Создание сайта на python
Содержание:
- Преимущества использования Python для веб-разработки
- Как начать создание сайта на Python Django?
- Шаг 3 — HTML и CSS
- Настройка URL для приложений в Django
- Что другие делают в Python?
- Шаг 4 — Настройка виртуальной среды
- Обработка Cookies
- #6: Создание блокчейна
- Дополнительные файлы Django-приложения
- Свойство text библиотеки Beautiful Soup
- Поиск сайта для скрапинга
- Other Useful Items
- #8: Играйте в PyGames
- Программы обучения профессии «Python-разработчик»
- Пишем тесты для Django приложений
- Почему Django?
- #2: Держать руку на курсе Биткоина
- Шаг 2 — Создание простого сайта
- Получение данных из форм
- Классовые представления в Django
- Локальный веб-сервер или Продакшн?
- Минусы использования Python в веб-разработке
- Где применяется Python
Преимущества использования Python для веб-разработки
Давайте начнем с основных преимуществ,
которые предлагает Python веб-разработчикам.
Простота использования
Одна из самых привлекательных черт
языка Python — невероятная простота
использования в веб-проектах. Дальше
мы расскажем, с чем это связано.
Легкость изучения
Этот язык программирования изучить не сложнее, чем самый обиходный английский. Простой синтаксис языка обеспечивает очень пологую кривую обучаемости.
Отлично подходит для
визуализации данных
Когда речь заходит о представлении
данных на сайте или в приложении, Python
просто потрясающе эффективен, и
разработчики не могли этого не оценить.
С его помощью можно легко создавать
простые и понятные отчеты и визуальные
представления данных.
Легкость чтения
Простой синтаксис Python обеспечивает
разработчикам отличную читаемость
кода. Благодаря этому разработчикам,
занятым в проекте, проще коммуницировать
и обмениваться знаниями.

Несравненная гибкость
Python это очень гибкий язык программирования. Он не замыкается в собственном мире и в процессе программирования способен смешиваться с разными языками, образуя новые реализации. Например, CPython — версия Python с C, IronPython создан для совместимости с .NET и C#, а проект PyObjc позволяет совместно использовать инструменты как Python, так и ObjectiveC. И это лишь несколько примеров.
Асинхронное программирование
Все мы знаем, что шаблоны асинхронного программирования помогают решать многие проблемы, с которыми время от времени сталкиваются разработчики. Python поддерживает асинхронный код. А когда разные части программы могут работать отдельно друг от друга, это помогает выявлять и решать возникающие проблемы гораздо быстрее.
Как начать создание сайта на Python Django?
Всего несколько простых шагов и ваш компьютер будет готов к созданию сайтов с использованием Python и Django.
Шаг 1. Установка интерпретатора Python. Его можно скачать с сайта python.org. Если вы не знаете, какая версия Python вам нужна, то скачивайте последнюю для вашей версии операционной системы и следуйте инструкции по установке на указанном сайте.
Шаг 2. Установка редактора. В принципе, можно ограничиться и простым текстовым редактором, но для удобства лучше установить IDE (интегрированную среду разработки). Я рекомендую использовать PyCharm Community Edition. Это бесплатная версия PyCharm с широкими возможностями для программирования на языке Python. Есть версии для Windows, Linux и macOS.
Шаг 3. Начинаем создание сайта на Django. Для новичков на сайте djangoproject.com есть понятное руководство для знакомства и старта разработки с использованием данного фреймворка. Документация на английском, так что знание языка крайне желательно. Да и вовсе обязательно, если хотите добиться успехов в этой сфере.
Ну что же, старт разработки на Python Django не так уж и сложен, но и нет так уж и прост… Главное поставить цель и идти к ней. Для этого читайте следующий пост серии о разработке сайта на Django и Python – Установка Django и создание проекта.
Удачи в разработке сайтов!
Шаг 3 — HTML и CSS
Созданный нами сайт выглядит не очень красиво. Что нужно использовать, чтобы улучшить его? Конечно же, HTML и CSS. Они лучше всего подходят для этой задачи. Если вы разбираетесь в веб-разработке, вы можете создать новый файл .html с нуля. Но если вы не умеете это делать, в Интернете существует немало платформ для этого. Найдите наиболее подходящую для вас.
