Что такое микроразметка сайта
Содержание:
- Способы микроразметки
- Микроданные
- Микроразметка Open Graph (плагин Yoast Seo).
- Особенности применения микроразметки
- Микроразметка главного навигационного меню
- Польза микроразметки
- micro3.jpg
- Schema.org
- Микроразметка и ранжирование
- Валидатор
- Как разметить веб-страницу или письмо
- Теги сущностей и их свойств
- Внедряем разметку Schema.org вручную
- Mapping to RDFa Lite
- Как проверить микроразметку на сайте
- Типы микроразметки
- Несколько типов микроразметки на одной странице
- Проверка микроразметки сайта
Способы микроразметки
Есть несколько способов размечать данные на сайте. Рассмотрим их на примере микроразметки карточки организации.
Если перейти на сайт schema.org и пролистать страницу до конца таблиц, можно увидеть список примеров. У каждого из них есть несколько способов отображения — микроданные, RDFa и JSON-LD.
Микроданные
Микроданные позволяют сделать микроразметку прямо в коде, оборачивая нужные данные в теги с определенными атрибутами. Является достаточно простым и хорошо структурированным способом, рекомендуемым к использованию.
У микроданных есть список основных элементов:
- Атрибут itemscope, который показывает, что дальше передаются данные об объекте микроразметки.
- Атрибут itemtype, в котором указывается тип данного объекта ссылкой на него на сайте schema.org.
- Атрибут itemprop для определения конкретного свойства нашего объекта.
RDFa
RDFa (Resource Description Framework) — вид, очень похожий на микроданные, также имеет часть обязательных атрибутов:
- Атрибут typeof — аналог атрибута itemtype, но указывается не ссылкой, а названием самого типа.
- Атрибут property — аналог itemprop.
RDFa считается более мощным, но и более сложным инструментом. Если для ваших целей хватает микроданных, то рекомендуется остановиться на них, и не лезть в дебри RDFa.
JSON-LD
JSON-LD позволяет сделать разметку в виде объекта JSON, оформленного в виде скрипта. Таким образом, необязательно размечать данные в коде сайта, необходимую информацию можно вынести в отдельное представление, видимое только для поисковых систем. Поэтому, если на странице нет отображаемого контента для микроразметки или если проще отдельно вынести информацию, чем добавлять различные атрибуты в контенте, более подходящим вариантом окажется разметка скриптом JSON-LD.
Поисковая система Google рекомендует использовать формат JSON-LD:
- для разметки дат музыкальных концертов;
- для отображения телефонов организаций в поисковой выдаче;
- для разметки страниц, относящихся к различным мероприятиям и событиям — спектаклям, конференциям и т. п.
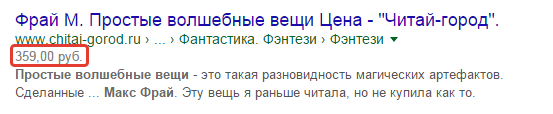
При такой разметке информация об организаторе, месте и билетах попадает в Knowledge Graph.

