Html video
Содержание:
Как встроить видео с Youtube на сайт
После того, как рассмотрены способы вставки и их преимущества и недостатки, самое время показать, как добавить видео на сайт с Ютуба.
Регистрироваться на Youtube вовсе не обязательно, если вы не планируете вести свой канал. Получить код видео на Ютубе для любого понравившегося видеоролика можно без регистрации.
Как получить html код видео с Youtube
На странице с роликом сразу под видеоплеером найдите кнопку «Поделиться»:
Откроется окно с выбором способа отправить ссылку. Для размещения на сайте нас интересует ссылка на видео Youtube в html, и чтобы ее получить нажимаем на кнопку с подписью «Встроить»:
После клика по этой кнопке будет показан код для вставки видео с Youtube, выглядит он вот так:
Дальше у вас два варианта. Первый — взять и разместить видео на сайте с Ютуба, как есть, ничего не меняя в стандартных настройках кода. Второй – внести правки в код и настроить под себя.
Сначала рассмотрим, какие стандартные настройки нам предлагаются видеохостингом:
- Выбрать начало воспроизведения. Ставим птичку в чекбоксе возле надписи «Начало» и вводим время, с которого начинать показ видео. Изменять начало времени воспроизведения стоит, если ролик длинный. Чтобы пользователи не скучали, просматривая ненужный контент, вы им экономите время и сразу предоставляете нужный материал.
- Можно отключить показ похожих видео по окончании просмотра.
- Не показывать панель управления проигрывателем. Это означает, что пользователь не увидит таких кнопок, как пауза/воспроизведение, полосу прокрутки.
- Также можно отключить показ названия ролика и панель действий.
- Последняя опция – повышенная конфиденциальность. Это влияет на сбор информации о пользователях, просматривающих ролик.
Раньше можно было указать желаемые размеры проигрывателя, указав, например, ширину, а высота подбиралась автоматически, сохраняя пропорции. Сейчас это опции нет в новых версиях браузера. Теперь это можно сделать, внеся правки в код.
Проделав приведенные выше настройки, вы можете скопировать html-код видео с Youtube, и разместить его в статье на своем сайте.
Если у вас старая версия браузера, чтобы получить html-код, под проигрывателем нажмите «Поделиться», выберите вкладку «HTML-код»:
Изменение настроек
Дополнительно стоит рассмотреть, какие правки можно внести руками в код для вставки видео на сайт.
Автоматическое воспроизведение видео с Youtube на сайте. Если у атрибута autoplay=1 значение 1, то будет происходить автоматический запуск видеоплейера после загрузки страницы. Для отключения установите 0. Для изменения размеров окна проигрывателя укажите нужные размеры у элементов width, height. Первый отвечает за ширину, а второй за высоту
Важно соблюдать пропорции
Как вставить код видео с Ютуба в html на платформе WordPress
Для того, чтобы вставить ссылку на видео в Ютубе, в редакторе Вордпресс переключаетесь на вкладку «Текст». Далее, выбираете после какого абзаца будет отображаться проигрыватель с роликом и добавляете туда полученный код:
По умолчанию проигрыватель будет выровнен по левому краю. Если хотите задать выравнивание по центру, заключите его код в тег <center></center>.
Чтобы посмотреть, как встроилось видео с Youtube на сайте, нажмите на кнопку «Посмотреть изменения» и откроется страница с предварительным просмотром оформленной записи.
Как вставить видео с Ютуба в ВК
Разместить видео с Ютуба в ВК намного проще, чем на сайте. Весь процесс публикации заключается в нескольких кликах. Нажмите на ссылку «Поделиться» под роликом, откроется следующее окно, где нужно выбрать социальную сеть ВКонтакте:
Если вы уже авторизованы в своему аккаунте в ВК,откроется страничка, где можно указать, как будет размещено видео (на стене или личным сообщением). Вы можете добавить свой комментарий. Если не хотите, чтобы было опубликовано изображение от видеоролика, снимите птичку возле чекбокса «добавить изображение». Также есть возможность добавить ролик в «Мои видеозаписи».
