Сниппеты сайта и их оптимизация
Содержание:
- Параметры сниппета
- Import a code snippet
- Способы использования сниппетов на сайте
- Как попасть в блок с ответами Google
- Предназначение сниппета
- Обзор форматов микроразметки, которые сейчас используют Google и Яндекс
- Как изменить сниппет в поисковых системах
- Формирование сниппета
- Как формируется сниппет
- Как изменить сниппет в Яндексе
- Статистика
- Как составить краткое описание для сниппета?
- Каким должно быть идеальное описание для человека и поисковика
- Как помочь поисковику отображать нужный вам сниппет
- Что такое сниппет?
- Replacement parameters
Параметры сниппета
Сниппеты в MODX Revolution могут иметь параметры. Параметры — это php-переменные, которые можно инициализировать во время вызова сниппета.
Указываются параметры в вызове сниппета после знака воспроса ().
<!-- Вызов сниппета "ИмяСниппета" без кэширования результатов с 2 параметрами.
1 параметр имеет имя param1 и значение value1,
2 параметр имеет имя param2 и значение value2 -->
]
Передаются параметры сниппету посредством пар . Пара начинается со знака (амперсанда). Имя параметра отделяется от значения с помощью знака равно (). Кроме этого значение параметра должно быть заключено в обратные одинарные кавычки ().
Например, выведем 7 последних тикетов (статей) из раздела 2, используя в качестве оформления каждого результата содержимое чанка :
] <!-- Имя сниппета: TicketLatest Параметры сниппета: parent - список разделов для поиска результатов (2); limit - количество записей для выборки (7); action - указывает на то, что необходимо выбрать (tickets); tpl - чанк, на основании которого оформляется каждый тикет (tpl.Tickets.ticket.latest). -->
Наборы параметров
Передавать параметры сниппету можно не только посредством пар , но и в виде набора. Набор параметров — это некоторая сущность MODX, которая позволяет передать сниппету коллекцию параметров посредством указания только некоторого имени (имени этого набора).
Управление наборами параметров в MODX Revolution осуществляется на странице «Наборы параметров». Для открытия данной страницы необходимо в верхнем меню админки нажать на значок шестерёнки и выбрать из открывшегося списка пункт «Наборы параметров».
Страница «Наборы параметров» состоит из 2 частей:
-
1 часть (левая панель) — это имена наборов;
-
2 часть (правая панель) — это параметры, которые связаны с определённым именем набора. Представлены параметры в этой панели посредством таблицы, состоящей из 2 столбцов: имени параметра и значения.
На этой странице можно не только увидеть имена наборов и связанные с ними параметры, но также создать новые наборы или отредактировать существующие.
Например, создадим новый набор параметров для сниппета :
-
Откроем страницу «Наборы параметров» (в главном меню админки значок «Шестерёнка»->Наборы параметров).
-
Нажмём на кнопку «Новый набор параметров». В открывшемся диалоговом окне «Создать набор параметров» введём в поля следующие значения:
- имя — html;
- категория — не указано;
- описание — последние 7 статей по HTML.
-
Нажмём на кнопку «Сохранить».
-
Нажмём правой кнопкой мыши на только что созданный набор параметров и в открывшемся контекстном меню выберем пункт «Связать с элементом». В открывшемся диалоговом окне выберем имя класса и элемент . Нажмём на кнопку «Сохранить».
-
После этого выберем в левой панели набор , который связан с элементом (html->TicketLatest). Параметры и значения по умолчанию, которые имеет этот набор (а точнее связанный с этим набором сниппет ) отобразится в таблице.
-
Изменим значения необходимых параметров:
- parents — список разделов для поиска результатов (2);
- limit — количество записей для выборки (7);
- action — указывает на то, что необходимо выбрать (tickets);
- tpl — чанк, на основании которого оформляется каждый тикет (tpl.Tickets.ticket.latest).
Нажмём на кнопку «Сохранить набор параметров».
-
Укажем созданный набор в теге вызова сниппета TicketLatest.
]
Эта запись автоматически установит сниппету параметры, содержащиеся в наборе .
Кроме этого параметры набора можно переопределить, если их указать непосредственно в вызове сниппета с помощью пар .
]
Параметр limit в этом примере будет иметь значение 10 вместо 7 (значение 7 имеет данный параметр в наборе ).
Import a code snippet
-
You can import a snippet to your Visual Studio installation by using the Code Snippets Manager. Open it by choosing Tools > Code Snippets Manager.
-
Click the Import button.
-
Go to the location where you saved the code snippet in the previous procedure, select it, and click Open.
-
The Import Code Snippet dialog opens, asking you to choose where to add the snippet from the choices in the right pane. One of the choices should be My Code Snippets. Select it and click Finish, then OK.
-
The snippet is copied to one of the following locations, depending on the code language:
%USERPROFILE%\Documents\Visual Studio 2017\Code Snippets\Visual C#\My Code Snippets%USERPROFILE%\Documents\Visual Studio 2017\Code Snippets\Visual Basic\My Code Snippets
%USERPROFILE%\Documents\Visual Studio 2019\Code Snippets\Visual C#\My Code Snippets%USERPROFILE%\Documents\Visual Studio 2019\Code Snippets\Visual Basic\My Code Snippets
-
Test your snippet by opening a C# or Visual Basic project. With a code file open in the editor, choose Snippets > Insert Snippet from the right-click menu, then My Code Snippets. You should see a snippet named Square Root. Double-click it.
The snippet code is inserted in the code file.
Способы использования сниппетов на сайте
Переходим к разбору способов использования сниппетов на сайте.
Для большинства способов понадобится установленный FTP-клиент FileZilla и текстовый редактор Notepad++. Данные для доступа к сайту по FTP нужно уточнить в поддержке Вашего хостинга.
Перед внесением изменений в код сайта — рекомендуется сделать его резервную копию, особенно для начинающих пользователей. Как это сделать, также можно уточнить у Вашего хостинг-провайдера.
Способ 1. Вставка кода в файл functions.php в разделе Внешний вид -> Редактор
Этот способ является, наверное, самым популярным и простым для начинающих пользователей, но в то же время и самым опасным. Вставляя или изменяя код через визуальный редактор, Вы рискуете получить неработающий сайт, в случае если допустите ошибку или код будет несовместим с Вашим сайтом или хостингом. Также, изменяя таким способом файлы сайта — у Вас не будет возможности отменить внесенные изменения, кроме как вручную по памяти восстановить его первоначальный вид.
Способ 2. Вставка кода в файл functions.php по FTP
Этот способ более надежен, т.к. FTP продолжит работать, даже если в коде была допущена ошибка, а текстовый редактор позволит отменить изменения.
Следует помнить, что при смене темы — весь код останется в старой теме и не будет исполняться. Поэтому в файл functions.php стоит помещать только тот код, который непосредственно связан с используемой темой и не затрагивает остальные части сайта.
Способ 3. Вставка кода в виде плагина
Данный способ похож на прошлый, но более универсален и скорее всего сложен для начинающих пользователей. Его смысл заключается в том, чтобы поместить код в отдельный файл в папку /wp-content/plugins, добавить необходимый заголовок и активировать в админ-панели в разделе «Плагины».
Для упрощения процедуры, файл с кодом можно поместить в папку /wp-content/mu-plugins, тогда добавление заголовка и активация не потребуется — плагин заработает автоматически.
Способ 4. Вставка кода с помощью специальных плагинов
Существует ряд плагинов, позволяющих относительно безопасно добавлять и управлять сниппетами в визуальном режиме через админ-панель. Мы рассмотрим один из них — Add Shortcodes Actions And Filters.
Переходим в раздел Плагины -> Добавить новый, вводим название плагина в поле поиска, жмем Установить и Активировать.
Управление сниппетами осуществляется в разделе Инструменты -> Shortcodes, Actions and Filters.
Для примера добавим и активируем произвольный сниппет. Если сниппет предназначен для админ-панели, то также необходимо отметить галочку «Также, выполнять на страницах админ-панели».
После сохранения, изменения сразу отобразятся на сайте.
Данный способ удобен тем, что не нужно обладать навыками работы с FTP-клиентом и текстовым редактором, каждый сниппет можно включить и отключить в любой момент и это не будет зависеть от используемой темы.
Также, в случае если в коде была допущена ошибка или возникла какая-та иная проблема — плагин отключит проблемный сниппет и выведет сообщение со ссылкой на его редактирование.
Как попасть в блок с ответами Google
Начнем с Гугла. Попасть на нулевую позицию очень просто. Нужно делать качественный контент, развивать свой сайт, стараться отвечать на интент пользователя. Результат не заставит себя ждать.

