15 онлайн-сервисов для создания блок-схем
Содержание:
- GenMyModel
- От моделирования процессов к проектированию автоматизированной системы (Часть 2)
- Почему PlantUML
- GenMyModel:
- UML для разработчиков
- Sequence diagram templates
- Порядок построения диаграммы классов
- Отношения между классами
- Пример кода и диаграммы классов для него
- Пример использования
- Component diagram templates
- Cacoo:
- Пример кода и диаграммы классов для него
- Google Docs
- Автомат — вещь событийная?
- Use case diagram templates
- Draw.io
- От моделирования процессов к проектированию автоматизированной системы (Часть 1)
- Online BPMN tools
- Lucidchart
- PlantUML — все, что нужно бизнес-аналитику для создания диаграмм в программной документации
- Введение
- Draw.io:
- jsUML2 Editor
- Заключение
GenMyModel
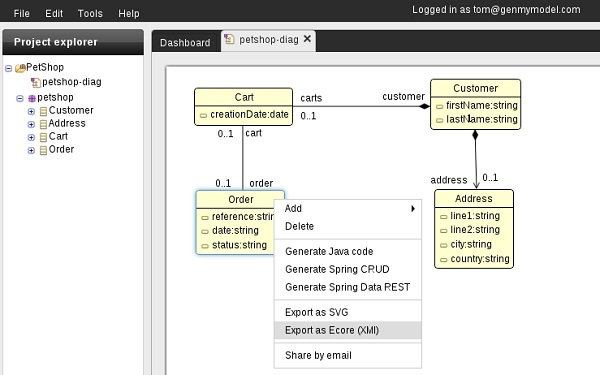
GenMyModel started as a UML only modeling tool but since then it has now expanded to cover also business modeling with Archimate and BPMN support. It offers a centralized model repository for teams (with access right management) enabling easy and simultaneously model collaboration.
Contrary to other tools in this list, this is more a modeling tool than a drawing tool (with its pros and cons, depending on how do you plan to use your models). As such, a key distinction of GenMyModel is its support for exporting models as XMI (the “standard” format for exchanging models) and its code-generation capabilities. Read more about GenMyModel in this blog here.
От моделирования процессов к проектированию автоматизированной системы (Часть 2)
Краткое содержание предыдущей серии
В 1-ой части мы использовали «сказочную» предметную область, вдохновленные примерами изучения диаграмм UML с опорой на сюжеты сказок (см., например, здесь ). До начала моделирования мы договорились относительно использования некоторых элементов диаграммы Activity и начали формировать соглашение по моделированию. С учетом этих договоренностей мы на 1-ом этапе описали процесс в виде диаграмм Activity, а на 2-ом этапе выделили шаги процесса, для которых требуется (и возможна) автоматизация.
Напомню, что автоматизировать мы собираемся деятельность по учёту материальных ценностей, которая возникает вот в этих процессах.
Почему PlantUML
С моей точки зрения при создании диаграмм имеет смысл ориентироваться на следующие критерии: (1) диаграмма должна быть более менее небольшой, (2) диаграмма должна использовать более менее стандартную нотацию и (3) диаграмма должна быть более менее удобной с точки зрения управления проектной документацией.
Во всех трех случаях использовалось слово «более менее», потому что все эти критерии в конкретных ситуациях можно нарушать без ущерба для дела. Есть много больших диаграмм, созданных в самодельной нотации и доведенных до совершенства (та же карта метрополитена). Другой вопрос, что создание таких диаграмм — проекты, на которые потрачены серьезные ресурсы. Далеко не всегда (читай, никогда) такие ресурсы выделяются на создание автоматизированных информационных систем. Заказчику нужна совершенная система, а не совершенная диаграмма системы.
Тем не менее для меня эти критерии являются точкой отсчета, от которого начинаешь придумывать диаграмму. Дальше… как сложится.
Очень долгое время золотым сечением для себя я считал использование Microsoft Visio и рисовал там диаграммы, стараясь быть разумно близким к UML. При этом использовался стандартный набор компонентов, поскольку он дает больше свободы, чем специализированный stencil для UML. Также некоторые диаграммы для показа на проекторе рисовались в Microsoft PowerPoint.
Да, управлять такими диаграммами нельзя. Если поменялось название какой-либо сущности, открываем каждую диаграмму и меняем ее. Зато получается почти красиво. И есть определенная гибкость в формулировании мысли.
Также пробовал специализированные инструменты бизнес-моделирования: Rational Rose, Aris, Enterpise Architect (Sparx Systems), — в наибольшей степени Rational Rose. Проблема в том, что конечный результат моей работы — это документы. И в этом смысле, если что-то серьезное меняется в требованиях, все равно необходимо вручную проходить по всем проекту и заново вставлять диаграммы в нужные места текста. Что-то придумывать, возможно, автоматизировать в этой части мне показалось слишком сложным и не стоящим усилий.
С появлением PlantUML ситуация в корне изменилась.
-
Раз диаграммы создаются в виде текста, значит в любом текстовом редакторе (мне нравятся Atom и Notepad++) можно найти требуемый текст в наборе файлов и даже заменить его. Рефакторинг проекта вполне удобен. Также текстовый формат дает возможность легко организовывать групповую работу и осуществлять отслеживание изменений в системе контроля версий.
-
В PlantUML создавать диаграммы быстрее, чем в любых визуальных редакторах (по крайней мере, для меня). На этот счет есть и другие мнения, например, здесь говорится, что создание диаграммы в PlantUML дольше, чем, скажем в Enterpise Architect (Sparx Systems). Думаю, это скорее вопрос вкуса и привычки.
У меня был даже вполне успешный опыт, когда PlantUML использовался вместо доски (не было ее рядом), причем с людьми, весьма далекими от информационных технологий.
-
PlantUML достаточно гибко подходит к нотации UML. Поддерживая все основные ее элементы, он дает пользователю множество возможностей для их свободного использования в диаграмме. Например, очень удобной является поддержка использования вики-разметки в содержимом элементов.
Более того, разработчки PlantUML, видимо, ничего плохого в нарушении нотации не видят. И это большое достоинство данного инструмента. В конечном счете, клиент не должен знать, UML это или не UML — он должен понимать смысл диаграммы. Все, что ведет к улучшению восприятия смысла, хорошо.
И тем не менее PlantUML — это UML, т.е. общепринятая нотация, стандарт, а значит для документации, особенно в государственных проектах, очень подходит.
-
PlantUML не позволяет создавать больших диаграмм. Он распределяет элементы самостоятельно и, естественно, при большом количестве элементов результат начинает быть сомнительным. Но это не совсем ограничение. Обычно, когда PlantUML начинает выдавать неадекватный результат, понимаешь, что не PlantUML плохой, а диаграмма плохая, и лучше ее разделить или уменьшить количество несущественных деталей.
-
Диаграммы PlantUML можно генерировать автоматически. Пример такого использования приведен в здесь.
Мы используем PlantUML для автоматической генерации схемы базы данных. Функция такой генерации встроена в используемый нами инструмент управления структурой баз данных — 2bass. Таким образом, при сборке документации диаграмма классов со структурой БД находится всегда в актуальном состоянии. На следующем рисунке показан кусок описания структуры базы данных и автоматически созданная диаграмма.
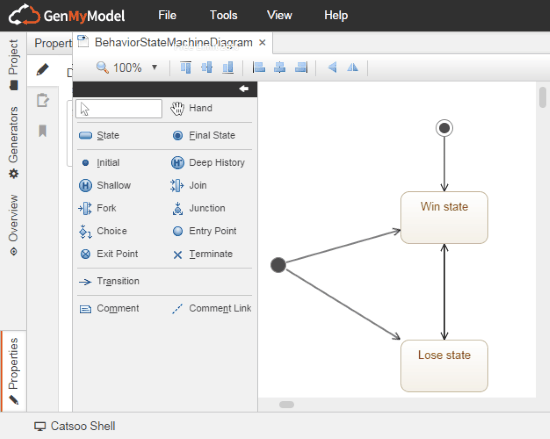
GenMyModel:

