Seo под мобильные устройства
Содержание:
- Использование симулятора iOS и эмулятора Android
- Использование
- Когда нужно анализировать ТОП и для чего этот анализ может помочь
- Планшетные компьютеры (Tablet Computers)
- Смартфоны (Smartphones)
- Возможные ошибки
- Особенности оптимизации сайта под мобильные устройства
- Срок актуальности проблемы
- Исправляем косяки.
- Выбор конкурентов: сайты, типы URL
- Выводы
Использование симулятора iOS и эмулятора Android
Настоящее «железо» заменить невозможно, однако за неимением лучшего подойдут программные эмуляторы. Эмуляторы для iOS и Android рассчитаны, главным образом, для тестирования родных приложений. Однако в них предусмотрены дефолтные браузеры мобильных устройств, которые достаточно точно воспроизводят сайт, каким он будет выглядеть на реальном устройстве. Подчеркнем фразу достаточно точно, поскольку эмуляторы не учитывают состояние сетевого подключения, скорость загрузки страниц, относительные размеры активных элементов и другие нюансы, которые можно наблюдать только в реальных условиях. Тем не менее, инструменты визуализации функционально эквивалентны настоящим устройствам и неплохо справляются с проверкой кроссбраузерной совместимости.
Симулятор iOS, поставляемый в интегрированной среде разработки Xcode, имитирует отображение сайта в iPhone и iPad
Симулятор iOS входит в интегрированную среду разработки ПО Xcode. Сначала установите Xcode с платформы App Store. Зайдите в меню Xcode и выберите Xcode > Open Developer Tool >iOS Simulator. К сожалению, инструмент совместим только с операционкой Mac OS, поэтому пользователям Windows или Linux придется поискать другой вариант.
Эмулятор Android поставляется в среде разработки приложений Android SDK. Подробная информация об эмуляторе Android находится здесь.
Использование
Проверить, удобна ли страница для просмотра на смартфоне, несложно: достаточно указать ее полный URL. Обычно проверка занимает меньше минуты. Если на странице есть перенаправления, они также будут обработаны.
По результатам проверки вы увидите, как страница выглядит на смартфоне, и узнаете, какие проблемы могут возникнуть при ее просмотре. Чаще всего это мелкий шрифт (плохо читается на небольшом экране) и Flash-элементы (не поддерживаются на большинстве мобильных устройств).
Если нет доступа к странице
Если у инструмента не будет доступа к странице (например, из-за неисправности сайта или проблем с интернет-подключением), вы увидите сообщение об ошибке.
Инструмент обращается к странице как робот Googlebot, не используя ваши учетные данные. Это означает, что доступ к странице для него можно заблокировать в файле robots.txt.
Если на странице содержатся незагружаемые ресурсы
Если при тестировании не удается загрузить все ресурсы страницы, вы увидите предупреждение. Часто на страницах используются сторонние ресурсы, например изображения, а также файлы CSS или скрипты. Вот список распространенных проблем и их решений:
- Если вы подождали достаточно времени, но ресурс не загрузился, попробуйте снова запустить тест. Если проблема не исчезнет, рекомендуем разместить сайт у другого хостинг-провайдера или попробовать найти и устранить неполадки хостинга.
- Если ресурс не найден по указанному адресу (ошибка 404), исправьте URL.
- Если ресурс недоступен без регистрации, проверьте, могут ли его открывать анонимные пользователи (при тестировании имитируется их поведение).
- Если ресурс блокирует роботу Google доступ с помощью файла robots.txt, есть два варианта решения проблемы. Ресурс важен и принадлежит вам? Разблокируйте доступ для робота Google самостоятельно. Ресурс располагается на другом сайте? Обратитесь к владельцу ресурса с просьбой предоставить роботам Google доступ.
Как разблокировать важные ресурсы
Блокировка некоторых ресурсов существенно влияет на распознавание страницы. Например, если заблокировано крупное изображение, то страница, не оптимизированная для просмотра на мобильных устройствах, может быть ошибочно помечена как оптимизированная, а блокировка файла CSS может привести к ошибкам в применении шрифтов. В этом случае блокировка ресурсов может сказаться как на оценке оптимизации для просмотра на мобильных устройствах, как и на возможности просканировать страницу. Убедитесь, что файл robots.txt не блокирует роботу Googlebot доступ к важным ресурсам.