Если серьезно, то самый простой способ попасть в быстрые ответы — начинать повествование с определения того, о чем пишите. Серьезно, при таком подходе шанс попадания на нулевую позицию возрастает в разы. Если вы раньше не скупились на определения, то вероятно по некоторым запросам сайт уже в быстрых ответах. Как это узнать расскажем далее.
Если подходить к продвижению через ответы основательно, то необходимо учитывать много факторов. Далее разберем особенности подробно.
1 фактор
В настоящие время происходит рост количества featured snippet в выдаче. Это значит, что теоретически в них может попасть статья по любой теме.
2 фактор
Огромная часть быстрых ответов отведена под запросы вида: «… это». Статьи обычно пишут начиная с вводных слов, рассуждений. При этом обычно четких понятий о субъекте темы нет. Поисковик же любит выбирать в блок ответов четкие определения, без воды.
Поэтому начинать писать свои статьи надо с определения:
- Резюме — это…
- Диффузия в жидкостях — это…
Даем сжатую информацию в отдельном абзаце, а далее раскрываем ее по тексту. Сам ответ должен включать ключи и быть написанным по всем законам SEO.
3 фактор
Надо использовать заголовки 1,2,3 уровней с вхождением ключевого запроса. Гугл выводит в блок ответов тексты, списки и таблицы находящиеся под заголовками H1 и H2. Иногда под Н3.
4 фактор
Использовать нумерованные или маркированные списки
Главное использовать списки, какие именно не особо важно. Потому что поисковик сам может преобразовать маркированный к нумерованному, если сочтет нужным
Предназначение сниппета
Главная задача сниппета заключается в максимально полном информировании пользователя о тематике и содержании сайта еще до того, как он сделал переход из поисковой системы. Опираясь на это, можно смело утверждать, что элемент принимает непосредственное участие в продвижении сайта.
В зависимости от поисковой системы, в которой продвигается ресурс, следует придерживаться определенных правил, на которых и построен алгоритм создания сниппета. Наиболее важным является его длина. Если рассматривать корпорацию Google, то разработчики выделяют не более 160 символов для заголовка. Поисковик «Яндекс» в этом плане более лояльный и позволяет разгуляться на 240 символов.
Такая незначительная длина обусловлена человеческим фактором. Находясь в поиске нужной информации, пользователь не захочет тратить много времени, читая длинное описание. Вероятнее всего, он просто пройдет мимо.
Соответственно, когда ему попадется короткий, но информативный сниппет, будет выполнен переход на предложенный ресурс.
Обзор форматов микроразметки, которые сейчас используют Google и Яндекс
Товары, Product
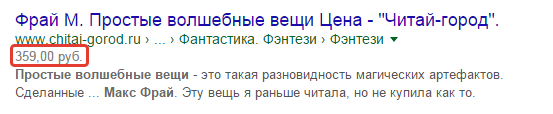
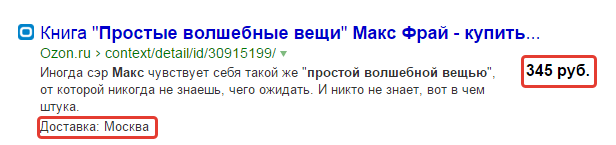
Использование микроразметки по стандарту schema.org/Product позволит вывести цену в сниппет. Выглядеть это будет примерно так.
Вот такой сниппет может быть сформирован в Google: выводится цена товара.