GenMyModel is yet another free online UML designer to create UML diagrams online. With its online UML diagram editor app, you can easily draw UML diagrams like Class, Object, etc. and export them as an image (from the public page of your diagram) and as an XML file. The free plan is very limited though as you can’t create private diagrams and the UML diagrams can be only be made up of 60 limited diagram symbols. However, it doesn’t impose any limits on the number of diagrams you can create. For exporting UML diagrams, you can download them as SVG, PNG, and JPG.
From its project dashboard, create a new diagram which will open its online UML editor in a new tab. The screenshot above displays its UML designer. On the left side, there is a toolbox which includes all the symbols to draw the UML diagrams. After that, you can adjust their styling and formatting to make the UML diagram look more professional.
At the end, you can download the UML diagram as XML file and an image file from the diagram public page.
You can draw these UML diagrams online on GenMyModel:
- Class
- Object
- Sequence
- Deployment
- State
- Activity
UML для разработчиков
Интернет полон статей про UML, вы найдете сотни примеров для каждого вида диаграмм, и без проблем создадите свои, нотация не сложная. Но так ли уж необходимо тратить на это время? Наш богатый опыт говорит «Да». Если у вас в команде более 2 человек и проект от 3 месяцев, то уже имеет смысл отрисовать 2-3 вида диаграмм. В одной нашей команде более 30 человек, проект длительностью более 3 лет, и мы используем…2-3 вида диаграмм.
Нотация UML избыточна. С другой стороны она недостаточна для проектирования распределенных систем, и здесь нам помогает Archimate. В этой статье мы расскажем, что действительно полезно из всего этого многообразия, и рассмотрим на примере полный цикл создания диаграмм для проекта.
Sequence diagram templates
Many project managers and engineers use sequence diagrams in UML to get a better idea of how tasks within a project will function, overlap, and move between objects or components. Create sequence diagrams to display interactions between objects and the order in which those interactions occur.
You can read our full guide on sequence diagrams for additional reference. While the examples below cover UML sequence diagrams, Lucidchart still has the shapes and features you need to model code-based sequence diagrams as well.
(P.S. You can save even more time when you generate UML sequence diagrams from text markup in Lucidchart. Learn more about this feature.)

UML Sequence Diagram for Online Shopping (Click on image to modify online)
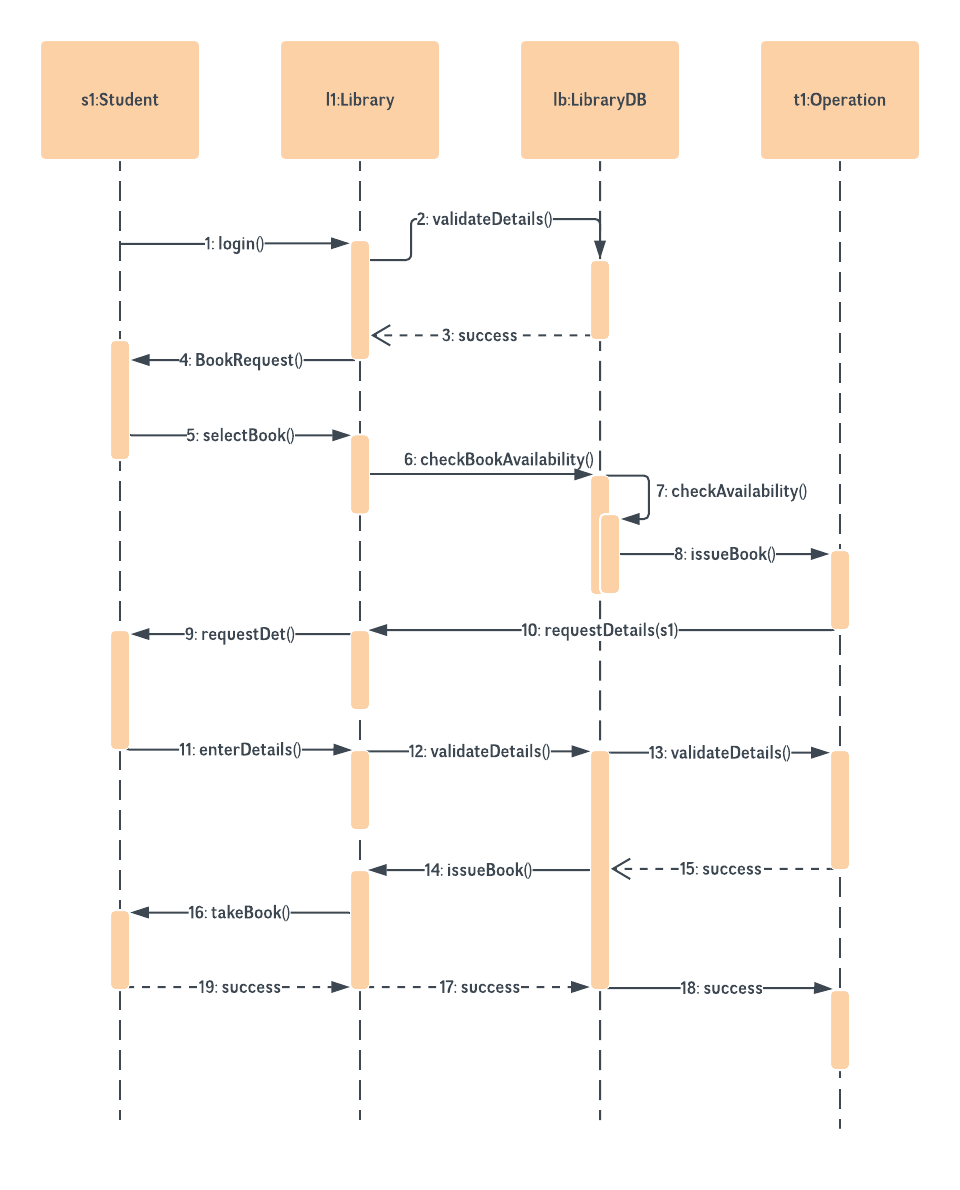
UML Sequence Diagram for Library Management System (Click on image to modify online)
UML Sequence Diagram for ATM (Click on image to modify online)
Порядок построения диаграммы классов
- Создать новую диаграмму с именем «Сущности».
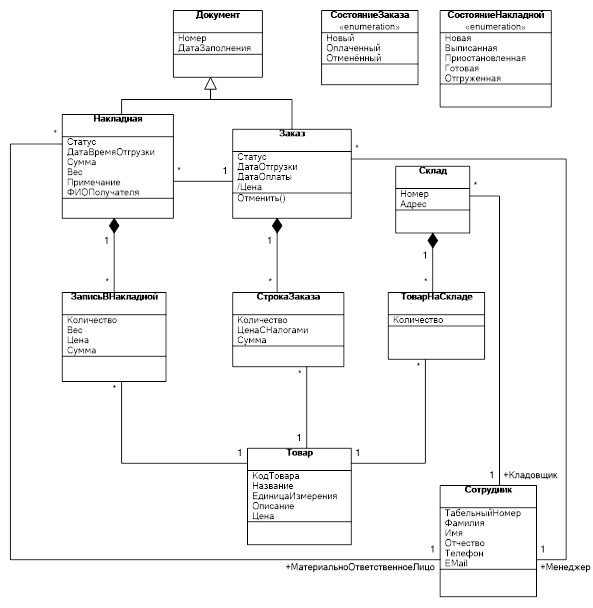
- Проанализировать предметную область и построить диаграмму классов. Должна получиться диаграмма, подобная примеру:

