Расширение .png
Содержание:
- Где используется данный формат
- В чем отличия форматов изображений bmp, png, jpg, gif
- Какой программой открыть png
- Анимация
- JPG, GIF, PNG и SVG — какой формат для интернета лучше?
- GIF
- Зачем делать прозрачный фон картинки
- RAW
- Типы файлов PNG
- Какой формат изображений лучше использовать?
- Типы файлов PNG
- Отличие PNG и JPEG
- Область применения
- Изображение в формате PNG – как открыть, редактировать и конвертировать файл
- Резюме файла PNG
- Чем открыть формат PNG на компьютере и онлайн?
- Какой формат изображения лучше?
- Произношение
Где используется данный формат
Несмотря на то, что пользователи считают БМП формат устаревшим форматом, его используют во многих сферах деятельности.
Например, старые интерфейсы Windows и новые были созданы на основе этого формата. Почему именно он? Потому что его удобно использовать при создании картинок, которые не теряют качества после их изменений.
Также он может использоваться в Фотошопе, при редактировании картинки. Люди загружают подобные изображения в социальные сети, на свои сайты в Интернете.
Компания Майкрософт создала данный формат, который использует его во время разработок своих продуктов.
В чем отличия форматов изображений bmp, png, jpg, gif
Я много-много написал выше, но так и не дал ответа на вопрос, выведенный в заголовок. Не знаю, смогу ли ответить, но попытаюсь.
Но для начала маленькая иллюстрация. Я взял одну картинку и сохранил ее в отдельной папке в нескольких форматах. Результаты наглядны
Обратите внимание на вес изображений разных форматов
Итак,
Формат JPEG (Joint Photographic Experts Group) – объединенная группа экспертов-фотографов. Так называлась компания, разработавшая этот формат. Пожалуй, самый распространенный формат изображений, с которым сталкивался каждый, хоть раз садившийся за компьютер. Редактировать файлы jpeg можно практически в любом графическом редакторе. При сжатии цвет соседних пикселей усредняется. Этим вызваны потери в качестве. Тем не менее, качество таких изображений неплохое, даже хорошее, если сравнивать с некоторыми другими форматами.
Формат BMP (Bitmap Picture) – растровое изображение. Качество изображений на высоте, потому что информация почти не сжимается. Но и размер таких файлов по сравнению с jpeg – огого.
Формат GIF (Graphics Interchange Format) – формат обмена графическими данными. Очень популярный формат. Он позволяет сохранять анимированные изображения. Хотя считается, что он устарел. Но, судя по популярности гифок, со сцены этот формат сойдет не скоро. Конечно, для фотографов gif не пойдет – количество цветов в этом формате сильно ограничено 256. Зато в интернете это едва ли не основной формат. Еще один немаловажный плюс – файлы gif поддерживают режим прозрачности.
Формат PNG (Portable Network Graphics) – переносимая сетевая графика. Формат был разработан на смену формату GIF. Существует даже неофициальная расшифровка аббревиатуру как «PNG is Not GIF» — PNG не GIF. Этот формат поддерживает не только прозрачность, но и полупрозрачность от 1% до 99%, что является большим плюсом. Но PNG не может в одном файле хранить несколько изображений, как gif. Поэтому он не может использоваться для создания анимированных картинок.
Конечно, я рассказал не обо всех форматах изображений. Но эти – самые распространенные. Поэтому, думаю, вам была полезна моя статья «Чем отличаются форматы изображений bmp, png, jpg, gif».
Удачи вам во всех ваших благородных начинаниях!
Какой программой открыть png
Файл Png сам по себе открывается просто, стандартными средствами Windows. Для этого нажимаете по соответствующей картинке два раза левой кнопкой мыши (Скрин 1).
После этого, она должна открыться либо в Вашем браузере, или через «Средство просмотра фотографий Windows».
Также Вы можете нажать по файлу правой кнопкой мыши и выбрать из меню такие параметры – «Открыть с помощью», «Яндекс» (Скрин 2).
После этого, PNG файл откроется в этом браузере и Вы его сможете посмотреть.
Ещё его можно открыть специальными программами. Например, программой Paint. Чтобы это сделать, нажимаем по картинке правой кнопкой мыши. Далее, выбираете из меню мыши – кнопку «Изменить». Вместе с тем, Ваша картинка будет открыта в этой программе.
Есть ещё программы, которые помогают работать с Png файлами. О них будет рассказываться ниже в статье.
