Межбуквенное расстояние — letter-spacing
Содержание:
- Обработка пробелов между буквами и словами
- CSS Reference
- CSS Properties
- Пояснения:
- Выравнивание текста
- Свойство text-decoration
- Отступ между словами и буквами в тексте
- Сделайте сами
- JavaScript
- Как изменить расстояние между буквами? CSS: letter-spacing
- Пояснения:
- Выравнивание текста
- Свойство text-decoration
- Отступ между словами и буквами в тексте
- Сделайте сами
- Расстояние между буквами
- Спецификация
- Практическое применение
- CSS Properties
- Свойство letter-spacing
- Видео: Как увеличить расстояние между буквами?
Обработка пробелов между буквами и словами
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}
 Рис. 1. Расстояние между словами
Рис. 1. Расстояние между словами
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
 Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;}
p {white-space: nowrap;}
p {white-space: pre;}
p {white-space: pre-wrap;}
p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов и
Для остальных блочных элементов значение всегда будет равно единице. Значения свойства, указанные в единицах длины, поддерживается только в Chrome 42+.
Синтаксис
Pre {-moz-tab-size: 16;} /* Firefox */
pre {-o-tab-size: 16;} /* Opera 10.6-12.1 */
pre {tab-size: 16;}
Интерлиньяж
– это вертикальный интервал между строками текст. Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия
– это невидимая линия, на которой находится нижний край большинства букв.
Значение по умолчанию для автоинтерлиньяжа равно 120% от гарнитуры шрифта (например, для шрифта в 10 пунктов интерлиньяж равен 12 пунктам). Когда используется автоинтерлиньяж, значение интерлиньяжа отображается в скобках в меню «Интерлиньяж» палитры «Символ». Чтобы изменить значение автоинтерлиньяжа по умолчанию, выберите в меню палитры «Абзац» пункт «Выравнивание» и задайте процентное значение от 0 до 500.
По умолчанию интерлиньяж является символьным атрибутом, то есть в одном абзаце можно применить несколько значений интерлиньяжа. Интерлиньяж строки определяется по наибольшему его значению в этой строке.
Примечание.
При работе с горизонтальным азиатским текстом можно указать, как следует измерять интерлиньяж: либо между базовыми линиями двух строк, либо от верха одной строки до верха следующей.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
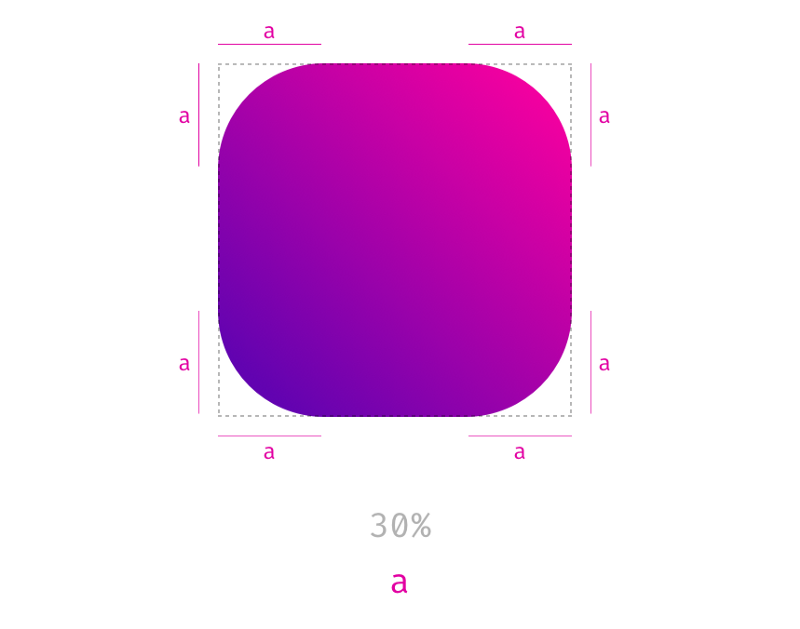
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
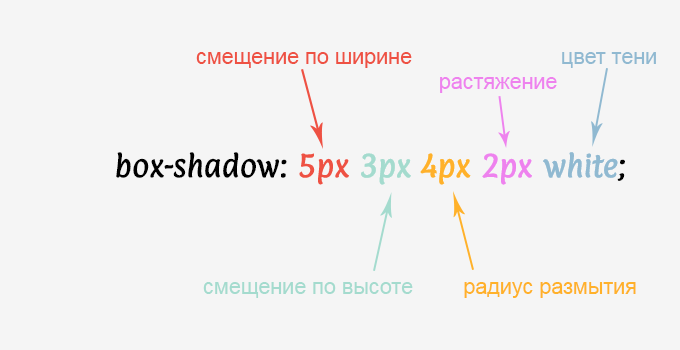
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Пояснения:
Первый способ в основном используется для задания основных цветов, названия которых хорошо известны. Например red определит
красный, blue — синий, white — белый.
