Как попасть в подсказки яндекса
Содержание:
- Создание виджета
- Где находится адресная строка в браузере, для чего она нужна?
- Разделение на подстроки в Python
- Преимущества настройки поиска на сайте через Google и «Яндекс»
- Обрабатываем строку в Python
- Общая информация
- Уточнения результатов поиска
- Возможные проблемы с умной строкой
- Как самостоятельно настроить поиск страниц на сайте
- Настройка служб поиска
- Настройка умной строки
- Поле поиска для сайта. Идеи для оформления
- Интерфейс
- Заключение
Создание виджета
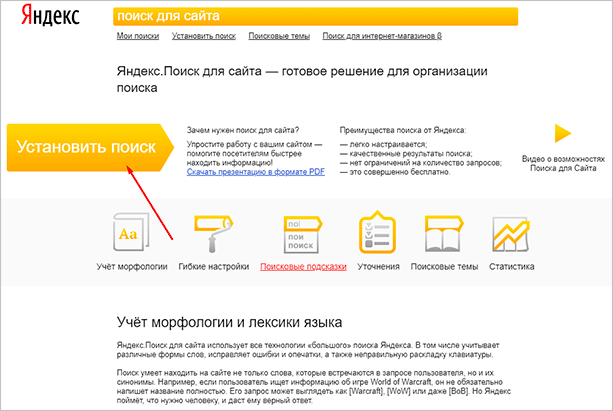
Для создания виджета Яндекс Поиска мы должны перейти на специальный сайт-конструктор. Там можно еще раз почитать обо всех преимуществах этого решения, а заодно получить доступ ко всем своим виджетам, если их будет несколько.
На сайте просто кликаем на кнопку “Установить поиск”. Но учтите, чтобы пользоваться функционалом, вы должны иметь аккаунт в Яндекс.

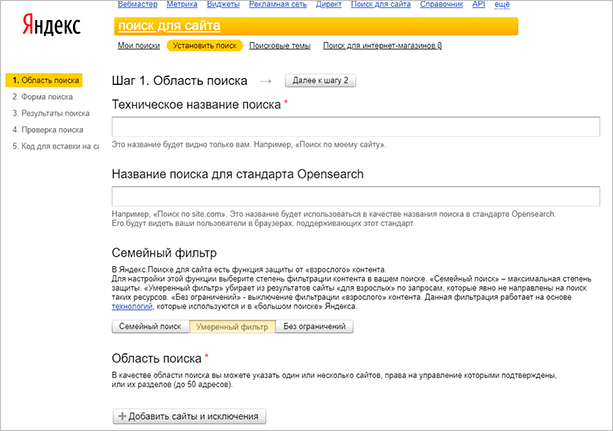
После этого нас перекинет на страницу с лицензионным соглашением, отмечаем галочкой, что мы все прочитали и поняли, после чего нажимаем на кнопку “Продолжить”. Теперь мы переходим уже в сам конструктор. Здесь нам предлагается заполнить все необходимые поля.

Видим здесь такие поля:
- Техническое название: вписываем сюда абсолютно любые слова. Их никто не будет видеть.
- Название поиска для стандарта Opensearch: сюда уже лучше вписать что-то более-менее осмысленное. Например, “Поиск по проекту вашдомен.ру”, где “вашдомен” – адрес вашего проекта. Это название будет отображаться в браузерах, которые поддерживают стандарт Opensearch.
- Семейный фильтр: очень важный параметр, который будет определять, какие материалы будут доступны в выдаче. В Яндексе есть цензура. Например, если вы выберете “Семейный поиск”, то материалы содержащие мат или откровенные картинки не будут показаны в результатах. “Умеренный фильтр” уберет только контент “для взрослых”, а “Без ограничений” оставит все, как есть.
- Область поиска: здесь вы должны добавить проект, на который планируете добавлять фрейм. При желании можно добавить до 50 адресов. Но все ресурсы должны быть подтверждены в Яндекс.Вебмастере.
- Адрес электронной почты: вписываем адрес, на который должны приходить различные уведомления об изменениях в работе сервиса.
После заполнения всех данных кликаем на “Далее к шагу 2” и нас перекидывает на следующий этап.

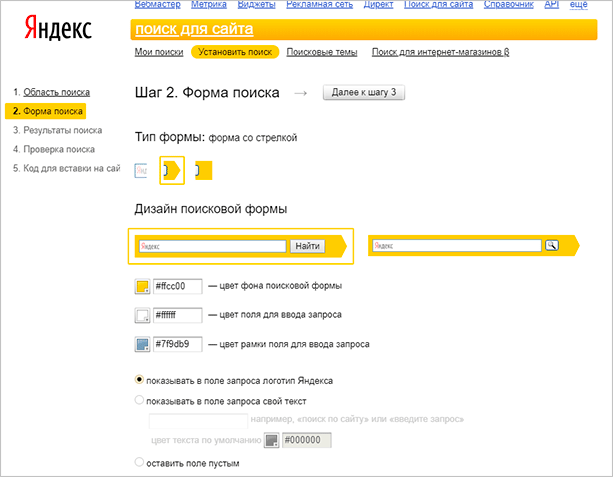
Теперь мы должны настроить внешний вид формы. Здесь можно выбрать тип (простой, стрелочкой, квадратиком), дизайн, а также настроить цвета. Вместе с этим мы можем настроить отображение логотипа в строке ввода или изменить его на произвольный текст. При желании еще можно настроить шрифты.
Как только все сделано, кликаем на “Далее”. Нас перекидывает к настройкам результатов поиска.