Основной сущностью в системе будет являться товар. Как известно из задания на проектирование, товар хранится на складе. Но понятия товара как некоего описания и товара, лежащего непосредственно на складе, отличаются друг от друга. Товар, лежащий на складе, кроме того, что связан со складом отношением композиции (агрегация не совсем подходит, поскольку в данной системе товар является товаром, пока он не покинет склад), ещё характеризуется количеством. Аналогично следует рассуждать и при рассмотрении отношения Товара и Заказа, Товара и Накладной. В связи с тем, что и в сущности являются документами и имеют сходные атрибуты, они были объединены с помощью общего класса-предка . Примечательно, что на диаграмме представлены два класса со стереотипом (перечисление). Стереотип можно установить из контекстного меню для класса.
3.Сохранить диаграмму.
Отношения между классами
Существует четыре типа связей в UML:
- Зависимость
- Ассоциация
- Обобщение
- Реализация
Эти связи представляют собой базовые строительные блоки для описания отношений в UML, используемые для разработки хорошо согласованных моделей.
Первая из них – зависимость – семантически представляет собой связь между двумя элементами модели, в которой изменение одного элемента (независимого) может привести к изменению семантики другого элемента (зависимого). Графически представлена пунктирной линией, иногда со стрелкой, направленной к той сущности, от которой зависит еще одна; может быть снабжена меткой.
Зависимость – это связь использования, указывающая, что изменение спецификаций одной сущности может повлиять на другие сущности, которые используют ее. Ассоциация – это структурная связь между элементами модели, которая описывает набор связей, существующих между объектами.
Ассоциация показывает, что объекты одной сущности (класса) связаны с объектами другой сущности таким образом, что можно перемещаться от объектов одного класса к другому.
Например, класс Человек и класс Школа имеют ассоциацию, так как человек может учиться в школе. Ассоциации можно присвоить имя «учится в». В представлении однонаправленной ассоциации добавляется стрелка, указывающая на направление ассоциации.
Пример кода и диаграммы классов для него
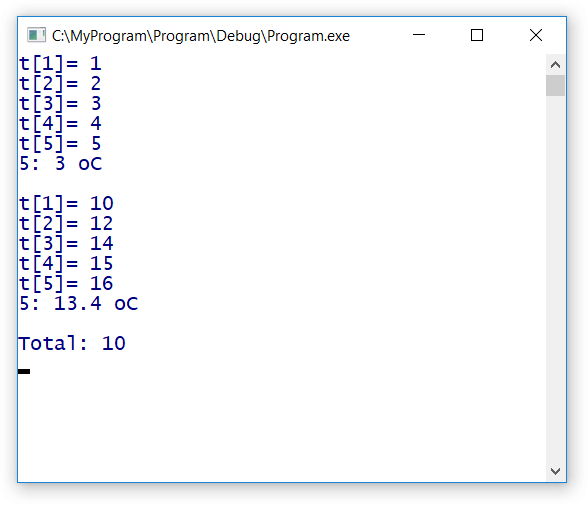
Программа получает данные с датчика температуры (вводятся с консоли) — по 5 измерений для каждого из двух объектов класса TemperatureMeasure и усредняет их. Также предусмотрен класс ShowMeasure для вывода измеренных значений.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778
#include <iostream>using namespace std;class Sensor { int value;public: Sensor() { value = 0; } void setValue(int value) { this->value += value; } int getValue() { return value; }};class MeasureCount{ int number; static int total;public: MeasureCount() { number = 0; } void increment() { number++; total++; } int getNumber() { return number; } static int getTotal() { return total; }};int MeasureCount::total = 0;class ITemperatureMeasure{public: virtual void setValue() = 0; virtual double getValue() = 0;};class TemperatureMeasure : public virtual ITemperatureMeasure{private: Sensor *h; // агрегация MeasureCount *measure; // композицияpublic: TemperatureMeasure(Sensor *h); int getNumber() { return measure->getNumber(); } double getValue() { return (double)h->getValue() / measure->getNumber(); } void setValue() { int value; measure->increment(); cout << «t= «; cin >> value; h->setValue(value); } static int getTotal() { return MeasureCount::getTotal(); }};TemperatureMeasure::TemperatureMeasure(Sensor *h){ measure = new MeasureCount(); this->h = h;}class ShowTemperature // зависимость{public: static void Show(TemperatureMeasure t) { cout << t.getNumber() << «: «; cout << t.getValue() << » oC» << endl; }};int main(){ Sensor *h1 = new Sensor(); TemperatureMeasure tc1(h1); for(int i=0; i<5; i++) tc1.setValue(); ShowTemperature::Show(tc1); cout << endl; Sensor *h2 = new Sensor(); TemperatureMeasure tc2(h2); for (int i = 0; i<5; i++) tc2.setValue(); ShowTemperature::Show(tc2); cout << endl; cout << «Total: » << TemperatureMeasure::getTotal() << endl; cin.get(); cin.get(); return 0;}

