Профессия веб дизайнер: кто это, что делает и сколько зарабатывает?
Содержание:
- Веб дизайн тренды
- Как стать дизайнером интерфейсов: что нужно знать и уметь?
- Курс «Дизайн для социальных сетей» от Нетологии
- Курсы веб-дизайна
- Плюсы и минусы профессии
- Конвертация SVG в PNG: а воз и ныне там, но есть варианты
- Как строить карьеру и добиваться успеха
- Описание профессии
- Веб дизайнер — что это за профессия
- Как выбрать хорошего веб-дизайнера?
- Преимущества и риски
- Этапы работы веб-дизайнера
Веб дизайн тренды
В трендах в веб дизайне можно говорить бесконечно. Какую роль они играют? Все заказчики, скорее всего, перед тем как прийти к вам уже посмотрели несколько примеров крутых модных сайтов, и возможно даже прочитали парочку статей с веб дизайн трендами. Знать моду и популярные элементы дизайна просто необходимо чтоб понимать, что они просят, и чтоб было что им предложить.
Поскольку тенденции в веб дизайне постоянно меняются, нет смысла приводить на пример какие-то конкретные публикации. Тут я могу просто посоветовать вам следить за сайтами для веб дизайнеров, вот несколько хороших примеров:
- abduzeedo.com
- behance.net
- noupe.com
- webdesignerwall.com
- flickr.com
- awwwards.com
Как стать дизайнером интерфейсов: что нужно знать и уметь?
Дизайнер интерфейсов – это профессия не только творческая, но и аналитическая. Для этой работы необходимы базовые знания в области дизайна, навыки работы с инструментами прототипирования и графическими программами, знание человеческой психологии и восприятия и многое другое. Высокие зарплаты в этой области объясняются в том числе сложностью и ответственностью решаемых задач.
Давайте разберемся, что должен уметь дизайнер интерфейсов. Во-первых, ему необходимо обладать базовыми знаниями:
- Теория цвета, типографика, композиция.
- Принципы создания интерфейсов сайтов, мобильных приложений и других цифровых продуктов.
- Принципы юзабилити.
- Основы психологии.
- Инструменты для создания прототипов: Axure, Figma.
-
Графические программы: Adobe Photoshop, Illustrator и другие.
Помимо общей базы, дизайнер интерфейсов должен знать, как проводить исследования аудитории, сегментировать пользователей, разрабатывать пользовательские пути (каким образом пользователь будет перемещаться по сайту или приложению), формировать гипотезы и проверять их, создавать прототипы и заниматься их тестированием, уметь пользоваться инструментами аналитики (Метрика и Google Analytics) и многое другое. В ряде случаев от дизайнеров интерфейсов работодатели требуют знать HTML, CSS и языки программирования, которые используют в веб-разработке.
Для работы дизайнером интерфейсов нужно быть общительным, уметь доносить свою точку зрения, работать в команде, быть организованным и ответственным, внимательным к деталям, уметь смотреть на дизайн глазами другого человека (пользователя). Пригодятся аналитические способности.
Учиться данной профессии можно на онлайн-курсах, которые дают необходимую теоретическую и практическую подготовку для начала карьеры. Об этом мы расскажем ниже в статье.
Курс «Дизайн для социальных сетей» от Нетологии
| Длительность | 5 недель |
| Уровень | С нуля |
| Для кого подходит | Digital-специалистам + начинающим предпринимателям |
| Формат | Вебинары + видеолекции + домашние задания + общение с куратором |
| Итоги | Удостоверение о повышении квалификации + портфолио |
| Цена | ● полная стоимость – 14 900 рублей; ● есть рассрочка от 990 рублей в месяц; ● гарантия возврата денег в течение 30 дней, если не понравится формат обучения или манера преподавания. |
| Ссылка на курс |
Программа курса включает в себя следующие блоки:
- основы брендинга;
- визуальная коммуникация;
- профессиональные инструменты;
- работа с фото и видео;
- организация съемок.
