Обзор cms joomla 3.9.20
Содержание:
- Новостной портал еврейских общин
- Шаг третий. Внедряем новую версию сайта в работу
- Как формируются (генерируются) страницы в CMS Джумла
- Функциональные возможности
- Шаг 3 — Завершение
- Кому и зачем нужен рейтинг?
- Установка Joomla на хостинг
- Обмен сообщениями
- О пользователях, их роли и правах доступа
- Этап №4 — Инсталляция и настройка расширений для Joomla!
- Предварительная проверка установки
- Ссылки на страницы регистрации и авторизации
- Внедрение через URL: www.site.ru/?jn=xxxxxxxx
- Denivi Resort – сайт агентства недвижимости
- Горная промышленность – сайт журнала
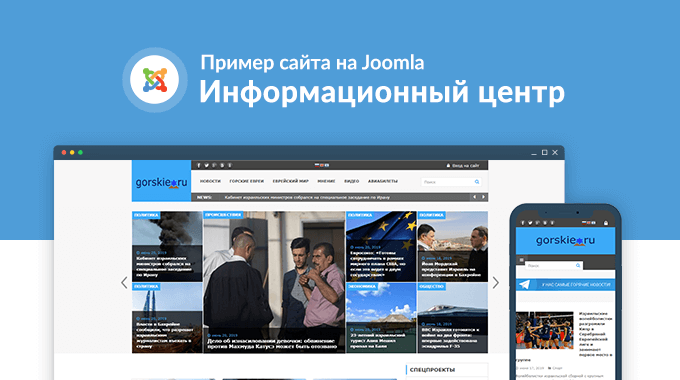
Новостной портал еврейских общин

Gorskie.ru – ещё один пример крупного новостного портала, хорошо демонстрирующий функциональный потенциал Joomla. Дизайн обычный, чистый, можно сказать, классический для новостных сайтов. Синий и чёрный акценты контрастируют чистым белым фоном и серым шрифтом публикаций. Читать удобно, ничего не режет глаз. Дизайн адаптивный. Структура навигации простая – всё очевидно подано. Две колонки публикаций и сайдбар на главной странице выглядят насыщенно, но при этом легко читаются. Портал имеет 3 локализации – русский, иврит и английский. Единственный недочёт – в русской версии шаблона не перевели кнопку «Read More».
Портал работает вальяжно – видно, что мощности хостинга не хватает для плавной обработки запросов посетителей. Сайт массивный, тяжёлый, материалов десятки тысяч. Использовано множество плагинов. К примеру, есть отдельный раздел для заказа авиабилетов и бронирования отелей. Реализация хорошая. Огромный раздел с видео, отсортированного по источникам, впечатляет размахом. Кнопки социалок размещены только в шапке и футере, примечательно, что в публикациях их нет. У сайта есть телеграмм-канал, о чём кричит баннер под шапкой. В целом, портал реализован на высоком уровне, но ему не хватает скорости работы.
Шаг третий. Внедряем новую версию сайта в работу
1. Для того, чтобы ВдС функционировала на вашем сайте вам нужно решить, где вы расположите кнопку переключения версий. В нашем случае мы разместили кнопку переключения в позиции position-0.
Для того, чтобы разместить кнопку на сайте сделайте следующее;
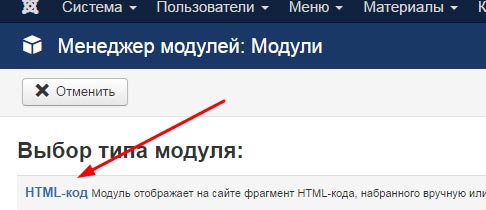
2. Откройте Расширения — Менеджер модулей. Создайте новый модуль с типом HTML-код.

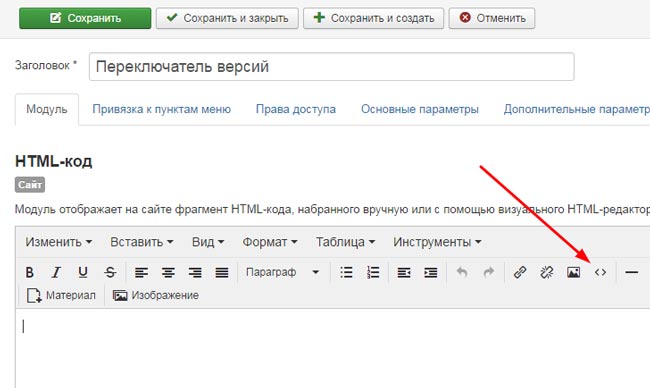
3. Откройте редактор исходного кода (в вашем случае он может располагаться в другом месте, если у вас не стандартный редактор).