 TemperatureMeasureSensorTemperatureMeasureSensorTemperatureMeasureMeasureCounttotalcountTemperatureMeasureMeasureCountTemperatureMeasureMeasureCountTemperatureMeasureITemperatureMeasureTemperatureMeasureпоставщикомShowTemperatureTemperatureMeasureShowShowTemperatureTemperatureMeasureАлгоритмизация
TemperatureMeasureSensorTemperatureMeasureSensorTemperatureMeasureMeasureCounttotalcountTemperatureMeasureMeasureCountTemperatureMeasureMeasureCountTemperatureMeasureITemperatureMeasureTemperatureMeasureпоставщикомShowTemperatureTemperatureMeasureShowShowTemperatureTemperatureMeasureАлгоритмизация
Пример использования
Для того чтобы начать обсуждение метода «Диаграмма последовательности» UML (ЮМЛ), рассмотрим простой сценарий.
Предположим, что у нас есть заказ, и мы собираемся вызвать команду для определения его стоимости. При этом объекту заказа (Order) необ ходимо просмотреть все позиции заказа (Line Items) и определить их цены, основанные на правилах построения цены продукции в строке заказа (Order Line). Проделав это для всех позиций заказа, объект за каза должен вычислить общую скидку, которая определяется индиви дуально для каждого клиента.
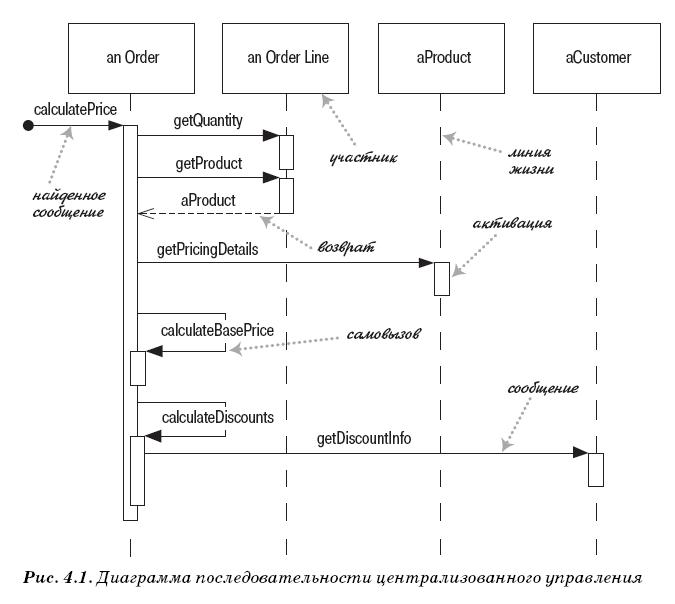
На рис. 4.1 приведена диаграмма, представляющая реализацию дан ного сценария. Диаграммы последовательности показывают взаимо действие, представляя каждого участника вместе с его линией жизни (lifeline), которая идет вертикально вниз и упорядочивает сообщения на странице; сообщения также следует читать сверху вниз.

Одно из преимуществ диаграммы последовательности заключается в том, что почти не придется объяснять ее нотацию. Можно видеть, что экземпляр заказа посылает строке заказа сообщения getQuantity и getProduct. Можно также видеть, как заказ применяет метод к самому себе и как этот метод посылает сообщение getDiscountInfo экземпляру клиента.
Однако диаграмма не все показывает так хорошо. Последовательность сообщений getQuantity, getProduct, getPricingDetails и calculateBasePrice должна быть реализована для каждой строки заказа, тогда как метод calculateDiscounts вызывается лишь однажды.
На приведенной диаграмме именовали участников, используя стиль anOrder. В большинстве случаев это вполне приемлемо. Вот более полный синтаксис: имя : Класс, где и имя, и класс не обязательны, но если класс используется, то двоеточие должно присутствовать.
Каждая линия жизни имеет полосу активности, которая показывает интервал активности участника при взаимодействии. Она соответствует времени нахождения в стеке одного из методов участника. В языке UML полосы активности не обязательны.
У первого сообщения нет участника, пославшего его, поскольку оно приходит из неизвестного источника. Оно называется найденным со общением (found message).
Создание и удаление участников
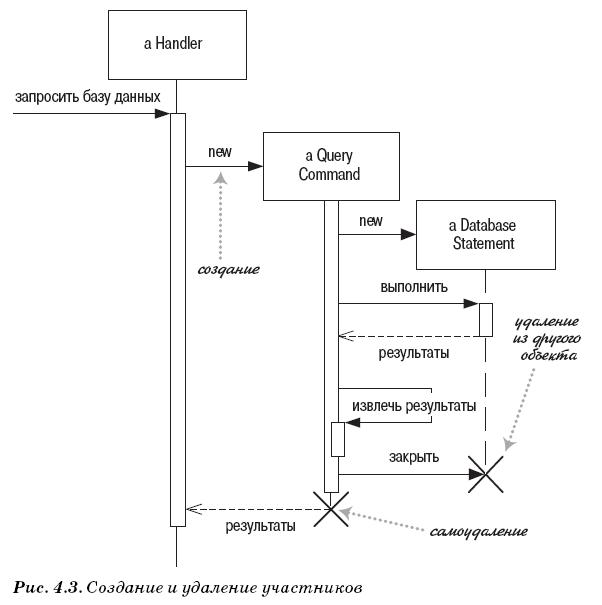
В диаграммах последовательности для создания и удаления участников применяются некоторые дополнительные обозначения (рис. 4.3).