С чем могут быть связаны непредсказуемые результаты проверок или проблемы с загрузкой страницы
Если при загрузке страницы возникают неполадки (например, не удается обработать тот или иной ресурс), то при каждой проверке вы можете получать неодинаковые результаты. Это объясняется тем, что во время каждой проверки загружаются разные ресурсы. Если вы ничего не меняли, но при проверках на странице появляются разные ресурсы, выясните, показывается ли предупреждение о проблемах при загрузке страницы. Если предупреждение появляется, нажмите на него, чтобы узнать, почему страница загружается некорректно.
Когда нужно анализировать ТОП и для чего этот анализ может помочь
В начале доклада Дмитрий отметил, что в SEO, как и везде, важна систематизация. В SEO есть несколько уровней, по которым мы должны двигаться: техническое состояние сайта и индексация, затем надо переходить к семантическому ядру, потом – к внутренней оптимизации, маркетингу и т.д.
Тема доклада затронет верхушку этой пирамиды – переход к внутренней оптимизации, постапдейтной аналитике и генерации гипотез. А с заполнением этих уровней поможет анализ конкурентов.
Анализ конкурентов в SEO является одним из самых мощных подходов, так как поисковые системы обучают формулу, опираясь на оценки асессоров и параметры документов из выдачи. Если мы пытаемся скопировать паттерны, по которым обучается поисковая система, то улучшаем и свои позиции. Но не всегда это работает. Есть случаи, когда это не дает 100% результата.
Когда анализ ТОП не работает
- Вы просто взяли и выбрали сайты из ТОПа и проанализировали их. Но кто занимает этот ТОП?
- У поисковой системы мало статистики (новые запросы, темы). В новых тематиках часто отсутствуют нужные пользователю и поисковой системе типы документов. В данном случае анализ ТОПа бывает не так важен, в первую очередь нужно создать документ, удовлетворяющий потребностям пользователя.
- Также анализ ТОПа не работает, когда вы не знаете информацию о тех факторах, которыми располагает поисковая система. Например, анализ по супервысокочастотным запросам, когда не знаете информацию о кликовых и поведенческих факторах ваших конкурентов, может давать меньше профита, чем по низкочастотным, среднечастотным запросам.
Когда нужно анализировать ТОП
Есть несколько типовых задач, для решения которых помогает анализ лидеров в тематике и прямых конкурентов.
- На этапе создания сайта определить, какие кластеры запросов есть у конкурентов и быстро спроектировать структуру.
- У сайта плохие позиции по запросу или группе целевых запросов.
- Поиск точек роста трафика и способов масштабирования работ.
Почему анализ ТОП часто не работает, рассмотрим на примере.
Представим, что мы хотим продвигать какой-то раздел в рамках каталога. Берем и анализируем ТОП по запросу «мебель для дома». Большинство конкурентов в выдаче не подходят для анализа, потому что они не совпадают по типу страницы (11 главных страниц), они относятся к другому типу проекта (2 федеральных агрегатора), один игрок мирового масштаба и самый удаленный по «близости» (IKEA). Лишь из ТОП–20 всего 4–5 проектов с релевантной страницей близки к нам (тот тип страницы, который мы хотим анализировать).
Планшетные компьютеры (Tablet Computers)
Как ноутбуки, планшетные компьютеры предназначены для портативной работы. Тем не менее они способны выполнять различную работу. Наиболее очевидным отличием является то, что планшетные компьютеры не имеют клавиатуры тачпада. Хотя, на некоторых моделях клавиатуру можно подключить отдельно. Зато весь экран является сенсорным, где виртуальная клавиатура появляется тогда, когда необходимо ввести текстовую информацию, а перемещение указателя на экране осуществляется движением пальца.
Планшетные компьютеры, предназначенные главным образом для потребления контента, то есть они оптимизированы для таких задач, как просмотр веб-страниц, видео, работа с электронной почтой, чтение электронных книг, игр и так далее. Для многих людей, кроме «обычного» компьютера, есть необходимость в использовании планшетного компьютера. Однако, ограничения планшетного компьютера в создании контента, означает, что он может быть идеальным в качестве второго компьютера. Но этих возможностей вполне достаточно чтобы решить рядовые рабочие задачи на выезде.