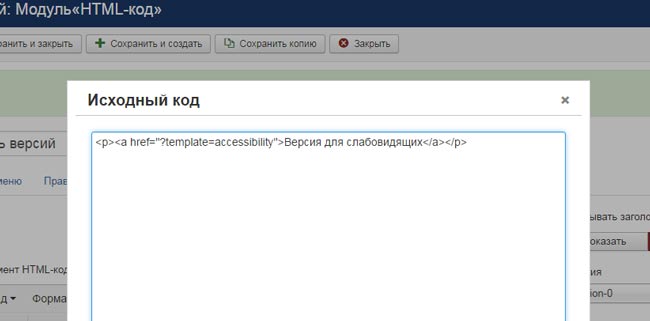
4. Введите в него код, который мы написали на предыдущем этапе. В нашем случае это <a href=»/?template=accessibility»>Версия для слабовидящих</a>.
P.S. если вы хотите разместить картинку, то вы можете вставить код картинки между тегами <a> и </a>. У вас получится нечто типа:
<a href=»/?template=accessibility»><img src=»/image/icon.png»></a>

Не забудьте выбрать позицию модуля, от этого зависит, где будет располагаться кнопка переключения. Также не забудьте установить привязку модуля к пунктам меню (скорее всего вы выберите пункт «На всех страницах»)
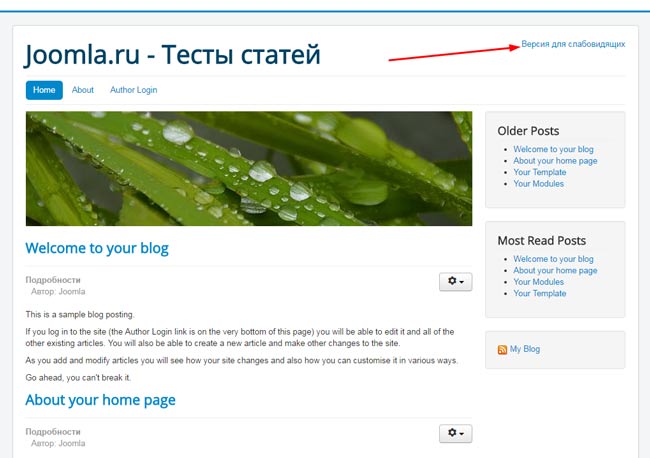
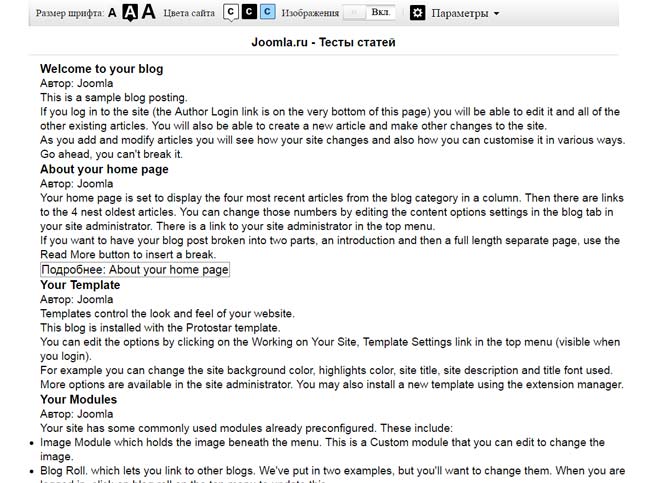
5. Откройте главную страницу сайта, чтобы посмотреть на результат. Мы видим, что появилась кнопка новой версии сайта.

6. Нажмите на кнопку и вы увидите примерно следующее:

Не переживайте, это нормально.
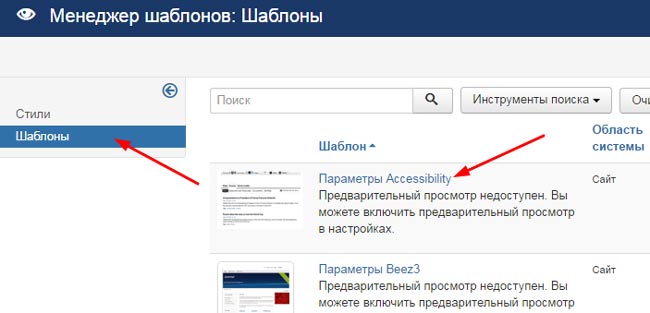
7. Теперь нам нужно добавить кнопку перехода на обычную версию сайта. Для этого перейдем в Расширения — Менеджер шаблонов — Шаблоны. Нажмите на название шаблона Accessibility.