Второй способ может использоваться для задания любых цветов и оттенков.
Синтаксис:
Rgb(красный
,зеленый
,голубой
)
красный
число от 0 до 255 указывающее как много красного будет в итоговом оттенке.
зеленый
число от 0 до 255 указывающее как много зеленого будет в итоговом оттенке.
голубой
число от 0 до 255 указывающее как много голубого будет в итоговом оттенке.
Например rgb(255,0,0)
задаст красный цвет, а rgb(0,255,0)
rgb(255,255,0)
мы получим желтый.
Третий способ по функциональности эквивалентен второму, но более компактен. На практике в основном используют именно этот способ.
Синтаксис:
#красный
зеленый
голубой
красный
шестнадцатеричное число от 0 до ff указывающее как много красного будет в итоговом оттенке.
зеленый
шестнадцатеричное число от 0 до ff указывающее как много зеленого будет в итоговом оттенке.
голубой
шестнадцатеричное число от 0 до ff указывающее как много голубого будет в итоговом оттенке.
Например #ff0000
задаст красный цвет, а #00ff00
зеленый. Смешивая красный с зеленым #ffff00
мы получим желтый.
Теперь попробуем перекрасить абзацы в зеленый цвет всеми перечисленными выше способами:
P {color:green;}
p {color:rgb(0,255,0);}
p {color:#00ff00;}
Обратите внимание:
удобно выбирать необходимые оттенки цвета можно с помощью
Выравнивание текста
С помощью CSS свойства text-align
Вы можете выровнять текст элемента по горизонтали.
Текст может быть выровнен:
- По центру (значение center);
- По левому краю (left);
- По правому краю (right);
- По ширине (justify).
Обратите внимание:
по ширине (justify) текст выравнивается путем растягивания всех строчек до одинаковой длины. Этот метод выравнивания часто используется в газетах и журналах
P.ta1 {text-align:center;}
p.ta2 {text-align:left;}
p.ta3 {text-align:right;}
p.ta4 {text-align:justify;}
Быстрый просмотр
Свойство text-decoration
С помощью CSS свойства text-decoration
Вы можете сделать текст HTML элемента:
- Подчеркнутым (значение underline)
- Перечеркнутым (line-through)
- Отобразить над текстом элемента линию (overline)
P.td1 {text-decoration:underline;}
p.td2 {text-decoration:line-through;}
p.td3 {text-decoration:overline;}
Быстрый просмотр
Свойство text-decoration со значением none «очищает» текст от всех вышеперечисленных эффектов. Это может использоваться для создания не подчеркнутых ссылок.
A:link {text-decoration:none;}
a:visited {text-decoration:none;}
Быстрый просмотр
Обратите внимание:
подчеркивать обычный текст не рекомендуется, так как пользователи могут перепутать его со ссылкой
Отступ между словами и буквами в тексте
С помощью CSS свойства letter-spacing
Вы можете увеличивать или уменьшать отступ между буквами в тексте HTML элементов.
P.ls1 {letter-spacing:10px;}
Быстрый просмотр
С помощью свойства word-spacing
Вы можете увеличивать или уменьшать отступ между словами в тексте HTML элементов.
