Заметки из зазеркалья
Содержание:
- JSON-формат: чем открыть?
- Сериализация типа Дата
- Сериализация примитивных типов и коллекций в JSON
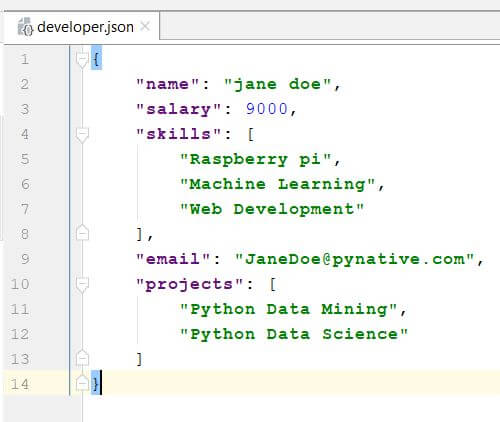
- Типы данных, синтаксис и пример
- JSON Explained
- Неподдерживаемые собственные типы данных
- Проблемы безопасности
- Развитие и применение
- JSON Explained
- Использование в JavaScript
- Функции преобразования и восстановления при сериализации
- Практическое использование
JSON-формат: чем открыть?
Документы JSON могут кодироваться в UTF-8, UTF-16 или UTF-32, кодировка по умолчанию — UTF-8. Эти стандарты поддерживают полный набор символов «Юникода», включая символы вне основной многоязыковой плоскости (от U + 10000 до U + 10FFFF). Однако, если они экранированы, эти символы должны быть написаны с использованием суррогатных пар UTF-16 — детали, пропускаемой некоторыми анализаторами JSON-формат. Чем открыть и как будет прочитан такой файл?
Числа в данном формате являются агностическими в отношении их представления в языках программирования. Нет никакого различия между целым числом и значением с плавающей запятой: некоторые реализации могут рассматривать 42, 42.0 и 4.2E + 1 как одно и то же число, в то время как другие могут не делать этого. Кроме того, отсутствуют требования в отношении таких вопросов, как переполнение, недостаточность, потеря точности или округление. Кроме того, формат JSON ничего не говорит об обработке подписанных нулей, независимо от того, является ли 0.0 отличным от -0.0. Большинство реализаций, использующих стандарт IEEE 754 с плавающей запятой, включая JavaScript, сохраняют знаковые нули, но не все реализации JSON могут это делать.
Сериализация типа Дата
Данные типа Дата сериализуются в JSON автоматически, а вот обратное преобразование (десериализация) может быть выполнено не всегда. JSON не содержит типа Дата, значения даты представляются в нём строкой. Конечно, существуют некоторые форматы представления дат, но вообще говоря, внешний вид такой строки может быть самым разнообразным.
Для сериализации типа Дата в JSON у метода ЗаписатьJSON() вы можете использовать параметр НастройкиСериализации. Это объект встроенного языка, который позволяет указать, в каком варианте будет записана дата (UTC, локальная дата или локальная дата со смещением) и в каком формате (ISO, JavaScript или Microsoft).
Код 1С:Предприятия:
Текст JSON:
При чтении даты из JSON всё обстоит сложнее. В параметре ИменаСвойствСоЗначениямиДата вы можете перечислить те свойства JSON, значения которых нужно преобразовать в дату 1С:Предприятия (тип Дата). А в параметре ОжидаемыйФорматДаты вам нужно указать, в каком формате эти данные содержатся в JSON (ISO, JavaScript или Microsoft).
Текст JSON:
Код 1С:Предприятия:
Однако если окажется, что в какой-то момент формат данных JSON не совпадает с ожидаемым форматом, будет вызвано исключение.
В такой ситуации, для большей универсальности, вы можете включить те же самые свойства JSON в массив, подлежащий обработке функцией восстановления — ИменаСвойствДляОбработкиВосстановления. И уже в функции восстановления вы самостоятельно десериализуете даты JSON, в каком бы формате они ни были представлены.
