Плагин emmet для sublime text
Содержание:
- Emmet
- 1 ответ 1
- Сниппеты
- Emmet быстрое написание кода.
- Как вывести результат программы Python в редакторе Sublime Text 3?
- Sublime text 3 плагин для форматирования кода HTML-CSS-JS Prettify
- FAQ about migration from v1
- sublime_plugin.ViewEventListener Class
- Особенности веб-редактора Sublime Text
- Troubleshooting
- Как я переводил
- Почему стоит выбрать Sublime Text 3?
- Keyboard shortcuts¶
- Активация Sublime Text 3
- Скачивание и установка
- Установка плагинов и возможные проблемы
- Some features our users love:
- Установка плагинов
- Инструменты Sublime Text
Emmet
Наиболее известный плагин из всех расширений для редакторов кода программ.
Благодаря комбинациям горячих клавиш Sublime text Emmet избавляет разработчиков от утомительной работы по написанию кода вручную.
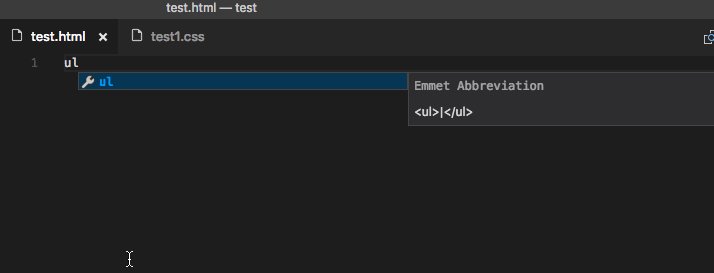
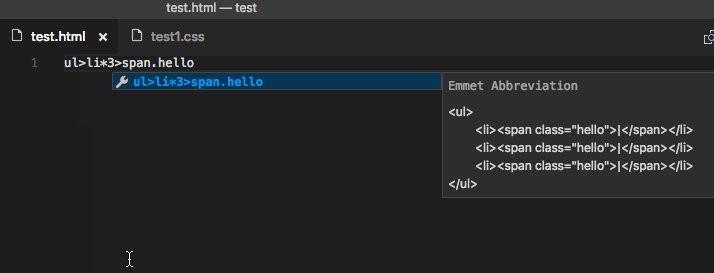
Например, если в Emmet ввести только ul и нажать на кнопку Tab, то плагин преобразует данную команду в полный список.
Например, если вEmmet ввести только ul и нажать на кнопку Tab, то плагин преобразует данную команду в полный список.
Таким же способом можно добавлять целые классы. Для создания новой страницы достаточно написать в строке !, а затем нажать на табуляцию. Возникнет полноценная html-структура.
Чтобы создать ссылку, нужно набрать в строке редактора «а», потом нажать на клавишу Tab. Добавляется начальная «заготовка» для ссылки
В CSS можно писать только начальные буквы значений и свойств. После нажатия Tab они автоматически будут преобразованы в полноценный код.
Рассматривать подробно все свойства плагина Emmet можно долго, а лучше обратиться к специальной документации.
Если Emmet в Sublime text не работает, то причина может быть в именах файлов. Приложение работает только с html- и css-расширениями.
1 ответ 1
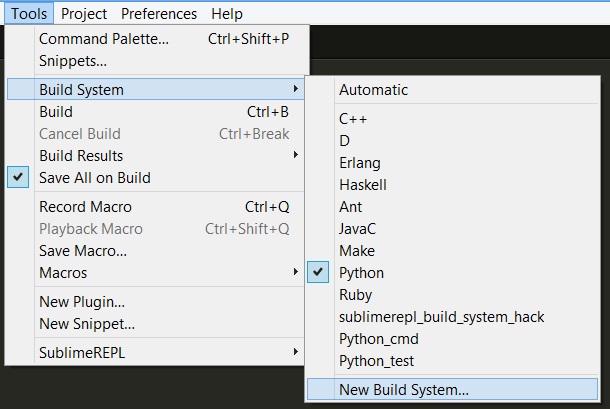
Открываем Sublime Text -> Tools -> Build System -> New Build System
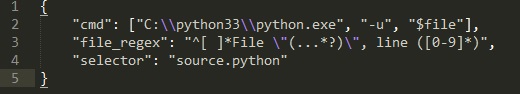
Вставляем в открывшийся файл следующие строки, чтобы получилось вот так:
Сохраняем файл с названием python3.sublime-build и не меняем путь предложенный редактором
Идем и ставим галочку Tools -> Build system -> python3
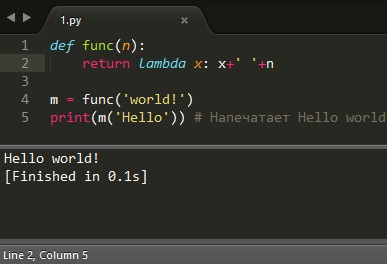
Если вам не требуется передавать через консоль в программу аргументы (например input()), то вы уже можете проверить работу создав и сохранив (без сохранения будет ошибка) тестовый файл, а затем нажав Ctrl+B. Снизу появится консоль с выводом результата.
