Поиск ключевых слов и информации на странице в браузере
Содержание:
- Перестал работать Поиск в Windows 10: что делать
- МЕНЮ
- Как запустить опцию в Яндекс. Браузере?
- Замена текста
- Поиск через «проводник»» в Windows 7, 8, 10
- Создать меню поиска
- MultiHighlighter для Chrome
- Поиск в Windows 7
- Уточнения результатов поиска
- Настройка служб поиска в адресной строке
- TLS handshake
- Настройка поисковой машины в Firefox
- Внутренний поиск на информационных сайтах
- Причины возникновения ошибки в функционировании поиска Windows
- “Найти устройство” – встроенная функция для поиска
- Больше
- Меню поиска/фильтра
- Содержимое страницы
- Как спрятать Yandex Коллекции в фирменном браузере
Перестал работать Поиск в Windows 10: что делать
Существует два основных способа решения проблемы:
- Редактирование в реестре.
- Запуск операционной службы Search.
Реестр
Иерархическая база настроек и команд содержит ряд ключей, которые ответственны за выполнение поисковых функций. Их редактирование позволит решить проблему. Что делаем?
Открываем форму «Выполнить», одновременным нажатием Win+R.
В строку вводит команду – regedit.
- Даем согласие на внесение изменений.
- Запускается Редактор реестра, который представляет собой многоуровневую файловую систему.
- В левом списке находим ветку «HKLM».
- Последовательно выполняем переход – SOFTWARE\Microsoft\Windows Search.
- В правом окне находим ключ SetupCompletedSuccesfully.
- Двойным кликом раскрываем его.
- Во всплывшей форме «Изменение параметра» в поле «Значение» проставляем «1». ОК.
Далее переходим по пути – HKLM\SOFTWARE\Microsoft\Windows Search\FileChangeClientConfigs. Переименовываем его на FileChangeClientConfigsBak.
Выполняем перезагрузку и проверяем работоспособность.
Если после всех мероприятий по-прежнему не запускается строка поиска в Windows 10, стоит проделать вышеуказанные действия повторно. Дело в том, что ОС для своей защиты может вернуть первоначальный ключ.
В такой ситуации:
- Кликаем правой кнопкой на «Пуск».
- Из перечня выбираем «Панель управления».
- В развернувшейся карточке выбираем параметр просмотра – Крупные значки. Если применялся пункт «Категории», нужный блок не виден.
- Разворачиваем «Параметры индексация».
В открывшейся карточке кликаем на «Изменить».
Далее индексируем расположение – выставляем галочки напротив нужных объектов, по которым нужно мгновенное распознание.
Выбираем «Дополнительно».
- Щелкаем правой кнопкой на «Пуск» и запускаем «Диспетчер задач».
- Во всплывшей карточке выбираем «Подробнее».
В списке выбираем «Проводник» и щелкаем «Перезапустить» (нижний правый угол окна).
Помимо того, что этот алгоритм решает проблему, когда не открывается поиск в Windows 10, он позволяет увеличить скорость работы службы. Через корректировку ключей реестра можно решить ряд других моментов. С его помощью есть возможность посмотреть, что делать, когда Windows 10 не видит флешку.
Windows Search
Еще один вариант решения проблемы, когда не нажимается значок поиска в Windows 10, проверка службы с помощью Search. Для этого:
- Комбинацией клавиш Win+R вызываем карточку «Выполнить».
- Забиваем services.msc. ОК.
- В развернувшемся списке ищем наименование службы. Напротив нее должен быть статус типа запуска – автоматический, а состояние – выполняется.
- Если отображаются другие характеристики, вызываем свойства службы (правая кнопка).
- В типе ставим – автоматически.
Проблема, когда поиск Windows 10 не находит файлы, должна устраниться.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Как запустить опцию в Яндекс. Браузере?
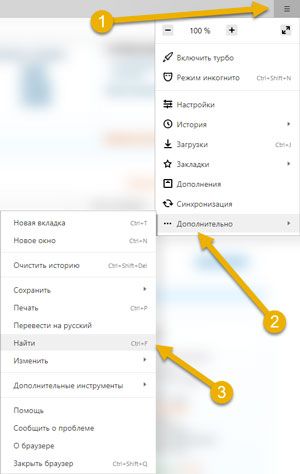
Открыть поиск по странице в яндекс браузере очень легко. Это работает не только на открытом сайте, но в истории браузера, его настройках и прочих вкладках (кроме начальной). Достаточно открыть меню справа вверху (три параллельные линии), затем навести на «Дополнительно» нажать на надпись «Найти».

