Как создать собственный шрифт
Содержание:
- 1. Как нарисовать букву А
- Как будут оценивать идеи
- Веб-сайты для смены шрифтов Инстаграме
- Приложения и программы смены шрифта в Инсте
- Ну, конечно же, программы для создания шрифтов:
- Перенос слов по слогам
- Кто такие Meest?
- Выбор программы
- Собственный шрифт, имитация почерка
- Частичная автоматизация создания шрифта
- Используйте свои руки
- Размещение символов на листе
- Продавать или не продавать?
- Рукописный шрифт для Word
- Программы для создания и редактирования шрифтов
- Как изменить цвет и фон шрифта?
- Что случилось
- Начните с брифа
1. Как нарисовать букву А
Шаг 1
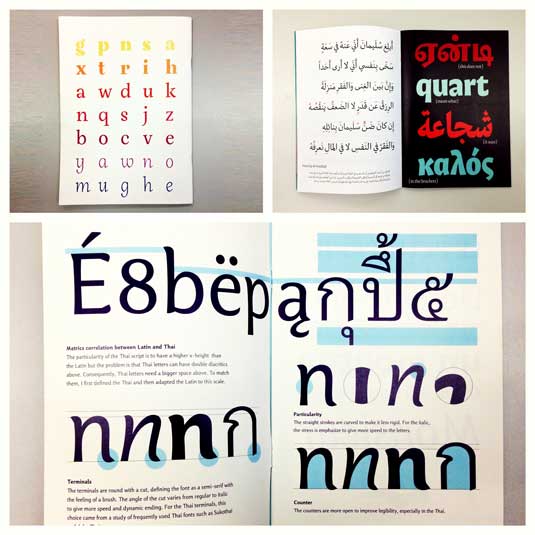
Когда я создаю шрифт с нуля, то обычно начинаю с изображения основной идеи.
В этот раз я решила создать шрифт в цветном штриховом стиле.
Я начала с создания эскиза каждой буквы, пытаясь сделать каждую из них
уникальной, но в то же время сохранить общий стиль. Я буду использовать этот эскиз
как основу для набросков, которые мы будем создавать в Adobe Illustrator.
Имейте в виду, что Fontself Maker работает с Adobe Illustrator CC 2015.3 и новее, но чтобы использовать цветные шрифты, вам понадобится
версия CC 2018, поэтому не забудьте обновить ПО, если ещё не
сделали этого!
Шаг 2
Начните с создания Нового документа нужного размера в Цветовом режиме RGB. Если вы выбрали другой Цветовой режим,
все цвета будут переведены в RGB, даже если определилось в CMYK или если документ в модели цветоделения CMYK. Вы можете узнать больше о модели цветоделения в Fontself на их справочной странице.
Давайте начнём с буквы А. Возьмите Инструмент «Многоугольник» (вы можете
найти его в том же выпадающем меню, где и Инструмент «Прямоугольник» (М)) и
кликните в любом месте Монтажной области. Установите количество Сторон на 3 и создайте
треугольник.
Удалите цвет Заливки и установите цвет Обводки на тёмно-фиолетовый на
панели Цветов. Теперь на панели Обводки (Окно > Обводка) установите Толщину
2.5 и Углы на Скруглённые.
Теперь можем удалить нижнюю часть фигуры, которая нам не нужна. Возьмите
Инструмент «Прямое выделение» (А) и нажмите на нижний край треугольника. Нажмите клавишу
Delete (или Backspace, если у вас Mac), чтобы удалить его.
Шаг 3
Выделите фигуру при помощи Инструмента «Выделение» (V) и нажмите Enter, чтобы открыть окно Перемещения.
Установите значение Горизонтали на 25 пикселей и Вертикали – на 0 пикселей,
затем нажмите «Копировать» для создания копии фигуры и сдвиньте её вправо.
Шаг 4
Выделив обе фигуры, возьмите Инструмент «Создание фигур» (Shift-M) и, удерживая Alt, кликните на правой
части, чтобы её удалить.
Шаг 5
Скопируйте первую фигуру и измените её размер для создания маленького
треугольника. Расположите его внизу, создав перо стрелы. Выделите фигуру, удерживая Alt, и перетащите её
вверх для создания копии. Добавьте ещё две копии и присоедините их к левому
краю треугольника.
Сгруппируйте (Control-G) созданные элементы пера и дважды кликните
на Инструменте «Зеркальное отражение» (О). Выберите Вертикальную ось и нажмите
«Копировать» для отражения фигуры на противоположной стороне.