Анимация
Существует одна особенность GIF, которая в PNG не реализована: поддержка нескольких изображений в одном файле, и в частности — анимации; PNG изначально был предназначен лишь для хранения одного изображения в одном файле.
Для передачи анимированных изображений был разработан расширенный формат MNG, опубликованный в середине 1999 года и уже поддерживаемый в различных приложениях, однако пока так и не ставший общепринятым.
Некоторые — в частности, разработчики Mozilla Foundation — критиковали MNG за сложность и большой размер реализации, и отсутствие обратной совместимости с PNG. В 2004 году они разработали формат APNG, который не был принят в качестве официального стандарта разработчиками PNG и MNG, но его поддержка к 2008 году была реализована в тестовых сборках некоторых браузеров и некоторых программах просмотра изображений.
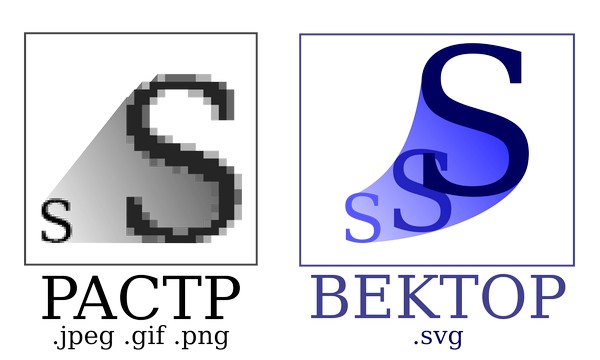
JPG, GIF, PNG и SVG — какой формат для интернета лучше?

В современном интернете чаще всего используются эти четыре типа графических форматов. Давайте посмотрим, в чем их сила и слабость.
JPG
JPG, он же JPEG (Joint Photographic Experts Group) — это самый распространенный формат для хранения изображений и фотографий. Появился еще в начале 90-х годов и несмотря на происки конкурентов, до сих пор на коне. В JPG автоматически сохраняются фотографии, которые вы делаете с помощью камер телефонов (не говоря уже о классических фотоаппаратах).
Главный минус — формат использует сжатие с потерями
Чем чаще файл JPG сохраняется, тем хуже его качество — даже если вы используете максимальное качество для сохранения.
С другой стороны, чем выше сжатие, тем меньше места будет занимать файл, что очень было важно для интернета 2000-х годов. Сегодня интернет быстрый и безлимитный, но JPG по-прежнему востребован.
К настоящему времени разработано несколько стандартов, которые могли бы заменить собой JPG
JPEG2000, к примеру, обладает большей степенью сжатия (при одинаковом качестве вы получите файл меньшего размера). JPEG-LS позволяет сжимать без потерь. Google с 2010 года продвигает формат WebP (сжатие изображений с потерями и без).GIF
GIF (Graphics Interchange Format — «формат для обмена изображениями») на несколько лет старше, чем JPG. Формат может отображать только 256 цветов, поэтому плохо подходит для фотографий, но идеален для логотипов, схем, рисунков с однотонными цветами. Используется алгоритм LZW — формат сжатия без потерь. Можно тысячу раз пересохранить GIF: качество не изменится.

Есть у формата два преимущества. Во-первых, фон можно делать прозрачным (JPG это не умеет), во-вторых, GIF поддерживает анимацию (смену статичных кадров). Наверняка вы слышали про термин «гифка». Да, это GIF. В этом у формата по-прежнему нет конкурентов.PNG
PNG (Portable Network Graphics) — формат, который должен был заменить GIF. Первые версии формата появились еще в середине 90-х годов, но GIF удержался на плаву. Отличий несколько. Во-первых, в формате PNG можно хранить полноцветные изображения (фотографии). Во-вторых, степень сжатия выше, но по сравнению с GIF разница не очень большая (5-20%). Есть поддержка прозрачности, но нет поддержки анимации, так что GIF будет жить, пока живы анимированные картинки.
В PNG используется сжатие без потерь, поэтому такие изображения, как фотографии выгоднее хранить в JPG (если вам важен размер файла). Зато PNG можно использовать в качестве формата для хранения промежуточных версий, если вы планируете многократно редактировать исходный JPG-файл.SVG
SVG (Scalable Vector Graphics — «масштабируемая векторная графика») — а это уже формат векторной графики. Все предыдущие форматы созданы для хранения растровой графики. SVG был специально создан для того, чтобы можно было в интернете публиковать двумерную векторную и векторно-растровую графику. Поддерживает анимацию, прозрачность, градиентную заливку. Легко масштабируется без потери качества (попробуйте для примера в несколько раз увеличить JPG).