Особенности планшетный компьютер:
Мобильные ОС: современные планшеты производят различные фирмы, но всех их можно подразделить на два лагеря, или по наличию операционной системы — Android или iOS. Операционная система установлена с завода, а бесплатные обновления для всех и ограничиваются лишь техническими характеристиками устройства. Как правило, уведомление о наличии обновления появляется при подключении к интернету.
Твердотельные накопители SSD: этот тип накопителя позволяет планшету ускорить загрузку и открывать приложения быстрее. Они также более надёжные по сравнению с жёсткими дисками. К тому же в моделях на базе Андроид можно использовать flash – накопители для расширения встроенной памяти «планшета».
Wi-Fi и Мобильный интернет: Так как «планшеты» оптимизированы для использования в интернете, они имеют встроенный Wi-Fi модуль. А также имеется возможность использовать мобильный интернет от операторов сотовой связи, который обеспечивает доступ в интернет практически из любой точки мира.
Bluetooth: В целях экономии пространства, планшетные компьютеры имеют минимальное количество портов. Но если захотите использовать внешнюю клавиатуру или другие периферийные устройства, они будут использовать беспроводное Bluetooth соединение.
Смартфоны (Smartphones)
Смартфон (smart– умный, phone — телефон) является мощным мобильным телефоном, предназначен для выполнения различных приложений, в дополнение к телефонной связи. А вообще, это скорей мини планшетный компьютер, чем телефоны. Эти устройства могут справиться с абсолютно любыми задачами, которые под силу планшетам. Разница лишь в размере экрана.
У современных смартфонов сенсорные экраны и операционные системы, похожие на те, что используются в планшетных компьютерах. Технологии не стоят на месте и с каждым годом появляются всё новые и новые модели с ещё более мощными характеристиками, которые открывают новые возможности перед пользователями.
Все смартфоны оборудованы несколькими модулями беспроводного подключения к интернету и обмену данных. Смартфон сегодня способен заменить планшет, электронную книгу, фотоаппарат, видеокамеру и даже банковские карты.
Такие вот современные мобильные устройства.
Возможные ошибки
В отчете «Удобство просмотра на мобильных устройствах» могут быть указаны следующие ошибки:
Используются неподдерживаемые плагины
На странице содержатся плагины, несовместимые с большинством мобильных браузеров, например плагины Flash. Рекомендуем реализовать на странице современные технологии с широкой поддержкой, такие как HTML5. Подробнее о рекомендациях для анимации веб-страниц…
Значение метатега viewport не задано
В коде страницы не указано свойство , которое сообщает браузеру, как правильно изменить размеры элементов страницы в соответствии с размером экрана устройства. Чтобы ваш сайт правильно отображался на экранах разных размеров, настройте область просмотра с помощью метатега . Подробные сведения об этом представлены в разделе Основы адаптивного веб-дизайна нашего руководства.
В метатеге viewport должно быть значение device-width
Адаптация страницы для экранов разных размеров невозможна, так как в ее коде указано свойство с фиксированной шириной. В этом случае необходимо применить адаптивный дизайн, настроив масштабирование страниц в соответствии с размерами экрана. Подробнее…
Контент шире экрана
В этом отчете указаны страницы, на которых для просмотра текста и изображений приходится пользоваться горизонтальной прокруткой. Эта проблема возникает, когда размеры в стилях CSS заданы абсолютными значениями или используются изображения, предназначенные для конкретной ширины окна браузера. Убедитесь, что значения ширины и позиционирования элементов CSS относительны, а изображения масштабируются. Подробные сведения об этом представлены в разделе Размеры контента для области просмотра нашего руководства.