Преподаватели:
Никита Мышкин – AR-дизайнер и фотограф в Doing Great Agency.
Мария Песняева – создатель InsightCAMP!, а также автор этой образовательной программы.
После окончания курса вы сможете:
- подбирать шрифты;
- обрабатывать фотографии в Adobe Photoshop;
- создавать векторную графику в Illustrator;
- монтировать видео;
- создавать коллажи;
- разрабатывать 3D-графику и GIF-анимации.
Мои впечатления: Ведение социальных сетей – это не только про лайки, репосты, комментарии и модные истории. Это еще и целая самостоятельная отрасль в современном бизнесе. Каждый онлайн-шоурум обладает собственным аккаунтом в Instagram, например. А чтобы повысить приток аудитории – лента должна выглядеть соответствующе. Тут то и нужны дизайнеры соц. сетей. Этот онлайн-курс позволит вам в короткие сроки научиться преображать аккаунты клиентов и делать их привлекательными и интересными для других пользователей. Профессия очень перспективная – обязательно ознакомьтесь с программой обучения. Возможно, ваша карьера резко пойдет вверх именно в этой сфере!
Получить скидку →
Курсы веб-дизайна
В принципе дизайнер – это тот же предприниматель, продающий свои услуги. Мы не в коем случае, не пытаемся залезть вам в голову и уверить вас, что вы именно такой человек. Но как показывает практика, большинство дизайнеров – это люди свободолюбивые, не желающие или даже не способные находиться «в шкуре» линейного работника.
Следовательно, в востребованных сферах деятельности, отличающихся от большинства других по условиям и отношению к работникам, необходимо не просто выполнять требования, а подходить к решению задач с головой. И веб-дизайн не исключение.
В данной области мало получить базовые знания по применению рядя инструментов. Также необходимо проводить анализ рынка, быть всегда в курсе всех нововведений, которые не заставляют себя ждать. И пока вы набиваете так называемые шишки на изучении базовых элементов веб-дизайна, правила на рынке могут измениться.
Именно поэтому дешевле и правильней всего будет пройти курсы у специалистов, которые поделятся своим опытом по переговорам с клиентами, по применению различных специальных сервисов, инструментов и в принципе совокупности всех факторов для создания качественного продукта.
Также – это касается и дизайнеров со стажем. За свою многолетнюю практику в сфере IT, мне не раз довелось встречать опытных дизайнеров, программистов, маркетологов и многих других специалистов, знающих далеко не все в своей области. Любой высококлассный профессионал никогда не скажет, что он знает все, поскольку в данной сфере нескончаемый арсенал информации. И правильнее всего развиваться и черпать новые знания, а не стоять на месте.
Этапы проработки визуальной составляющей
Обучение с нуля
На нашем курсе по созданию и продвижению сайтов, вы обучитесь комплексному подходу по созданию проектов. А именно: проектированию, вёрстке, интеграции и дальнейшему перечню работ необходимых для продвижения сайта.
Мы объясним, что необходимо знать и понимать начинающему веб-дизайнеру для прогрессивного роста среди конкурентов на рынке. Также покажем ряд сервисов для поиска заказов и удаленного работодателя на постоянной основе. То есть, в период обучения вы уже сможете обеспечить себя первыми заказами: для закрепления пройдённого материала и заработка денег.
Плюс, мы поможем в создании вашего портфолио, которое вам обязательно понадобится при размещении на freelance площадках и также при поиске постоянной работы. Для закрепления материалов, вам будет выдаваться домашнее задание. Разумеется, во время его выполнения, появляется множество вопросов. Говоря откровенно, чем больше информации вы получаете, тем больше вопросов у вас возникает. На все ваши вопросы мы дадим развернутые ответы.
И самое главное – наша основная задача сделать из вас начинающего специалиста. Следовательно, убедиться в том, что вы поняли и закрепили пройденный материал. Поэтому, в конце обучения, вы будете делать свой собственный дипломный проект, который станет венцом вашего портфолио. Обучение длится 2 месяца. По завершению обучения, вы будете в состоянии самостоятельно обслуживать заказы и получать первую прибыль.
