Grid, с механизмом, позволяющим создавать сеточные макеты. Я и сам немало об этом писал
Но я обратил внимание на то, что у многих разработчиков возникают сложности с использованием CSS-функции. Пожалуй, дело тут в том, что большинство существующих публикаций на эту тему либо не вдаются в детали, либо не включают в себя достаточного количества пояснений и примеров из реального мира
А — это очень мощная и полезная функция. Именно по этой причине я и решил написать данную статью. Это — нечто вроде «полного руководства по », задача которого — дать читателям то, чего не дают им другие публикации на эту тему.
Здесь мы в подробностях обсудим возможности функции в применении к сеточным макетам, поговорим о том, как, когда и почему ей стоит пользоваться. Тот, кто проработает эту статью, сможет полноценно и со знанием дела применять эту функцию в своих проектах.