Сериализация примитивных типов и коллекций в JSON
Вторая группа средств работы с JSON хороша тем, что избавляет вас от рутинной работы по чтению/записи каждого отдельного значения или свойства. При чтении документы JSON отображаются в фиксированный набор типов платформы: Строка, Число, Булево, Неопределено, Массив, ФиксированныйМассив, Структура, ФиксированнаяСтруктура, Соответствие, Дата. Соответственно, в обратную сторону, композиция объектов этих типов позволяет сформировать в памяти и быстро записать в файл структуру JSON. Таким образом, чтение и запись небольшого объема JSON заранее известной структуры можно производить немногими строчками кода.
Основное назначение этих средств мы видим в обмене информацией с внешними системами, чтении конфигурационных файлов в формате JSON.
Сериализацию вы можете выполнять с помощью методов глобального контекста ПрочитатьJSON() и ЗаписатьJSON(). Они работают в связке с объектами ЧтениеJSON и ЗаписьJSON.
В качестве примера десериализации JSON можно рассмотреть чтение массива из двух объектов:
Код 1С:Предприятия, выполняющий десериализацию, может выглядеть следующим образом:
А пример сериализации (записи) в JSON может выглядеть так:
Результат записи:
{
"Фамилия": "Иванов",
"Имя": "Иван",
"Отчество": "Иванович",
"Возраст": 40,
"Женат": true,
"Телефоны":
}
Типы данных, синтаксис и пример
Основными типами данных JSON являются:
Число: десятичное число со знаком, которое может содержать дробную часть и может использовать экспоненциальную нотацию E, но не может включать не-числа (например, NaN). Формат не делает различий между целыми и числами с плавающей запятой. JavaScript использует формат двойной точности с плавающей запятой для всех своих числовых значений, но другие языки, реализующие JSON, могут кодировать их по-разному.
- Строка: последовательность из нуля или больших символов Unicode. Строки разделяются знаками двойных кавычек и поддерживают синтаксис обратной косой чертой.
- Литералы: любое из значений true или false.
- Массив: упорядоченный список из нуля или более значений, каждый из которых может быть любого типа. Массивы используют квадратные скобки с запятыми.
- Объект: неупорядоченный набор пар имя/значение, где имена (также называемые ключами) являются строками. Поскольку объекты предназначены для представления ассоциативных массивов, рекомендуется (хотя и не обязательно), чтобы каждый ключ был уникальным внутри него. Объекты разделяют фигурными скобками и используют запятые для разделения каждой пары, в то время как внутри каждой из них символ двоеточия отделяет ключ или имя от его значения.
- Null: Пустое значение, использующее слово null.
Ограниченные пробелы разрешены и могут быть выставлены вокруг или между синтаксическими элементами (значения и пунктуации, но не в пределах строкового значения). Для этой цели только четыре специальных символа считаются пробелами: пробел, горизонтальная вкладка, перевод строки и косая черта. В частности, метка байтового порядка не должна генерироваться соответствующей реализацией (хотя она может быть принята при синтаксическом анализе JSON). Запрос в формате JSON не предоставляет синтаксиса для комментариев.
Ранние версии (например, указанные в RFC 4627) требовали, чтобы действительный документ состоял только из объекта или типа массива, который мог содержать другие типы внутри них. Такой JSON-формат, пример которого можно найти на устаревших веб-страницах, в настоящее время не используется.
JSON Explained
What is JSON?
JSON stands for «JavaScript Object Notation» and is pronounced «Jason» (like in the Friday the 13th movies). It’s meant to be a human-readable and compact solution to represent a complex data structure and facilitate data-interchange between systems.
Why use JSON?