В случае создания участника надо нарисовать стрелку сообщения, направленную к прямоугольнику участника. Если применяется конструктор, то имя сообщения не обязательно, но обычно маркируем его словом «new» в любом случае. Если участник выполняет что -нибудь непосредственно после создания, например команду запроса, то надо
начать активацию сразу после прямоугольника участника.
Удаление участника обозначается большим крестом (X). Стрелка сообщения, идущая в X, означает, что один участник явным образом удаляет другого; X в конце линии жизни показывает, что участник удаляет сам себя.
Диаграмма последовательности: циклы, условия и тому подобное
Общая проблема диаграмм последовательности заключается в том, как отображать циклы и условные конструкции. Прежде всего надо усвоить, что диаграммы последовательности для этого не предназначены. Подобные управляющие структуры лучше показывать с помощью диаграммы деятельности или собственно кода. Диаграммы последовательности применяются для визуализации процесса взаимодействия объектов, а не как средство моделирования алгоритма управления.
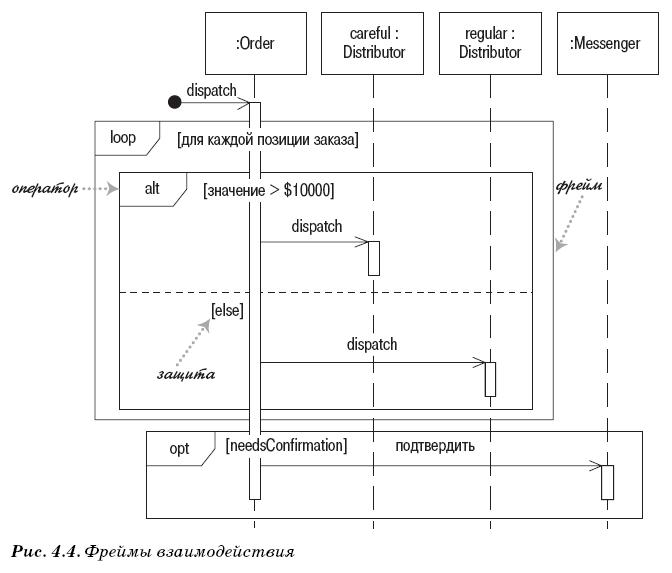
Как было сказано, существуют дополнительные обозначения. И для циклов, и для условий используются фреймы взаимодействий (inter action frames), представляющие собой средство разметки диаграммы взаимодействия. На рис. 4.4 показан простой алгоритм, основанный на следующем псевдокоде.foreach (lineitem)
if (product.value > $10K)
careful.dispatch
else
regular.dispatch
end if
end for
if (needsConfirmation) messenger.confirm
end procedure

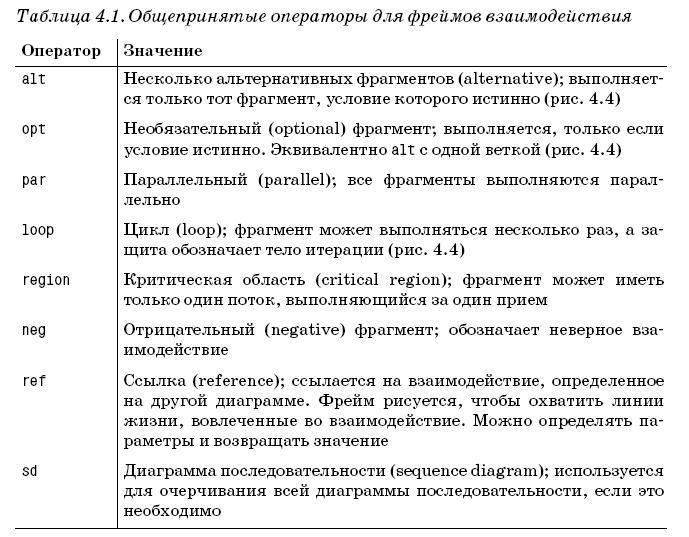
В основном фреймы состоят из некоторой области диаграммы последовательности, разделенной на несколько фрагментов. Каждый фрейм имеет оператор, а каждый фрагмент может иметь защиту. (В табл. 4.1 перечислены общепринятые операторы для фреймов взаимодействия.)
Для отображения цикла применяется оператор loop с единственным фрагментом, а тело итерации помещается в защиту. Для условной логики можно использовать оператор alt и помещать условие в каждый фрагмент. Будет выполнен только тот фрагмент, защита которого имеет истинное значение. Для единственной области существует оператор opt.

Подписывайтесь на новости сайта, форму подписки вы можете найти в правой колонке сайта.
Если вы хотите научиться работать на фрилансе профессионально, приглашаем на курс «Как зарабатывать на фрилансе».
Component diagram templates
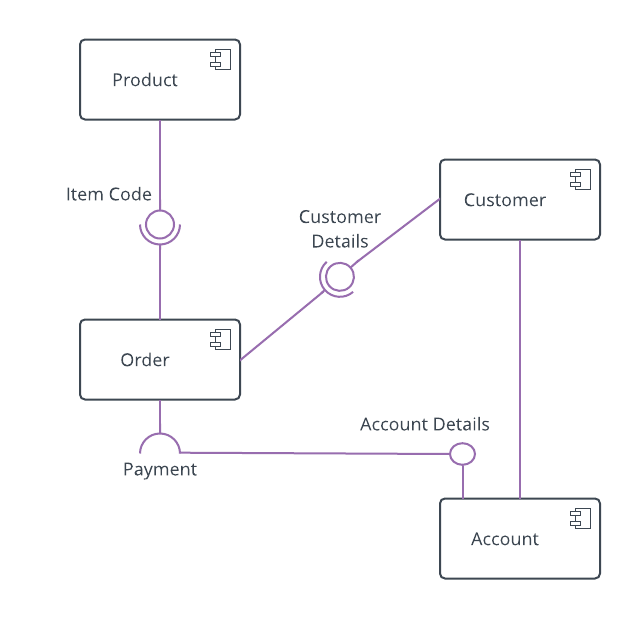
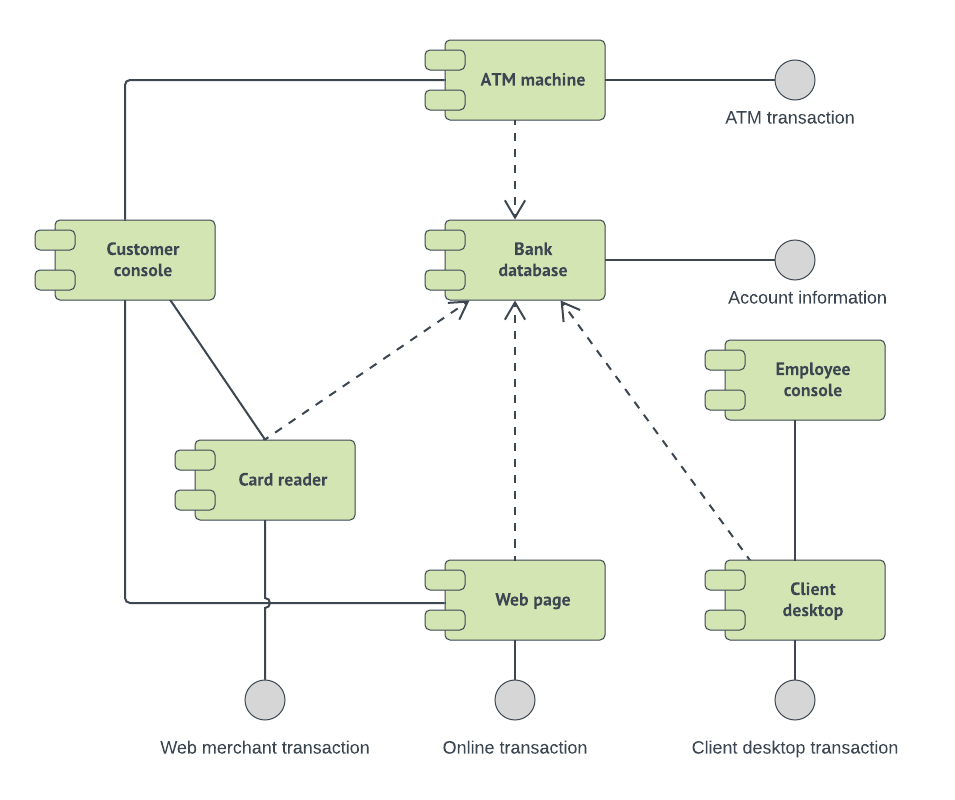
Component diagrams in UML are very similar to class diagrams. Both component and class diagrams display the structural relationship of software systems and their elements; however, component diagrams generally simplify the interactions within more complex systems. The components that make up this type of diagram are modular parts of the system that are inherently replaceable. Diagrams are structured this way so that the components can be easily replaced when needed.
The component diagram examples below show the structural relations between components in an online shopping system, library management system, and an ATM system. The connected circles, or “lollipop” symbols, represent realization relationships within the systems. Take a look at our examples below, and dive into our component diagram guide to become more familiar with component diagrams.