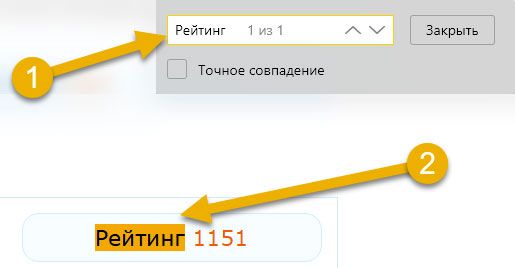
Также активация команды доступна через комбинацию клавиш Ctrl+F. После этого сверху справа появится панель для ввода нужных символов. Пишем все, что нужно, и на странице в реальном времени начинают выделяться фрагменты, которые мы ввели (нас сразу же перекидывает к ним). Всё, что браузер посчитает совпадением, будет выделено желтым цветом.

Напротив введённых символов появится количество совпадений и номер совпадения, на котором мы сейчас зафиксированы. В конце строки ввода есть стрелочки, через которые можно легко переключаться по всем найденным местам.
Замена текста
Бывают случаи, когда допущена ошибка, повторяющаяся во всем документе. Например, неправильно написано чье-то имя или необходимо изменить определенное слово или фразу на другую. Вы можете воспользоваться функцией Найти и заменить, чтобы быстро внести исправления. В нашем примере мы поменяем полное название корпорации Microsoft на аббревиатуру MS.
-
На вкладке Главная нажмите кнопку Заменить.
- Появится диалоговое окно Найти и заменить.
- Введите текст для поиска в поле Найти.
-
Введите текст для замены в поле Заменить на.
Затем нажмите Найти далее.
- Найденный текст будет выделен серым цветом.
-
Проверьте текст, чтобы убедиться в необходимости заменять его. В нашем примере искомый текст является частью названия статьи, поэтому нет необходимости заменять его. Нажмем Найти далее еще раз.
- Программа перейдет к следующему варианту искомого текста. Если Вы хотите заменить текст, выберите один из вариантов замены:
- Команда Заменить служит для отдельной замены каждого из вариантов искомого текста. В нашем примере мы выберем эту опцию.
-
Заменить все позволяет заменить все варианты искомого текста в документе.
-
Выделенный текст будет заменен. Если имеются еще найденные варианты, то программа автоматически перейдет к следующему.
- Когда вы закончите, нажмите на значок Х, чтобы закрыть диалоговое окно.
Вы можете перейти к диалоговому окну Найти и заменить, нажав комбинацию клавиш Ctrl+H на клавиатуре.
Для выбора дополнительных параметров поиска и замены нажмите Больше в диалоговом окне Найти и заменить. Здесь можно выбрать такие параметры, как Только слово целиком или Не учитывать знаки препинания.
Поиск через «проводник»» в Windows 7, 8, 10
Бывает, что нет смысла искать файл по всему компьютеру, чтобы не тратить лишнее время, потому что файл поиск по всему компьютеру может занять длительное время, в зависимости от объёма информации на компьютере, и тем более вы примерно знаете, в какой папке или на каком локальном диске этот файл может располагаться. Для этого проще воспользоваться поиском по отдельной папке или локальному диску, т.е. через программу «проводник» Windows. Рассмотрим пример на базе Windows 7.
В Windows 8 и 10 поиск через проводник совершенно ничем не отличается!
Поиск в проводнике расположен справа вверху (1). Когда вы откроете какую-либо папку, то в строке поиска будет написано, где будет выполняться поиск (там, где вы сейчас находитесь). К примеру, сейчас у меня открыта папка «Program Files» (2).
Допустим, хочу найти папку «Drivers» в папке «Program Files», где сейчас нахожусь. Для этого в поиск справа вверху (1) так и пишу «drivers» или можно указать первые несколько букв (в случае если не помните полное название). Результаты будут появляться ниже (2).
Осталось прямо из результатов поиска открыть нужный файл, папку или программу!
Также иногда может быть полезным при поиске применять фильтр, например, искать файлы, папки и программы по определённому размеру, дате изменения. Когда вы вводите название того, что ищите, то режимы фильтрации появятся ниже:
Рассмотрим ещё пример…
У меня где-то на диске «С:» имеется файл по работе, под названием «Опубликовать на сайте». Зная, что файл расположен на диске «С:», мне нужно открыть проводник Windows, а затем в нём этот локальный диск. В поиске набираю начало названия файла «опублик» (1) и система находит мне нужный файл (2), указывая ниже место его расположения на компьютере.