В SVG не хранятся пиксели, из которых создается изображение, там хранятся команды, с помощью которых каждый раз создается векторное изображение. Например, в браузере. Текст идет отдельным слоем и его можно выделять. В SVG можно вставлять растровую графику (JPG, GIF, PNG) и ряд других объектов.
Впрочем, векторная графика в интернете сегодня не популярна, так что вряд ли вы будете часто встречаться с форматом SVG.Так какой формат лучше для интернета?
Если вам нужно опубликовать фотографию, лучший вариант — JPG.
Если изображение состоит из большого числа однотонных участков — PNG.
Анимированная картинка — только GIF.
Векторное изображение — вас выручит SVG.
- < Назад
- Вперёд >
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
Зачем делать прозрачный фон картинки
Если Вы ведете свой сайт, блог, то наверняка Вам приходится делать часть работ по улучшению дизайна своего блога, приходится работать с картинками и фотографиями. Часто в сайдбаре нужно размещать различные баннеры, как на свои продукты, так и на чужие. Если Вы занимаетесь заработком через Интернет, то нужно создавать подписные и продающие страницы, обложки для книг и коробки для инфопродуктов. Вам снова нужно редактировать картинки для них, создавать наложением из нескольких картинок одну.
При наложении картинок, фотографий нужно делать прозрачный фон. Дело в том, что каждая картинка (изображение) имеет своё расширение – jpeg, gif, png, bmp и массу других расширений. Все указанные расширения, за исключением части изображений png, не имеют прозрачности картинки. Для наложения такой картинки на другую картинку, следует делать прозрачный фон (смотрите скрин).
Как видите со скрина, такую картинку нельзя накладывать на другое изображение, мешает белый фон. Возникает вопрос, как убрать белый фон с картинки? Мы часто работаем с изображениями в онлайн, например, в программе Pixlr. Эта программа фотошоп онлайн, её не нужно устанавливать на компьютер, она абсолютно бесплатная. Вы поработали с картинкой, сохранили её на компьютере, а программу Pixlr онлайн закрыли. Очень удобная программа, мне она нравится.
Поэтому во второй части статьи мы рассмотрим вопрос, как убрать белый фон с картинки онлайн в программе Pixlr. Несмотря на то, что программа Pixlr это тот же фотошоп, она проще в использовании, научиться работать в ней может любой новичок без специальных курсов. Кстати, на блоге есть несколько статей посвященных фотошопу онлайн — программе Pixlr. В конце статьи будут представлены ссылки на статьи посвященные Pixlr.
Если Вы научитесь делать прозрачный фон картинок, то Вы сможете самостоятельно создавать отличные баннеры для своего блога, Вы сможете устанавливать их на свой блог. Комбинируя наложением различных картинок друг на друга, Вы можете получать не только супер уникальные картинки, но и картинки, отличающиеся творческим подходом. Кстати, о том, как определить уникальность картинки, как картинку сделать уникальной, можно прочитать в указанных статьях на блоге. Итак, переходим к практике и рассмотрим, как убрать фон с картинки в Pixlr.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
Типы файлов PNG
Ассоциация основного файла PNG
.PNG
| Формат файла: | .png |
| Тип файла: | Portable Network Graphics |
PNG относится к Portable Network Graphics, в растровой графики формат файла, который поддерживает сжатие без потерь данных. Формат PNG похож на файл .GIF, но без ограничений авторского права.
| Создатель: | The Pixelmator Team |
| Категория файла: | Файлы растровых изображений |
| Ключ реестра: | HKEY_CLASSES_ROOT\.png |
Программные обеспечения, открывающие Portable Network Graphics:
Adobe Illustrator CC, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
MacPhun ColorStrokes, разработчик — Macphun
Совместимый с:
| Mac |
GIMP, разработчик — The GIMP Development Team
Совместимый с:
| Windows |
| Mac |
| Linux |
Google Drive, разработчик —
Совместимый с:
| iOS |
| Android |
| Web |
ACD Systems ACDSee, разработчик — ACD Systems
Совместимый с:
| Windows |
Roxio Toast 15, разработчик — Roxio
Совместимый с:
| Mac |
Apple Safari, разработчик — Apple
Совместимый с:
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
Microsoft Windows Photos, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
ACD Systems Canvas, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
Apple Photos, разработчик — Apple
Совместимый с:
| Mac | |
| iOS |
Adobe Photoshop Elements, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
Adobe Photoshop CC, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
Apple Preview, разработчик — Apple
Совместимый с:
| Mac |
Microsoft Paint, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
| Android |
Pixelmator, разработчик — The Pixelmator Team
Совместимый с:
| Mac | |
| iOS |
Microsoft OneDrive, разработчик — Microsoft Corporation
Совместимый с:
| Web |
CorelDRAW Graphics Suite, разработчик — Corel
Совместимый с:
| Windows |
Roxio Creator NXT Pro 6, разработчик — Roxio
Совместимый с:
| Windows |
Ассоциации других файлов PNG
.PNG
| Формат файла: | .png |
| Тип файла: | Paint Shop Pro Browser Catalog |
Browser catalog file used by Paint Shop Pro, an advanced photo-editing software developed by Corel. This format seems to be obsolete.