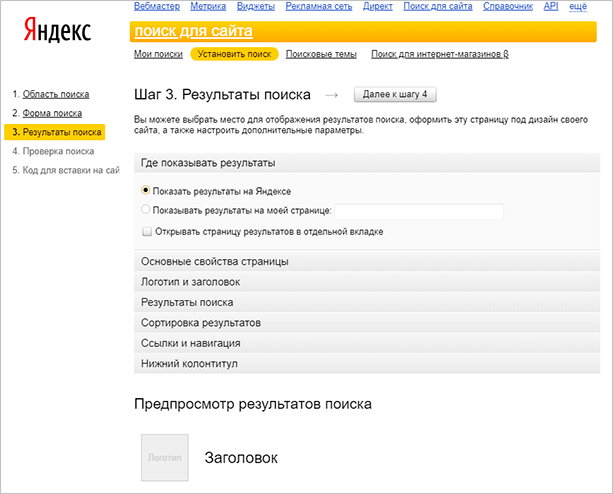
Настройка результатов сводится к двум вариантам: либо мы настраиваем страницу для Яндекса – пользователей будет перекидывать в поисковик, а уже оттуда они будут переходить обратно на ресурс, либо на своей странице. Для обоих вариантов мы можем поставить галочку “Открывать в новой вкладке”.
Если мы выберем вариант “на Яндексе”, то сервис предложит нам настроить страницу. Мы можем выбрать произвольные цвета, добавить свой логотип и заголовок. Также мы можем отсортировать все результаты по определенному принципу – релевантности или дате и добавить свой копирайт в футер.
Сам процесс не очень сложный, поэтому описывать его отдельно смысла не имеет. К тому же вы можете прямо здесь же смотреть на результат и в случае чего что-то убрать или наоборот добавить.
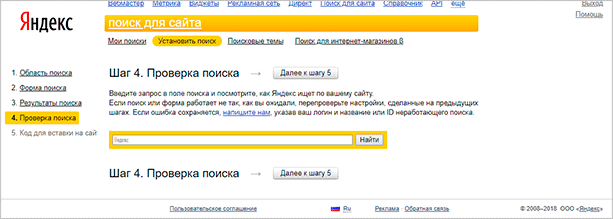
После завершения настройки результатов мы переходим к странице с итогом. Там будет доступен фрейм, который мы только что создали. Мы сможем его протестировать, если все хорошо – получить код для размещения.

Введите в поле любой запрос, если все настроено правильно, то Яндекс Поиск выдаст вам результаты с вашего ресурса. Кликаем на кнопку “Далее к шагу 5”, нас перебрасывает на страницу с кодом.