P.ws1 {word-spacing:15px;}
Быстрый просмотр
Сделайте сами
Обратите внимание:
для выполнения этого задания Вам необходимо будет посетить так как не все свойства оформления текста были разобраны в данной главе. Задание 1
оформите элементы согласно их описанию:
Задание 1
оформите элементы согласно их описанию:
1. В данном абзаце отступ между буквами равен 17 пикс., а отступ между словами 5 пикс.
Данный абзац оранжевого цвета.
2. Текст данного элемента подчеркнут, отступ между буквами в нем равен 15 пикселей.
Данный абзац серого цвета.
3. Текст данного элемента выровнен по центру, отступ между словами в нем равен 10
пикселей. Данный элемент имеет цвет #ff3366.
4. Текст данного элемента выравнен по правому краю, отступ между буквами в нем равен 6
пикселей. Текст написан маленькими буквами красного цвета.
5. Текст данного элемента выравнен по центру, подчеркнут, отступ между буквами в нем
равен 7 пикселей. Текст написан большими буквами зеленого цвета.
Включите JavaScript, чтобы воспользоваться системой комментирования Disqus.
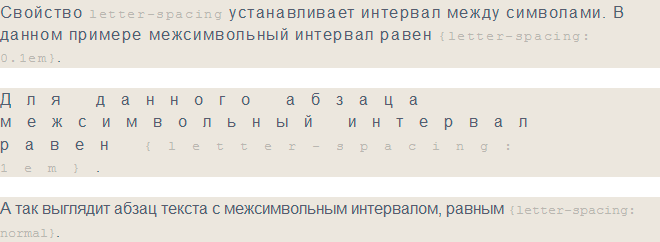
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Как изменить расстояние между буквами? CSS: letter-spacing
Во всех браузерах это свойство задано по умолчанию. Оно применимо ко всем современным браузерам, и не только (например, Internet Explorer).
Значение этого свойства наследуется для всех потомков селектора. Это значит, что, задав отступы между буквами для тега body, вы измените значение letter-spacing для всей страницы.
Еще один момент: учитывайте заданный шрифт. Для каждого отступы между буквами разнятся. Разница небольшая, измеряется в долях пикселей, но имейте в виду.
Работа этого свойства заключается в том, что оно добавляет к каждой букве отступы с правой стороны. Оно изменяет расстояние между буквами на более детальном уровне. Работает по принципу margin-left. Letter-spacing может задаваться в разных величинах: относительных (em, rem, ex и другие) и абсолютных (px, mm, cm). Наиболее пригодными для использования являются величины px, rem и em. Конечно, лучше всего указывать значение в пикселях, так как оно наиболее удобное и лучше подходит для изменения маленького расстояния.
Для начала заполните страницу контентом, на котором мы будем тестировать это свойство.

Чтобы задать его, откройте ваш CSS-документ, а затем запишите строчку letter-spacing: 5px для тега body. Такая запись будет означать, что на всей странице расстояние между буквами увеличится на 5 пикселей (будет равняться 6 или 5,5 в зависимости от шрифта).
После того, как вы запишите вышепоказанный код, у вас получится такая веб-страница:

Положительные значения обычно не превышают 3-5 пикселей, но не всегда. Иногда используются и более длинные расстояния, например, при создании основного заголовка. Делать расстояние выше 10px не рекомендуется, так как текст получится нечитабельным.
Кроме того, есть возможность уменьшить расстояние между буквами в CSS. Задается так же, но со знаком «-«. Обычно минимальное значение равно -1 px. Можно задать и -10, даже -20, но текст читать будет невозможно. Если хотите сделать текст с маленькими отступами, не используйте значение менее 200px.
Пояснения:
Первый способ в основном используется для задания основных цветов, названия которых хорошо известны. Например red определит
красный, blue — синий, white — белый.
Второй способ может использоваться для задания любых цветов и оттенков.
Синтаксис:
Rgb(красный
,зеленый
,голубой
)
красный
число от 0 до 255 указывающее как много красного будет в итоговом оттенке.
зеленый
число от 0 до 255 указывающее как много зеленого будет в итоговом оттенке.