Теперь мы хотим, чтобы программа возвращала не простой текст, а конкретные html-страницы, которые мы создали. Для этого нужно импортировать ещё один класс, render_template. Тогда наша функция должна возвращать, чтобы мы видели конкретную html-страницу по этому маршруту.
#Import dependenciesfrom flask import Flask, render_template#Create instance of Flask Appapp = Flask(__name__)#Define Route and Contant of that page@app.route("/")def home(): return render_template("home.html")#Define 2nd Route and Content@app.route("/blog")def about(): return render_template("blog.html")#Running and Controlling the scriptif (__name__ =="__main__"): app.run(debug=True)
Для HTML — все файлы .html, которые вы вызываете, должны содержаться в папке под названием в вашей рабочей папке.
Для CSS — вам нужно создать папку и добавить в нее папку , а уже потом добавить в неё ваши файлы .css.
Настройка URL для приложений в Django
На последнем этапе необходимо обновить URLConfs. Обновления требуется делать в двух местах. Первым делом обновляем файл самого проекта , чтобы отметить наше приложение , а затем внутри приложения мы связываем представления (View) с URL-адресами.
Начнем с файла .
Python
# pages_project/urls.py
from django.contrib import admin
from django.urls import path, include # новое
urlpatterns = [
path(‘admin/’, admin.site.urls),
path(», include(‘pages.urls’)), # новое
]
|
1 |
# pages_project/urls.py fromdjango.contrib importadmin fromdjango.urls importpath,include# новое urlpatterns= path(‘admin/’,admin.site.urls), path(»,include(‘pages.urls’)),# новое |
Данный код вам уже знаком. На второй строке мы добавляем , что нужно для указания существующего URL-адреса для приложения . Затем создаем на уровне приложений файл .
Shell
(pages) $ touch pages/urls.py
| 1 | (pages)$touchpagesurls.py |
И затем добавляем следующий код.
Python
# pages/urls.py
from django.urls import path
from .views import HomePageView
urlpatterns =
|
1 |
# pages/urls.py fromdjango.urls importpath from.views importHomePageView urlpatterns= path(»,HomePageView.as_view(),name=’home’), |
Данный паттерн практически полностью идентичен тому, что мы использовали в прошлом уроке, однако есть одно важное отличие: во время использования классовых представлений в конце названия представления добавляется
Вот и все! Теперь запустите веб-сервер через , а затем откройте . Должна открыться новая домашняя страница.

Домашняя страница
Что другие делают в Python?
Вы, наверное, думаете, что люди создают в Python в реальной жизни? Для начала, давайте быстренько пройдемся по крупным компаниям, которые используют данный язык.
, к примеру, использовали Python с самого начала, и сегодня он занимает место ведущих гигантов среди языков, ориентированных на серверную сторону. Гвидо ван Россум, добрый пожизненный диктатор Python (уже нет) даже работал нам на протяжении нескольких лет, наблюдая за тем, как развивается язык.
В Instagram любят Python за его простоту. Сервис известен «самым большим развертыванием веб-фреймворка Django, который полностью написан на Python».
Spotify использует язык из-за его сервисов анализа данных и бэкенда. Согласно команде разработчиков, простота использования Python позволяет достичь молниеносной скорости разработки. Spotify выполняет тонны анализов, чтобы собирать рекомендации своим пользователям, так что им нужно что-нибудь, что может выполнять такую работу быстро. Python – это решение!
Шаг 4 — Настройка виртуальной среды
Вы, должно быть думаете, что это за виртуальная среда такая, да? Я тоже так думал. Но не переживайте, я всё объясню. Виртуальная среда поможет нам отделить нашу среду разработки и установки пакетов от остальной системы. То есть, всё, что мы установим в виртуальной среде, не повлияет на реальную систему. Очень удобно, ага. Давайте же настроим её.
- Установим , прописав в терминале .
2. Перейдите на тот же уровень, где находится ваша корневая папка и напишите , чтобы создать виртуальную среду (посмотрите на иерархию ниже, если вы ещё не разобрались, в моем случае корневая папка — ).
3. Для активации виртуальной среды, выполните , а для деактивации просто напишите .