Слишком мелкий шрифт
В этом отчете перечисляются страницы с мелким шрифтом, для прочтения которого пользователям приходится совершать жесты изменения масштаба. После настройки области просмотра необходимо определить размеры шрифтов, чтобы они корректно отображались в ней. Подробнее…
Интерактивные элементы расположены слишком близко
В этом отчете перечисляются страницы, на которых элементы навигации расположены настолько близко друг к другу, что пользователю сложно прикасаться к одним, не задевая другие. Позаботьтесь о наиболее оптимальных размерах кнопок, ссылок и т. п. и расстояниях между ними, чтобы пользователям мобильных устройств было удобно с ними взаимодействовать. Подробнее…
Особенности оптимизации сайта под мобильные устройства
Если вы хотите сделать сайт дружественным к мобильным устройствам, вамобязательнонеобходимо учесть три основные составляющие:
- оптимизацию CSS и настройку медиазапросов;
- настройку области просмотра с помощью специальных метатегов;
- оптимизацию используемых плагинов.
Оптимизация CSS и настройка медиазапросов
Первая проблема, с которой сталкивается пользователь, попадая на полную версию сайта с мобильного устройства и наоборот, — некорректное отображение ресурса по отношению к разрешению экрана.
Происходит это, потому что верстальщики, получая макет, по умолчанию прописывают значения ширины или высоты различных элементов в абсолютных величинах (в пикселях) для самых распространенных разрешений обычных ПК, например:
.container {width:210px;height:200px;}
Избежать этого можно, если при обозначение размеров элементов на странице использовать вместо абсолютных величин относительные (например, в процентах):
.container {width: 21,75%;height: 20,408%;}
Это позволит элементам страницы подстраиваться под изменения масштаба всей страницы.
Настройка области просмотра
Большинство сайтов при просмотре с экрана небольшого размера показываются пользователю в точно таком же разрешении (обычно это около 980 пикселей), как и при просмотре с ПК, например:
В результате посетителю приходится увеличивать необходимую область просмотра, чтобы хоть что-то разглядеть.
Использование специализированного метатега “viewport” помогает настроить ширину экрана под любое устройство:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Атрибут “initial-scale=1” указывает браузеру пользователя соотношение пикселей CSS и устройства (равное 1:1 независимо от ориентации дисплея) для корректного отображения в альбомной ориентации.
Оптимизация используемых плагинов
Многие мобильные устройства и браузеры не поддерживают или поддерживают не все версии современных плагинов, поэтому рекомендуется пересмотреть необходимость наличия на странице плагинов Flash, Silverlight или Java. Многие элементы HTML5 на данный момент позволяют найти замену всем плагинам без потери качества отображения контента.
Помимо всего прочего сокращение или полный отказ от плагинов на сайте позволит оптимизировать вес страниц, что также положительно скажется на его индексации поисковыми системами.
Дополнительные рекомендации
Помимо основных моментов, перечисленных выше, существует масса дополнительных настроек, которые сделают ваш сайт удобным в использовании с мобильных платформ:
Правильно подходите к выбору контрольных точек при задании процентных величин элементов макета, на эту тему можно почитать гуру адаптивного веб-дизайна –Итана Маркотта.


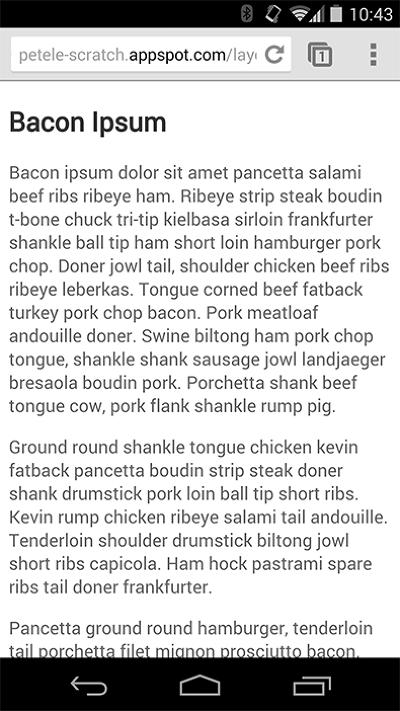
Пример оптимизации текста под смартфон и ПК
- По возможности максимально оптимизируйте JavaScript.
