Как вставить css, подключение и включение в html теги
Содержание:
- Встроенный CSS в HTML — элемент
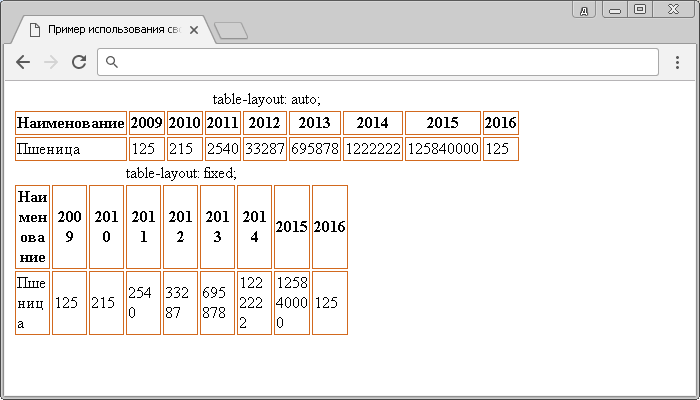
- Отличие внешних таблиц CSS-стилей
- Селекторы в CSS
- Исходный пример.
- Как работает CSS
- Как подключить внешние стили из файла «CSS»
- Подключение нескольких селекторов к странице
- Способ 1. Строгое структурирование
- Взаимодействие подключений
- Инструкция по подключению стилей CSS
- Добавление стилей к элементам HTML
- Глобальные стили
- CSS правила приоритета стиля
- Вопросы для проверки
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- Как подключить один css в другой css файл
- Синтаксис CSS-правил
- Асинхронная загрузка CSS
- Как подключить на сайт шрифт
- Что это такое?
Встроенный CSS в HTML — элемент
Вы можете встроить CSS-стили в HTML-документ, используя элемент <style>. Этот тег помещается внутри тегов <head>…</head>. Правила стиля, определенные с использованием этого синтаксиса, будут применяться ко всем элементам, имеющимся в документе. Вот общий синтаксис:
Ниже приведен пример внедрения CSS на основе вышеприведенного синтаксиса:
Получим следующий результат:
Атрибуты
| Атрибут | Значение | Описание |
| type | text/css | Указывает язык таблицы стилей как тип содержимого (тип MIME). Обязательный атрибут. |
| media | screenttytvprojectionhandheldprintbrailleauralall | Указывает устройство, на котором будет отображаться документ. Значение по умолчанию — all. Необязательный атрибут. |
Отличие внешних таблиц CSS-стилей
Как уже упоминалось выше, внешние таблицы имеют расширение .css и сохраняются в отдельном файле. Создания такого документа предусматривает использование специальных текстовых редакторов (Sublime Text) или знакомого всем пользователям компьютера блокнота. Главным правилом, из-за которого файл приобретает свои свойства, является правильное разрешение. Прописать его можно в названии, просто поставив после имени точку и «css» . На изображении приведен пример кода:
Внимательный читатель мог заметить, что строки на этой картинке не отличаются от написанного для внутренних таблиц. Отличие только в окружающих блок тегах и возможности применения настроек к нескольким веб-страницам или целому сайту. Если подробнее рассмотреть первое отличие, понятно, что дополнительные теги указывают на расположение таблицы. Вставляется блок также после «title».
Как это выглядит в редакторе:
Путь к файлу styles.css не указан полностью — это допустимо, если оба документа находятся в одной папке.
Можно ли импортировать чужие стили
Чтобы задействовать взятые из открытого доступа наработки, нужно лишь указать URL выбранного CSS-файла в своих HTML-документах.
Неудобство описанного метода в сохранении доступа к редактированию CSS-кода его изначальным владельцем. Выходит, что при смене любых показателей в исходнике, в позаимствованном коде автоматически скорректируется каждая веб-страница. Поэтому часто более простым и предсказуемым путем становится копирование файла на свой сервер.
Селекторы в CSS
Теперь, когда мы разобрались с блоком объявлений стилей, нужно разобраться с тем, что находится вначале любого CSS-правила – с селектором.