Совет по поиску файлов. При поиске файлов в Windows, вы можете выполнять поиск по расширениям файлов. К примеру, если вы хотите отыскать все файлы с расширением .txt, то в поиске наберите *.txt. Где * будет означать, что будут искаться файлы с любыми названиями, но с расширением .txt.
Создать меню поиска
Шаг 1) Добавить HTML:
Пример
<input type=»text» id=»mySearch» onkeyup=»myFunction()» placeholder=»Search..»
title=»Type in a category»><ul id=»myMenu»> <li><a href=»#»>HTML</a></li>
<li><a href=»#»>CSS</a></li> <li><a href=»#»>JavaScript</a></li>
<li><a href=»#»>PHP</a></li> <li><a href=»#»>Python</a></li>
<li><a href=»#»>jQuery</a></li> <li><a href=»#»>SQL</a></li>
<li><a href=»#»>Bootstrap</a></li> <li><a href=»#»>Node.js</a></li>
</ul>
Примечание: Мы используем href=»#» в этой демонстрации, поскольку у нас нет страницы для ссылки на неё. В реальной жизни это должен быть реальный URL для конкретной страницы.
Шаг 2) Добавить CSS:
Стиль окна поиска и меню навигации:
Пример
/* Стиль окна поиска */#mySearch { width: 100%;
font-size: 18px; padding: 11px; border: 1px solid #ddd;
}/* Стиль меню навигации */#myMenu { list-style-type: none;
padding: 0; margin: 0;}/* Стиль навигационных ссылок */
#myMenu li a { padding: 12px;
text-decoration: none; color: black;
display: block}#myMenu li a:hover {
background-color: #eee;}
Шаг 3) Добавить JavaScript:
Пример
<script>function myFunction() { // Объявить переменные var input, filter,
ul, li, a, i; input = document.getElementById(«mySearch»);
filter = input.value.toUpperCase(); ul =
document.getElementById(«myMenu»); li =
ul.getElementsByTagName(«li»); // Перебирайте все элементы списка и скрывайте те, которые не соответствуют поисковому запросу for (i = 0; i <
li.length; i++) { a = li.getElementsByTagName(«a»);
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li.style.display = «»; }
else {
li.style.display = «none»;
} }}
</script>
Совет: Удалите toUpperCase() если вы хотите выполнить поиск с учетом регистра.
Совет: Также посетите Как фильтровать таблицы.
Совет: Также посетите Как фильтровать списки.
MultiHighlighter для Chrome
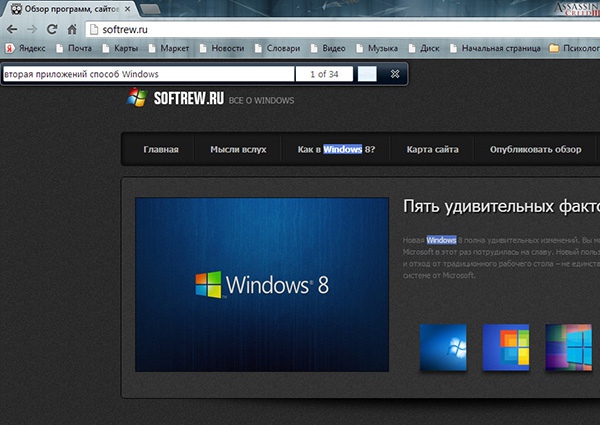
Еще один неплохой инструмент поиска по нескольким ключевым словам. Запоминать MultiHighlighter, к сожалению, не умеет, зато кириллицу распознает без проблем. После установки добавляет на панель инструментов иконку в виде лупы, при ее нажатии в верхней левой части окна браузера появляется поисковая панелька. Как и в случае работы с вышеописанными расширениями введенные ключевые слова подсвечиваются, а заодно подсчитываются.


Несмотря на кажущуюся простоту MultiHighlighter обладает рядом уникальных возможностей, например сохранением подсветки при выводе странички на печать или преобразования ее в PDF-документ. В настоящее время расширение находится в стадии доработки, и вполне возможно, что скоро в нем появятся и другие интересные функции.