Виртуальная среда создана

Когда мы войдем в виртуальную среду, увидим что-то подобное
Обработка Cookies
Теперь научимся получать cookies. Они передаются на сервер и доступны в переменной os.environ (словарь, cookies хранятся по ключу HTTP_COOKIE). Они передаются в виде пар ключ=значение, что не очень удобно при обработке. Для упрощения работы можно использовать модуль http.cookies.
Напишем простой скрипт (/cgi-bin/cookie.py), проверяющий, установлена ли кука, и если нет, устанавливает:
#!/usr/bin/env python3
import os
import http.cookies
cookie = http.cookies.SimpleCookie(os.environ.get("HTTP_COOKIE"))
name = cookie.get("name")
if name is None
print("Set-cookie: name=value")
print("Content-type: text/html\n")
print("Cookies!!!")
else
print("Content-type: text/html\n")
print("Cookies:")
print(name.value)
Так страница выглядит после первого запроса:

И после обновления страницы:

Не следует хранить в cookies важные данные, и не полагайтесь на выставленный вами срок хранения. Cookies можно удалить или изменить вручную в браузере.
#6: Создание блокчейна
Хотя блокчейн в основном разрабатывается как финансовая технология, его можно применять во многих других областях. Блокчейны можно применять практически во всех транзакциях: от сделок с недвижимостью, до передач медицинских отчетов.
Вы можете получить лучшее представление о том, как это работает, построив свой блокчейн! Руководство Hackernoon поможет вам реализовать блокчейн с нуля. К концу проекта, вы получите глубокое представление того, как работает эта технология транзакций.
Вы будете работать с HTTP клиентами и библиотекой requests. После установки веб-фреймворка Flask, вы сможете использовать запросы HTTP и взаимодействовать со своим блокчейном в интернете.
Помните, блокчейн – это не только для фанатов криптовалюты. Построив такой самим, вы легко найдете креативный способ реализовать эту технологию в интересующей вас области.
Дополнительные файлы Django-приложения
Перед размещением кода на Heroku, нам понадобится сделать четыре изменения в нашем проекте Pages:
- обновить ;
- создать новый файл ;
- установить на нашем веб-сервере ;
- изменить строчку в файле .
Внутри уже существующего файла уточним используемую версию Python — в нашем случае 3.8. Для этого добавим в нижней части файла следующие две строчки.
Pipfile
Python
python_version = «3.8»
|
1 |
requires python_version=»3.8″ |
Далее запускаем для генерации подходящего .
Shell
(pages) $ pipenv lock
| 1 | (pages)$pipenv lock |
В действительности, в поисках информации о виртуальном окружении, Heroku заглядывает внутрь нашего Pipfile.lock. По этой причине здесь нам пришлось добавить настройку версии языка программирования.
Затем создаем , который является специфическим файлом конфигурации для Heroku.
Shell
(pages) $ touch Procfile
| 1 | (pages)$touchProcfile |
Откройте при помощи текстового редактора и добавьте следующее:
Python
web: gunicorn pages_project.wsgi —log-file —
| 1 | webgunicorn pages_project.wsgi—log-file- |
Это говорит о том, что нам надо использовать Gunicorn, что является сервером, подходящем для продакшена, в то время как собственный сервер Django работает только в локальном окружении. Устанавливаем gunicorn при помощи Pipenv.
Shell
(pages) $ pipenv install gunicorn==19.9.0
| 1 | (pages)$pipenv install gunicorn==19.9.0 |
Конфигурация для веб-сервера находится в файле wsgi.py, который Django автоматически создает для каждого нового проекта. Он находится в основной папке нашего проекта. Поскольку наш проект называется , сам файл находится в .
Последний шаг — небольшое изменение в файле . Прокрутите вниз до части и добавьте . Результат должен получиться следующим:
Python
# pages_project/settings.py
ALLOWED_HOSTS =
|
1 |
# pages_project/settings.py ALLOWED_HOSTS=’*’ |
Однако мы использовали знак звездочки , а это значит, что все домены являются приемлемыми. На сайте продакшн-уровня вместо этого вам пришлось бы составить ясный список допустимых доменов.