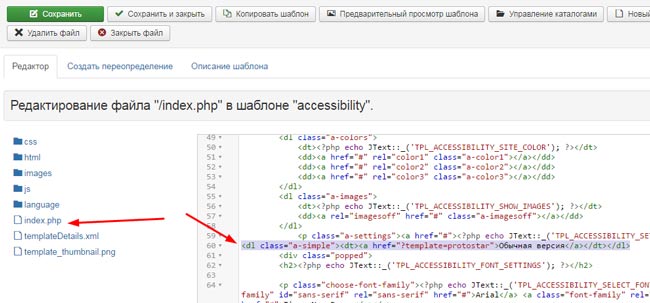
8. Откроется редактор файлов шаблона. Найдите строчку » <div class=»popped»> «. ПЕРЕД ней вставьте следующий код. (Не забудьте заменить выделенное жирным название шаблона на название вашего шаблона.
<dl class=»a-simple»><dt><a href=»/?template=protostar»>Обычная версия</a></dt></dl>

Сохраните изменения.
Поздравляем, теперь на вашем сайте есть версия для слабовидящих! Согласитесь, это было не так уж и сложно? 🙂
Теперь остается лишь настроить модули так, как вам нужно.
Как формируются (генерируются) страницы в CMS Джумла
К чему я все это говорю? А к тому, что по логике работы Джумлы, к вебстранице нельзя обратиться пока не будет создан пункт меню, ссылающийся на эту страничку. Немного не понятно? Попробую пояснить.
Все дело в том, что браузеры работают только со страничками в формате HTML (язык гипертекстовой разметки) и напрочь не понимают язык PHP на котором, собственно, и написана Joomla. Поэтому система управления контентом (ЦМС), после того как пользователь обратится к той или иной вебстранице вашего проекта, должна успеть сгенерировать эту страничку, опираясь на алгоритм, прописанный в ее коде на языке PHP.
Получается, что любая страница такого динамического ресурса существует, только если к ней обратились, а обратиться к ней мы можем, только перейдя по HTML ссылке. Круг замкнулся. Получается, что нужно иметь ссылку на то чего нет, пока мы не обратимся к нему по этой ссылке.
Этот момент в работе CMS под названием Joomla особенно сложно понять тем, кто хоть немного представляет создание классического вебсайта, состоящего только из статичных страничек с расширением HTML. Все вебстраницы, в этом случае, реально существуют и находятся на сервере вашего хостинга.
К ним всегда можно обратиться, введя соответствующий адрес в браузере или даже физически, через FTP, скачать какую-нибудь страничку с сервера себе на компьютер и открыть просто двойным щелчком по ней. Как говорится, ее можно пощупать.
В случае же с Джумлой, да, собственно, и любой другой CMS, базирующейся на PHP, странички в формате HTML генерятся непосредственно на сервере хостинга в момент обращения к ним. Каким образом они генерятся?
В соответствии с содержанием запрашиваемой вебстраницы, в центральную часть шаблона загружается из базы данных соответствующий контент (статьи, фотогалерея, интернет магазин и т.п.), а по бокам шаблона, сверху и снизу, в позиции для модулей загружаются данные в те из них, которые должны отображаться именно на этой вебстранице. Весь этот алгоритм работы ЦМС прописывается в файлах движка и настраивается как раз в админке.
Как вы уже, наверное, заметили, такой способ формирования страниц скрывает в себе некоторую проблему, которая особенно остро может встать при большом количестве посетителей на проекте. Код файлов этого движка, написанных на PHP, интерпретируется в HTML страничку прямо на сервере хостинга в реальном времени.
Если запросов на создание страниц будет очень много (высокая посещаемость или же какой-то бот начнет генерить кучу запросов), то это может нагнуть сервер хостинга, т.е. существенно замедлить его работу. Даже если предположить, что все посетители, находящиеся в данный момент на вашем ресурсе, запросили одну и ту же вебстраницу, она все равно будет создаваться движком заново столько раз, сколько посетителей нажали по соответствующей ей ссылке. О как!
Функциональные возможности
Функциональность Joomla во многом зависит от того, какие плагины подключены к системе. Но и в базовой комплектации движок предлагает достаточно возможностей для комфортной разработки сайтов.