Селектор указывает, к каким элементам применять объявления стилей.
В нашем примере селектор h1 – это тип элемента, говоря по-простому тег.
Такой селектор означает что стили будут применены ко всем тегам h1 на странице.
В качестве селектора могут выступать:
- элементы (имена тегов), например h2
- класс, перед ним ставится точка, например .my-class
- идентификатор, перед ним ставится решетка, например #main
- псевдоклассы и псевдоэлементы
Универсальный селектор
Существует селектор *.
Он выбирает все элементы на странице. Например правило:
* {
margin: 0;
}
|
1 |
* { margin; } |
установит для всех элементов нулевые внешние отступы.
Элементы
Селекторы элементов дают возможность выбрать, для применения стилей, все элементы одного типа на странице (проще говоря все одинаковые теги). Например:
h2 {
color: blue;
}
|
1 |
h2 { colorblue; } |
Это правило устанавливает для всех заголовков <h2> голубой цвет текста.
Классы
Селекторы классов позволяют выбрать для задания стилей один или более элементов с одинаковыми именами классов.
В элементах классы задаются при помощи атрибута class, например:
<h3 class=»big»>Текст заголовка</h3>
<p class=»big»>Текст абзаца</p>
|
1 |
<h3 class=»big»>Текст заголовка</h3> <p class=»big»>Текст абзаца</p> |
.big {
font-size: 1.4em;
}
|
1 |
.big { font-size1.4em; } |
В этом примере шрифт будет увеличен и для заголовка h3, и для параграфа.
Идентификаторы
Селекторы идентификаторов предназначены для выбора одного конкретного элемента на странице.
В элементах идентификаторы задаются при помощи атрибута id, например:
<div id=»main»>…</div>
| 1 | <div id=»main»>…</div> |
Атрибуты
Селектор по атрибуту позволяет выбрать элементы, имеющие определенный атрибут или атрибут с определенным значением.
Проще всего этот вид селектора показывать на примерах:
titlespanspancontenteditabletrue
Селектор
a – выберет все ссылки, у которых в атрибуте
href содержится
yandex.ru
Полный список вариантов использования этого селектора вы можете посмотреть в документации.
Псевдоклассы
Псевдоклассы в CSS – это определенный набор ключевых слов, которые добавляются к селекторам через двоеточие.
Их предназначение дать возможность применить стили к элементу, когда происходит определенное событие, например когда указатель мыши находится над элементом.
a:hover {
color: red;
}
|
1 |
a:hover { colorred; } |
Правило выше означает, что, когда указатель мыши находится над ссылкой, цвет её текст становится красным.
hoverдокументации
Псевдоэлементы
Псевдоэлементы в CSS – это определенный набор ключевых слов, которые добавляются к селекторам через двойное двоеточие.
С их помощью можно выбрать какую-то часть элемента, и задать для нее свойства.
Например, можно сделать первые буквы заголовков h2 красного цвета:
h2::first-letter {
color: red;
}
|
1 |
h2::first-letter { colorred; } |
Список стандартных псевдоэлементов вы можете посмотреть в документации.
Исходный пример.