Зеленой рамкой на изображении выделены данные, представленные в Knowledge Graph
Рассмотрим микроразметку разных категорий.
Микроданные
В микроданных используется язык разметке HTML (в JSON-LD — JavaScript). Работать с этим синтаксисом сложнее — код разметки нужно прописывать в теле контента.
В основе микроданных — три атрибута:
- itemscope — указывает, что в блоке (<div>…</div>) задается элемент (сущность);
- itemtype — указывает на тип сущности;
- itemprop — обозначает свойства сущности.
Вот как это выглядит:
Прописывать такой код вручную — довольно трудоемкая и рутинная задача.
Сервисы для генерации микроданных
Хорошая новость в том, что для микроданных также существуют специальные сервисы-генераторы:
Сгенерируйте код и проверьте его на наличие ошибок (теми же сервисами).
Микроразметка Open Graph (плагин Yoast Seo).
Прописывать эту разметку вручную не вижу абсолютно никакого смысла. Генерируется эта разметка чётко, никаких проблем я не замечал. А пользуюсь я этим плагинов всегда и везде, как на моих личных 3-х сайтах, так и на сайтах клиентов которые заказывают у меня оптимизацию шаблонов. И я выбрал этот плагин не случайно. В нём достаточно много очень нужных фишек, которых нет у его конкурентов. Например, те же хуки, изолированные функции и широкий набор всевозможных плюшек как например переменные для сниппета, генерация карты сайта и так далее.
Чтобы настроить разметку для социальных сетей, вам нужно открыть настройки плагина и перейти к пункту «Социальные сети». Стартовая страница выглядит так:
 Настройки микроразметки для социальных сетей open graph
Настройки микроразметки для социальных сетей open graph
Здесь ничего сложного нет, заполните все требуемые поля и микроразметка начнёт работать автоматически. Расписывать по шагам я не буду, там всё на русском написано, просто нужно внимательно читать подсказки.
Особенности применения микроразметки
Разметки статей schema.org и Open Graph не только можно, но и нужно совмещать. Первая предназначена для поисковиков, вторая для социальных сетей. Никакого конфликта разметок не будет. Поисковые системы понимают оба типа разметки.
После разметки статей, нужно проверить корректность внесенных данных.
Проверка Google
Валидатор Яндекс
Проверка Bing
Open Graph можно еще проверить отладчиком Facebook
Если на сайте используется CMS, то разметку можно прописывать как вручную, так и с помощью плагинов. Особенно много инструментов есть для WordPress: All in One SEO Pack, WP SEO by Yoast, WP Facebook Open Graph protocol.
Внедрить микроразметку статей на сайте не так сложно, а эффект от этого можно получить значительный. Поисковикам и пользователям будет легче найти и полюбить ваши статьи. А любовь – это та энергия, которая позволит продвинуть сайт к самым вершинам выдачи.
Микроразметка главного навигационного меню
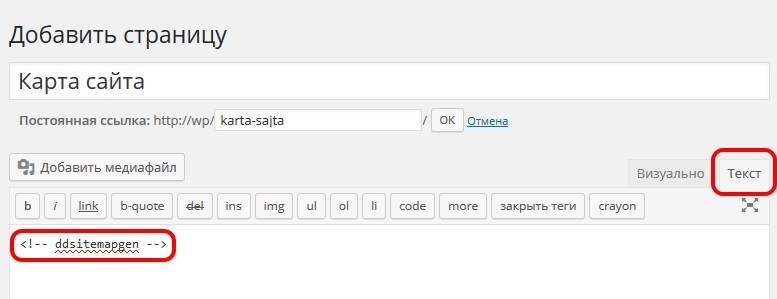
Чтобы разметить главное меню сайта, снова вернёмся к файлу , где необходимо найти код, при помощи которого выводится меню.
У меня функция вывода меню выглядит так:
<?php if ( has_nav_menu( 'primary' ) ) { wp_nav_menu( array( 'theme_location' => 'primary', 'menu_id' => 'primary-menu', 'menu_class' => 'sf-menu' ) );
} else {
?>
Функция в моём случае обёрнута тегом , в который я внедряю тег сущности главного меню:
<nav itemscope itemtype="http://schema.org/SiteNavigationElement" id="primary-nav" class="main-navigation">
Но это ещё не всё. Ссылкам в меню надо добавить атрибут . Поисковики будут видеть, что пункт меню — это ссылка. Если меню создано вручную, то весь код будет выглядеть так:
<nav itemscope itemtype="http://www.schema.org/SiteNavigationElement"> <ul class="menu"> <li itemprop="name"><a itemprop="url" href="https://hoboweb.ru/">Главная</a></li> <li itemprop="name"><a itemprop="url" href="https://hoboweb.ru/kontakti/">Контакты</a></li> </ul> </nav>
В данном случае для атрибута используем свойства и .
Но мой сайт работает на CMS WordPress и меню формируется динамически. Поэтому, чтобы атрибут автоматом подставлялся к любому пункту менюшки, надо в файл functions.php внести вот такой код:
/* микроразметка menu */
function nav($content) {
$pattern = "<a ";
$replacement = '<a itemprop="url" ';
$content = str_replace($pattern, $replacement, $content);
return $content;
}
add_filter('wp_nav_menu', 'nav');
Польза микроразметки
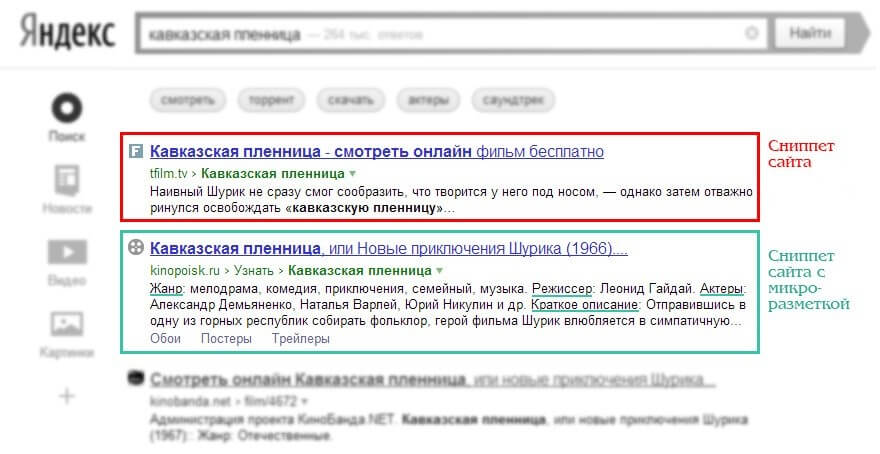
Микроразметка предназначена для того, чтобы поисковики легко определяли, какую информацию нужно обрабатывать. Ее применение помогает повышать релевантность веб-страниц для поисковых систем и пользователей. Если на странице есть микроформат или микроданные, то они отображаются в сниппете. Так, сниппет, сопровождающий ссылку на интернет-ресурс, содержит подробное описание веб-страницы, список разделов сайта, цены товаров, адрес, телефон, фотографии и другие сведения. Для сравнения на рисунке представлены сниппеты с микроразметкой и без нее.
micro3.jpg
 micro3.jpg
micro3.jpg
Такой подробный сниппет привлекает из поисковых систем качественный трафик, то есть на сайт заходят пользователи, заинтересованные в контенте, представленном на веб-ресурсе. Подробное описание помогает людям понять, подходит ли данная страница под их запросы. При прочих равных условиях пользователи предпочитают заходить на веб-сайт с более привлекательным сниппетом, что положительно сказывается на поведенческих показателях и, следовательно, на результатах SEO-продвижения.
Schema.org
Schema.org – это стандарт, использующий микроданные. Он представляет собой набор словарей, применяющихся для описания сущностей и объектов. В настоящее время он содержит более 550 классов, но их количество постоянно увеличивается. Доработка стандарта не прекращается, в результате чего появляются новые свойства и уточняются уже имеющиеся.
В процессе создания микроразметки следует придерживаться основных принципов. Описание оборачивается в контейнер, для которого указывается схема семантической разметки. Для отдельных свойств назначают конкретные свойства схемы.
Микроразметка и ранжирование
В «Яндексе». Поисковая система «Яндекс» учитывает наличие микроразметки при ранжировании, так как она упрощает поиск нужной информации. Это повышает метрику «Счастье пользователя», поэтому такой сайт отображается в выдаче выше. Многие сведения из микроразметки «Яндекс» использует для формирования сниппетов. При этом учитываются:
- данные о товарах и их стоимости;
- сведения о программах;
- информация об организациях и отзывы о них;
- описания фильмов;
- рецепты;
- описания творческих работ и рефератов;
- разметка вопросов и ответов;
- информация о графических изображениях и видеороликах.
В Google. При ранжировании веб-ресурсов Google микроразметку не учитывает.
Валидатор
Валидатор микроразметки – это сервис, позволяющий веб-мастерам проверять разметку на своем сайте. Владельцам веб-ресурсов не приходится многократно исправлять семантическую разметку, потому что они могут просто проверить микроразметку и правильность извлечения данных роботом. Валидатор поддерживает все типы разметки. Онлайн-сервис для проверки микроразметки есть у Google и «Яндекса». Благодаря ему можно убедиться в корректности синтаксиса и найти ошибки, если они есть. После добавления или исправления микроразметки требуется подождать, и только через два-три обновления выдачи поисковики начнут выдавать свежий сниппет.
