Использование обтравочной маски при создании текстовых эффектов
Содержание:
- Что такое Обтравочная Маска (Clipping Mask)?
- Где можно использовать обтравочную маску?
- Стили слоя (Layer Style).
- Создание Обтравочной маски.
- Непрозрачность (Opacity) и режимы смешивания (Blending Mode) .
- Идеальные края с помощью обтравочной маски
- Преимущества использования Обтравочной маски.
- Эффект текст из текста
- Layer masks
- Clipping Masks
Что такое Обтравочная Маска (Clipping Mask)?
Что бы мы ни начинали изучть, сначала надо разобраться, с чем мы имеем дело. Adobe так объясняет этот инструмент: «Обтравочная маска — это объект, фигура которого маскирует другие объекты, и только области, лежащие внутри маски, видны глазу».
Получается, если вы хотите сделать видимыми только определенные части объекта, или поместить элементы внутри рамки специальной формы, вы можете создать объект, разместить его поверх остальных объектов, и он станет этой «рамкой».
Как вы заметили из определения, только объект (то есть, векторная фигура) может стать обтравочной маской. Можно что угодно поместить под маску (и вектор, и растровое изображение), но нельзя поместить векторы под маску из растрового изображения — (jpeg, png, и пр).
Также можно поместить сколько угодно объектов внутри обтравочной маски — что очень здорово.
Большинство дизайнеров игнорируют существование Обтравочной Маски, потому что им сложно понять ее механизм.
Должен признаться, сначала я был ошеломлен набором опций в Иллюстраторе, начиная с того, как работают слои, и заканчивая принципами создания Обтравочных Масок. Позже я стал представлять все на моей Монтажной Области (Artboard) в виде кусочков бумаги — белой, цветной, прозрачной — и это помогло мне все видеть в ином свете.
Представьте, что Обтравочная Маска — это большой лист прозрачной бумаги, который накрывает другой лист цветной или белой бумаги. Когды мы накладываем их друг на друга, прозрачный лист чудесным образом прячет все, что выходит за его границы, при этом мы ясно видим все, что под ним.
Где можно использовать обтравочную маску?
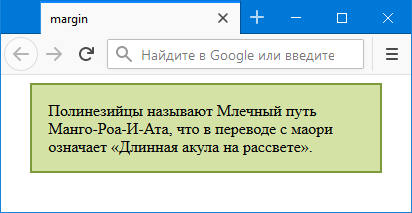
Пример обтравочной маски с текстом. Наложение эффектов стиля слоя на базовый слой, и наложение изображения на слой с текстом как маску.

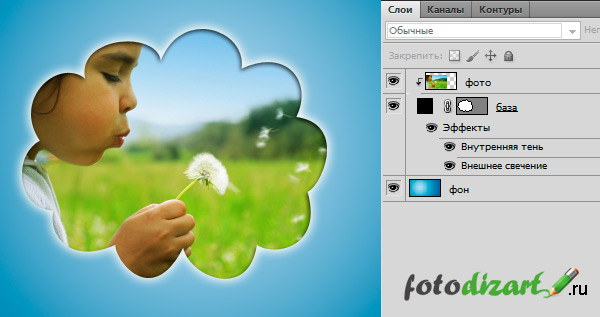
Пример clipping mask виньетка. Простая виньетка фотография вписанная в фигуру облачка.

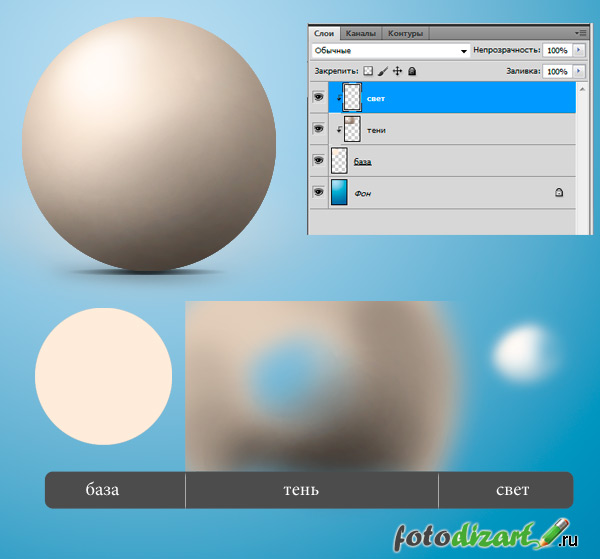
Пример использования в рисование. Рассмотрим нарисованный объемный шар при помощи обтравочной маски. На скриншоте ниже можете видеть, как выглядит готовый вариант шара и раскадровку. Слой базы является окружность, все остальное рисуется поверх и заключается в группу clipping mask.
Это простой пример, но несложно понять, что по такому принципу мы можем создавать разные изображения, раскрашивать их, придавать объем, не затрагивая базу и не выходя за ее пределы. Это дает большое пространство для творчества.