Дизайн сайта для мобильной разработки
Плюсы и минусы
Плюсы
- При удаленной занятости, вы самостоятельно формируете свой график.
- Комфортная работа, в которой вы можете развиваться.
- В зарплате нет потолка.
Минусы
- Необходимо прикладывать очень много усилий и постоянно обучаться, особенно на первых порах. Моментального результата вы не увидите (на самом деле это плюс, на дальнейшую перспективу).
- В случае, если вы фрилансер, то необходимо искать новые заказы. Иногда – это длится несколько дней или недель.
- Огромная конкуренция на рынке.
Этапы проектирования сайта
Дальнейшие заработки
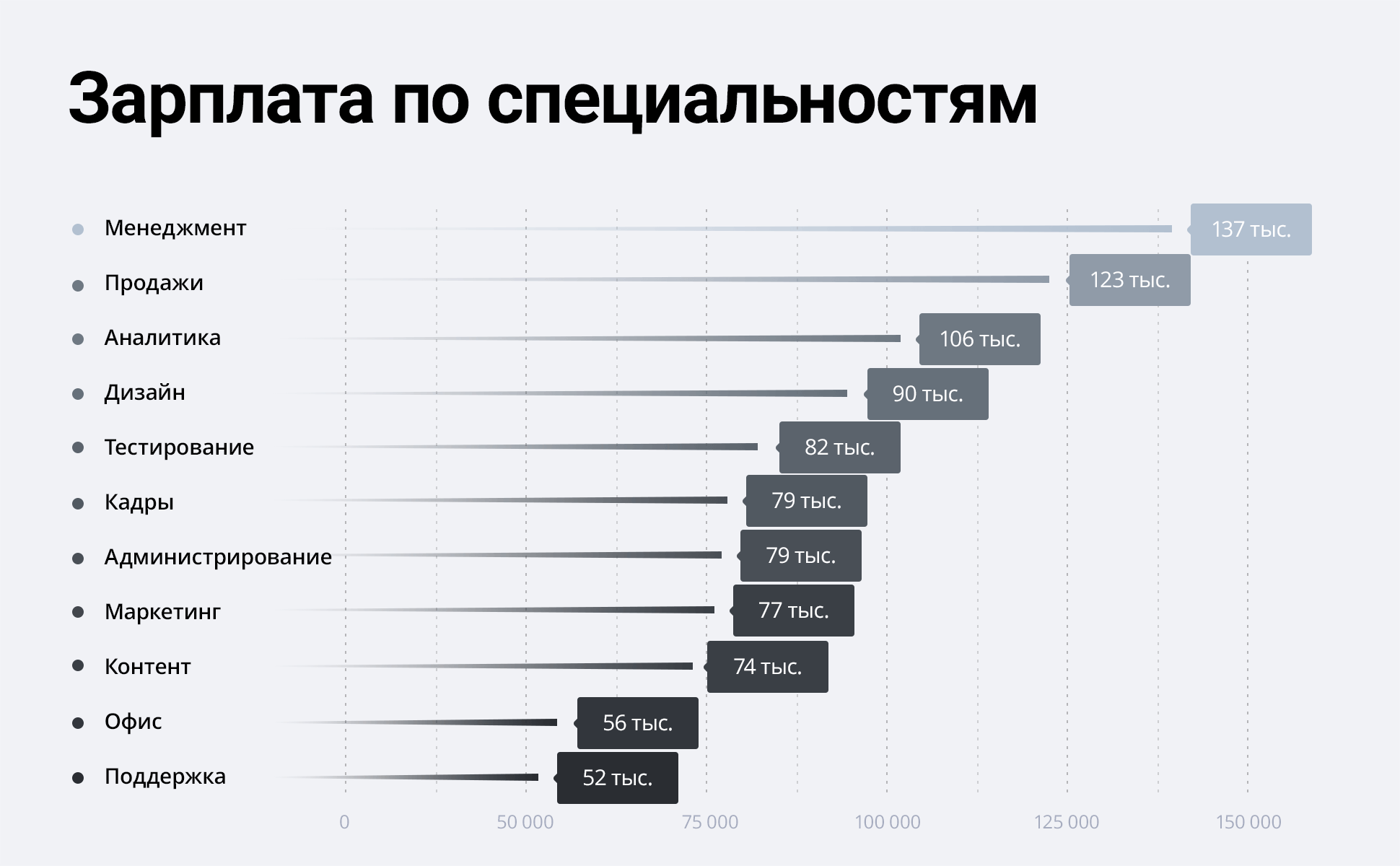
Все зависит от выбранной вами системы работы. То есть, на freelance площадках вы можете получать заказы от 100 рублей до 200 000 рублей. Все зависит от площадки, сложности проекта и вашего опыта. Но как мы отметили в плюсах – потолка нет, все зависит от вас.