Для проверки предлагаю выполнить следующий код:
——Делаем интерактивную консоль——
Заходим на сайт https://packagecontrol.io/installation и копируем содержимое бокса Sublime Text 3 в буфер обмена.
Открываем Sublime Text -> View -> Show Console и вставляем содержимое буфера обмена, затем жмем Enter. Если у вас ничего не произошло, то выполните ручную установку описанную на сайте из пункта 5.
Жмем Ctrl+Shift+P -> пишем Install Package -> пишем sublimeREPL и устанавливаем.
Поскольку в sublimeREPL установлен python 2, то идем в Sublime Text -> Preferences -> Browse Packages
Открываем в текстовом редакторе файл SublimeREPL -> config -> Python -> Main.sublime-menu
Находим внутри этого файла столбик с аргументами children -> args -> cmd и меняем значение «python» на «python3». Сохраняем и закрываем файл.
Открываем тестовый python-файл (например из пункта 4)
Открываем консоль редактора как в пункте 6 и пишем sublime.log_commands(True)
Sublime Text -> Tools -> sublimeREPL -> Python -> Python RUN current file и затем копируем из консоли строку repl_open целиком со всеми аргументами.
В консоли пишем sublime.log_commands(False)
Sublime Text -> Preferences -> Key Bindings. Забиндим хоткей для быстрого исполнения файла в интерактивной консоли REPL
Вставьте в User-конфиг (он пустой) следующий код (ключ keys сделайте свой по желанию, в «сommand» пишите «repl_open», а в «args» закидываете все атрибуты которые скопировали из консоли. Их не обязательно так разбивать по строкам, можно все в одну оставить:
- Сохраняем файл, перезапускаем Sublime Text и используем заданный хоткей.
источник
Сниппеты
Вот эта тема мне очень понравилась! Есть определённые заранее заготовленные “кирпичики”, которыми можно пользоваться для ускорения ввода текста. Кроме того, можно задавать собственные! Сейчас покажу.
Плагины
Ставим плагин Emmet, он помогает расширить количество сокращений удобных для вёрстки кода (вот список), переходим в редактор и напишем конструкцию вида:
.class1>ul>(li.MenuItem{Пункт $})*5
То есть класс, в который вложен ul, в который вложены li в количестве пяти штук, имеющие класс MenuItem с содержимым тега “Пункт ” и порядковый номер элемента.
Нажимаем Tab и конструкция развернётся в
Колдовство? Согласен!
Собственные сниппеты
Мы также можем делать собственные сниппеты. Весьма несложно. Делается следующим образом:
- Tools -> Developer -> New Snippet
- Откроется новое окно с текстом вроде этого:
- Тут всё в принципе понятно, создаём конструкцию вида:
Думаю понятно, что есть что. content – то, что будет вписано. tabTrigger – по какому сочетанию клавиш это вызывать. scope – область видимости, с какими типами файлов работать. Всё есть в документации. Я же сделал цикл for и описал там некоторую текстовую константу с тремя маркерами ввода, причём в пермое задано значение по умолчанию “0”. Символы $ тут являются служебными, и те, что относятся к тексту, приходится экранировать слешем.
- Сохраняем сниппет:
- Перезапускаем редактор, чтобы изменения вступили в силу… И пробуем! Открываем php-исходник и пишем там наше ключевое слово fori и жмём Tab:
Сначала курсор у нас стоит в позиции с выделенным текстом 0 (это значение по умолчанию ${1:0}), при нажатии следующего Tab, он перейдёт в позицию ${2}, затем ${3}. Таким образом мы можем расставить якоря, куда прыгать курсору для ввода текста! Также есть много служебных ключевых слов и методик, позволяющих модифицировать тело сниппета на лету. Ну я так не углубляюсь, просто пишу часто употребляемые конструкции.
Emmet быстрое написание кода.
Плагин Emmet ускоряет написание кода с помощью горячих клавиш и сниппетов. Помимо Sublime Text, Emmet может работать и с другими редакторами, такими как — Notepad++, Coda, Eclipse, TextMate и д.р. Emmet устанавливается так же как и другие плагины.
Как работает плагин Emmet?
Приведу пару примеров. Например при написании в редакторе без и нажатия Tab будет автоматически развернут полный список. Если мы хотим добавить еще элементы li пишем так
Результат:
<ul> <li></li> </ul>
Таким же методом можно написать для назначения класса элементу.