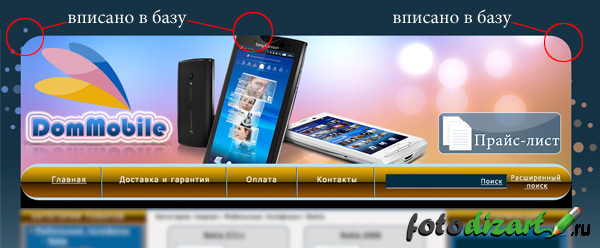
Пример использования альт – клик в дизайне. На примере можно видеть как в форму шапки вписан фон, телефоны, которые без этой техники нужно было бы обрезать а так их установил по месту и ненужные элементы не отображаются за границей базового слоя шапки.

Стили слоя (Layer Style).
Стили слоя, добавленные к базовому слою обтравочной маски, также воздействуют на слои, находящиеся внутри нее. Двойным щелчком по миниатюре базового слоя вызовите окно «Стилей слоя» (Layer Style) и попробуйте применить к нему различные параметры
Вот несколько примеров ниже:
Обратите внимание, что вы также можете добавить Стили слоя на слои, находящиеся внутри Обтравочной маски. Данные слой-эффекты будут размещаться внутри формы базового слоя.
Наконец, если вы хотите увидеть использование Обтравочной маски на практике, взгляните на дизайн шапки сайта, расположенный ниже
Векторные фигуры (прямоугольник со скругленными углами) применены в качестве базового слоя для меню и заголовка сайта, а также промо-области справа. Еще я добавил в «Стилях слоя» параметр «Внутренняя тень»(Inner Shadow) для базовых слоев сайта.
Итак, из всего вышесказанного можно сделать вывод, что серьезная практическая работа в Фотошопневозможна без применения инструмента Обтравочная маска
Очень легко создаются изменения на изображении без страха разрушить что-либо важное. Экспериментируйте с Обтравочными масками в своих работах, и вы поймете, как они удобны!
Создание Обтравочной маски.
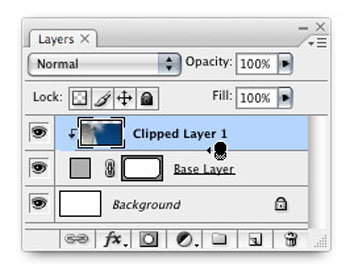
Для создания обтравочной маски, сначала убедитесь, что базовый (формовой) слой находится под слоем, который вы хотите обрезать. Удерживая клавишу Alt, наведите курсор между двумя этими слоями. Курсор изменит свою форму на значок двух соединенных кружков со стрелочкой слева. Нажмите кнопку мыши.
Сразу же, в основном окне программы, вы увидите, что ваше изображение вырезалось точно по форме низлежащего слоя (формового).
В панели слоев тоже произошли изменения. От верхнего слоя с изображением появилась стрелочка, указывающая на слой под ним. Это означает, что изображение теперь находится только внутри фигуры нижнего слоя, не выходя за его рамки.
Другой способ создания Обтравочной маски осуществляется через основное меню программы. Выберите вкладку Слои-Создать обтравочную маску (Layer-Add Clipping Mask) . Горячие клавиши вызова обтравочной маски – Ctrl+Alt+G.
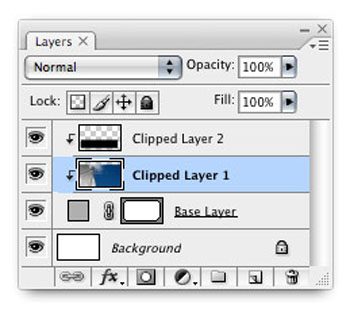
Вы можете добавить насколько слоев Обтравочной маски, повторяя аналогичный процесс ее создания. Просто, удерживая Alt, нажмите между теми слоями, которые вы хотите добавить в маску. Ниже на скриншоте пример обтравки для двух слоев изображения.
Удалить обтравочную маску можно также, удерживая Alt и кликнув между ее слоями.
Непрозрачность (Opacity) и режимы смешивания (Blending Mode) .
Вы можете регулировать уровень непрозрачности базового слоя Обтравочной маски, изменяя значения непрозрачности для всех слоев внутри нее. Если сказать иначе, обтравленные слои принимают не только форму маски, но и подчиняются ее уровню непрозрачности. Это также относится и к режимам смешивания базового слоя. Например, если вы установите режим наложения для базового слоя на Мягкий свет (Soft Light) , то все слои, находящиеся внутри маски также будут иметь данный режим смешивания.
Кроме этого, для каждого обтравленного слоя возможна настройка режима смешивания сугубо индивидуально. Такой способ хорош для создания интересного, детального изображения.
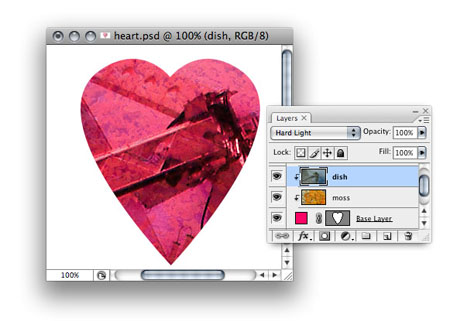
В приведенном ниже примере, базовым слоем является форма сердца. Слой «Мох», расположенный выше, служит для текстуры, установленной на 28% непрозрачности. Верхний слой со спутниковой тарелкой имеет режим смешивания Жесткий свет (Hard Light) , и захватывает текстуру «Мох».
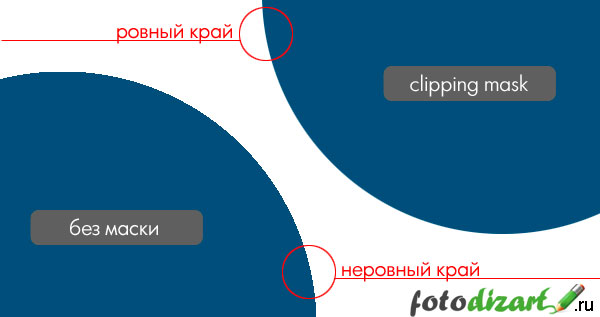
Идеальные края с помощью обтравочной маски
Что я подразумеваю под идеальным краем?
К примеру, мы создали окружность синего цвета, но цвет нас не устраивает, мы перекрашиваем ее для этого выделяем, окружность и заливаем нужным нам цветом. Если проделать это действие несколько раз в плане перекраса то у нас появятся пиксели по краю окружности и форма окружность будет выглядеть некачественно. Благодаря обтравочной маске мы можем перекрашивать эту окружность 100 раз и форма от этого не пострадает, как и качество не ухудшится.