Как разметить веб-страницу или письмо
Разметку можно разместить на HTML-странице или в HTML-файле письма электронной почты.
Как разметить веб-страницу
Выполните следующие действия:
Перейдите к Мастеру разметки структурированных данных.
Откройте вкладку Веб-сайт.
Выберите тип страницы. Например, она может быть посвящена фильму или мероприятию. На страницу можно добавлять несколько объектов, к которым должна быть применена разметка, но лучше, чтобы все они относились к одному типу (например, чтобы это были только фильмы или только мероприятия).
Введите URL страницы или ее HTML-код. Если вы указываете URL, страница должна быть доступна для неавторизованных посетителей. Чтобы проверить это, попробуйте перейти на нее в режиме инкогнито в браузере Chrome
Если страница при этом открывается, значит все в порядке.
Нажмите кнопку Начать разметку.
Одну за другой выделяйте части страницы с важной информацией (например, о дате начала мероприятия) и каждый раз выбирайте в раскрывающемся меню нужный тип данных (например, «Дата начала»).
Если на вашем сайте используется сложный формат дат или во время их разметки возникают трудности, ознакомьтесь с дополнительными сведениями .
Если вы хотите указать информацию, которой нет на веб-странице, перейдите к этой статьи.
Вам также будет полезно узнать, .
Обязательно укажите всю информацию, необходимую для выбранного типа данных. На панели Мои элементы данных вы увидите список всех возможных элементов
Некоторые их них помечены как обязательные. Например, для мероприятия вы должны указать название, место проведения и дату начала.
Закончив разметку, нажмите кнопку Создать HTML. Выберите формат выходных данных. По умолчанию используется «JSON-LD» (этот формат рекомендуют специалисты Google), но есть и вариант «Микроданные». Скопируйте код из окна вывода или нажмите кнопку Загрузить. Дальнейшие действия зависят от выбранного формата:
JSON-LD. Вставьте код в тело страницы.
Микроданные. Замените код страницы полученным HTML-кодом.
В интерфейсе этого инструмента можно проверить код на отсутствие полей, которые необходимы для правильного чтения информации нашей системой, а также посмотреть, как страница будет выглядеть в результатах поиска Google. Функция предварительного просмотра работает не со всеми типами данных.
Прежде чем Google найдет ваш новый код, может пройти несколько недель. Правильно указанные и полные структурированные данные с просканированных страниц будут использоваться для показа расширенных результатов поиска. Если в Google не формируются такие результаты, содержащие ваш контент, узнайте, .
Как разметить письмо в формате HTML
Выполните следующие действия:
Перейдите к Мастеру разметки структурированных данных.
Откройте вкладку Электронная почта.
Выберите тип данных, например бронирование билетов или заказ товаров.
Введите HTML-код письма.
Нажмите кнопку Начать разметку.
Одну за другой выделяйте части письма с важной информацией (например, о номере заказа билета на автобус) и каждый раз выбирайте в раскрывающемся меню нужный тип данных (например, «Номер заказа»).
Если на вашем сайте используется сложный формат дат или во время их разметки возникают трудности, ознакомьтесь с дополнительными сведениями .
Если вы хотите указать информацию, которой нет в письме, перейдите к этой статьи.
Вам также будет полезно узнать, .
Обязательно укажите всю информацию, необходимую для выбранного типа данных. На панели Мои элементы данных вы увидите список всех возможных элементов. Некоторые их них помечены как обязательные
Если не задать их, Google не сможет обработать письмо.
При появлении значка предупреждения нажмите на данные рядом с ним, проверьте разметку и выполните одно из следующих действий:
Если обнаружилась ошибка, нажмите на значок крестика X рядом с данными и добавьте тег заново.
Если все правильно, нажмите на сам значок предупреждения () и выберите Удалить предупреждение.
Закончив разметку, нажмите кнопку Создать HTML. Выберите формат выходных данных: по умолчанию используется «JSON-LD» (рекомендуется Google), но есть и вариант «Микроданные». Скопируйте созданный HTML-код или нажмите кнопку Загрузить. Дальнейшие действия зависят от выбранного формата:
JSON-LD. Добавьте фрагмент в код файла письма.
Микроданные. Вставьте в письмо полученный HTML-код вместо прежнего.
Чтобы проверить код, отправьте письмо на адрес Gmail или воспользуйтесь этим инструментом.
Теги сущностей и их свойств
Для начала, приведу некоторые теги сущностей и их свойств, используемых в разметке Schema.org.
/***Список анонсов***/ itemscope itemtype="http://schema.org/BlogPosting" /***Контент страницы записи***/ itemscope itemtype="http://schema.org/Article" /***Комментарии***/ itemprop="comment" itemscope itemtype="http://schema.org/Comment" /***Обычная статическая страница***/ itemscope itemtype="http://schema.org/Article" /***Сайдбар (боковая колонка)***/ itemscope itemtype="http://schema.org/WPSideBar" /***Footer (подвал сайта)***/ itemscope itemtype="http://schema.org/WPFooter" /***Навигация сайта (главное меню)***/ itemscope itemtype="http://schema.org/SiteNavigationElement" /***Изображения***/ itemscope="" itemtype="https://schema.org/ImageObject" /***Постоянная ссылка на страницу***/ itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" /***Организация***/ itemscope itemtype="https://schema.org/Organization" /***Адрес***/ itemscope itemtype="http://schema.org/PostalAddress"
Теги свойств выглядят следующим образом.
Название страницы (текста) - itemprop="headline" Текст записи - itemprop="articleBody" (возможно применять и для описания, если оно формируется, как часть из полного текста) Описание - itemprop="description" Дата публикации - itemprop="datePublished" Автор - itemprop="author" Категория статьи - itemprop="articleSection" Изображение - itemprop="image" Текст комментария - itemprop="text" Имя комментатора - itemprop="creator" Дата комментария - itemprop="datePublished" Ссылка (применимо к главному меню и к изображению) - itemprop="url" Год копирайта в футере - itemprop="copyrightYear" Дата последнего изменения страницы - itemprop="dateModified" Адрес - itemprop="address" Улица - itemprop="streetAddress" Индекс - itemprop="postalCode" Расположение адреса - itemprop="addressLocality" Телефон - itemprop="telephone" Длина изображения - itemprop="width" Ширина изображения - itemprop="height" Логотип - itemprop="logo"
Внедряем разметку Schema.org вручную
Будем кодить…Но вы не переживайте, все просто, к тому в статье много подсказок.
Разметка верхней части страницы
Разработчики Schema.org предлагают разместить несколько элементов разметки в определенных местах.
Поскольку дело касается шапки блога, откроем файл header.php. Лучше всего редактировать его в Notepad++, потому что в нем есть очень удобная функция «шаг назад»- если что пошло не так, всегда есть возможность вернуться к исходному положению.
Всякий раз когда дело касается кодов, не устаю повторять- сделайте прежде резервную копию сайта. Если она у вас есть, вы будете более уверенно разбираться с изменениями в коде, потому что в любой момент можете восстановить файл из бекапа.
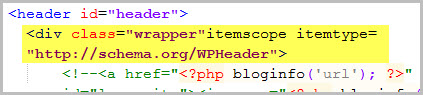
Итак, после тега body ищем такую строчку:
У вас может быть <div id=”header”> или <div id=”content”>.
Вставляем вовнутрь вот такой элемент:
Должно получиться вот так:

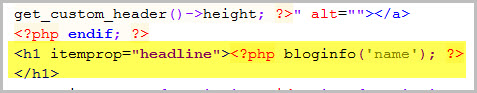
Чтобы указать название сайта ищем такую строку:
И в тег h1 вставляем такой элемент:
Это стало моей первой проблемой. Дело в том, что в моем файле не оказалось <?php bloginfo (‘name’); Пробовал и так, и сяк, результат ноль. В конце концов просто взял и добавил его, вписав нужный элемент.
Получилось так:

Теперь давайте добавим описание сайта. Ищем такую строчку:
В этот код нужно встроить элемент разметки itemprop=”description”. Должно получиться вот так:
Теперь проверим результат в валидаторе Яндекса.
Разметка основной части страницы
За вывод контента и формирование содержимого страницы отвечает файл single.php. Но чтобы узнать конкретно что именно и где размечать, обратимся к помощи инструментов Гугла.
Идем по адресу: «Инструменты для веб-мастеров» – Маркер добавление тегов.
Предварительно нужно авторизоваться в панели вебмастера в Гугл.
Отмечаем пункт «Статьи», указываем УРЛ любого вашего поста и жмем на кнопочку «Начать разметку». Если у вас не статейник, как у меня, то выбираете свой тип данных.
На втором этапе нужно разметить элементы на странице.
Делается это так: выделяете к примеру заголовок и придаете ему значение «Название», затем выделяете рубрику и отмечаете, соответственно.