На стабильной работе ценник прыгает от 30 000 рублей до 300 000 рублей. Опять же, все зависит от компании, перечня работ и вашего опыта.
Демонстрация процесса по созданию веб-дизайна
Заключение
Саморазвивайтесь и никогда не останавливайтесь на достигнутом. Не отступайте на пол пути, каким бы трудным этот путь не казался. Другие смогли, а вы ничем не хуже, у вас все получиться.
Плюсы и минусы профессии

Каковы плюсы и минусы профессии веб-дизайнер? Стоит ли её вообще осваивать, или лучше потратить время на обучение другому ремеслу?
Сначала о приятном. Плюсы вас ждут следующие:
- Творческий характер работы. Примерно 20-30% – это эстетическая составляющая сайта: цвета, картинки, шрифты и немного волшебства (Привет Амаяк Акопян).
- Свобода. Многие сотрудники агентств и студий, а также фрилансеры работают удалённо. Профессия позволяет трудиться из любой точки планеты, лишь бы соблюдался дедлайн.
- Востребованность. К опытным спецам выстраиваются очереди из клиентов: компаний и частных предпринимателей.
- Перспективы профессионального и финансового роста. В отличие от многих традиционных профессий заработок веб-дизайнера больше зависит от собственных усилий (количества клиентов, портфолио, опыта, навыков), чем от прихотей начальства. Если работать в штате, можно со временем подняться до арт-директора или открыть собственную студию. Знание иностранного языка открывает новые горизонты: возможность сотрудничества с зарубежными IT-компаниями или частными заказчиками из разных стран.
- Необязательно учиться в универе. Конечно, самостоятельно освоить профессию трудно. Но и просиживать штаны в ВУЗе 4-5 лет нет никакого смысла, как бы вас не убеждали в обратном.
А теперь пара ложек дёгтя в бочке мёда. Веб-дизайнер: что это за профессия такая, если в ней нет сложных моментов? Специалисты и новички очень часто сталкиваются со следующими трудностями:
- Поиск клиентов. Помните известный мем: «Везде необходим опыт работы. Но, где же его взять, если без него никуда не берут?». Новичку приходится соперничать с тысячами конкурентов, проходить бесплатные стажировки, выполнять дешёвые заказы, чтобы наработать хорошее портфолио. Порой на это уходит от полугода до года постоянного труда.
- Простои в работе. Иногда заказов нет даже у опытных работников. Так что навык откладывания денег на «чёрный» день будет явно не лишним. Да и творческую апатию, хроническую усталость и профессиональное выгорание еще никто не отменял.
- Трудности общения с заказчиками. Очень часто попадаются клиенты, которые сами не знают, чего хотят. Вот только они еще и специалисту не доверяют. А это уже чревато затяжными беседами и бесконечными правками. В итоге, если сайт получился «так себе», виноваты будете именно вы.
Таким образом, и плюсы, и минусы достаточно серьёзные. Тут главное искренне любить то, чем занимаешься. Тогда и недостатки со временем сойдут на нет.