Отметим, что та же ссылка в Яндексе отображается без цены.

При этом в справке Яндекса есть пример, как это может выглядеть:

Здесь технические требования и примеры, как настроить микроразметку для товаров (Product):
- http://schema.org/Product
- https://developers.google.com/structured-data/rich-snippets/products
- https://yandex.ru/support/webmaster/supported-schemas/goods-prices.xml
Товары и цены, YML-выгрузка в Яндексе
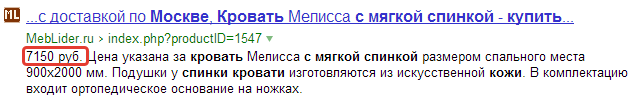
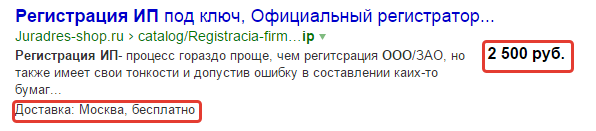
У Яндекса есть еще один инструмент — Товары и цены. С помощью YML-выгрузки можно вывести в сниппет цену и информацию о доставке. Причем выглядеть сниппет будет на порядок привлекательнее.

Обратите внимание, что использовать инструмент удается и для услуговых сайтов. Хотя понятие «доставка» в этом случае выглядит немного странно, и этот параметр нельзя отключить

Полезная информация по YML-разметке:
- Требования к YML-выгрузке представлены здесь: https://yandex.ru/support/webmaster/goods-prices/technical-requirements.xml
- Проверить YML-файл на ошибки можно здесь: https://webmaster.yandex.ru/xsdtest.xml
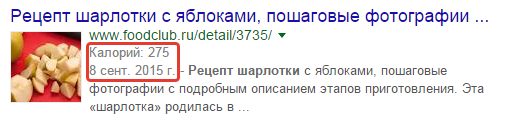
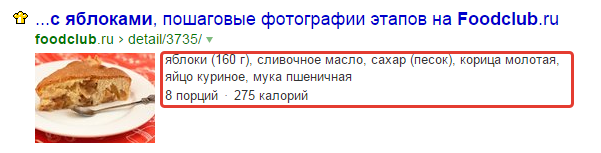
Рецепты, Recipe
Google добавляет фото, дату и дополнительную размеченную информацию, например, число калорий или время приготовления.

В Яндексе так же отображается фотография. А в сниппет выводится ингридиенты (обязательное поле) и дополнительная информация — например, время приготовления, калории или количество порций.