| Создатель: | Corel |
| Категория файла: | Графические файлы |
Программы, открывающие файлы Paint Shop Pro Browser Catalog :
PaintShop Pro, разработчик — Corel
Совместимый с:
| Windows |
.PNG
| Формат файла: | .png |
| Тип файла: | Fireworks Image File |
Файл изображения, связанные с Fireworks, редактор растровой и векторной, используемой для разработки и создания веб-сайта. PNGs Firework основана на портативном формате Network Graphic (PNG), но содержит дополнительные запатентованные метаданные, которые только Adobe приложение могут читать.
| Создатель: | Adobe Systems Incorporated |
| Категория файла: | Файлы растровых изображений |
Программы, открывающие файлы Fireworks Image File :
Adobe Fireworks, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Типы файлов PNG
Ассоциация основного файла PNG
.PNG
| Формат файла: | .png |
| Тип файла: | Portable Network Graphics |
PNG относится к Portable Network Graphics, в растровой графики формат файла, который поддерживает сжатие без потерь данных. Формат PNG похож на файл .GIF, но без ограничений авторского права.
| Создатель: | The Pixelmator Team |
| Категория файла: | Файлы растровых изображений |
| Ключ реестра: | HKEY_CLASSES_ROOT\.png |
Программные обеспечения, открывающие Portable Network Graphics:
Adobe Illustrator CC, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
MacPhun ColorStrokes, разработчик — Macphun
Совместимый с:
| Mac |
GIMP, разработчик — The GIMP Development Team
Совместимый с:
| Windows |
| Mac |
| Linux |
Google Drive, разработчик —
Совместимый с:
| iOS |
| Android |
| Web |
ACD Systems ACDSee, разработчик — ACD Systems
Совместимый с:
| Windows |
Roxio Toast 15, разработчик — Roxio
Совместимый с:
| Mac |
Apple Safari, разработчик — Apple
Совместимый с:
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
Microsoft Windows Photos, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
ACD Systems Canvas, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
Apple Photos, разработчик — Apple
Совместимый с:
| Mac | |
| iOS |
Adobe Photoshop Elements, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
Adobe Photoshop CC, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
Apple Preview, разработчик — Apple
Совместимый с:
| Mac |
Microsoft Paint, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
| Android |
Pixelmator, разработчик — The Pixelmator Team
Совместимый с:
| Mac | |
| iOS |
Microsoft OneDrive, разработчик — Microsoft Corporation
Совместимый с:
| Web |
CorelDRAW Graphics Suite, разработчик — Corel
Совместимый с:
| Windows |
Roxio Creator NXT Pro 6, разработчик — Roxio
Совместимый с:
| Windows |
Ассоциации других файлов PNG
.PNG
| Формат файла: | .png |
| Тип файла: | Paint Shop Pro Browser Catalog |
Browser catalog file used by Paint Shop Pro, an advanced photo-editing software developed by Corel. This format seems to be obsolete.
| Создатель: | Corel |
| Категория файла: | Графические файлы |
Программы, открывающие файлы Paint Shop Pro Browser Catalog :
PaintShop Pro, разработчик — Corel
Совместимый с:
| Windows |
.PNG
| Формат файла: | .png |
| Тип файла: | Fireworks Image File |
Файл изображения, связанные с Fireworks, редактор растровой и векторной, используемой для разработки и создания веб-сайта. PNGs Firework основана на портативном формате Network Graphic (PNG), но содержит дополнительные запатентованные метаданные, которые только Adobe приложение могут читать.
| Создатель: | Adobe Systems Incorporated |
| Категория файла: | Файлы растровых изображений |
Программы, открывающие файлы Fireworks Image File :
Adobe Fireworks, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
Отличие PNG и JPEG
Прежде, чем определить, что лучше, PNG или JPEG, необходимо разобраться в отличиях между данными форматами, что позволит понять их область применения.