Конвертация SVG в PNG: а воз и ныне там, но есть варианты
Графический формат SVG (Scalable Vector Graphics) — самый распространённый сегодня формат векторной графики, которая выгодно отличается от растровой, в первую очередь, возможностью масштабирования и преобразования изображений. Но иногда требуется конвертация SVG в PNG (Portable Network Graphics) — формат растровой графики.
Современные требования к изображениям высоки. Они должны выглядеть симпатично везде: от телефона до огромного экрана. Без векторной графики не обойтись: логотипы, схемы, иллюстрации лучше делать именно векторными — это становится очевидным, если сравнить разные форматы одного и того же изображения при масштабировании:
Как строить карьеру и добиваться успеха
Презентация профессии сразу теряет привлекательность и образ «чистого творчества», если наполняется смысловыми реалиями. Подумайте, что стоит за обычным логотипом крупной компании, ведь он является очень дорогой корпоративной собственностью (вспомните Nike или Mercedes-Benz). За утвержденной картинкой стоят сложнейшие маркетинговые исследования, анализ или создание фирменного стиля, десятки выброшенных в мусорное ведро идей и сотни эскизов.
Вы сможете добиться успеха только в том случае, если не будете строить иллюзий и воспринимать дизайн как картинку. Вам необходимо получить качественное образование в рамках выбранного направления и продолжать обучение на протяжении всей жизни. Необходимо освоить массу программных и технических инструментов, в частности иллюстраторы и визуализаторы – специалисты давно не работают с бумагой.
Идеально, если вам удастся получить образование в элитном зарубежном ВУЗе. Если нет – довольствуйтесь доступным университетом или колледжем, продолжайте профессиональное развитие и стремитесь получать как можно больше опыта. Учитесь на собственных ошибках, не засиживайтесь на одном рабочем месте, посещайте семинары и тренинги, участвуйте в профессиональных конкурсах. Находитесь на связи с мировым сообществом, изучайте тенденции и тренды, сохраняя при этом собственную индивидуальность.
Описание профессии

Чем занимается среднестатистический веб-дизайнер? Какие требования предъявляются заказчиком и работодателем? Что должен знать специалист? Описание профессии сильно разнится в зависимости от того, с кем он сотрудничает.
Новичок может найти первые заказы на биржах фриланса: fl.ru, weblancer, work-zilla, поработать там за копейки или сразу устроиться на стажировку в студию. В любом случае, на этом этапе пригодятся знания Photoshop, а также следующие навыки:
- разработка макета сайта, интерфейса и навигации;
- проектирование структуры ресурса – понимание того, какой смысл несут разные блоки, как ведут себя посетители на сайте;
- умение работать с цветами, картинками и шрифтами;
- оптимизация графических элементов.
Профессиональные специалисты сотрудничают со студиями (рекламными, дизайна, SEO), IT-компаниями или работают удалённо. Опытные фрилансеры, как правило, создают собственные сайты для привлечения новых клиентов.
В глазах работодателей и заказчиков идеальный специалист выглядит следующим образом:
- имеет объёмное портфолио;
- знает Adobe Photoshop, Corel Draw и Adobe Flash;
- владеет навыками работы в программах для трёхмерного моделирования (например, 3D MAX);
- знает основы HTML и CSS, особенности кроссплатформенной верстки;
- умеет пользоваться CMS (1C-Битрикс, WordPress);
- следит за последними модными тенденциями в веб-дизайне;
- умеет рисовать и пользуется графическим планшетом.
На первом месте в списке требований – умение работать с графическими редакторами, на втором – знания в области программирования, интернет-маркетинга, психологии. Как правило, потенциальные клиенты редко доверяют дипломам о высшем образовании по специальности или сертификатам о прохождении курсов. Самое ценное, что есть у веб-дизайнера на рынке – это портфолио.
Что советуют новичкам опытные спецы?