голубой
число от 0 до 255 указывающее как много голубого будет в итоговом оттенке.
Например rgb(255,0,0)
задаст красный цвет, а rgb(0,255,0)
rgb(255,255,0)
мы получим желтый.
Третий способ по функциональности эквивалентен второму, но более компактен. На практике в основном используют именно этот способ.
Синтаксис:
#красный
зеленый
голубой
красный
шестнадцатеричное число от 0 до ff указывающее как много красного будет в итоговом оттенке.
зеленый
шестнадцатеричное число от 0 до ff указывающее как много зеленого будет в итоговом оттенке.
голубой
шестнадцатеричное число от 0 до ff указывающее как много голубого будет в итоговом оттенке.
Например #ff0000
задаст красный цвет, а #00ff00
зеленый. Смешивая красный с зеленым #ffff00
мы получим желтый.
Теперь попробуем перекрасить абзацы в зеленый цвет всеми перечисленными выше способами:
P {color:green;}
p {color:rgb(0,255,0);}
p {color:#00ff00;}
Обратите внимание:
удобно выбирать необходимые оттенки цвета можно с помощью
Выравнивание текста
С помощью CSS свойства text-align
Вы можете выровнять текст элемента по горизонтали.
Текст может быть выровнен:
- По центру (значение center);
- По левому краю (left);
- По правому краю (right);
- По ширине (justify).
Обратите внимание:
по ширине (justify) текст выравнивается путем растягивания всех строчек до одинаковой длины. Этот метод выравнивания часто используется в газетах и журналах
P.ta1 {text-align:center;}
p.ta2 {text-align:left;}
p.ta3 {text-align:right;}
p.ta4 {text-align:justify;}
Быстрый просмотр
Свойство text-decoration
С помощью CSS свойства text-decoration
Вы можете сделать текст HTML элемента:
- Подчеркнутым (значение underline)
- Перечеркнутым (line-through)
- Отобразить над текстом элемента линию (overline)
P.td1 {text-decoration:underline;}
p.td2 {text-decoration:line-through;}
p.td3 {text-decoration:overline;}
Быстрый просмотр
Свойство text-decoration со значением none «очищает» текст от всех вышеперечисленных эффектов. Это может использоваться для создания не подчеркнутых ссылок.
A:link {text-decoration:none;}
a:visited {text-decoration:none;}
Быстрый просмотр
Обратите внимание:
подчеркивать обычный текст не рекомендуется, так как пользователи могут перепутать его со ссылкой
Отступ между словами и буквами в тексте
С помощью CSS свойства letter-spacing
Вы можете увеличивать или уменьшать отступ между буквами в тексте HTML элементов.
P.ls1 {letter-spacing:10px;}
Быстрый просмотр
С помощью свойства word-spacing
Вы можете увеличивать или уменьшать отступ между словами в тексте HTML элементов.
P.ws1 {word-spacing:15px;}
Быстрый просмотр
Сделайте сами
Обратите внимание:
для выполнения этого задания Вам необходимо будет посетить так как не все свойства оформления текста были разобраны в данной главе. Задание 1
оформите элементы согласно их описанию:
Задание 1
оформите элементы согласно их описанию:
1. В данном абзаце отступ между буквами равен 17 пикс., а отступ между словами 5 пикс.
Данный абзац оранжевого цвета.
2. Текст данного элемента подчеркнут, отступ между буквами в нем равен 15 пикселей.
Данный абзац серого цвета.
3. Текст данного элемента выровнен по центру, отступ между словами в нем равен 10
пикселей. Данный элемент имеет цвет #ff3366.
4. Текст данного элемента выравнен по правому краю, отступ между буквами в нем равен 6
пикселей. Текст написан маленькими буквами красного цвета.
5. Текст данного элемента выравнен по центру, подчеркнут, отступ между буквами в нем
равен 7 пикселей. Текст написан большими буквами зеленого цвета.
Включите JavaScript, чтобы воспользоваться системой комментирования Disqus.