Как вставить видео с YouTube на блог — видеоурок инструкция
Для некоторых людей, обычных и более профессиональных блогеров, вставка видео с YouTube является довольно сложный процесс. В то же время и на самом деле это сделать легко и просто, к тому же, для WordPress я дам вам отличный плагин, который вообще делает вставку видео на свой блог делается просто детским занятием.
В видео я покажу вам то, пошаговую инструкцию как вставить видео с YouTube на блог на CMS WordPress, Livejornal, Liveinternet, Blogger.
Плагин называется Smart YouTube PRO. Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Подписывайтесь на мой канал, мне будет интереснее публиковать свои видео материалы.
Присылайте свои вопросы мне, за них вы получите подарок, а я тему для видео или статьи. Мне важны ваши вопросы! Слать вопросы сюда — https://zarabotokwmz.ru/zadaj-vopros-poluchi-podarok
Дальше читайте почти то же самое в виде статьи.
Шаг первый.
Сразу под окном с видеороликом есть небольшой ряд кнопок. Вам нужно нажать на кнопку “Отправить”.
Шаг 1, нажимаем на отправить
Шаг второй.
Эту ссылку, которая сразу выделена синим, вы можете скопировать и отправить кому-то по почте или просто сообщить каким-либо образом, но вы хотите вставить его на свой сайт. Нажимайте на кнопку под надписью “Встроить”.
Шаг 2, нажимаем на встроить
Шаг третий.
Если вы знаете, какого разрешения вам нужно видео, то выбирайте стандартное или даже персонализированное. Здесь же вы можете поставить галочку напротив “Использовать старый код встраивания”. Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.
Шаг 3, выбираем размер и копируем код
Если вы не знаете, какого размера вам нужно видео, то выбирайте самое маленькое, а потом уже его можно будет заменить в любой момент. Выбирайте нужный вариант кода и копируйте его.
По просьбе моих любимых посетителей обновил картинку с параметрами вставки
Шаг четвёртый.
Вот и сама вставка кода. А раз это код, то и вставлять его нужно в код.
Как вставить видео с Youtube на блог работающий на WordPress
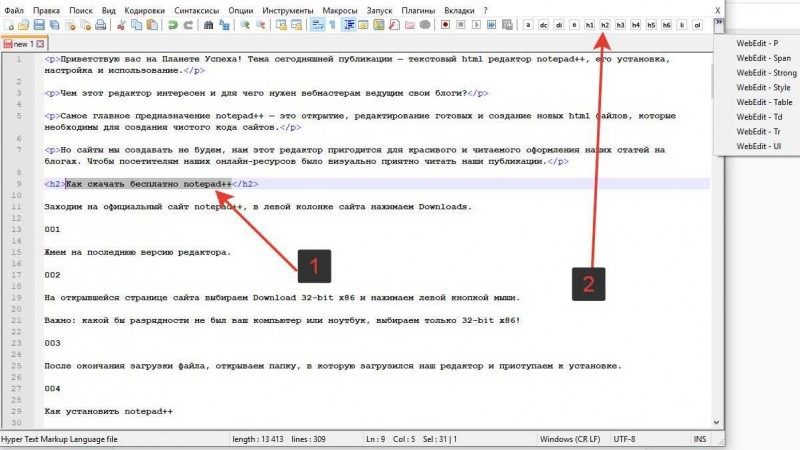
Вам нужно нажать на кнопку “HTML” сразу под полем, куда вносится заголовок. А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.
Вставляем видео с youtube на блог работающий на wordpress
Как вставить видео с Youtube на блог на сервисе LiveJournal.com
Здесь тоже самое, что и на обычном самостоятельном блоге. Выбирать нужно тоже кнопку “HTML” рядом с полем ввода заголовка. Вставили и тут же можно посмотреть результат после нажатия на кнопку рядом “Визуальный редактор”.
