Сайт визитка — быстро, дешево, доступно!
Содержание:
- Инструкция — как самостоятельно создать сайт-визитку на WordPress? Часть 1
- Почему именно Вордпресс?
- Drubo
- Плюсы и минусы лендинга
- Как создать сайт-визитку
- Zetter
- ТЕКС – производитель фильтров для промышленности
- uCoz – бесплатная онлайн платформа для любого сайта → детальный обзор
- Сколько стоит сайт визитка
- Canopus
- Как самостоятельно сделать дизайн визитки?
- Metafox
- Как создать сайт-визитку самостоятельно?
- Пример создания сайта-визитки в конструкторе Hipolink.net
- Выбираем платформу для будущего сайта: конструктор или CMS
- Наша типография предлагает:
- Способы печати визиток
- Сколько стоит заказать печать визиток в «ИРМ-1» (онлайн заказ)
- Weblium – сервис для создания сайтов-визиток с встроенным ИИ → детальный обзор
- Способы печати визиток
Инструкция — как самостоятельно создать сайт-визитку на WordPress? Часть 1
Часть 1 у нас будет «техническая», вкратце расскажу где купить хостинг или домен, покажу как поставить WP на хостинг.
Хостинг
Стоить это будет 50-250 рублей в месяц.
Домен
Домен лучше всего брать у проверенных регистраторов — Webnames.ru, REG.RU, 2domains.ru. Стоить будет 100-500 рублей в год за домены .ru и до 1000 рублей в год за домены .com и другие. Есть еще более дорогие, их не берите. Берите ру, рф или ком.
Регистрировать домены лучше на физлицо, чтобы не было бумажной волокиты. Если компания ваша — регистрируйте на себя. Не стоит поручать регистрацию домена сотруднику «на себя», потому что потом вы рискуете остаться и без сотрудника, и без домена.
В рунете известны случаи, когда сотрудники после увольнения прихватывали красивые и дорогие домены с собой.
Вы также можете посмотреть какие домены продают «на рынке». Есть как частные портфолио домейнеров с дорогими и крутыми доменами, так и открытые площадки типа Domenforum.net с доменами попроще.
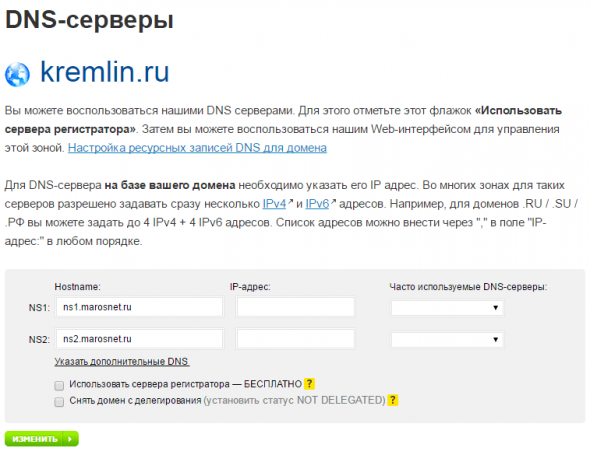
После того как зарегистрируете домен, не забудьте прописать DNS-записи вашего хостинга в настройках домена. Эти записи выдает вам хостинг-провайдер после заказа хостинга.
В Рег.ру это выглядит так: «Мои домены» → Нажимаете на домен → «Управление доменом: DNS-серверы» → Прописываете свои сервера.

Ждите день, на следующий можно будет работать с сайтом.
Домен и хостинг
Прописывание нужных ДНС лишь первый шаг к тому чтобы прикрепить домен к хостингу. На следующий день после этого в панели управления хостингом нужно будет указать, какой именно домен вы прикрепляете.
Это тоже просто.
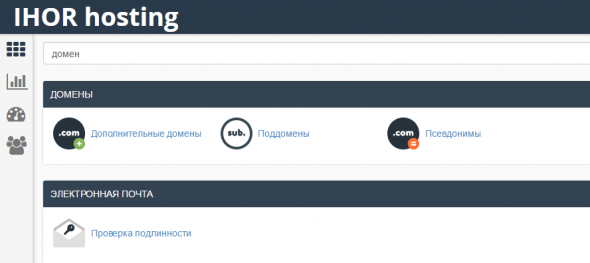
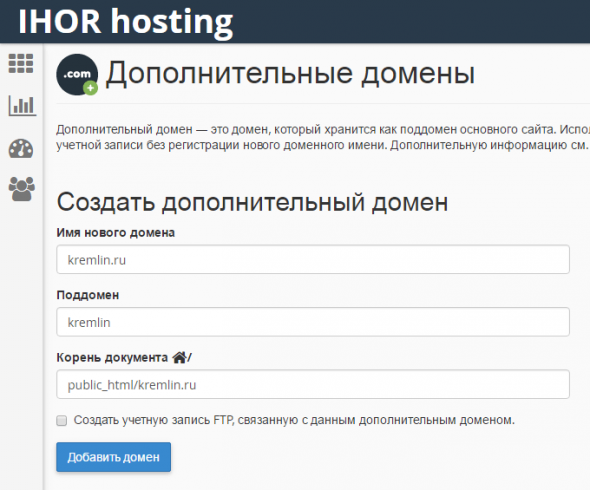
Идем в панель управления хостингом, у меня это Cpanel. Ищем где добавляются домены.

Добавляем наш домен, папка для домена создается автоматически.