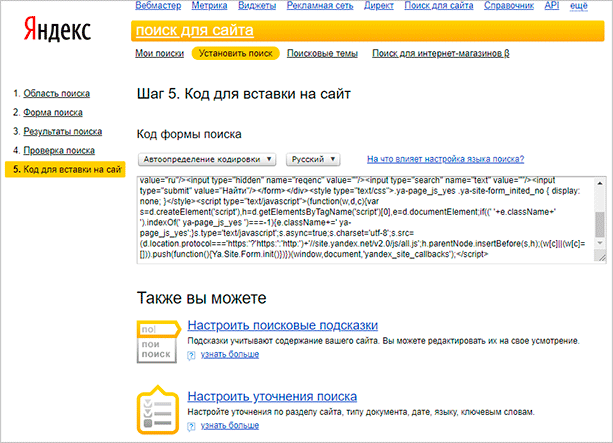
Все, виджет полностью готов и его можно вставлять в нужный участок сайта. Об этом мы поговорим далее, а сейчас стоит рассмотреть настройку поисковых подсказок и уточнений. К ним вы можете перейти прямо с этой страницы.
Где находится адресная строка в браузере, для чего она нужна?
Ох, уж этот интернет. Глобальная сеть, паутина, втягивающая в себя миллиарды людей каждый день. Все пользуются им в своих целях.
Кто-то зарабатывает деньги. Кто-то получает удовольствие при просмотре фильмов. А для кого-то интернет — это средство для решения своих проблем.
Без него наша жизнь становится тусклой и бессмысленной, ведь она теряет все краски. Никто не будет рад жить без интернета и это абсолютно нормальная реакция каждого человека.
Давайте сегодня поговорим на такую тему, как адресная строка браузера
Мы пользуемся интернетом через браузер, так что это важно знать. Поехали!
Адресная строка браузера
Сразу объясняем для тех, кто не знает, что же это такое. Адресная строка браузера — это та верхняя линия, в которую вносятся данные сайта. Проще говоря, туда вносится ссылка на сайт.
Допустим, существует такая социальная сеть, которая в СНГ является наиболее популярной — Вконтакте. Это сайт, у которого всегда есть своя ссылка. Эта ссылка https://www.vkontakte.ru.
Для того чтобы зайти на этот сайт, используется ссылка, а вставляется она в адресную строку. И так с абсолютно каждым сайтом. Знаете, это словно дом человека. Вы ведь не можете жить без собственного дома, правильно? Вот так и с сайтами — они не могут существовать без своей ссылки.
Мы всегда рады «сидеть» на них, потому что там есть частичка нашей жизни. Адресная строка — это в прямом смысле адрес. Любой дом должен иметь свой адрес, ведь без адреса невозможно регистрировать данное жильё, правильно?
Давайте представим, что мы пользуемся браузером Google Chrome. Чтобы найти адресную строку, достаточно посмотреть на сайты, которые отображены вверху. Или же даже посмотреть на сайт, на котором Вы находитесь на данный момент.
Строка будет начинаться всегда на https://. А что это вообще такое? HTTPS (аббр. от англ. HyperText Transfer Protocol Secure) — расширение протокола HTTP для поддержки шифрования в целях повышения безопасности.
Без этого протокола невозможно создавать сайт, он не будет защищённым и люди могут легко взламывать такие сайты. Вновь таки ради своего удовольствия и выгоды. Так вот, как только вы увидите эту строку, то сразу можете понять, что это сайт и адресная строка.
Однако есть такая хитрость, которая позволяет сокращать адресную строку. Представьте, что нам нужен всё тот же Вконтакте. Мы делаем умный ход.
Сначала, мы заходим в адресную строку и вместо того, чтобы вводить полноценное «https://www.vkontakte.ru», мы вводим более сокращённый вариант, а именно «vkontakte.ru», а еще более простой вариант – их новый домен «vk.com». И всё.
Странно, как это работает? Очень просто. В каждом браузере установлено подобное, что позволяет сокращать время на написание адресной строки. Это легко и быстро позволяет написать нужный адрес без использования этой сложной конфигурации. Так что, пользуясь адресной строкой, всегда знайте, что её можно сократить.
Кстати, раз уж мы начали говорить про такой браузер, как Google Chrome, то откроем такой секретик. Когда Вы используете адресную строку для того, чтобы зайти в поисковик, можно этого и не делать. Спросите как? Легко и просто.
Вы можете вводить Ваш запрос уже в адресную строку, если у Вас установлен именно этот браузер. Суть в том, что сам браузер является официальным продуктов компании Google. А все мы прекрасно знаем, что Google — самый известный поисковик в мире.
Им пользуются абсолютно везде, пусть и у каждой страны есть свой аналог. И так как это браузер от этой компании, он позволяет моментально получить доступ к этому сайту и вводить данные становится очень просто. Запускаете сайт, вводите свой запрос и вуаля, радуйтесь жизни.
Интересно, что такое было введено в этот браузер, ведь это очень хитрый ход, позволяющий данному браузеру обойти своих соперников на рынке.
На этом наша статья подходит к своему долгожданному окончанию. Мы благодарим Вас за то, что Вы дочитали статью до конца. Надеемся, что она Вам понравилась.
Каждый пользователь интернета действительно должен знать, что такое адресная строка и как она позволяет переходить на различные сайты.
Кстати, когда Вы создаёте сайт, то обязательно нужно указывать его адресную строку. Потому что он может затеряться, если Вы не запомните её. И найти этот сайт уже будет крайне сложно.