UML Component Diagram for Online Shopping (Click on image to modify online)
UML Component Diagram for Library Management System (Click on image to modify online)
UML Component Diagram for ATM (Click on image to modify online)
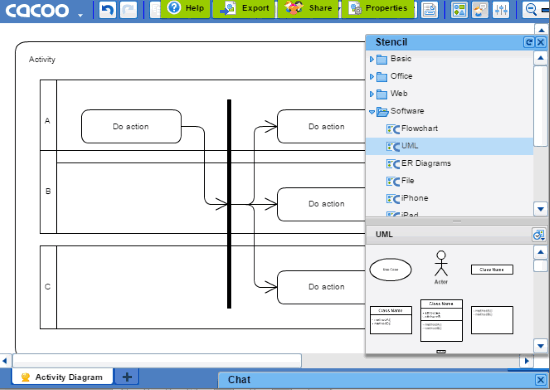
Cacoo:

Cacoo is the second free website on my list to create UML online. Its free plan lets you create and manage 6 UML projects and supports real-time collaboration with up to 15 people. I will prefer it over Draw.io because of its real-time collaboration feature as it lets you add the most number of people to collaborate in the real-time to draw UML diagrams together, as compared to other online UML designer websites on my list. Well, you can design Use Case, ERD, etc UML diagrams with it. The exporting options are also good as you can choose to download the designed UML diagrams as PNG, JPG, and PDF formats.
In the end, you can save the designed UML diagram as an image file on your PC. Use the Export option at the top to download the UML diagram.
You can draw some of these UML diagrams online on Cacoo:
- State Machine
- Use Case
- Sequence
- Class
- Activity
- Package
- ERD
Пример кода и диаграммы классов для него
Программа получает данные с датчика температуры (вводятся с консоли) — по 5 измерений для каждого из двух объектов класса TemperatureMeasure и усредняет их. Также предусмотрен класс ShowMeasure для вывода измеренных значений.
Листинг 1 – Пример кода
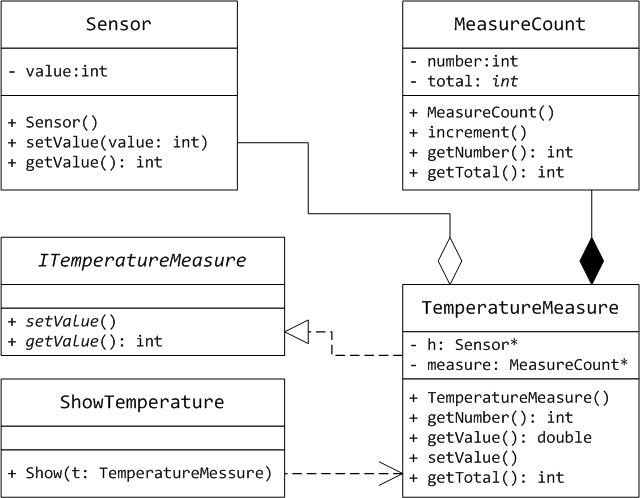
UML-диаграмма классов для приведенного выше кода будет выглядеть следующим образом:
Рисунок 12 — Диаграмма UML по листингу 1
На диаграмме классов основным классом является класс TemperatureMeasure, который и является измерителем температуры. В качестве измеренного значения формируется среднее арифметическое всех измерений — сумма всех измерений, деленная на их количество.
Для получения измерений и их суммирования используется класс Sensor (в качестве датчика температуры). В консольной задаче сами измерения передаются в этот класс для суммирования. Класс состоит в отношении агрегации с основным классом TemperatureMeasure: мы сначала создаем объект класса Sensor, а потом передаем его в качестве параметра конструктора классу TemperatureMeasure, чтобы использовать его в качестве части класса.
Количество измерений формируется классом MeasureCount, который содержит статическое свойство total для подсчета общего измерений, а также свойство count для подсчета количества измерителей конкретного объекта TemperatureMeasure. Класс MeasureCount находится в отношении композиции с классом TemperatureMeasure: объект MeasureCount создается непосредственно при создании объекта TemperatureMeasure (в его конструкторе).
Класс ITemperatureMeasure представляет собой интерфейс класса TemperatureMeasure и является своего рода поставщиком в отношении реализации.
Наконец, класс ShowTemperature находится в отношении зависимости с классом TemperatureMeasure, поскольку реализация единственного метода Show класса ShowTemperature зависит от структуры класса TemperatureMeasure.
Google Docs
Когда речь заходит о Google Docs, то, наверное, уместнее будет спросить, что же НЕ может этот сервис. Блок-схемы тоже не стали исключениями – их можно создавать в Гугл Документах при помощи функции Google Drawings. Набор функций тут стандартный, управление простое, разобраться с ним легко. Так как сервисы Гугла связаны с Google Диском, то возможность командной работы подразумевается сама собой. Просто создайте проект и отправьте ссылку на него другим участникам, открыв доступ для редактирования. Сохранить результат можно как файл рисунка или SVG, а также опубликовать в сети.
Сервис бесплатный, однако есть ограничения – вам будет доступно всего 15 ГБ на Диске.
Автомат — вещь событийная?
1. Введение
Услышав из авторитетных уст, что «автоматы — вещь событийная» , понял, что конечные автоматы заклеймили окончательно. Судите сами: в библиотеке Qt реализована событийная модель автоматов , в UML — они же , смотрим на автоматы пакета расширений Simulink-Stateflow системы MATLAB (далее просто Stateflow) и там о событиях и т.д. и т.д. В таком контексте утверждение д.т.н. А.А. Шалыто трактовать по-другому сложно, т.к. ничего иного уже не может быть, потому что быть не может.
Но, если вспомнить теорию конечных автоматов (ТКА), то в ней о событийных автоматах нет ни слова! Но чтобы противоречить теории нужны веские аргументы. А есть ли основания сомневаться в профессионализме Д. Харелла, как создателя нотации, на которой базирует свои идеи язык UML, пакет Stateflow, которые в свою очередь небезызвестны А.А. Шалыто? Ведь, UML, Stateflow, SWITCH-программирование и иные варианты автоматного программирования существуют и в той или иной мере успешно работают.
Так можно ли снять «клеймо событийности» с модели конечных автоматов, отделив «котлеты от мух»? Т.е. разделить теорию автоматов и вычислительные модели, подобные модели Д.Харела. И считать, что последние, хотя и используют терминологию теории автоматов, представляют, судя по их реализации, развитие модели блок-схем программ.
Use case diagram templates
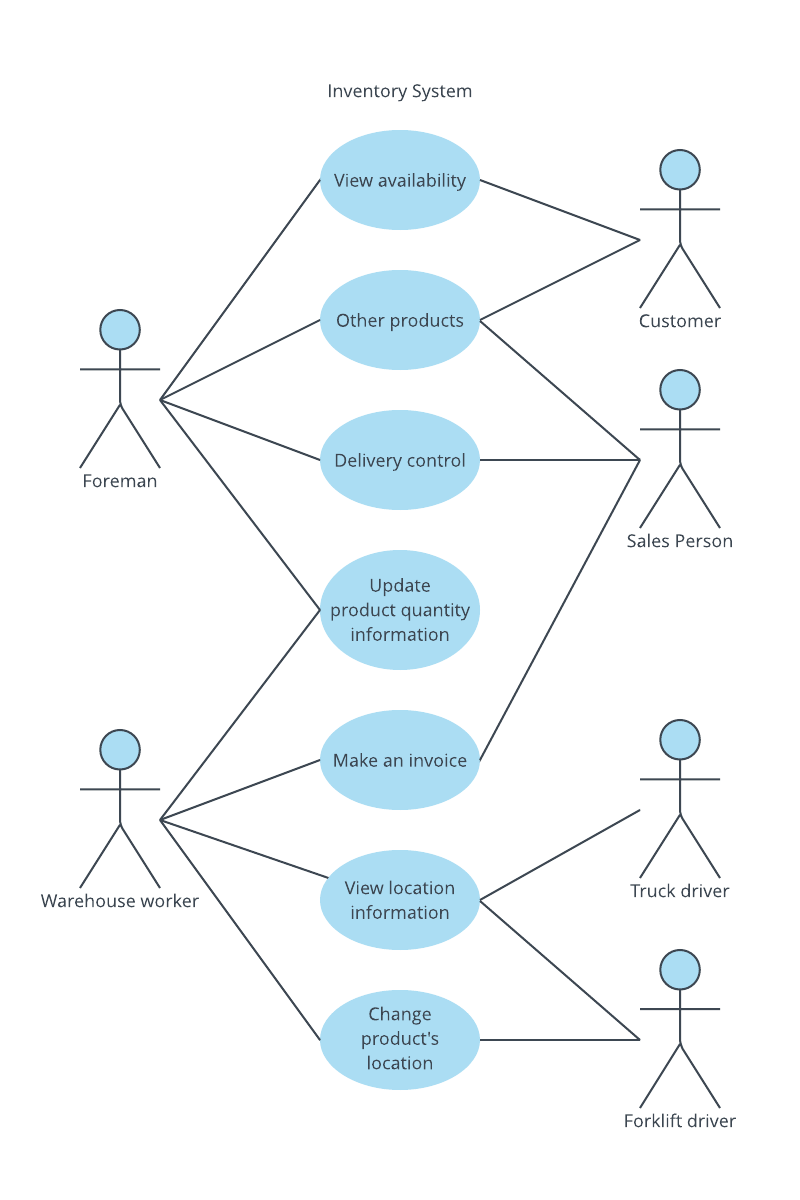
With a UML use case diagram, you can create a broad, high-level view of the relationship between use cases, actors involved, and systems being performed. Take a look at our use case diagram guide to learn more about the benefits of use case diagrams and the shapes involved.
As you can see from the examples below, use cases are represented by oval shapes, and the lines then show at which point an actor participates and interacts with their corresponding use case. You can see where each actor is involved within the entire process (and where they’re excluded). For instance, in one of the examples, a truck driver needs to know the location information but doesn’t need to be involved at any other part of the process within a successful inventory system.

