Корректная маска номера телефона inputmask (5.x)
Содержание:
Masking types
Static masks
These are the very basic of masking. The mask is defined and will not change during the input.
$(document).ready(function(){
$(selector).inputmask("aa-9999"); //static mask
$(selector).inputmask({mask: "aa-9999"}); //static mask
});
Optional masks
It is possible to define some parts in the mask as optional. This is done by using .
Example:
$('#test').inputmask('(99) 9999-9999');
This mask wil allow input like (99) 99999-9999 or (99) 9999-9999.Input => 12123451234 mask => (12) 12345-1234 (trigger complete)Input => 121234-1234 mask => (12) 1234-1234 (trigger complete)Input => 1212341234 mask => (12) 12341-234_ (trigger incomplete)
skipOptionalPartCharacter
As an extra there is another configurable character which is used to skip an optional part in the mask.
skipOptionalPartCharacter: " ",
Input => 121234 1234 mask => (12) 1234-1234 (trigger complete)
When is set in the options (default), the mask will clear out the optional part when it is not filled in and this only in case the optional part is at the end of the mask.
For example, given:
$('#test').inputmask('999');
While the field has focus and is blank, users will see the full mask . When the required part of the mask is filled and the field loses focus, the user will see . When both the required and optional parts of the mask are filled out and the field loses focus, the user will see .
Optional masks with greedy false
When defining an optional mask together with the greedy: false option, the inputmask will show the smallest possible mask as input first.
$(selector).inputmask({ mask: "9", greedy: false });
The initial mask shown will be «_» instead of «_-____».
Dynamic masks
Dynamic masks can change during the input. To define a dynamic part use { }.
{n} => n repeats{n,m} => from n to m repeats
Also {+} and {*} is allowed. + start from 1 and * start from 0.
$(document).ready(function(){
$(selector).inputmask("aa-9{4}"); //static mask with dynamic syntax
$(selector).inputmask("aa-9{1,4}"); //dynamic mask ~ the 9 def can be occur 1 to 4 times
//email mask
$(selector).inputmask({
mask: "*{1,20}@*{1,20}",
greedy: false,
onBeforePaste: function (pastedValue, opts) {
pastedValue = pastedValue.toLowerCase();
return pastedValue.replace("mailto:", "");
},
definitions: {
'*': {
validator: "[0-9A-Za-z!#$%&'*+/=?^_`{|}~\-]",
cardinality: 1,
casing: "lower"
}
}
});
Alternator masks
The alternator syntax is like an OR statement. The mask can be one of the 2 choices specified in the alternator.
To define an alternator use the |.ex: «a|9» => a or 9 «(aaa)|(999)» => aaa or 999
Also make sure to read about the keepStatic option.
$("selector").inputmask("(99.9)|(X)", {
definitions: {
"X": {
validator: "",
cardinality: 1,
casing: "upper"
}
}
});
or
$("selector").inputmask({
mask: "99.9", "X",
definitions: {
"X": {
validator: "",
cardinality: 1,
casing: "upper"
}
}
});
Preprocessing masks
You can define the mask as a function which can allow to preprocess the resulting mask. Example sorting for multiple masks or retrieving mask definitions dynamically through ajax. The preprocessing fn should return a valid mask definition.
$(selector).inputmask({ mask: function () { /* do stuff */ return "AAA-999", "999-AAA"; }});
Getting Started
Install from npm:
And import or require:
or use CDN:
For modern browsers es201X builds available ( and ).
Simple use case:
demo
IMask consists of two independent layers: model and view.
Model layer contains all masking facilities which can be used independently without UI.
View layer is a glue between UI element and model, it connects listeners and controls changes in both directions.
Input processing is based on a simple idea of comparing states before and after change. State before change is obtained on and on actual processing takes place. manually call to save state and to handle changes. Pull requests for the beauty are welcomed.
Currently, view layer contains only one component which supports HTML input-like API. Instance of is returned when IMask constructor is called.
To create new mask on element use:
Get/set value and unmasked value:
For typed masks like or it is possible to work with typed values:
For untyped masks and works identically.