Шаг 6
Возьмите Инструмент «Эллипс» (L) и, удерживая Shift, создайте круг 10 х
10 пикселей с тёмно-синей обводкой и бирюзовым цветом Заливки.
Совет: используйте Инструмент «Пипетка» (I) для выбора цвета заливки или обводки, либо других визуальных настроек и
применяйте эти цвета к другим объектам. Вы можете перейти к настройкам Инструмента
«Пипетка (I), дважды кликнув на
панели Инструментов и затем выбрав параметры, которые вы хотите применить.
Шаг 7
Скопируйте обводку, выделив её и перетащив на сторону, удерживая Alt. Используйте Инструмент «Перо» (P) для добавления опорной точки в
середине линии. Затем примените Инструмент «Удалить опорную точку» (-), чтобы
удалить верхнюю точку обводки.
Шаг 8
Возьмите Инструмент «Перо» (P) или «Отрезок линии» (\) и, удерживая Shift, создайте горизонтальную линию поперёк буквы. Это будет перекладина буквы А.
Скопируйте (Control-C >
Control-F) обводку и перетащите её вниз. Сделайте её короче, сдвинув точки Инструментом «Прямое выделение» (А).
Шаг 9
Теперь Инструментом «Перо» (Р) создайте зигзагообразную линию в верхней
части буквы, как показано на картинке ниже.
Добавьте ещё несколько штрихов на обеих сторонах буквы, сделав её более
детальной.
Шаг 10
Теперь, когда контуры буквы А готовы, давайте добавим цвет! Мы можем скопировать
(Control-C > Control-B) букву и Спрятать копию на панели
Слоёв, кликнув на маленькой иконке с глазом, на случай, если нам понадобятся
эти контуры позже.
Выделите видимую копию и перейдите в Объект > Быстрая заливка >
Создать.
Шаг 11
Теперь возьмите Инструмент «Быстрая заливка» (К) и проведите им по той
области, которую хотите покрыть цветом. Как увидите красный контур, кликните на
области, чтобы заполнить её.
Продолжайте применять Инструмент «Быстрая заливка» (К) и выбирать новые
цвета на панели Цветов для заполнения треугольников в верхней части буквы.
Шаг 13
Используйте Инструмент «Прямое выделение» (А), чтобы вытащить пару элементов,
сделав композицию более динамичной.
Готово! Наша первая буква закончена! Перейдём к следующей и посмотрим, что
ещё мы можем использовать для придания ей необычного вида.
Как будут оценивать идеи
Проекты будет оценивать жюри, которое состоит из экспертов Parimatch Tech, JKR и Parimatch Foundation. Всего у судей есть пять критериев, по которым будут присуждать награды. Среди них:
- соответствие проекта теме и направлению хакатона;
- актуальность проблемы, объем потенциального рынка, отличие от конкурентов;
- прогресс за два дня;
- инновационность;
- уровень презентации: содержание, лаконичность, вовлечение.
«Самое главное для участника, на мой взгляд, рассказывать на презентации не о себе — как было трудно — а о продукте и какую ценность он несет. Формат хакатона предполагает быстрые решения, основанные на эмоциях, каком-то моментальном фидбеке
Это круто для развлекательной части, но мы в том числе ищем бизнес-ценность в идеях», — обращает внимание Сергей Бережной.
Веб-сайты для смены шрифтов Инстаграме
Для тех, кто не хочет скачивать и инсталлировать программы на свой телефон, можно менять текст онлайн. Достаточно скопировать нужные цифры и буквы на сайт, а затем вставить в Инстаграм. Платформы отличаются большим выбором стилей: готический, рукописный, печатный, модный, каллиграфический и другие. Просто выделяйте ссылку, копируйте её и открывайте в новом окне. Вот список онлайн-сервисов:
- megacooltext.com — самый навороченный из всех генераторов. Делает разные варианты красивых шрифтов для Инстаграма, предлагает свои. Единственный минус — иногда может предложить не то, чего вы ждёте
- textgenerator.ru — просто выбираем подходящий шрифт, вставляем в него свой текст и, вуаля, система все перепечатывает буквально за секунды;
- lingojam.com/FontsForInstagram — здесь наоборот, мы вводим текст, а система автоматически меняет его на автоматически подобранные шрифты. Удобно, но не очень;
- textygram.ru — много классных вариантов, но работает только с английским языком;
- qaz.wtf — явно сделанный программистами сайт, в котором буквы меняются через строку. Зато удобно — показаны названия разных эффектов, вот только надо ли?