Самостоятельная установка WordPress
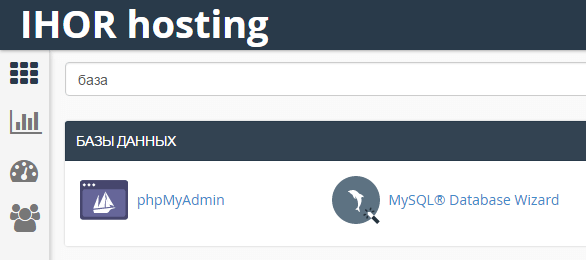
Ищем где создать базу данных. Нам нужен MySQL Помощник (Визард), нажимаем на него.

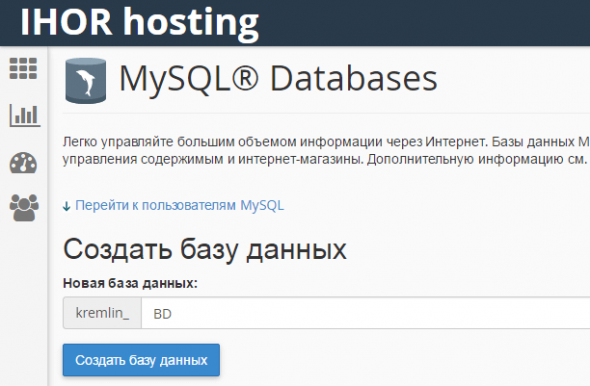
Создаем базу данных.

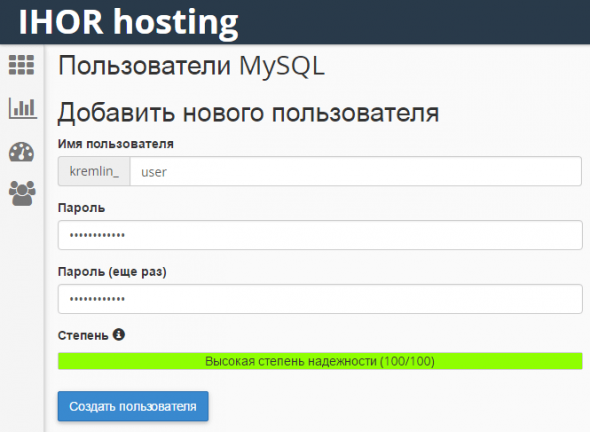
Создаем пользователя для нашей БД.

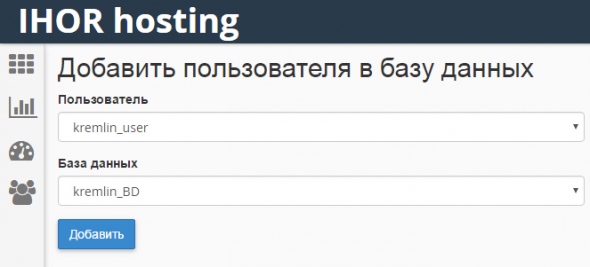
Прикрепляем пользователя к БД

Загружаем файлы движка Вордпресс на хостинг (скачать Вордпресс можно по адресу wordpress.org), распаковываем архив в папку вашего сайта /papka_sayta.ru/ так чтобы файлы wp-config.php и папки wp-admin, wp-content были в корне папки.
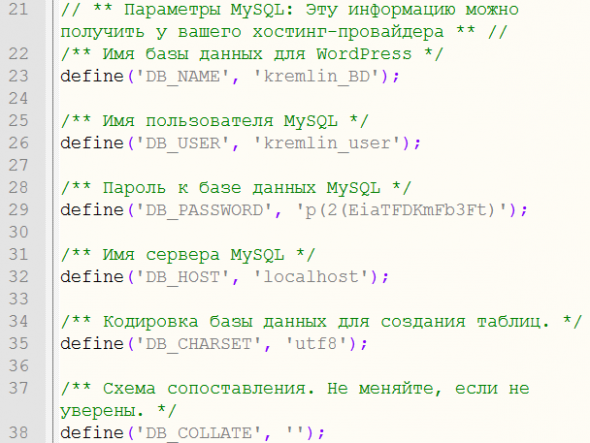
Редактируем конфиг-файл (вп-конфиг-пхп), прописываем в него параметры нашей БД, пользователя и пароль:

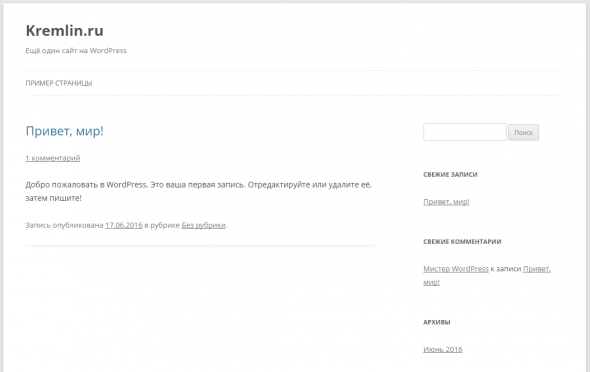
Переходим на главную сайта, там будет небольшое окно настроек — прописываем имя сайта, имя (логин) администратора сайта и пароль.

Все, сайт готов, первая часть завершена.
Теперь переходим к самому интересному — практической части, связанной с настройкой и оформлением сайта-визитки на Вордпрессе.
Почему именно Вордпресс?
Вордпресс как CMS располагает следующими характерными чертами, превращающими процесс создания сайта визитки в удовольствие:
- Работает на любом хостинге, легко устанавливается, у некоторых хостеров есть установка в 1 нажатие кнопки.