Здесь технические требования и примеры, как настроить микроразметку для рецептов (Recipe):
- http://schema.org/Recipe
- https://developers.google.com/structured-data/rich-snippets/recipes
- https://yandex.ru/support/webmaster/supported-schemas/recipe.xml
Обзоры, Review
Здесь технические требования и примеры, как настроить микроразметку для обзоров (Review):
- http://schema.org/Review
- https://developers.google.com/structured-data/rich-snippets/reviews
События, Event
Здесь технические требования и примеры, как настроить микроразметку для событий (Event):
- http://schema.org/Event
- https://developers.google.com/structured-data/rich-snippets/events
Софт, программное обеспечение, SoftwareApplication
Здесь технические требования и примеры, как настроить микроразметку для ПО (SoftwareApplication):
- http://schema.org/SoftwareApplication
- https://developers.google.com/structured-data/rich-snippets/sw-app
- https://yandex.ru/support/webmaster/supported-schemas/software.xml
Видео, Video
Здесь технические требования и примеры, как настроить микроразметку для Видео (Video):
- http://schema.org/video
- https://developers.google.com/structured-data/rich-snippets/videos
- https://yandex.ru/support/webmaster/supported-schemas/video.xml
- https://yandex.ru/support/webmaster/supported-schemas/movie-description.xml
Статьи, Article
Здесь технические требования и примеры, как настроить микроразметку для статей (Article):
- http://schema.org/Article
- https://developers.google.com/structured-data/rich-snippets/articles
Как изменить сниппет в поисковых системах
За счет чего формируется сниппет? А строится он, прежде всего, за счет очень важного мета тега description, про который все новички вечно забывают, поскольку им кажется, что его заполнять не так важно. Ещё хуже, когда вебмастеры просто перечисляют в нем список ключевых слов
Вернемся к description. Синтаксис этого мета тега:
Допустим он у Вас заполнен по всем правилам, но это вовсе не стопроцентная гарантия, что поисковая система (имеется ввиду Яндекс) будет использовать Ваше описание «description». Вот в Google ситуация со сниппетами предельна проста. То, что написано в description, то он и отображает.
С Яндексом все сложнее. Для него этот мета тег является лишь рекомендацией, а не правилом. Его алгоритмы зачастую сами составляют описание для страницы путем вырезания кусков текста на странице. В некоторых случаях это получается хорошим описанием, но бывает и не очень. Поэтому надеяться на алгоритмы не стоит. Лучше перепроверять иногда их самостоятельно или же воспользоваться такой функцией в Яндекс Вебмастер.
Как же все-таки можно повлиять на сниппет в Яндексе, если он его сгенерировал сам? Ну, как это не странно звучит, для начала нужно обязательно прописать хороший мета тег description. Если это не помогло и сниппет все равно берется из текста страницы, то остается только одно: найти этот кусок текста на странице и отредактировать его так, чтобы получить привлекательное описание страницы. Скажу сразу, что порой это бывает не простой задачей (например, может быть склеен заголовок <h1> и сразу следующее за ним первое предложение). Однако ради результата стоит повозиться с контентом.
Если очень много страниц на сайте
Как и контент на каждой странице должен быть уникальным, так и описание страницы должно быть уникальным. Но что делать, если на сайте тысячи страниц? Ведь поменять все сниппеты на таком гиганте будет очень трудоемкой задачей. Да и трудно придумать так много различных описаний, которые бы ещё и отвечали всем требованиям. В этом случае поступают несколько более простым способом:
- Отбираются запросы, которые располагаются ближе всего к топу. На мой взгляд, достаточно будет найти все запросы в топ30.
- Далее проверяете сниппеты этих страниц на привлекательность. Если Вы считаете, что менять ничего не нужно, то переходите к следующему запросу (но лично я чаще всего нахожу способы переписать сниппет в более лучшем виде).
- Через месяца два советую проверить эти запросы. Стал ли отображаться именно тот сниппет, к которому Вы стремились? Если да, то могу вас поздравить с достижением поставленной цели.
Даже после одной такой итерации можно получить существенное улучшение видимости сайта в поисковых системах при незначительных затратах времени и денежных средств. Поэтому советую оптимизировать свои проекты, в особенности те запросы, которые нужно продвинуть, поскольку это просто необходимо в нынешних условиях SEO.
Формирование сниппета
Сниппет формируется поисковыми системами автоматически из контента страницы, наиболее отвечающего на запрос пользователя или заранее заготовленного веб-мастером в качестве универсального общего описания содержания страницы. Длина элементов фиксирована. В разных поисковых системах заголовок находится в пределах 70–80 символов, описание занимает 160–240. Заголовок чаще всего берется из тега Title
Поэтому при его заполнении важно применять ключевые слова в начале, сократить использование стоп-слов, создать информативное и желательно привлекательное предложение
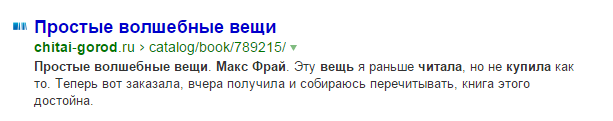
Снипет, как правило, подтягивается из тега Description или контента страницы.
Сниппет для Яндекса
Формирование сниппета происходит автоматически. В зависимости от конкретного запроса пользователя выбирается наиболее релевантный фрагмент страницы.
Заголовком может являться содержимое тега Title или H1–H2.
Описанием может служить содержание метатега Description, любой релевантный фрагмент контента страницы, иногда подтягивается из Яндекс.Каталога или Яндекс.Маркета.
В сниппете могут выводиться специальные данные:
- адрес организации;
- быстрые ссылки;
- цены и информация о доставке;
- подробности кулинарных рецептов;
- сведения об авторе и жанре творческой работы;
- описания к фильмам;
- особенности компьютерных программ и т. д.
Попробовать повлиять на представление сниппета в Яндексе можно следующим образом:
- изменив окружение продвигаемых ключевых фраз на желаемое. С большей вероятностью выводится тот фрагмент, где ключевое слово употреблено в более точном соответствии;
- используя привлекательные заголовки;
- внедрив микроразметку Open Graph или schema.org;
- подтянув адрес и время работы при добавлении организации в Яндекс.Справочник;
- загрузив информацию о товарах в Вебмастер или добавив сайт в Яндекс.Маркет для вывода цен.
Быстрые ссылки формируется автоматически, но нежелательные можно вручную отключить в Вебмастере. Даты показываются сбоку описания в тех случаях, когда важна актуальность (новости, записи блога и пр.). Условие: содержание даты в адресе страницы или участие в проектах Яндекс.Новости или Яндекс.Блоги.
В Яндексе выводится фавикон, который также важен для кликабельности в выдаче.
Сниппет в Google
Формирование сниппета происходит главным образом из содержимого Title и Description. Для описания может использоваться другой фрагмент, если Description не заполнен или малоинформативный.
В Google также существуют расширенные сниппеты, доступные для сайтов, на которых есть:
- контакты,
- отзывы,
- медиафайлы,
- рецепты,
- товары,
- комментарии,
- мобильные приложения,
- авторский контент.
В таких сниппетах, в зависимости от типа контента, могут выводиться цены и характеристики товаров, рейтинги в виде звездочек, количество отзывов, изображения, скорость приготовления блюда по рецепту и т. д.
Повлиять на вид сниппета можно:
- изменив Title и Description;
- добавив микроразметку schema.org в код. Для удобства ее создания есть специальный инструмент – «Мастер разметки структурированных данных». Он помогает легко разметить нужные фрагменты, потом готовый код надо добавить на сайт;
- еще проще, используя инструмент «Маркер» в Search Console. Он позволяет указать тип данных, не добавляя теги в код сайта. Разметить можно сразу несколько однотипных страниц.
Как формируется сниппет
Сниппет формирует поисковая система, исходя из своих алгоритмов работы. Как правило, за основу принимается текст в теге <description> и содержимое страницы сайта. Но у каждого поисковика есть свои нюансы, зная которые, можно влиять на отображаемый в сниппете текст.
За основу при формировании сниппета Google берет описание в теге , если он посчитает, что оно релевантно и полезно пользователям. Поэтому не стоит пренебрегать заполнением данного метатега.
Длина сниппета в Google составляет 160 символов. То есть из всего текста, вписанного в , в сниппете отобразятся только первые 160 символов. Как с этим работать:
- Первые 160 символов в метатеге должны давать самую важную информацию для пользователя. Описание должно быть сжатым и не обрываться на полуслове.
- В можно писать и больше, чем 160 символов. Поисковые роботы учитывают все содержимое метатега для оценки релевантности страницы.
То есть управлять формированием сниппета в выдаче Google можно, правильно составив описание в . Достаточно пары предложений, одно из которых будет с прямым вхождением ключевиков, второе — содержать словоформы
Также важно помнить о контентном наполнении страницы и ее грамотной оптимизации по тем же ключевым запросам
«Яндекс»
«Яндекс» формирует сниппеты автоматически. Для этого использует:
- теги <title> и <description>,
- данные из XML-файлов,
- описание сайта в «Яндекс.Каталоге»,
- данные с «Яндекс.Маркета»,
- микроразметку Open Graph и Schema.org,
- текст страницы,
- текст ссылок, которые ведут на эту страницу с других сайтов.
«Яндекс» формирует сниппеты таким образом, чтобы дать максимально релевантный ответ на запрос пользователя. Для этого он использует всю доступную информацию.
Простой пример. Заголовок и описание страницы обычно задаются тегами <title> и <description>. В результатах поиска «Яндекс» может подставить другие слова (взятые из основного текста на странице), если посчитает, что это будет более точным ответом для пользователя.
Как изменить сниппет в Яндексе
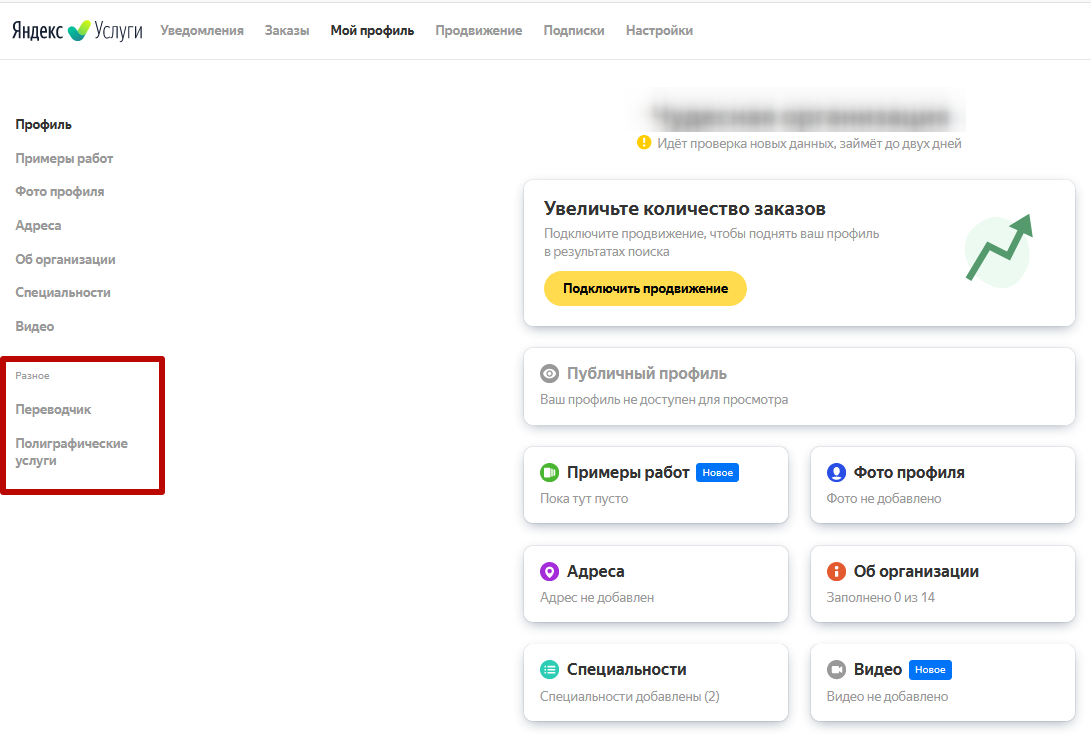
Вы должны понимать, что напрямую повлиять на отображение сниппета нельзя, а вот помочь русскому поисковику выводить его в расширенном виде можно и для этого стоит сделать несколько простых манипуляций над сайтом.
Нажимаете на кнопку «Добавить организацию».
Далее нужно будет ввести название своей компании, страну и город, чтобы отыскать ее в справочнике Яндекса. Если таковой там не окажется далее вам будет предложено добавить новую организацию в справочник.
На первом шаге нужно заполнить реквизиты организации.
На втором шаге нужно выбрать вид деятельности. Всего их можно добавлять не более 3-х, для этого воспользуйтесь выпадающим списком.
На третьем шаге нужно выбрать способ размещения расширенного сниппета, на платной или бесплатной основе. Здесь каждый смотрит по своему бюджету, возможно я тоже в будущем перейду на платное размещение.
Далее вам нужно будет подождать пока модераторы проверят вашу заявку и ее одобрят, о чем вам придет уведомление на почту. Со временем в поиске ваша организация приобретет широкое описание, что благоприятно будет сказываться на его кликабельности и поведенческих факторах.
Надеюсь, вас сильно не утомил, и вы уловили основную суть. Если нет, тогда забейте забудьте про это дело и используйте стандартный сниппет.
Главное помните, что вы только подсказываете Яндексу, как надо отображать сайт в поиске, но не делаете это за него.
Статистика
Рост количества быстрых ответов
Заметна тенденция попадания страниц в блок быстрых ответов. Уже сейчас 12% поисковых запросов имеют этот блок. Приведенная статистика для США, но суть ясна.