Вставляем видео с youtube на блог на сервисе LiveJournal.com
Как вставить видео с Youtube на блог на сервисе Blogger.com
Опять тоже самое. Вам нужно найти поле, в которое можно вставлять html код видеоролика. Тут кнопки расположены наоборот, в отличие от двух предыдущих. Вам нужно нажать на кнопку “Изменить код”, а посмотреть результат можно нажав на кнопку “Создать”.
Вставляем видео с youtube на блог на сервисе Blogger.com
Вот что у вас должно получиться:
Вот такие простые шаги требуется совершить для того, чтобы вставить видео с youtube на блог на любом сервисе.
Добавление видео на HTML страницу
Для начала давайте определимся, что из себя представляет формат видеофайла.
Формат видеофайла – это определённая структура, в которой видеозапись хранится на носителе (запоминающее устройство) и определяется двумя состовляющими: файлом-контейнером, в котором хранится сама видеозапись, и кодеками, которые используются для обработки звука и изображения.
В настоящее время существует 3 поддерживаемых формата видео для элемента <video>:
| Браузер | MP4 | WebM | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | НЕТ | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | НЕТ | НЕТ |
- Контейнер MPEG-4 + видео кодек Н.264 + аудио кодек ААС. Это сочетание обычно называют «MPEG-4». Н.264 — высококачественный и гибкий видео кодек, но он запатентован и на его использование необходимо получить платную лицензию. Лицензионные требования стали основной причиной, почему браузеры отказываются его поддерживать.
- Контейнер Ogg + видео кодек Theora + аудио кодек Vorbis. Как правило, формат называется «Ogg Theora». Все кодеки и контейнер в этом варианте с открытым исходным кодом и без патентных или лицензионных ограничений.
- Контейнер WebM + видео кодек VP8 + аудио кодек Vorbis. «WebM» открытый формат мультимедиа, представленный компанией на конференции Google I/O 19 мая 2010 года. Формат не требует лицензионных отчислений, основан на открытых видео кодеках VP8 и VP9, аудио кодеке Vorbis и подмножестве медиа контейнера Matroska. Новый формат вместе с VP8 призван заменить проприетарный стандарт H.264/MPEG-4.
Теперь самое время рассмотреть пример в котором мы добавим видео-контент на веб-страницу и поговорим о некотрых нюансах:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <video></title> </head> <body> <h1>Видео в HTML5</h1> <video width = "320" height = "240" poster = "10.jpg" controls> <source src = "123.mp4" type = "video/mp4"> <source src = "123.ogg" type = "video/ogg"> <track src = "sub_en.vtt" kind = "subtitles" srclang = "en" label = "English"> <track src = "sub_ru.vtt" kind = "subtitles" srclang = "ru" label = "Russian" default> Ваш браузер не поддерживает видео тег. </video> </body> </html>
В этом примере мы:
Добавили на страницу видео (тег <video>) шириной 320 пикселей и высотой 240 пикселей (атрибуты width = «320» height = «240»), атрибут poster — указывает местоположение изображения, которое пользователь будет видеть перед запуском видео (если атрибут не указан, то отображается первый кадр видео). Часто этим атрибутом пользователей вводят в заблуждение (отсутствие того контента, которое изображено на картинке).
Атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы клиента, при использовании нескольких форматов нужно указывать в тегах <source> атрибут type (MIME-типы для видео):
| Формат | MIME-типы |
|---|---|
| MP4 | video/mp4 |
| Ogg | video/ogg |
| WebM | video/webm |
Благодаря тегу <track> добавили субтитры к видео:
- Добавили путь к файлу атрибутом src.
- Установили тип дорожки — субтитры kind = «subtitles» (данный параметр устанавливается по умолчанию, также доступны навигационные параметры, метаданные и параметры для людей с ограниченными возможностями).