Приложения и программы смены шрифта в Инсте
Если вам нужно не просто сделать красивые шрифты в профиле, а еще и добавить их на изображения вашего аккаунта, то можно воспользоваться этими приложениями. Это просто — скачиваем, обрабатываем фотографии и пользуемся приложенными.
Программы на платформе Android в Play Market:
- Cool Fonts for Instagram Bio — отличается простым и удобным интерфейсом, а также возможностью сразу писать выбранными шрифтами. Поддерживает различные стили: от печатных до каллиграфических. Также на выбор большой выбор эмодзи и смайликов.
- Font for Instagram — много разных любопытный смайликов и шрифтов.
- Font for Instagram-Beauty Font Style — при помощи него можно не только менять стили написания букв, но и сделать надпись цветной. Есть функция предварительного просмотра, что облегчает подбор.
- Typography Master — позволяет редактировать не только текст, но и фото. Содержит большую коллекцию модных шрифтов: рукописные, готические, кириллица, латиница.
Typography Master — программа для смены шрифтов в Инсте
Программы по изменению шрифтов в Instagram для эппловской iOS, которые доступны в AppStore:
Font Candy— отличается небольшим выбором, но это компенсируется красивым художественным оформлением. Текст можно менять, смешивая, наклоняя или вырезая шрифты, а еще размещая символы на фоне изображения.
Font Candy — программа для смены шрифтов в Инсте
- Better Font — популярное приложение среди поклонников iPhone. Оно распространяется бесплатно и не содержит рекламы. Но, чтобы воспользоваться дополнительной библиотекой, нужно немного заплатить.
- Symbolizer Fonts — позволяет интегрировать шрифты на своё устройство и сразу публиковать красивые надписи или тексты в соцсети.
- Cool Fonts — работает как и предыдущее приложение. Позволяет написать курсивом, жирным, сделать подчёркнутый текст или зачёркнутые буквы.
- Typorama — приложение с простым интерфейсом и большим количеством прикольных функций. Имеются стоковые изображения и коллекции цитат, которые подходят к этим изображениям. Самому нужно выбрать тематику картинки и соответствующий текст. Есть возможность использовать свое фото. Сервис подходит всем, кто любит постить картинки с мотивашками.
Приложение Typorama автоматически создаёт сложный текстовый макет
- Fonts for Instagram — позволяет набирать текст прямо в приложении, а оттуда копировать и вставлять в Инстаграм. Здесь очень большая коллекция разнообразных шрифтов, так что выбрать есть из чего.
- Шрифты & текст смайликов for Инстаграм — широкий ассортимент оригинальных вариантов для написания букв, а также смайликов. Нужно подобрать понравившийся стиль и набрать текст, дополнив его смайликами по необходимости.
- Stylish Text — еще одна довольно популярная прога для выбора стиля написания букв латиницей.
Среди приложений, представленных и для Android, и для iOS:
Word Swag — содержит массу шаблонов, изображений, фонов и шрифтов. Позволяет изменять величину и наклон символов, использовать сразу несколько стилей текста и делать его цветным .
Word Swag для iOS и Android с большим количеством функций
Phonto — программа, радующая широким выбором стикеров и шрифтов. Если использовать трафаретные символы, то можно добиться эффекта аппликации, сделать эффектные подписи. Имеется расширенная платная версия.
Phonto — удобное приложение с большим ассортиментом стикеров и шрифтов
Canva — отличается широким ассортиментом стилей написания текста на любой вкус. Их можно увеличивать/уменьшать, изменять угол наклона, цветовую гамму, форму и месторасположение.
Онлайн – редактор Canva
Красивые оригинальные шрифты — это не только способ украсить и выделить профиль в Instagram, но и возможность более быстрого продвижения блога. Только учтите, что слишком много смайликов и разнообразных шрифтов могут оттолкнуть подписчиков.