- Используйте понятную навигацию по сайту в верхней части страниц. Особенно это актуально для сайтов с гибким дизайном. Помните, что при «серфинге» с мобильной платформы пользователю должно быть так же удобно пользоваться сайтом, как и с ПК. Понятное меню и удобная навигация позволят не потеряться на страницах ресурса. Хороший вариант верстки лендинга с адаптивным дизайном —http://www.theverge.com/a/virtual-reality.

Пример навигации по сайту с адаптивным дизайном на экране ПК и смартфона
- Не пренебрегайте сжатием gzip или deflate, это положительно влияет на скорость загрузки страниц сайта на всех устройствах.
- Обязательно применяйте кеширование изображений.
- Зафиксируйте до и после доработок значения таких показателей, как время и глубина просмотра страниц, показатель отказов, основные позиции сайта по всем ключевым запросам, а также статистику по мобильным устройствам и технологиям. Это позволит оценить, все ли вы сделали правильно.
Срок актуальности проблемы
Проблема считается актуальной с момента, когда она была впервые выявлена на вашем сайте, и вплоть до 90 дней после того, как последняя страница с нарушением была помечена как исправленная. Если в течение этого срока Search Console не обнаружит проблему снова, она будет удалена из истории отчетов.
Датой выявления проблемы считается момент, когда она первый раз была зарегистрирована в течение срока актуальности. Эта дата неизменна. Далее Search Console действует по следующему алгоритму:
- Если проблема была исправлена на всех страницах, однако через 15 дней после этого она появилась вновь, мы будем по-прежнему считать ее актуальной, а дата выявления останется неизменной.
- Если же это произойдет через 91 день, проблема уже будет удалена из истории. Мы зарегистрируем нарушение как новое и с другой датой выявления.
Исправляем косяки.
Наша задача сейчас исправить второй пункт, предполагается что адаптивный дизайн вы уже сделали правильно, и первое правило в не сработало. Идем дальше, смотрим на картинку ниже, у сайта есть 16 нарушений, и пять из них на сторонних сайтах.
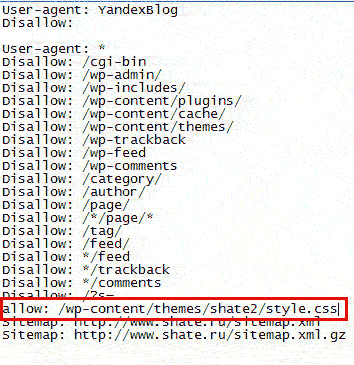
Что же нам делать? Все просто, надо лишь прописать в роботсе для этих файлов разрешение, что мол роботу можно там ходить. Сейчас рассмотрю для одного, первый в списке это основной ресурс дизайна style.css.

Вот и будем для него открывать доступ, раз гуглу не нравиться. Идем в robots.txt, он находиться в папке public-html (вместе с wp-config, wp-admin и так далее), и открываем его для редактирования, если его нет, то печалька, значит надо в срочном порядке его делать, об этом поищите в интернете информации полно. Там будет множество директив доступа, нам надо ввести строчку (не нам, а автору блога).
allow: /wp-content/themes/shate2/style.css
И все теперь мы официально разрешили поисковику сканировать документ, сохраняйте и загружайте обратно на хостинг. Для примера приведу скриншот, где уже вставлен этот код.

И так для всех остальных, как все сделаете, прогоняйте еще раз, в идеале должно быть как у меня, но я повторюсь, сторонние сайты с их скриптами, могут испортить всю картину.
Выбор конкурентов: сайты, типы URL
В SEO используется два различных масштаба для анализа конкурентов, каждый подходит для решения своих задач.
Масштаб уровня сайта.
Формирование стратегии, каналы привлечения, удачные решения и гипотезы, рекомендации для маркетинга и т.д.
Масштаб уровня запросов.
Корректировка факторов ранжирования конкретного URL по запросу и группе фраз: тип URL, title, текст, ссылки, вхождения и т.п.
Неважно, насколько грамотным будет анализ конкурентов из ТОПа, если будут допущены ошибки на этапе их выбора. Очень важно выбирать именно те URL-адреса, которые подходят по типу и виду документа. . Поисковая система и формула сильно зависят от региона пользователя, от потребностей и того, какой URL ранжируется
Если мы будем смотреть выдачу по одному и тому же поисковому запросу, увидим абсолютно противоположные корреляции у проектов разного типа. В частности добавление текста на страницу, которую мы продвигаем по запросу «займы» для сайта банка, может давать плюс в ранжировании, а добавление текста на сайт агрегатора может давать минус к ранжированию.