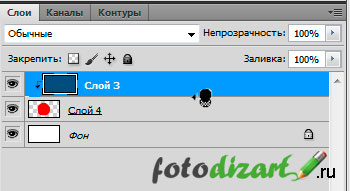
В техдизайне эту технику называют alt – клик» она получила это название из-за способа создания маски. Для ее создания необходимо в палитре слоев навести курсор мыши между слоями с зажатой клавишей ALT после чего у нас появится значок двух кружков со стрелочкой, затем необходимо произвести клик левой клавишей мыши, тогда верхний слой сдвинется вправо и слева от него появится стрелка, а у названия нижнего слоя появится подчеркивание.

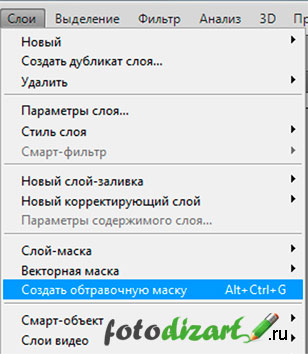
Также можно создать обтравочную маску при помощи меню слои > создать обтравочную маску там же ее можно и отменить, также можно воспользоваться комбинацией клавиш (ctrl + alt + g).

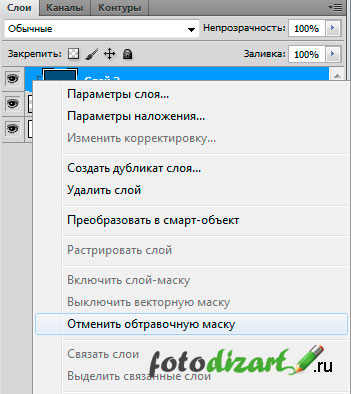
Чтобы отменить обтравочную маску необходимо произвести те же действия что и при ее создание. Либо вызвав выпадающее меню в слоях правой кнопкой мыши и нажать на пункт меню отменить обтравочную маску.