Скачать MultiHighlighter для Chrome: www.chrome.google.com
Поиск в Windows 7
В Windows 7 поиск расположен в меню «Пуск» а также во всех окнах проводника.
Рассмотрим для начала самый доступный поиск, который быстрее всего открыть — поиск в меню «Пуск». Он расположен в самой нижней части этого меню:
Прямо там нужно лишь набрать имя нужного файла или программы целиком, либо частично (только начало, к примеру) и Windows попытается найти то что вы ищите.
Пример поиска программы
Предположим, вы хотите найти и запустить инструмент Windows для удаления программ. В Windows 7 он называется «Установка и удаление программ».
Чтобы найти этот инструмент, в поиске достаточно лишь набрать «программ» (1) и через несколько секунд появится список, где уже видно нужный нам инструмент (2):
Осталось только кликнуть по результату поиска и нужная программа откроется.
Также в этом окне видно инструменты «Программы и компоненты» и «Удаление программы». Это всё тоже самое.
Пример поиска файла или папки с файлами
Предположим, у меня на диске «С:» в библиотеке «Документы» есть файл с отчётом по работе, который называется «Отчёт за 2015 г.».
Чтобы найти этот файл через поиск достаточно также набрать часть названия, например «отч» или «отчет» и Windows попытается найти всё, что имеется с таким названием на вашем компьютере.
Вот, например, я набрал в поиске запрос «отч» (1) и был найден мой файл (2).
В Windows 7 открыть средство для поиска можно быстро при помощи сочетания клавиш: Win+F.
Уточнения результатов поиска
Вы можете помочь посетителям найти на вашем сайте именно то, что им нужно. Это может быть, например, статья, опубликованная в августе 2010 года, или документ из раздела «Обзоры и тесты». Поиск для сайта предоставляет инструмент для уточнения запросов — можно выбирать раздел сайта, указывать временной промежуток, а также формат или язык документа.
Также у вас есть возможность указать ключевые слова, которые посетитель сможет добавлять к запросу. Например, если ваш сайт связан с играми, то ключевыми могут быть слова «игра», «обзор», «купить» и так далее.
Вот так выглядят уточнения в результатах поиска.
Настройка служб поиска в адресной строке
Как было сказано в начале статьи, некоторые современные браузеры позволяют использовать адресную строку в качестве строки поиска. Это означает, что, при вводе вместо URL сайта любого текста, браузер открывает результаты поиска по этому запросу на одном из поисковых сайтов. Далее показано, как указать, какой именно сайт использовать.
Управление службами поиска в Firefox
В браузере Firefox справа от адресной строки есть похожее поле со значком поисковой системы.
Если кликнуть по этому значку, откроется выпадающий список с имеющимися поисковыми системами:
В данном примере выбрана Википедия. Теперь, если в адресную строку ввести какой-нибудь текст вместо URL сайта, браузер откроет результаты поиска на Википедии.
Если нужный поисковый сервис отсутствует в списке, перейдите на сайт, поиск по которому необходимо добавить. Например, если перейти на сайт cadelta.ru, то в выпадающем меню появится пункт «Добавить « Искать cadelta.ru»». После нажатия, введя любой текст в адресную строку, вы сможете попасть на страницу результатов поиска по сайту cadelta.ru.
Управление службами поиска в Google Chrome
Допустим, нужно изменить поисковую систему адресной строки по умолчанию с Яндекса на Google. Для этого кликните правой кнопкой мыши по адресной строке и выберите пункт «Изменить поисковые системы»:
В открывшемся окне подведите мышь к строке «», кликните по появившейся синей кнопке «Использовать по умолчанию» и нажмите «Готово»:
Управление службами поиска в Opera
В Опере управление службами поиска адресной строки немного отличается.
Изменение службы поиска адресной строки по умолчанию
Нажмите на клавиатуре одновременно клавиши и .
Затем в области «Поиск» в выпадающем списке выберите нужную поисковую систему:
Теперь любой запрос, не являющийся url сайта, адресная строка будет передавать Яндексу.
Добавление службы поиска адресной строки в Opera
Добавление новой службы поиска в Опере будет показано на примере добавления поиска по сайту kinopoisk.ru.
Чтобы добавить службу поиска, которой нет в списке, нажмите кнопку «Управление поисковыми плагинами. » В открывшемся окне нажмите кнопку «Создать поиск» и заполните поля:
«Имя» => «Кинопоиск»,
«Ключевое слово» => «кинопоиск».