Результат:
<div class='my-class'></div>
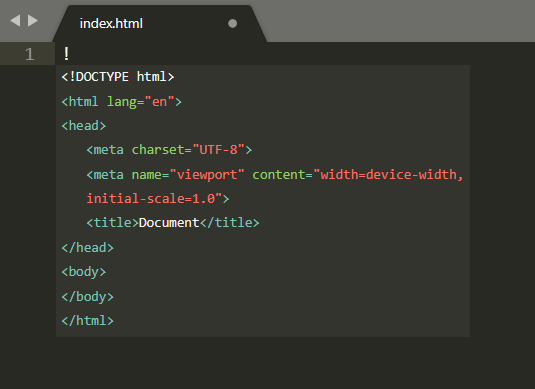
Для первоначального создания страницы достаточно добавить ! и нажать Tab.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Document</title> </head> <body> </body> </html>
Как вывести результат программы Python в редакторе Sublime Text 3?
[ Ошибка Sublime Text 3 output not utf-8 ]
Можно конечно было запустить отдельно консоль (cmd), в ней прописать путь к интерпретатору Python и путь к Вашей программе, чтобы она выполнилась. Каждый раз это делать не удобно. Сделаем так, чтобы код программы Python можно было выводить в самом редакторе Sublime Text 3.
1. Запускаем Sublime Text 3 и заходим в меню.

2. Удаляем содержимое и заменяем на:
«cmd»: , «file_regex»: «^*File \»(. *?)\», line (5*)», «selector»: «source.python»>

Обратите внимание, на форматирование кода табуляцией!
3. Сохраняем файл Как, не изменяя дериктории. Имя можно задать любое. Рекомендуемое название файла «PythonCMD». Закрываем только что редактируемый файл (вкладку) PythonCMD. Чтобы у нас был пустой редактор без вкладок.
4. Выбираем в настройках только что созданный конфигурационный файл Tools -> Build Systems -> PythonCMD.Если вы используете редактор Sublime Text 3 только для написания Python кода, тогда Вам в дальнейшем нет необходимости менять настройки. Если вы используете редактор для написания кода на других языках, тогда для запуска кода, Вам необходимо будет менять систему запуска в Tools.
После этих нехитрых действий, запускаем Вашу программу на Python (ctrl+b или F7). Результат будет выводится в окне редактора.

В сети есть множество решений про кодировку, вывод результатов в консоле (cmd), использование плагинов (SublimeREPL) итд. Как именно вывести результат именно в самой консоле редактора Sublime Text, а не в консоле Windows cmd, решений не было. Во всяком случаи, я их не нашел. Поэтому, предлагаю вам свое решение.
Как установить SublimeREPL и другие плагины, опишу отдельно. Для первого старта работы с Sublime Text 3 и Python выше описанных настроек достаточно.
[ Рекоммендация. ] Если вы хотите научиться программировать, стать/быть программистом, рекомендую установить Ubuntu (Linux).Возможно не стоит сразу сносить Windows и ставить только Ubuntu. Ubuntu можно установить как дополнительную ОС. И запускать только тогда, когда требуется программировать. Когда привыкните к Linux, узнаете преимущества, можно будет смело переходить на Linux.
. Не забудьте сохранить все важные файлы на отдельном флэш носителе.
Для тех, кто любит играть в игры. Под Ubuntu есть Steam и много других интересных игрушек.В ближайшее время Valve выпускает свою Steam OS основанную на Linux.
Для Python под Linux есть интересная библиотека PyGame, можно разрабатывать свои 2D игры. Для 3D есть другие библиотеки.
На Ubuntu/Linux по умолчанию установлен Python и другие языки программирования.
Если Вы хотите работать программистом, то посмотрите вакансии. Все крупные компании ищут программистов и айтишников со знанием Linux в первую очередь. Или знание Linux будет являться весомым преимуществом.
источник
Sublime text 3 плагин для форматирования кода HTML-CSS-JS Prettify
Часто во время работы мы не следим за правильным форматированием кода. Этот пакет, позволяет вам форматировать HTML, CSS, JavaScript код и JSON файлы. Устанавливается он как и все плагины. Вызовите Command Palette наберите prettify, выберите HTML-CSS-JS Prettify. Нет необходимости проводить настройку, сразу можно использовать.
Использование:
- Вариант 1. Выделяем код и нажимаем правой кнопкой мыши на нем, так же можно просто кликнуть по вкладке редактора и выбираем HTML/CSS/JS Prettify → Prettify Code
- Вариант 2. Откройте файл с кодом, запустите консоль Sublime через меню View → Show Console и наберите .
- Вариант 3. Так же для быстрого форматирования можете использовать горячие клавиши Ctr + Shift + H
FAQ about migration from v1
Here are some most frequently asked questions and issues users came up with after updating to Emmet v2:
All my keyboard shortcuts gone/nothing works!