Для проверки изменений мы выполним команду , добавляем новые файлы и затем коммитим их:
Shell
(pages) $ git status
(pages) $ git add -A
(pages) $ git commit -m «New updates for Heroku deployment»
|
1 |
(pages)$git status (pages)$git add-A (pages)$git commit-m»New updates for Heroku deployment» |
Теперь мы можем разместить код на GitHub, создав онлайн копию наших изменений в коде.
Shell
(pages) $ git push -u origin master
| 1 | (pages)$git push-uorigin master |
Свойство text библиотеки Beautiful Soup
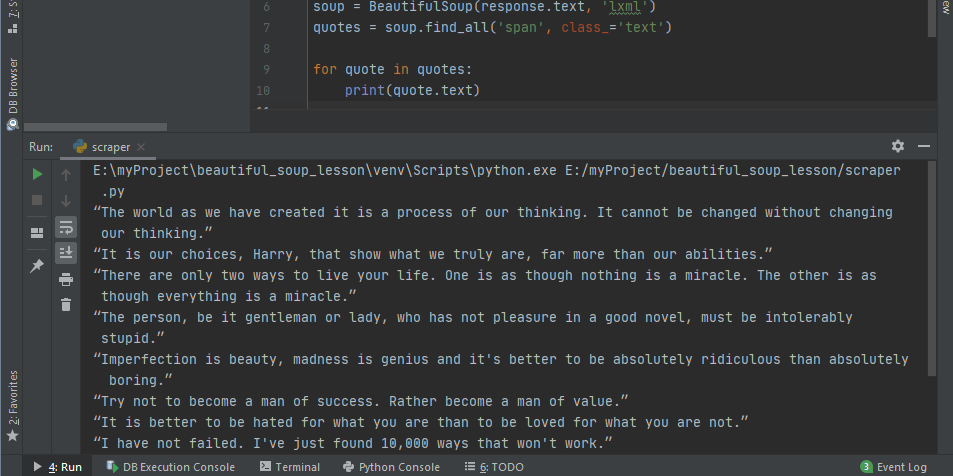
Возвращаемая разметка — это не совсем то, что нужно. Для получения только данных — цитат в этом случае — можно использовать свойство из библиотеки Beautiful Soup
Обратите внимание на код, где происходит перебор всех полученных данных с выводом только нужного содержимого
Копировать
Это и дает вывод, который требовался с самого начала.

Для поиска и вывода всех авторов можно использовать следующий код. Работаем по тому же принципу — сперва нужно вручную изучить страницу
Можно обратить внимание на то, что каждый автор заключен в тег с классом. Дальше используем функцию и сохраняем результат в переменной
Также стоит поменять цикл, чтобы перебирать сразу и цитаты, и авторов.
Копировать
Таким образом теперь есть и цитаты, и их авторы.

Наконец, добавим код получения всех тегов для каждой цитаты. Здесь уже немного сложнее, потому что сперва нужно получить каждый внешний блок каждой коллекции тегов. Если этот первый шаг не выполнить, то теги можно будет получить, но ассоциировать их с конкретной цитатой — нет.
Когда блок получен, можно опускаться ниже с помощью функции для полученного подмножества. А уже дальше потребуется добавить внутренний цикл для завершения процесса.
Копировать
Этот код даст такой результат. Круто, не так ли?
Поиск сайта для скрапинга
Для знакомства с процессом скрапинга можно воспользоваться сайтом https://quotes.toscrape.com/, который, похоже, был создан для этих целей.
Из него можно было бы создать, например, хранилище имен авторов, тегов или самих цитат. Но как это сделать? Сперва нужно изучить исходный код страницы. Это те данные, которые возвращаются в ответ на запрос. В современных браузерах этот код можно посмотреть, кликнув правой кнопкой на странице и нажав «Просмотр кода страницы».
На экране будет выведена сырая HTML-разметка страница. Например, такая:
На этом примере можно увидеть, что разметка включает массу на первый взгляд перемешенных данных. Задача веб-скрапинга — получение доступа к тем частям страницы, которые нужны. Многие разработчики используют для этого, но библиотека Beautiful Soup в Python — более дружелюбный способ извлечения необходимой информации.
Other Useful Items
- Looking for 3rd party Python modules? The
Package Index has many of them. - You can view the standard documentation
online, or you can download it
in HTML, PostScript, PDF and other formats. See the main
Documentation page. - Information on tools for unpacking archive files
provided on python.org is available. -
Tip: even if you download a ready-made binary for your
platform, it makes sense to also download the source.
