Формы html5: css
Содержание:
- Поля множественного выбора и меню
- Hoverable inputs
- Animated Inputs
- Select Options
- Form Elements in a Grid
- Grid with Labels
- Организация элементов формы
- Атрибуты формы и полей
- Другие поля
- Animated Inputs
- Select Options
- Form Elements in a Grid
- Grid with Labels
- Colors
- Input Form
- Hoverable inputs
- Animated Inputs
- Select Options
- Form Elements in a Grid
- Grid with Labels
- Резюме
- Styling a Text Input
- Верстка форм
- Input Cards
- Header
- Colored Labels
- Rounded Borders
- Borderless Input
- Input Form
- Hoverable inputs
- Animated Inputs
- Select Options
- Form Elements in a Grid
- Grid with Labels
- Advanced Input Styling
- Prerequisites
Поля множественного выбора и меню
Помимо текстовых полей, HTML также позволяет пользователям выбирать данные, используя множественный выбор и раскрывающиеся списки. Есть несколько разных вариантов и полей для этих элементов формы, каждый из которых имеет свои отличительные преимущества.
Переключатели
Переключатели — это простой способ, позволяющий пользователям сделать быстрый выбор из небольшого списка вариантов. Переключатели дают пользователю выбрать только один вариант в отличие от нескольких.
Чтобы создать переключатель, используется элемент <input> со значением radio у атрибута type. Каждый переключатель должен иметь одинаковое значение атрибута name, чтобы все они в группе были связаны друг с другом.
С текстовыми полями их значение определяется тем, что пользователь в них набирает; с переключателями пользователь делает множественный выбор. Таким образом, мы должны определить входное значение. Используя атрибут value мы можем установить конкретное значение для каждого элемента <input>.
Кроме того, для предварительного выбора переключателя мы можем использовать логический атрибут checked.
Флажки
Флажки очень похожи на переключатели. Они используют те же атрибуты и шаблоны, за исключением значения атрибута type. Разница между ними состоит в том, что флажки позволяют пользователям выбрать несколько значений и связать их все с одним именем, в то время как переключатели ограничивают пользователей одним значением.
Выпадающие списки
Выпадающие списки являются идеальным способом, чтобы практическим образом предоставить пользователям длинный список вариантов. Длинный столбец переключателей рядом со списком разных вариантов не только визуально непривлекателен, но кроме того сложен и труден для понимания, особенно на мобильном устройстве. Выпадающие списки, с другой стороны, обеспечивают идеальный формат для длинного списка вариантов.
Для создания выпадающего списка мы будем применять элементы <select> и <option>. Элемент <select> оборачивает все пункты меню, а каждый пункт меню размечен с помощью элемента <option>.
Атрибут name располагается в элементе <select>, а атрибут value располагается в элементах <option>, вложенных в элемент <select>. Таким образом, атрибут value в каждом элементе <option> связан с атрибутом name элемента <select>.
Каждый элемент <option> оборачивает текст (который виден пользователям) отдельного пункта в списке.
Подобно логическому атрибуту checked у переключателей и флажков, для выпадающего меню можно использовать логический атрибут selected, чтобы предварительно выделить пункт для пользователей.
Множественный выбор
Логический атрибут multiple при добавлении к элементу <select> для стандартного выпадающего списка позволяет пользователю выбрать более одного варианта из списка одновременно. Кроме того, с помощью логического атрибута selected, добавленного к более чем одному элементу <option>, в меню можно заранее выбрать несколько вариантов.
Размером элемента <select> можно управлять с помощью CSS и он должен быть скорректирован соответствующим образом для множественного выбора. Возможно, есть смысл информировать пользователей, что для выбора нескольких вариантов они должны удерживать клавишу Shift во время щелчка, чтобы сделать выбор.