In Emmet 2, all key bindings are disabled by default so you have to add them manually. But don’t worry, you have to just uncomment them:
- Go to Preferences > Package Settings > Emmet > Key Bindings menu item.
- On the left side you’ll see a sample, commented list of Emmet actions. You just need to copy required actions to the right side and uncomment them.
Tab key doesn’t work anymore
Most likely, you’ve updated Tab key handler for action from Emmet v1 in your key bindings file: simply remove it, it no longer valid.
I don’t like new behavior with abbreviation capturing, I’d like to expand with Tab as earlier
You can get almost the same abbreviation expansion behavior as in v1:
- Go to Preferences > Package Settings > Emmet > Settings menu item and set option to .
- Add the following into user key bindings (Preferences > Key Bindings menu item) file:
{
"keys": "tab",
"command": "emmet_expand_abbreviation",
"args": { "tab": true },
"context":
{ "key": "emmet_capture_abbreviation" },
{ "key": "selection_empty" },
{ "key": "has_next_field", "operand": false },
{ "key": "auto_complete_visible", "operand": false },
{ "key": "selector", "operand": "source.css, source.sass, source.less, source.scss, source.stylus, source.postcss, source.jade, text.jade, source.pug, text.pug, text.slim, text.xml, text.html - source, text.haml, text.scala.html, source string" }
}
Note that old behavior has lots of downsides: you won‘t be able to expand native ST snippets and use Tab key to insert indentation after word.
sublime_plugin.ViewEventListener Class
A class that provides similar event handling to , but bound to a specific view. Provides class method-based filtering to control what views objects are created for.
The view is passed as a single parameter to the constructor. The default implementation makes the view available via self.view.
| Class Methods | Return Value | Description |
|---|---|---|
| is_applicable(settings) | bool | A @classmethod that receives a object and should return a bool indicating if this class applies to a view with those settings |
| applies_to_primary_view_only() | bool | A @classmethod that should return a bool indicating if this class applies only to the primary view for a file. A view is considered primary if it is the only, or first, view into a file. |
Особенности веб-редактора Sublime Text
Данный редактор веб-кода я стал использовать относительно недавно, ранее “кодил” в обычном Notepad ++. Но со временем понял, что мне его не достаточно, нужно что-то более профессиональное и в то же время легкое в освоении, где можно будет максимально автоматизировать процесс построения/редактирования кода. Такие “монстры” как ID Php Storm и Visual Studio Code мне почему-то не совсем впечатлили, хотя остаются прекрасными решениями, а вот Sublime Text сразу, как говорится, “лег на душу” и наше знакомство с ним прошло мгновенно. То, что в Notepad++ забирало минуты, в Sublime я делал за секунды.
Особенности Sublime Text:
- Легкий, занимает мало дискового пространства, потребляет мало оперативной памяти, компактный;
- Простой и понятный веб-интерфейс, доступный новичку и полезный опытному пользователю (содержит множество “плюшек”);
- Поддержка различных тем, скинов, расширений, модулей, плагинов;
- Поддержка сниппетов (заготовок) веб-кода;
- Кросплатформенный – поддерживает все современные ОС;
- Поддержка макросов;
- Поддержка автосохранения.
Недостатки:
Платный. Распространяется по коммерческой лицензии – цена 59$. Но оно того стоит (хотя, можно использовать и “вечный” Trial-период – время от времени при сохранении появляется окно с предложением купить программу).
Troubleshooting
If you are having problems or SublimeCodeIntel seems
slow/unresponsive/non-working, there are some things you should try:
- Make sure the SublimeCodeIntel is not being treated as an ignored
package. - Regenerate indexing database.
- Open a new issue.
Ignored package?
To make sure Sublime Text didn’t add SublimeCodeIntel to the list of
ignored packages (this happens some times when packages are being
installed/upgraded):
- Select the menu item
- Find the setting and remove SublimeCodeIntel from
the list.
Regenerate index
To force re-indexation of the code intelligence database you need to
follow these steps:
- Close Sublime Text
- Open a terminal or navigate through your directories to find the
directory that contains ,
and the directory . In Windows, this should be at
. - Delete the whole directory and all of its content.
Particularly, if you want to delete only the indexes, the code intelligence database indexes are located inside . - Start Sublime Text
- Try doing some code intelligence with the files in your project and
enjoy a clean re-indexing! (Remember that the database is being
regenerated with this procedure, so you’ll see it takes some time to
autocomplete the first few times, you’ll have to wait a bit for
things to be fast again)
Opening an issue
If the problems persist after trying the above solutions, open a new
issue in https://github.com/SublimeCodeIntel/SublimeCodeIntel/issues/
When opening new issues, please check no other issues exist which report
the same problem and provide all the messages from the Sublime Text
console (the console is accessed via the ` shortcut or the
menu) and the file
( in Windows) as well as
mentioning the Sublime Text version, the platform you are using and the
languages you are using the code intelligence on.