- Просто и понятный интерфейс административной панели — разберется любой.
- Много бесплатных плагинов и тем, расширяющих базовые возможности сайта. В интернете много инструкций о WordPress на любую тему: установка, настройка и т.п.
- Много разработчиков и фрилансеров, которые в случае чего за деньги поправят вам сайт или сделают «как надо».
Т.е. перед вами встают две комплексные задачи. Первая — установить Вордпресс на хостинг, настроить его, подключить необходимые плагины, настроить эти плагины. Вторая — грамотно заполнить сайт информацией о компании.
Ну давайте приступим. С небольшой оговоркой — я не буду подробно останавливаться на установке Вордпресса, чтобы не удлинять излишне статью. Будут только картинки установки и небольшие пояснения.
Если вы не умеете устанавливать Worpdress и моих картинок вам не было достаточно, набираете в Гугле или Яндексе «как установить Вордпресс на хостинг», «пошаговая установка WordPress», «видео установки Вордпресса» и решаете эту проблему. Повторюсь — ничего сложного в этом нет, в интернете сотни инструкций на тему установки Вордпресса — с картинками и видео.
Если и это вызывает сложность — напишите в ТП хостинга, вам все установят. Серьезно.
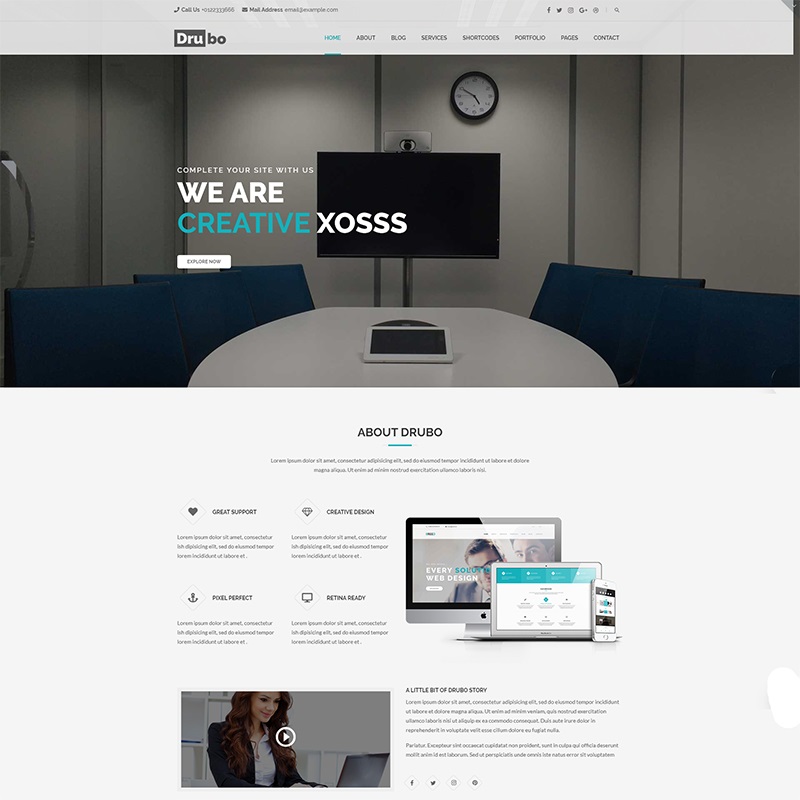
Drubo

Детали | Демо
Уникальный макет, несмотря на сдержанный дизайн, многофункциональный и необычный. Его можно использовать под бизнес с любой целевой аудиторией. В нем будет легко разобраться и найти нужную информацию как молодежи, так и людям старшего поколения.
Основные преимущества шаблона:
- уже подключены некоторые важные для бизнеса плагины, вроде MailChimp, King Composer, WPML, Contact Form 7, Redux;
- для каждого типа страниц заготовлено несколько вариантов реализации (для домашней страниц, с информацией о продуктах, команде, тарифах, контактах);
- есть возможность создать и вести блог;
- нет ограничений по выбору цветовой гаммы и шрифтов;
- можно подключить мультиязычность.
Плюсы и минусы лендинга
Преимущества одностраничных сайтов:
- Низкая цена и высокая скорость разработки.
- Удобно использовать на мобильном телефоне.
- Большие возможности для создания уникального дизайна.
- Вся необходимая информация находится в одном месте.
- Наличие возможности визуализировать материал.
Недостатки одностраничных сайтов:
- Продолжительная загрузка ресурса с большим объемом текстов и изображений.
- Сложно в столь ограниченном формате раскрыть содержание ресурса во всей полноте.
- Проблемы с анализом поведения посетителей.
- SEO-продвижение ограничено количеством ключевых слов.
- Сложность восприятия слишком длинных страниц.
https://youtube.com/watch?v=Y_xXuTuhzxA
Как создать сайт-визитку
Сайт-визитка создается как и все остальные, то есть с помощью веб-дизайна и CMS-системы, либо с помощью конструктора сайтов.
Веб-дизайн и CMS-системы
Для этого способа нужны технические знания или подрядчик. Лучшим вариантом являются веб-агентства и студии. Но помните, что заказывая их услуги, вам придется оплатить не только этап создания, но и каждую правку на уже рабочем сайте.
- Работают узкопрофильные специалисты
- Большой опыт в создании сайтов
- Не требует особого вмешательства заказчика
- Дорого
- Может занять много времени
При обращении к агентствам или отдельны специалистам обязательно четко указывайте все пожелания и составляйте техническое задание. Подберите несколько примеров, четко определите структуру и опишите всю информацию, которая будет на веб-странице. Рекомендовано контролировать работу подрядчиков на всех этапах, чтобы сразу же корректировать в случае ошибок. Это позволит создать сайт как можно быстрее и минимизировать правки в финальном варианте.