Пользоваться обтравочной маской может легко как начинающий в фотошопе так и опытный пользователь. Маска имеет массу возможностей для применения и является очень удобным инструментом в работе над вашими работами. Я пользуюсь ею постоянно.
Преимущества использования Обтравочной маски.
Существуют два преимущества использования Обтравочной маски перед деструктивным (разрушающим) редактированием.
Во-первых, внутри обтравочной маски вы всегда можете изменить композицию слоев, меняя их порядок построения, положение. Активируйте инструмент «Перемещение» (Move Tool) и внутри маски передвигайте нужные слои в любом направлении.
Во-вторых, вы всегда можете изменить базовый слой, корректируя его форму. Просто активируйте инструменты редактирования векторных фигур («Стрелка» и «Выделение контура»), нажмите ими для активации контура фигуры и регулируйте кривые, выходящие из опорных точек контура, изменяя форму маски.
Какие слои можно использовать в качестве формы для обтравочной маски?
Любой тип слоя может быть применен как базовый (формовой) для обтравочной маски, будь он векторным или растровым. Давайте рассмотрим некоторые примеры использования разных слоев.
Эффект текст из текста
Я хочу вам показать ещё один не менее интересный эффект. Для этого мы будем использовать тот же метод из двух шагов.
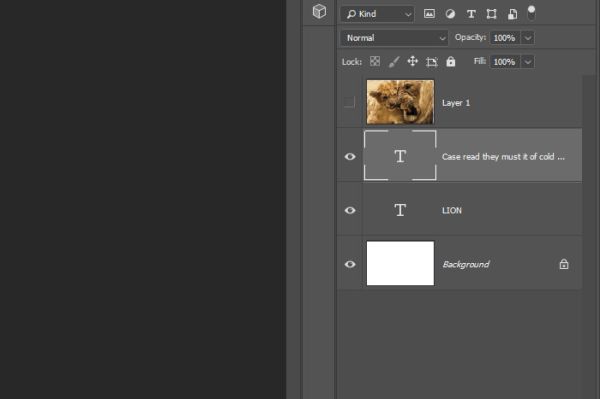
Первое, что я сделаю, — это скрою слой с изображением львов, кликнув по значку глаза слева от миниатюры нужного слоя. Затем при помощи инструмента Горизонтальный текст (T) вставлю на новый слой абзац случайного текста. Я использую случайный текст, потому что это всего лишь пример. Если бы я делал что-то конкретное, то случайный текст здесь был бы не уместен. Для текста я использовал чёрный цвет. А цвет текста LION я сменил на белый. Вот, что у меня получилось по окончании первого шага:

Расположение слоёв такое же, случайный текст располагается выше текста LION, а фоновый ниже всех.

Слой со львами отключен, поэтому просто проигнорируйте его.
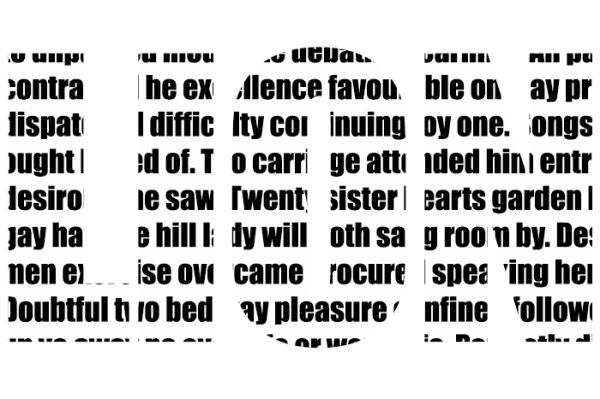
Итак, пришло время второго шага, в котором случайный текст будет отображаться в тексте LION. Я последую инструкции, которую делал ранее. Наведите курсор мыши на линию между слоями со случайным текстом и текстом LION и нажмите Alt. Когда курсор превратится в стрелку, сделайте клик мышью. Вот, что у меня получилось:

За два простых шага можно добиться таких потрясающих эффектов.
Надеюсь, что я понятно объяснил, как работает обтравочная маска в Photoshop
Спасибо за внимание!
Layer masks
In Pixelmator Pro, there are two kinds of masks: layer masks and clipping masks. Let’s start with layer masks.
Add a layer mask
To add a layer mask, Control ⌃-click a layer in the Layers sidebar and choose Add Mask. You could also select the layer you’d like to mask and choose Format > Mask > Add Mask (from the Format menu at the top of your screen).