Автор.

И так далее, весь нужный набор данных.
Потом происходит череда проверок похожих страниц, нужно устранить ошибки если они есть.

Потом публикуем эти данные.

Разметка изображений
Что касается разметки изображений, внедрим ее с помощью файла functions.php. Поместите туда вот такой небольшой код:
Результат также можно проверить в инструменте Гугла, о котором я рассказывал выше.
Разметка заголовка
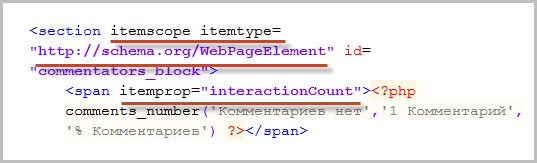
Сначала обязательно нужно разметить заголовок. Об этом мало кто пишет, все обычно начинают с вывода числа комментариев.
Если разметки нет то параметр itemTupe= пустой, вот здесь и должен быть код, указывающий на заголовок:
Чтобы узнать, куда его вставлять, нужно открыть исходный код страницы любой вашей статьи, но желательно с комментариями.
Поскольку комментарии располагаются после основного контента, прокрутите страницу вниз до блока с комментариями. У меня этот блок называется <section id=”commentators_block”>, у вас же может называться <div id=”comments”> или еще как-то.