Hoverable inputs
The w3-hover-color classes adds a background color to the input field on mouse-over:
Example
<input class=»w3-input w3-hover-green» type=»text»><input class=»w3-input
w3-border w3-hover-red» type=»text»><input class=»w3-input
w3-border w3-hover-blue» type=»text»>
Animated Inputs
The w3-animate-input class transforms the width of an input field to 100% when it gets focus:
Example
<input class=»w3-input w3-animate-input»
type=»text» style=»width:30%»>
Example
<input class=»w3-check» type=»checkbox» checked=»checked»>
<label>Milk</label><input class=»w3-check»
type=»checkbox»><label>Sugar</label>
<input class=»w3-check» type=»checkbox» disabled>
<label>Lemon (Disabled)</label>
Example
<input class=»w3-radio» type=»radio» name=»gender» value=»male» checked>
<label>Male</label><input class=»w3-radio»
type=»radio» name=»gender» value=»female»><label>Female</label><input class=»w3-radio»
type=»radio» name=»gender» value=»» disabled><label>Don’t know (Disabled)</label>
Select Options
Example
<select class=»w3-select» name=»option»> <option value=»» disabled
selected>Choose your option</option> <option value=»1″>Option
1</option> <option value=»2″>Option 2</option> <option
value=»3″>Option 3</option></select>
Example
<select class=»w3-select w3-border» name=»option»>
Form Elements in a Grid
In this example, we use W3.CSS’ Responsive Grid System to make the inputs appear on the same line (on smaller screens, they will stack horizontally with 100% width).
You will learn more about this later.
Example
<div class=»w3-row-padding»> <div class=»w3-third»>
<input class=»w3-input w3-border» type=»text» placeholder=»One»>
</div> <div class=»w3-third»> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-third»> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
Grid with Labels
Example
<div class=»w3-row-padding»> <div class=»w3-half»>
<label>First Name</label> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-half»> <label>Last
Name</label> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
❮ Previous
Next ❯
Организация элементов формы
Знать, как получить данные с полей формы, это лишь половина дела. Другая половина — это организация элементов формы и полей в удобном порядке. При взаимодействии с формами пользователи должны понять что от них требуется и как предоставить запрашиваемую информацию.
С помощью <label>, <fieldset> и <legend> мы можем лучше организовать формы и направлять пользователей правильно их завершать.
<label>
Элемент <label> содержит подписи или заголовки для управления формой, однозначно связывая их вместе, создавая тем самым доступную форму для всех пользователей и вспомогательных технологий. <label> должны включать в себя текст, описывающий поля к которым они относятся.
<label> могут включать в себя атрибут for, его значение должно быть таким же, как значение атрибута id у элемента, с которым связан <label>. Соответствие значений атрибутов for и id связывает два элемента вместе, что позволяет пользователям нажать на <label> и передать фокус нужному полю формы.
Демонстрация label
При желании, <label> может обернуть поля формы, такие как переключатели или флажки. Это позволяет опустить атрибуты for и id.
<fieldset>
<fieldset> группирует поля формы в организованные разделы. Подобно <section> или иным структурным элементам, но <fieldset> является блочным элементом, который оборачивает связанные элементы, в частности, в <form>, для их лучшей организации. <fieldset> по умолчанию также включают в себя границы контура, которые могут быть изменены с помощью CSS.
<legend>
Элемент <legend> предоставляет подпись или заголовок для элемента <fieldset>. Элемент <legend> оборачивает текст, описывающий элементы управления формы, которые находятся внутри <fieldset>. Разметка должна включать в себя элемент <legend> сразу после открывающего тега <fieldset>. На странице подпись появится в левом верхнем углу рамки <fieldset>.
Атрибуты формы и полей
Для настройки всех различных форм, полей и элементов управления, существует ряд атрибутов и соответствующих значений. Эти атрибуты и значения выполняют несколько разных функций, таких как отключение полей и добавление проверки форм. Далее описаны некоторые часто используемые и полезные атрибуты.
disabled
Логический атрибут disabled выключает элемент управления таким образом, что он не доступен для взаимодействия или ввода. Заблокированные элементы не будут отправлять никакого значения на сервер для обработки формы.