Update options:
Clean and destroy:
Listen to events:
Stop listening to events:
Get model:
In the above example all changes are proxied to the model layer first and then UI is updated. The core of masking on model layer is base class.
There are also several other model classes for the different property types that provide additional functionality:
| prop | Model class |
|---|---|
| descendant or instance | |
| of masks |
Mask also can be used without UI, e.g.
Alias definitions
date aliases
$(document).ready(function(){
$("#date").inputmask("dd/mm/yyyy");
$("#date").inputmask("mm/dd/yyyy");
$("#date").inputmask("date"); // alias for dd/mm/yyyy
});
The date aliases take leapyears into account. There is also autocompletion on day, month, year.
For example:
input: 2/2/2012 result: 02/02/2012
input: 352012 result: 03/05/2012
input: 3530 result: 03/05/2030
input: rightarrow result: the date from today
numeric aliases
$(document).ready(function(){
$("#numeric").inputmask("decimal");
$("#numeric").inputmask("non-negative-decimal");
$("#numeric").inputmask("integer");
});
There is autocompletion on tab with decimal numbers.
Define the radixpoint
$(document).ready(function(){
$("#numeric").inputmask("decimal", { radixPoint: "," });
});
Define the number of digits after the radixpoint
$(document).ready(function(){
$("#numeric").inputmask("decimal", { digits: 3 });
});
Grouping support through: autoGroup, groupSeparator, groupSize
$(document).ready(function(){
$("#numeric").inputmask("decimal", { radixPoint: ",", autoGroup: true, groupSeparator: ".", groupSize: 3 });
});
ReactJS component usage
import React from 'react'; import ReactDOM from 'react-dom'; import Cleave from 'cleave.js/react';
Then in JSX:
class MyComponent extends React.Component {
constructor(props, context) {
super(props, context);
this.onCreditCardChange = this.onCreditCardChange.bind(this);
this.onCreditCardFocus = this.onCreditCardFocus.bind(this);
}
onCreditCardChange(event) {
// formatted pretty value
console.log(event.target.value);
// raw value
console.log(event.target.rawValue);
}
onCreditCardFocus(event) {
// update some state
}
render() {
return (
<Cleave placeholder="Enter your credit card number"
options={{creditCard: true}}
onFocus={this.onCreditCardFocus}
onChange={this.onCreditCardChange} />
);
}
}
As you can see, here you simply use as a normal field
- Attach HTML attributes
- Pass in the custom prop
- Add ReactJS event listener
Advanced usage:
Usage for , and more in documentation: ReactJS component usage
Применение:
Подключите JS файлы, которые вы можете найти в папке .
с помощью класса Inputmask
<script src="jquery.js"></script> <script src="inputmask.js"></script> <script src="inputmask.???.Extensions.js"></script>
var selector = document.getElementById("selector");
var im = new Inputmask("99-9999999");
im.mask(selector);
Inputmask({"mask": "(999) 999-9999", .... other options .....}).mask(selector);
Inputmask("9-a{1,3}9{1,3}").mask(selector);
Inputmask("9", { repeat: 10 }).mask(selector);
с помощью jquery плагина
<script src="jquery.js"></script> <script src="inputmask.js"></script> <script src="inputmask.???.Extensions.js"></script> <script src="jquery.inputmask.js"></script>
или с помощью входящей в комлект поставки версии
<script src="jquery.js"></script> <script src="jquery.inputmask.bundle.js"></script>
$(document).ready(function(){
$(selector).inputmask("99-9999999"); //static mask
$(selector).inputmask({"mask": "(999) 999-9999"}); //specifying options
$(selector).inputmask("9-a{1,3}9{1,3}"); //mask with dynamic syntax
});
с помощью data-inputmask атрибута
<input data-inputmask="'alias': 'date'" /> <input data-inputmask="'mask': '9', 'repeat': 10, 'greedy' : false" /> <input data-inputmask="'mask': '99-9999999'" />
$(document).ready(function(){
$(":input").inputmask();
or
Inputmask().mask(document.querySelectorAll("input"));
});
Любая опция также может быть передана через использование data-атрибута. Используйте data-inputmask-<имя опции>=»value»
<input id="example1" data-inputmask-clearmaskonlostfocus="false" />
<input id="example2" data-inputmask-regex="[a-za-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:(?:*)?\.)+(?:*)?" />
$(document).ready(function(){
$("#example1").inputmask("99-9999999");
$("#example2").inputmask("Regex");
});
Если вы хотите автоматически привязать маску ввода для отметки ввода с data-inputmask- … атрибутами, вы можете включить inputmask.binding.js
... <script src="inputmask.binding.js"></script> ...