Разметка тела комментария
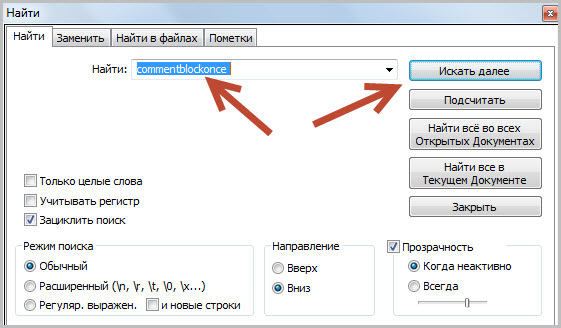
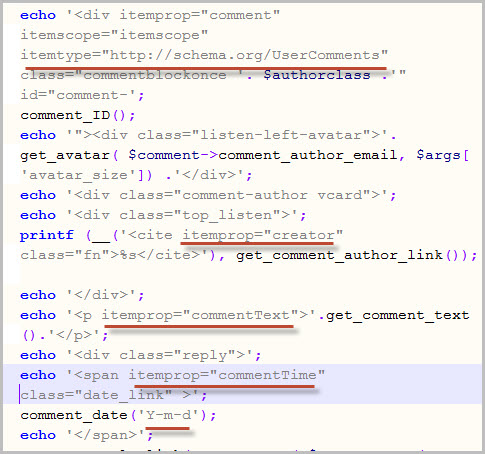
Теперь нам нужно найти блок, выводящий комментарии. Опять смотрим исходный код страницы, у меня он называется class=”commentblockonce”, у вас же может быть class=”comment-body”. Этот класс тоже может находиться в каком угодно файле: comment-template.php, single.php или в function.php.
Нужно узнать (методам проб и ошибок) какой файл редактировать. Откроем его в Notepad++. Нужно указать код разметки, указывающий, что дальше пойдут комментарии. В моем случае это class=”commentblockonce”. Чтобы облегчить себе поиск, нажмите ctrl+f и введите интересующую фразу.

И прямо перед class=”commentblockonce” вставьте атрибут разметки
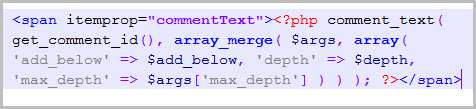
И, наконец, разметим дату комментария:
Находим соответствующий класс, в моем случае это class=”date_link” и перед ним вставим код разметки. Также нужно указать формат даты Y-m-d. В конечном итоге у вас должно получиться вот так:

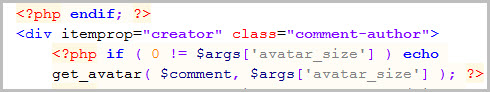
Вот собственно и все. Если вы редактируете файл comment-template.php, то должно быть