UML Use Case Diagram for Inventory (Click on image to modify online)
UML Use Case Diagram for Online Shopping (Click on image to modify online)
UML Use Case Diagram for Airline Reservation (Click on image to modify online)
UML diagrams may look complicated, but the process of building one doesn’t have to be. Click on any of the templates above to get started.
Draw.io
Love its simplicity. Click draw.io in your browser and you immediately get an empty canvas to start drawing. It comes with shapes for basic UML, ER and BPMN modeling. Still, it’s a clear example of a tool that doesn’t really understand at all the semantics of what you’re drawing so you can basically do whatever you want and build some very bizarre diagrams. It also fails in the collaborative aspect but it integrates well with Google Drive, Dropbox , OneDrive and others to automatically save the models in your preferred location.
Draw.io is open source and it has been built using the mxGraph library .

От моделирования процессов к проектированию автоматизированной системы (Часть 1)
Из песочницы
При чем тут «белка»?
Сразу поясню, при чем тут «белка». Наткнувшись в Сети на забавные проекты для изучения UML с опорой на предметную область, заимствованную из сюжетов сказок (например, здесь ), я для своих студентов тоже решила подготовить подобный пример, чтобы можно было изучить для начала всего три вида диаграмм: Activity Diagram, Use-case Diagram и Class Diagram. Умышленно не перевожу на русский язык названия диаграмм, чтобы избежать споров о «трудностях перевода». Что для чего – поясню немного позже. В данном примере я использую среду Enterprise Architect от австралийской компании Sparx Systems – хороший инструмент за разумные деньги. А в рамках учебных занятий применяю Modelio , неплохое бесплатное средство объектно-ориентированного проектирования, поддерживающее стандарты UML2.0 и BPMN, без излишних наворотов в части изобразительных возможностей, но вполне достаточное для изучения основ языка.
Online BPMN tools
Several of the tools above provide also support for the modeling of some kind of flowcharts and workflow processes, including BPMN process models. Still, if you’re looking for a BPMN specific tool, the best one right now is BPMN.io. BPMN.io uses the open source JavaScript library BPMN-js to create, embed and extend BPMN diagrams in your browser.
The tool interface is very user-friendly and you can get started right away but it supports only a limited subset of the BPMN specification (e.g. I didn’t see how to add other types of gateways except for exclusive ones) . Diagrams can be saved as XML o image files.