This lets you browse the standard library (the subdirectory Lib)
and the standard collections of demos (Demo) and tools
(Tools) that come with it. There’s a lot you can learn from the
source! - There is also a collection of Emacs packages
that the Emacsing Pythoneer might find useful. This includes major
modes for editing Python, C, C++, Java, etc., Python debugger
interfaces and more. Most packages are compatible with Emacs and
XEmacs.
#8: Играйте в PyGames
Этот раздел для тех, кто хочет весело провести время. Python может быть использован для написания различных аркадных игр, адвенчур и пазлов, на разработку которых уйдет всего несколько дней. К классическим играм, типа пинг-понга вы сможете перейти, когда освоите новые навыки программирования.
Библиотека Pygame заметно упрощает разработку собственных игр. Он включает в себя практически все необходимое, чтобы вы могли приступить к разработке игр.
Pygame совершенно бесплатный и находится в открытом доступе. Он включает в себя библиотеки компьютерной графики и работы со звуком, которые вы можете использовать для внедрения интерактивного функционала в ваше приложение.
Вам доступны десятки игр, которые вы можете создать при помощи библиотеки. Что-бы вы не хотели придумать, чувствуйте себя комфортно и делитесь своими работами в сообществе Pygame!
Программы обучения профессии «Python-разработчик»
Полноценное обучение с нуля до уровня junior-программиста. На многих программах обучения имеется вступительное тестирование на умение пользоваться ПК.
Программа Разработчик Python от otus:
- Если вы писали личные проекты на Python, но нет опыта промышленной разработки
- Дадутся объяснения следующих вопросов:
- Как писать простой и идиоматичный код, за который не будет мучительно стыдно?
- Как тестировать и поддерживать код на Python?
- Как написать приложение, которое не умрёт под нагрузкой?
После прохождения курса у вас останется:
- 1 мини веб-проект
- богатый список литературы для ознакомления и углубления знаний программистов
- код и материалы занятий, соединенные вместе в виде jupyter-ноутбуков
- видеозаписи всех вебинаров занятий
- проектная работа на интересную вам тему
Цена 56000₽ для новых клиентов otus (скидка 4000₽ в течение 7 дней после регистрации).
Программа Профессия Python-разработчик от skillbox:
- Научитесь с нуля программировать на Python
- Изучите основы вёрстки сайтов и web-приложений
- Освойте популярный фреймворк Django
- Изучите асинхронное программирование для написания высокопроизводительных приложений
- Реальный опыт разработки — Реализация искусственного интеллекта роботов для оптимального сбора ресурсов — Вёрстка landing page
Цена 93600₽
Программа Факультет Python-разработки от GeekUniversity:
- Проектно-ориентированное обучение
- Совместная разработка
- Год опыта Python-разработки
- Множество необходимых для работы навыков
- Умение создавать клиент-серверные приложения для Desktop
- Навыки прототипирования мобильных приложений
- Навыки верстки сайтов на HTML, CSS, Bootstrap
- Навыки frontend-разработки на Javascript и JQuery
- Умение создавать сайты на Django Framework
- Знание алгоритмов и структур данных
- Умение работать в команде, знание методологий разработки: Agile, Scrum
- Умение работать с GIT
- Навыки успешного прохождения собеседований и общения с заказчиками
- Навыки проектирования архитектуры, использования шаблонов проектирования
- Умение писать «чистый» код
- Имеются бесплатные подготовительные курсы для тех, кто не сможет пройти тестирование на знания базовых понятий программирования
Пишем тесты для Django приложений
Наконец-то мы добрались до тестов
Хотя в приложениях это является базовым концептом, очень важно, чтобы добавление тестов в Django вошло у вас в привычку. Цитируя Джейкоба Каплан-Мосса, одного из создателей Django: «Непротестированный код можно считать сломанным«
Написание тестов важно, так как это автоматизирует процесс подтверждения того, что код работает должным образом. В приложении, подобном этому, вы сами можете увидеть, что домашняя страница и страница с описанием проекта на месте и содержат все необходимые данные
Однако с ростом нашего проекта, будет увеличиваться и количество веб-страниц, поэтому идея самостоятельной проверки сотен или даже тысяч страниц не представляется возможной.