Применение атрибута disabled к элементу <fieldset> отключит все элементы управления формы внутри группы.
placeholder
Атрибут placeholder в HTML5 предлагает подсказку или совет внутри элемента <input> или <textarea>, которая исчезает при щелчке по элементу управления или при получении фокуса. Это применяется, чтобы дать пользователям дальнейшую информацию о том, как поле формы должно быть заполнено, к примеру, использовать формат электронной почты.
Основное различие между атрибутами placeholder и value в том, что текст value остаётся на месте, когда элемент управления получает фокус, пока пользователь не удалит его вручную. Это очень удобно для предварительно заполненных данных, таких как личная информация, но не для предоставления указаний.
required
Логический атрибут required в HTML5 утверждает, что элемент формы должен содержать значение при отправке на сервер. Если у элемента формы нет значения, будет отображаться сообщение об ошибке с просьбой пользователю заполнить обязательное поле. В настоящее время стили сообщения об ошибке контролируются браузером и не могут быть оформлены в CSS. Некорректные элементы формы, с другой стороны, могут быть стилизованы с помощью псевдоклассов :optional и :required.
Дополнительные атрибуты
Элементы форм также включают следующие атрибуты, но не ограничиваются ими. Пожалуйста, не стесняйтесь исследовать эти атрибуты при необходимости.
- accept
- autocomplete
- autofocus
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- max
- maxlength
- min
- pattern
- readonly
- selectionDirection
- step
Другие поля
Помимо применения, которое мы только что обсудили, элемент <input> имеет несколько других вариантов использования. Они включают в себя получение скрытых данных и прикрепление файлов в процессе обработки формы.
Скрытое поле
Скрытые поля предоставляют способ передачи данных на сервер без отображения их пользователям. Скрытые поля обычно используются для отслеживания кодов, ключей или другой информации, которая не имеет отношения к пользователю, но может быть полезна при обработке формы. Эта информация не отображается на странице, однако может быть найдена путём просмотра исходного кода страницы. По этой причине она не должна применяться для уязвимой или защищённой информации.
Чтобы создать скрытое поле используйте значение hidden атрибута type. Дополнительно включает в себя соответствующие значения атрибутов name и value.
Поле для файла
Чтобы позволить пользователям добавить файл в форму, вроде прикрепления файла к письму, используйте значение file атрибута type.
Демонстрация поля для файла
К сожалению, стилизация с помощью CSS элемента <input>, у которого значение атрибута type задано как file, является трудной задачей. Каждый браузер содержит свой собственный стиль поля по умолчанию и ни один не даёт много свободы, чтобы переопределить этот стиль. JavaScript и другие решения могут быть использованы для этого, но они несколько сложны для построения.
Animated Inputs
The w3-animate-input class transforms the width of an input field to 100% when it gets focus:
Example
<input class=»w3-input w3-animate-input»
type=»text» style=»width:30%»>
Example
<input class=»w3-check» type=»checkbox» checked=»checked»>
<label>Milk</label><input class=»w3-check»
type=»checkbox»><label>Sugar</label>
<input class=»w3-check» type=»checkbox» disabled>
<label>Lemon (Disabled)</label>
Example
<input class=»w3-radio» type=»radio» name=»gender» value=»male» checked>
<label>Male</label><input class=»w3-radio»
type=»radio» name=»gender» value=»female»><label>Female</label><input class=»w3-radio»
type=»radio» name=»gender» value=»» disabled><label>Don’t know (Disabled)</label>
Select Options
Example
<select class=»w3-select» name=»option»> <option value=»» disabled
selected>Choose your option</option> <option value=»1″>Option
1</option> <option value=»2″>Option 2</option> <option
value=»3″>Option 3</option></select>
Example
<select class=»w3-select w3-border» name=»option»>
Form Elements in a Grid
In this example, we use W3.CSS’ Responsive Grid System to make the inputs appear on the same line (on smaller screens, they will stack horizontally with 100% width).
You will learn more about this later.