Надеемся, что в дальнейшей у Вас не будет возникать никаких проблем, которые связаны с компьютером, да и не только. Ведь браузеры есть не только на компьютерах, но и на смартфонах. Желаем Вам удачи в будущем и счастья с Вашими браузерами!
Разделение на подстроки в Python
Для разделения в Python используется метод split(). В зависимости от разделителя он разбивает строку на перечень подстрок. В роли разделителя в данном случае может быть любой символ либо последовательность символов. Этот метод имеет следующие формы:
• split(): в роли разделителя применяется такой символ, как пробел;
• split(delimeter): в роли разделителя применяется delimeter;
• split(delimeter, num): параметром num указывается, какое количество вхождений delimeter применяется для разделения. При этом оставшаяся часть строки добавляется в перечень без разделения на подстроки.
Преимущества настройки поиска на сайте через Google и «Яндекс»
Когда на веб-ресурсе накапливается масса контента, позаботьтесь о создании удобного поиска слов по сайту. Если CMS ресурса содержит соответствующий функционал, задействуйте его. Для статичных сайтов, состоящих из отдельных HTML-страничек, подключите скрипт, прочёсывающий HTML-код и формирующий список совпадений. Есть и третий вариант, наиболее оптимальный: воспользоваться поисковым плагином от «Яндекса» или «Гугла».
У плагинов, предоставляемых поисковыми системами, ряд весомых преимуществ:
- Сервисы создавались профессионалами, разработавшими поисковые системы. Поэтому о качестве и точности алгоритмов можно не волноваться.
- Учитывается всё морфологическое разнообразие языка.
- Существуют подсказки для пользователя.
- Опечатки, ошибки тут же автоматически исправляются.
- Ведётся статистика поиска.
Плагин Google для поиска по сайту предоставляет следующие возможности:
- Персонализация. Оформление поискового модуля по усмотрению клиента: настройка цветовой гаммы и прочих параметров (даже логотип «Гугла» можно заменить своим).
- Мультиязычность – поддержка всех языков для поиска. Язык по умолчанию выбираем самостоятельно или оставляем на усмотрение системы.
- Ранжирование результатов. Способ формирования выборки задаётся вручную. Можно, например, придать новым публикациям более высокий приоритет в выдаче.
- Уточнение и создание ярлыков. Аналогично уточнению результатов в «Яндексе», но в соответствии с категорией контента, в пределах которой посетитель ищет нужную информацию.
- Поиск картинок и вывод превью в результаты. Настраивается вручную, но, если этого не сделать, превью сформируются сами.
- Отсутствие рекламы.
- Ручное управление индексацией. Обновили сайт – можете заставить поискового робота прочесать весь ресурс и учесть обновления.
- Синонимы. База запросов постоянно пополняется синонимами и вариантами написания (например, Nissan и «Ниссан»), аббревиатурами и сокращениями (с расшифровками).
- Управление подсказками: их тоже можно установить вручную.
- Охват поиском сразу нескольких сайтов.
- Интеграция с остальными продуктами Google, прежде всего Analytics (показывает всю статистику по пользовательскому поведению и запросам) и AdWords (позволяет заработать, сделав сайт частью партнёрской сети для транслирования контекстной рекламы).
Первый шаг:
- Укажите URL сайта, где будет установлен плагин поиска.
- Выберите язык по умолчанию.
- Определите название поиска.
- Выберите платную либо бесплатную версию.
- Примите соглашение об условиях.
Второй шаг включает в себя всё, что касается визуального оформления поисковой формы. В разделе «Испытайте возможности» выберите один из готовых шаблонов. Затем, нажав кнопку «Настроить», перейдите в интерфейс редактирования внешнего вида поиска и оформите его в соответствии с общей стилистикой ресурса. После чего вы получите код поискового плагина, который копируется и вставляется в нужное место страницы или шаблона сайта. Даже на этом, третьем, шаге всё ещё можно изменять настройки поиска.
Чей бы готовый сервис поиска по сайту вы ни выбрали (от «Яндекса» или от «Гугла»), имейте в виду, что он прочёсывает не собственно сайт, а только страницы, проиндексированные роботом. Перед установкой поиска убедитесь, что все целевые рубрики открыты для индексации и попали в индекс поисковика.
Обрабатываем строку в Python
Представим, что ожидается ввод числа с клавиатуры. Перед преобразованием введенной нами строки в число можно легко проверить, введено ли действительно число. Если это так, выполнится операция преобразования. Для обработки строки используем такой метод в Python, как isnumeric():