Зайдите на сайт Кинопоиска. Введите в поле поиска какой-нибудь запрос, например, «cadelta» и нажмите Enter. Скопируйте url из адресной строки. Результат должен быть такой:
http://www.kinopoisk.ru/index.php?first=no&what=&kp_query=cadelta
Замените слово «cadelta» на «%s» и вставьте то, что получилось, в поле «Адрес»:
Нажмите «Сохранить», затем «Готово».
Чтобы использовать добавленную поисковую службу по умолчанию, выберите ее как показано выше (подраздел «Изменение службы поиска адресной строки по умолчанию»).
Управление службами поиска в Internet Explorer
Добавление службы поиска в браузере Internet Explorer 11
Кликните по адресной строке и нажмите на клавиатуре кнопку .
Справа внизу нажмите на кнопку «Добавить»:
Откроется сайт «Коллекция Internet Explorer». Кликните по поисковой системе Яндекса (для примера):
Затем нажмите на большую кнопку «Добавить в Internet Explorer», как показано на рисунке:
В появившемся окне «Добавить службу поиска» поставьте галочку «Использовать по умолчанию» и нажмите «Добавить»:
Создайте новую вкладку, в адресной строке введите любой текст и нажмите Enter.
Откроется страница с результатами поиска Яндекса.
В январе этого года на GitHub появился макет Fenix — нового мобильного браузера от Mozilla, а теперь разработчики дали доступ к его development build. Текущий Firefox для Android — Fennec — оказался менее популярным, чем его десктопная версия, поэтому Mozilla решила не тратить на него силы.
В этом году у Fennec анонсированы два новых релиза: 14 мая выйдет Firefox 67, а 9 июля — Firefox 68. 3 сентября браузер перейдет в режим extended support release, при котором будет получать только патчи безопасности и исправления багов. В таком «подвешенном» состоянии он будет до 2020 года, когда его заменит Fenix.
Fenix использует комплект библиотек Mozilla’s Android Components и движок GeckoView, которые уже задействованы в Firefox Focus и Firefox Lite.
TLS handshake
- Клиентский компьютер отправляет сообщение серверу со своей версией протокола TLS, списком поддерживаемых алгоритмов шифрования и методов компрессии данных.
- Сервер отвечает клиенту сообщением , содержащим версию TLS, выбранный метод шифрования, выбранные методы компрессии и публичный сертификат сервиса, подписанный центром сертификации. Сертификат содержит публичный ключ, который будет использоваться клиентом для шифрования оставшейся части процедуры «рукопожатия» (), пока не будет согласован симметричный ключ.
- Клиент подтверждает сертификат сервера с помощью своего списка центров сертификации. Если сертификат подписан центром из списка, то серверу можно доверять, и клиент генерирует строку псевдослучайных байтов и шифрует её с помощью публичного ключа сервера. Эти случайные байты могут быть использованы для определения симметричного ключа.
- Сервер расшифровывает случайные байты с помощью своего секретного ключа и использует эти байты для генерации своей копии симметричного мастер-ключа.
- Клиент отправляет серверу сообщение , шифруя хеш передачи с помощью симметричного ключа.
- Сервер генерирует собственный хеш, а затем расшифровывает полученный от клиента хеш, чтобы проверить, совпадёт ли он с собственным. Если совпадение обнаружено, сервер отправляет клиенту собственный ответ , также зашифрованный симметричным ключом.
- После этого TLS-сессия передаёт данные приложения (HTTP), зашифрованные с помощью подтверждённого симметричного ключа.
Настройка поисковой машины в Firefox
Как уже отмечалось выше, браузер Firefox предоставляет наибольшую функциональность и комфорт. В верхней части окна, справа от адресной строки располагается отдельное поле поиска. Если туда ввести поисковый запрос и нажать Enter на клавиатуре или щелкнуть кнопкой мыши по иконке лупы, то сразу откроется страница поисковой системы с результатами поиска.
Согласитесь, что в таком варианте не требуется совершать много промежуточных действий и результат получается гораздо быстрее. Правда возникает вопрос, в какой именно поисковой системе будет осуществлен поиск. Здесь все очень просто, в левой части области поиска располагается значок поисковой системы, а в поле серым цветом ее название, так же название появляется при наведении указателя мыши на это поле.
