Textarea tricks
Содержание:
- Control sizing
- Definition and Usage
- Component reference
- HTML Справочник
- HTML Теги
- Трюки с textarea
- 1. Изображение в качестве фона, которое пропадает при вводе текста.
- 2. Placeholder в HTML5
- 3. Placeholder, HTML5 с поддержкой старых браузеров используя jQuery
- 4. Удаляем обводку textarea
- 5. Запрет изменения размера
- 6. Добавление возможности изменения размера
- 7. Изменение размера под содержимое
- 8. Nowrap
- 9. Удаляем скролл-бары в IE
- Код
- HTML Теги
- Displayed rows
- v-model modifiers
- How to style tag?
- Formatter support
- Пример использования
- JavaScript
- Contextual states
- Атрибуты тега textarea
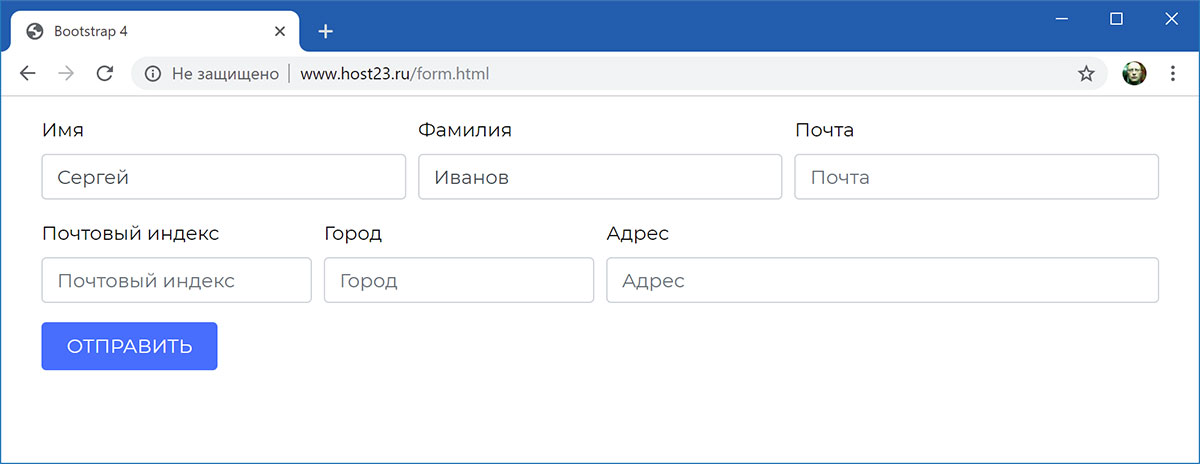
Control sizing
Set text height using the prop to or for small or large respectively.
To control width, place the input inside standard Bootstrap grid column.
<b-container fluid>
<b-row>
<b-col sm="2">
<label for="textarea-small">Small:</label>
</b-col>
<b-col sm="10">
<b-form-textarea
id="textarea-small"
size="sm"
placeholder="Small textarea"
></b-form-textarea>
</b-col>
</b-row>
<b-row class="mt-2">
<b-col sm="2">
<label for="textarea-default">Default:</label>
</b-col>
<b-col sm="10">
<b-form-textarea
id="textarea-default"
placeholder="Default textarea"
></b-form-textarea>
</b-col>
</b-row>
<b-row class="mt-2">
<b-col sm="2">
<label for="textarea-large">Large:</label>
</b-col>
<b-col sm="10">
<b-form-textarea
id="textarea-large"
size="lg"
placeholder="Large textarea"
></b-form-textarea>
</b-col>
</b-row>
</b-container>
Definition and Usage
The tag defines a multi-line text input control.
The element is often used in a form, to collect user inputs
like comments or reviews.
A text area can hold an unlimited number of characters, and the text renders in a fixed-width font (usually Courier).
The size of a text area is specified by the and attributes
(or with CSS).
The attribute is needed to reference
the form data after the form is submitted (if you omit the attribute, no data from the text area will be submitted).
The attribute is needed to associate the
text area with a label.
Tip: Always add the <label> tag
for best accessibility practices!
Component reference
ion class=»bd-content» data-v-52a9ab58>
Component aliases
can also be used via the following aliases:
Note: component aliases are only available when importing all of BootstrapVue or using
the component group plugin.