Кроме того, когда мы делаем определенные изменения в коде — добавляем новый функционал, изменяем существующий, удаляем неиспользуемые элементы сайта — мы должны быть уверены в том, что все оставшиеся аспекты сайта по-прежнему работают должным образом. Автоматические тесты действуют таким образом, что компьютер каждый раз будет проверять работоспособность проекта, отталкиваясь от единожды написанного ранее правильного кода. К счастью, в Django есть встроенные инструменты для написания и запуска тестов.
Python
# pages/tests.py
from django.test import SimpleTestCase
class SimpleTests(SimpleTestCase):
def test_home_page_status_code(self):
response = self.client.get(‘/’)
self.assertEqual(response.status_code, 200)
def test_about_page_status_code(self):
response = self.client.get(‘/about/’)
self.assertEqual(response.status_code, 200)
|
1 |
# pages/tests.py fromdjango.testimportSimpleTestCase classSimpleTests(SimpleTestCase) deftest_home_page_status_code(self) response=self.client.get(‘/’) self.assertEqual(response.status_code,200) deftest_about_page_status_code(self) response=self.client.get(‘/about/’) self.assertEqual(response.status_code,200) |
База данных нам пока не нужна, поэтому сейчас можно использовать простой . При наличии базы данных нужно обратиться к . Затем проводится проверка, в результате которой у каждой страницы должен быть код состояния 200 — это успешный ответ на стандартный HTTP запрос. Таким образом, становится понятно, что запрашиваемая страница действительно существует, но при этом не раскрывается ее содержимое.
Для запуска теста остановите веб-сервер, использовав комбинацию , а затем наберите в командной строке :
Shell
(pages) $ python manage.py test
Creating test database for alias ‘default’…
System check identified no issues (0 silenced).
..
———————————————————————-
Ran 2 tests in 0.014s
OK
Destroying test database for alias ‘default’…
|
1 |
(pages)$python manage.pytest Creating testdatabase foralias’default’… System check identified no issues(silenced). .. ———————————————————————- Ran2tests in0.014s Destroying testdatabase foralias’default’… |
Все успешно! В будущем мы будем использовать более сложные тесты, особенно это важно при работе с базами данных
Почему Django?
Django – это веб-фреймворк. Что такое фреймворк? Говоря проще – набор стандартного инструментария для создания сайтов. Фреймворк может включать реализацию стандартных функций, которые часто используются при создании сайта и служит для ускорения процесса разработки. При этом фреймворк – это не конструктор, а всего лишь база, позволяющая быстро запустить сайт и обеспечить его работу. Чтобы сделать даже простой сайт с использованием Django необходимо понимание HTML/CSS и немного Python. Благодаря отличной документации создать сайт на Django можно даже без глубоких знаний программирования, но если планируете развиваться в профессиональном плане и создавать качественные сайты, лучше уделить достаточно времени изучению HTML, CSS, JavaScript и Python. После продолжить развитие изучением дополнительных технологий. Выбор Django в качестве основы сайта оправдан, если вы планируете постоянное его усовершенствование, т.к. он позволяет не тратить время на рутину и реализацию базового функционала, а сосредоточиться на главном.
#2: Держать руку на курсе Биткоина
Похоже, что сегодня о Bitcoin Python говорят все. С тех пор, как в декабре 2017, когда курс почти поднялся до отметки в 20 000 долларов, криптовалюта стала на слуху у миллионов. Цена продолжает колебаться, но многие считают инвестиции целесообразными.
Если вы хотите обогатиться на виртуальном золоте и хотите знать, когда делать следующий шаг, то вам нужно иметь представление о лучших ценах на bitcoin. Это руководство может научить вас, как использовать навыки работы в Python, чтобы построить собственную систему уведомлений о курсе Bitcoin.
Основа этого проекта – это создание IFTTT (if this, then that) апплетов. Вы узнаете, как использовать библиотеку requests для отправки запросов HTTP и как использовать webhook для подключения вашего приложения к внешним сервисам.