string = input("Введите какое-нибудь число: ")
if string.isnumeric():
number = int(string)
print(number)
Следующий пример позволяет удалять пробелы в конце и начале строки:
string = " привет мир! " string = string.strip() print(string) # привет мир!
Так можно дополнить строку пробелами и выполнить выравнивание:
print("iPhone 7:", "52000".rjust(10))
print("Huawei P10:", "36000".rjust(10))
В консоли Python будет выведено следующее:
iPhone 7 52000 Huawei P10 36000
Общая информация
Из названия понятно, что данный сервис предназначен для поиска информации в интернете. Вы вводите ключевой запрос, например, «как поменять поисковую систему Опере» и сервис выдает вам список ссылок на различные сайты, таких результатов может быть миллионы. Поиск с каждым годом становится умнее. Разработчики добавляют различные фильтры и дополнительные функции, чтобы пользователь по запросу получал только качественные статьи или релевантные ключу ресурсы.
В целом поиск – это большой сервис. Самые популярные это:
- Яндекс
- Рамблер
- DuckDuckGo
- Википедия
- И другие
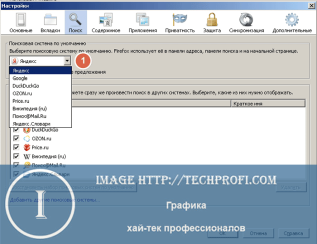
Изменение поисковой системы
Все популярные браузеры сейчас представляют собой многофункциональный комбайн, который можно настраивать по своему усмотрению и нуждам. Опера не исключение. Если вы установили браузер и увидели, что по умолчанию поиск не тот, к которому вы привыкли, его несложно сменить:
- Для этого откройте «Меню» – нажмите на кнопку с изображением логотипа Оперы в левом верхнем углу.
- В контекстном меню выберите «Настройки».
- Здесь, находясь во вкладке «Основные», прокрутите список опций вниз до раздела «Служба поиска».
- Нажмите на пункт со стрелочкой «вправо», чтобы открыть выпадающий список с доступными поисковыми системами.
- Выберите тот вариант, который вам нужен.
Примечание: данная настройка позволяет изменить поисковик для «умной строки».
Например, если вы хотите сделать Яндекс в Опере поиск по умолчанию, то кликните по значку с 3 точками рядом с его названием и выберите режим «Установить по умолчанию».
Многие задаются вопросом, как убрать Яндекс из Оперы? Полностью убрать, то есть удалить его нельзя, можно только изменить поисковик по умолчанию, воспользовавшись данным руководством.
Добавление новой поисковой системы
Исторически сложилось, что мы привыкли использовать Яндекс или Google, но существует огромное количество и других «поисковиков», созданных как зарубежными, так и отечественными разработчиками. Некоторые слишком молодые и ещё не получили такой популярности, как вышеупомянутые. Другие не используются определенном регионе, например, в русскоговорящих регионах редко встречается служба Bing.
Опера обладает функциональностью добавления нового ресурса для поиска информации в интернете, которого нет в списке по умолчанию. В качестве примера разберемся, как добавить поисковую систему Google в Оперу:
- Откройте новую вкладку и перейдите на главную страницу (или любого другого «поисковика»).
- Щелкните правой клавишей мыши по текстовому полю, куда вводится запрос для поиска.
- Выберите пункт «Создать…» в контекстном меню.
- По желанию измените имя и ключ (сейчас мы объясним, зачем он нужен).
- Нажмите на кнопку «Создать».
Теперь, если вы хотите что-то найти, используя данный сервис, то активируйте адресную строку, введите туда установленный ранее ключ, поставьте пробел, а потом уже запрос для поиска. И для подтверждения нажмите Enter на клавиатуре.
Новый ресурс будет добавлен в раздел Управление поисковыми системами в категорию Дополнительные. Его нельзя сделать поиском по умолчанию. Чтобы им воспользоваться, нужно указать соответствующий ключ в адресной строке.
По желанию этот сервис можно удалить с той же страницы.
Примечание: попасть в этот раздел ещё можно, кликнув правой клавишей мыши в адресной строке и в контекстном меню выбрав последний пункт.
Уточнения результатов поиска
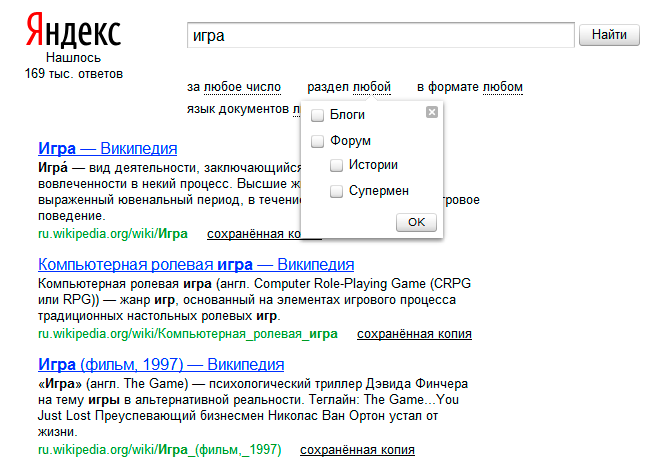
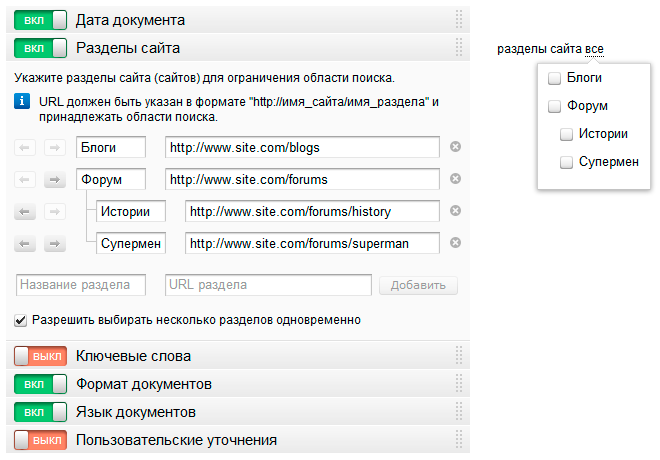
Вы можете помочь посетителям найти на вашем сайте именно то, что им нужно. Это может быть, например, статья, опубликованная в августе 2010 года, или документ из раздела «Обзоры и тесты». Поиск для сайта предоставляет инструмент для уточнения запросов — можно выбирать раздел сайта, указывать временной промежуток, а также формат или язык документа.
Также у вас есть возможность указать ключевые слова, которые посетитель сможет добавлять к запросу. Например, если ваш сайт связан с играми, то ключевыми могут быть слова «игра», «обзор», «купить» и так далее.