Properties
All property default values are globally configurable.
|
Property (Click to sort Ascending) |
Type | Default | Description |
|---|---|---|---|
| Used to set the `id` attribute on the rendered content, and used as the base to generate any additional element IDs as needed | |||
| Sets the value of the `name` attribute on the form control | |||
| When set to `true`, disables the component’s functionality and places it in a disabled state | |||
| Adds the `required` attribute to the form control | |||
| ID of the form that the form control belongs to. Sets the `form` attribute on the control | |||
| When set to `true`, attempts to auto-focus the control when it is mounted, or re-activated when in a keep-alive. Does not set the `autofocus` attribute on the control | |||
| Set the size of the component’s appearance. ‘sm’, ‘md’ (default), or ‘lg’ | |||
| Controls the validation state appearance of the component. `true` for valid, `false` for invalid, or `null` for no validation state | |||
| v-model | or | The current value of the textarea. Result will always be a string, except when the ‘number’ prop is used | |
| or | Sets the ‘aria-invalid’ attribute with the specified value | ||
| Sets the `readonly` attribute on the form control | |||
| Set the form control as readonly and renders the control to look like plain text (no borders) | |||
| Sets the ‘autocomplete’ attribute value on the form control | |||
| Sets the `placeholder` attribute value on the form control | |||
| reference to a function for formatting the textarea | |||
| When set, the textarea is formatted on blur instead of each keystroke (if there is a formatter specified) | |||
| When set, trims any leading and trailing white space from the input value. Emulates the Vue ‘.trim’ v-model modifier | |||
| When set attempts to convert the input value to a native number. Emulates the Vue ‘.number’ v-model modifier | |||
| v2.1.0+ | When set, updates the v-model on ‘change’/’blur’ events instead of ‘input’. Emulates the Vue ‘.lazy’ v-model modifier | ||
| v2.1.0+ | or | When set to a number of milliseconds greater than zero, will debounce the user input. Has no effect if prop ‘lazy’ is set | |
| or | The minimum number of rows to display. Must be a value greater than 1 | ||
| or | The maximum number of rows to show. When provided, the textarea will grow (or shrink) to fit the content up to maximum rows | ||
| The value to place on the textarea’s ‘wrap’ attribute. Controls how line break are returned | |||
| When set, disabled the browser’s resize handle which prevents the user from changing the height of the textarea. Automatically set when in auto height mode | |||
| When set, prevents the auto height textarea from shrinking to fit the content |
| Property | Event |
|---|---|
Events
| Event | Arguments | Description |
|---|---|---|
|
Input event triggered by user interaction. Emitted after any formatting (not including ‘trim’ or ‘number’ props) and after the v-model is updated | |
|
Change event triggered by user interaction. Emitted after any formatting (not including ‘trim’ or ‘number’ props) and after the v-model is updated. | |
|
Emitted to update the v-model | |
|
Emitted after the textarea looses focus |
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Трюки с textarea
В статье представлено несколько трюков, которые вы, возможно, не знали и которые вы найдёте полезными в своих разработках.
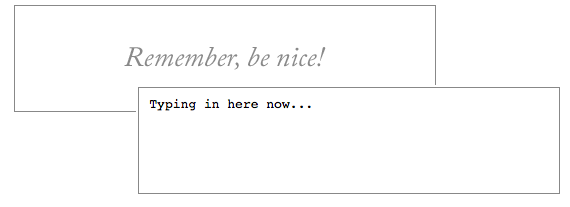
1. Изображение в качестве фона, которое пропадает при вводе текста.

Вы можете добавить фоновое изображение также, как и в любой другой элемент. В этом случае стиль по умолчанию для textarea изменяется, а именно бордер толщиной в 1px изменяется на скошенную границу. Исправляется это явным указанием бордера.
Фоновое изображение может повлиять на читаемость текста. Поэтому фоновое изображение надо убирать при получении фокуса и возвращать его, если textarea осталась без текста. Например, используя jQuery это можно сделать таким образом:
2. Placeholder в HTML5

В HTML5 появился новый атрибут, называемый placeholder. Значение этого атрибута показывается в текстовом элементе и исчезает при получении фокуса, а также в случае когда в элементе введён текст.
HTML5 placeholder поддерживается в следующих браузерах: Safari 5, Mobile Safari, Chrome 6, и Firefox 4 alpha.
3. Placeholder, HTML5 с поддержкой старых браузеров используя jQuery
Самый простой способ проверить поддерживается ли атрибут браузером это проверить с помощью javaScript:
Затем можно написать код, который будет срабатывать если браузер не поддерживает атрибут placeholder.