Как я переводил
Это просто так, к сведению. Процесс локализации может показаться очень муторным занятием (поскольку помимо текста, который нужно перевести, там еще много прочего текста). Однако я для себя упростил эту задачу. Посидел несколько часов и написал под это дело специальный скрипт на PHP (особых знаний для этого не потребовалось).
Суть его в следующем — сначала скрипт пробегается по каждому из файлов меню и создает новый файл в JSON-формате, куда вставляется текст, подлежащий переводу (часть пунктов перевода пришлось вставлять руками из-за особенностей кода меню), который я там же и перевожу на русский. Затем скрипт повторно пробегается по каждому файлу меню и заменяет соответствующие пункты на русифицированные из JSON-файла.
Таким образом, в дальнейшем, если разработчик Sublime Text дополнит меню, мне не составит труда быстренько добавить и перевести новые пункты.
Почему стоит выбрать Sublime Text 3?
Раньше, когда был пик популярности этого редактора, я почему-то обходил его боком. Первое мое знакомство было таким: я просто его скачал, установил и запустив получил не совсем то так как я ожидал что-то на подобии php storm или netBeans 8.1. Короче он мне не понравился и я его удалил.
Глупость в том, что IDE сравнивать с редактором
действительно глупо. Это как гироборд и Tesla Model X.
Но позже все изменилось. У меня достаточно слабенький рабочий ноутбук Acer G4257, как бы странно не звучало, но я пытаюсь выжать с него все соки. Хотя у меня есть еще один ноутбук который я купил совсем недавно я люблю работать на этом старичке. Мной на нем за эти годы было поменяно много чего, кроме процессора, батареи и материнской платы, но он живет и работает на ура.
И все же, если запустить Google Chrome с десятком вкладок, Photoshop и еще какие-то дополнительные вещи, то рядом запустить IDE это только навредить самому себе. Он будет жестко тупить.
Когда терпение лопнуло, я просто оценил ситуацию. Я действительно не использую все блага IDE бульдозера, мне нужна обычная лопатка в виде легкого редактора. Пусть и легкого но такого, который позволит установить много дополнительных плагинов. Выбор был между Sublime Text 3 и Atom, но этот мне показался более интересным — не знаю почему.
К чему я веду? Оказывается, не нужно иметь супер крутой и супер дорогой IDE, достаточно легкого редактора не будет загружать комп лишними задачами. Да может быть у тебя мощный ноутбук, но выбирать что использовать только тебе, главное чтобы это было эффективно.
Я выбрал Sublime Text 3 потому что:
- Он быстрый;
- Гибкая настройка;
- Понятный интерфейс;
- Кроссплатформенность (я настраивал себе его одинаково и на Ubuntu и на Windows 10);
- Он может все, что мне нужно!
В общем если тебе нравится по тем же причинам, ставь лайк!
Keyboard shortcuts¶
The default shortcuts shipped with SublimeREPL are listed below. If you are
accustomed to another REPL keymap, or if you intend to work in REPL a lot
(lispers pay attention!) you may want to rebind the keys more to your liking.
REPL keys
Note
The list below omits the trivial text editing keybindings (e.g. left, right
etc). They are nevertheless configurable in keymap files.
| Linux | OS X | Windows | Command used | Meaning |
|---|---|---|---|---|
| Up | Up | Up | repl_view_previous | Walk back to previous input, with autocomplete |
| Alt+p | Ctrl+p | Alt+p | repl_view_previous | Walk back to previous input, no autocomplete |
| Down | Down | Down | repl_view_next | Walk back to next input, with autocomplete |
| Alt+n | Ctrl+n | Alt+n | repl_view_next | Walk back to next input, no autocomplete |
| Enter | Enter | Enter | repl_enter | Send current line to REPL |
| Esc | Esc | Esc | repl_escape | Clear REPL input |
| Ctrl+l | Ctrl+l | Shift+Ctrl+c | repl_clear | Clear REPL screen |
| Shift+Ctrl+c | Shift+Ctrl+c | Unsupported | subprocess_repl_send_signal | Send SIGINT to REPL |
Активация Sublime Text 3
Чтобы активировать Сублайн текст 3 откройте текстовый документ License Key, скопируйте из него один из ключей, далее запустите Сублайн и перейдите во вкладку «Справка» («Help«) — «Ввести лицензию» («Enter license«) вставляем ключ и жмем «Use License»
Установка Emmet на sublime text 3 и добавление в него Package Control.
