Топ-8 примеров сайтов-визиток для малого и среднего бизнеса
Содержание:
- Что такое сайт-визитка и для чего он нужен
- СпецТехСервис – промышленные погрузчики
- Что лучше: лендинг, сайт-визитка или многостраничный сайт?
- Сайт-визитка: что это такое
- Чем отличается сайт-визитка от лендинга
- Нужен ли сайт-визитка
- Сайт-визитка – расскажи всем о своем бизнесе
- №4. Сайт на CMS
- Почему именно Вордпресс?
- Инструкция — как самому сделать визитку на Вордпрессе? Часть 2
- Сайт-визитка: для чего нужен
- Цель сайтов-визиток
- Как создать сайт-визитку?
- №3. Использование специальных сайтов-конструкторов
- Кому нужен сайт-визитка
- Использование электронной визитки
- Как работает конструктор сайтов
- Плюсы и минусы лендинга
Что такое сайт-визитка и для чего он нужен
Сайт-визитка — это, чаще всего, одностраничный сайт или лендинг, который содержит основную информацию о деятельности компании или отдельного человека. Если коротко, то он о том кто продаёт, что продаёт, как можно связаться и т.д.
Этим инструментом максимально удобно делиться с теми, кто хочет познакомиться с вашей работой. Как и любой другой канал коммуникации, сайт будет содержать информацию о вас
Отличие в том, что всё самое важное будет в одном месте, а целевая аудитория будет иметь доступ к этому 24/7. Правильно подобранные элементы и текст, помогут вам превратить потенциальных клиентов в тех, кто оставит заявку и приобретёт ваш продукт
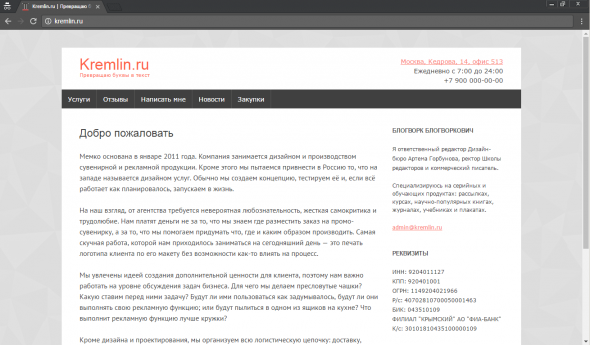
СпецТехСервис – промышленные погрузчики

Дизайн визитки адаптивный, вполне современный, но без каких-либо излишеств. Яркие жёлтые акценты хорошо монтируются с темой спецтехники, хотя номер телефона в шапке белым шрифтом на таком фоне едва различим. Ну, ничего, кому будет нужно – придётся его добыть, высмотреть. Шрифты простые, оформление текста нормальное – ничего не вызывает отторжения, ровно как и восхищения. Меню из 5 пунктов понятное, всё описано чётко, есть даже небольшая галерея техники в рабочих условиях. Футер содержит контактную и юридическую информацию – ни добавить, ни убрать. Классическая структура. Сайт легко воспринимается. Подобный сделать несложно, способов для этого множество.
Что лучше: лендинг, сайт-визитка или многостраничный сайт?
Их нельзя сравнивать в таких категориях, ведь каждый из этих сайтов решает свои задачи. Когда компания выбирает, сделать ли ей одностраничный сайт или многостраничный, то нужно прежде всего определиться, для чего он ей нужен.
Если компании нужно продать продукт, направить куда-то рекламный трафик, собрать базу потенциальных клиентов, покупателей, заказчиков, то конечно нужно выбирать лендинг.
Если цель — создать большой информативный портал о компании, чтобы полностью представить все аспекты деятельности, то конечно надо выбирать многостраничник. Он будет выглядеть серьезно и солидно.
Если же сайт о компании «нужен был вчера», его надо сделать быстро и недорого, то выбираем сайт-визитку. К тому же сайт-визитку всегда можно расширить до многостраничника за счет добавления новых разделов. Мы всегда делаем такие сайты «на вырост» — наши визитки можно наполнять до бесконечности.
Сайт-визитка: что это такое
Рассмотрим, что такое сайт-визитка и в чём его преимущества. Сайт-визитку можно назвать видом одностраничных сайтов – это очень удобно и лаконично. На таком ресурсе располагается основная информация и контакты какого-либо физического или юридического лица, которые занимаются предоставлением различных товаров или услуг.