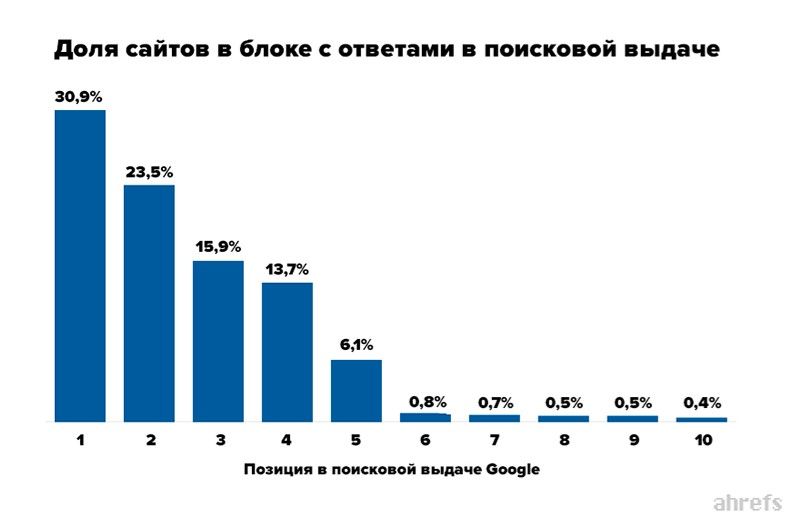
Условия для попадания в блок ответов
Ваша страница не обязательно должна находиться в пределах ТОП-3 или даже ТОП-10 поисковой выдачи. Это видно по исследованиям ahrefs.