Если бы этим дело и ограничивалось, это было бы не особенно интересно. Однако главная фишка, о которой знают не все новички, заключается в том, что вы можете сами добавлять в свой браузер Firefox нужные вам поисковые машины, а главное оперативно переключаться между ними. Чтобы переключиться на другую поисковую систему, просто щелкните левой кнопкой мыши по значку поисковика и в открывшемся списке выберите нужную.
Поисковый запрос можно вводить и в адресную строку браузера, причем поиск будет осуществляться в выбранной поисковой системе в поле для поиска. Добавить новую машину в список поисковых систем браузера Firefox тоже очень просто. Щелкаем в списке самый нижний пункт «Управление поисковыми системами». Откроется окно «Управление списком поисковых систем», где мы можем менять их порядок, удалять и добавлять новые.
Щелкаем ссылку «Плагины для других поисковых систем», откроется новая вкладка, в которой будет представлен список доступных поисковых плагинов и их там очень много. Можно перейти на страницу с описанием плагина щелкнув по его названию или сразу установить, нажав на кнопку «Добавить в Firefox» появляющуюся справа.
Теперь установленный поисковый плагин появится в списке поисковых систем браузера Firefox. Однако это еще не все. Благодаря технологии OpenSearch, сайты ее поддерживающие могут быть тоже добавлены в браузер Firefox в качестве поисковой системы. Достаточно в окне «Управление списком поисковых систем» отметить чекбокс «Показывать поисковые предложения». Теперь, если вы находитесь на сайте, у которого есть собственный поиск поддерживающий технологию OpenSearch, в контекстном меню появится соответствующий пункт.
Зачем вам это может потребоваться? Допустим у вас появился какой-то вопрос и вы знаете, что на данном веб сайте вы наверняка найдете на него ответ. Можно перейти на данный сайт и начать искать ответ, просматривая страницы или воспользовавшись поиском. Так же можно открыть Яндекс или Google и воспользоваться возможностями расширенного поиска. Но гораздо быстрее будет воспользоваться встроенной в браузер поисковой системой данного сайта. Кстати, если оставить поле пустым и нажать Ввод или значок лупы, то все равно откроется целевой сайт, что можно использовать, как аналог закладки.
Введенные поисковые запросы запоминаются, для доступа к ним поставить курсор в поле поиска и нажать стрелку вверх или вниз на клавиатуре. Можно удалить отдельный запрос, выделив его и нажав клавишу Del или все сразу, щелкнув в поле поиска правой кнопкой мыши и выбрав «Очистить историю поиска». Размеры поля для поиска в браузере Firefox можно изменять, наведя курсор на перемычку между ним и адресной строкой, нажать левую кнопку мыши и удерживая ее перемещать в нужную сторону.
Внутренний поиск на информационных сайтах
Неважно, о чем ваш сайт — энциклопедия о золотистых ретриверах или блог о любимой собаке. Если он наполнен информационным контентом, вам обязательно захочется добавить функцию внутреннего поиска
Когда кто-то попадает на ресурс из поиска Google, то ищет конкретную информацию по конкретной теме.
Если ваш сайт предлагает простой способ найти нужную информацию, приложив чуть больше усилий, вы сразу же повышаете вероятность того, что люди останутся у вас. Функция внутреннего поиска – отличный способ добиться этого.
Показатели хорошего внутреннего поиска
Постарайтесь думать о функции внутреннего поиска как пользователь, а не как владелец или разработчик веб-сайта. Каким требованиям должна отвечать эта функция, чтобы работать на вас?
Есть несколько показателей, важных для посетителя сайта:
Это должно быть заметно. Если вы хотите, чтобы люди использовали функцию внутреннего поиска, не прячьте её в подвал сайта. Добавление её в верхнюю часть боковой панели или в шапку будет гораздо лучшим решением;
Должно быть ясно, что это функция поиска
Очень важно. Голого поля ввода без заголовка, кнопки запуска или поясняющей надписи будет недостаточно.
Внутренний поиск по сайту можно выделить, например, так:
В данном примере форма поиска имеет название и фоновый цвет, что выделяет ее на сайте. Можно пойти дальше и разместить строку поиска в шапке сайта рядом с корзиной, это также повлияет на видимость функции.
