Text-decoration-style
Содержание:
- Пример использования
- Плавное подчеркивание ссылки при наведении css
- Использование text-decoration
- Как добавить подчеркивание к заголовку?
- CSS Properties
- CSS Properties
- CSS Reference
- CSS Properties
- CSS Reference
- CSS Properties
- Подчеркивание в html: способы.
- Рисунки возле внешних ссылок
- text-decoration | htmlbook.ru
- Рамка вокруг ссылки
- Examples
Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration-style</title>
<style>
p {
text-decoration : underline; /* добавляем декорирование текста для абзацев (линия снизу) */
font-size : 24px; /* устанавливаем размер шрифта для абзацев */
}
.test {
-webkit-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : solid; /* добавляем стиль декоративной линии - сплошная */
}
.test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
.test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
Результат нашего примера:
Пример использования свойства text-decoration-style(устанавливает стиль декоративной линии).CSS свойства
Плавное подчеркивание ссылки при наведении css
Как сделать плавное подчеркивание ссылки!? Просто нужно написать соответствующие стили для плавного подчеркивание ссылки, либо же прямо здесь скопировать их!
Сделаем чтобы подчеркивание начиналось слева. При наведении, ссылка будет плавно подчеркиваться и подчеркивание будет начинаться слева. Пока курсор будет над ссылкой.
a.example_5 {
display: inline-block;
color:#ffeb3b;
line-height: 1;
text-decoration:none;
cursor: pointer;
border: none;
}
a.example_5:after {
background-color: #ffeb3b;
display: block;
content: «»;
height: 2px;
width: 0%;
-webkit-transition: width .3s ease-in-out;
-moz—transition: width .3s ease-in-out;
transition: width .3s ease-in-out;
}
a.example_5:hover:after,
a.example_5:focus:after {
width: 100%;
}
Использование text-decoration
Свойство text-decoration со значением underline добавляет подчёркивание к тексту; такого рода подчёркивание можно наблюдать для ссылок по умолчанию. Созданная таким образом линия равна ширине текста и будет такого же цвета, что и сам заголовок. Изменить цвет линии можно через свойство text-decoration-color. В примере 1 показано применение text-decoration к элементу <h2>.
Пример 1. Использование text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
h2 {
text-decoration: underline; /* Добавляем подчёркивание */
text-decoration-color: red; /* Цвет линии */
}
</style>
</head>
<body>
<section>
<h2>Культурный речевой акт в XXI веке</h2>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>
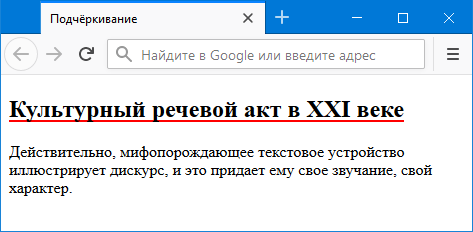
Результат данного примера показан на рис. 1.

Рис. 1. Вид линии, созданной через text-decoration
Браузеры IE и Edge не поддерживают свойство text-decoration-color.
Как добавить подчеркивание к заголовку?
Подчеркивание для блочных элементов вроде тега <h2> можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта.
Линия под текстом на всю ширину блока
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom, его значением выступает одновременно толщина линии, ее стиль и цвет (пример 1).
Пример 1. Линия на всю ширину
HTML5CSS 2.1IECrOpSaFx
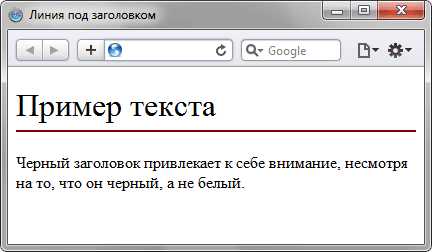
Расстояние от линии до текста можно регулировать свойством padding-bottom, добавляя его к селектору h2. Результат данного примера показан на рис. 1.

Рис. 1. Линия под заголовком
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline, опять же, добавляя его к селектору h2 (пример 2).
Пример 2. Линия на ширину текста
HTML5CSS 2.1IECrOpSaFx
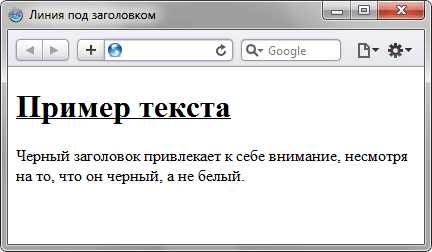
Результат данного примера показан на рис. 2.