Camunda, the company behind BPMN.io, also offers Cawemo that adds collaboration capabilities on top of BPMN.io.
And you may want to check as well the latest BPMN online modeling tool: Diagramiq.
Lucidchart
Что касается диаграмм, лучшим доступным в интернете приложением для их создания является Lucidchart. Понятный интерфейс и возможность перетаскивать элементы существенно ускоряет и упрощает процесс создания диаграмм. Вы можете выбирать из предлагаемых сервисом готовых шаблонов или создавать блоки с нуля.
Даже в бесплатной версии Lucidchart (нажмите Start Free Account) пользователям доступны базовые формы блоков, стрелки и текстовые окна. Пользователям бесплатной версии также доступна функция совместных проектов, правда, с некоторыми ограничениями. К примеру, пользователи версии Team могут работать вместе с пользователями версии Free, но пользователи Free могут редактировать проект, только если он включает не более 60 элементов, и среди этих элементов нет платных.
Созданный в Lucidchart документ можно сохранять в нескольких форматах, в частности в JPEG, PDF, PNG, SVG и Visio (VDX). Сервис также позволяет импортировать файлы из Amazon Web Service (AWS), Visio (VSDX) и Omnigraffle. Если вы хотите сделать паузу и продолжить работу позднее, проект сохраняется в облаках этих сервисов, поэтому вы можете в любой момент вернуться к нему.
Как уже упоминалось выше, пользователям доступна как бесплатная версия Lucidchart с базовыми функциями, так и платная. Вы можете приобрести подписку на версию Home ($5,95 в месяц), Pro ($8,95) или Team ($20). Они предоставят вам дополнительные возможности, в том числе больший объем хранилища, неограниченное число форм и документов, функцию добавления ссылок на данные, импорт из Microsoft Visio и пр.
Lucidchart – отличный вариант для тех, кто ищет альтернативу векторному графическому редактору Visio. Пользоваться сервисом можно на любом устройстве, где есть браузер.
PlantUML — все, что нужно бизнес-аналитику для создания диаграмм в программной документации
Введение
Я — системный аналитик, и моя работа заключается в том, чтобы проектировать автоматизированные информационные системы. Впрочем, нет, она заключается в том, чтобы писать и писать документы. Третий раз слово «писать» повторять не буду — все-таки, не «Илиада». Но занудность формы чем-то определенно роднит проектную документацию с древнегреческой поэмой, особенно если речь идет о работе с государственным заказчиком.
Диаграммы — глоток творчества в этом море текста. О диаграммах и пойдет речь в данной статье. Если точнее — о PlantUML — с моей точки зрения, наиболее адекватном инструменте их создания на текущий момент.
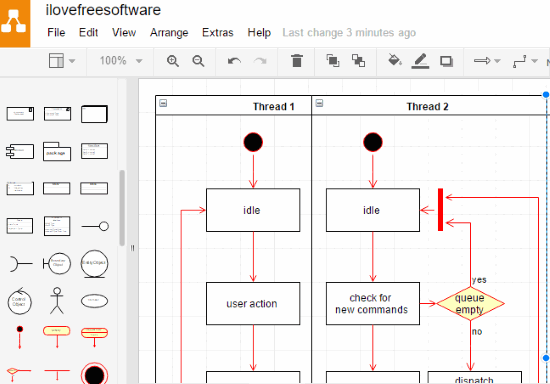
Draw.io:

The first online UML designer on my list is Draw.io, which is completely free to use. On it, you can create almost all types of UML diagrams like Activity, State, etc. It also supports other types of modeling diagrams like Network diagrams, Circuit diagrams, etc. You can quickly get started with Draw.io, visit the link provided above and select a cloud platform where you want to save your UML diagram. It supports Google Drive, Dropbox, OneDrive, etc. After that, you need to select which UML diagram you want to draw. This will open its online UML editor. The symbols to draw various UML diagrams like Activity, Deployment, etc can be found in a toolbox that stays on the left of its interface. In this toolbox, all the symbols are categorized by UML diagram types. Let’s say you want to draw an Activity diagram, then you can find all the symbols to draw an Activity diagram in the “UML” section of the toolbox. Drag and drop these UML diagram symbols on to its editing canvas and then connect them together. Next, you can adjust the diagram shapes appearance from the Format panel. In the Format panel, there are options to change the shape style and the text style. You can toggle the Format panel from the View menu at the top and then adjust the formatting properties of the selected shapes. Finally, when all your UML diagram components are placed at the right place and you have formatted them properly, you can download it as JPG, PNG, SVG, etc format.
You can draw following UML diagrams on Draw.io:
- Class
- Object
- Activity
- State
- DFD
- Collaboration
- Use Case
- Deployment
jsUML2 Editor
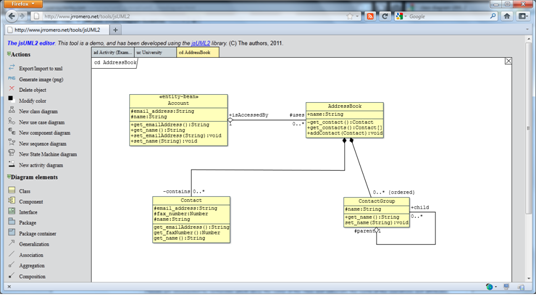
The jsUML2 editor is a lightweight UML 2 diagramming tool developed on top of the jsUML2 library, a HTML5/javascript library for UML2 diagramming. Its main objective is to provide web developers an easy way to visualize and edit UML models in their our own websites, without other external dependencies and fully executable on the client-side via the browser, unlike other tools in this list.
The jsUML2 library provides an API to allow web developers to include editable diagrams in their own websites making use of the HTML5 technologies supported by the newest web browsers, as well as by current mobile devices. Read more about the library itself here.
Unfortunately, while the editor is still available and you can use it for free, the author recently announced that it’s closing the project for the moment due to lack of personal time to work on it.

Заключение
-
PlantUML — не игрушка. Это качественный, универсальный инструмент, с помощью которого можно решать практически все задачи, связанные с описанием бизнес-процессов и архитектурных особенностей проектируемых систем.
-
У PlantUML есть психологический барьер входа: мы слишком привыкли к визуальным редакторам и использование текста кажется шагом назад. Но если благодаря этому шагу назад получается повысить эффективность своей работы, почему его не сделать?
-
У PlantUML есть дыры в реализации: некоторые функции работают только для части диаграмм или графических примитивов. Однако на практике подобные ограничения всегда можно обойти. PlantUML — зрелый и стабильно работающих продукт, на который вполне можно опираться в работе, не боясь, что он испортит диаграмму или искорежит шрифт или выкинет еще какую-нибудь проблему, которая приведет к бессонной ночи перед сдачей очередного этапа проекта.