- Установили язык дорожки srclang = «ru».
- Отобразили названия двух дорожек label = «English», label = «Russian».
- Выбрали дорожку по умолчанию атрибутом default.
Результат нашего примера:
Ваш браузер не поддерживает этот видео формат.
Рис. 50 Добавление видео с субтитрами на страницу (HTML тег <video>).
Допускается добавлять видео файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат видео:
Прочие, часто используемые атрибуты элемента <video>:
| Атрибут | Значение атрибута |
|---|---|
| autoplay | Задает автоматическое воспроизведение видеоролика (старайтесь не использовать этот атрибут без необходимости – раздражает, когда за тебя решают, когда должно начаться воспроизведение видео контента). |
| loop | Зацикливает воспроизведение видеоролика (наша песня хороша – начинай сначала). |
| muted | Воспроизведение видеоролика с отключенным звуком. |
Вставка через HTML код
Способ, подходящий создателям сайтов, знающим азы программирования. Он позволяет не использовать дополнительные плагины, дабы не устанавливать «тяжелые файлы» в свою библиотеку, которые могут влиять на скорость загрузки сайта.
Требуется грамотно составить HTML код для создания простого проигрывателя непосредственно в новой записи.
При помощи административной панели открыть функцию «Добавить новую запись». Затем в формате «Текст» вручную ввести тег:
<video src="film.mp4"></video> |
Вместо film.mp4 указываете ссылку на ролик. Ее можно взять с любого стороннего ресурса или указать адрес расположения на сайте.
Но чтобы проигрыватель корректно отображался во всех браузерах, то код надо поменять на такой:
<video controls> <source src="videos/film.mp4" type="video/mp4"> <source src="videos/film.ogv" type="video/ogg"> <source src="videos/film.webm" type="video/webm"> </video> |
Значение полей:
- video — контейнер, через который выводится ролик.
- source — тег, включающий информацию о видео, где надо залить 3 ролика разных форматов.
- controls — выводит панель воспроизведения.
- src — задаёт путь к видео.
- type — указывает тип содержимого.
В тег легко добавляются дополнительные атрибуты:
- указать размеры плеера (height и width);
- поставить автоматическое воспроизведение при загрузке странице (autoplay);
- зациклить видео (loop).
Способ удобен тем, что позволяет гибко настраивать плеер под свои параметры.

В мире, где правит информация, владение популярными сервисами для создания сайтов, является неоспоримым преимуществом.
WordPress позволяет человеку, далекому от программирования, беспрепятственно размещать контент в интернете.
Визуальная составляющая сайта привлекает внимание пользователей и позволяет в доступной и быстрой форме делиться материалами, а разнообразные способы добавления контента позволят легко сделать это профессионалам и новичкам
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Терминология видеофайлов
Чтобы подготовиться к работе с видео, необходимо понимать смысл терминов,
различия между форматами MP4 и Ogg, а также, разумеется, как осуществлять
кодирование видео. Два основных термина, которые используются при
обсуждении вопросов, связанных с видео —формат
файла и кодек.
Вместо термина формат файла также могут употребляться термины
упаковщик (wrapper) и контейнер (container). MP4,
WebM и OGV – это форматы файлов. Метаданные файлового формата описывают,
как хранятся данные, и предоставляют компьютеру пользователя
соответствующие сведения, чтобы он мог загрузить необходимые библиотеки
для отображения данного файла. В общем случае формат видеофайла содержит
указания на видеокодек и аудиокодек, а также инструкции для компьютера по
синхронизации видео и аудио.