Все дело в том, что данные форматы отчасти были разработаны для применения в относительно разных областях, но все же предназначены для выполнения одной и той же функции. Итак, разница форматов PNG и JPEG:
- JPEG обладает огромной цветовой палитрой, в отличие от PNG.
- PNG обладает более высоким качеством, так как сохраняется полная палитра цветов даже при изменении размера изображения. Происходит это потому, что промежуточные пиксели не подвергаются вычислению, в отличие от JPEG.
- PNG подходит для сохранения файлов, имеющих горизонтальные линии, то есть формат отлично справляется с сохранениями простых изображений.
- JPEG имеет меньший вес по сравнению с PNG, но при этом необходимо помнить, что происходит это из-за потери качества.
- PNG поддерживает прозрачность в двух вариациях — прозрачный/непрозрачный, в отличие от JPEG.
- JPEG-формат легко поддается сжатию, при этом у пользователя есть выбор в пользу размера или качества.
Область применения
| Изображение в формате PNG с 8-битным каналом прозрачности поверх шахматного фона, который обычно используется в графических редакторах для индикации прозрачности |
Формат PNG спроектирован для замены устаревшего и более простого формата GIF, а также, в некоторой степени, для замены значительно более сложного формата TIFF. Формат PNG позиционируется прежде всего для использования в Интернете и редактирования графики.
PNG поддерживает три основных типа растровых изображений:
- Полутоновое изображение (с глубиной цвета 16 бит)
- Цветное индексированное изображение (палитра 8 бит для цвета глубиной 24 бит)
- Полноцветное изображение (с глубиной цвета 48 бит)
Формат PNG хранит графическую информацию в сжатом виде. Причём это сжатие производится без потерь, в отличие, например, от JPEG.
Он имеет следующие основные преимущества перед GIF:
- практически неограниченное количество цветов в изображении (GIF использует в лучшем случае 8-битный цвет);
- опциональная поддержка альфа-канала;
- возможность гамма-коррекции;
- двумерная чересстрочная развёртка;
- возможность расширения формата пользовательскими блоками (на этом основан, в частности, APNG).
Формат GIF был разработан фирмой CompuServe в 1987 году и изначально был недоступен для свободного использования. До окончания в 2004 году действия патентов на алгоритм сжатия LZW, принадлежавших Unisys и используемых в GIF, его применение в свободном программном обеспечении было затруднено. Теперь такие затруднения сняты. PNG же с самого начала использует открытый, непатентованный алгоритм сжатия Deflate, бесплатные реализации которого доступны в Интернете. Этот же алгоритм используют многие программы компрессии данных, в том числе PKZIP и gzip (GNU zip).
Формат PNG обладает более высокой степенью сжатия для файлов с большим количеством цветов, чем GIF, но разница составляет около 5-25 %, что недостаточно для абсолютного преобладания формата, так как небольшие 2-16-цветные файлы формат GIF сжимает с не меньшей эффективностью.
PNG — хороший формат для редактирования изображений, даже для хранения промежуточных стадий редактирования, так как восстановление и пересохранение изображения проходят без потерь в качестве. Также, в отличие, например, от TIFF, спецификация PNG не позволяет авторам реализаций выбирать, какие возможности они собираются реализовать. Поэтому любое сохранённое изображение PNG может быть прочитано в любом другом приложении, поддерживающем PNG.
Различные реализации алгоритма Deflate дают разную степень сжатия, поэтому были созданы программы для пережатия изображений с несколькими вариантами настроек в целях получения наилучшего сжатия — например, форк pngcrush OptiPNG и advpng из комплекта AdvanceCOMP (использует 7-Zip).
Изображение в формате PNG – как открыть, редактировать и конвертировать файл
Файл с расширением PNG является файлом формата Portable Network Graphics. Формат использует сжатие без потерь и обычно считается заменой формата изображения GIF. Однако, в отличие от GIF, файлы PNG не поддерживают анимацию. Тем не менее, существует очень похожий формат MNG (сетевая графика с несколькими изображениями), но этот формат не приобрел такой популярности, как файлы GIF или PNG.
Файлы PNG часто используются для хранения графики на веб-сайтах. Некоторые операционные системы, такие как macOS и Ubuntu, хранят скриншоты в формате PNG по умолчанию.
