Урок 5. верстка таблиц, теги table, tr, td
Содержание:
- GemCraft – Chasing Shadows
- Метаданные
- Алгоритм размещения макета таблицы браузером
- Формы
- Центрирование по вертикали
- Блоки, аудио и видео
- Infested Planet
- Что такое HTML?
- HTML Справочник
- HTML Теги
- Серия Orcs Must Die!
- Dungeon of the Endless
- Bardbarian
- Параметр ALIGN
- Фреймы
- Объединение ячеек в таблице по вертикали и горизонтали, верстка
- Программирование
- Mindustry
- Как в HTML сделать таблицу
- Серия Anomaly
- HTML теги
GemCraft – Chasing Shadows

Довольно старая и широко известная игра в жанре Tower Defence, характеризующаяся непростой стратегической системой с обширными возможностями, основой для которой послужила возможность комбинирования уникальных магических камней с различными ловушками, башнями и так далее. Это наделяет каждое оборонительное соружение уникальными эффектами и позволяет игроку создавать самые причудливые и неожиданные схемы защиты.
В GemCraft присутствует почти две сотни игровых уровней, множество дополнительных задач и гибкая система настройки сложности, что делает реиграбельность GC практически бесконечной.
Метаданные
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <head> | Содержит информацию о документе (сведения о документе, которые не отображаются пользователю). | Да | Да | Да | Да | Да | Да |
| <meta> | Обеспечивает метаданные о HTML документе. Метаданные не отображаются на странице, но интерпретируются браузерами и поисковыми системами. | Да | Да | Да | Да | Да | Да |
| <base> | Определяет базовый абсолютный URL для всех относительных URL-адресов, содержащихся в документе (помещается внутри контейнера <head>). | Да | Да | Да | Да | Да | Да |
| <basefont> | Не поддерживается в HTML5. Определяет (по умолчанию) цвет, размер, шрифт для всего текста в документе. Используйте CSS вместо данного элемента. | Нет | Нет | Нет | Нет | Нет | Нет |
Алгоритм размещения макета таблицы браузером
В CSS по умолчанию используется алгоритм автоматического размещения макета таблицы браузером. В этом случае ширина столбца задается самым широким неразрывным содержимым ячейки. Данный алгоритм может быть в некоторых случаях медленным, так как браузер должен прочитать все содержимое в таблице, прежде чем определить её окончательный макет.
Чтобы изменить тип размещения макета таблицы браузером с автоматического на фиксированный, необходимо использовать CSS свойство table-layout со значением fixed.
В этом случае горизонтальное размещение зависит только от ширины таблицы и ширины столбцов, а не от содержимого ячеек. Браузер начинает отображать таблицу сразу после того, как получена первая строка. Как следствие, фиксированный алгоритм, позволяет создавать макет такой таблицы быстрее, чем используя автоматический вариант. При работе с большими таблицами в целях увеличения производительности вы можете использовать фиксированный алгоритм.
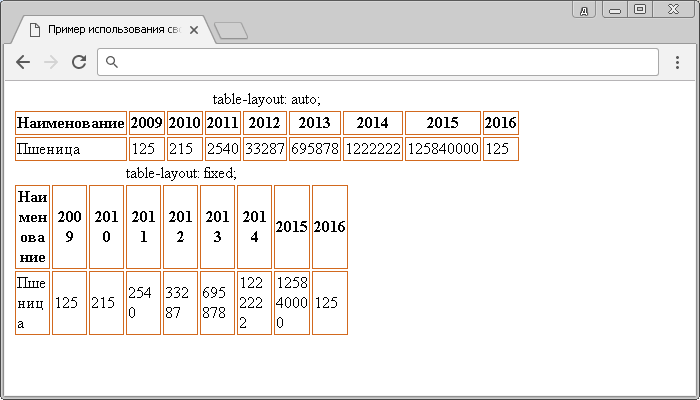
Давайте рассмотрим применение этого свойства на следующем примере:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства table-layout</title>
<style>
table {
width: 50%; /* задаем ширину таблицы */
word-wrap: break-word; /* слово может быть прервано в произвольном месте */
}
td, th {
border: 1px solid Chocolate; /* задаем сплошную границу размером 1 пиксель цвета шоколад */
}
.test {
table-layout: auto; /* автоматический алгоритм размещения макета таблицы браузером (по умолчанию) */
}
.test2 {
table-layout: fixed; /* фиксированный алгоритм размещения макета таблицы браузером */
}
</style>
</head>
<body>
<table class = "test">
<caption>table-layout: auto;</caption>
<tr>
<th>Наименование</th><th>2009</th><th>2010</th><th>2011</th><th>2012</th><th>2013</th><th>2014</th><th>2015</th><th>2016</th>
</tr>
<tr>