Запускаем редактор и нажимаем Ctrl+ или «Вид» — «Показать/скрыть консоль» («View» — «Show console«), после чего снизу откроется панелька для ввода, вставьте в нее нижеприведенный код, нажмите «Enter«, немного подождите и перезапустите редактор.
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
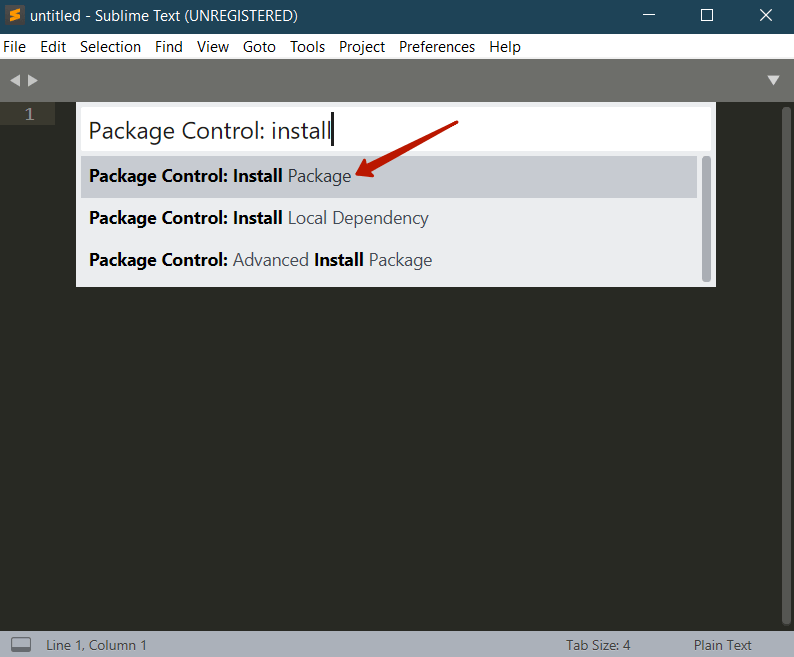
Теперь заходим во вкладку «Опции» — «Package Control» или нажимаем сочетание клавиш «Ctrl» + «Shift» + «P«, после чего всплывет окошко в котором выбираем «Install Package» (если не ошибаюсь 6 строка).
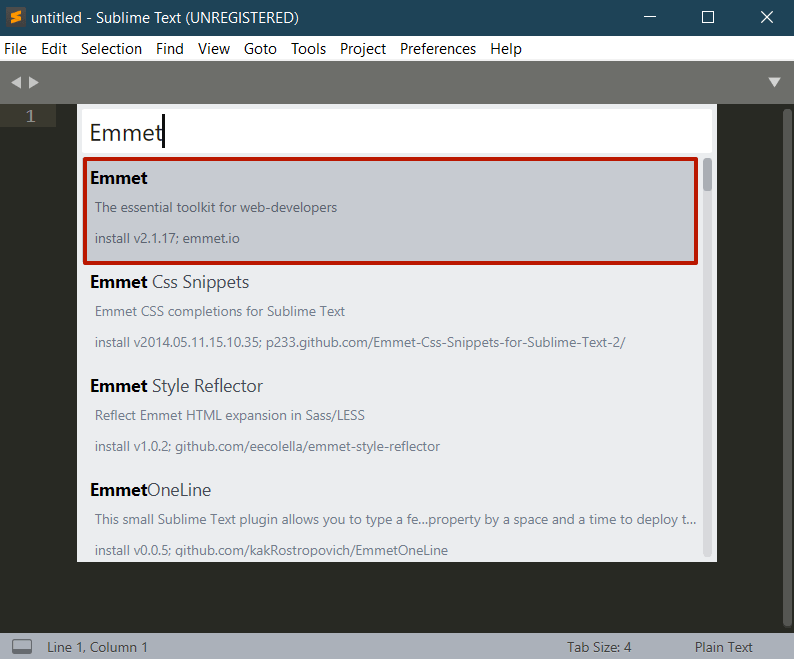
После чего всплывет еще окошко, в котором необходимо ввести «Emmet«, появится масса предложений, нажимаем на первое (где просто Emmet).
Ждем немного, пока не откроется вкладка с содержимым, что Эммет успешно установлен, закрываем все вкладки и перезапускаем редактор. Все можно пользоваться!
В трех словах, о том, как работает Эммет
Приведу несколько примеров для Emmet. Допустим нам нужно базовый каркас веб-страницы на html5, для этого достаточно ввести «!» и нажать «Tab».