Управление пользователями
Джумла предлагает инструменты для создания групп пользователей и наделения их разными правами доступа. Например,одни могут только просматривать контент, другие — комментировать, третьи — публиковать посты. Эти отношения гибко настраиваются, в том числе благодаря расширениям.
Управление контентом
Добавлять контент Joomla можно через WYSIWYG-редактор, в буквальном смысле перетаскивая элементы интерфейса на страницы. Работать с кодом не придётся. Это делает визуальный редактор оптимальным выбором для начинающих пользователей. Все теги и стили прописываются автоматически, без участия контент-менеджера.
Управлять отображением добавленных постов можно с помощью предустановленных модулей. Они позволяют настроить показ последних статей и связанных тем. Для редактирования контента не обязательно переходить в панель администратора. Ошибки в тексте можно исправлять через пользовательскую часть сайта — для администраторов в ней доступна кнопка «Редактировать», которая переключает страницу в режим визуального редактирования.
Менеджер медиа-файлов
Для управления медиа-файлами в Джумлу встроен менеджер. Его можно использовать для загрузки и организации файлов. Менеджер интегрирован в редактор, что позволяет быстро добавлять фото, видео, документы и другие файлы в посты.
Встроенный поиск
На Джумле реализован встроенный поиск, который помогает посетителям ориентироваться на сайте. Он не только направляет пользователей, но и собирает информацию, помогая администратору сайта оптимизировать контент под поисковые запросы. В настройках поиска можно изменить параметры индексации, включить расширенные параметры, автоматическую вставку и другие продвинутые возможности.
Управление рекламой
Рекламные баннеры — важная часть монетизации любого сайта. На Джумле для управления ими есть простые инструменты. Они позволяют создавать рекламные кампании и добавлять столько баннеров, сколько потребуется. В системе есть также инструменты аналитики, позволяющие отслеживать клики и другие действия посетителей с рекламой.
Многоязычность
Джумла поддерживает более 70 языков. Это позволяет легко создавать мультиязычные файлы, используя стандартные возможности движка. В итоге вы получаете простой инструмент для разработки проектов с перспективами выхода на международный рынок.
Встроенная справочная система
При работе с Джумлой не нужно держать в соседней вкладке открытую документацию. В большинстве разделов панели администратора есть кнопка для перехода к справочным материалам, которые относятся к настройкам, доступным на текущей странице. Это очень удобно — у вас появился вопрос, вы тут же нашли на него ответ. Если после изучения справочных материалов проблема не решена, можно обратиться к сторонним источникам информации: форумам пользователей, гайдам, курсам.
Простое обновление
Для обновления движка не требуются специальные навыки. У модуля обновления есть автоматическая проверка апдейтов. Как только система обнаруживает, что разработчики выкатили новую версию, она показывает уведомление в панели администратора и отправляет письмо на электронную почту. Для установка обновлений достаточно нажать одну кнопку. Однако опытные разработчики советуют не доверять полностью автоматике и перед апдейтом создавать резервную копию сайта.
|
ПОПРОБОВАТЬ |
Шаг 3 — Завершение
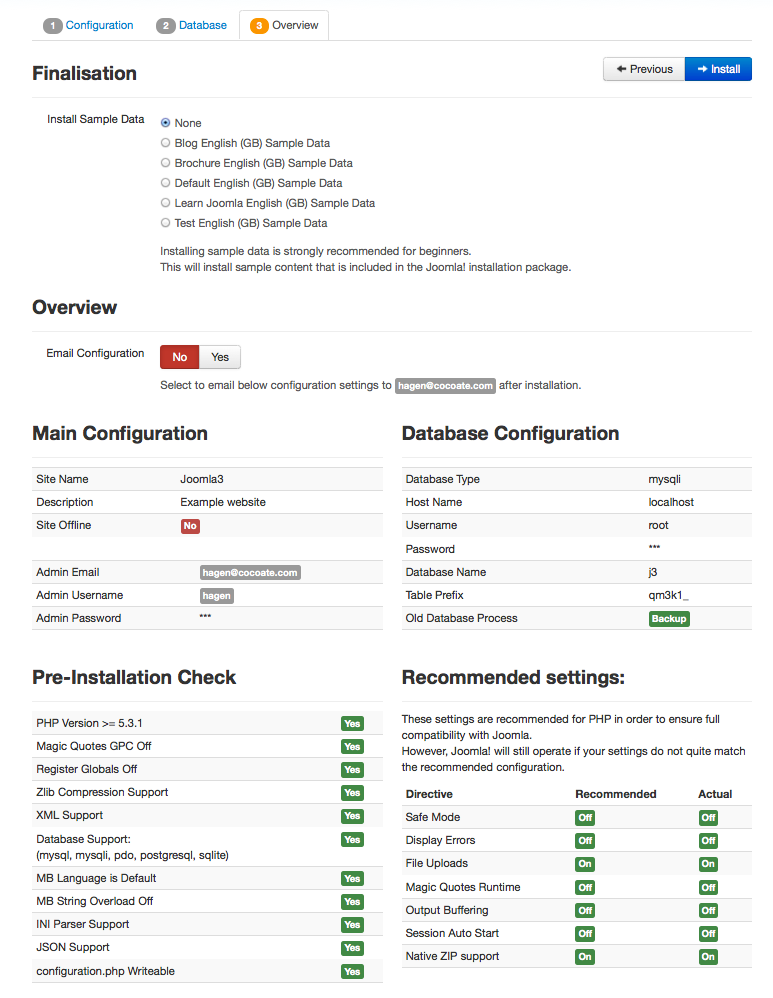
На третьем этапе установки Joomla ознакомит вас с параметрами конфигурации и спросит, хотите ли вы установить демонстрационные данные (рис. 4).