<td>Пшеница</td><td>125</td><td>215</td><td>2540</td><td>33287</td><td>695878</td><td>1222222</td><td>125840000</td><td>125</td>
</tr>
</table>
<table class = "test2">
<caption>table-layout: fixed;</caption>
<tr>
<th>Наименование</th><th>2009</th><th>2010</th><th>2011</th><th>2012</th><th>2013</th><th>2014</th><th>2015</th><th>2016</th>
</tr>
<tr>
<td>Пшеница</td><td>125</td><td>215</td><td>2540</td><td>33287</td><td>695878</td><td>1222222</td><td>125840000</td><td>125</td>
</tr>
</table>
</body>
</html>
В данном примере мы:
К одной и той же таблице применили различные алгоритмы размещения макета таблицы браузером. Для первой таблицы мы использовали автоматический алгоритм (auto)
Обратите внимание, что при этом размер таблицы стал больше заданного значения в 50% от родительского элемента (произошло переполнение).
Кроме того мы использовали для таблиц новое для вас свойство word-wrap, которое указывает браузеру, переносить или нет длинные слова, которые не помещаются по ширине в заданную область (разрешается ли разрывать строки внутри слов). Значение break-word указывает, что слово может быть прервано в произвольном месте, если нет допустимой точки для разрыва.
Для второй таблицы был использован фиксированный алгоритм (fixed) размещения макета таблицы браузером
Как вы можете заметить размер таблицы соответствует заданным нами значениям ширины в процентах, а числа прерваны в произвольных местах, чтобы не произошло переполнение. Если бы мы не использовали свойство word-wrap, то ширина второй таблицы бы не изменилась, но числа переполнили бы ячейки (вышли из ячеек).

Рис. 151 Пример использования свойства table-layout.
Формы
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <form> | Определяет HTML форму для пользовательского ввода. | Да | Да | Да | Да | Да | Да |
| <input> | Определяет элементы управления для пользовательского ввода различных данных в составе формы. | Да | Да | Да | Да | Да | Да |
| <textarea> | Представляет собой поле формы для создания области многострочного ввода (текстовая область). | Да | Да | Да | Да | Да | Да |
| <button> | Используется для размещения кнопки. | Да | Да | Да | Да | Да | Да |
| <select> | Позволяет создать раскрывающийся список. | Да | Да | Да | Да | Да | Да |
| <optgroup> | Используется для группировки связанных данных в раскрывающемся списке. | Да | Да | Да | Да | Да | Да |
| <option> | Определяет пункты раскрывающегося списка (параметры для выбора). | Да | Да | Да | Да | Да | Да |
| <label> | Служит текстовой меткой для элемента <input>. | Да | Да | Да | Да | Да | Да |
| <fieldset> | Служит для визуальной группировки элементов, размещенных внутри формы. | Да | Да | Да | Да | Да | Да |
| <legend> | Определяет заголовок для элемента <fieldset>. | Да | Да | Да | Да | Да | Да |
| <datalist> | Определяет список предопределенных вариантов для ввода. | 20.0 | 4.0 | 9.0 | Нет | 10.0 | 12.0 |
| <keygen> | Используется для генерации пары ключей — закрытого и открытого (для форм). | 1.0 | 1.0 | 3.0 | 1.2 | Нет | Нет |
| <output> | Определяет область, в которую выводится результат вычислений (обычно рассчитывается с помощью скриптов). | 10.0 | 4.0 | 11.0 | 5.1 | Нет | Нет |
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является
использование сплэш-страницы. Это первая страница, на которой, как правило,
расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение
также является и ссылкой на остальные разделы сайта. Требуется поместить этот
рисунок по центру окна браузера вне зависимости от разрешения монитора. Для
этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
В данном примере выравнивание по горизонтали устанавливается с помощью параметра
align=»center» тега <td>,
а по вертикали содержимое ячейки можно не центрировать, поскольку это положение
задано по умолчанию.