По сравнению с обыкновенным веб-ресурсом, сайт-визитка не требователен к хостингу. Поэтому при его создании можно использовать виртуальный хостинг – это самый бюджетный вариант, требующий небольших затрат на содержание, который к тому же не потребует от Вас особых навыков при работе.
Одним из важнейших плюсов сайта-визитки является то, что он не требует постоянного обновления контента. Так как цель создания сайта — это предоставление информации, которая может меняться лишь в случаях изменения контактных данных компании или лица. И если всё же потребуется внести корректировки, то это сможет сделать даже сам владелец сайта.

Создать такой веб-сайт можно без особых затруднений и даже без обращения к специалисту. Для его создания лучшая платформа сайта – это CMS. С экономической стороны такой выбор является наиболее целесообразным, так как технические требования не очень высоки и большинство встроенных модулей в таких платформах соответствуют предъявляемым требованиям.
Чем отличается сайт-визитка от лендинга
В заключение рассмотрим, чем отличается сайт-визитка от лендинга и в чём они схожи. И лендинги и сайты-визитки являются одностраничными ресурсами. О том, что такое Landing Page мы говорили ранее – это страница, склоняющая пользователя на совершение какого-либо действия, обычно это покупка товаров или услуг.

Лендинг можно назвать более узконаправленным ресурсом, в отличие от сайта-визитки он всегда содержит только одну страницу с информацией. Лендинг берёт своей «агрессией» с яркими изображениями и резкими текстами, которые усиливают эффект склонения к действиям: «СКИДКИ 70%», «ТОЛЬКО У НАС», «ОСТАЛСЯ 1 ДЕНЬ» и т.д. В свою очередь сайт-визитка больше предназначен для подъёма репутации и узнаваемости компании.
Если Вас заинтересовал такой способ размещения контактной информации, то рекомендуем узнать, сколько стоит создание сайта-визитки, наша студия профессионально занимается созданием и разработкой данных ресурсов.
Нужен ли сайт-визитка
И все же, создание веб-ресурса требует времени, терпения и финансовых вложений. Предлагаем рассмотреть все преимущества и недостатки сайта-визитки, чтобы понять есть ли в нем необходимость.
Преимущества
- Лаконичная, но емкая презентация компании, личности или продукта
- В случае необходимости можно масштабировать до полного корпоративного сайта
- Привлечение клиентов в интернете, а не только оффлайн
- Оптимальная стоимость создания
- Быстрые сроки разработки
- Простота в обслуживании
- Можно использовать как портфолио для фрилансеров и специалистов в любой сфере
Недостатки
- Упрощенный функционал сравнительно с многостраничными сайтами
- Подходит не всем компаниям по корпоративному статусу
- Не все понимают что такое сайт визитка, и могут воспринять как просто малоинформативный сайт
Начнем с того, что в наше время сайт необходим каждой компании. Он отлично привлекает клиентов через интернет и помогает расти вашему бизнесу. Но надо ли вам именно сайт- визитка?
Так как главная цель такого сайта лишь представить компанию или личность в интернете, то все же преимущества выше весомые. От такого сайта лучше не ждать бешеного роста продаж, ведь он только информирует заинтересованных о компании, а не стимулирует желание купить офферами и сумасшедшими скидками.
Нужен ли вам сайт-визитка? Однозначно да, вы хотите лаконично заявить о себе вашей целевой аудитории в интернете. Но если вы ждете продажи с сайта или хотите большой многостраничный сайт – это точно не ваш вариант.
Сайт-визитка – расскажи всем о своем бизнесе
Сайт-визитка – небольшой веб-сайт, состоящий из одной или нескольких страниц и содержащий главные сведения о компании, частном предпринимателе, товарах и услугах. Здесь же указаны контактные данные, цены и прочая важная информация.
Такой способ представления себя в интернете используют молодые компании или начинающие ИП, которые не хотят нести дополнительные затраты на создание полноценного веб-ресурса. А ещё визитки создают при покупке доменного имени с целью в дальнейшем создать на этой платформе полноценный сайт. Такие площадки называются сайты-заглушки.
Сайты-визитки бывают:
- динамическими – с редактируемым содержимым и шаблонами;
- статическими – состоящие из статичных html-страниц;
- флэш-сайты – одностраничники, предназначенные для загрузки flash-приложений, при этом навигация и контент содержатся непосредственно в ролике.
Конечно, без полномасштабного интернет-ресурса серьёзным компаниям не обойтись, но на начальном этапе визитки с необходимой информацией будет вполне достаточно.