Рисунок 4: Завершение
В предыдущих версиях Joomla можно было выбрать только ОДИН вид демо. С Joomla 3 можно выбрать из нескольких. Это может быть использовано для настройки определенных макетов сайта, например, для блога (рис. 5), сайта-визитки (рис. 6), сайта с руководством по Joomla внутри (рис. 7) и обычного сайта (рис. 8).

Рисунок 5: Weblog

Рисунок 6: Визитка

Рисунок 7: Руководство по Joomla

Рисунок 8: Недоработанный сайт
В зависимости от ваших потребностей и знаний, можно попробовать различные типы демонстрационных данных.
К сожалению, невозможно изменить выбранный тип после завершения установки.
Кроме того, можно установить Joomla и без него. «Пустая Joomla» — лучший вариант, если вы уже знаете, как пользоваться Joomla.
Для описания в последующих главах мы будем использовать «пустую» Joomla без какого-либо демонстрационных данных.
Но вы сможете разобраться в материале независимо от предустановленного типа.
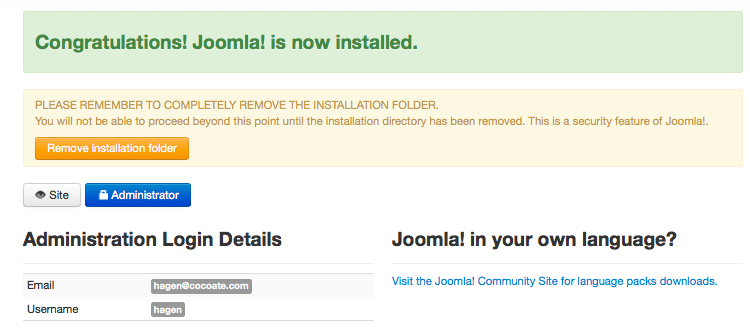
Так что выбирайте тип, который хотите использовать, и жмите кнопку «Установить». Joomla создаст базу данных и настроит сайт (рис. 9).

Рисунок 9: Joomla! установлена
Из соображений безопасности, необходимо удалить папку установки, щелкнув по соответствующей кнопке. После удаления папки установки можно просмотреть сайт и войти в панель управления (/administrator). В данном случае, сайт выглядит как на рисунке 10.

Рисунок 10: Joomla сайта без образца данных
Панель управления Joomla находится по адресу http://example.com/administrator
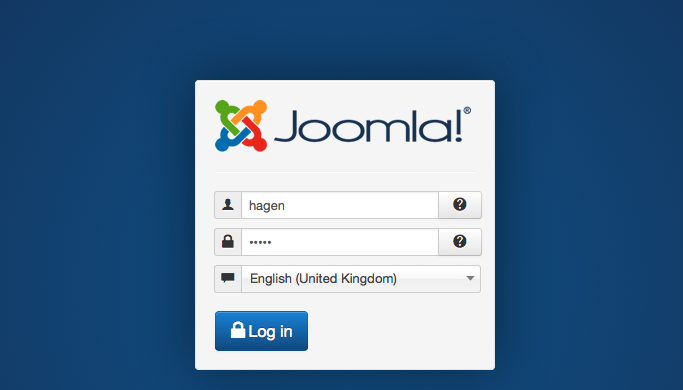
Появится экран входа с возможностью выбора языка (рис. 11) и, после успешного входа, далее появится область администрирования (рис. 12).