Другое использование PNG – это когда части изображения должны быть прозрачными, что может быть полезно при создании иллюстраций, разработке веб-сайта, создании фотографии и т.д. Например, если у вас есть логотип, который вы хотите разместить над фотографией, намного проще «вырезать» логотип, оставив вокруг него прозрачные пиксели, чтобы при размещении над другим изображением этоизображение было видно через прозрачность.
Резюме файла PNG
Файлы PNG связаны с три типом (-ами) файлов, и их можно просматривать с помощью Adobe Illustrator CC, разработанного Adobe Systems Incorporated. В целом, этот формат связан с двадцать существующим (-и) прикладным (-и) программным (-и) средством (-ами). Обычно они имеют формат Portable Network Graphics.
Хотя, как правило, файлы PNG относятся к Raster Image Files, они также иногда могут относиться кGraphic Files.
Файлы с расширением PNG были идентифицированы на настольных компьютерах (и некоторых мобильных устройствах). Они полностью или частично поддерживаются Windows, Mac и Linux.
Рейтинг популярности файлов PNG составляет «Низкий», что означает, что данные файлы встречаются редко.
Чем открыть формат PNG на компьютере и онлайн?
В этом руководстве мы расскажем вам о том, как произвести различные операции с данным файлом: открытие, редактирование и конвертирование. Также вы узнаете чем открыть формат Png не только на компьютере, но и с помощью онлайн сервисов.
На практике задача является примитивной и может быть с легкостью выполнена сразу же после установки операционной системы Windows без помощи специального программного обеспечения. Ведь в составе ОС уже есть необходимый инструментарий.
Достаточно 2 раза кликнуть по картинке и он откроется с помощью утилиты «Просмотр фотографий Windows».
Помимо него можно выбрать:
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Произношение
Нет второстепенных вопросов для авторов почти совершенного
формата! Да, действительно, даже акроним и произношение были главными
темами обсуждения. Причина этому конечно GIF. Кто-то
произносит с мягким «G», как «джемпер», кто-то с
жёстким, как «гараж» и никто в действительности не знает
почему. Но, чтоб вы знали в данном случае правильным будет мягкое
«G», поскольку так говорят сами авторы.
PNG всегда пишется по буквам «PNG»
(или Portable Network Graphics) и произносится как «пинг»,
а не «пинджи» или «пэ эн гэ» (впрочем вполне
нормально, что люди не говорящие на английском произносят PNG
по буквам).
Для более чётких инструкций относительно данного вопроса, смотрите
в .
Примечание:
Под конец пара слов относительно использования данного формата в
вэб, а точнее относительно связанных с этим проблем. Первая из них, и
о ней уже много говорили, это патент на LZW
(замечательный алгоритм сжатия применяющийся в GIF,
не хочу сказать лишнего, но мне кажется, что он сжимает лучше, чем
все эти zlib, используемые в PNG)
принадлежащий Unisys. Хорошая новость в том, что
патент на территории США истёк 20 Июня, 2003 года. Плохая в том, что
он всё ещё действует на территории таких стран как Италия, Франция,
Канада, Германия, Англия и Япония. Понятно, что Россия всегда в
стороне от подобных вопросов, и каждый что-то решает для себя.
Удивительно то, что альтернатива-то в лице PNG,
да и не альтернатива даже, а нечто большее, уже существует давно. То
есть действительно PNG большее, ведь он используется
во всех современных desktop-системах, его альфа-прозрачность это
просто праздник какой-то и для рабочих столов, и для интернета. Здесь
другая проблема, Internet Explorer его не
поддерживает, точней не поддерживает прозрачность. С этим есть
несколько ,
в определённой мере они действенны. Вообще в подобные вопросы я бы
даже вникать не стал. То, что Microsoft не
поддерживает формат, проблемы Microsoft, а не
формата.
Огорчает не только Microsoft (и я об этом уже
говорил), огорчает свободное программное обеспечение. Все эти
странные проблемы с тем же Konqueror’ом… Я уже не
говорю о GIMP’е. Не говорю хотя бы потому, что не
использовал все эти новые версии 2.0. Просто надеюсь, там всё
исправили.
Copyright 2004, Иван Зенков
Данный документ (кроме отдельно указанных частей, переводного
текста и др.) распространяется в соответствии с опубликованной и изготовлен в полном
со стандартами консорциума.
Все торговые марки, названия и логотипы использованные или
упомянутые в этом документе, принадлежат своим владельцам.
Остальные мои статьи можно найти на моей страничке
на сайте