Этот проект – отличная отправная точка для начинающего питониста, который заинтересован в крипте. Сервис, который вы построите с данным руководством может быть расширен под другие валюты, так что если вы также рассматриваете Ethereum – двери открыты!
Шаг 2 — Создание простого сайта
Создать простой сайт при помощи Python и Flask станет для вас легкой прогулкой. Вам просто нужно написать 5 строчек кода, и всё.
- Сначала импортируем класс Flask из фреймворка Flask.
- Создаем переменную, в которой будем хранить экземпляр класса flask, иными словами, ваше приложение Flask. Параметр определяет название вашего приложения. По умолчанию это .
- Маршрут, как мы уже сказали, это путь или URL, по которому вы можете посмотреть свой сайт. В данном случае он настроен на корневую папку.
- Теперь создаем функцию. Она определяет, что будет делать наша страница. Пока просто напечатаем “hello world”.
- Запускаем скрипт. Если название вашего приложения , скрипт сработает, вот и всё. Но если вы вызываете скрипт из другой части кода, наш параметр из второго пункта использует имя нашего файла, , и следовательно скрипт не сработает.
#Import dependenciesfrom flask import Flask#Create instance of Flask Appapp = Flask(__name__)#Define Route@app.route("/")#Contentdef home(): return("Home Page")#Running and Controlling the scriptif (__name__ =="__main__"): app.run(debug=True)

Вот вы и создали свою первую веб-страницу
Всё ещё не разобрались с маршрутами? Следующий фрагмент кода прояснит картину. На всех сайтах есть страница О нас, верно? Давайте и на нашем создадим такую же. У нас есть 2 разных маршрута для 2 разных страниц.
#Import dependenciesfrom flask import Flask#Create instance of Flask Appapp = Flask(__name__)#Define Route and Contant of that page@app.route("/")def home(): return("Home Page")#Define 2nd Route and Content@app.route("/about")def about(): return("About Me")#Running and Controlling the scriptif (__name__ =="__main__"): app.run(debug=True)

Что выводит второй маршрут
Получение данных из форм
Итак, во-первых разберёмся с формами. В модуле CGI есть полезный класс: FieldStorage, который содержит в себе переданную в форме информацию. По сути дела этот класс представляет из себя словарь, обладающий теми же свойствами, что и обычный словарь в python.
У класса FieldStorage есть 2 метода получения значений данных формы:
FieldStorage.getfirst(name, default=None) — всегда возвращает только одно значение, связанное с именем поля формы. Метод возвращает только первое значение в том случае, если нехороший пользователь послал более одного значения
Обратите внимание, что порядок, в котором будут получены значения, могут отличаться от браузера к браузеру. Если нет такого поля формы или значение не существует, то метод возвращает default
FieldStorage.getlist(name) — возвращает список значений, связанных с именем поля формы.
Разберём на примере: создадим в нашей папке файл index.html со следующим содержимым (это будет наша форма, данные из которой мы будем обрабатывать):
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Обработка данных форм</title>
</head>
<body>
<form action="/cgi-bin/form.py">
<input type="text" name="TEXT_1">
<input type="text" name="TEXT_2">
<input type="submit">
</form>
</body>
</html>
А в папке cgi-bin/ — файл form.py (обработчик формы)
#!/usr/bin/env python3
import cgi
form = cgi.FieldStorage()
text1 = form.getfirst("TEXT_1", "не задано")
text2 = form.getfirst("TEXT_2", "не задано")
print("Content-type: text/html\n")
print("""<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Обработка данных форм</title>
</head>
<body>""")
print("<h1>Обработка данных форм!</h1>")
print("<p>TEXT_1: {}</p>".format(text1))
print("<p>TEXT_2: {}</p>".format(text2))
print("""</body>
</html>""")
Попробуем это в действии (кто сидит на linux, не забудьте поставить права на выполнение).
Запускаем локальный сервер, и переходим на localhost:8000:

Классовые представления в Django
Ранние версии Django поддерживали только функциональные представления (они же представления на основе функции), однако разработчики довольно быстро поняли, что им приходится повторять из раза в раз один и тот же паттерн. Писать представление, которое составляет всех объектов в модели. Писать представление, которое показывает только один детализированный элемент модели. И так далее.