There are tons of reasons why you would want to use JSON:
- It’s human readable… if it’s properly formatted 😛
- It’s compact because it doesn’t use a full markup structure, unlike XML
- It’s easy to parse, especially in JavaScript
- A gazillion JSON libraries are available for most programming languages
- The data structure is easy to understand
The JSON format
There are just a few rules that you need to remember:
- Objects are encapsulated within opening and closing brackets { }
- An empty object can be represented by { }
- Arrays are encapsulated within opening and closing square brackets
- An empty array can be represented by
- A member is represented by a key-value pair
- The key of a member should be contained in double quotes. (JavaScript does not require this. JavaScript and some parsers will tolerate single-quotes)
- Each member should have a unique key within an object structure
- The value of a member must be contained in double quotes if it’s a string (JavaScript and some parsers will tolerates single-quotes)
- Boolean values are represented using the true or false literals in lower case
- Number values are represented using double-precision floating-point format. Scientific notation is supported
- Numbers should not have leading zeroes
- «Offensive» characters in a string need to be escaped using the backslash character
- Null values are represented by the null literal in lower case
- Other object types, such as dates, are not properly supported and should be converted to strings. It becomes the responsibility of the parser/client to manage this
- Each member of an object or each array value must be followed by a comma if it’s not the last one
- The common extension for json files is ‘.json’
- The mime type for json files is ‘application/json’
JSON in JavaScript
Because JSON derives from JavaScript, you can parse a JSON string simply by invoking the eval() function. The JSON string needs to be wrapped by parenthesis, else it will not work! This is the #1 problem when programmers first start to manipulate JSON strings. That being said, DON’T do this!
Example using the ‘dangerous’ eval():
As pointed out by M. Clement at Inimino, a better and more secure way of parsing a JSON string
is to make use of JSON.parse(). The eval() function leaves the door open to all JS expressions potentially creating side effects or security issues, whereas
JSON.parse() limits itself to just parsing JSON. JSON.parse() is available natively in . If you need to support older browser,
make use of an external JavaScript library such as Douglas Crockford’s json2.js.
Example using JSON.parse():
If you want to create a JSON string representation of your JavaScript object, make use of the JSON.stringify() function.
Example using JSON.stringify():
You can also create JavaScript objects using the JSON syntax directly in your code.
Example of creating a JavaScript object using ‘JSON’ syntax:
Programming languages and JSON
The website JSON.org maintains an extensive list of JSON libraries and they are categorized in programming languages. Unfortunately, there are so many libraries out there that it’s very hard to chose one! Note that VERY few JSON libraries have strict adherence to the JSON specification and this can lead to parsing problems between systems.
These are my recommended JSON libraries:
- C++: JsonCpp
- C# (.Net): Json.NET
- JAVA: JSON.smart,JSON-lib
Other useful JSON resources
- JSON.org — Excellent overall explanation and list of many JSON libraries
- Wikipedia — Brief explanation of JSON
- TheServerSide.net — A list of JSON resource guide on TheServerSide.com
Неподдерживаемые собственные типы данных
Синтаксис JavaScript определяет несколько собственных типов данных, которые не включены в стандарт JSON: Карта, Установить, Дата, Ошибка, Регулярное выражение, Функция и некоторые другие. Эти типы данных JavaScript должны быть представлены некоторыми другими форматами, при этом обе программы согласовывают способ преобразования между типами. Сегодня существуют некоторые стандарты defacto, например, преобразование даты в строку, но ни один из них не является общепризнанным. Другие языки могут иметь различный набор собственных типов, которые должны быть сериализованы тщательно, чтобы иметь дело с этим типом преобразования.
Проблемы безопасности
Текст в JSON-формате определяется как объект сериализации данных. Однако его дизайн, как нестрогое подмножество языка сценариев JavaScript, создает несколько проблем безопасности. Они сосредоточены на использовании интерпретатора «Яваскрипт» для динамического выполнения текста JSON, как встроенного JavaScript. Это подвергает программу ошибочным или злонамеренным скриптам. Это серьезная проблема при работе с данными, извлекаемыми из Интернета.
Данный простой и популярный, но рискованный метод использует совместимость с функцией JavaScripteval.
Некоторые разработчики ошибочно полагают, что текст в формате JSON также является синтаксически аналогичным кодом JavaScript, хотя это только отчасти верно. Поэтому считается, что простой способ для JavaScript-программы анализировать данные в этом формате — использование встроенной функции JavaScripteval, которая была разработана для оценки выражений «Яваскрипт». Вместо использования специфического парсера сам интерпретатор, таким образом, используется для выполнения данных JSON, создавая естественные JavaScript-объекты. Однако этот метод является рискованным, если есть вероятность, что данные JSON могут содержать произвольный код «Яваскрипт», который затем будет выполнен так же. Если сначала не будут приняты меры для проверки данных, метод eval подвержен уязвимостям безопасности, когда данные и вся среда JavaScript не находятся под контролем одного доверенного источника.