Чтобы высота таблицы устанавливалась как 100%, необходимо убрать <!DOCTYPE>, код при этом перестает быть валидным.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует,
что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо
от его размеров.
Блоки, аудио и видео
До HTML5 использовалась табличная верстка. При этом вся веб-страница представляла собой большую таблицу, а отдельные элементы размещались в ячейках.
В HTML5 рекомендуется так называемая блочная верстка. Для работы с ней используются два тега:
- <div> — блочный элемент
- <span> — строчный элемент.
По умолчанию блочные элементы начинаются с новой строки и заполняют весь контейнер, а строчные могут начинаться в любом месте строки и заканчиваются после контента.
Таблицы используются только для вывода табличных данных.
Размещение аудио.
<audio src=»sound.mp3″ controls></audio>
| 1 | <audio src=»sound.mp3″controls></audio> |
Видео из файла.
<video src=»car.mp4″ width=»400″ height=»300″ controls></video>
| 1 | <video src=»car.mp4″width=»400″height=»300″controls></video> |
Infested Planet

Смотрели фильм «Звездный десант»? Тогда Infested Planet вам понравится! Вам предстоит контролировать группу из 5 солдат, которым нужно обороняться от нашествия тысячи инопланетных монстров. Обороняться предстоит с использованием защитных башен, но главная защитная сила – это бойцы, которых можно совершенствовать. Но пришельцы не отстают – они стремительно мутируют и адаптируются к вашей тактике.
В Infested Planet вас ожидает длительная одиночная кампания с различными миссиями. Еще одна особенность – это тысячи врагов на экране одновременно. Если вы любите игры в жанре «Tower Defense», но не слышали об этом проекте – уверены, вы сделаете для себя открытие!
Что такое HTML?
Язык HTML (HyperText Markup Language — язык разметки гипертекста) — это язык для обозначения элементов веб-страницы. Это не язык программирования, поэтому любой может его освоить. Суть языка в том, что нужно исходный текст разметить специальными метками — тегами.
Например, тег параграфа выглядит так:
<p>Пример параграфа</p>
| 1 | <p>Пример параграфа</p> |
В данном примере мы разметили текст тегом p. В начале стоит открывающий тег <p>, а в конце — закрывающий тег </p>.
Каждый тег обозначается некоторым кодом. Обычно тег начинается знаком «<код параметры>» и заканчивается знаком «</код>». Существуют теги без закрывающего знака.
Стандарт HTML: https://www.w3.org/TR/html52/
В тегах можно указывать параметры. Например, текст, выровненный влево, выглядит так:
<p align=»left»>Пример текста</p>
Пробелы в HTML сокращаются до одного пробела. Переводы строк игнорируются.
Чаще всего используются следующие теги:
<b> — полужирный текст
<i> — курсив
<br> — перевод строки
<hr> — горизонтальная линия
<a> — ссылка
<pre> — форматированный текст
<ins> — добавленный текст
<del> — удаленный текст
Существует шесть уровней заголовков: с <h1> по <h6>.
<h1>Заголовок уровня 1</h1>
<h2>Заголовок уровня 2</h2>
<h3>Заголовок уровня 3</h3>
<h4>Заголовок уровня 4</h4>
<h5>Заголовок уровня 5</h5>
<h6>Заголовок уровня 6</h6>
|
1 |
<h1>Заголовок уровня 1</h1> <h2>Заголовок уровня 2</h2> <h3>Заголовок уровня 3</h3> <h4>Заголовок уровня 4</h4> <h5>Заголовок уровня 5</h5> <h6>Заголовок уровня 6</h6> |
Результат будет выглядеть так:
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Серия Orcs Must Die!

Популярная игра, представляющая собой гибрид башенной защиты и ролевого экшена. Причем однозначно сказать, элементы какой игры являются здесь доминирующими, очень сложно. Из плюсов, помимо увлекательнейшего по своему действию геймплея, стоит упомянуть интересный фэнтезийный сеттинг, симпатичную графику и завораживающее музыкальное сопровождение.
Не менее лестных отзывов заслуживает и на удивление неплохой (для традиционного фэнтези) сюжет. В Orcs Must Die, помимо сюжетной кампании, имеются и другие режимы (включая режим для нескольких игроков). Также здесь предусмотрена возможность настраивать сложность, что позволит с интересом пройти игру несколько раз.