Кодек— это программный код, который осуществляет
декодирование изображений, аудио или других данных. Обычно кодек содержит
процесс для сжатия закодированных данных. В HTML5 поддерживаются следующие
форматы видеофайлов и кодеки:
- Формат MP4 — использует видеокодек H264 и аудиокодек
AAC - Формат WebM — использует видеокодек VP8 и аудиокодек
Vorbis - Формат Ogg — использует видеокодек Theora и аудиокодек
Vorbis
Учимся добавлять на веб-ресурс видео

Когда возникает желание предоставить возможность пользователям сайта смотреть видеоуроки или клипы с ютуба, то сразу же перед разработчиком возникает вопрос: «А каким именно образом мне стоит загрузить видеоконтент?»
На сегодняшний день существует множество разных лазеек, вариантов и даже костылей. Я хочу рассказать о трех самых простых и удобных вариантах вставки видео.
Если вы хотите усвоить данный материал, то советую вам не лениться, а собрать всю свою волю в кулак и проработать примеры самостоятельно. Хочу напомнить, если у вас нет профессиональной среды разработки или хотя бы Notepad ++, то вооружитесь программой «Блокнот».
Итак, я научу вас вставлять видеодокументы тремя способами:
- используя ссылку с YouTube;
- загружая клипы с локального компьютера;
- пользуясь стандартными механизмами html5.
Но для начала нужно подготовить каркас будущей страницы. Для этого через блокнот создаем документ с расширением .html (как правильно создавать веб-страницы через «Блокнот» я писал в первых уроках) и вставляем туда ниже представленный код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Вставка видео из разных источников</title>
<style>
body {
background:#FFFAF0;
color:#A52A2A;
width:100%;
margin:0;
text-align:center;
}
h1{
font-style: oblique;
text-decoration: underline;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Способ 1: добавление видео с веб-сервиса YouTube</h1>
<h1>Способ 2: добавление видео с помощью плеера</h1>
<h1>Способ 3: добавление видео при помощи тегов html5</h1>
</body>
</html>
|
Сохраните заготовку программы. При запуске файла в окне браузера откроется веб-страница с тремя стилизованными заголовками.
Атрибуты¶
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- Атрибут для определения временных диапазонов буферизованных носителей. Этот атрибут содержит объект .
- Добавляет панель управления к видеоролику.
- Этот атрибут указывает, следует ли использовать CORS для извлечения связанного изображения.
- Задаёт высоту области для воспроизведения видеоролика.
- Повторяет воспроизведение видео с начала после его завершения.
- Логический атрибут, который определяет значение по умолчания для аудио дорожки, содержащуюся в видео. Если атрибут указан, то аудио дорожка воспроизводиться не будет. Значение атрибута по умолчанию — «ложь», и это означает, что звук будет воспроизводиться, когда видео воспроизводится.
- Атрибут , указывающий все диапазоны воспроизводимого видео.
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- Указывает путь к воспроизводимому видеоролику.
- Задаёт ширину области для воспроизведения видеоролика.
autoplay
При наличии этого атрибута видео начинает воспроизводиться автоматически после загрузки страницы. Атрибут отменяет действие .
Синтаксис
Значения
В качестве значения указывается , также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
controls
Добавляет панель управления к видеоролику. Вид панели и её содержимое зависит от браузера и может в себя включать кнопку воспроизведения, паузы, перемотки, перехода в полноэкранный режим; ползунка для изменения уровня громкости и др.
Синтаксис
Значения
В качестве значения указывается , также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
height
Атрибут задаёт высоту области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в заданные рамки, но его пропорции при этом остаются прежними.
Синтаксис
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная высота берётся из параметров видео. Если эти параметры не доступны, тогда принимается равной высоте картинке, заданной атрибутом . В противном случае высота видео устанавливается 150 пикселей.
loop
Зацикливает воспроизведение видео, оно повторяется каждый раз с начала после завершения.
Синтаксис
Значения
В качестве значения указывается , также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
poster
Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не вопроизводится. Само изображение может быть в любом доступном формате: GIF, PNG, JPEG. Если атрибут не указан, браузер постарается отобразить первый кадр видео.
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к графическому файлу.