Вот разметка простейшей HTML-страницы:
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<title>Основы CSS</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<h1>Основы CSS</h1>
<p>CSS — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки
(чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.</p>
<img src=»https://progtips.ru/wp-content/uploads/2020/10/img-1-1.jpg» />
<h2>Способы подключения CSS к документу</h2>
<p>Стили CSS могут быть подключены или внедрены в описываемый ими веб-документ четырьмя способами:</p>
<ul>
<li>Когда описание стилей находится в отдельном файле, оно может быть подключено к документу посредством элемента
<link>, включённого в элемент <head>.</li>
<li>Когда файл стилей размещается отдельно от родительского документа, он может быть подключён к документу
инструкцией @import в элементе<style>.</li>
<li>Когда стили описаны внутри документа, они могут быть включены в элемент <style>, который, включается в
элемент <head>.</li>
<li>Когда стили описаны в теле документа, они могут располагаться в атрибутах отдельного элемента.</li>
</ul>
<footer>(c) <a href=»https://ru.wikipedia.org/wiki/CSS» target=»_blank»>Википедия</a></footer>
</body>
</html>
|
1 |
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <meta name=»viewport»content=»width=device-width, initial-scale=1.0″> <title>Основы CSS</title> <link rel=»stylesheet»href=»style.css»> </head> <h1>Основы CSS</h1> <p>CSS — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.</p> <img src=»https://progtips.ru/wp-content/uploads/2020/10/img-1-1.jpg» /> <h2>Способы подключения CSS к документу</h2> <p>Стили CSS могут быть подключены или внедрены в описываемый ими веб-документ четырьмя способами:</p> <ul> <li>Когда описание стилей находится в отдельном файле, оно может быть подключено к документу посредством элемента <link>, включённого в элемент <head>.</li> <li>Когда файл стилей размещается отдельно от родительского документа, он может быть подключён к документу инструкцией @import в элементе<style>.</li> <li>Когда стили описаны внутри документа, они могут быть включены в элемент <style>, который, включается в элемент <head>.</li> <li>Когда стили описаны в теле документа, они могут располагаться в атрибутах отдельного элемента.</li> </ul> <footer>(c) <a href=»https://ru.wikipedia.org/wiki/CSS»target=»_blank»>Википедия</a></footer> </body> |
Вот как такая страница выглядит в браузере:
В разных браузерах, страница может отображаться немного по-разному, но в целом она будет такой, как на картинке выше.
Как-то изменить внешний вид страницы, средствами HTML мы не можем, а ведь хочется? Согласитесь, обычно сайты выглядят более презентабельно. И вот тут в дело вступает CSS.
Как работает CSS
Добавляя каскадные таблицы, программист пишет правила, включающие блок объявлений и селектор. Первый вписан в фигурные скобки, в нем может находиться одна или несколько частей, разделенных точкой с запятой. Второй — указывает на какие отрезки кода распространяется правило. Оно «рассказывает» браузеру что именно и как отобразить на веб-странице. За «что» отвечает селектор, находящийся слева, а за «каким образом» — текст в скобках, расположенный справа. Нередко встречается вариант, когда верстальщик вписывает несколько селекторов. Это происходит в ситуации, если одни настройки должны срабатывать для нескольких элементов. Если же добавлено два и более объявлений, это значит, что к одной части должны прикрепиться много изменений. Ярким примером добавления нескольких свойств является блок, которому одновременно задают заливку, рамку, скругление и выравнивание по центру.
Как подключить внешние стили из файла «CSS»
На моем сайте насчитывается порядка 5 000 строчек стилей. Грузить такой объем при формировании каждой страницы, не правильно. К тому же, этот процесс ресурсозатратен, что, безусловно, скажется на скорости открытия сайта.
Вероятно думаете: «А как правильно подключать стили?» Все очень просто, таблицу стилей следует подключать из внешнего файла CSS.
Файл со стилями, имеет расширение . Его, конечно, можно размещать в любом месте на ftp, но обычно, подобные файлы помещают в папку «CSS», расположенную внутри файлов шаблона.
Чтобы подключить внешний файл CSS, нужно в коде сайта, между тегами «head», добавить строчку:
где «style.css» — это имя подключаемой таблицы, а «css», папка в которой находятся эти стили.
Приведу простой пример, стандартной страницы web-документа:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Подключаем стили CSS из файла</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> .... </body> </html>
Это означает, что две приведенные ниже строчки, будут абсолютно одинаково работать.
- Абсолютная ссылка. Явно указывает на расположение файла.
<link rel="stylesheet" type="text/css" href="http://yousite.ru/template/css/style.css">
- Относительная ссылка. Сокращенный вариант.
<link rel="stylesheet" type="text/css" href="/css/style.css">
Главный файл стилей, принять называть «style.css», но это не значит что других названий быть не должно. Придумывайте любое имя, но не забывайте, что оно должно быть на латинице.