Notice how a white thumbnail appears next to the layer. Layer masks work in black and white (otherwise known as greyscale). The color white doesn’t hide anything, so a completely white mask will have no effect on the image. Any part of a mask that is pure black will completely hide those areas of a layer. By default, when you first add a layer mask, it’s completely white.
Edit your layer mask
To begin editing your mask, you’ll first need to click the thumbnail to select the mask.
You can use almost any tool in Pixelmator Pro to edit masks, just like you would edit any other type of layer. But to mask out photos, the Paint tool is often used, so let’s start with that.
Once you’ve added the mask, choose the Paint tool (by pressing the b key) and select a basic round brush. To make it easier to edit masks, you can reset the primary and secondary colors to black and white and to do that, you can press the d key. By default, the color black will be selected.
Useful Keyboard Shortcuts
When editing layer masks, there are three very useful keyboard shortcuts to remember:b, d, and x. The b key selects the Paint tool so you can choose a brush with which to edit the mask. The d key resets the primary and secondary colors in Pixelmator Pro to black and white. And the x key switches between those two colors.
With the layer mask still selected, paint over your image. The areas you paint over will be nondestructively hidden and, if you have other layers underneath, they will become visible. If you’d like, you can also experiment with shades of grey (or adjust the Opacity of your brush) to make areas partially visible.
Invert a Mask
You can use the Command ⌘ – i keyboard shortcut to invert a mask from black to white, so instead of painting to hide areas, you could start with a black mask and paint with white to gradually reveal areas.
After painting all the areas of the mask outside the balloon using a black brush, only the balloon is now visible. Everywhere else, the lower layer makes up the rest of the image. You can always edit your masks and temporarily disable them (or completely remove them) to make the entire original layer visible again.

In addition to manually painting masks, there are a few more ways to mask out parts of images. For example, you can create masks from selections. If you have an object you’d like to mask, you can first make a selection of it using any of the selection tools. When you add a mask, everything outside the selected area will be hidden by the mask, which is automatically created for you.
Mask Using Effects
You can even use effects to create masks nondestructively. For example, you can create a mask from an image by applying the Image fill effect to a layer mask. Or use the Gradient fill effect to create a fade effect.
Clipping Masks
Clipping masks, like layer masks, are also used to mask out parts of objects. However, instead of painting on a dedicated mask layer, existing layers in your Pixelmator Pro documents act as the mask — for example, you can use text and shape layers as clipping masks. When you create a clipping mask, any transparent areas of the clipping mask layer will mask out those same areas of any layers ‘clipped’ to it. In simpler terms, if you create a clipping mask from a circle and clip a photo to it, any parts of the photo outside the circle will be hidden.
Create a clipping mask
So, in order to create a clipping mask, you’ll need at least two layers — one layer to act as the mask, and another layer to be masked. Any layers at all will work, whether it’s some text, a shape, or even a layer group. The upper layer should be your content (an image, pattern, or texture) and the lower layer should be the object that acts as the mask.

In the screenshot above, we’ve added an ellipse shape and, by default, that appears above our image layer. First, move the ellipse layer below the image layer. Then, to create a clipping mask, Control ⌃-click the upper layer in the Layers sidebar and choose Create Clipping Mask. You can also select the upper layer and choose Format > Mask > Create Clipping Mask (from the Format menu at the top of your screen). There’s also a neat shortcut way for creating a clipping mask. Simply hold down the Option key and, in the Layers sidebar, click the area between any two layers.

Notice how the contents of the layer above are clipped to the shape of the layer below. You can choose the Move tool and resize both layers individually to change the mask or its contents. You can apply effects to either layer, too. And the great thing with clipping masks is that you can create them from any kind of layer. For example, if you add some text, you can clip an image to the text layer and edit the text whenever you want.

There are lots of different ways to use masks in image editing, but if you’d like to get a little bit more practice, try masking out the sky in one photo and replacing it with another or filling a text layer with an image using a clipping mask. And if you have any questions, feel free to post them below and we’ll do our best to help out!