Расстояние между буквами
Многие проблемы, встречающиеся при работе с word spacing, имеют место в случае применения letter spacing. Единственное отличие меж ду ними состоит в том, что свойство letter spacing изменяет расстоя ния между символами или буквами.
Как и для свойства word spacing, допустимым значением letter spacing является любая длина. По умолчанию указывается ключевое слово normal (что аналогично letter spacing: 0). Любое вводимое значение длины будет увеличивать или уменьшать расстояние между буквами на эту величину. На рис. 6.21 показаны результаты применения сле дующей разметки:
p {letter spacing: 0;} /* идентично «normal» */
p.spacious {letter spacing: 0.25em;} p.tight {letter spacing: 0.25em;}
The letters in this paragraph are spaced as normal.
The letters in this paragraph are spread out a bit.
The letters in this paragraph are a bit smashed together.
Рис. 6.21.
Разные расстояния между буквами
Рис. 6.22.
Применение свойства letter%spacing для увеличения выразительности выделенного текста
Применение letter spacing для повышения выразительности выделе ния – это методика, освященная временем. Можно было бы написать следующее объявление и получить эффект, показанный на рис. 6.22:
strong {letter spacing: 0.2em;}
This paragraph contains strongly emphasized text that is spread out for extra emphasis.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация
) — спецификация одобрена W3C и рекомендована как стандарт. - Candidate Recommendation (Возможная рекомендация
) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта. - Proposed Recommendation (Предлагаемая рекомендация
) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения. - Working Draft (Рабочий проект
) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом. - Editor»s draft (Редакторский черновик
) — черновая версия стандарта после внесения правок редакторами проекта. - Draft (Черновик спецификации
) — первая черновая версия стандарта.
Практическое применение
В CSS расстояние между буквами используется для создания уникального шрифта. Может также применяться при создании заголовков, если использовать вместе со свойством font-style: italic и хорошим цветом, может послужить альтернативой хорошему логотипу.
Также, если правильно использовать данное свойство вместе с text-align: center, можно задать красивый заголовок статьи для блога.
Letter-spacing — отличное CSS-свойство для изменения расстояния букв друг от друга. Главное — не перебарщивайте с отступами.
Как правило, для каждого шрифта определенного размера заранее установлены величины пробелов между словами
, расстояние между буквами внутри слова
и визуальная высота строки
. Следует отметить, что расстояние между разными буквами в моноширинных шрифтах, таких как Courier New, всегда одинаковое. В других типах шрифтов межбуквенное расстояние зависит от буквосочетаний — в большинстве случаев оно фиксировано, но между некоторыми парами букв оно намеренно уменьшается, чтобы визуально сделать текст более «ровным» и равномерно распределенным. Например, между буквами АУ расстояние меньше, чем между буквами НП, так как буквы Н и П по своей форме прямые, а буквы А и У со скосами, причем направленными в одну сторону. При одинаковом расстоянии между буквами, А и У будут казаться стоящими дальше друг от друга, чем Н и П. Для того чтобы смягчить этот эффект, расстояние между ними чуть-чуть уменьшается, в результате чего визуально строка текста выравнивается. Это явление — одно из ярких проявлений обмана зрения.
В CSS
для текстовых блоков можно регулировать размеры расстояний между словами в тексте, т.е., по сути, менять размер пробела. Также можно менять расстояния между буквами внутри слова (т.е. создавать уплотненный или разреженный текст) и управлять высотой текстовой строки. Высота строки — это расстояние между базовыми линиями двух соседних строк.
Аналогов таких свойств в HTML нет. Интервалы можно задавать только средствами CSS
.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Свойство letter-spacing
Данное свойство задает расстояние между буквами внутри слова. Задается аналогично расстоянию между словами в любых единицах длины. Допускается задание отрицательных значений, при которых буквы могут слишком плотно примыкать друг к другу или даже налегать друг на друга. Поэтому пользуйтесь им осторожнее. Задание величины в процентах не допускается.