Ну, конечно же, программы для создания шрифтов:
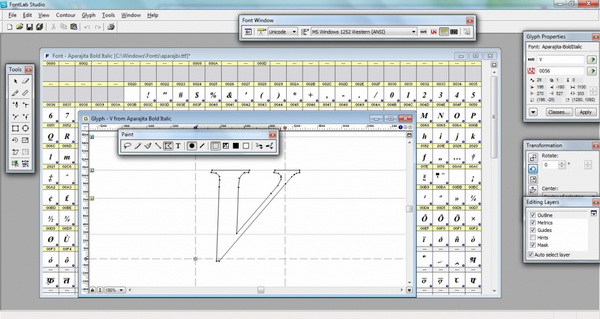
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
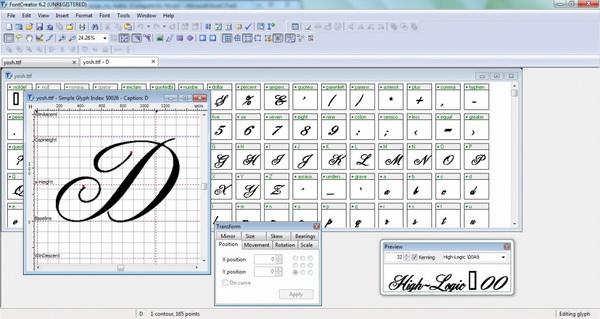
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
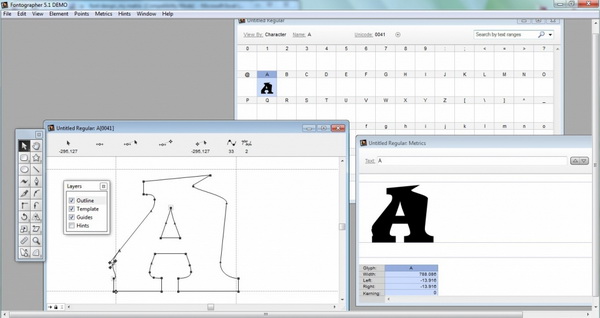
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Перенос слов по слогам
Чтобы правильно разбить слова на слоги используется алгоритм П. Христова в модификации Дымченко и Варсанофьева. Если коротко: с помощью регулярных выражений описываются две группы букв, между которыми должен располагаться дефис. Затем конкретное слово с помощью последовательного применения этих правил разбивается на слоги, выбирается ближайший к краю дефис и вся правая от дефиса часть слова переносится на новую строку.
Такие правила уже есть для русского языка. Они не идеально точные, но якобы покрывают 99% всех переносов. Также, полагаю, их можно разработать и для некоторых других языков. Но не для всех. Например, в английском для переноса слов по слогам потребуется куда более сложный алгоритм, т.к. слова переносятся по звучанию, а не по написанию.
Вот так выглядят правила для русского языка:
- «Х-ЛЛ»
- «Г-ГЛ»
- «ГС-СГ»
- «СГ-СГ»
- «ГС-ССГ»
- «ГСС-ССГ»
Здесь Л – любая буква, Г – гласная, С – согласная, Х – буква из набора «йьъ». Чтобы предоставить пользователям возможность изменять правила, не модифицируя исходный код, я вынес их в отдельный файл:
 Я позволил себе несколько модифицировать оригинальные правила, чтобы не допустить отрыва одной буквы от слова.
Я позволил себе несколько модифицировать оригинальные правила, чтобы не допустить отрыва одной буквы от слова.
Кто такие Meest?
Бесконтактная доставка — тренд будущего, который доступен уже сейчас. Ограничить контакты во время второй волны пандемии Covid-19 стремятся все — это касается и почтовых отправок рабочих документов, и бандеролей или посылок семье и друзьям.
Первопроходец бесконтактных отправок на рынке Украины — это глобальная группа компаний Meest. Развивать инновационный сервис по доставке через почтоматы в Meest начали еще несколько лет назад, а сейчас у компании сеть почтоматов, которая насчитывает более 1500 автоматизированных устройств.
Сегодня у компании Meest единственные в стране почтоматы, через которые можно не только получить, но и отправить посылку.
Выбор программы

Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
Собственный шрифт, имитация почерка
Помимо скачивания готовой подборки можно создать свой рукописный шрифт. Для этого нужно установить специальную программу: Font Creator или High-Logic FontCreator (Разработчик шрифтов).

Любой может создать свой шрифт, сымитировав конкретный почерк
Как сделать рукописный шрифт в Ворде, используя свой почерк? Действуем по следующим этапам:
- На чистой бумаге пишем черной гелевой ручкой весь алфавит на русском языке своим почерком.
- Полученный лист нужно отсканировать.
- Заходим в программу FontCreator, открываем новый файл, называем его.
- Настраиваем программу, пополняем ее кириллицей.