Вот так выглядят уточнения в результатах поиска.
Возможные проблемы с умной строкой
При неправильной настройке можно столкнуться с проблемами отображения поискового поля. Также существуют ошибки, из-за которых умная строка становится неактивной, то есть при нажатии на нее ничего не происходит. Вот основные проблемы и способы их решения:

- Умная строка не перенаправляет на страницу с введенным запросом, а выдает ошибку. Решение: перейдите в настройки веб-обозревателя и проверьте, какая поисковая система выбрана. Рекомендуется использовать известные поисковики, например, тот же Яндекс или Google.
- Строка Яндекса не реагирует на нажатия. Решение: дважды нажмите по полю, где находится умная строка. Если ничего не произошло, то перезапустите браузер или компьютер. Также может потребоваться переустановка веб-обозревателя или его обновление. Для этого нужно открыть дополнительное меню и проверить наличие новых версий браузера.
- Браузер самостоятельно закрывается после попытки ввода запроса. Решение: желательно проверить компьютер антивирусом, а при обнаружении вредоносного ПО незамедлительно его удалить. Еще можно попытаться обновить или переустановить веб-обозреватель.
- После ввода поискового запроса появляется ошибка на странице. Решение: проверьте, не заблокированы ли в конкретном регионе сервисы Яндекса. С подобной проблемой недавно столкнулись жители Украины. Чтобы получить доступ к браузеру, нужно активировать программу или расширение по смене IP-адреса.
Таким образом, полностью убрать умную строку в Яндекс.Браузере не представляется возможным. Ее можно лишь скрыть, нажав на клавиатуре F11.
Как самостоятельно настроить поиск страниц на сайте
Многие владельцы сайтов останавливают выбор на встраиваемых поисковых сервисах от «Яндекса» или «Гугла». Это действительно удобно: вставка пары строк кода не требует глубоких знаний в области программирования и вёрстки.
Однако у плагинов есть серьёзный минус: индексация страницы занимает длительное время. Так, если вы сегодня обновили товарную базу, пополнив её несколькими новыми позициями, в результатах поиска они обнаружатся, в лучшем случае, на второй-третий день, а то и через неделю (если это «Яндекс-поиск»). Удаление продукта тоже не сразу отражается на поисковой выдаче. Посетители проходят по ссылкам и натыкаются на разочаровывающую пометку «В данный момент товар отсутствует». Естественно, покупатели недовольны. Самописный поиск лишён этого недостатка: он обращается к своей базе напрямую и показывает именно то, что в ней содержится.
Процедура поиска по сайту начинается с того, что в поле вводится ключевое слово или фраза.
Сверстаем для начала саму форму:
<!— Search —> <div class=»search»> <form action=»search.php» method=»get»> <input type=»search» name=»word» placeholder=»Поиск» /> </form> </div> <!— END Search —>
В ней пока нет кнопки, только текстовое поле, в котором нужно нажать Enter, чтобы инициировать работу поискового скрипта. Добавим кнопку отправки для удобства.
- Созданный блок div, имеющий класс search, стилизуем посредством CSS (или вообще удаляем и помещаем форму поиска по сайту в другой блок, если это необходимо).
- Для запуска работы скрипта прописываем action=»search.php».
- Не забываем указать метод поиска: method=»get» (ключевое слово в этом случае берётся из URL’а).
- У поля поиска обозначим тип: type=»search».
- Зададим имя текстовому полю, куда пользователь вводит запрос: name=»word» («word» затем обрабатывается как переменная).
- Создадим подсказку для пользователя с помощью атрибута placeholder=»Поиск», который виден, пока в поле не ввели запрос.
Теперь самое интересное: собственно, обработка слова и нахождение совпадений с ним в базе.
Создаём файл search.php, в который передаются данные из формы, и прописываем следующий код:
<?php $connect = mysqli_connect($dbhost, $dbuser, $dbpasswd, $dbname); if (!$connect) { exit(‘MySQL Error: ‘ . mysqli_error($connect));
}
$word = (isset($_GET)) ? $_GET : null; Забиваем переменную $word $word = mysqli_real_escape_string($connect, trim($word)); if(empty($word)) { echo ‘Не введено слова.’; } else if (iconv_strlen($word, ‘utf-8’) < 3) { echo ‘Слово не может быть менее трех символов.’; } else if (iconv_strlen($word, ‘utf-8’) > 20) { echo ‘Слово не может быть более двадцати символов.’; } else { $sql = ‘SELECT * FROM article WHERE article_text LIKE «%’ . $word . ‘%»‘; $query = mysqli_query($connect, $sql); if (!$query) { echo ‘Ошибка базы данных.’; } else { while ($row = mysqli_fetch_assoc($query)) { echo $row . ‘<br />’; } } }
На этом всё, наш простейший поиск по статьям на сайте готов. Его можно усложнить и дополнить, приспособив для поиска по описаниям и названиям продуктов в каталоге.
Настройка служб поиска
Уже давно разработчики стали внедрять в браузере службы поиска. Это упростило поиск информации — поисковая строка располагается рядом с адресной строкой, и позволяет набирать запросы без перехода к поисковой системе.
Обратите внимание. Вы можете набирать поисковые запросы непосредственно в адресной строке
В этом случае, поиск будет произведен через поисковую систему, назначенную по умолчанию. Если вы наберете запрос в дополнительной поисковой строке в браузере, то вам будет предложено выбрать, через какую поисковую систему или сервис вы хотите найти информацию.
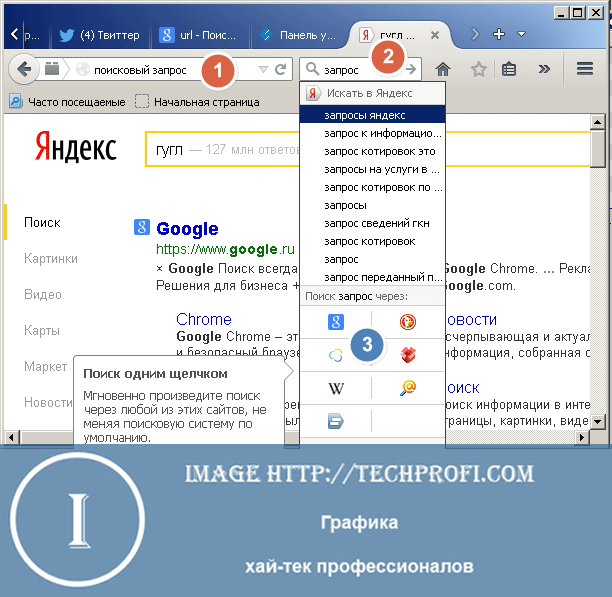
Давайте разберем этот механизм на примере Mozilla Firefox.
На рисунке ниже, показан процесс ввода поисковых запросов в окно адресной строки и в окно поиска.