Рисунок 11: Экран входа в систему

Рисунок 12: Панель управления
Хаген Граф
Кому и зачем нужен рейтинг?
Рейтинг нужен не только студиям, но и клиентам, и всему русскоязычному сообществу Joomla.
Студии. Благодаря рейтингу многие студии, о которых никто не знал, смогут показать свои работы и получить новый статус
Важно также то, что эти студии смогут найти новых клиентов и профессионально расти. Причем рост обусловлен не только потоком клиентов, но и возможностью видеть своих прямых конкурентов, а также работы более опытных веб-студий
Клиенты. Рейтинг студий поможет клиентам быстро находить наиболее оптимальное и выгодное предложение. Каждый посетитель может быстро выбрать студию, подходящую ему по ценам и расположению, а еще и объективно оценить ее, основываясь на сравнении работ всех студий. А если пользователь затрудняется в выборе одной студии, он может разослать свой «заказ» нескольким студиям, одновременно разместив заказ на сайте Joomla.ru. Такой подход позволит решать задачи любой сложности быстро и по оптимальной цене.
Сообщество Joomla. Благодаря рейтингу русскоязычное сообщество Joomla получит значительное развитие: будет создаваться большее количество сайтов на Joomla, будет расти потребность в расширениях, что поможет CMS только развиваться. Кроме того, любой человек, которому интересна Joomla сможет узнать ситуацию и цены рынка Joomla.
“Решение о составлении отдельного рейтинга CMS Joomla! является логичным и полезным шагом для независимой оценки рынка разработчиков на этой CMS. Такая практика давно существует для коммерческих CMS, теперь же она начинает подхватываться и Open-Source сообществом. Помимо учета количества сайтов и их тИЦ было бы логично еще учитывать как долго после создания эти сайты работают на CMS Joomla — фактически это демонстрировало бы насколько клиенты довольны выбранной CMS”.
Сергей Литвинов (smart),
администратор сайта joomlaportal.ru
«Наша задача — обеспечить простой выбор профессиональных студий, работающих с Joomla!, и как следствие, поднять качество выполняемых работ. Сейчас заказчики, как правило, ищут разработчиков Joomla, на фриланс-сайтах или среди общих рейтингов, в которые попадают студии, сделавшие несколько сайтов на Joomla в начале 2000х и не имеющими специалистов по Joomla в штате. Все это ведет к спонтанному выбору разработчика, и часто заканчивается проблемами — низким качеством работ или даже потерей денег, что случается при работе с фрилансерами. В будущем мы планируем ввести систему отзывов от клиентов студий и учет трафика на сайтах (и это тоже будет сказываться на рейтинге)».
Алексей Шишкин,
руководитель проекта Joomla.ru
Установка Joomla на хостинг
Автоматическая установка
На Bluehost и других качественных хостингах Joomla доступна для автоматической установки. Вся процедура выполняется в несколько кликов. Посмотрим её на примере административной панели Bluehost:
- Перейдите в раздел Marketplace.
- Выберите установку CMS Joomla.
- Укажите доменное имя, на котором будет доступен сайт.
- Выберите тему оформления.
- Приступайте к настройке сайта.

Если вы напишете только домен, то движок будет установлен в корневой каталог. Если нужно поставить CMS в определённую директорию, то прямо укажите её при инсталляции Joomla. Мастер установки даёт для этого все необходимые возможности. База данных создаётся и привязывается к домену автоматически, вам ничего делать не нужно. Процесс максимально упрощён и занимает несколько минут.
Ручная установка
Для ручной установки Joomla понадобится дистрибутив, доступный для бесплатной загрузки на официальном сайте движка, а также программа для подключения к серверу через FTP. Данные для соединения вы получите при оплате хостинга. К ним относится IP-адрес сервера, домен, имя пользователя и пароль.
Дистрибутив заливается в корневую папку сайта, обычно доступную по адресу public_html/www. После успешного добавления распакованных файлов создайте базу данных. Для этого используйте приложение PhpmyAdmin, доступное в панели управления хостинга. После создания базы данных начинается самый интересный этап — установка Joomla.
- В адресной строке браузера введите доменное имя сайта.
- На вкладке «Конфигурация сайта» пропишите название, описание, укажите почту, логин и пароль главного администратора сайта.
- На вкладке «Конфигурация базы данных» введите имя пользователя и пароль, а также название БД, которую вы только что создали.
- Нажмите на кнопку «Удалить директорию installation», чтобы скрипт не переустанавливался самовольно.
На этом создание сайта завершено. Дальше начинается самый большой этап работы над ним — настройка движка для получения индивидуального проекта.
Обмен сообщениями
Обмен сообщениями — это встроенная внутренняя система для обмена личными сообщениями между пользователями, а также один из основных компонентов Joomla. Эта система позволяет отправлять и получать сообщения от других пользователей, которые имеют доступ к области администрирования. Обмен сообщениями прост в использовании, однако пользователи часто забывают о необходимости настроить этот компонент, для этого нужно перейти в Компоненты → Сообщения → Мои настройки (Components → Messages →My Settings). Вы можете настроить систему так, чтобы она оповещала вас о новом сообщении по электронной почте.
О пользователях, их роли и правах доступа
Прежде чем мы начнем, важно знать следующее:
- В общем, Интернет-пользователь сможет войти в интерфейс и/или панель управления только в зависимости от прав доступа.
- Учетная запись пользователя должна быть частью пользовательской группы. Вместо того чтобы назначать права каждому пользователю, они назначаются группе. Потом индивидуальный пользователь присваивается одной или нескольким группам. Представьте, что у вас есть 10.000 пользователей в четырех разных группах. Администратору будет легко изменить права доступа для каждой из групп. Без группы придется изменять каждую учетную запись пользователя вручную. Однако, при использовании групп, вы должны изменить права всего один раз!
Joomla поставляется с предопределенным группами, такими, как автор и издатель, которые легко понять. Автор может создать / написать что-то, а издатель имеет дополнительные разрешения на публикацию содержания.
- Предопределенными группами пользователей интерфейса являются: посетители, зарегистрированные пользователи, авторы, редакторы, издатели
- Предопределенными группами пользователей панели управления являются: менеджер, администратор, супер администратор
Этап №4 — Инсталляция и настройка расширений для Joomla!
Стандартный набор функций и модулей CMS может быть очень полезен в работе. Однако зачастую бывает так, что чего-то не хватает. Ликвидировать проблему нехватки функционала помогут сторонние расширения, устанавливаемые в систему. Они позволяют решать ряд важных задач:
- расширение доступных функций и упрощение работы с меню;
- обеспечение дополнительного уровня безопасности;
- оптимизация работы вебсайта (SEO);
- добавление новых функций для пользователей и так далее.
Резервное копирование
Первое и самое главное расширение, которое вы должны установить — это функция резервного копирования. Благодаря ей в определенные промежутки времени система будет сохранять в архив все файлы вебсайта. И если с ним что-то произойдет, например, вирус удалит статьи, то вы сможете все это восстановить из резервной копии. Профессиональное создание сайтов Joomla в обязательном порядке предполагает настройку данного функционала. Для работы вы можете использовать следующие продукты:
- Akeeba;
- Easy Joomla.
И другие. Чтобы активировать расширение, необходимо скачать загрузочный файл и установить при помощи менеджера расширений.
Возьмем для примера Akeeba Backup. После инсталляции вы сразу можете создать резервную копию или настроить модуль.
Для создания бэкапа нажмите кнопку «Backup Now».