- Жмем на силуэт символа и выбираем «Импорт изображения». Загружаем свою букву, выделенную или «вырезанную» из отсканированного листа.
- Нажав кнопку «Generate», получаем первую букву шрифта в виде своего почерка.
- Разворачиваем окно на весь экран и редактируем размеры, места соединения. Сохраняем.
- То же проделываем с остальным алфавитом.
- Сохраняем шрифт в папке Fonts. Теперь его можно использовать в Ворд.
Теперь можно редактировать уже имеющиеся буквы алфавита и создавать свои.
Частичная автоматизация создания шрифта
Указывать всё это вручную для каждого символа – застрелиться можно. Надо как-то упростить процесс создания своего шрифта.
Во-первых, есть автоматическая загрузка глифов. При сохранении глифа из любимого векторного редактора достаточно назвать файл по определённому шаблону, и программа отнесёт его к нужному символу. Шаблон такой: сам символ, затем, если нужно, номер; можно разделить их нижним подчёркиванием. И, поскольку Windows не видит большой разницы между заглавными и строчными буквами, для заглавных нужно добавить префикс «UP_». Правда, такой трюк работает не со всеми символами, т.к. далеко не всё можно использовать в имени файла, поэтому вместо запрещённых символов можно писать их название.
Во-вторых, при слитном написании соединительная линия, как правило, входит в начало первой линии буквы, а выходит из конца последней линии. Поскольку, как правило, векторные редакторы сохраняют информацию о линиях в той последовательности, в которой линии были нарисованы, мы знаем, какая линия была нарисована первой, а какая – последней. То есть большую часть работы по расстановке круглых указателей может взять на себя программа. И берёт.
И в-третьих, указывать жёлтый прямоугольник программа тоже может сама, просто поставив его по границам глифа. Это часто неправильно, но хоть какой-то процент правильно поставленных данных уже облегчит жизнь пользователю.
Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
Размещение символов на листе
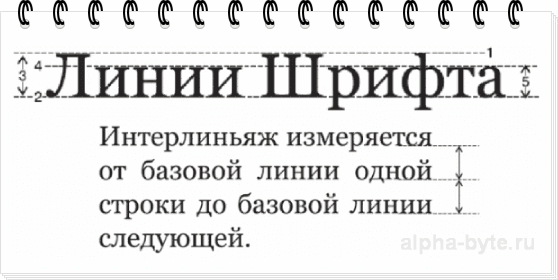
Символы бывают разными: одни располагаются строго в пределах строки, другие выступают за её край, третьи лежат на верхней или нижней границе. Выступающие части символов при этом могут находиться над рядом стоящими символами или под ними. Поэтому для корректного размещения символа нужно знать, какая его часть будет находиться в пределах строки и как относительно него нужно располагать другие символы.
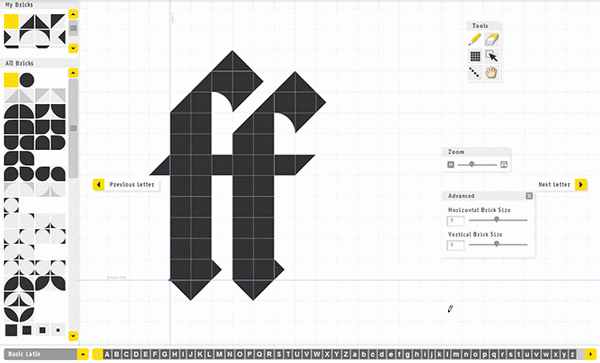
 Жёлтый прямоугольник – как раз та часть символа, которая находится в пределах строки
Жёлтый прямоугольник – как раз та часть символа, которая находится в пределах строки
В редакторе шрифтов как раз можно задать положение символа относительно строки и других символов, указывая границы символа жёлтой рамкой. А ещё тут, разумеется, ставятся в соответствие символы и конкретные глифы.
Продавать или не продавать?
Ещё одна причина, о которой стоит упомянуть — возможность заработать немного денег. Хотя есть много бесплатных, качественный шрифт всё равно купят.
Если в итоге долгого обучения вы, наконец, создали выдающийся продукт, загрузите его в раздел Fonts GraphicRiver и продвиньте через презентацию в своем портфолио. Рукописные шрифты — это самые передовые тенденции в современном дизайне — вы можете найти их в любом дизайне товара, упаковки, одежды, в рекламе, а также в дизайне интерьера магазинов и кафе. Такие шрифты делают продукт уникальным, тогда как бесплатные напропалую применяются дизайнерами.