Чтобы быстро построить к примеру блок с классом col-sm-6, необходимо ввести «.col-sm-6» и нажать «Tab», получим «<div class=»col-sm-6″></div>»
Для того чтобы построить вот такую конструкцию:
<div class="row"> <div class="col-md-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt natus quidem qui, obcaecati dolorem optio nulla voluptates suscipit eligendi laboriosam quisquam odio provident facilis laudantium. Non, tempora mollitia consequuntur laborum!</div> <div class="col-md-3">Incidunt fugiat beatae non voluptatum at iste inventore obcaecati rem tenetur officiis reprehenderit soluta, magnam est consequatur accusantium, fuga aperiam nesciunt exercitationem dignissimos aut, ut. Voluptatibus id explicabo, suscipit porro.</div> <div class="col-md-3">Iste magni, nam id a, maxime incidunt aperiam hic, aliquid suscipit aspernatur maiores quaerat sequi asperiores perferendis eum delectus consectetur sint excepturi laboriosam, error. Ratione voluptatum similique sunt sequi maiores!</div> <div class="col-md-3">Officiis doloremque cumque ab quae similique totam voluptates? Molestias rerum eos dolor nulla quidem nam pariatur, quisquam reiciendis tenetur. Dolorum, at, illum! Corporis, itaque, impedit repellendus natus accusantium sit sunt.</div> </div>
достаточно ввести вот такую небольшую строчку «.row>.col-md-3*4>lorem» и нажать «Tab«.
Как вы видите Emmet очень крутое дополнение, которое очень ускоряет процесс верстки, главное уметь правильно им пользоваться) Советую почитать документацию.
На сегодня все!
Что такое копирайтинг?
Сборка на основе Bootstrap 3 >
Скачивание и установка
Рассмотрим самую последнюю версию Sublime Text 3, поэтому наша инструкция может отличаться от того что вы видели ранее в интернете.
Чтобы скачать Sublime Text 3 откройте сайт sublimetext.com/3. Откроется страница — Download Sublime Text 3. Здесь вы можете выбрать необходимую версию под вашу операционную систему. Выбираю для windows Sublime Text 3 64 bit. Если у вас тоже windows 64 bit, можете выбрать соответствующий файл Sublime Text или его портативную версию. Скачайте загрузчик. После того как загрузчик будет скачан можно приступить к установке.
Рассмотрим как установить Sublime Text 3.
Запускаем скачанный файл от имени администратора.
Подтверждаем установку Sublime Text.
Выбираем путь для установки или оставляем тот, что выбрала программа по умолчанию.
На следующем шаге Sublime Text предложит добавить себя в контекстное меню. Отметьте галочку, чтобы разрешить это.
Далее устанавливаем и финишируем установку.
Установленный Sublime Text вы можете найти через меню “Пуск” — “Все программы”.
Установка плагинов и возможные проблемы
Теперь мы снова нажимаем ctrl+shift+P и снова пишем слово install и уже выбираем графу Package Control: Install Package.
На этом этапе порой случается проблема — Package control не находит пакетов для установки.
Как оказалось, один из файлов Package Control оказался невалидным. Возможно проблема будет исправлена в следующих версиях программы.
Сейчас же мы можем преодолеть это недоразумение своими руками. Перейдите в настройки (preferences), далее в Package settings, далее в Package control и настройки пользователя (Settings — User)
В открывшемся файле добавьте следующий текст:
Сохраните внесенные изменения (ctrl + s).
Some features our users love:
Goto Anything
Use Goto Anything to open files with only a few keystrokes, and instantly jump to symbols, lines or words.
Triggered with Ctrl+P⌘+P, it is possible to:
- Type part of a file name to open it.
- Type @ to jump to symbols, # to search within the file, and to go to a line number.
These shortcuts can be combined, so tp@rf may take you to a function read_file within a file text_parser.py. Similarly, tp:100 would take you to line 100 of the same file.
Goto Definition
Using information from syntax definitions, Sublime Text automatically generates a project-wide index of every class, method and function. This index powers Goto Definition, which is exposed in three different ways:
- A popup is displayed when hovering over a symbol
- Pressing F12 when the caret is on a symbol
- The Goto Symbol in Project functionality
Symbol indexing can be customized on a per-syntax basis via configuration files, allowing users to tailor the feature to their needs.
Multiple Selections
Make ten changes at the same time, not one change ten times. Multiple selections allow you to interactively change many lines at once, rename variables with ease, and manipulate files faster than ever.
Try pressing Ctrl+Shift+L⇧+⌘+L to split the selection into lines and Ctrl+D⌘+D to select the next occurrence of the selected word. To make multiple selections with the mouse, take a look at the Column Selection documentation.
Command Palette
The Command Palette holds infrequently used functionality, like sorting, changing the syntax and changing the indentation settings. With just a few keystrokes, you can search for what you want, without ever having to navigate through the menus or remember obscure key bindings.
Show the Command Palette with Ctrl+Shift+P⇧+⌘+P.
Powerful API and Package Ecosystem
Sublime Text has a powerful, Python API that allows plugins to augment built-in functionality.