Конструкторы сайтов
Отличный вариант для тех, кто хочет создать сайт самостоятельно. К примеру, на конструкторе Weblium пользователю точно не понадобятся ни опыт, ни специальные знания. Есть конструкторы и сложнее, например, Wix. Они подходят для профессионалов и людей с опытом создания сайтов.
- Намного дешевле
- Можно создать сайт за несколько часов
- Есть редактируемые шаблоны
- Структуры и блоки
- Маркетинговые интеграции
- Формы обратной связи
- Служба поддержки
- Автоматическая адаптация ко всем диагоналям экранов
- Индексирование поисковыми системами
- Программное обеспечение и SSL-сертификаты устанавливает конструктор
Пользователю достаточно просто зайти в конструктор, выбрать подходящий шаблон и наполнить его нужной информацией. После этого есть возможность подключить интеграции с внешними ресурсами (аналитика, чат-боты, телефония, пиксели) и настроить SEO, чтобы получать органический трафик и конвертировать в покупателей. Как вы видите, создание сайта-визитки самостоятельно вполне реально!
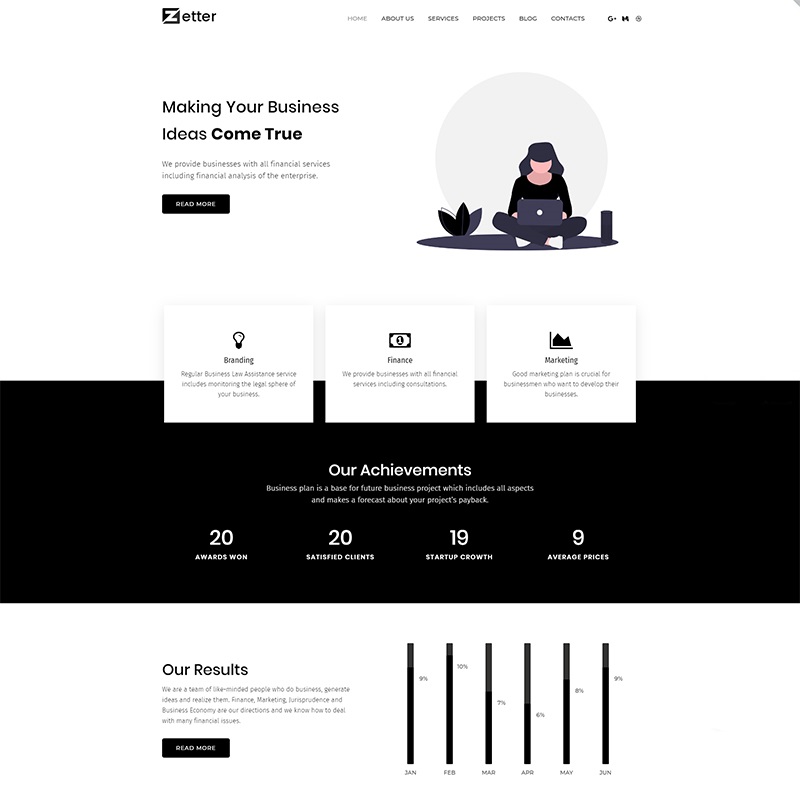
Zetter

Детали | Демо
Дизайн этого шаблона очень простой, но все равно привлекательный. Благодаря отсутствию большого количества ярких элементов или картинок он будто призывает сосредоточиться именно на тексте, на смыслах и на вдумчивом подходе к покупке или заполнению контактной формы. Есть все важные и необходимые блоки:
- преимущества;
- о нас в цифрах;
- результаты работы в измеримых показателях и в виде графика;
- ответы на типичные вопросы;
- прайс с разбивкой на тарифы;
- блог с несколькими вариантами вида самих статей;
- простая контактная форма с 4 полями.
Не забыл разработчик и о блоках с призывами к действию и кнопками.
Если дизайн кажется мрачноватым, цветовую гамму можно подкорректировать или изменить шрифты.
ТЕКС – производитель фильтров для промышленности
Главная страница содержит сайдбар с разделами каталога продукции, а также ссылку на скачивание его PDF-версии. Короткая вводная комбинируется с дублированием категорий предлагаемых фильтров, украшенных для понятности изображениями, содержащими ссылки. Ничего лишнего, взгляду не за что зацепиться помимо сути – коммерческого предложения на поставку фильтров. Тексты хорошо читаются, имеют простое, комфортное для восприятия форматирование, никаких усиливающих элементов нет. Футер дублирует 4 пункта основного меню и контактную информацию. Лаконично, без пафоса и по делу. Хороший образец визитки компании.
uCoz – бесплатная онлайн платформа для любого сайта → детальный обзор
uCoz – самый известный и мощный сайтбилдер в Рунете. Построен по модульной системе. Перед началом использования движка вы сможете самостоятельно выбрать набор функций для будущего сайта. В Юкоз у пользователя есть доступ к исходному коду почти всего и вся. Владея знаниями, с этим движком можно работать не менее эффективно, чем с продвинутой CMS. Но можно обойтись и без спецнавыков. Новички тоже не растеряются, планомерно повышая свой уровень с азов. Система со старта не требует от вас каких-то заоблачных познаний для своего использования.
uCoz достаточно прост в освоении. Административная панель отлично структурирована, симпатична, имеет множество настроек. Придётся уделить время, чтобы разобраться хотя бы в части из них. Но не волнуйтесь: создание хорошей визитки потребует от вас освоения от силы 20% возможностей платформы. При этом, вы можете её использовать бесплатно без существенных ограничений функционала.