С другой стороны, конкуренция среди дизайнеров растёт и появляются отличные бесплатные шрифты, поэтому людям не нужно тратиться на создание стильного плаката или флаера. Кроме того, в создании бесплатного шрифта есть свои преимущества:
- хороший способ продвинуть себя, распространяя бесплатные предложения и одновременно выставляя другие проекты.
- отличная практика ради качества будущих проектов
- это поможет вам стать лучшим дизайнером шрифтов, попробовать новые стили и поделиться ими с миром.
Подводя итог, вы можете увидеть разницу между шрифтом, который вы отдаёте даром и тем, что продаёте. Бесплатный шрифт может не иметь функций лигатуры, альтернативы букв, расширенной пунктуации или языковой поддержки. Но они могут быть добавлены в полную версию шрифта.
Последнее, но не менее важное — лицензирование. Если вы хотите, чтобы шрифты продавались, вам обязательно нужно изучить все типы лицензий и различия между ними, чтобы знать, как меняется цена и для каких целей людям может понадобиться ваш шрифт
Хотя большинство онлайн-рынков содержат FAQs обо всех видах лицензий или даже имеют соответствующий тип лицензии, выбранный для вас, знание этой информация очень важно. У некоторых из ваших клиентов могут возникнуть вопросы или сомнения в том, могут ли они использовать ваш шрифт, и в этом случае вы решите любой вопрос без колебаний
Рукописный шрифт для Word
Привет всем читателям блога moikomputer.ru!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как распечатать данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Программы для создания и редактирования шрифтов
Fontlab

Мощный редактор шрифтов с поддержкой нового формата OpenType. Программа FontLab является одной из самых старых программ по редактированию шрифтов. Она создана отечественными программистами и, несмотря на преклонный возраст, представляет из себя весьма мощную и профессиональную программу, настоящую «лабораторию по разработке шрифтов».
Сайт:
The Font Creator

Это наиболее простая и общедоступная программа для редактирования шрифтов. Она работает только с файлами в формате TrueType. Возможности редактирования контура символа ограничиваются созданием прямолинейных контуров с последующим преобразованием прямых линий в кривые Безье. Помимо средств редактирования шрифтов, в пакет входят две полезные утилиты — FontFind и ScanFont.
Также можно использовать расширенные функции импорта для создания шрифта для рукописного ввода или добавления подписей, логотипов и символов в существующие шрифты.
Скачать:
FONTOGRAPHER

Для многих дизайнеров Fontographer считается первым цифровым редактором шрифтов, и он все еще жив. Сегодня это привлекательное простое приложение, которое позволяет вам изучить основы дизайна цифровых шрифтов, а также ознакомиться с общими инструментами рисования шрифтов.
Fontographer — это инструмент создания новых шрифтов. В основе своей это векторная программа, работающая с кривыми Безье. С ее помощью вы можете создать свой собственный шрифт или модифицировать уже существующий, дополнив его эффектами и вариантами, которые нужны для вашего проекта.
Программа предлагает ряд средств, облегчающих проектирование шрифтов, — инструменты построения простых форм, диалоговое окно трансформации. Индикация координат в информационной строке поможет вам разместить точки как можно точнее.
С помощью Fontographer вы можете настраивать существующие шрифты, настраивать интервалы и кернинг, исправлять плохие шрифты и конвертировать старые шрифты в новые форматы и т. д.
Сайт:
TypeTool

TypeTool — это базовый редактор шрифтов для Windows и Mac OS. Он в основном предназначен для студентов, хобби-типографов и творческих профессионалов, которым иногда нужно создавать или настраивать шрифты. Он поддерживает максимум 55535 глифов, поэтому вы можете создать шрифт любого размера. Как и Fontographer, он имеет урезанную функциональность, но с более совершенным профессиональным пользовательским интерфейсом Fontlab Studio.
Сайт:
BitFonter

BitFonter — профессиональный редактор растровых шрифтов для Windows и Mac OS. Он позволяет создавать и изменять растровые шрифты и преобразовывать их в форматы растровых шрифтов, а также применять специальные эффекты к наброскам шрифтов.
Сайт:
Scannahand

Scannahand — это простая в использовании программа для создания рукописных шрифтов для Windows. Это позволяет вам делать шрифты просто с помощью принтера, сканера и ручки. Создание шрифтов для рукописного ввода и шрифтов для подписи не может быть проще.