На этом все. Данная статья поможет все настроить, однако лучше если вы будете использовать специальные плагины, а не возиться с кодом.
Также если ваша тема обновляется, то все изменения вносить используя дочернюю темы, подробней вы можете уточнить у автора темы, там где вы ей скачали или купили будут инструкции по использованию дочерних тем.
Всем удачи и успехов!
Mapping to RDFa Lite
RDFa LiteJSON-LDProduct
<div vocab="http://schema.org/" typeof="Product">
<img property="image" src="dell-30in-lcd.jpg" />
<span property="name">Dell UltraSharp 30" LCD Monitor</span>
<div property="aggregateRating"
typeof="AggregateRating">
<span property="ratingValue">87</span>
out of <span property="bestRating">100</span>
based on <span property="ratingCount">24</span> user ratings
</div>
<div property="offers" typeof="AggregateOffer">
<span property="lowPrice">$1250</span>
to <span property="highPrice">$1495</span>
from <span property="offerCount">8</span> sellers
</div>
Sellers:
<div property="offers" typeof="Offer">
<a property="url" href="save-a-lot-monitors.com/dell-30.html">
Save A Lot Monitors - $1250</a>
</div>
<div property="offers" typeof="Offer">
<a property="url" href="jondoe-gadgets.com/dell-30.html">
Jon Doe's Gadgets - $1350</a>
</div>
...
</div>
More specifically:
- is replaced with .
- is dropped.
- is replaced with .
In addition, the attribute value
pair is added to the body or
some other enclosing tag.
Как проверить микроразметку на сайте
Проверить правильность разметки можно с помощью
валидатора от Яндекса или инструмента проверки структурированных данных от Google. Данные можно смотреть также в Отчете о статусе расширенных результатов.
Чтобы боты поисковиков добрались до разметки, не блокируйте им доступ к странице с помощью
robots.txt, метатега noindex или других способов.
Советуем установить микроразметку для страниц с товарами, чтобы поисковики лучше воспринимали контент, сниппет выглядел привлекательнее и улучшались поведенческие факторы. Разметку для категорий лучше не делать, чтобы не попасть под санкции поисковиков.
Типы микроразметки
Микроданные. Этот метод разметки предназначен для описания специальных данных. С его помощью определяется информация, содержащая отзывы, дату и время события, сведения об отдельном человеке и др. Для такой микроразметки используются теги <div>, <span> и простые атрибуты. Таким способом элементам и свойствам дают описательные наименования.
Микроформаты. Такой тип разметки подразумевает использование атрибута class тегов <div> и <span>. Они представляют собой сущности и служат для описания типа данных, содержащихся на странице. Например, для описания какого-либо мероприятия у сущности будут следующие свойства: дата, время и место проведения.
RDFa. Этот метод разметки имеет расширенные возможности. Он позволяет работать с сущностями, свойствами и элементами.
«Яндекс» и Google рекомендуют применять для семантической разметки метод микроданных Schema.org, сочетающий в себе большие возможности и удобство использования.
Несколько типов микроразметки на одной странице
Ещё одно крайне полезное нововведение, связанное с новыми типами микроразметки, — возможность использовать несколько типов разметки на одной странице.
В частности, микроразметка FAQ отлично дополняет другие типы, например, Product или Service, благодаря которым в сниппетах могут отображаться звезды (оценки), отзывы и другие фичи, характерные для этих типов разметки.
Вот пример того, как в мобильной выдаче может выглядеть расширенное описание страницы, где используется несколько типов микроразметки:
Попробуйте добавить микроразметку FAQ или HowTo к страницам с уже имеющейся микроразметкой. Возможно, для некоторых запросов Google будет отображать микс из нескольких расширенных описаний, а для других использовать лишь один из типов разметки. При отображении результатов с несколькими расширенными описаниями страница займет значительную часть SERP.
Нет гарантий, что Google будет всегда и везде отображать смешанные расширенные описания
Система постоянно обновляет внешний вид результатов выдачи, поэтому важно экспериментировать на собственных страницах и отслеживать, какой микроразметке поисковик отдает предпочтение по отдельным запросам
Проверка микроразметки сайта
Внедрить микроразметку Вы можете самостоятельно, если разбираетесь в этом, либо обратитесь к специалистам (мой вариант). А вот уметь проверять ее наличие и правильность необходимо всем.
К счастью, сделать это легко. Начнем с Яндекса.
Для этого заходите в Инструменты Вебмастеров → Мои сайты. В правом меню выберите необходимый пункт:

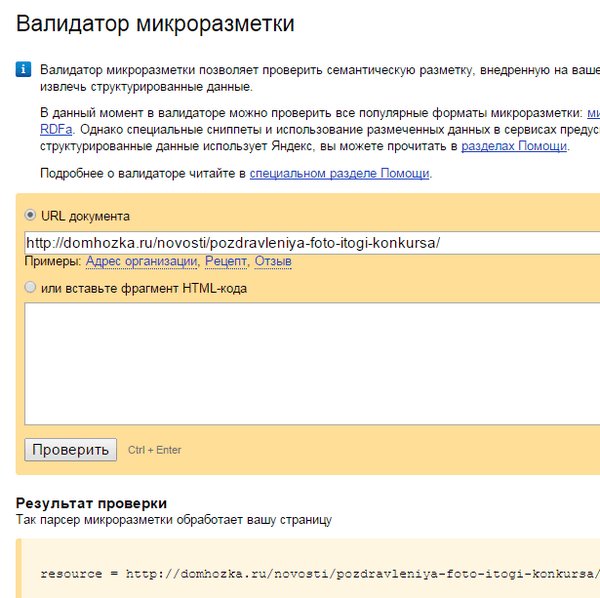
И Вы попадете в Валидатор микроразметки:
 Указывайте ссылку на сайт и жмите «Проверить».
Указывайте ссылку на сайт и жмите «Проверить».
Тут возможны 3 варианта:
- микроразметка не обнаружена;
- присутствует, но есть ошибки;
- идеальная микроразметка сайта, как у меня.
Теперь стоит проверить разметку и в Google.
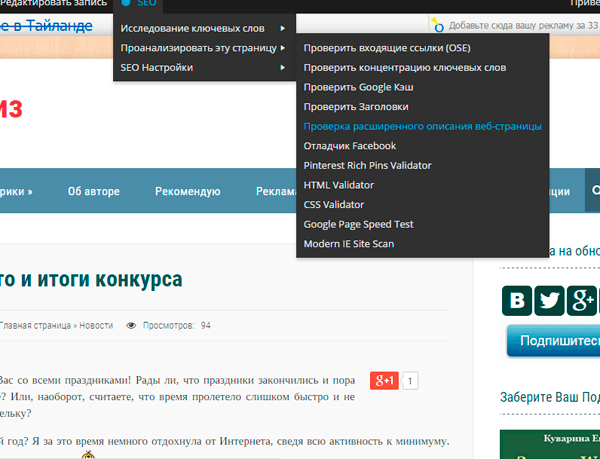
Если Вы используете чудесный плагин Seo by Yoast, то запоминать ссылку нет необходимости. В верхней панели у Вас всегда будет доступ к этому инструменту. Теперь идет автоматическая переадресация на сервис проверки структурированных данных.
 Его недостаток в том, что он является неполным и некоторые данные представлены в обобщенном виде.
Его недостаток в том, что он является неполным и некоторые данные представлены в обобщенном виде.
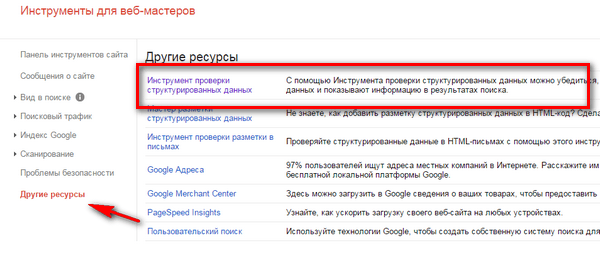
С 15/01/2015 веб-разработчики имеют доступ ко второму инструменту, доступному на сайте Google Developers.
В панели инструментов выберите «Другие ресурсы». Вам необходим самый первый инструмент из списка.

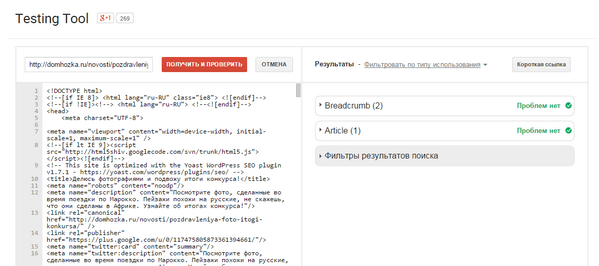
Указываете ссылку на нужную страницу или вставляете HTML код.
Слева Вы увидите HTML страницы, справа список используемых микроразметок с указанием ошибок и предупреждений, если они есть.

Некоторые из его особенностей данного инструмента:
Если Вы увидите интересный и красивый сниппет конкурента, проверьте URL с помощью этого инструмента, чтобы узнать, какую микроразметку он использовал.
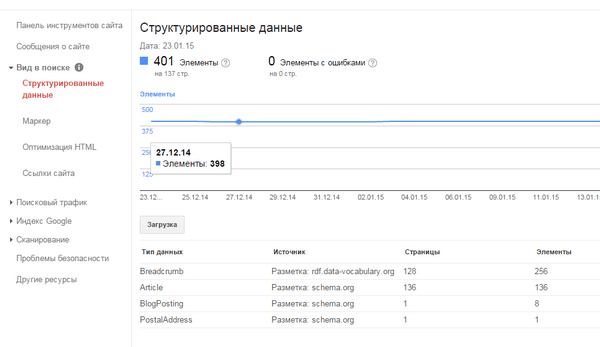
Наконец, не забывайте про раздел «Структурированные данные».

Он показывает количество структурированных данных, отмеченных на сайте, количество соответствующих страниц и список всех типов микроразметки.
А Вы используете микроразметку на своем сайте ? И, вообще, слышали ли о ней?