Как вы видите, мы набрали «поисковый запрос» прямо в адресной строке. Если нажать кнопку » Enter » мы получим результат. Наш запрос будет обработан через поисковую систему Яндекс, и нас перебросит на страницу результатов поиска. Так произойдет потому, что в нашем браузере по умолчанию выбрана служба поиска от Яндекса. Вы можете редактировать этот параметр. Делается это так.
В окне поисковой строки, нажмите на стрелочку, рядом со значком лупы (появится при наведении на значок указателя мыши), и в открывшемся меню выберите пункт » Изменить настройки поиска «.
Здесь выберите поисковую систему или сервис, который будет использоваться по умолчанию.

В том случае, если вы наберете поисковый запрос не в адресной строке, а в блоке поиска, вам будет предложено выбрать поисковую систему или сервис, которым вы хотите воспользоваться — просто выберите нужный из списка. В этом вся разница.
Настройка умной строки
Умная строка в Яндекс.Браузере может быть настроена самим пользователем. Для этого нужно выполнить следующие действия:
- Открываем дополнительное меню. Сделать это можно посредством нажатия по трем полоскам в правом верхнем углу веб-обозревателя.
- Переходим в раздел «Настройки».
- Заходим во вкладку «Общие настройки». Здесь в подпункте «Поиск» можно изменять функционал умной строки. Например, отключить подсказки при наборе адресов или активировать исправление при опечатках. Просто возле нужного пункта убираем или ставим галочку.
- Открываем меню «Настройки поисковой системы». Здесь можно установить нужную. По умолчанию в ее качестве выбран Яндекс, но также имеется Google, Bing, Yahoo и DuckDuckGo.
Поле поиска для сайта. Идеи для оформления
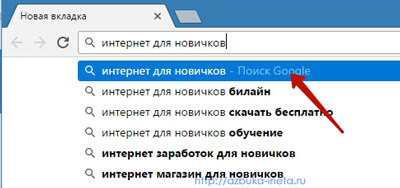
Для того, чтобы найти ответ на какой-то наш вопрос нам достаточно ввести запрос в адресную строку и нажать Enter

По мере набора нашего запроса браузер предлагает возможные сочетания с ним, которые набирали ранее другие пользователи интернета. Перед нами есть выбор: искать точно по нашему запросу или выбрать другую фразу из предлагаемого списка браузера.
На примере видно, что нам предлагается искать в системе Google, однако вы можете сменить на другую систему.
Поиск на странице сайта
Иногда нам нужно найти на странице сайта какое-то слово или словосочетание. Но из-за большого количества информации сделать это бывает порой затруднительно. Предположим, что вы узнали название песни вашего исполнителя, переходите на ресурс, где представлены все его композиции. Искать нужный трек среди всех прочих довольно сложно. В таком случае нам поможет один способ, который мы сейчас подробно разберем.
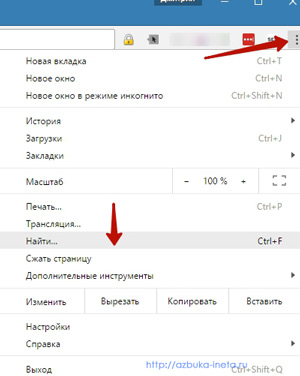
Итак, например, вы открыли портал, на котором, как вы предполагаете, находится искомое слово, название города, композиции и т.д. Для быстрого поиска на странице сайта мы используем сочетание клавиш CTRL + F, или же заходим в главное меню браузера и выбираем пункт «Найти»

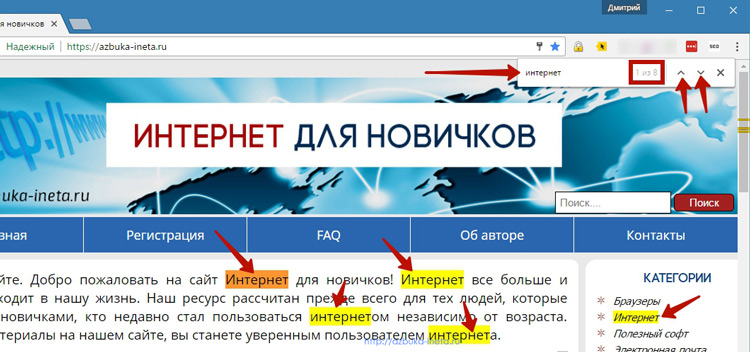
После чего в правом верхнем углу окна браузера появится поле для ввода слов. По мере набирания символов браузер начнет искать и выделять в тексте тот порядок букв, которые мы вводим.
Указываем его в указанное поле и браузер подсвечивает желтым цветом результаты поиска.