Сайт:
Glyphs

Glyphs — это редактор шрифтов для Mac OS. Он использует умный и простой подход, чтобы помочь вам рисовать новые шрифты, изменять существующие шрифты и т. д.
Glyphs предлагает комплексный рабочий процесс с огромным набором инструментов и возможностью создания полного семейства шрифтов и стилей в одном исходном файле, что является огромным бонусом. Он основан на знакомых принципах пользовательского интерфейса со многими ярлыками для инструментов.
Благодаря Glyphs сложные задачи и инструменты с самого начала становятся интуитивно понятными, и вы можете проникнуть в это приложение настолько глубоко, насколько захотите.
Это, пожалуй, самое автоматизированное приложение на рынке, но вы также можете взять под свой контроль и определить свои собственные предпочтения с помощью пользовательских параметров. Это хорошо поддерживаемое приложение с еженедельными новейшими обновлениями, а также с онлайн-учебниками и форумным сообществом, которые помогут с любыми вопросами.
Приложение также включает в себя менеджер плагинов, где вы можете добавлять новые инструменты в интерфейс одним щелчком мыши. Glyphs может экспортировать файлы для сторонних приложений, а также все необходимые форматы файлов рабочего стола, веб-сайтов и шрифтов.
Сайт:
FontStruct

Это онлайн-инструмент для создания шрифтов, который позволяет создавать шрифты, построенные из геометрических фигур, расположенных в виде сетки. Как только вы закончите сборку, он будет генерировать высококачественные, готовые к использованию шрифты TrueType.
Как изменить цвет и фон шрифта?
Помимо внешнего вида шрифта в MS Word можно также изменить его стиль (текстовые эффекты и оформление), цвет и фон, на котором текст будет находиться.
Изменяем стиль шрифта
Чтобы изменить стиль шрифта, его оформление, в группе “Шрифт”, которая расположена во вкладке “Главная” (ранее “Формат” или “Разметка страницы”) нажмите на небольшой треугольник, расположенный справа от полупрозрачной буквы “А” (“Текстовые эффекты и оформление”).
В появившемся окошке выберите то, что бы вы хотели изменить.
Как видите, один этот инструмент уже позволяет изменить цвет шрифта, добавить к нему тень, контур, отражение, подсветку и другие эффекты.
Изменяем фон за текстом
В группе “Шрифт” рядом с кнопкой, рассмотренной выше, находится кнопка “Цвет выделения текста”, с помощью которой можно изменить фон, на котором находится шрифт.
Просто выделите фрагмент текста, фон которого хотите изменить, а затем нажмите на треугольничек возле этой кнопки на панели управления и выберите подходящий фон.
Вместо стандартного белого фона, текст будет находиться на фоне того цвета, который вы выбрали.
Урок: Как убрать фон в Ворде
Изменяем цвет текста
Следующая кнопка в группе “Шрифт” — “Цвет шрифта” — и, как понятно из названия, она позволяет этот самый цвет изменить.
Выделите фрагмент текста, цвет которого необходимо изменить, а затем нажмите на треугольник возле кнопки “Цвет шрифта”. Выберите подходящий цвет.
Цвет выделенного текста изменится.
Как установить понравившийся шрифт в качестве используемого по умолчанию?
Если вы часто используете для набора текста один и тот же, отличный от стандартного, доступного непосредственно при запуске MS Word, шрифт, не лишним будет установить его в качестве используемого по умолчанию — это позволит сэкономить немного времени.