А вот время посещения страницы (продолжительность визита) положительно влияет на шансы попадания в ответы.

Вообще, длительность визита на всем хорошо сказывается в плане SEO-продвижения.

Сравнение CTR сниппетов
Аналитики подсчитали CTR сниппетов в разных ситуациях.
Когда по запросу нет блока с ответами: CTR сайта на первой позиции 26%
Когда есть featured snippet: CTR блока быстрых ответов ~9%, CTR сниппета идущего после блока ~20%.

С другой же стороны, если вы на первом месте в органике, но не в блоке быстрых ответов, то часть трафика у вас крадут. Если занимаете оба места, то кликов получаете на 3% больше.
Изменение CTR сниппетов после попадания на нулевую позицию
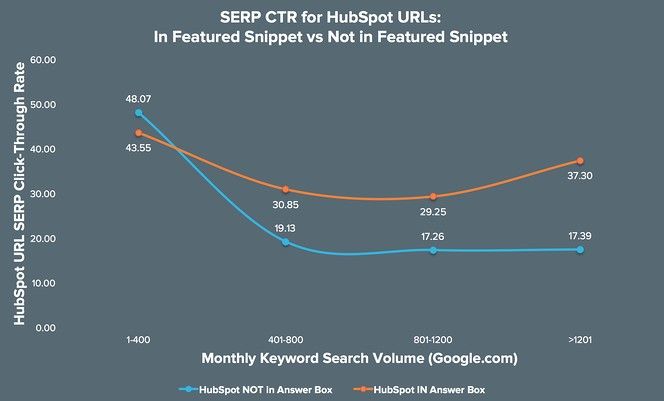
Исследование компании HubSpot показало, как влияет на CTR попадание страниц в блок ответов.

Пояснения:
- Ось X показывает ежемесячное количество поисковых запросов.
- Ось Y показывает сколько человек нажали на наш результат поиска по сравнению с остальными результатами на странице результатов поиска по запросу.
- Синяя линия показывает CTR для страниц, которые не отображаются в блоке ответов.
- Оранжевая линия показывает CTR, когда страница попадает в блок быстрых ответов.
Из графика можно сделать вывод, что CTR сниппетов сайта растет после попадания в блок ответов.
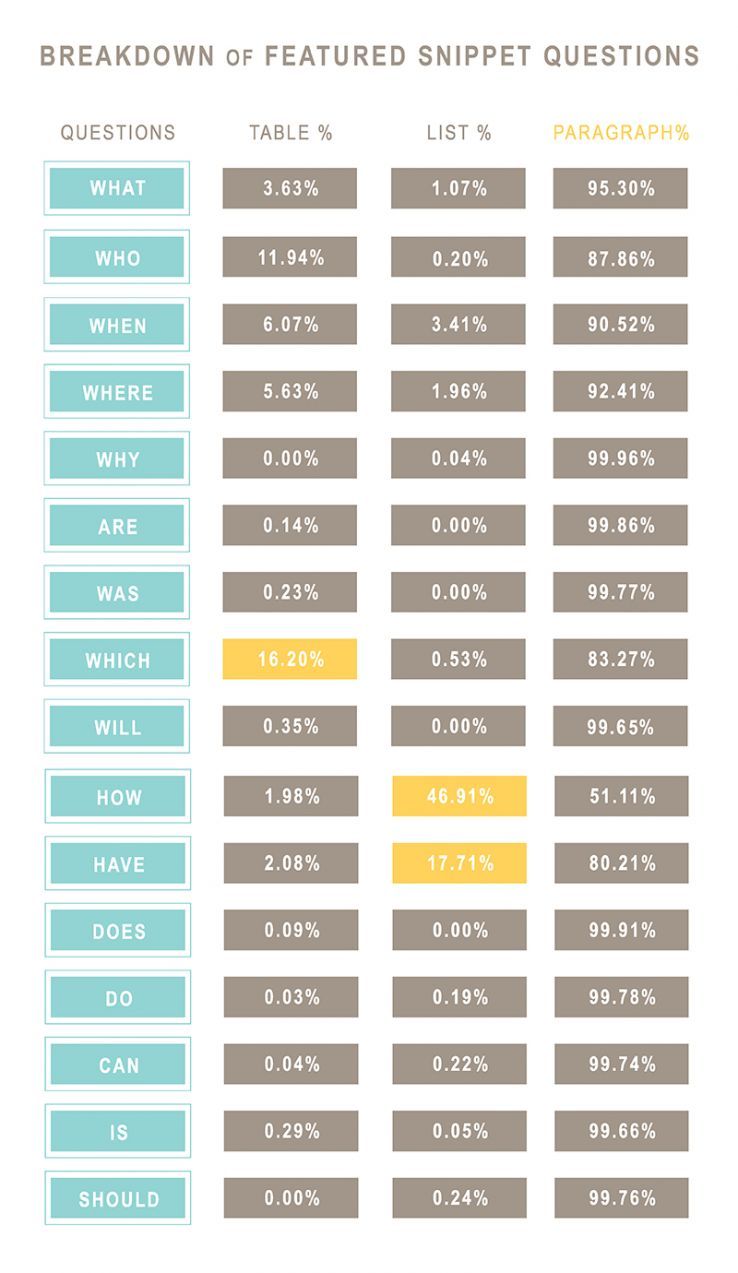
Статистика по вхождению слов
Исследование Gerggich & Co показало, что слова «как» (47%) и «есть» (18%) встречаются в большинстве ключевых фраз для быстрых ответов в виде списков. Ответы содержащие слово «кто» (16%) чаще всего встречаются в виде сниппет таблицы. Подавляющее количество ответов же представляется в виде обычного текста.