К тому же у начинающих компаний зачастую просто нечем заполнять разделы полноценного веб-сайта, из-за чего портал выглядит сырым и заброшенным. При этом сделать интересную, информативную и эффектную визитку из 1-5 страниц компании вполне по силам.
Визитка не аналог лэндинга (хотя у них много общего). Главное отличие: лэндинг – это всегда одностраничный сайт. Он предназначен для продвижения или продаж каких-то конкретных продуктов или услуг, а его существование ограничено определенным сроком (пока есть товар). Визитка – более долговременный и многофункциональный продукт.
Пример удачной визитки:
 Сайт-визитка витражной мастерской
Сайт-визитка витражной мастерской
Информация на визитке обновляется редко: достаточно сделать сайт один раз и далее пользоваться им по своему усмотрению. Если сведения нужно подкорректировать, лицо, обладающее правами администратора, имеет возможность сделать это в любой момент.
Визитка – своеобразная витрина вашего бизнеса. Хотите иметь имидж серьёзной компании, делайте сногсшибательную, узнаваемую, оригинальную витрину. Но без шокирующих способов привлечения внимания – приёмы желтой прессы солидным игрокам ни к чему.
Существует мнение, будто оформление для сайта нужно обязательно заказывать в профессиональной дизайн-студии. Отчасти это верно: опытные мастера владеют технической базой и имеют художественное образование. Но зачастую стоимость такой работы неоправданно высокая: у начинающего бизнесмена просто не хватит бюджета.
О продвижении сайтов в ТОП читайте специальную статью на нашем сайте.
№4. Сайт на CMS
Это вариант для самых продвинутых пользователей. Понадобятся навыки работы с админ-панелью какой-то CMS (система управления контентом), а также умение зарегистрировать доменное имя, найти хостинг, подобрать тариф, разместить все файлы сайта и полностью настроить его работу. Если выбрать бесплатную CMS и бесплатный шаблон, то можно получить сайт-визитку практически задаром (платить придется только за домен и хостинг), но все «танцы с бубном» по настройке, добавлению контента и продвижению лягут на вас. Если сайт перестанет работать, то придется связываться хостингом и выяснить причину.
К бесплатным CMS относятся Joomla и WordPress (самые популярные), а также OpenCart, MODx, Drupal и другие.
Плюсы:
Минусы:
- придется разбираться во всех тонкостях создания сайта, брать на себя глобальную ответственность и решать все возможные проблемы;
- отдельно надо будет связываться с хостингом и регистратором домена;
- проблема с созданием контента и продвижением сайта никуда не девается. Тексты придется писать самостоятельно или нанимать специалистов.
Почему именно Вордпресс?
Вордпресс как CMS располагает следующими характерными чертами, превращающими процесс создания сайта визитки в удовольствие:
- Работает на любом хостинге, легко устанавливается, у некоторых хостеров есть установка в 1 нажатие кнопки.
- Просто и понятный интерфейс административной панели — разберется любой.
- Много бесплатных плагинов и тем, расширяющих базовые возможности сайта. В интернете много инструкций о WordPress на любую тему: установка, настройка и т.п.
- Много разработчиков и фрилансеров, которые в случае чего за деньги поправят вам сайт или сделают «как надо».
Т.е. перед вами встают две комплексные задачи. Первая — установить Вордпресс на хостинг, настроить его, подключить необходимые плагины, настроить эти плагины. Вторая — грамотно заполнить сайт информацией о компании.
Ну давайте приступим. С небольшой оговоркой — я не буду подробно останавливаться на установке Вордпресса, чтобы не удлинять излишне статью. Будут только картинки установки и небольшие пояснения.
Если вы не умеете устанавливать Worpdress и моих картинок вам не было достаточно, набираете в Гугле или Яндексе «как установить Вордпресс на хостинг», «пошаговая установка WordPress», «видео установки Вордпресса» и решаете эту проблему. Повторюсь — ничего сложного в этом нет, в интернете сотни инструкций на тему установки Вордпресса — с картинками и видео.
Если и это вызывает сложность — напишите в ТП хостинга, вам все установят. Серьезно.
Инструкция — как самому сделать визитку на Вордпрессе? Часть 2
Итак, нам понадобится:
Поехали.
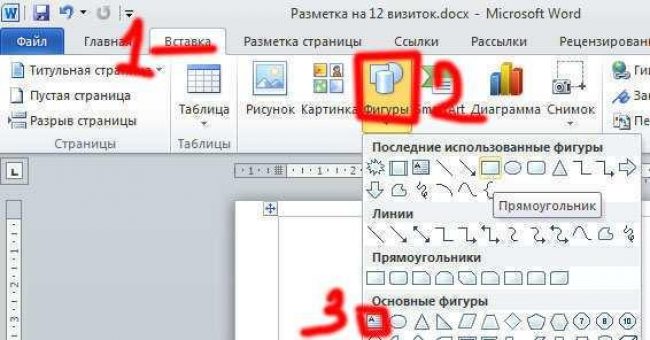
Шаблон WordPress для сайта-визитки
Шаблоны для сайтов-визиток лучше искать с ключевыми словами: «для сайта визитки», «корпоративный», «минималистичный», «бизнес», «персональная страница».
Вот что вышло:

Сойдет.
Счетчики посещаемости
Для того чтобы установить счетчики Яндекс.Метрики и Лайвинтернета, идем на соответствующие сайты. Регистрируемся там, прописываем свой сайт, придумываем пароль, выставляем настройки счетчика. Если что на Блогворке уже была подробная статья о счетчиках, вот она Как установить счетчик посещений на сайт?. А на сайте 7блоггеров есть не менее подробная и детальная статья про настройку Яндекс.Метрики.
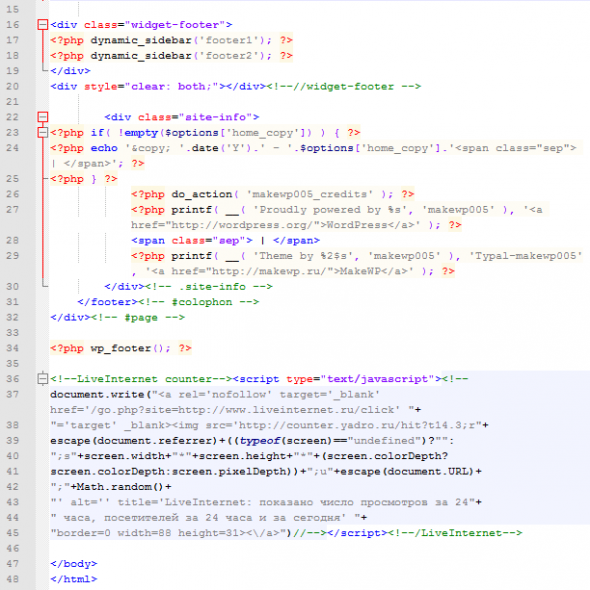
Итак, нам дают код. Этот код мы вставляем в footer.php нашей темы, можно в самый конец, вот так:

Счетчики будут считать наших посетителей, записывать какие страницы они смотрят. При помощи технологии Вебвизор в Яндекс.Метрике можно даже смотреть как именно пользователи взаимодействуют с нашим сайтом-визиткой.
Плагины для Вордпресса
Какие плагины понадобятся для сайта визитки?Я бы поставил:
Плагины можно вообще пока не ставить, если вы не планируете продвижение сайта, а сайт вам нужен «чтоб был».
Создаем страницы сайта-визитки
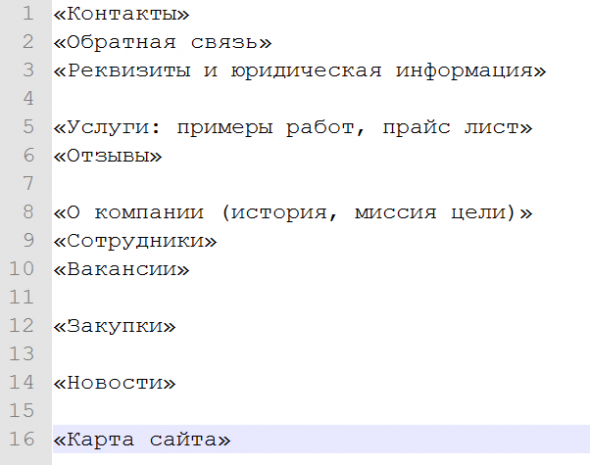
Я подумал и решил, что на моей визитке в интернете должны быть следующие страницы из того длинного списка, который я предлагал вам в начале этой записи:

Соответственно, нам нужно создать по одной новой странице для каждой из вышеобозначенных или сгруппировать несколько из них в одну, либо часть страниц сделать дочерними.
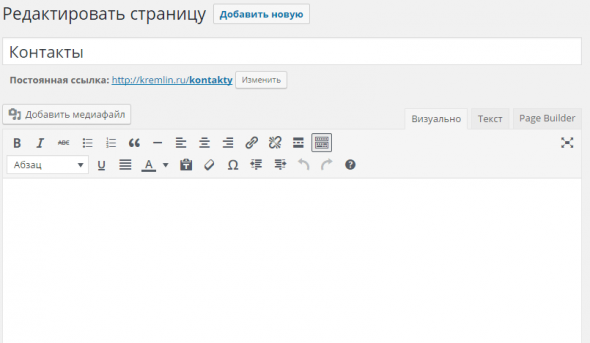
Заходите в панель администратора, жмете «Добавить страницу», создаете страницы.

И так 10, или сколько там, раз.
Готово, смотрите. Я прямо уже чувствую как сайт превращается в визитку!

Заполняем сайт-визитку информацией самостоятельно
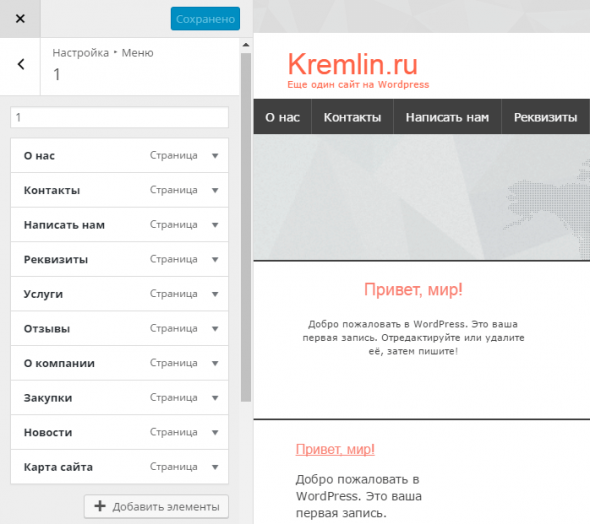
Внесем небольшие изменения в настройки шаблона в административной панели.
Изменим порядок страниц.

Удалим из меню пока не нужные страницы: «Закупки», «Карта сайта». Ссылки на них мы поместим в виджете внизу главной страницы. Также изменим главную страницу — сделаем ее статичной (а не списком последних записей), а записи будут у нас транслироваться на странице «Новости». У нас ведь сайт-визитка, а не блог.
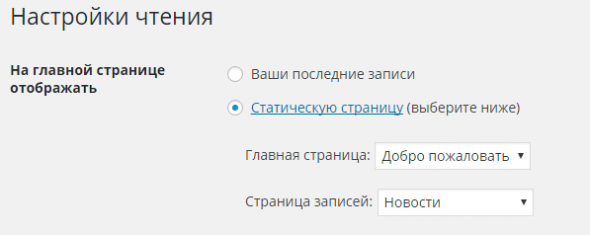
Эти настройки делаются на странице «Чтение» в настройках Вордпресса. Вот так я сделал:

К сожалению, у меня теперь пропали ссылки на страницы «Закупки» и «Карта сайта» в самом низу, но ничего — мы их поместим в боковую колонку заодно удалив лишние виджеты. Ну там все виджеты лишние, честно говоря.
Теперь решаем проблему с дублирующимся смыслом. Я не хочу создавать лишние страницы, пусть у меня информация о компании будет на главной, а из меню другую страницу уберу (и вообще удалю ее, а еще удалю реквизиты, они тоже будут сбоку).