Рассмотренный способ наиболее удобен, таким образом можно подключить не один, а сразу несколько таблиц стилей.
Подключение нескольких селекторов к странице
Множество веб-мастеров не ограничиваются одним подключенным файлом к странице. Чтобы подключить несколько, достаточно пары шагов:
- Создаем несколько css-файлов с любым названием.
- Используя второй способ подключения, вписываем в код аналогичную строку, указав название и путь второго файла.
Итоговый код будет иметь следующий вид:
C:\Users:\Desktop:\1.css» type=»text/css»/>
C:\Users:\Desktop:\2.css» type=»text/css»/>
Статья
Cleep
В завершение стоит сказать и о такой возможности: в любом файле можно размещать ссылки на множество других подобных документов. Сделать это достаточно просто:
- Подключаем стиль к странице одним из вышеописанных способов.
- В файле прописываем строку, подключающую к атрибуту дополнительный стиль: @import url(«style-2.css»).
Способ 1. Строгое структурирование
Первым я опишу внешние или, как их еще принято называть, связные стили. Этот способ используется разработчиками наиболее часто. Он предполагает под собой четкое разделение стилевых правил и кода на языке html.
Под словами «четкое разделение» я подразумеваю разделение названных частей на два отдельных файла. Вследствие такой реализации девелоперам легче отлавливать баги и комфортнее работать. К тому же отдельный документ с прописанными стилями можно подключать к разным веб-сервисам.

В этом варианте подключения css-правил происходит через специальный тег <link>. Этот элемент может быть объявлен только в контейнере <head>.
В нем нужно указать минимум 2 параметра: rel, который описывает связь между рабочим файлом и документом, путь к которому указан в href, и href – путь к документу.
Как правило, стилевые параметры сохраняют в документе с расширением .css.
Для наглядности я привел пример такого подключения стилей. Хочу отметить важный момент: для подключения css-файла в атрибуте rel всегда пишется «stylesheet».
Для начала создадим структуру веб-ресурса.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Внешний</title> <link rel="stylesheet" href="style.css"> </head> <body> <article> <h2>Яркий заголовок</h2> <p>Сенсационное содержание</p> </article> </body> </html> |
Теперь оживим созданную страницу, подключив к ней документ со списком стилей. Вот строка, которая за это отвечает:
Создаем в блокноте файл с нужным расширением и называем его style.css. Заметьте, что имя должно быть идентичным с наименованием, указанным в теге <link>.
Скопируйте в созданный документ ниже прикрепленный программный код и сохраните первый рядом с файлом веб-странички.
1 2 3 4 5 6 7 8 9 10 |
h2{
color: #FF0000;
text-shadow: 7px -3px 5px;
border-bottom: 4px double #FF0000;
}
p {
font-size: 19px;
font-family: Calibri;
margin-left: 35px;
}
|
Взаимодействие подключений
В спецификации css прописана определенная иерархия для перечисленных способов подключения стилей. Так, разберем вначале первые 3.
Если структурировать по приоритетам, то выше стоят встроенные стили, а далее глобальные и внешние. При этом их можно миксовать, т.е. в одном веб-сервисе использовать одновременно несколько вариантов стилевого описания.
Что касается импорта, то он функционирует только с внешним и глобальным подключением стилевых таблиц.
Надеюсь, вам была полезной эта публикация. Делитесь впечатлениями о моем блоге с друзьями и подписывайтесь на обновления. Пока-пока!
Прочитано: 292 раз
Инструкция по подключению стилей CSS
Вариант первый
Чтобы ответить на вопрос, как подключить стили CSS, нужно присоединить таблицу стилей внутри тела, используя атрибут style.
К элементам, находящимся внутри тела body, необходимо приписать атрибут style. В этом случае значением приписанного атрибута будут служить параметры CSS, примененные к элементу.
Для более наглядного объяснения рассмотрим на примере, заданном ниже. Значение style приписано к элементу.