Ещё одним плюсом при создании некоммерческих сайтов является возможность полнофункционального бесплатного использования движка. Также при создании, к примеру, визитки госадминистрации или больницы, вы сможете активировать версию сайта для слабовидящих в один клик. Согласно действующему законодательству, её должен иметь любой сайт госструктуры. Вы сможете выполнить это требование гораздо более простым путём, чем в большинстве других систем.
Солидный выбор бесплатных шаблонов и продвинутые возможности по их редактированию позволят создать дизайн любой сложности. При желании, можно за 15-20$ купить в фирменном магазине премиум-дизайн, одев свою визитку в красивую одёжку без лишних усилий. Далее потребуется набросать необходимые страницы, закрепив их за пунктами меню, добавить текстовую часть, фото/видео, прайсы, предложения. Скорее всего, это ни у кого особых затруднений не вызовет. За пару вечеров можно управиться без посторонней помощи, даже будучи новичком.
Сколько стоит сайт визитка
Зависит от наполнения сайта и способа его создания. Если пользуетесь услугами агентств, студий или фрилансеров, то не рассчитывайте на сумму ниже 28 000 рублей.
Если вы решили сделать сайт-визитку на конструкторе, то в среднем потратите 7 000-8 500 рублей в год на оплату тарифа. Можно создать и бесплатно, но функционал будет ограниченным.
Какую информацию содержит онлайн-визитка
- О компании. Чем занимается компания, ее достижения и отзывы реальных клиентов.
- Услуги и товары. Перечень и описание товаров, пакетов услуг и их стоимость.
- Контактная информация. Телефоны, почта, социальные сети, график работы и адрес.
Это базовая информация, которая должна присутствовать на любом веб-ресурсе компании. Можно добавлять и больше информации, главное – не забыть об этих блоках.
Примеры сайтов-визиток
Примеры показывают как выглядит сайт визитка, какая у него структура и объем.
Психотерапевт Александр
Бухгалтерские и юридические услуги
Диджитал агентство
Мойка машин
Праздничные декорации
Canopus
Детали | Демо
Шаблон, который помимо самой целевой страницы содержит ряд других, не менее важных: с ошибкой 404, страницу благодарности.
Среди других его плюсов:
- более 400 уже внедренных иконок на разные темы;
- легко самому, без помощи внешнего специалиста, настроить фоны, цветовую гамму, изменить шрифты, добавить логотип;
- сайт-визитка на основе этого макета может быть как многостраничным, так и одностраничным;
- совместим со всеми современными и популярными браузерами (IE9 +, Chrome, Safari, Firefox, Opera);
- есть 8 готовых тем, 17 страниц и более 1000 шрифтов в коллекции на выбор.
Как самостоятельно сделать дизайн визитки?
Если у вас есть программа Photoshop, вы можете самостоятельно сделать макет, потратив некоторое время на обучение и разработку. По этой ссылке вы найдете полезные уроки, как самостоятельно сделать дизайн визитной карточки и подготовить ее к печати.
Если вам потребуются фотографии или картинки, купить их можно у фрилансеров на сайте Кворк. Обычно там продают несколько фотографий в одном пакете, поэтому вы сможете купить сразу несколько картинок на нужную тематику.
Рекомендуем
 Сколько стоит дизайн листовки: цены фрилансеров и студий
Сколько стоит дизайн листовки: цены фрилансеров и студий
Раздача листовок – один из самых доступных видов рекламы. В этой статье мы расскажем про цены на дизайн листовок А4, А5 и других форматов, что …
 Цена рерайта: сколько стоит качественный рерайтинг текста?
Цена рерайта: сколько стоит качественный рерайтинг текста?
Суть рерайтинга – написать новый текст на основе предоставленного заказчиком. Это позволяет недорого получать контент приемлемого качества. Однако …
Metafox
Детали | Демо
Этот макет разработчик представил в нескольких разных вариациях. Структура везде практически одна и та же, основная разница в оформлении и дизайнерских фишках. Так есть простой вариант, без анимации, есть с эффектом параллакс, есть с полноценной анимацией на фоне. Демоверсия есть под каждую и к выбору также доступны все. Не обошлось без прогресс-бара в блоке с описанием квалификации специалиста, анимированных отзывов и ярких кнопок с призывом к действиям. Если вы независимый специалист-фрилансер, то попробуйте сделать сайт-визитку именно с помощью этого шаблона.
Как создать сайт-визитку самостоятельно?
Вам потребуется конструктор сайтов или CMS WordPress как наиболее простая и подходящая платформа своего класса. Для начала стоит прикинуть, что будет на вашем сайте. Информация о компании или о вас лично, описание услуг/продуктов, преимуществ предложения, цены, какие-то сертификаты и лицензии, таблицы, фотографии, видео и, возможно, что-то ещё. Зависит от рода деятельности – вам виднее, что нужно. Чем подробнее опишите важные моменты, точнее, интереснее покажете выгоды от сотрудничества с вами, тем лучше. Получите больше обращений.