4. Удаляем обводку textarea

Браузеры на движках webkit, а также в FireFox 3.6, обводят textarea, когда он находится в фокусе. Удалить эту обводку можно используя css-свойство outline для webkit-браузеров. Для FireFox используется свойство -moz-appearance, либо можно просто установить элементу бордер или фон.
5. Запрет изменения размера

Webkit-браузеры добавляют к textarea визуальный элемент в правом нижнем углу, который позволяет изменять размер текстовой области. Если вы хотите убрать эту возможность, то вам необходимо использовать следующее css-свойство:
6. Добавление возможности изменения размера
jQuery UI позволяет добавить возможность изменения размера для textarea. Это работает для всех браузеров, а для webkit-браузеров подменяет стандартное поведение. Для того, чтобы использовать эту возможность, необходимо подключить jquery.ui и написать следующий код:
7. Изменение размера под содержимое

James Padolsey написал удобный jQuery-скрипт который позволяет автоматически изменять размер textarea под его содержимое. Похоже что этого плагина больше нет, но можно использовать например вот этот. Плагин содержит много настроек, но самый простой способ его использовать это:
8. Nowrap
Чтобы не переносить слова на новые строки, для всех элементов используется css-свойство white-space, которое не работает с textarea. Для textarea необходимо использовать атрибут wrap.
9. Удаляем скролл-бары в IE

IE показывает вертикальный скролл-бар для всех textarea. Вы можете их спрятать используя overflow: hidden, но в таком случае он не будет показываться при увеличении контента. Поэтому правильнее использовать следующий подход:
В этом случае скролл-бар не будет отображаться когда в textarea помещается весь текст, но выведется в случае необходимости.
Примеры к статье вы можете посмотреть здесь.
Код
Ключевым моментом данного решения является код CSS. Как уже упоминалось, невидимый клон должен иметь такие же типографические свойства, как и элемент . В список включается не только и , но и свойства и , так как клон должен имитировать все, что происходит внутри элемента
Для элемента код CSS будет следующим:
textarea {
width: 500px;
min-height: 50px;
font-family: Arial, sans-serif;
font-size: 13px;
color: #444;
padding: 5px;
}
.noscroll {
overflow: hidden;
}
Обратите внимание на отдельный класс со свойством , который используется для предотвращения появления полоски прокрутки. Обычно, отключение полоски прокрутки у элемента является плохой идеей, но мы изменяем его с помощью JavaScript
Данный класс будет добавляться кодом JavaScript, поэтому при отключенном JavaScipt элемент будет функционировать нормально (с прокруткой).
Следующий код CSS используется для скрытого клонирующего элемента:
.hiddendiv {
display: none;
white-space: pre-wrap;
width: 500px;
min-height: 50px;
font-family: Arial, sans-serif;
font-size: 13px;
padding: 5px;
word-wrap: break-word;
}
Мы используем свойство , чтобы сделать элемент невидимым для пользователя. Скорее всего, такое решение подходит и для программ читалок с экрана.
Также используется свойство со значением “pre-wrap”, для корректного переноса строк. Ширина элемента клона равна ширине элемента . Кроме того одинаковыми задаются несколько других свойств, в том числе и
А теперь код JavaScript (используется jQuery):
$(function() {
var txt = $('#comments'),
hiddenDiv = $(document.createElement('div')),
content = null;
txt.addClass('noscroll');
hiddenDiv.addClass('hiddendiv');
$('body').append(hiddenDiv);
txt.bind('keyup', function() {
content = txt.val();
content = content.replace(/\n/g, '<br>');
hiddenDiv.html(content);
txt.css('height', hiddenDiv.height());
});
});
Данный код предполагает, что у нас используется только один элемент на странице. Если имеется несколько элементов на странице, то нужно изменить селектор в первой строке для выбора нужных.
Высота динамически изменяется при обработке события jQuery . Код легко изменить для работы с AJAX, если содержание меняется таким образом.
Использование события также является хорошим примером, потому что данный элемент часто используется при ввода данных пользователем.
HTML Теги
<!—…—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Displayed rows
To set the height of , set the prop to the desired number of rows. If no value is provided to , then it will default to (the browser default and minimum acceptable value). Setting it to null or a value below 2 will result in the default of being used.