Необходимость использования селекторов в этом способе отпадает, так как уже имеется определенный параметр, к которому были приписаны стили. Способ наиболее распространен у новичков, так как необходимо прописать всего лишь один атрибут, который позволит сменить характеристики.
У метода есть существенные недостатки, которые важно учитывать:
- Ограниченность в плане функционала. Так, способ не позволяет подключить несколько селекторов одновременно или создавать ссылки в одном файле.
- Из первого минуса вытекает второй: каждый стиль по отдельности прописывается вручную, что со временем сделает код страницы настоящим хламовником.
Вариант второй
Основывается на подключении дополнительного (внешнего) файла стилей. Здесь используется элемент link, дающий пользователю возможность подключить к странице дополнительные файлы
Особое внимание следует заострить на атрибутах, прописываемых в элементе
Выглядит это следующим образом:
В итоге получается код следующего вида:
C:\Users:\Desktop:\style.css» type=»text/css»/>
Статья
Cleep
В прикрепляемом документе style должна быть прописана вот такая строка:
p {color:red;}
Несколько нюансов, касающихся этого метода:
- Команда link, которая указывает отсылку на внешний файл обязательно должна размещаться в заголовке между тегами.
- Атрибут Rel показывает тот тип сайта, на который пользователь делает ссылку. В нашем случае таблица селекторов прописывается как stylesheet.
- Путь к внешнему файлу обязательно указывается относительно кода. В связи с чем, рекомендуется поместить оба файла в одну папку.
Этот способ наиболее часто используется опытными веб-мастерами. Связано это не только с практичностью метода, но и с возможностью подключать сразу несколько CSS файлов к странице, что позволяет сэкономить огромное количество времени и сделать длину кода значительно меньше.
Вариант третий
В этом случае CSS прописывается внутри параметра style.
Наиболее короткий способ подключения к коду страницы, популярность которого постепенно снижается. Для этого используется элемент
Статья
Cleep
Добавление стилей к элементам HTML
Информация о стиле может быть прикреплена как отдельный документ или встроена в документ HTML. Давайте рассмотрим три способа добавления стилей в HTML-документ (от самого высокого до самого низкого приоритета).
- Стили в тэге (инлайн стили) — использование атрибута style в начальном тэге HTML.
- Встроенные стили — использование элемента <style> в разделе заголовка документа.
- Внешняя таблица стилей — с помощью элемента <link>, указывающего на внешние CSS-файлы.
В этом уроке мы рассмотрим все три способа добавления стилей в HTML документ.
Встроенные в элемент стили (инлайн)
Стили в тэге используются для применения уникальных правил стиля к элементу путем помещения правил CSS непосредственно в начальный тэг. Их можно добавить к элементу с помощью атрибута style.
Атрибут style включает ряд пар свойств и значений CSS. Каждая пара свойство: значение разделяется точкой с запятой (;), так же, как вы пишете во встроенную или внешнюю таблицу стилей. Но все должно быть в одной строке, то есть после точки с запятой не должно быть переноса строки.
В следующем примере показано, как изменить цвет и размер шрифта текста:
<p style="color:green; font-size:18px;">This is a paragraph.</p>
Использование «инлайн» стилей обычно считается плохой практикой. Поскольку правила стиля встроены непосредственно в тэг html, это приводит к тому, что презентация смешивается с содержанием документа; что сводит на нет цель использования CSS. Проще говоря, для того, чтобы изменить цвет текста, вам нужно будет редактировать HTML файл. А если таких параграфов много, и они находятся на разных страницах — такая простая операция как замена цвета, займет огромное количество времени.
Встроенные таблицы стилей
Встроенные или внутренние таблицы стилей влияют только на документ, в который они встроены.