Пошаговая инструкция
Допустим, вы уже выбрали движок и зарегистрировались в нём. Что делать после этого? Выложим пошаговый план действий, справедливый во многом и для WordPress, ибо смысл процесса одинаковый:
- Выберите шаблон из набора готовых вариантов. Желательно максимально соответствующий тематике – так будет проще его редактировать под себя, заменяя демо-контент своими данными. Предварительно можете ознакомиться с нашей подборкой лучших примеров сайтов-визиток.
- Заполните общие настройки сайта: название, описание, регион, подключите аккаунты социальных сетей и всё в таком духе.
- Поправьте структуру страниц, если нужно. Добавьте необходимые виджеты, уберите лишние, настройте их внешний вид. В общем, подгоните макеты страниц под свою задачу.
- Настройте дизайн сайта. Выберите фон, логотип, цвета элементов, шрифты и всё остальное из этой серии.
- Добавьте контент в полученную структуру. Впишите свои заголовки, загрузите фотографии, статьи, контактные данные и прочее. Наполните сайт, в общем, сделайте его своим.
- Купите и прикрепите к сайту желаемый домен. Обычно это можно сделать прямо в панели управления конструктора (см. инструкцию, как это сделать в конструкторе Wix). На хостинге для WordPress такая услуга, понятно, тоже будет. К тому же, у Bluehost домен вы получите в подарок ещё до начала работ над сайтом, в папку с его названием и будет установлена CMS.
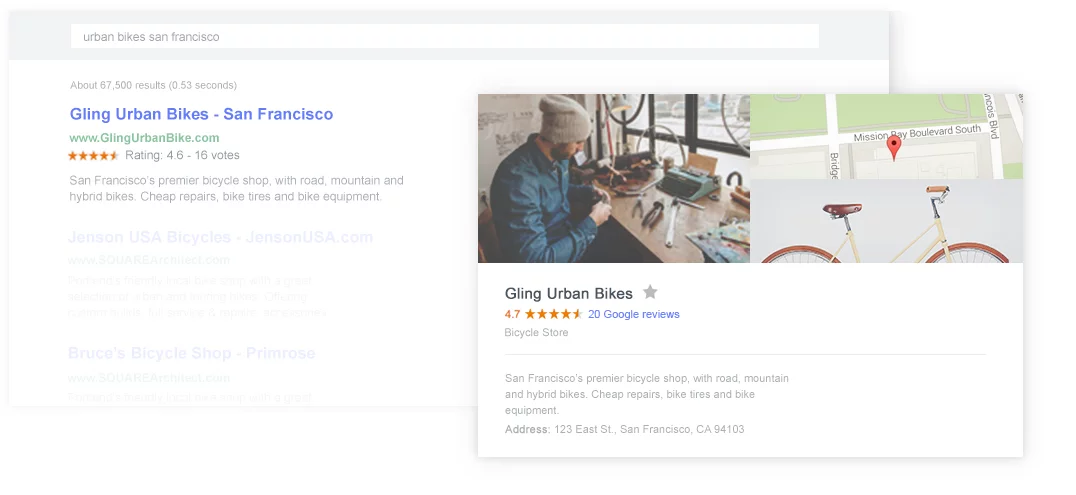
- Заполните SEO-настройки, подключите аналитику от Google и Yandex. Это нужно для просмотра статистики поведения посетителей и продвижения в поисковых системах.
- Осмотрите сайт. Проверьте, насколько хорошо он выглядит в мобильной версии. Ничего не забыли добавить? Поклацайте кнопки, менюшки, ссылки. Всё ли работает? Если нужно, отполируйте шероховатости, исправьте ошибки.
- Опубликуйте сайт. Проверьте, насколько быстро он загружается и насколько корректно отображаются все элементы. Скорость загрузки сайта можно определить, следуя этой инструкции.
В разных системах выполнение вышеуказанного общего плана будет немного отличатся. Интерфейсы разные, настройки, возможности редактора, виджеты и прочее. Но суть процесса от этого не меняется. Даже в случае с WordPress – там тоже есть шаблоны, настройки, виджеты, панель для кастомизации дизайна и прочее. Придётся разве что ещё плагины выбрать, но это несложно. Готовые списки полезных из них легко найти в Сети.
Как оформить сайт-визитку
Сайт-визитка чаще всего состоит из следующих разделов:
- Информация о компании;
- Информация об услугах или товарах;
- Прайс-листы;
- Портфолио;
- Контактные данные.
Если вам нужны партнёры, сделайте отдельную страницу для них. Опишите возможные варианты сотрудничества с вами и выгоды, которые это может принести. Там же расскажите об акциях, оптовых скидках, всяческий особых предложениях, если они у вас есть.
Можно также опубликовать отзывы клиентов, если это уместно для вашей деятельности. В идеале, это должны быть настоящие отзывы клиентов с реальными фото.
Также не помешает добавить форму онлайн-консультанта и установить виджет калькулятора для сайта. Такие вещи добавляют веса восприятию сайта и способны приводить клиентов. Для обработки большого количества заявок/заказов можно подключить CRM-систему.
Рекомендуем также добавить блог. Так вы увеличите количество страниц и текстовый охват сайта. Это положительно скажется на ранжировании в поисковых системах. Насколько? Трудно сказать наверняка, много факторов. Но точно будет лучше. Напишите что-то интересное, связанное с вашей нишей. Насчёт SEO-оптимизации текстов не заморачивайтесь. В предметных статьях невозможно обойти тематические ключевые слова, всё получится само собой.
Визитка должна заинтересовывать людей, не знакомых с вашим бизнесом, а также информировать существующих клиентов об изменениях в ассортименте товаров/услуг, ценах, акциях и прочем.
Пример создания сайта-визитки в конструкторе Hipolink.net
1. Регистрация на сервисе.