При помощи этого свойства можно разрежать буквы, например в заголовках, что выгладит довольно оригинально. При этом рекомендуется, чтобы, с одной стороны, расстояние между буквами было увеличено настолько значительно, чтобы визуально заголовок выделялся на фоне обычного текста, а с другой стороны — разрежение не должно быть слишком большим, чтобы не ухудшалось общее восприятие текста.
Оба свойства word-spacing
и letter-spacing
можно использовать совместно, так как при увеличении расстояния между буквами, для того чтобы сохранить читаемость и разделить слова, может потребоваться одновременно увеличить и расстояние между словами. Вот типичный пример оформления заголовка:
| Н1 { word-spacing: 2 ex; letter-spacing: 0.3ех } |
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P {
letter-spacing: 2em;
}
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P {
word-spacing: 6px;
}
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P {
line-height: 180%;
}
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Видео: Как увеличить расстояние между буквами?
Выше рассмотрение межбуквенного интервала велось применительно к Word 2010. В ворде ближайших версий – 2007 и 2013 отличий нет.
Книга XVI и XVII вв.
Книга XVIII в.
Книга в России в XVI-XVIII вв.
Книга XIX и XX вв.
- Книга XIX и XX вв. — страница 2
- Книга XIX и XX вв. — страница 3
Советская книга
КОМПОЗИЦИЯ
- Композиция
-
Основные линейные схемы композиции и их зрительное воздействие
- Тональная композиция
- Физиологические факторы в графической композиции
-
Золотое сечение
-
Формат полосы и ее установка на странице
- Формат полосы и ее установка на странице — страница 2
- Формат полосы и ее установка на странице — страница 3
-
Композиция внутри полосы
- Графические конструкции текста
- Акцентировка текста
- Начальная и концевая полосы
-
Титульные элементы
- Изобразительная обложка
- Наборная шрифтовая обложка
- Комбинированная обложка
- Суперобложка
- Титульный лист
- Шмуцтитул
- Переплет
- Форзац
-
Верстка с иллюстрациями
- Различные типы верстки
- Некоторые особенности верстки иллюстраций
- Установка рисунков на развороте
- Соблюдение пропорций
- Подписи к рисункам
- Целесообразное использование бумаги
ЦВЕТ
-
Цвет как физическое явление
- Цвета спектра
- Цвет тел
- Характеристика цвета
- Смешение цветов
-
Цвет в искусстве и промышленности
- Последовательный контраст
- Одновременный контраст
-
Цветовые гармонии
- Эстетика изолированного цвета
- Цветовые гармонии по кругу Оствальда
- Равноступенный круг
- Однотонные гармонии
- Условность цветовых гармоний
-
Цвет в оформлении книги
- Декоративное оформление
- Пространственное отношение цветов
- Фигура и фон
- Фон и контур
- Изменение цвета при искусственном освещении
-
Печатные краски
- Кроющая способность краски
- Светопрочность краски
- Другие свойства красок
- Двухтоновые краски
-
Цветные оригиналы
- Штриховые оригиналы
- Тоновые оригиналы
- Оригиналы для глубокой печати
- Оригиналы для литографской печати
- Оригиналы для офсетной печати
- Комбинированная многоцветная печать
- Качество цветной репродукции
ШРИФТ
-
Развитие шрифта
- Рукописные шрифты
- Типографские шрифты до XIX в.
- Развитие шрифтов в XIX и XX вв.
- Развитие русского типографского шрифта
-
Конструкция шрифта
- Антиква и гротеск
- Характеристика шрифтов
- Ширина шрифта
- Шрифт как конструктивное целое
-
Рисование шрифтов
- Рисование шрифтов — страница 2
- Расстояние между буквами
- О ширине букв
- Рукописные шрифты
- Связь шрифта с иллюстрацией
ИЛЛЮСТРАЦИОННЫЙ МАТЕРИАЛ
- Основные принципы иллюстрирования
- Оригинальный рисунок
- Штриховой и тоновой рисунок
- Специфические требования к оформлению учебников и детских книг
- Репродуцирование одноцветных оригиналов способом высокой печати
- Репродуцирование одноцветных оригиналов способами плоской и глубокой печати
- Технический рисунок
- Перерисовка