Причины возникновения ошибки в функционировании поиска Windows
Зачастую ситуация, когда не работает опция «Поиск», возникает у пользователей самой новой версии ОС от Microsoft – Windows 10, однако, нередко неприятности аналогичного плана возникают и на иных вариациях системы. Приступать к решению возникшей проблемы стоит после определения причин, повлёкших за собой неполадку. В Windows 10, авторитарная опция реализована таким образом, что отыскать нужную информацию пользователь сможет путём ввода необходимой информации через меню «Пуск», или же посредством опции «Поиск» на задачной панели. При нормальной функциональности системы окно должно запускаться при нажатии ярлыка «Линзы», размещённого на панели задач, рядом с кнопкой «Пуск», который является графическим отображением поисковой службы. Если окно не открывается, попробовать отыскать нужные материалы можно через кнопку «Пуск», что зачастую решает проблему.
Ситуации, когда служба поиска Windows не реагирует: при стандартном нажатии не запускается строка поиска, или в открывшемся окне после введения запроса отсутствует информация, а пользователь уверен, что искомый файл имеется в системе, могут возникать по ряду следующих причин:
- Наличие ошибок при установке ОС или при её обновлении.
- Заражение устройства вирусами или загрузка несанкционированных утилит.
- Сбои работы ОС, настроек, индексирования файлов.
Решить проблему можно попытаться банальной перезагрузкой системы. Если проблема кроется в сбоях работы ОС или вирусном заражении, после перезагрузки компьютера и удаления заражённых файлов антивирусными утилитами, проблема с поиском самоустранится, доступ к службе откроется, опция заработает в стандартном режиме. При отсутствии положительного результата устранение неполадки требует кардинального системного решения.
“Найти устройство” – встроенная функция для поиска
Любое мобильник оснащен опцией поиска, поэтому найти потерянный телефон вполне вероятно через встроенный функционал “Найти устройство”.
Через эту функцию можно отключить все работающие приложения или их восстановить, причем сервис доступен для всех Андроид от Google. Устанавливать другие приложения нет необходимости.
Найти с компьютера
Чтобы отыскать потерянный мобильник, в случае кражи, понадобиться подключение к интернету на компьютере через браузер, для определения местоположения.
Но этот вариант может сработать, если подключен выход в интернет, а если выключен, то обнаружить не получится.
Итак, чтобы обнаружить потерянный девайс, сделайте следующее:
- открываете браузер на компьютере наберите адрес сайта https://www.google.com/android/find
- войдите в сервис с помощью своего аккаунта google если запросит
- откроются все ваши устройства, нужно только кликнуть на тот девайс, который вы смогли потерять
После всех действий у вас появится возможность:
дозвона
- полной блокировки
- полного уничтожения всех данные в памяти (во время этой операции данные аккаунта также будут стерты)
Во время блокировки вы можете оставить сообщение и добавить номер любого другого абонента для связи с вами.
Эта опция рассчитана на порядочных людей. Нажав на зеленую кнопку произойдет вызов на указанный вами номер.
Очистка мобильника приведет к полному удалению всех данных и после этого местонахождение аппарата не сможет определиться.
Поиск с помощью другого смартфона
Для более оперативного поиска вы можете использовать любой другой аппарат членов семьи или друга.
Переходите в раздел “Защита” или “Безопасность” в настройках устройства.
Находите раздел “Найти устройство” и выбираете функцию с одноименным названием.
Вход для поиска осуществляете в качестве Гостя, введя далее, свой логин и пароль от аккаунта Гугл.
Теперь вы можете произвести все действия, описанные выше, при входе с компьютера.