На главную напишу длинный и красивый текст. Заодно напишу номер телефона в шапку (есть в настройках темы) и что-нибудь еще в футер (а также удалю оттуда лишние копирайты от автора темы).
Нет, закупки вернем обратно в меню, а карта сайта для пользователей и не нужна — на моем сайте-визитке не заблудишься. Сейчас покажу что получилось. Осталось еще немного и… Сайт-визитка готов!
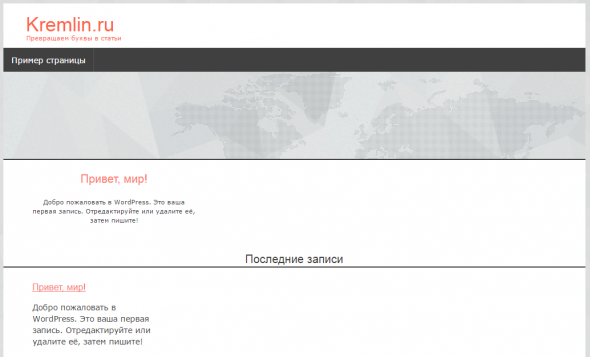
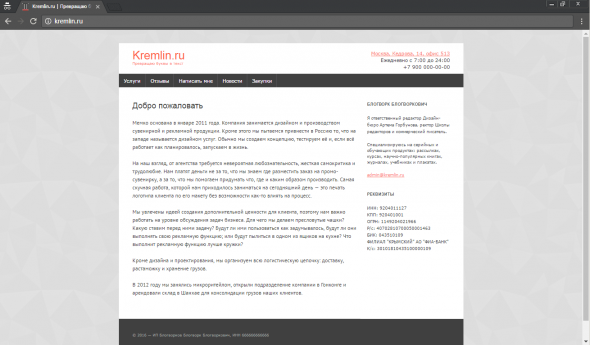
Вот так он выглядит вживую в натуральном размере на ПК:

И вот так, если немного уменьшить масштаб, чтобы было видно общее оформление:

Вот и все, ничего сложного. У вас тоже получится сделать сайт-визитку самому. Делая все самостоятельно конечно приходится повозиться, зато бесплатно и на свой вкус.
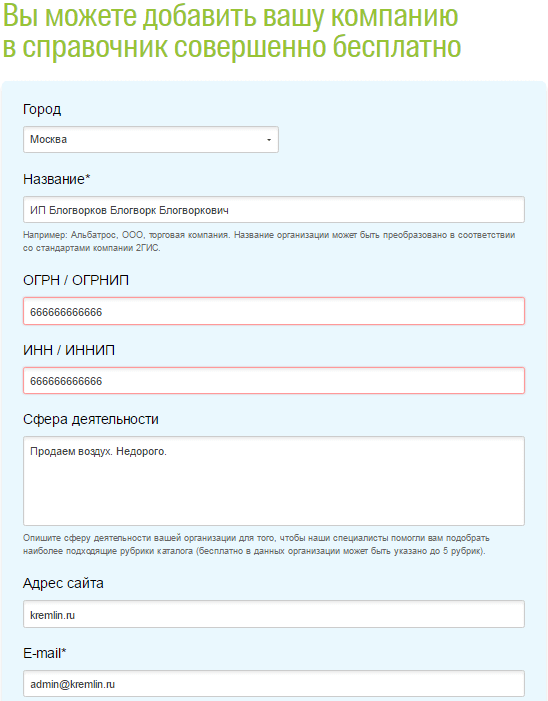
Регистрируемся в справочниках

Сайт-визитка готов. Сделать его самостоятельно можно за один день. Успехов!
Сайт-визитка: для чего нужен
Суть того, для чего нужен сайта-визитка мы уже описали выше – это ознакомление потенциальных клиентов с основной информацией и контактами частного лица, либо компании. В ней должно быть указано то, чем Вы занимаетесь, какие предоставляете товары или услуги. Для частных лиц – это указание биографии, рода занятий и сферы деятельности.