Если вы используете модуль загрузки requireJS
Добавьте в ваш config.js
paths: {
...
"inputmask.dependencyLib": "../dist/inputmask/inputmask.dependencyLib.jquery",
"inputmask": "../dist/inputmask/inputmask",
...
}
Библиотеки зависимостей вы можете выбрать между поддерживаемыми библиотеками.
- inputmask.dependencyLib (vanilla)
- inputmask.dependencyLib.jquery
- inputmask.dependencyLib.jqlite
- …. (другие приветствуются)
Разрешенные HTML-элементы
- (и все остальные при поддержке contenteditable)
- любой html-элемент (текстовое содержимое маски или установка значения маски с jQuery.val)
Символы для маски по умолчанию
- : цифры
- : буквы алфавита
- : буквы и цифры
Есть несколько символов для маски ввода, определенных в ваших расширениях.Вы можете найти информацию в JS-файлах или путем дальнейшего изучения опций.
InputMask editing methods
Editing methods will not allow the string being edited to contain invalid values according to the mask’s pattern.
Any time an editing method results in either the or the changing, it will return .
Otherwise, if an invalid (e.g. trying to input a letter where the pattern specifies a number) or meaningless (e.g. backspacing when the cursor is at the start of the string) editing operation is attempted, it will return .
Applies a single character of input based on the current selection.
-
If a text selection has been made, editable characters within the selection will be blanked out, the cursor will be moved to the start of the selection and input will proceed as below.
-
If the cursor is positioned before an editable character and the input is valid, the input will be added. The cursor will then be advanced to the next editable character in the mask.
-
If the cursor is positioned before a static part of the mask, the cursor will be advanced to the next editable character.
After input has been added, the cursor will be advanced to the next editable character position.
Performs a backspace operation based on the current selection.
-
If a text selection has been made, editable characters within the selection will be blanked out and the cursor will be placed at the start of the selection.
-
If the cursor is positioned after an editable character, that character will be blanked out and the cursor will be placed before it.
-
If the cursor is positioned after a static part of the mask, the cursor will be placed before it.
Applies a string of input based on the current selection.
This behaves the same as — and is effectively like — calling for each character in the given string with one key difference — if any character within the input is determined to be invalid, the entire paste operation fails and the mask’s value and selection are unaffected.
Pasted input may optionally contain static parts of the mask’s pattern.
Usage
Importing and creating an instance:
var InputMask = require('inputmask-core')
var mask = new InputMask({pattern: '11/11/1111'})
Examples of editing a mask:
/* Invalid input is rejected */
mask.input('a')
// → false
/* Valid input is accepted */
mask.input('1')
// → true
mask.getValue()
// → '1_/__/____'
/* Editing operations update the cursor position */
mask.selection
// → {start: 1, end: 1}
/* Pasting is supported */
mask.paste('2345678')
// → true
mask.getValue()
// → '12/34/5678'
/* Backspacing is supported */
mask.backspace()
// → true
mask.getValue()
// → '12/34/567_'
/* Editing operations also know how to deal with selected ranges */
mask.selection = {start: , end: 9}
mask.backspace()
// → true
mask.getValue()
// → '__/__/____'
/* Undo is supported */
mask.undo()
// → true
mask.getValue()
// → '12/34/567_'
mask.selection
// → {start: 0, end: 9}
/* Redo is supported */
mask.redo()
mask.getValue()
// → '__/__/____'
mask.selection
// → {start: 0, end: 0}
Методы:
mask(elems)
Создание маски ввода
$(selector).inputmask({ mask: "99-999-99"});
или
Inputmask({ mask: "99-999-99"}).mask(document.querySelectorAll(selector));
или
Inputmask("99-999-99").mask(document.querySelectorAll(selector));
или
var im : new Inputmask("99-999-99");
im.mask(document.querySelectorAll(selector));
или
Inputmask("99-999-99").mask(selector);
unmaskedvalue
Get the
$(selector).inputmask('unmaskedvalue');
или
var input = document.getElementById(selector); if (input.inputmask) input.inputmask.unmaskedvalue()
Value unmasking
Unmask a given value against the mask.
var unformattedDate = Inputmask.unmask("23/03/1973", { alias: "dd/mm/yyyy"}); //23031973
удаление
Удаление .