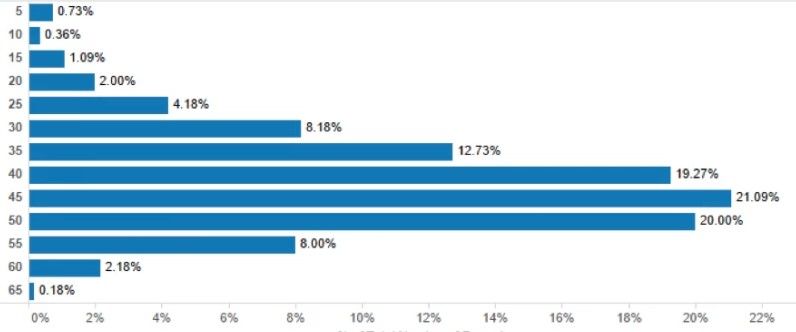
Какой длины должен быть ответ
Обычно в блок ответов Гугла попадает информация в пределах 40-50 слов.

Лучше же всего уместить всю суть ответа в пределах 60-70 слов. Для чего?
Если вы уложитесь идеально в границы, то Google выведет ваш исчерпывающий ответ. Тогда у посетителя может отпасть желания переходить на страницу, ведь ответ он уже получил.

Поэтому абзацы и списки с ответами нужно делать чуть больше, чем Гугл может себе позволить вывести. Тогда поисковик отобразит кнопку «Еще».