Встроенные таблицы стилей определены в разделе <head> документа HTML с помощью тега <style>. Вы можете определить любое количество элементов <style> в разделе <head> документа HTML. Смотрите пример ниже:
<head>
<style type="text/css">
body {background-color: YellowGreen;}
p {color: Black;}
</style>
</head>
Несмотря на то, что такой подход несколько лучше чем предыдущий, он все равно не идеален. В случае если вам понадобится внести какие то изменения в стили (тот же цвет текста), вы опять будете вынуждены редактировать большое количество страниц. Помимо того, что это может занять очень много времени, стоит так же понимать что вы вполне можете допустить ошибки в некоторых файлах, которые приведут к проблемам с отображением содержимого сайта.
Внешние таблицы стилей
Внешняя таблица стилей содержит все правила стилей в отдельном документе, на который вы можете ссылаться из любого HTML-файла на своем сайте. Внешние таблицы стилей являются наиболее гибкими, поскольку с помощью внешней таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив только один файл.
Вы можете прикрепить внешние таблицы стилей двумя способами — связать документ и импортировать его:
Связывание внешних таблиц стилей
Внешняя таблица стилей может быть связана с документом HTML с помощью тега <link>. Тег <link> находится внутри раздела <head>:
<head> <link rel="stylesheet" type="text/css" href="css/style.css"> </head>
Импорт внешних таблиц стилей
Правило @import — это еще один способ добавления внешней таблицы стилей. Оператор @import указывает браузеру загрузить внешнюю таблицу стилей и использовать ее стили.
Вы можете использовать его двумя способами. Самое простое в заголовке вашего документа
Обратите внимание, что другие правила CSS все еще могут быть включены в элемент
<style type="text/css">
@import url("css/style.css");
p {
color: blue;
font-size: 16px;
}
</style>
Точно так же вы можете использовать правило @import для импорта таблицы стилей в другую таблицу стилей (т.е. использовать @import внутри css файла).
@import url("css/base.css");
@import url("css/color.css");
body {
color: blue;
font-size: 14px;
}
Глобальные стили
При использовании глобальных стилей свойства CSS
описываются в самом документе и располагаются в заголовке
веб-страницы. По своей гибкости и возможностям этот способ добавления
стиля уступает предыдущему, но также позволяет хранить стили в одном месте,
в данном случае прямо на той же странице с помощью
контейнера <style>,
как показано в примере 3.3.
Пример 3.3. Использование глобального стиля
HTML5CSS 2.1IECrOpSaFx
В данном примере задан стиль тега <h1>,
который затем можно повсеместно использовать на данной веб-странице (рис. 3.1).

Рис. 3.1. Вид заголовка, оформленного с помощью стилей
CSS правила приоритета стиля
Мы изучили четыре способа подключения CSS правил в HTML-документ. Вот правило, чтобы переопределить любое правило таблицы стилей:
- Любая встроенная таблица стилей имеет наивысший приоритет. Таким образом, она переопределит любое правило, определенное в тегах <style>…</style> или правилах, определенных в любом внешнем файле таблицы стилей.
- Любое правило, определенное в тегах <style>…</style>, переопределяет правила, определенные в любом внешнем CSS-файле.
- Любое правило, определенное во внешнем файле таблицы стилей, имеет наименьший приоритет в CSS, а правила, определенные в этом файле, будут применяться только тогда, когда не применяются два предшествующих правила.
Вопросы для проверки
1. Сайт имеет более ста HTML-документов, имеющих одинаковое стилевое оформление. Какой способ подключения CSS подходит лучше всего?
- Связанные стили.
- Глобальные стили.
- Блочные стили.
- Внутренние стили.
- Экспорт стиля.
2. В данном примере, какой цвет будет у текста на веб-странице?
- Чёрный
- Красный
- Зелёный
- Синий
- Оливковый
3. Какой HTML-код применяется для подключения внешнего CSS-файла?
- <style>mystyle.css</style>
- <style>@mystyle.css</style>
- <link rel=»stylesheet» href=»http://htmlbook.ru/mystyle.css»>
- <link>@import url(mystyle.css)</link>
- <stylesheet>mystyle.css</stylesheet>
4. Какой атрибут используется для определения внутреннего стиля?