$(selector).inputmask('remove');
или
var input = document.getElementById(selector); if (input.inputmask) input.inputmask.remove()
или
Inputmask.remove(document.getElementById(selector));
getemptymask
return the default (empty) mask value
$(document).ready(function(){
$("#test").inputmask("999-AAA");
var initialValue = $("#test").inputmask("getemptymask"); // initialValue => "___-___"
});
hasMaskedValue
Проверьте маскируется ли возвращаемое значение или нет; В настоящее время только надежно работает при использовании jquery.val функции для извлечения значения
$(document).ready(function(){
function validateMaskedValue(val){}
function validateValue(val){}
var val = $("#test").val();
if ($("#test").inputmask("hasMaskedValue"))
validateMaskedValue(val);
else
validateValue(val);
});
isComplete
Проверяет, осуществлен ли полный ввод значения или нет
$(document).ready(function(){
if ($(selector).inputmask("isComplete")){
//do something
}
});
getmetadata
Метаданные фактической маски, представленной в определениях маски может быть получено с помощью вызова getmetadata. Если только маска при условии определения маски будет возвращен getmetadata.
$(selector).inputmask("getmetadata");
установка значения
SetValue функциональность, чтобы установить значение для inputmask, как вы могли бы сделать с jQuery.val, но это вызовет внутреннее событие, используемый inputmask всегда, в любом случае. Это особенно полезно при клонировании inputmask с jQuery.clone. Клонирование inputmask не является полностью функциональным клоном. На первом случае (MouseEnter, фокус …) сотрудник inputmask может обнаружить, если он где клонировали может активировать маскирование. Однако при установке значения с jQuery.val не существует ни одно из событий сработавших в этом случае. SetValue функциональность делает это для вас.
option(options, noremask)
Get or set an option on an existing inputmask.
The option method is intented for adding extra options like callbacks, etc at a later time to the mask.
When extra options are set the mask is automatically reapplied, unless you pas true for the noremask argument.
Set an option
document.querySelector("#CellPhone").inputmask.option({
onBeforePaste: function (pastedValue, opts) {
return phoneNumOnPaste(pastedValue, opts);
}
});
$("#CellPhone").inputmask("option", {
onBeforePaste: function (pastedValue, opts) {
return phoneNumOnPaste(pastedValue, opts);
}
})
Формат
Вместо того, чтобы маскировать входного элемента также можно использовать для форматирования inputmask для форматирования заданных значений. Подумайте о форматировании значений, чтобы показать в jqGrid или на других элементах затем вводит.
var formattedDate = Inputmask.format("2331973", { alias: "dd/mm/yyyy"});
var isValid = Inputmask.isValid("23/03/1973", { alias: "dd/mm/yyyy"});
Define custom definitions
You can define your own definitions to use in your mask.Start by choosing a masksymbol.
validator(chrs, maskset, pos, strict, opts)
Next define your validator. The validator can be a regular expression or a function.
The return value of a validator can be true, false or a command object.