По каким запросам показывается блок с быстрыми ответами
Чаще всего блок с ответами выводится, как ни странно, для вопросительных запросов. Обычно такие запросы включает в себя:
- как сделать/получить;
- где;
- если;
- зачем;
- как;
- какой;
- когда;
- который;
- кто;
- куда;
- можно/можно ли;
- нужно/нужно ли;
- почему;
- сколько;
- чей;
- это;
- что;
Как составить краткое описание для сниппета?
Данные рекомендации влияют на привлекательность вашего сниппета и его показатель кликабельности (CTR). Придерживайте нескольких простых правил и главное не старайтесь впихнуть всю информацию о вашем сайте в эти несколько предложений:
1. Не будьте слишком кратки, в данном случае лаконичность ни к чему. Ведь если вы добавите в описание пару слов, остальные поисковая система подтянет кусок текста из сайта.
2
Пишите по существу, только то, что поможет обратить пользователю внимание на вас
3. Скажите “Нет” переспаму. Поисковая система может проигнорировать слишком заспамленный ключевиками текст и взять отрывок текста с сайта.
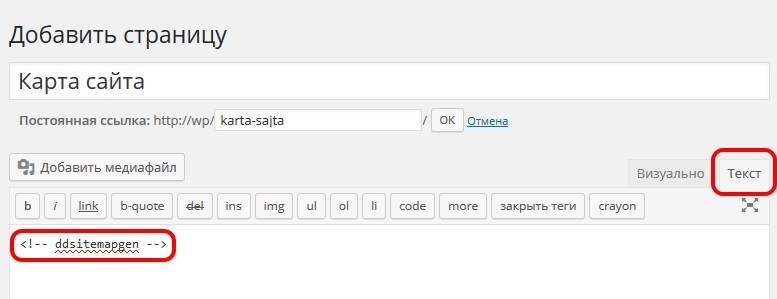
4. Используйте способы привлечения внимания, например, специальные символы (как на скриншоте). Но не стоит увлекаться, прием должен быть уместным. Более детально о них в следующей статье.
Мета тег Description — это естественно непосредственное влияние на CTR. Поэтому грамотный и правильный Description способствует увеличение переходов на ваш ресурс
Уделяйте внимание его написанию и размеру. Идеальный вариант — сниппет, состоящий из цельного Description, без лишней информации из текста на сайте и без обрезанных кусков
Каким должно быть идеальное описание для человека и поисковика
Типичное описание показывается всегда – хотите вы того или нет. Поисковый робот вырвет фрагмент из статьи или сплетет из других элементов, только вряд ли пользователи сочтут его заманчивым, поэтому над аннотацией каждой страницы надо работать.
Новички любят пускаться в две крайности: либо пишут одни ключи, либо пишут живописный текст без них. Позиции в поиске не повышаются и о посетителях остается только мечтать.
За 3,5 года копирайтинга я написала более 200 сниппетов. Щелкаю их как орешки.
Как сделать идеальный сниппет? Пользуйтесь чек-листом:
- Текст дескрипшена не копирует тайтл.
- Содержит ключевое слово, отвечающее основному поисковому запросу.
- Используются околотематические слова.
- Добавлены специальные символы, подходящий фавикон для привлечения внимания.
- Объем до 200 символов. Максимум 3 предложения.
- Добавлены хлебные крошки вида: главная страница > раздел > статья.
- В хлебных крошках понятные и релевантные слова. Например, mebelny320.su > Chehly-na-mebel по запросу “Купить чехлы на мебель”.
- Указаны контакты.
- Выгода в первом предложении. Без предисловий наподобие: “в современном мире”, “все мы знаем” и др. Читать прописные истины никто не будет. Человеку хочется закрыть пробел в знаниях, за этим он и лезет в поисковик.
- Микроразметка о товаре, услуге в сниппете: цена, способ доставки, отзывы, оценка. Включен YML-файл в Яндексе.
- Добавлены ссылки на соцсети, когда сниппет ведет на главную страницу.
- В тайтле и дескрипшене упомянут регион целевой аудитории.
- Тошнотность в пределах 6 – 7,5 %, одни и те же слова желательно не повторять.
- Отвечает на запрос пользователя.
- Для коммерческих проектов упоминается уникальное торговое предложение в самом начале.
Эффективный сниппет – это интригующий полезный текст с правильными настройками в поисковой системе.
Как помочь поисковику отображать нужный вам сниппет
В Google все довольно просто – в большинстве случаев в качестве сниппета выдается информация, указанная в тэге description. Длина сниппетов в Google – до 160 символов с учетом пробелов; пропишите в description информативный читабельный текст с ключевыми словами длиной в 160 символов – это и будет ваш сниппет.
Как оптимизировать сниппет в Яндексе?
Яндекс игнорирует description (слышала, что есть исключения), и формирует сниппет из текста самой страницы. Длинна сниппетов в Яндексе – 240 знаков (с пробелами), и что б “скормить” туда нужный Вам фрагмент текста, этот фрагмент нужно оптимизировать под следующие требования:
1) Плотность нужного ключевого слова в этом фрагменте должна быть самой высокой по сравнению с остальным текстом. Помните, что длина сниппета – 240 знаков. Грубо говоря, в словах из 240 знаков этого фрагмента плотность нужной фразы должна быть выше, чем в любом другом пассаже, состоящем из 240 знаков. Если слова запросов употребляются в тексте далеко друг от друга, сниппет может состоять из обрывков предложений.
2) Ключевые слова в этом фрагменте должны употребляться в той же форме, что и в запросе (в большинстве случаев это именительный падеж). Иные формы можно употреблять в случаях, когда в остальном тексте отсутствуют другие фрагменты со всеми словами запроса.
3. Формулировка же самого предложения в этом фрагменте должна по максимуму отличаться от title. Иными словами, оптимизируемый для сниппета фрагмент должен не повторять, а дополнять title, и пересекаться с ним только ключевыми словами.
4. В предложениях до и после этого фрагмента не должно быть ключевых слов, иначе есть большая вероятность, что Яндекс оторвет для сниппета кусок соседнего предложения и нарушит эффект читабельности. Чем короче соседнее предложение, тем бОльше вероятность его попадания в сниппет. Поэтому отделяйте фрагмент, оптимизируемый под сниппет, длинными предложениями без ключевых слов. Либо же пишите красивые короткие предложения, которые в случае попадания в сниппет не нарушат его информативности.
Мой опыт
Если я хочу подставить в сниппет нужный мне текст, я пишу (или оптимизирую готовый) абзац примерно на 240 слов, в котором употребляю все слова запросов в такой же форме, как и в самом запросе (но не обязательно в том же порядке). Соседние предложения до и после этого абзаца я удлиняю до 150-190 знаков, и убираю из них любые употребления ключевых слов. Если я определенно не хочу, что б в сниппет попадали обрывки из других предложений текста, я стараюсь везде, кроме нужного мне пассажа, употреблять ключевые запросы в других словоформах (склонения, числа).
С ув., Оптимизаторша.
P.S. Очень подробно про оптимизацию сниппетов для Яндекса и для Google.
Что такое сниппет?
Сниппеты – это куски PHP кода, которые позволяют добавлять функциональность в ваш MODx сайт. Согласно официальной документации:
Сниппеты – это ответ MODx на внутренний PHP код. Они обеспечивают пользовательский динамичный контент, такой как меню, блоги или новые списки и другие функциональные блоки и что еще угодно, что ваш сайт должен генерировать по запросу.
Сниппеты позволяют вам добавлять такую функциональность как навигацию, записи твиттера, поиск, галереи образов, формы контактов, вместолище контента, комментарии в ваш MODx сайт без необходимости написания PHP кода самому (если, конечно же, вы не хотите сами создать ваш собственный сниппет).
Репозиторий MODx постоянно пополняется коллекциями сниппетов, которые создаются разработчиками ядра либо членами сообщества и вы можете установить и использовать эти сниппеты в пару кликов. Как я уже ранее упомянул, вы можете создать собственный сниппет с пользовательским функционалом, если нет аналогичных доступных сниппетов, поэтому всё зависит от ваших способностей в программировании на PHP и знания MODx API. Поскольку мы здесь ведём разговор о курсе для новичков, то сосредоточимся на существующих сниппетах, но кроме этого я потом сделаю серию уроков, посвященных созданию собственных сниппетов.
Replacement parameters
You may want parts of a code snippet to be replaced by the user. For example, you might want the user to replace a variable name with one in their current project. You can provide two types of replacements: literals and objects. Use the to identify a replacement for a piece of code that is entirely contained within the snippet but will likely be customized after it’s inserted into the code (for example, a string or numeric value). Use the to identify an item that’s required by the code snippet but is likely to be defined outside of the snippet itself (for example, an object instance or a control).
-
To enable the user to easily replace the number to calculate the square root of, modify the Snippet element of the SquareRoot.snippet file as follows:
Notice that the literal replacement is given an ID (). That ID is referenced from within the code snippet by surrounding it with characters:
-
Save the snippet file.
-
Open a project and insert the snippet.
The code snippet is inserted and the editable literal is highlighted for replacement. Hover over the replacement parameter to see the tooltip for the value.
Tip
If there’s more than one replacable parameter in a snippet, you can press Tab to navigate from one to the other to change the values.