2. Выбор подходящего шаблона или создание собственного визуального оформления с нуля, добавление фона визитки.
3. Редактирование аватара, например, можно загрузить туда логотип компании.
4. Добавление нужной для клиента информации об услугах, продуктах.
5. Дополнение страницы контактами с помощью кнопок Соц.сети и Мессенджеры. На данном конструкторе предоставлено огромное разнообразие мессенджеров и социальных сетей.
6. Размещение фотографий и/или видео для представления полной картины о компании.

На Hipolink.net существуют несколько типов тарифов.
• Бесплатный тариф предоставляет готовые дизайн-темы, стандартные настройки текста и аватара, блок ссылок, добавление одной соц.сети и одного мессенджера на выбор. Даже с бесплатной подпиской можно разработать полноценный сайт.
• Платные тарифы предоставляют более широкий функционал: собственный дизайн страницы, все доступные мессенджеры, добавление фото и видео, статистика, интеграции с внешними сервисами и многое другое.
Существует ряд и других бесплатных конструкторов, но Хиполинк отличается удобством использования.
Выбираем платформу для будущего сайта: конструктор или CMS
Если вы хотите самостоятельно создать сайт-визитку для своего бизнеса, то у вас есть два возможных варианта: хостинг+CMS ИЛИ онлайн конструктор сайтов. Давайте вкратце рассмотрим оба варианта.
Вариант 1. Хостинг и CMS
Что такое хостинг я уже рассказывал в одной из статей. CMS расшифровывается как система управления контентом (например WordPress, Joomla, Битрикс и т.д.). Для тех, кто не знает о чем речь — полезная статья в википедии.
Этот вариант подходит для серьезных и перспективных проектов. Основные преимущества:
- Дизайн. Для начала можно использовать бесплатный шаблон или платную многофункциональную тему. В дальнейшем можно заказать у специалистов брендирование и уникальный дизайн.
- Функциональность. К сайту на CMS можно добавить любой функционал без ограничений. Помимо готовых расширений можно заказать уникальные функции у профессионального программиста.
- Доступ сотрудников. CMS позволяет организовать доступ сотрудников к сайту (дизайнер, контент-менеджер, маркетолог и т.д.)
К сожалению, если вы начинаете с нуля, и у вас нет опыта работы с WordPress вам будет сложновато. Будьте готовы потратить пару недель на изучение интерфейса и подключение необходимых тем и плагинов.
Вот сколько примерно будет стоить простенький сайт, созданный на CMS:
Вариант 2. Конструкторы сайтов
Если вы выбираете конструктор, то вам не нужно самостоятельно выбирать хостинг и осваивать wordpress. Создание сайта-визитки в конструкторе не требует никаких специальных знаний или умений и не сложнее чем создание странички в соц. сетях.
Отлично подходит для:
- запуска простых проектов
- быстрого получения первых клиентов из контекстной рекламы
- тестирования различных бизнес идей и новых ниш
Основные плюсы:
- Просто и удобно. Конструктор берет на себя все технические проблемы, а вам остается только выбрать подходящий шаблон и добавить на сайт описание своего товара или услуги и контактные данные.
- Быстро. На создание сайта уйдет буквально 20-30 минут. Вам останется только настроить контекстную рекламу и вы начнете получать первых клиентов.
- Дешево. У некоторых конструкторов есть бесплатные тарифы, но их функционал значительно урезан. Скорее всего, вам придется со временем перейти на один из платных тарифов, но это не будет стоить больших денег. В среднем цены начинаются от 200 руб. в месяц.
Вариант 3. Заказать создание визитки «под ключ»
Если у вас есть необходимый стартовый капитал и вы не хотите тратить время на самостоятельные эксперименты, то можно заказать разработку сайта «под ключ» в веб-студии или у фрилансера.
Если вы решили выбрать именно этот вариант, будьте готовы к тому, что придется потратить довольно много времени на поиск подходящего исполнителя, просмотр портфолио, отзывов клиентов, согласование сроков и стоимости.
Кроме того, нужно помнить: чтобы получить хороший результат необходимо сформировать очень подробное ТЗ (техническое задание на разработку сайта) и заранее обговорить с исполнителем все нюансы предстоящей работы.
Со своей стороны, могу посоветовать веб-студию Divly. У них много хороших отзывов и вполне демократичные цены.
Что же все-таки выбрать?
Новичкам я советую выбрать конструктор сайтов. На первое время его хватит. Дальше, если ваш бизнес будет развиваться и ваши потребности возрастут, можно будет заказать полноценный сайт на любой другой платформе.
Наша типография предлагает:
Способы печати визиток
Мы осуществляем производство нашей продукции различными методами.
Цифровая печать
Чтобы изготовить визитки таким способом, потребуется от 15 минут до 1 рабочего дня. Данная технология применима для малых тиражей (от 100 штук), а также тогда, когда нужно изготовить персонализированную продукцию. Кроме стандартной белой плотной визиточной бумаги доступен широкий выбор видов дизайнерской бумаги.Подробнее ►
Офсетная печать
Этот способ применим, когда необходимо изготовить большие партии печатной продукции (тиражи от 1000 штук). Чем больше тираж, тем меньше стоит единица товара. Для офсетной печати нужны машины, имеющие отдельную секцию для той или иной краски. На выполнение такого заказа может потребоваться более 5 дней.Подробнее ►
Шелкография (трафаретная печать)
Этот способ подходит, когда требуются визитки представительского класса. Он применим для тиражей любого размера — и больших, и малых. При шелкографии вы можете выбрать тот вид бумаги, который вам по душе — вы не ограничены в выборе материалов. Наша типография осуществляет печать данным методом на дизайнерской бумаге, пластике, банерной ткани, металле. Технология подразумевает использование сетчатой формы — под каждый цвет отводится отдельный трафарет.Подробнее ►
Постпечатная обработка делает изделия более оригинальным. Дополнительно мы готовы выполнить следующие виды работ: тиснение, конгрев, фольгирование или термоподъем.