Options of the command object
-
pos : position to insert
-
c : character to insert
-
caret : position of the caret
-
remove : position(s) to remove
pos or
-
insert : position(s) to add :
- { pos : position to insert, c : character to insert }
-
refreshFromBuffer :
- true => refresh validPositions from the complete buffer
- { start: , end: } => refresh from start to end
prevalidator(chrs, maskset, pos, strict, opts)
The prevalidator option is used to validate the characters before the definition cardinality is reached. (see ‘j’ example)
definitionSymbol
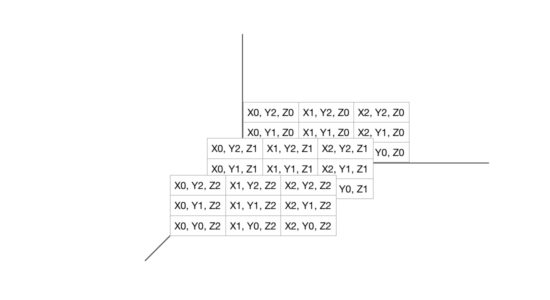
When you insert or delete characters, they are only shifted when the definition type is the same. This behavior can be overridden by giving a definitionSymbol. (see example x, y, z, which can be used for ip-address masking, the validation is different, but it is allowed to shift the characters between the definitions)
Inputmask.extendDefinitions({
'f': { //masksymbol
"validator": "[0-9\(\)\.\+/ ]",
"cardinality": 1,
'prevalidator': null
},
'g': {
"validator": function (chrs, buffer, pos, strict, opts) {
//do some logic and return true, false, or { "pos": new position, "c": character to place }
}
"cardinality": 1,
'prevalidator': null
},
'j': { //basic year
validator: "(19|20)\\d{2}",
cardinality: 4,
prevalidator:
{ validator: "", cardinality: 1 },
{ validator: "(19|20)", cardinality: 2 },
{ validator: "(19|20)\\d", cardinality: 3 }
},
'x': {
validator: "",
cardinality: 1,
definitionSymbol: "i" //this allows shifting values from other definitions, with the same masksymbol or definitionSymbol
},
'y': {
validator: function (chrs, buffer, pos, strict, opts) {
var valExp2 = new RegExp("2|");
return valExp2.test(bufferpos - 1 + chrs);
},
cardinality: 1,
definitionSymbol: "i"
},
'z': {
validator: function (chrs, buffer, pos, strict, opts) {
var valExp3 = new RegExp("25|2|");
return valExp3.test(bufferpos - 2 + bufferpos - 1 + chrs);
},
cardinality: 1,
definitionSymbol: "i"
}
});
set defaults
Defaults can be set as below.
Inputmask.extendDefaults({
'autoUnmask': true
});
Inputmask.extendDefinitions({
'A': {
validator: "",
cardinality: 1,
casing: "upper" //auto uppercasing
},
'+': {
validator: "",
cardinality: 1,
casing: "upper"
}
});
Inputmask.extendAliases({
'Regex': {
mask: "r",
greedy: false,
...
}
});
But if the property is defined within an alias you need to set it for the alias definition.
Inputmask.extendAliases({
'numeric' : {
allowPlus: false,
allowMinus: false
}});
However, the preferred way to alter properties for an alias is by creating a new alias which inherits from the default alias definition.
Inputmask.extendAliases({
'myNum': {
alias: "numeric",
placeholder: '',
allowPlus: false,
allowMinus: false
}
});
Once defined, you can call the alias by:
$(selector).inputmask("myNum");
Определение пользовательского символа маски
Вы можете определить свои собственные символы для использования в вашей маске. Начните с выбора символа маски.
валидатор(chrs, maskset, pos, strict, opts)
Затем определите свой валидатор. Проверка может быть регулярным выражением или функцией.
Возвращаемое значение валидатор может быть истинным, ложным или объектом.