Кнопка View Log откроет вам доступ к журналу обновлений, из которого можно узнать, когда создавались резервные копии. Нажав Mange backups, вы перейдете в меню, из которого сможете управлять бэкапами: сортировать, удалять и пр.

Что касается автоматической работы, то в бесплатной версии расширения такой функции не предусмотрено. Поэтому расписание создания копий нужно создавать самому. Сделать это можно из панели администратора, используя пункт меню «Backup is up-to-date». В новом меню вы можете выбрать частоту создания копий, учитывая активность на сайте.
Рекомендуется делать бэкапы каждый раз после публикации нового контента, обновления движка и установки новых расширений.
Безопасность
Взлом вебсайта — ситуация крайне распространенная. Думая над тем, как создать сайт на Joomla, нужно сразу же позаботиться и о безопасности. В этом вам помогут такие расширения: Brute Force Stop; JU BlockIP; SecSign.
С их помощью можно ограничить доступ к определенных IP, заблокировать пользователей и пр. К тому же модули будут отправлять на вашу электронную почту уведомления о попытках взлома.
Защита от спама
Не менее важна защита и от нежелательного контента. Это касается тех ресурсов, на которых предусматривается возможность оставлять отзывы. Нередко нечестные пользователи пользуются этим, чтобы публиковать контент с ссылками на другой сайт или размещать иную вредную информацию. Решается проблема с помощью таких расширений:
-
CAPTCHA;
-
CleanTalk;
-
iAkismet;
-
R Antispam.
Учтите, что некоторые продукты являются платными. Также для активации модулей для встраивания капчи необходимо в настройках расширения ввести публичный и секретный ключ. Подробную инструкцию вам предоставят соответствующие сервисы. После можете открыть сайт, перейти к комментариям какой-нибудь статьи и проверить, как работает система. В панели администраторов вы увидите, какие комментарии были одобрены расширениям антиспама, а какие — заблокированы.
Предварительная проверка установки
Пред-проверка установки помогает определить, подходит ли ваш сервер для установки Joomla. Если вы видите красную метку, это означает, что пакет решений настроен неправильно, а установщик отказывается ставить Joomla. В зависимости от вашей конфигурации, могут наблюдаться небольшие различия. Установщик Joomla! просчитывает параметры конфигурации веб-сервера (в нашем случае Apache), PHP, и операционную систему
При использовании систем Unix (Linux, Mac OS X), обратите внимание на права доступа к файлам, это особенно важно для файла configuration.php. Этот файл будет создан в конце установки с вашими значениями. Если программа установки не может прописаться в папку, Joomla! не установится
В этом случае, перейдите к настройке прав и нажмите кнопку «повторить проверку»
Если программа установки не может прописаться в папку, Joomla! не установится. В этом случае, перейдите к настройке прав и нажмите кнопку «повторить проверку».
Рисунок 2: Пред-проверка установки
Ссылки на страницы регистрации и авторизации
Как было сказано выше, страница с формой регистрации по умолчанию доступна по адресу:
http:///component/users/?view=registration&Itemid=101
Чтобы сделать её человекопонятной, необходимо присвоить данной странице пункт меню:
- перейдите в Меню → → Создать пункт меню
- в поле Тип пункта меню нажмите Выбрать
- в модальном окне выберите тип пункта меню Форма регистрации
- заполните Заголовок меню и Алиас
Другие опции заполняются по своему усмотрению.
- сохраните изменения
Теперь страница регистрации будет доступна по URL-адресу в соответствии с алиасом. Адрес ссылки в модуле авторизации также будет заменён.
Внедрение через URL: www.site.ru/?jn=xxxxxxxx
Из песочницы
Буквально на днях столкнулся с новым (*?) вариантом спам-вируса для веб-сайтов. Гугл определяет его как «Внедрение через URL».
Описание
На вашем сайте появляются ссылки которых не было и быть не могло — вы, например, четко знаете структуру сайта и оригинальный вид URL, который отличается от «левых» URL. В частности, в индексе поисковиков появляются ссылки вида:
Поиск и устранение
Яндекс-Вебмастер пока не реагирует на них, а вот в инструментах Гугла для вебмастеров выдается предупреждение о возможном взломе сайта. Там же даны рекомендации по поиску. К сожалению они довольно общие и конкретный поиск проблемы занимает время. Антивирусы и он-лайн анализаторы сайтов — результата не дают. Только ручками.
Вариант А: Код не обфусцирован
- Ищем в исходниках кто и как у нас пользует переменную $_GET
- Далее по коду смотрим кто где гадит (например: \js\swfupload\plugins\jquery\)
Вариант Б: Код обфусцирован
- Ищем каталог с файлами, названия которых идут после «?jn=»
- Ищем подозрительные исполняемые файлы типа images/c0nfv.php
- Можно сделать поиск путей где могут быть файлы а-ля «/img/icon/thumb/jquery.php»
- Проверить дату изменения конфигов CMS
- Рекомендуется проверить на наличие (корректность) файлов base.php — это само тело вируса, код обфусцирован
- Проверяем дату jquery.php и сравниваем ее с датой обнаружения вируса по мониторингу инструментов вебмастеров Гугла.
Встречается
- CMS: Joomla, WordPress, DLE, PrestaShop, HostCMS
- Plugins: ImageZoomer, SWFupload, BlockCategories
- Велика вероятность появления практически во всех плагинах, которые используют JQuery и в тех местах, где у админов ручки не дошли до настройки.
Полный код (необфусцированного) зловредного кода под катом.
Denivi Resort – сайт агентства недвижимости