Например, если данные не проверены, они подвергаются атакам вредоносного кода JavaScript. Такие нарушения также могут создавать опасность кражи данных, подделки аутентификации и другие потенциальные злоупотребления данными и ресурсами.
Таким образом, новая функция JSON.parse была разработана как более безопасная альтернатива eval. Она специально предназначена для обработки данных именно JSON, а не JavaScript. Первоначально она была запланирована для включения в четвертое издание стандарта ECMAScript, но этого не произошло. Она была впервые добавлена в пятую версию и теперь поддерживается основными браузерами.
Развитие и применение
Как уже отмечено, Дуглас Крокфорд, будучи создателем компании StateSoftware, впервые обозначил и популяризировал формат JSON. Впоследствии соучредители договорились о создании системы, использующей стандартные возможности браузера, и предоставили абстракционный уровень для разработчиков для создания приложений с непрерывным дуплексным подключением к веб-серверу. При этом появилась возможность удерживать два HTTP-соединения открытыми и обрабатывать их до стандартного времени работы браузера, если обмен данными не производился. Соучредители провели обсуждение за круглым столом и проголосовали за то, чтобы назвать формат данных JSML или JSON, а также определить тип лицензии, по которому новая разработка станет доступна. В настоящее время формат имеет открытый исходный код.
JSON Explained
What is JSON?
JSON stands for «JavaScript Object Notation» and is pronounced «Jason» (like in the Friday the 13th movies). It’s meant to be a human-readable and compact solution to represent a complex data structure and facilitate data-interchange between systems.
Why use JSON?
There are tons of reasons why you would want to use JSON:
- It’s human readable… if it’s properly formatted 😛
- It’s compact because it doesn’t use a full markup structure, unlike XML
- It’s easy to parse, especially in JavaScript
- A gazillion JSON libraries are available for most programming languages
- The data structure is easy to understand
The JSON format
There are just a few rules that you need to remember:
- Objects are encapsulated within opening and closing brackets { }
- An empty object can be represented by { }
- Arrays are encapsulated within opening and closing square brackets
- An empty array can be represented by
- A member is represented by a key-value pair
- The key of a member should be contained in double quotes. (JavaScript does not require this. JavaScript and some parsers will tolerate single-quotes)
- Each member should have a unique key within an object structure
- The value of a member must be contained in double quotes if it’s a string (JavaScript and some parsers will tolerates single-quotes)
- Boolean values are represented using the true or false literals in lower case
- Number values are represented using double-precision floating-point format. Scientific notation is supported
- Numbers should not have leading zeroes
- «Offensive» characters in a string need to be escaped using the backslash character
- Null values are represented by the null literal in lower case
- Other object types, such as dates, are not properly supported and should be converted to strings. It becomes the responsibility of the parser/client to manage this
- Each member of an object or each array value must be followed by a comma if it’s not the last one
- The common extension for json files is ‘.json’
- The mime type for json files is ‘application/json’
JSON in JavaScript
Because JSON derives from JavaScript, you can parse a JSON string simply by invoking the eval() function. The JSON string needs to be wrapped by parenthesis, else it will not work! This is the #1 problem when programmers first start to manipulate JSON strings. That being said, DON’T do this!
Example using the ‘dangerous’ eval():
As pointed out by M. Clement at Inimino, a better and more secure way of parsing a JSON string
is to make use of JSON.parse(). The eval() function leaves the door open to all JS expressions potentially creating side effects or security issues, whereas
JSON.parse() limits itself to just parsing JSON. JSON.parse() is available natively in . If you need to support older browser,
make use of an external JavaScript library such as Douglas Crockford’s json2.js.
Example using JSON.parse():
If you want to create a JSON string representation of your JavaScript object, make use of the JSON.stringify() function.
Example using JSON.stringify():
You can also create JavaScript objects using the JSON syntax directly in your code.
Example of creating a JavaScript object using ‘JSON’ syntax:
Programming languages and JSON
The website JSON.org maintains an extensive list of JSON libraries and they are categorized in programming languages. Unfortunately, there are so many libraries out there that it’s very hard to chose one! Note that VERY few JSON libraries have strict adherence to the JSON specification and this can lead to parsing problems between systems.