- style
- class
- styles
- font
- link
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css»
Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
Как подключить один css в другой css файл
В заключении, хочу рассмотреть способ, в котором будем подключать в основном файле css, дополнительный.
- Откроем файл «style.css».
- Добавим код .
- Сохраняем изменения.
Следовательно, при помощи @import, мы можем подключить таблицу стилей из другого файла css. В данном случае, в теле основного файла стилей, подключаем «blt.css», который находится в папке «css».
Кроме того, аналогичным способом, можно подключать внешние стили и в теге «Style». Будет выглядеть так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Как подключить один css в другой css</title>
<style>
@import url("/css/blt.css")
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html>
Интересненько!Нужно срочно изучить!
Синтаксис CSS-правил
Давайте разберем основу основ CSS, а именно, синтаксис написания CSS-правил. Сделаем это на примере правила для тега
<h1> , которое мы написали выше.
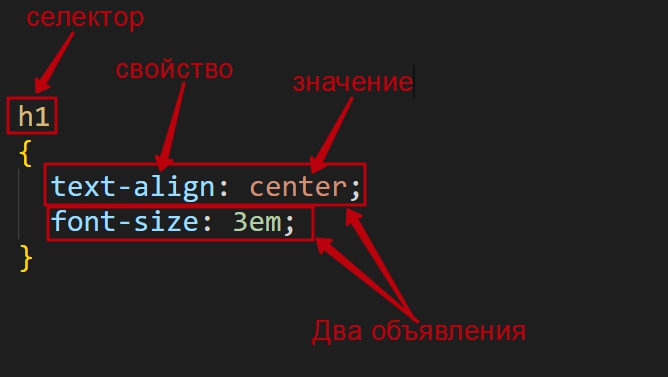
Посмотрите на картинку:

Объявление стиля (или CSS-правило) состоит из 2-х частей:
- Селектор, в нашем случает h1 (о селекторах позже поговорим подробнее)
- Блок объявлений (находится после селектора в фигурных скобках)
В блоке объявлений, может находится множество объявлений. Каждое объявление состоит из:
- Свойства, которое определяет что будет сделано (в примере text-align – т.е. текст будет выровнен);
- Двоеточия «:» – разделяет свойство и значение;
- Значение, которое описывает как браузер должен обработать свойство (в примере center – т.е. текст будет выровнен по центру)
В CSS определено множество свойств и для каждого свойства имеются допустимые значения. Все их не помнит, наверно, никто. На практике лишь часть из них используется часто, и они быстро запоминаются.
Исходя из того, что все свойства и значения запомнить нереально, вытекает что нужно пользоваться справочниками.
Вот справочный указатель на портале mdn: https://developer.mozilla.org/ru/docs/Web/CSS/Reference
Также мне нравится справочник: https://webref.ru/css
Для CSS в этом справочнике, кроме собственно списка, есть разбивка по категориям, тоже иногда бывает удобно:

Практический алгоритм действий.
Предположим, стоит задача сделать красный текст на желтом фоне.
Мы понимаем, что надо:
- Сделать цвет шрифта красным
- Сделать желтый фон
Ищем подходящие свойства – это color и background-color. В итоге:
{
color: red;
background-color: yellow;
}
|
1 |
{ colorred; background-coloryellow; } |
Пример сложнее. Скажем, вам требуется, в каком-то блоке, фоном которого является картинка, написать текст. Вы пишите его и понимаете, что фоновая картинка слишком пестрая и текст на ней не читается.
Выход из ситуации: наложить сверху какой-то полупрозрачный слой и уже на нем написать текст, тогда он будет читаться.
Но! Вот проблема: вы в принципе не понимаете, как это сделать, какие свойства искать, как к этому подступиться.
Выход простой – в большинстве случаев это кто-то уже делал, идете в поисковик и ищите. Главное правильно сформулировать запрос. Если с первого раза не нашли, переформулируйте запрос.
В нашем примере, введите в яндексе: css сделать полупрозрачный фон.
Посмотрите поисковую выдачи, вы найдете ответ на свой запрос, и даже, с примерами.