Сколько стоит заказать печать визиток в «ИРМ-1» (онлайн заказ)
Стандартные
Бумага белая мелованная 300 г/м2
| Полноцветная печать с 1 стороны (4+0) | Полноцветная печать с 2 сторон (4+4) | |
|---|---|---|
| 100 шт. | 300 руб. | 450 руб. |
| 200 шт. | 500 руб. | 800 руб. |
| 300 шт. | 700 руб. | 1 150 руб. |
| 400 шт. | 900 руб. | 1 500 руб. |
| 500 шт. | 1 100 руб. | 1 850 руб. |
Промовизитки
Картон двусторонний белый 300 г/м2
| Полноцветная печать с 1 стороны (4+0) | Полноцветная печать с 2 сторон (4+4) | |
|---|---|---|
| 1 000 шт. | 850 руб. | 1 000 руб. |
| 2 000 шт. | 1 290 руб. | 1 450 руб. |
| 5 000 шт. | 2 610 руб. | 3 400 руб. |
Если вам нужна срочная печать визиток, обратитесь по телефону в Москве +7 (495) 740-00-77.
Наши работы
Это может быть интересным для вас:
- Печать буклетов
- Печать брошюр
- Офсетная печать визиток
Weblium – сервис для создания сайтов-визиток с встроенным ИИ → детальный обзор

Weblium – яркий движок, свежий и современный. Отлично подходит новичкам ввиду простоты и привлекательности панели управления. Здесь много подсказок. Редактор умный, обладает встроенным искусственным интеллектом – правит на лету пользовательские ляпы, страхует от явных ошибок. Сделать плохой или некрасивый сайт на этом движке очень трудно, даже не имея опыта.
Панель управления удобна не только для новичков, она содержит несколько очень полезных возможностей для разработчиков клиентских сайтов:
По качеству шаблонов и возможностям их тонкой настройки Weblium очень хорош. Все макеты адаптивные, отлично проработаны структурно, обладают привлекательным дизайном. Визуальный редактор позволяет собирать собственные секции произвольной компоновки. Также в арсенале огромное количество готовых вариантов: подвал и хедер, свой код (JavaScript, HTML/CSS), обложка, призыв к действию, отзывы, услуги и продукты, контакты, о нас, блоговая лента, таймер, текст, социальные сети, расписание и многие другие. В каждом разделе находится 5-10 вариантов компоновки секции.
Кроме того, вы можете модифицировать готовые секции или создавать свои с нуля из более чем трёх десятков отдельных элементов (текст, картинка, свой код, список, соцсети, карта и т. д.). Настроить внешний вид кнопок, цветовую палитру и шрифты можно централизованно для всего сайта, что позволяет без труда соблюсти единую стилистику на всех страницах.
Заявки по всем формам стекаются в CRM – она бесплатная, удобная, идёт из коробки. Составляйте свои воронки продаж по проектам, ведите клиентов к покупке и закрывайте сделки. В этом также поможет удобный модуль для работы со всплывающими окнами: создавайте их сколько угодно, программируйте время, место и длительность показа, срок жизни, управляйте сценариями для разной аудитории. Можно детально настроить дизайн и содержимое каждого окошка.
В плане SEO Веблиум смотрится отлично. Вся статистика переводится в удобный формат графиков и процентов. Можно смотреть данные эффективности каждой формы в отдельности, а также отслеживать клики по кнопкам призыва к действию, оставлять скрытые UTM-метки для сбора дополнительных данных о клиентах. Возможностей море. Кроме того, эти сайты обладают высокой производительностью – от 80 баллов по Google PageSpeed.
Способы печати визиток
Мы осуществляем производство нашей продукции различными методами.
Цифровая печать
Чтобы изготовить визитки таким способом, потребуется от 15 минут до 1 рабочего дня. Данная технология применима для малых тиражей (от 100 штук), а также тогда, когда нужно изготовить персонализированную продукцию. Кроме стандартной белой плотной визиточной бумаги доступен широкий выбор видов дизайнерской бумаги.Подробнее ►
Офсетная печать
Этот способ применим, когда необходимо изготовить большие партии печатной продукции (тиражи от 1000 штук). Чем больше тираж, тем меньше стоит единица товара. Для офсетной печати нужны машины, имеющие отдельную секцию для той или иной краски. На выполнение такого заказа может потребоваться более 5 дней.Подробнее ►
Шелкография (трафаретная печать)
Этот способ подходит, когда требуются визитки представительского класса. Он применим для тиражей любого размера — и больших, и малых. При шелкографии вы можете выбрать тот вид бумаги, который вам по душе — вы не ограничены в выборе материалов. Наша типография осуществляет печать данным методом на дизайнерской бумаге, пластике, банерной ткани, металле. Технология подразумевает использование сетчатой формы — под каждый цвет отводится отдельный трафарет.Подробнее ►
Постпечатная обработка делает изделия более оригинальным. Дополнительно мы готовы выполнить следующие виды работ: тиснение, конгрев, фольгирование или термоподъем.