These are my recommended JSON libraries:
- C++: JsonCpp
- C# (.Net): Json.NET
- JAVA: JSON.smart,JSON-lib
Other useful JSON resources
- JSON.org — Excellent overall explanation and list of many JSON libraries
- Wikipedia — Brief explanation of JSON
- TheServerSide.net — A list of JSON resource guide on TheServerSide.com
Использование в JavaScript
Поскольку формат JSON был получен из JavaScript и его синтаксис (в основном) является подмножеством языка, для анализа данных JSON можно использовать функцию JavaScripteval. Из-за проблемы с разбором терминаторов строк Unicode, рассмотренных в предыдущем разделе, функция eval должна выполнить их замену.
Это небезопасно, если строка не проверена надлежащим образом. Вместо этого для чтения и записи JSON следует использовать библиотеку парсера JSON или его поддержку на JavaScript.
Правильно реализованный синтаксический анализатор принимает только действительный формат JSON, описание которого присутствует в системе, предотвращая непреднамеренное выполнение потенциально вредоносного кода.
С 2010 года в таких веб-браузерах как Firefox и Internet Explorer включена поддержка анализа и выгрузка в JSON-формат.
Функции преобразования и восстановления при сериализации
Не всегда сериализация может быть выполнена полностью автоматически. В жизни встречаются самые разные ситуации. Поэтому мы добавили возможность использовать «самописную» функцию обработки значений при записи в JSON и при чтении из JSON.
В методе ЗаписатьJSON() она называется Функция преобразования и описывается с помощью трёх параметров:
- ИмяФункцииПреобразования;
- МодульФункцииПреобразования;
- ДополнительныеПараметрыФункцииПреобразования.
В методе ПрочитатьJSON() она называется Функция восстановления и для неё есть аналогичные параметры:
- ИмяФункцииВосстановления;
- МодульФункцииВосстановления;
- ДополнительныеПараметрыФункцииВосстановления.
При записи в JSON эта функция полезна потому, что позволяет самостоятельно преобразовать в JSON те типы, которые не подлежат автоматическому преобразованию. Или даже совсем отказаться от их сериализации.
Например, так оказалось, что в записываемой структуре одно из значений — это ссылка на элемент справочника ПодразделенияОрганизаций. Такое значение (ссылка на объект 1С:Предприятия) не может быть автоматически сериализовано средствами платформы. Тогда, используя функцию преобразования, мы можем получить для этого значения его строковое представление в удобном виде. Например, в виде строки «ИП Петров: Отдел рекламы».
Результат выполнения примера:
{
"Фамилия": "Иванов",
"Имя": "Иван",
"Отчество": "Иванович",
"Подразделение": "ИП Петров: Отдел рекламы",
"Телефоны":
}
При чтении из JSON функция восстановления может использоваться для того, чтобы преобразовать данные JSON в типы 1С, которые не могут являться результатом автоматического преобразования, или для того, чтобы самостоятельно (не автоматически) преобразовать даты JSON в даты 1С:Предприятия.
Практическое использование
Веб-сайт JSON.org был запущен в 2002 году. В декабре 2005 года Yahoo! начал предлагать некоторые из своих веб-сервисов в этом формате. Google стал применять фиды JSON для своего веб-протокола GData только в декабре 2006 года.
Первоначально формат файла JSON предназначался для подмножества языка сценариев JavaScript (в частности, Standard ECMA-262 3rd Edition-December) и обычно использовался вместе с ним. Однако это не зависящий от языка данных формат. Код для разбора и генерации данных JSON доступен на многих языках программирования. На веб-сайте JSON перечислены все библиотеки.
Несмотря на то, что JSON-формат online изначально рекламировался и считался строгим подмножеством JavaScript и ECMAScript, он периодически допускает некоторые символы, не экранированные в строках, которые являются недопустимыми в строках JavaScript и ECMAScript.
Сам по себе JSON стал международным стандартом ECMA в 2013 году как стандарт ECMA-404, который в том же году использовался в RFC 7158 в качестве ссылки. В 2014 году RFC 7159 стал основной ссылкой на использование JSON в Интернете (например, MIME application/json).