- Не хвататься за всё подряд. Прокачивать навыки постепенно и в узких направлениях. Например, лучше идеально освоить работу в Adobe Photoshop, чем средненько рисовать макеты, но разбираться сразу в нескольких графических редакторах.
- Быть гибким. В интернет-дизайне быстро меняются технологии и модные тенденции. Профессионал следит за изменениями и готов постоянно учиться новому.
Обучиться азам профессии можно самостоятельно: по книгам, статьям на блогах и видеороликам на Youtube
Важно понять, подходит ли вам веб-дизайн в принципе. Если да, то перед поиском работы полезно пройти обучающие 3-6 месячные курсы
От себя могу порекомендовать Юлию Первушину. С ее курсами, расценками и особенностями обучения можете ознакомиться вот по этой ссылке — клац.
А вот получать высшее образование лучше по смежной специальности: «программирование», «маркетинг», «бизнес». У специалиста с широким кругозором гораздо выше шансы стать востребованным на рынке, чем у специалиста с голой «корочкой».
Веб дизайнер — что это за профессия

Веб дизайнер — это специалист, который занимается разработкой и оформлением внешнего вида сайта, мобильного приложения или других веб проектов. Задача web-дизайнера — сделать интернет проект удобным, визуально красивым (привлекательным) и понятным для пользователей.
Вообще, сейчас веб-дизайнерами называют тех, кто занимается оформлением исключительно сайтов/лендингов. Как по мне, это не совсем верно. Правильно будет сказать, что веб-дизайнер это тот, кто занимается разработкой любых графических элементов, которые в дальнейшем будут опубликованы в интернете.
Например к таким элементам относятся рекламные баннеры, веб презентации, оформление мобильных приложений, оформление групп в соц. сетях, оформление ютуб каналов и прочего…
Честно говоря, веб-дизайнер не сильно отличается от обычного дизайнера (разве что есть приставка «Веб»). Так что получается, что веб-дизайнером можно назвать любого человека, который занимается оформлением внешнего вида, любых вещей, которые в дальнейшем будут опубликованы в интернете.
Что делает веб дизайнер — объясняем по простому
Web-дизайнер придумывает внешний вид для чего-либо, что будет опубликовано в интернете. В принципе, это все, что он делает. Понимаю, звучит непонятно, поэтому давайте рассмотрим, список обязанностей веб-дизайнера, который я взял из 20+ вакансий на ХэдХантере. Этот список, хорошо отражает то, что должен делать веб-дизайнер по мнению работодателя.
Список требований к web-дизайнеру взятый из 20+ вакансий:
- Редизайн существующих лендингов, новых внутренних страниц существующих сайтов, дизайн новых проектов;
- Разработка промо-страниц, сайтов-визиток, а также страниц и интерфейсов основного сайта;
- Понимание принципов UI/UX;
- Техническая подготовка макетов для верстки штатным верстальщиком;
- Разработка и отрисовка элементы UI сайтов;
- Создание прототипов и дизайн новых решений и сервисов, которые будут удобны для пользователя;
- Разработка уникального дизайна сайтов (десктоп/мобильные версии);
- Разработка логотипов, мультипликационных персонажей, UI инструментов, инфографики;
- Создание и верстка макетов для полиграфической продукции: буклеты, каталоги, этикетки;
- Создание jpg баннеров;
- Разработка рекламных материалов для полиграфии и веб;
- Участие в оформлении e-mail рассылок;
- Отличное знание Figma, Photoshop;
- Понимание основ юзабилити пользовательских интерфейсов;
- Базовые знания HTML/CSS;
Как видите, почти все требования, так или иначе связаны с умением оформлять какие-либо элементы. Так, что весь список требований можно свести к двум вещам, которые должен знать/уметь делать веб-дизайнер.
- Умение работать с графическими редакторами:
— Adobe Photoshop (да, без фотошопа никуда);
— Adobe Illustrator (для разработки векторной графики);
— Figma (это онлайн сервис, но его тоже можно отнести к графическим редакторам). - Базовые знания веб-разработки:
— Базовые знания HTML;
— Базовые знания CSS;
— Понимание принципов UI/UX-дизайна.