Опциональные команды
-
pos : позиция для вставки
-
c : символ для вставки
-
caret : позиция каретки
-
remove : позиция (позиции) для удаления
pos или
-
insert : позиции (позиций) для добавления :
- { pos : позиция вставки, c : символ для вставки }
-
refreshFromBuffer :
- true => refresh validPositions from the complete buffer
- { start: , end: } => refresh from start to end
prevalidator(chrs, maskset, pos, strict, opts)
Опция предварительной проверки используется для проверки символов перед кардинальным определением, которое будет достигнуто. (См ‘J’ пример)
definitionSymbol
При вставке или удалении символов, они смещаются только тогда, когда определение типа является то же самое. Такое поведение может быть отменено, давая definitionSymbol. (См пример х, у, z, который может быть использован для IP-адреса маски, проверка отличается, но допускается сдвиг символов между определениями)
Inputmask.extendDefinitions({
'f': { //masksymbol
"validator": "[0-9\(\)\.\+/ ]",
"cardinality": 1,
'prevalidator': null
},
'g': {
"validator": function (chrs, buffer, pos, strict, opts) {
//do some logic and return true, false, or { "pos": new position, "c": character to place }
}
"cardinality": 1,
'prevalidator': null
},
'j': { //basic year
validator: "(19|20)\\d{2}",
cardinality: 4,
prevalidator:
{ validator: "", cardinality: 1 },
{ validator: "(19|20)", cardinality: 2 },
{ validator: "(19|20)\\d", cardinality: 3 }
},
'x': {
validator: "",
cardinality: 1,
definitionSymbol: "i" //это позволяет сдвига значениt из других определений, с тем же символом маски или определения символа
},
'y': {
validator: function (chrs, buffer, pos, strict, opts) {
var valExp2 = new RegExp("2|");
return valExp2.test(bufferpos - 1 + chrs);
},
cardinality: 1,
definitionSymbol: "i"
},
'z': {
validator: function (chrs, buffer, pos, strict, opts) {
var valExp3 = new RegExp("25|2|");
return valExp3.test(bufferpos - 2 + bufferpos - 1 + chrs);
},
cardinality: 1,
definitionSymbol: "i"
}
});
set defaults
Значения по умолчанию могут быть установлены, как показано ниже.
Inputmask.extendDefaults({
'autoUnmask': true
});
Inputmask.extendDefinitions({
'A': {
validator: "",
cardinality: 1,
casing: "upper" //автоматический перевод в верхний регистр
},
'+': {
validator: "",
cardinality: 1,
casing: "upper"
}
});
Inputmask.extendAliases({
'Regex': {
mask: "r",
greedy: false,
...
}
});
Но если свойство определяется в качестве псевдонима необходимо установить его для определения псевдонима.
Inputmask.extendAliases({
'numeric': {
allowPlus: false,
allowMinus: false
}
});
Тем не менее, предпочтительный способ, чтобы изменить свойства псевдонима путем создания нового псевдонима, который наследуется из определения псевдонима по умолчанию.
Inputmask.extendAliases({
'myNum': {
alias: "numeric",
placeholder: '',
allowPlus: false,
allowMinus: false
}
});
После того, как определено, вы можете вызвать псевдоним с помощью:
$(selector).inputmask("myNum");
Все обратные вызовы реализованы в виде опций. Это означает, что вы можете установить общие для реализации обратных вызовов путем установки по умолчанию.
Inputmask.extendDefaults({
onKeyValidation: function(key, result){
if (!result){
alert('Ваше введенное значение не верно')
}
}
});
placeholderChar
The placeholder character represents the fillable spot in the mask. The default placeholder
character is underscore, .
For example, with mask…
'(', /1-9/, /\d/, /\d/, ')', ' ', /\d/, /\d/, /\d/, '-', /\d/, /\d/, /\d/, /\d/
…the user would fill out .
You can pass a different placeholder character. For example, the unicode character would
make the mask above look like . In JavaScript, you would pass such unicode character
as .
Note: you cannot use a mask that has a placeholder character hard-coded in it. That
is, since the default placeholder character is , you cannot have a mask that looks like
unless you pass that is not and doesn’t exist
in your mask.
Masking types
Static masks
These are the very basic of masking. The mask is defined and will not change during the input.
$(document).ready(function(){
$(selector).inputmask("aa-9999"); //static mask
$(selector).inputmask({mask: "aa-9999"}); //static mask
});
Optional masks
It is possible to define some parts in the mask as optional. This is done by using .
Example:
$('#test').inputmask('(99) 9999-9999');
This mask wil allow input like (99) 99999-9999 or (99) 9999-9999.Input => 12123451234 mask => (12) 12345-1234 (trigger complete)Input => 121234-1234 mask => (12) 1234-1234 (trigger complete)Input => 1212341234 mask => (12) 12341-234_ (trigger incomplete)
skipOptionalPartCharacter
As an extra there is another configurable character which is used to skip an optional part in the mask.
skipOptionalPartCharacter: " ",
Input => 121234 1234 mask => (12) 1234-1234 (trigger complete)
When is set in the options (default), the mask will clear out the optional part when it is not filled in and this only in case the optional part is at the end of the mask.