Поисковая система и формула сильно зависят от региона пользователя, от потребностей и того, какой URL ранжируется. Если мы будем смотреть выдачу по одному и тому же поисковому запросу, увидим абсолютно противоположные корреляции у проектов разного типа. В частности добавление текста на страницу, которую мы продвигаем по запросу «займы» для сайта банка, может давать плюс в ранжировании, а добавление текста на сайт агрегатора может давать минус к ранжированию.
В реальности ранжирование в современных поисковых системах устроено по принципу сот. Когда есть формула ранжирования, в ней есть общие закономерности только в рамках одного региона, одной и той же потребности пользователя, одного и того же типа URL-адреса. Например, по запросу «займы» банки ранжируются по одной формуле, агрегаторы финансовых офферов по другой формуле.
Как правильно выбрать конкурентов
При выборе ключевых конкурентов для анализа необходимо обратить внимание на:
- аналогичный масштаб и тип бизнеса;
- близкие ресурсы (технологии, штат);
- возраст (домен и первая индексация).
Первый шаг – берем список поисковых запросов (несколько десятков наиболее частотных) на уровне сайта и смотрим, какие домены встречаются чаще всего. Можно делать это с помощью разных инструментов.
Возраст очень важен. Ранее за год средний возраст документов в выдаче старел на год и получалось, что новые сайты практически не попадали в выдачу. Последняя тенденция – скорость, с которой растет график старения выдачи, немного замедлилась. Старение выдачи происходит на полгода за год.
Необходимо разделить полученных конкурентов по типу соответствия. В маркетинге есть 3 типа:
- Косвенный конкурент, который конкурирует с вами по каналу или за целевую аудиторию, но не решает потребностей аудитории тем же способом, которым это делаете вы.
- Прямой конкурент, непосредственно удовлетворяет потребности целевой аудитории тем же способом, что и вы.
- Ключевой конкурент – это подсегмент прямого конкурента, действие которого напрямую сказывается на ваших продажах.
Есть 4 основных фактора, на которые нужно в первую очередь обращать внимание при определении близости проекта вашему.
- Показатель ИКС в Яндексе (можно использовать и для Google).
- Количество страниц в индексе поисковых систем.
- Количество уникальных доноров на сайт.
- Возраст главной страницы в Яндексе.
Заполняем таблицу, шаблон сам вычисляет показатель близости. Чем меньше показатель, тем лучше, значит данный конкурент максимально совпадает. Чем больше значение, тем дальше проект от вас с точки зрения факторов.
Подводя итог, можно выделить следующие факторы, на которые стоит обращать внимание при выборе конкурентов и URL:
- возраст сайта;
- тот же тип сайта (агрегатор, магазин, портал, информационный сайт);
- соизмеримый масштаб проекта;
- тот же тип URL (главная, листинг, карточка товара, статья).
Из анализа нужно вычеркивать проекты с накрученными поведенческими факторами (неестественная частота брендовых запросов, неестественные темпы роста, неестественная пропорция видимости в разных поисковых системах), так как на основе таких сайтов можно сделать неверные выводы.
Выводы
Цена вопроса может показаться завышенной, но это не так. Дело в том, что сайты, которые до сих пор не имеют адаптивного дизайна или отдельной мобильной версии, скорее всего, довольно старые. Следовательно, посещаемость их может быть приличной со вполне сложившейся аудиторией, которой не совсем удобно пользоваться их возможностями с мобильных устройств. Вероятно, разработчик, который делал сайт, уже потерялся. Либо вы так и не созрели выделить деньги, научиться самостоятельно либо просто ленитесь оформить мобайл-френдли дизайн.
Можно было бы сравнить конвертер DudaMobile с конкурентами, вот только их не видно. Поэтому рекомендуем к использованию всем, кто продолжает терять клиентов с десктоп-онли сайтом! Пробуйте, в редактор пускают бесплатно – сразу оцените качество услуги, а дальше по желанию.