Я надеюсь, стало понятнее, чем занимается веб-дизайнер? Если нет, то просто запомните — веб-дизайнер это тот, кто разрабатывает внешний вид для каких-либо элементов (сайтов, лендингов, баннеров и т.д.), которые будут опубликованы в интернете.
Как выбрать хорошего веб-дизайнера?
Итак, вы задались целью и нашли несколько подходящих кандидатур
На что обратить внимание, чтобы получить качественную работу?. 1
Образование. Представители старшего поколения до сих пор считают, что человек должен трудиться в той сфере, по которой получил образование. Желательно – высшее. Конечно, неплохо, если специалист закончил вуз по специальности дизайн, но практика показывает, что это совсем не обязательно. Достаточно хороших курсов – можно даже в онлайн-варианте. Главное – желание учиться, аккумулировать знания и опыт и применять их в работе
1. Образование. Представители старшего поколения до сих пор считают, что человек должен трудиться в той сфере, по которой получил образование. Желательно – высшее. Конечно, неплохо, если специалист закончил вуз по специальности дизайн, но практика показывает, что это совсем не обязательно. Достаточно хороших курсов – можно даже в онлайн-варианте. Главное – желание учиться, аккумулировать знания и опыт и применять их в работе.
2. Профессиональные умения – альтернатива высшему образованию. Это, во-первых, умение работать с графическими редакторами (Adobe PhotoShop, GIMP, Corel DRAW, Adobe Illustrator), инструментами для создания баннеров, интерактивных кнопок и другой анимации (Adobe Flash, GIF Animator), линейкой для измерения размера элементов (SPRuler, Code-V Ruler) и другими инструментами. Во-вторых – знание основ информатики и программирования. Да, дизайнер не пишет коды сайта, но работает в тесной связке с программистами – а значит, должен понимать, как все это делается. Очень часто веб-дизайнеры осваивают программирование и начинают создавать сайты с нуля и под ключ – от начинки до оформления.
3. Личностные качества. Это внимательность и усидчивость, креативное мышление и любовь к умеренным экспериментам, в то же время гибкость и терпеливость в общении с клиентом. Хороший дизайнер мягко будет доносить свою профессиональную точку зрения, не настаивая и не давя на заказчика. Также пригодится аналитический склад ума, способность учиться на своих ошибках, делать выводы и не допускать их впредь. Ну и, конечно, хорошая память, образное мышление и умение концентрироваться на поставленной задаче.
4. Отзывы других клиентов. Сарафанное радио – великая вещь, которая способна одним махом как создать, так и погубить репутацию. Если у веб-дизайнера или студии есть сайт или паблик в соцсетях – почитайте отзывы и рекомендации клиентов. А еще лучше – забейте имя и название в поисковик и почитайте независимые отзывы
Также обратите внимание, как человек реагирует на критику и негатив. Косяки случаются у всех, и если человек извиняется, признает ошибки и старается исправить ситуацию – значит, все отлично
Если хамит, игнорирует и препирается с клиентами или вообще удаляет неугодные комментарии – бегите от такого подальше.

Если не адаптироваться к меняющимся трендам и работать по старинке – грош цена такому дизайнеру. Нет никакой гарантии, что завтра не появится новый тренд и вы захотите ему соответствовать, чтобы идти в ногу со временем. Точнее, об этом должен думать веб-дизайнер. Хорошо, если специалист состоит в профессиональном сообществе, читает специальную литературу, общается на форумах и в пабликах, подписан на блоги и рассылки известных дизайнеров – словом, активно развивается.
6. Ваша собственная интуиция и чувство прекрасного. Мы не зря упомянули, что перед выбором исполнителя нужно внимательно просмотреть его портфолио. Может случиться так, что работы дизайнера великолепны – не придерешься, но лично вам они не по душе. В этом случае не спасут ни идеальные рекомендации, ни профессиональные достижения. Прислушивайтесь к своей интуиции (но без фанатизма, конечно).