Функциональные представления-генерики были введены для того чтобы избавить разработчиков от этих монотонных паттернов. Однако расширить возможности имеющихся представлений или изменить их должным образом оказалось не так уж просто. В результате в Django появились классовые представления-генерики, которые были легкими в использовании и давали возможность приспосабливать имеющиеся представления под нужны наиболее часто встречающихся случаев.
Классы являются фундаментальной частью Python. В нашем представлении для отображения шаблона мы используем встроенный . Обновим файл .
Python
# pages/views.py
from django.views.generic import TemplateView
class HomePageView(TemplateView):
template_name = ‘home.html’
|
1 |
# pages/views.py fromdjango.views.generic importTemplateView classHomePageView(TemplateView) template_name=’home.html’ |
Локальный веб-сервер или Продакшн?
До этого момента, для запуска приложения Pages локально на компьютере мы использовали внутренний веб-сервер Django. Однако локальным адресом нельзя ни с кем поделиться. Для того чтобы запустить сайт в Интернете, сделав его доступным для всех, необходимо разместить код на внешнем сервере. Данный процесс получил английское название продакшн, под которым понимается процесс эксплуатации программы реальными людьми через интернет. Локальные данные доступны только на компьютере разработчика, а продакшн-код находятся на внешнем сервере и становятся доступными для всех.
Существует великое множество серверов. Мы будем использовать Heroku. Для небольших проектов его можно использовать бесплатно, а несложный процесс размещения кода позволил Heroku завоевать большую популярность.
Минусы использования Python в веб-разработке
Несмотря на все преимущества,
перечисленные выше, Python имеет также
некоторые серьезные ограничения. Давайте
коротко по ним пройдемся.
- Ограничения скорости. Поскольку Python это интерпретируемый язык программирования, программы на нем работают медленнее, чем написанные на компилируемых языках.
- Проблемы с потоками. Global Interpreter Lock (GIL) допускает выполнение только одного потока в каждый отдельный момент. Это создает заметные ограничения для использования языка Python.
- Простота. Хотя простота, на первый взгляд, это преимущество, она также является и недостатком. У программистов, привыкших к простому синтаксису, часто возникают трудности при переходе на более сложные языки, такие как Java.
Где применяется Python
Python используется в разных областях программирования не просто так. Он прост в изучении, имеет приятный синтаксис и обладает достаточным для решения любых задач набором инструментов.

И хотя он не может потеснить Java и PHP с ведущих мест в веб-разработке, в сфере машинного обучения Python – язык номер один.
Создание приложений
Python можно использовать для разработки десктопных и мобильных приложений, для этого разработано много мощных инструментов. Однако крупные проекты зачастую не пишут только на одном Python полностью.
Python часто используется для разработки отдельных частей приложения, он позволяет создать простую систему моддинга. Благодаря высокой степени модульности, изменение одной части программы может не затрагивать другую.
Возможность встроить в Python код на С/C++ сглаживает проблему низкой скорости работы программ.
Можно и полностью разрабатывать полноценные приложения для мобильных устройств, используя фреймворки, например, Kivi.
Веб-разработка
Python захватил определенную часть сферы, но не может соперничать с такими гигантами, как PHP, Java и Node.js. Для реализации серверной логики они удобнее и мощнее Python.
На Python часто создаются решения, которые имеют узкую направленность. Например, отправку документа с сайта на принтер трудно реализовать на PHP, а Python легко справляется с этой задачей.
Python проигрывает, потому что он является языком общего назначения, PHP – это инструмент, заточенный только под веб-программирование, а Java уже давно используется в вебе.
Машинное обучение
Искусственный интеллект с каждым годом становится лучше, ученые одержимы идеей создать суперкомпьютер, превосходящий человека во всем.
Python стал абсолютным лидером в этой сфере по ряду причин:
- Язык очень простой, это нравится ученым. Им не нужно тратить много времени на написание кода, вместо этого они могут сосредоточиться на проектировании ИИ.
- В Python легко встраивается код на C и C++, что позволяет использовать C-код в тех местах, где важна скорость.
- Python обзавелся достаточным количеством библиотек и фреймворков, созданных для упрощения машинного обучения.
- Гибкость языка позволяет не ограничиваться какой-то одной парадигмой разработки, программист может писать как объектно-ориентированные программы, так и процедурные.