Package Control can be installed via the command palette, providing simple access to thousands of packages built by the community.
Customize Anything
Key bindings, menus, snippets, macros, completions and more — just about everything in Sublime Text is customizable with simple JSON files. This system gives you flexibility as settings can be specified on a per-file type and per-project basis.
Split Editing
Get the most out of your wide screen monitor with split editing support. Edit files side by side, or edit two locations in the one file. You can edit with as many rows and columns as you wish. Take advantage of multiple monitors by editing with multiple windows, and using multiple splits in each window.
Take a look at the View Layout menu for split editing options. To open multiple views into the one file, use the File New View into File menu item.
Instant Project Switch
Projects in Sublime Text capture the full contents of the workspace, including modified and unsaved files. You can switch between projects in a manner similar to Goto Anything, and the switch is instant, with no save prompts — all your modifications will be restored next time the project is opened.
Performance
Sublime Text is built from custom components, providing for unmatched responsiveness. From a powerful, custom cross-platform UI toolkit, to an unmatched syntax highlighting engine, Sublime Text sets the bar for performance.
Установка плагинов
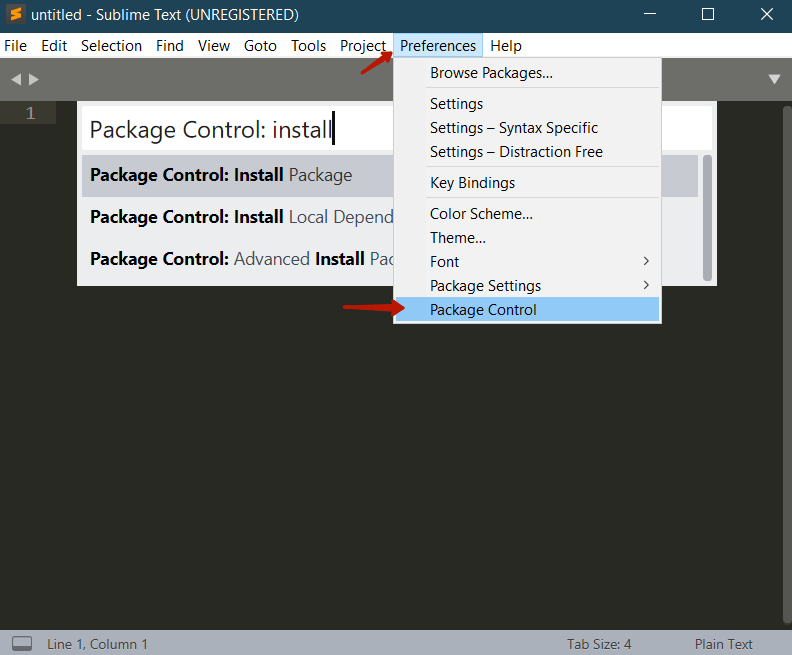
Далее установим плагин Emmet – позволяет ускорить написание веб-кода за счет того, что он умеет генерировать HTML-разметку. Переходим в Preferences -> Package Control:

Далее введите install и выберите Package control: Install package:

Далее напишите Emmet и выберите пункт Emmet for Sublime Text 3:

Получаем сообщение, что Emmet установился успешно:

Давайте попробуем проверить как работает плагин Emmet. Создадим файл index.html и сгенерируем разметку: зажмите клавишу Shift и введите восклицательный знак.
Появится сниппет разметки HTML-документа. Нажмите клавишу Tab, чтобы применить его:

Как вы видите одним нажатием клавиши у нас сгенерировалась полностью рабочая HTML-разметка. Далее можем сгенерировать мета-тег <H1>. Для этого просто введите h1 и нажмите на клавишу Tab – плагин Emmet сгенерирует открывающий и закрывающий тег:

И подобным образом можно генерировать любые другие html-теги.
Инструменты Sublime Text
Sublime Text предлагает множество функций, которые упрощают компиляцию кода.
- Goto Anything — это удобная функция, которая позволяет легче получать доступ к файлам. Для перехода к аспектам скомпилированного кода, таким как символы, строки или слова, требуется всего несколько действий.
- Сопоставление скобок — это функция, которая позволяет быстро определить неправильное сопоставление. Редактор напрямую выделяет соответствующие наборы скобок.
- Множественное выделение — это удобный инструмент, который позволяет быстро менять строки кода на ходу. Изменяйте имена переменных или даже файлов.
- Наличие мощного Python API в Sublime выделяет текстовый редактор среди конкурентов. Мощный встроенный API позволяет Sublime достигать большей функциональности, позволяя плагинам расширять встроенную функциональность.
- Кроссплатформенность — Sublime Text доступен на нескольких клиентских компьютерах, включая Windows, Mac и Linux.