For example, given:
$('#test').inputmask('999');
While the field has focus and is blank, users will see the full mask . When the required part of the mask is filled and the field loses focus, the user will see . When both the required and optional parts of the mask are filled out and the field loses focus, the user will see .
Optional masks with greedy false
When defining an optional mask together with the greedy: false option, the inputmask will show the smallest possible mask as input first.
$(selector).inputmask({ mask: "99999", greedy: false });
The initial mask shown will be «_» instead of «_-____».
Dynamic masks
Dynamic masks can change during the input. To define a dynamic part use { }.
{n} => n repeats{n,m} => from n to m repeats
Also {+} and {_} is allowed. + start from 1 and _ start from 0.
$(document).ready(function(){
$(selector).inputmask("aa-9{4}"); //static mask with dynamic syntax
$(selector).inputmask("aa-9{1,4}"); //dynamic mask ~ the 9 def can be occur 1 to 4 times
//email mask
$(selector).inputmask({
mask: "*{1,20}@*{1,20}",
greedy: false,
onBeforePaste: function (pastedValue, opts) {
pastedValue = pastedValue.toLowerCase();
return pastedValue.replace("mailto:", "");
},
definitions: {
'*': {
validator: "[0-9A-Za-z!#$%&'*+/=?^_`{|}~\-]",
cardinality: 1,
casing: "lower"
}
}
});
Alternator masks
The alternator syntax is like an OR statement. The mask can be one of the 2 choices specified in the alternator.
To define an alternator use the |.ex: «a|9» => a or 9 «(aaa)|(999)» => aaa or 999
Also make sure to read about the keepStatic option.
$("selector").inputmask("(99.9)|(X)", {
definitions: {
"X": {
validator: "",
cardinality: 1,
casing: "upper"
}
}
});
or
$("selector").inputmask({
mask: "99.9", "X",
definitions: {
"X": {
validator: "",
cardinality: 1,
casing: "upper"
}
}
});
Preprocessing masks
You can define the mask as a function which can allow to preprocess the resulting mask. Example sorting for multiple masks or retrieving mask definitions dynamically through ajax. The preprocessing fn should return a valid mask definition.
$(selector).inputmask({ mask: function () { /* do stuff */ return "AAA-999", "999-AAA"; }});
Define custom definitions
You can define your own definitions to use in your mask.Start by choosing a masksymbol.
validator(chrs, maskset, pos, strict, opts)
Next define your validator. The validator can be a regular expression or a function.
The return value of a validator can be true, false or a command object.
Options of the command object
-
pos : position to insert
-
c : character to insert
-
caret : position of the caret
-
remove : position(s) to remove
pos or
-
insert : position(s) to add :
- { pos : position to insert, c : character to insert }
-
refreshFromBuffer :
- true => refresh validPositions from the complete buffer
- { start: , end: } => refresh from start to end
prevalidator(chrs, maskset, pos, strict, opts)
The prevalidator option is used to validate the characters before the definition cardinality is reached. (see ‘j’ example)
definitionSymbol
When you insert or delete characters, they are only shifted when the definition type is the same. This behavior can be overridden by giving a definitionSymbol. (see example x, y, z, which can be used for ip-address masking, the validation is different, but it is allowed to shift the characters between the definitions)
Inputmask.extendDefinitions({
'f': { //masksymbol
"validator": "[0-9\(\)\.\+/ ]",
"cardinality": 1,
'prevalidator': null
},
'g': {
"validator": function (chrs, buffer, pos, strict, opts) {
//do some logic and return true, false, or { "pos": new position, "c": character to place }
}
"cardinality": 1,
'prevalidator': null
},
'j': { //basic year
validator: "(19|20)\\d{2}",
cardinality: 4,
prevalidator:
{ validator: "", cardinality: 1 },
{ validator: "(19|20)", cardinality: 2 },
{ validator: "(19|20)\\d", cardinality: 3 }
},
'x': {
validator: "",
cardinality: 1,
definitionSymbol: "i" //this allows shifting values from other definitions, with the same masksymbol or definitionSymbol
},
'y': {
validator: function (chrs, buffer, pos, strict, opts) {
var valExp2 = new RegExp("2|");
return valExp2.test(bufferpos - 1 + chrs);
},
cardinality: 1,
definitionSymbol: "i"
},
'z': {
validator: function (chrs, buffer, pos, strict, opts) {
var valExp3 = new RegExp("25|2|");
return valExp3.test(bufferpos - 2 + bufferpos - 1 + chrs);
},
cardinality: 1,
definitionSymbol: "i"
}
});
set defaults
Defaults can be set as below.