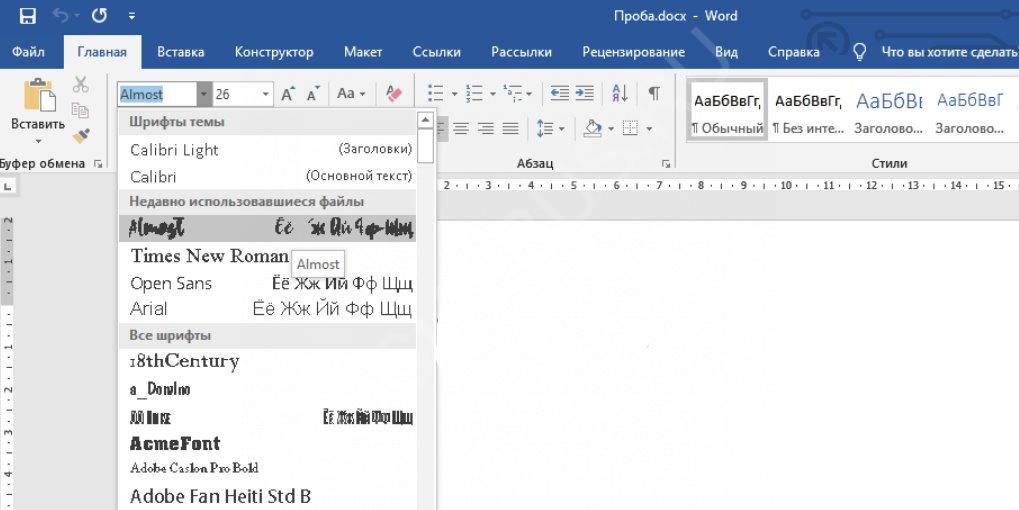
1. Откройте диалоговое окно “Шрифт”, нажав на стрелочку, расположенную в правом нижнем углу одноименной группы.
2. В разделе “Шрифт” выберите тот, который вы хотите установить в качестве стандартного, доступного по умолчанию при запуске программы.
В этом же окне вы можете установить подходящий размер шрифта, его начертание (обычный, полужирный или курсив), цвет, а также многие другие параметры.
3. Выполнив необходимые настройки, нажмите на кнопку “По умолчанию”, расположенную в нижней левой части диалогового окна.
4. Выберите, как вы хотите сохранить шрифт — для текущего документа или для всех, с которыми будете работать в дальнейшем.
5. Нажмите кнопку “ОК”, чтобы закрыть окно “Шрифт”.
6. Шрифт по умолчанию, как и все дополнительные настройки, которые вы могли выполнить в этом диалоговом окне, изменится. Если вы применили его для всех последующих документов, то при каждом создание/запуске нового документа Ворд сразу же будет установлен ваш шрифт.
Как изменить шрифт в формуле?
Мы уже писали о том, как в Microsoft Word добавлять формулы, и как с ними работать, более подробно об этом вы можете узнать из нашей статьи. Здесь же мы расскажем о том, как изменить шрифт в формуле.
Урок: Как в Ворде вставить формулу
Если вы просто выделите формулу и попробуете изменить ее шрифт точно так же, как вы это делаете с любым другим текстом, ничего не получится. В данном случае действовать необходимо немного иначе.
1. Перейдите во вкладку “Конструктор”, которая появляется после клика по области формулы.
2. Выделите содержимое формулы, нажав “Ctrl+A” внутри области, в которой она находится. Для этого также можно использовать мышку.
3. Откройте диалоговое окно группы “Сервис”, нажав на стрелочку, расположенную в правой нижней части этой группы.
4. Перед вами откроется диалоговое окно, где в строке “Шрифт по умолчанию для областей формул” можно изменить шрифт, выбрав понравившийся из доступного списка.
На этом все, теперь вам известно, как изменить шрифт в Ворде, также из этой статьи вы узнали о том, как настроить другие параметры шрифта, в числе которых его размер, цвет и т.д. Желаем вам высокой продуктивности и успехов в освоение всех тонкостей Microsoft Word.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Что случилось
В воскресенье американская компания Virgin Hyperloop успешно провела первый тест своей сверхбыстрой транспортной системы с людьми на борту. Капсула смогла развить скорость в 160 км/ч.
Hyperloop тестировали на полигоне DevLoop в пустыне недалеко от Лас-Вегаса. Первыми двумя пассажирами стали CTO Virgin Hyperloop Джош Гигель и руководитель отдела обслуживания пассажиров Сара Лучиан. Протяженность тестовой трассы составляет 500 м, а диаметр — 3,3 м.
Это важное достижение для компании Virgin Hyperloop. Она основана в 2014 году, чтобы воплотить в жизнь идею Илона Маска относительно футуристической сверхскоростной транспортной системы Hyperloop
Это вакуумный трубопровод, в котором перемещаются капсулы на магнитной подушке. Ожидают, что их скорость достигнет 1223 км/ч.
До этого пока далеко. Например, в 2017 году максимальная скорость капсулы без пассажиров достигла только 386 км/ч. В Virgin Hyperloop прогнозируют, что при достаточном количестве «трасс» они смогут разогнаться приблизительно до 1080 км/ч.
Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт. Разработка брифа безусловно потребует исследований и раздумий
Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.