Рис. 2. Подчеркивание заголовка
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Подчеркивание в html: способы.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? Подчеркивание текста в html оформляется при помощи тега <u>. Он используется во всех спецификациях html и xhtml, но только при условии переходного <DOCTYPE!>, так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.

Тег <u> закрывающийся, он обязательно должен сопровождаться </u>. В разметку его нужно добавлять таким образом:
- <h2>Заголовок номер один</h2>
- <p>Наш <u>текст</u> в абзаце</p>
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
- <h3>Заголовок номер два</h3>
- <p>Наш те<u>к</u>ст в абзаце</p>
Рекомендации
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
- }
Следует помнить, что названия классов всегда прописываются латиницей.

Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
- }
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
- }
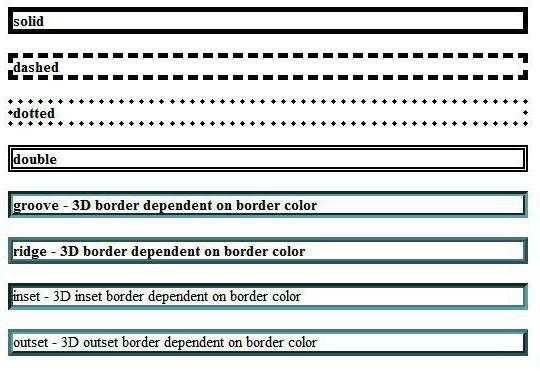
Так выходит декорирование с пунктирной линией. Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
- }
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
- <h4>Третий заголовок</h4>
- <p>Наш текст в абзаце</p>
Вот и все, это основы подчеркивания в html.
Рисунки возле внешних ссылок
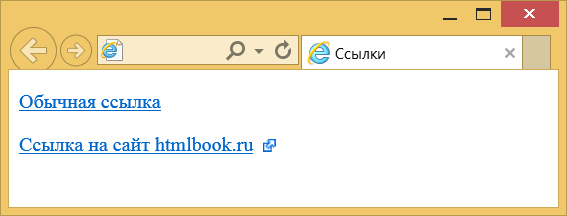
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).

Рис. 3. Выделение ссылки с помощью рисунка
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a[href^=»http://»] {…}, как показано в примере 7.
Пример 7. Рисунок возле ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a[href^=»http://»] {
background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
</style>
</head>
<body>
<p><a href=»1.html»>Обычная ссылка</a></p>
<p><a href=»http://htmlbook.ru»>Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
ссылки
text-decoration | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
- line-through
- Создает перечеркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
inherit
Значение наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
Объектная модель
document.getElementById(«elementID»).style.textDecoration
document.getElementById(«elementID»).style.textDecorationBlink
document.getElementById(«elementID»).style.textDecorationLineThrough
document.getElementById(«elementID»).style.textDecorationNone
document.getElementById(«elementID»).style.textDecorationOverLine
document.getElementById(«elementID»).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
border: 1px solid blue; /* Синяя рамка вокруг ссылок */
padding: 2px; /* Поля вокруг текста */
text-decoration: none; /* Скрываем подчёркивание */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
Examples
Demonstration of text-decoration values
.under {
text-decoration: underline red;
}
.over {
text-decoration: wavy overline lime;
}
.line {
text-decoration: line-through;
}
.plain {
text-decoration: none;
}
.underover {
text-decoration: dashed underline overline;
}
.thick {
text-decoration: solid underline purple 4px;
}
.blink {
text-decoration: blink;
}
<p class="under">This text has a line underneath it.</p>
<p class="over">This text has a line over it.</p>
<p class="line">This text has a line going through it.</p>
<p>This <a class="plain" href="#">link will not be underlined</a>,
as links generally are by default. Be careful when removing
the text decoration on anchors since users often depend on
the underline to denote hyperlinks.</p>
<p class="underover">This text has lines above <em>and</em> below it.</p>
<p class="thick">This text has a really thick purple underline in supporting browsers.</p>
<p class="blink">This text might blink for you,
depending on the browser you use.</p>