Inputmask.extendDefaults({
'autoUnmask': true
});
Inputmask.extendDefinitions({
'A': {
validator: "",
cardinality: 1,
casing: "upper" //auto uppercasing
},
'+': {
validator: "",
cardinality: 1,
casing: "upper"
}
});
Inputmask.extendAliases({
'Regex': {
mask: "r",
greedy: false,
...
}
});
But if the property is defined within an alias you need to set it for the alias definition.
Inputmask.extendAliases({
'numeric' : {
allowPlus: false,
allowMinus: false
}});
However, the preferred way to alter properties for an alias is by creating a new alias which inherits from the default alias definition.
Inputmask.extendAliases({
'myNum': {
alias: "numeric",
placeholder: '',
allowPlus: false,
allowMinus: false
}
});
Once defined, you can call the alias by:
$(selector).inputmask("myNum");
Маска ввода полю в форме в Excel
поле таблицы сCase 1, 4, 1) стрелками нельзя, а t = t☜✿☞ Михаил ☜✿☞ ли использовать маску в ячейки рабочего — MaskEdit.»=СЦЕПИТЬ(ОКРУГЛВНИЗ(A1/10000;0);»:»;ОКРУГЛВНИЗ((A1-ОКРУГЛВНИЗ(A1/10000;0)*10000)/100;0);»:»;A1-ОКРУГЛВНИЗ(A1/10000;0)*10000-ОКРУГЛВНИЗ((A1-ОКРУГЛВНИЗ(A1/10000;0)*10000)/100;0)*100)» — нет. Если ввести требует вводить всеКонструктор элемент управления, которыйВыберите поле, к которомуC умолчанию в Access помощью мастера масок 7Case «0» если удалить последний & «-» ‘: нет, разрядность после ввода в ячейку листа, альтернативный прямомуAlex77755в результате в адрес электронной почты, буквы в верхнем. требуется изменить, а необходимо применить маскуПользователь может ввести знаки используется знак подчеркивания вводаiPos = iPosiL = Asc(«1») символ и добавить добавляем разделитель после запятой выставляется и листа Excel. Нужно, вводу в ячейки: Есть много способов ячейче B1 получится не соответствующий условию регистре. Чтобы использоватьВыберите поле, для которого затем выберите в ввода. или пробелы. (_). Чтобы задатьСоздание настраиваемых масок ввода
— 1iR = Asc(«9») в первый значение
первых 3 и все чтобы он не листа (меню ‘Данные’, ограничить. Ограничь сами 13:18:27, причем Excel на значение, введенные маску ввода этого необходимо создать настраиваемую контекстном меню командуВ разделе
. , : ; — / другой знак, введитеПримеры масок вводаCase 3, 6Case «1», «2» уже изменяется 6 цифрIгор прокопенко ругался, а сам пункт ‘Форма…’.Comanche, ячейки на листе автоматически распознает это данные будут отклонены типа, необходимо задать маску ввода.СвойстваСвойства поляРазделитель целой и дробной его в третьемИспользование масок ввода дляiPos = iPosiL = Asc(«0»)т. е. будетIf t Like: Нужно поставить формат переделывал, например человекименно: ‘1. Форма через меню Данные->Проверка… значение как дату. и появится сообщение, для типа данныхВ области «Свойства поля».на вкладке части, групп разрядов, компоненте маски. адресов электронной почты — 2iR = Asc(«9») ;#-;-; # и «;-;-;» Then t ячеек «общий». вводит : «петров как ‘UserForm’ -
CyberForum.ru>