Значение по умолчанию
Нет.
preload
Используется для загрузки видео вместе с загрузкой веб-страницы. Этот атрибут игнорируется, если установлен .
Синтаксис
Значения
- Не загружать видео.
- Загрузить только служебную информацию (размеры видео, первый кадр, продолжительность и др.).
- Загрузить видео целиком при загрузке страницы.
Значение по умолчанию
src
Указывает путь к воспроизводимому видеоролику. Для этой же цели можно использовать элемент .
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
width
Атрибут задаёт ширину области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в указанную ширину, но его пропорции при этом не искажаются.
Синтаксис
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная ширина берётся из параметров видео, если это значение не доступно, тогда принимается равной ширине картинке, заданной атрибутом . Если этот атрибут не установлен, ширина устанавливается как 300 пикселей.
4. Подключение HTML5 видео
<video poster=»/path/to/poster.jpg» id=»player» playsinline controls>
<source src=»/path/to/video.mp4″ type=»video/mp4″ />
<source src=»/path/to/video.webm» type=»video/webm» />
<!— Субтитры являются необязательными —>
<track kind=»captions» label=»Английские субтитры» src=»/path/to/captions.vtt» srclang=»en» default />
</video>
|
1 |
<video poster=»/path/to/poster.jpg»id=»player»playsinlinecontrols> <source src=»/path/to/video.mp4″type=»video/mp4″ /> <source src=»/path/to/video.webm»type=»video/webm» /> <!— Субтитры являются необязательными —> <track kind=»captions»label=»Английские субтитры»src=»/path/to/captions.vtt»srclang=»en»default /> </video> |
9. Методы
Пример использования:
player.play(); // Старт воспроизведения
player.fullscreen.enter(); // Открыть полный экран
|
1 |
player.play();// Старт воспроизведения player.fullscreen.enter();// Открыть полный экран |
Список методов:
| Метод | Параметры | Описание |
|---|---|---|
| — | Старт воспроизведения. | |
| — | Пауза | |
| Логический | Переключение воспроизведения, если параметры не передаются, он будет переключаться на основе текущего состояния. | |
| — | Остановка воспроизведения и сброс на начало. | |
| — | Рестарт воспроизведения. | |
| Номер | Перемотка воспроизведения на заданное время. Если параметр не передан, будет использоваться время по умолчанию. | |
| Номер | Быстрая перемотка вперед на указанное время. Если параметр не передан, будет использоваться время по умолчанию. | |
| Номер | Увеличение громкости на указанный шаг. Если параметр не передан, будет использоваться шаг по умолчанию. | |
| Номер | Уменьшение громкости на указанный шаг. Если параметр не передан, будет использоваться шаг по умолчанию. | |
| Логический | Переключение отображения субтитров. Если параметр не передается, он будет переключаться в зависимости от текущего состояния. | |
| — | Вход в полноэкранный режим. Если он не поддерживается, вместо него будет использоваться резервный вариант «полное окно». | |
| — | Выход из полноэкранного режима. | |
| — | Переключение полноэкранного режима. | |
| — | Запуск диалогового окна airplay на поддерживаемых устройствах. | |
| Логический | Переключение элементов управления (только видео). | |
| Строка, функция | Добавление прослушивателя событий для заданного события. | |
| Строка, функция | Добавление прослушивателя событий для заданного события один раз. | |
| Строка, функция | Удаление прослушивателя событий для заданного события. | |
| Строка | Проверка поддержки типа mime. | |
| — | Удаление. |
HTML:
<div class=»mybtn-restart»>начать воспроизведение сначала</div>
| 1 | <div class=»mybtn-restart»>начать воспроизведение сначала</div> |
jQuery:
$(‘.mybtn-restart’).click(function(){
player.restart();
player.play();
});
|
1 |
$(‘.mybtn-restart’).click(function(){ player.restart(); player.play(); }); |
начать воспроизведение сначала
выключить