Справа от этого поля проставляется количество искомого запроса. Переходить от одного к другому результату можно с помощью стрелочек «вверх» и «вниз». Текущее выделенное слово будет помечено затемненным цветом. Это поможет вам определить в каком месте сайта вы находитесь
Также обратите внимание на то, что если вы не поставите пробел после «интернет», то браузер укажет слово, в котором есть набор введенных символов. «Интернет» — «ИНТЕРНЕТом»
Поэтому, если вам нужно точное совпадение результата поиска с искомым словом, после него ставьте пробел.
Сочетание клавиш CTRL + F для поиска на странице ресурса можно использовать в любом современном браузере. В Firefox данное поле располагается в нижнем левом углу. Будьте внимательны.
Быстрый поиск значений слова, фраз, картинок
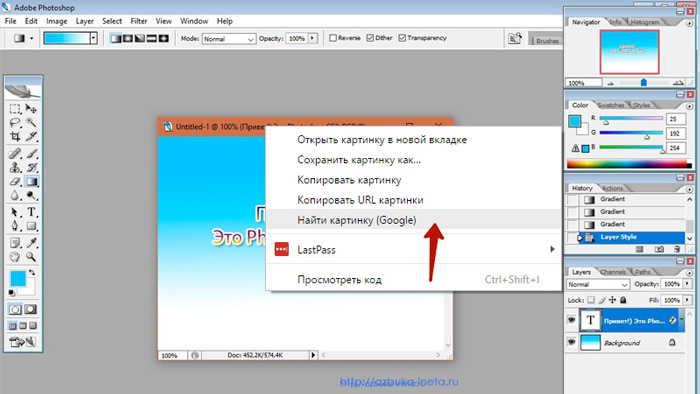
Во время ознакомления с информацией на каком-нибудь ресурсе нам может встретиться термин или слово, значение которого мы плохо себе представляем. Для более быстрого получения данных об этом слове или словосочетании мы просто выделяем фрагмент текста на сайте и с помощью правой кнопки мыши вызываем меню, в котором выбираем «Найти {…} в Google» (в фигурных скобках будет указан выделенное словосочетание или слово). Например, в нашем примере это выглядит вот так.

Похожим способом можно найти данные о любой картинке (изображении), расположенной на странице сайта. Точно также нажимаем на фото правой кнопкой мыши и выбираем пункт «Найти картинку (Google)»

Более подробно о том, как найти изображение в Яндекс и Google вы сможете узнать, прочитав эту статью и здесь.
Вот, пожалуй, и все на этом. Сегодня мы рассмотрели возможности поиска в браузере. До новых встреч.
Интерфейс
Это второй блок, предлагающий персонализировать вид интерфейса.
Цветовая схема. Тут думаю понятно какая вам больше нравиться светлая
или темная? тут и ставим.
второй блок
Внешний вид.
- Показывать кнопку «Яндекс» рекомендуется отключить, что бы не занимала место в панели.
- Показывать обучающие подсказки и отображать анимационный фон снимаем галочки. Это Вам позволит увеличить быстродействие при открытий веб-браузера.
- Ставим галочку на против пункта «Показывать виджет синхронизаций в меню». Процесс синхронизаций будет более наглядный. Вы будете знать количество паролей и закладок у вас сохранено.
- Также отмечаем «Показывать панель закладок». У вас появится удобная панелька с верху экрана в браузере.
- Внешний вид вкладок, поможет выбрать удобные формы вкладок
- Настройки рекламы. Тут Вы попадете в новое окно с вопросами выбора. Показывать или нет рекламу на главной странице. И то если вы зашли в браузер под своим аккаунтом Яндекса. Также спросят учитывать или нет ваши интересы и местоположение при показе рекламы. Снимаем первую галочку, остальные на ваш выбор.
Окно настройки рекламы
Умная строка
Если вы хотите кнопки копировать и поделить в адресной строке, Режим чтения
или отображения заголовка сайта, то включаем соответствующее меню.
Боковая панель
В боковой панели расположены сервизы Яндекса, если кто-то пользуется ими,
то будет удобно. Ещё там расположены закладки и история. Внизу панели
расположена кнопка Алисы.
Боковая панель
Отображать эту панель на всех страницах, нет смысла. Поэтому оставляем по умолчанию «закрепить в новой вкладке». И галочку на «показывать кнопку …». Таким образом в верхнем левом углу будет панелька такого вида.
При необходимости вызова боковой панели, достаточно нажать на кнопку вверху экрана справа, будет появляться нужная вам боковая панель и при повторном нажатий исчезать.
Информеры на новой вкладке
В новых версия Yandex браузера появилось это меню. В нем мы можем выбрать
пункты оповещения в виде уведомлений в нижней части экрана. В некоторых случаях
может и будут полезны.
Заключение
Установить Yandex Search на ресурс достаточно просто. Самое сложное – создать его при помощи конструктора. Хотя, какие там сложности, нужно всего лишь выбрать тип, настроить цвета и страницу, а также при желании добавить поисковые подсказки и уточнения.
В любом случае пользы от сервиса будет очень много. Вы даже сможете просматривать статистику обращений в виджет на странице “Мои поиски”. Это позволит вам узнать, насколько данная форма востребована конкретно в вашем случае.
Если вы новичок и только начинаете свой путь в вебмастеринге, то я предлагаю вам посетить курс Василия Блинова “Как создать сайт”. Вы узнаете, как создать свой информационный проект и монетизировать его. При успешном выполнении всех рекомендаций вы сможете вывести свой ресурс на пассивный доход.