<div>
<b-form-textarea
id="textarea-rows"
placeholder="Tall textarea"
rows="8"
></b-form-textarea>
</div>
Disable resize handle
Some web browsers will allow the user to re-size the height of the textarea. To disable this feature, set the prop to .
<div>
<b-form-textarea
id="textarea-no-resize"
placeholder="Fixed height textarea"
rows="3"
no-resize
></b-form-textarea>
</div>
Auto height
can also automatically adjust its height (text rows) to fit the content, even as the user enters or deletes text. The height of the textarea will either grow or shrink to fit the content (grow to a maximum of or shrink to a minimum of ).
To set the initial minimum height (in rows), set the prop to the desired number of lines (or leave it at the default of ), And then set maximum rows that the text area will grow to (before showing a scrollbar) by setting the prop to the maximum number of lines of text.
To make the height (i.e. never shrink), set the prop to . The props has no effect if is not set or is equal to or less than .
Note that the resize handle of the textarea (if supported by the browser) will automatically be disabled in auto-height mode.
<b-container fluid>
<b-row>
<b-col sm="2">
<label for="textarea-auto-height">Auto height:</label>
</b-col>
<b-col sm="10">
<b-form-textarea
id="textarea-auto-height"
placeholder="Auto height textarea"
rows="3"
max-rows="8"
></b-form-textarea>
</b-col>
</b-row>
<b-row class="mt-2">
<b-col sm="2">
<label for="textarea-no-auto-shrink">No auto-shrink:</label>
</b-col>
<b-col sm="10">
<b-form-textarea
id="textarea-no-auto-shrink"
placeholder="Auto height (no-shrink) textarea"
rows="3"
max-rows="8"
no-auto-shrink
></b-form-textarea>
</b-col>
</b-row>
</b-container>
Auto height implementation note
Auto-height works by computing the resulting height via CSS queries, hence the input has to be in document (DOM) and visible (not hidden via ). Initial height is computed on mount. If the browser client supports (either natively or via ), will take advantage of this to determine when the textarea becomes visible and will then compute the height. Refer to the section on the getting started page.
v-model modifiers
Vue does not officially support , , and modifiers on the of custom component based inputs, and may generate a bad user experience. Avoid using Vue’s native modifiers.
To get around this, has three boolean props , , and which emulate the native Vue modifiers and and respectively. The prop will update the v-model on /events.
Notes:
- The prop takes precedence over the prop (i.e. will have no effect when is set).
- When using the prop, and if the value can be parsed as a number (via ) it will return a value of type to the , otherwise the original input value is returned as type . This is the same behaviour as the native modifier.
- The and modifier props do not affect the value returned by the or events. These events will always return the string value of the content of after optional formatting (which may not match the value returned via the event, which handles the modifiers).
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in <textarea> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <textarea> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <textarea> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <textarea> tag:
Formatter support
optionally supports formatting by passing a function reference to the prop.
Formatting (when a formatter function is supplied) occurs when the control’s native and events fire. You can use the boolean prop to restrict the formatter function to being called on the control’s native event.
The function receives two arguments: the raw of the input element, and the native object that triggered the format (if available).
The function should return the formatted value as a string.
Formatting does not occur if a is not provided.
<template>
<div>
<b-form-group
class="mb-0"
label="Textarea with formatter (on input)"
label-for="textarea-formatter"
description="We will convert your text to lowercase instantly"
>
<b-form-textarea
id="textarea-formatter"
v-model="text1"
placeholder="Enter your text"
:formatter="formatter"
></b-form-textarea>
</b-form-group>
<p style="white-space: pre-line"><b>Value:</b> ` text1 `</p>
<b-form-group
class="mb-0"
label="Textarea with lazy formatter (on blur)"
label-for="textarea-lazy"
description="This one is a little lazy!"
>
<b-form-textarea
id="textarea-lazy"
v-model="text2"
placeholder="Enter your text"
lazy-formatter
:formatter="formatter"
></b-form-textarea>
</b-form-group>
<p class="mb-0" style="white-space: pre-line"><b>Value:</b> ` text2 `</p>
</div>
</template>
<script>
export default {
data() {
return {
text1: '',
text2: ''
}
},
methods: {
formatter(value) {
return value.toLowerCase()
}
}
}
</script>
Note: With non-lazy formatting, if the cursor is not at the end of the input value, the cursor may jump to the end after a character is typed. You can use the provided event object and the to access the native input’s selection methods and properties to control where the insertion point is. This is left as an exercise for the reader.