Если это не одностраничный ресурс, то в целом сайт-визитка может составлять порядка 5-20 страниц. Такое количество образуется за счёт того, что владелец описывает каждый предоставляемый товар или услугу на новой странице сайта. Особенностью сайта-визитки так же можно назвать наличие минимального функционала, так как он не является каким-либо форумом или доской объявлений.
Цель сайтов-визиток
Главной целью онлайн-визиток является с главной информацией о компании или персоне. Но преимущество перед привычными визитками, к которым все привыкли, заключается в том, что на сайте можно разместить больше информации, контактных данных и даже карты месторасположения офиса
Важно понимать, что этот ресурс ничем не уступает полноценным сайтам. Он предоставляет отличную возможность кратко, но ёмко заявить о своей компании всем потенциальным клиентам
Важно упомянуть, что сайт визитка не то же самое, что и лендинг. Да, схожести есть, ведь оба типа веб-ресурсов имеют одну страницу и краткую информацию о компании
Но лендинг создается для оффера (временного предложения, которое стимулирует рост продаж), а на визитке редко указывается информация о скидках или акциях.
Как создать сайт-визитку?
Допустим, решение принято. Сайт-визитка нужен. Куда теперь бежать? Что делать? Кто поможет? Способов создания визитки несколько – выбор зависит от ваших знаний, навыков и бюджета.
№1. Обращение в веб-студию
Если вы вообще не представляете себе, как выглядит процесс сайтостроения, то лучше, конечно же, обратиться к специалистам. В веб-студии над созданием сайта будет работать целая команда профи: программист, копирайтер, дизайнер, специалист по SEO-продвижению и при необходимости другие специалисты. Они учтут ваши пожелания, применят свой огромный опыт в создании подобных ресурсов, и на выходе вы получите именно то, что вам нужно.
Плюсы:
- быстро;
- качественно;
- индивидуально, можно получить сайт с разработанным под вас дизайном;
- вам не надо вникать в суть процесса – надо просто рассказать о своих пожеланиях;
- ответственные студии предлагают сопровождение проекта, так что будет кому задавать вопросы уже после создания сайта;
- составление договора.
Минусы:
это самый затратный способ из всех.
№3. Использование специальных сайтов-конструкторов
Более трудоемкий способ, но особых знаний он не требует. В сети можно найти массу специальных сервисов, которые предлагают сконструировать сайт самостоятельно. От вас потребуется умение пользоваться интернетом и максимально точное представление о своем будущем портале. И все! Создание сайта сведено к перетаскиванию блоков, выбору подходящих цветов и т.д. Текст придется писать самостоятельно или нанимать копирайтера. О хостинге переживать не стоит – за ним будут присматривать специалисты сервиса-конструктора. Получить доступ к сайту можно будет через любой браузер. Стоит все это очень недорого.
Среди самых популярных конструкторов отметим:
- Wix – очень простой и функциональный сервис. То, что нужно для новичка! Конструктор предлагает массу настраиваемых шаблонов и кучу инструментов. Есть возможность создания мобильной версии сайта. Сервис предоставляет онлайн-уроки и постоянную поддержку. Сайт на домене третьего уровня можно будет создать и поддерживать вообще бесплатно, но для бизнеса это несолидно. Платные тарифы доступны, часто бывают скидки;
- Tilda Publishing (Тильда) – сервис, ориентированный на создание сайтов-визиток. Основные преимущества: качественные шаблоны, масса готовых блоков, элементарность в управлении, наличие обучающих материалов, возможность использовать собственное доменное имя (ранее зарегистрированное вами) и переносить сайт на другой хостинг. Цены выше, чем у конкурентов;
- uKit предлагает более 350 шаблонов и обещает, что новичок сумеет создать простой сайт всего за 40 минут. Чтобы оценить функционал, можно воспользоваться 2-недельным бесплатным периодом. Цены невысоки, есть множество фишек. К примеру, страницу в соцсети можно будет в пару кликов конвертировать в сайт-визитку;
- uCoz новичкам рекомендовать не будем, но если кое-какой опыт в создании сайтов у вас есть, то милости просим. Можно использовать массу бесплатных шаблонов, есть премиальные шаблоны, предусмотрена возможность заказа индивидуального шаблона. Это чуть ли не единственный сервис, который позволяет бесплатно создавать сайт на домене второго уровня! Правда, придется терпеть у себя рекламу от uCoz и смириться с другими ограничениями. Тарифы не кусаются;
- Okis – тут не так много шаблонов и не столь много инструментов для их настройки. Все это – жертвы в угоду простоты интерфейса. Даже если вы новичок, не бойтесь создавать сайт – на Okis это, действительно, очень просто и недорого.