Если вам не совсем понятны примеры, то смотрите из каких свойств состоят правила, ищите эти свойства в справочнике и читайте описания.
Асинхронная загрузка CSS
При асинхронной загрузки CSS браузер не приостанавливает рендер всего, что расположено под строкой подключения файла до того, как сам файл не будет распарсен.

Это может существенно ускорить загрузку сайта. Особенно на мобильных устройствах.
В общем, при обычной загрузке, браузер не отобразит страницу, пока не обработает информацию о макете и стиле. Из-за чего сама страница будет загружаться дольше обычного. Ниже я покажу, как это можно исправить.
Используем внутренние стили
Можно вставить внутренние стили для первого экрана на сайте. А уже ниже подключать отельный файл css.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Название страницы</title>
<style> <!-- начало внутренних стилей -->
H1 {
font-size: 120%;
font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366;
}
</style> <!-- конец внутренних стилей -->
</head>
<body>
<h1>Привет, мир!</h1>
<link rel="stylesheet" type="text/css" href="style.css"> <!-- подключаем файл стилей -->
</body>
</html>
Таким образом, когда человек сразу заходит на сайт, то браузер не пытается загрузить все стили. Он сначала загружает инлайн стили в теге style. Здесь указываем только то, что необходимо для загрузки на первом экране просмотра сайта.
Таким образом, при первом заходе пока страница подгружается пользователь не увидит один ее скелет. Ну а дальше при обработке страницы, браузер с тега body полностью загрузит все стили и скрипты.
Такой метод может ускорить загрузку страницы. Однако будьте внимательны. Если вначале вы вставите не все нужные стили, то страница может отобразиться неправильно.
Еще такой метод можно использовать если нужно загружать лишь небольшой кусок стилей. Во-первых, будет меньше вероятности ошибиться. Во-вторых, сам html файл не будет слишком большим. Если же нужно будет вставить большой кусок стилей, то это может сильно увеличить вес страницы.
Объединение файлов
Еще один способ ускорить загрузку страницы, это объединение файлов стилей в один общий. Так браузер тоже сможет быстрее обработать страницу.
Самое простое, это перенести все необходимые стили с других файлов в один. Или же можно через @import попробовать в самом файле css подключать другие стили.
Но на это может уйти немного больше времени. Поэтому лучше, когда все стили прописаны в одном общем файле.
Как подключить на сайт шрифт
Шрифт — это один из основных элементов оформления любой веб-страницы. Впечатление, которое сайт производит на пользователя, напрямую зависит от используемого шрифта. К счастью, можно не ограничиваться стандартными гарнитурами, есть возможность подключения любых других — расскажем, как это делается.
Посредством CSS подключение шрифтов производится следующим образом:
- Найдите и скачайте подходящую гарнитуру.
- Откройте CSS файл и пропишите в нем следующий код:
Сначала задается название шрифта, затем путь к нему, в конце — параметры
Обратите внимание, на данном примере файл со шрифтом размещен в папке fonts, которая, в свою очередь, находится в корневой директории. Для удобства лучше создавать отдельные папки для различных файлов и элементов (изображения, скрипты, таблицы стилей и т
д.).
Итак, в папке fonts у нас лежит файл с названием OpenSans.ttf, с обычными параметрами. Теперь он будет отображаться в браузере.
Что это такое?
CSS (от англ. Cascading Style Sheets) – формальный язык настройки внешнего вида страницы, написанной на языке разметки. Существует 3 способа, как подключить CSS файл к HTML. Каких-то особенных знаний для этого не нужно, как и нельзя четко выделить, какой из методов подключения CSS к HTML наиболее приемлем – просто следуйте инструкции и используйте удобный для вас.
Общая структура кода с использованием селекторов в учебниках представлена следующим образом:
селектор {
свойство: значение;
свойство: значение;
… и т.п.
}
Реализация каждого способа особенная. Разбирать будем на примере такого кода:

Задача подключаемых стилей – изменить цвет тега на красный.