Преимущества и риски
Креатив очень важен при проектировании сайтов, если вы стремитесь решить проблемы пользователей и улучшить функциональность. Мы называем дизайнера креативным, если ему удается придумать элегантное решение проблемы: простое, функциональное, удобное для пользователя и интегрируемое в существующие паттерны дизайна.
Если вы создаете креативы просто ради визуальной привлекательности или с замашкой на высокое искусство, имейте в виду, что такое подход имеет свои преимущества и риски.
Преимущества:
Креативный дизайн лучше запоминается.Как я уже говорил в предыдущей статье “Настоящая ценность хорошего дизайна”, первое впечатление очень важно. Люди лучше запомнят ваш бренд, если вы достучитесь до их эмоций.
Креативный дизайн помогает установить более глубокий контакт с аудиторией.Некоторые креативные визуальные идеи (о, мы еще поговорим о них в рамках этого курса!) могут в разы усилить вашу историю и контакт с аудиторией, поскольку оставляют более яркие впечатления.
Креативный дизайн вызывает яркие эмоции.Искусство не обязательно должно быть визуально привлекательным, чтобы вызывать яркие эмоции
Хотя это рискованный подход. Удивлять, интриговать и даже шокировать посетителей все же лучше через позитивные эмоции.
Креативный дизайн выделяется на фоне конкурентов.Если бы каждый дизайнер руководствовался научными данными, все кнопки “В корзину” были бы оранжевыми. Иногда отличаться — это хорошо.
Риски:
- Креативный дизайн может не соответствовать ожиданиям вашей аудитории.Проще говоря, ваш дизайн может оказаться слишком креативным. Если большинство ваших пользователей — люди в возрасте, не пытайтесь удивить их чем-то из ряда вон выходящим: это не сработает. Всегда исследуйте аудиторию, под которую вы создаете дизайн, и принимайте решения исходя из потребностей пользователей. Сначала пользователи — потом тренды.
- Креатив мешает функциональности.Если в своем стремлении к креативности вы пытаетесь заново изобретать уже общепринятые принципы и паттерны, то рискуете нарушить функциональность дизайна. Пользователи привыкают к определенным правилам и закономерностям дизайна. Не стоит их нарушать — будьте креативными в чем-нибудь другом.
- Креативный дизайн слишком сложный.Эксперименты с разными лейаутами, иллюстрациями или визуальными элементами могут сделать ваш дизайн неоправданно сложным. Пользователи предпочитают простые и знакомые лейауты — они даже кажутся им более красивыми.
Одно можно сказать точно: не бойтесь, что ваш дизайн получится недостаточно творческим. Функциональный, но не самый привлекательный дизайн всегда лучше, чем красивый, но не функциональный.
Этапы работы веб-дизайнера
Чтобы наглядно разобраться, чем же занимается представитель данной профессии, рассмотрим конкретные шаги в его работе:
Подготовка технического задания или сокращённо ТЗ
Этот шаг нужно считать поистине одним из самых главных, так как на этой ступени заказчик или менеджер данного проекта формирует будущий каркас сайта, его визуальное оформление и составление конкретных этапов работы. Всё это зависит от целей и предназначения самого сайта. В конце всё должно быть согласовано с веб-дизайнером.
Юзабилити (удобство использования)
Сюда входит и простота сайта, и удобное использование, также тестирование и аудит
Всей команде, которая работает над проектом, важно понять одно, что клиента нужно не только привлечь, но и удержать. Поэтому время уделяется максимально выгодному созданию структуры веб-страниц, а также максимально эффективному способу подачи информации
Графическое оформление
Наконец-то, фантазия веб-дизайнера будет задействована на все 100 %. На этом этапе строится вся картина сайта. Это и решение цветового вопроса, тона, создание кнопок, иконок и т. д. В общем, этот шаг нужен для того, чтобы сформировать визуальное пространство, а потом его украсить.
Вёрстка сайта