Плюсы:
- недорого;
- упрощенный процесс регистрации доменного имени, покупки и содержания места на хостинге;
- возможность реализовать все свои задумки с помощью сотен шаблонов и инструментов.
Минусы:
- в некоторых нюансах создания сайта таки придется разобраться;
- возможно, придется обратиться к копирайтерам и SEO-специалистам для создания контента. Продвигать сайт также придется самостоятельно.
Тарифы предусматривают оплату раз в месяц или раз в год. Второй вариант дешевле. Да-да, если вы не знали, то содержание сайта – это тоже не бесплатно. Где-то ведь будет храниться весь контент портала, а кто-то будет регистрировать и хранить доменное имя. Этим ребятам полагается регулярно платить за их услуги. Делать это придется в любом случае: и при обращении в веб-студию, и при использовании конструктора.
Кому нужен сайт-визитка
Без качественного, структурированного, стильного сайта-визитки точно не обойтись:
- независимым экспертам-специалистам, которые активно ищут новых заказчиков, необычные проекты;
- предпринимателям, которые в поиске новых сотрудников или партнеров;
- владельцам бизнесов, которые хотят присутствовать в онлайне и получать продажи с своего ресурса;
- студиям, которые предлагают как одну услугу, так и ряд услуг.
В некоторых ситуациях такая страница нужна и большим, всемирно известным компаниям, чтобы презентовать новый проект или продукт. Сайты-визитки помогают им показать новинку, собрать предпродажи, отзывы, платежи.
Если вы в одной из этих категорий, не теряйте зря время и скорее выбирайте, загружайте свой идеальный шаблон сайта-визитки. Как минимум 20 отличных вариантов, перечисленных выше, у вас уже есть.
Использование электронной визитки
Оно является несложным, но для него нужно удобное приложение, которое можно скачать, как и в случае с NFC-визиткой. Достаточно просто запустить приложение «электронная визитка», поднести телефон или другой гаджет к телефону собеседника. Девайс сам распознает визитную карточку, скопирует данные с нее в телефон, создаст виджет абонента, по которому легко и быстро можно найти нужную информацию.
 Визитка с NFC технологией.
Визитка с NFC технологией.
Создать можно и визитку для электронной почты, которая будет видна собеседнику по переписке при получении каждого вашего письма. Она не только повысит ваш имидж, но и всякий раз будет напоминать о вас, вашем бизнесе, контактах. Создать визитку в электронной почте несложно. Для этого нужно либо воспользоваться настройками сервиса, либо создать ее в другом приложении и прикрепить к почте.
Создайте VCF-карту и удивляйте своих клиентов, партнеров, сделав получение ими вашей контактной информации намного проще. Они известны как известные как vCards. Образец ее можно найти в интернете, но свою индивидуальную, эксклюзивную визитную карточку сможете создать только вы сами. Это увлекательный процесс, в котором вы сможете проявить свои дизайнерские способности, даже не будучи специалистом в этой области.
https://youtube.com/watch?v=2OtFj4925Rc
Как работает конструктор сайтов
Пользователи все чаще выбирают конструкторы для создания сайта визитки. Основные причины:
- хостинг в комплекте, не нужно отдельно платить за него или настраивать;
- подключение домена возможно из административной панели;
- в стартовом наборе предусмотрены дизайнерские шаблоны.
Конструктор сайтов – это специальный сервис, позволяющий создать веб-ресурс без специальных знаний. Он может быть бесплатным или включать несколько тарифов. Использование бесплатного конструктора предполагает наличие хостинга с установленным программным обеспечением для конструирования сайта. Не нужно ничего арендовать, оплачивать или устанавливать. В комплекте есть все, включая поддомен или технический домен для сайта.

Выбирая конструктор, чтобы создать сайт визитку, пользователь может использовать программное обеспечение в заданных параметрах. Это похоже на аренду сайта. Ресурс принадлежит клиенту не полностью.
Плюсы и минусы лендинга
Преимущества одностраничных сайтов:
- Низкая цена и высокая скорость разработки.
- Удобно использовать на мобильном телефоне.
- Большие возможности для создания уникального дизайна.
- Вся необходимая информация находится в одном месте.
- Наличие возможности визуализировать материал.
Недостатки одностраничных сайтов:
- Продолжительная загрузка ресурса с большим объемом текстов и изображений.
- Сложно в столь ограниченном формате раскрыть содержание ресурса во всей полноте.
- Проблемы с анализом поведения посетителей.
- SEO-продвижение ограничено количеством ключевых слов.
- Сложность восприятия слишком длинных страниц.
https://youtube.com/watch?v=Y_xXuTuhzxA