https://youtube.com/watch?v=y_tVTcAfMCA
Больше
Полноэкранное видеоМодальные боксыЛента новостейИндикатор прокруткиПрогресс-барыСкил-барПолзунки ДиапазонаВсплывающие подсказкиPop-апыСкладывающийся барКалендарьHTML вставкиСписок делЗагрузкаЗвездный рейтингРейтинг пользователяЭффект наложенияКонтактные фишкиКарточкиFlip-карточкиКарточка профиляКарточка продуктаОповещенияВызовПримечанияЛейблыКругиСтиль HRКупонСписок группыАдаптивный текстВырезанный текстСветящийся текстФиксированный FooterЛипкий элементРавная высотаClearfix (Чистый Float)Адаптивный FloatСнэк-барПолноэкранное окноРисование при прокруткеГладкая прокруткаФоновый градиент при прокруткеЛипкий заголовокСжатие заголовка при прокруткеТаблица ценПаралаксСоотношение сторонПереключатель Лайк/ДизлайкПереключатель Скрыть/ПоказатьПереключатель текстаПереключатель классаДобавить классУдалить классАктивный классВ виде дереваУдалить свойствоОффлайн обнаружениеНайти скрытый элементПеренаправить веб-страницуZoom при наведении мышиФлип боксЦентрировать по вертикалиПереход при наведении мышиСтрелкиФормы (фигуры)Ссылка для скачиванияЭлемент на всю высоту страницыОкно браузераПользовательский скроллбарВнешний вид устройстваЦвет заполнителяЦвет выделения текстаЦвет маркераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПечатная машинкаОсталось времени до определённой датыСообщения чатаPopup-окно чатаРазделенный экранОтзывыРаздел счётчиковСлайдшоу цитатЗакрываемые элементы спискаТипичные точки остановки устройстваПеретаскиваемый HTML элементJS медиа-запросыПодсветка синтаксиса кодаJS АнимацияПолучить элементы iframe
Меню поиска/фильтра
Как искать ссылки в меню навигации:
Содержимое страницы
Начните вводить для определенной категории/ссылки в строке поиска, чтобы «отфильтровать» параметры поиска.
Какой-то непонятный текст Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis, maiores. Voluptas quibusdam eveniet, corrupti numquam, consequatur illum corporis assumenda veniam ad adipisci aliquid rem nostrum repellat, nisi, iste totam nemo!
Some text..
Пример
<input type=»text» id=»mySearch» onkeyup=»myFunction()» placeholder=»Search..»
title=»Type in a category»><ul id=»myMenu»> <li><a href=»#»>HTML</a></li>
<li><a href=»#»>CSS</a></li> <li><a href=»#»>JavaScript</a></li>
<li><a href=»#»>PHP</a></li> <li><a href=»#»>Python</a></li>
<li><a href=»#»>jQuery</a></li> <li><a href=»#»>SQL</a></li>
<li><a href=»#»>Bootstrap</a></li> <li><a href=»#»>Node.js</a></li>
</ul>
Примечание: Мы используем href=»#» в этой демонстрации, поскольку у нас нет страницы для ссылки на неё. В реальной жизни это должен быть реальный URL для конкретной страницы.
Шаг 2) Добавить CSS:
Стиль окна поиска и меню навигации:
Пример
/* Стиль окна поиска */#mySearch { width: 100%;
font-size: 18px; padding: 11px; border: 1px solid #ddd;
}/* Стиль меню навигации */#myMenu { list-style-type: none;
padding: 0; margin: 0;}/* Стиль навигационных ссылок */
#myMenu li a { padding: 12px;
text-decoration: none; color: black;
display: block}#myMenu li a:hover {
background-color: #eee;}
Шаг 3) Добавить JavaScript:
Пример
<script>function myFunction() { // Объявить переменные var input, filter,
ul, li, a, i; input = document.getElementById(«mySearch»);
filter = input.value.toUpperCase(); ul =
document.getElementById(«myMenu»); li =
ul.getElementsByTagName(«li»); // Перебирайте все элементы списка и скрывайте те, которые не соответствуют поисковому запросу for (i = 0; i <
li.length; i++) { a = li.getElementsByTagName(«a»);
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li.style.display = «»; }
else {
li.style.display = «none»;
} }}
</script>
Совет: Удалите toUpperCase() если вы хотите выполнить поиск с учетом регистра.
Совет: Также посетите Как фильтровать таблицы.
Совет: Также посетите Как фильтровать списки.
Как спрятать Yandex Коллекции в фирменном браузере
Пользователи браузера Yandex заметили, что по умолчанию значок помещается рядом с вкладками, занимая место на панели. Дело в том, что данная служба интегрирована в программу как часть единой среды, предназначенной для облегчения повседневных действий. Если же она не используется и лишь мозолит глаза, то отключить Коллекции в Яндекс браузере просто как 1-2-3:
- Откройте меню приложения (оно спрятано за тремя полосками) и перейдите к настройкам.
- Прокрутите страницу почти в самый низ, до появления на экране настроек сервиса.
- Верхняя галочка позволяет убрать флажок Яндекс Коллекции как элемент на изображениях, например, в поиске по картинкам. Нижняя галочка решает несколько иную задачу, а именно, как убрать кнопку Яндекс Коллекции с панели вкладок. Именно она и нужна для расчистки места (например, если вы одновременно открываете несколько страниц для удобства работы).
После этого надоевшая кнопка больше не будет отображаться.