Dungeon of the Endless

Оригинальные игры в подборке не заканчиваются! Dungeon of the Endless предлагает еще один взгляд на жанр. Эту игру трудно причислить только к «Tower Defense», ведь в первую очередь она является рогаликом с рандомно-генерируемым игровым миром. Игроку предстоит контролировать нескольких героев, которые претерпели крушение космического корабля и оказались в глубоком подземелье. Цель – выбрать из него живым.
Ух, как трудно описать все то, что предлагает эта игра! Геймеру понадобится перемещаться по комнатам и активировать их, а также строить оборонительные сооружения. На каждом этаже нужно найти лифт наверх и забрать с собой некий кристалл, дающий энергию. Но мешать игроку будут опасные монстры с различными способностями.
Bardbarian

Разработчики данного игрового проекта также не боятся экспериментировать. Игрок попадает в фэнтези-мир, в котором ему, в роли боевого барда, предстоит защищать свой город от нашествия гоблинов. Причем с самого начала видны отличия от стандартного «Tower Defense»: отсутствуют стационарные точки, на которых нужно размещать врагов, а противники перемещаются по случайным траекториям. В итоге каждая игровая сессия – уникальная, и предугадать дальнейшие события просто невозможно.
В игре сочетаются элементы и других жанров. Это и аркада, и RPG, и shoot-em-up, и экшен, и инди, и стратегия! Да, звучит сумбурно, но все элементы грамотно сочетаются, и в Bardbarian мы рекомендуем сыграть не только любителям жанра, но и всем геймерам.
Параметр ALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Аргументы
- left
- Выравнивание содержимого ячейки по левому краю.
- center
- Выравнивание по центру.
- right
- Выравнивание по правому краю.
- justify
- Выравнивание по ширине (одновременно по правому и левому краю).
Аналог CSS
text-align
Пример 2. Выравнивание содержимого ячейки
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Тег TD, параметр align</title>
</head>
<body>
<table width=»600″ border=»1″>
<tr>
<td align=»center»> … </td>
<td align=»center»> … </td>
</tr>
</table>
</body>
</html>
Фреймы
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <frame> | Не поддерживается в HTML5.Определяет свойства отдельного окна (фрейма), который расположен в контейнере <frameset>. | Да | Да | Да | Да | Да | Да |
| <frameset> | Не поддерживается в HTML5.Структура (набор) фреймов на странице. | Да | Да | Да | Да | Да | Да |
| <noframes> | Не поддерживается в HTML5.Альтернативный контент для тех пользователей, которые не поддерживают фреймы. | Да | Да | Да | Да | Да | Да |
| <iframe> | Определяет встроенную в веб-страницу область, которая может отображать содержимое отдельно взятого документа (например *.pdf)/медиа контента или другого веб-сайта в заданном пространстве. | Да | Да | Да | Да | Да | Да |
Объединение ячеек в таблице по вертикали и горизонтали, верстка
Теперь поговорим об одном достаточно сложном и непонятном моменте в верстке таблиц. Часто нам необходимо объединить ячейки таблицы между собой по вертикали или горизонтали. Для этого используется атрибут colspan для ячеек таблицы td. Значения у этого атрибута в виде чисел. Если ставим цифру 2 в значение, то совмещаем по горизонтали две ячейки, текущую и ту, что справа, но в разметке правой ячейки уже быть не должно, содержимое пишем в тот td, которому задали colspan.
Для совмещения ячеек по вертикали необходимо использовать аналогичный атрибут rowspan для тега td. Например, задаем значение 2, значит совмещаем ячейку с нижней. Не забываем удалить ту ячейку, с которой совмешаем из разметки таблицы, иначе выйдет смещение и появление лишних элементов в таблице. Почему объединение по вертикали сложнее? Ведь в разметки таблицы данных нижняя ячейка лежит в следующем теге tr, поэтому ее удаление не столь очевидно, как при объединении по горизонтали.