Dineviresort.ru – визитка риэлтора в современном адаптивном дизайне. Главная страница выполнена в удобном формате лендинга. Шапка слишком крупная, изображение с эффектом пикселизации смотрится неплохо, но видео в маленьком окошке на фоне неуместно. Лучше бы его поставили в хедер на весь экран. Цветовая схема подходящая – оттенок синего а-ля морская волна созвучен тематике. Логотип посредственный – буквы плохо читаются, они не чёткие. В целом, структура и размещение элементов в шапке неудачное. Зато всё остальное в порядке – сочные фото, красочные описания, красивый слайдер-гармошка, видеоролики и ссылки на аренду апартаментов.
Картинки не везде качественные – местами они явно растянутые, размытые. Подгонка элементов тоже местами хромает – разные размеры изображений, длина текста в описаниях, высота посадки кнопок, отсутствие отступов в нужных местах и т. д. Мелочи, которые влияют на общее восприятие проекта. Вообще, проблема сайта в не совсем удачной адаптации сайта к мобильной версии. Зато работает он быстро. В разделах продажи апартаментов изображение планов помещений и прайс-лист имеют слишком мелкие миниатюры, форматирование выглядит скомканным, хотя на удобство это особо не влияет. В целом, сайт средний, собран на скорую руку, но свои задачи выполнять способен.
Горная промышленность – сайт журнала

Mining-media.ru – мощный сайт нишевого СМИ в формате новостного портала. Дизайн серьёзный, адаптивный. Тёмная шапка контрастирует с чистой, светлой областью для публикаций. Миниатюры новостей отлично выделяются на фоне. Слайдер с анонсами статей, лента партнёров, видеовставки, краткое содержание свежего номера, сайдбар с виджетами и акценты приятного красного оттенка в важных местах – всё выполнено качественно, подано информативно. Страницы открываются быстро, форматирование материалов на хорошем уровне. Есть личный кабинет подписчика.
Есть раздел с книгами из отрасли и репортажами с выставок. Навигация, несмотря на огромное количество контента, удобная, материалы грамотно структурированы по категориям. Портал имеет 2 локализации – русскую и английскую. Солидно – все публикации качественно переведены, как и положено приличному СМИ. Есть быстрый поиск по сайту и архив, дающий доступ к номерам журнала вплоть до 1994 года. Раздел «О журнале» содержательный, в нём выложена информация для партнёров, подписчиков, об издательстве и прочее. Очень хороший пример реализации новостного портала на Joomla.