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <textarea></title> </head> <body> <form> <textarea name = "auth_msg" rows = "10" cols = "45">Здесь Вы можете написать информацию для автора…</textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В данном примере мы создали текстовую область (HTML тег <textarea>), атрибутом name присвоили ей имя (name = «auth_msg»), атрибутом rows задали высоту строк равной десяти символам (rows = «10»), и атрибутом cols указали ширину поля равной 45 символов (cols = «45»).
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:

Текстовая область в HTML.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Contextual states
Bootstrap includes validation styles for and states on most form controls.
Generally speaking, you’ll want to use a particular state for specific types of feedback:
- (denotes invalid state) is great for when there’s a blocking or required field. A user must fill in this field properly to submit the form.
- (denotes valid state) is ideal for situations when you have per-field validation throughout a form and want to encourage a user through the rest of the fields.
- Displays no validation state (neither valid nor invalid)
To apply one of the contextual state icons on , set the prop to (for invalid), (for valid), or (no validation state).
<template>
<div>
<b-form-textarea
id="textarea-state"
v-model="text"
:state="text.length >= 10"
placeholder="Enter at least 10 characters"
rows="3"
></b-form-textarea>
</div>
</template>
<script>
export default {
data() {
return {
text: ''
}
}
}
</script>
Conveying contextual state to assistive technologies and colorblind users
Using these contextual states to denote the state of a form control only provides a visual, color-based indication, which will not be conveyed to users of assistive technologies — such as screen readers — or to colorblind users.
Ensure that an alternative indication of state is also provided. For instance, you could include a hint about state in the form control’s text itself, or by providing an additional help text block.
attribute
When has an invalid contextual state (i.e. state is ) you may also want to set the prop to , or one of the supported values:
- : No errors (default)
- or : The value has failed validation.
- : A grammatical error has been detected.
- A spelling error has been detected.
If the prop is set to , and the prop is not explicitly set, will automatically set the attribute to .
Атрибуты тега textarea
| Атрибут | Значения | Описание |
|---|---|---|
| autofocus | не указывается / autofocus |
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на текстовую область. |
| cols | число |
Определяет ширину текстовой области. Ширина области рассчитывается в пикселях как ширина символа, умноженная на значение этого атрибута. Значение приблизительно равняется количеству символов моноширинного шрифта, которые должны занимать полную строку в текстовой области. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, делает текстовую область неактивной. Данные текстовой области, отмеченной этим атрибутом, не будут переданы на сервер при отправке формы. Также отключает возможность ввода текста в текстовую область. |
| form | id формы |
Указывает на форму, к которой относится текстовая область. Используется, если <textarea> находится вне HTML кода формы. Если текстовая область находится внутри тега <form>, то использовать атрибут form не нужно, текстовая область по умолчанию привязана к форме, внутри которой находится. |
| maxlength | число |
Определяет максимальное количество символов, которые пользователь может ввести в текстовую область. По умолчанию объем текста в текстовой области не ограничен. |
| name | текст |
Имя текстовой области. Используется при передаче данных формы на сервер. Значение (текст) текстовой области будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| placeholder | текст |
Текст, который будет отображаться внутри текстовой области, когда она не заполнена текстом. Обычно это описание того, что должен ввести пользователь, либо пример заполнения. |
| readonly | не указывается / readonly |
Логический атрибут. Если указан, пользователь не сможет изменить значение (текст) в текстовой области. Используется для создания текстовых областей, доступных только для чтения. |
| required | не указывается / required |
Логический атрибут. Если указан, текстовая область будет определена как обязательная для заполнения. Форма не будет отправлена на сервер, если текстовая область не будет заполнена. Заполнение контролируется браузером. При попытке отправить форму с незаполненной обязательной текстовой областью, браузеры обычно выводят на экран ошибку заполнения. |
| rows | число |
Определяет высоту текстовой области. В качестве значения необходимо указать количество строк, которые должны быть видны без прокрутки (скроллинга). |
| wrap | hardsoft |
Определяет правила переноса строк: Значение hard: символы переноса строки будут добавлены в конце каждой строки в текстовой области. Таким образом, введенный текст из текстовой области переданный на сервер будет иметь ширину не больше, чем ширина <textarea>. Для использования этого значения необходимо указать атрибут cols. Значение soft: символы переноса ставятся там, где их ставил пользователь. Таким образом текст из текстовой области, переданный на сервер в дальнейшем сможет растягиваться под ширину тега-контейнера. Значение по умолчанию. |