Можно объединить ячейки одновременно по вертикали и горизонтали, для это задаем оба атрибута сразу. Наглядно станет понятно в примере:
| Объединяем вправо | Объединяем все | ||
| Пример столбца 3 | Объединяем вниз | ||
| Пример столбца 5 | Пример столбца 6 | Текст | |
| Пример 7 | Длинный текст 8 | Текст | Текст |
Программирование
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <script> | Элемент используется для определения сценария (скрипта) на стороне клиента (обычно JavaScript). | Да | Да | Да | Да | Да | Да |
| <noscript> | Альтернативный контент для тех пользователей, которые не поддерживают скрипты на стороне клиента (или их отключили). | Да | Да | Да | Да | Да | Да |
| <applet> | Не поддерживается в HTML5. Предназначен для вставки на страницу апплетов — небольших программ, выполняющих узкую задачу (написанных, как правило, на языке Java). Используйте вместо данного элемента <embed> или <object> | Нет | Да | Нет | Да | Да | Да |
| <embed> | Определяет контейнер для интерактивного контента. | Да | Да | Да | Да | Да | Да |
| <object> | Универсальный способ внедрения в страницу мультимедийного контента — видео, Flash-роликов, апплетов, изображений и даже веб-страниц. | Да | Да | Да | Да | Да | Да |
| <param> | Используется для определения параметров для плагинов, встроенных в элемент <object>. | Да | Да | Да | Да | Да | Да |
Mindustry

Необычная игра в жанре «Tower Defense», упор в которой сделан на добычу различных ресурсов и их управление. Прежде, чем защищать свое поселение, игрок сначала должен его построить. Ему предстоит организовать целую цепочку производства с бурильными установками и конвейерами для перемещения ресурсов. Разнообразие впечатляет: можно создать автоматических дронов и использовать различные средства для ускорения процесса добычи (охлаждающую жидкость, смазку и так далее).
Есть 4 игровых режима: Выживание, Атака, Песочница, PvP. Разнообразия в Mindustry предостаточно, а необычный взгляд на жанр оценят как прожженные фанаты, так и те геймеры, которые редко играют в «Tower Defense».
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
<table border=»1″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr><table>
Результат:
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
<table border=»1″ width=»400″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr>
<table>
Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Идем дальше.
Серия Anomaly

Серия стратегических компьютерных игр, представляющих собой Tower Defence наоборот. Управляя небольшим мобильным отрядом, игрок должен освободить Землю от захвативших ее механизированных пришельцев, расположивших на поверхности планеты бесчисленное множество своих укреплений и различных турелей.
В процессе прохождения игрок сможет побывать в самых разных точках планеты, включая как крупные полуразрушенные города, так и пустынные арктические земли, высокогорные кряжи и многие другие интересные места. А учитывая великолепный уровень графики, предложенные пейзажи действительно восхищают эпичностью своего дизайна. Стратегический элемент здесь также получил весьма серьезное развитие: каждая единица обладает уникальными возможностями, и лишь грамотный подбор отряда и последующее разумное руководство им приведет к успеху.
HTML теги
Как говорилось ранее, HTML это язык разметки, который использует различные теги для форматирования содержимого документа. Эти теги заключены в угловые скобки <имя тега>. За исключением нескольких тегов, большинство тегов имеют соответствующие им закрывающие теги. Например <html> имеет свой закрывающий тег </html>, а тег <body> в свою очередь, имеет свой закрывающий тег </body> тег и т.д.
| Всегда закрывайте теги, так как отсуствие закрывающего тега может приводить к непредсказуемым ошибкам при отображении документа. |
Рассмотренный пример HTML-документа использует следующие теги:
| Название тега | Описание |
|---|---|
| <!DOCTYPE…> | Это инструкция для веб-браузера о том, на какой версии HTML написана страница. |
| <html> | Этот тег является корневым элементом HTML страницы и заключает в себе весь HTML — документ |
| <head> | Этот тег содержит мета-информацию о документе и может содержать другие теги, такие как <title>, <link> и т.д. |
| <title> | Этот тег определяет заголовок веб-страницы, в браузере вы его видите вверху на текущей вкладке. |
| <meta> | Этот тег предназначен для предоставления структурированных метаданных о веб-странице. В нашем примере определяет кодировку документа. |
| <body> | Элемент содержит видимое содержимое страницы, который включает в себя другие HTML-теги, например <h1>, <div>, <p> и т.д. |
| <h1> | Этот тег представляет собой заголовок. |
| <p> | Этот тег представляет собой абзац. |
Теги могут быть написаны как в верхнем регистре так и в нижнем, но World Wide Web Consortium (W3C) — глобальный консорциум, который занимается поддержкой HTML-стандарта, рекомендует использовать нижний регистр (а в XHTML это требование является обязательным).