Example
<div class=»w3-row-padding»> <div class=»w3-third»>
<input class=»w3-input w3-border» type=»text» placeholder=»One»>
</div> <div class=»w3-third»> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-third»> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
Grid with Labels
Example
<div class=»w3-row-padding»> <div class=»w3-half»>
<label>First Name</label> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-half»> <label>Last
Name</label> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
❮ Previous
Next ❯
Colors
Feel free to use your favorite styles and colors:
Input Form
Example
<div class=»w3-container w3-teal»> <h2>Input Form</h2></div><form class=»w3-container»> <label class=»w3-text-teal»><b>First Name</b></label>
<input class=»w3-input w3-border w3-light-grey» type=»text»> <label class=»w3-text-teal»><b>Last Name</b></label>
<input class=»w3-input w3-border w3-light-grey» type=»text»> <button class=»w3-btn w3-blue-grey»>Register</button></form>
Hoverable inputs
The w3-hover-color classes adds a background color to the input field on mouse-over:
Example
<input class=»w3-input w3-hover-green» type=»text»><input class=»w3-input
w3-border w3-hover-red» type=»text»><input class=»w3-input
w3-border w3-hover-blue» type=»text»>
Animated Inputs
The w3-animate-input class transforms the width of an input field to 100% when it gets focus:
Example
<input class=»w3-input w3-animate-input»
type=»text» style=»width:30%»>
Example
<input class=»w3-check» type=»checkbox» checked=»checked»>
<label>Milk</label><input class=»w3-check»
type=»checkbox»><label>Sugar</label>
<input class=»w3-check» type=»checkbox» disabled>
<label>Lemon (Disabled)</label>
Example
<input class=»w3-radio» type=»radio» name=»gender» value=»male» checked>
<label>Male</label><input class=»w3-radio»
type=»radio» name=»gender» value=»female»><label>Female</label><input class=»w3-radio»
type=»radio» name=»gender» value=»» disabled><label>Don’t know (Disabled)</label>
Select Options
Example
<select class=»w3-select» name=»option»> <option value=»» disabled
selected>Choose your option</option> <option value=»1″>Option
1</option> <option value=»2″>Option 2</option> <option
value=»3″>Option 3</option></select>
Example
<select class=»w3-select w3-border» name=»option»>
Form Elements in a Grid
In this example, we use W3.CSS’ Responsive Grid System to make the inputs appear on the same line (on smaller screens, they will stack horizontally with 100% width).
You will learn more about this later.
Example
<div class=»w3-row-padding»> <div class=»w3-third»>
<input class=»w3-input w3-border» type=»text» placeholder=»One»>
</div> <div class=»w3-third»> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-third»> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
Grid with Labels
Example
<div class=»w3-row-padding»> <div class=»w3-half»>
<label>First Name</label> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-half»> <label>Last
Name</label> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
❮ Previous
Next ❯
Резюме
Формы играют большую роль в том, как пользователи взаимодействуют с сайтами, предоставляют им информацию и работают с ними. Мы предприняли все правильные шаги, чтобы не только узнать как создавать формы, но и как их стилизовать.
Напомним быстро, что мы обсудили в этом уроке:
- как инициализировать форму;
- способы получения текстовой информации от пользователей;
- разные элементы и методы для создания нескольких вариантов выбора и меню;
- какие элементы и атрибуты лучше всего использовать для отправки данных формы на обработку;
- как лучше организовать формы, задать структуру и значение полям формы;
- набор атрибутов, которые помогают собрать больше подходящих данных.
Наше понимание HTML и CSS продвигается достаточно хорошо и у нас остался только один компонент для изучения: таблицы. В следующей главе мы рассмотрим как организовать и представить данные в таблицах.
Styling a Text Input
In this section, we will style the above element with CSS3 to create a better looking input view. Look at the lines below:
<style type="text/css">
.element {
font-family: "Montserrat", sans-serif; /* custom font applied */
width: 20em; /* custom width */
height: 3em; /* custom height */
border: 0.1em solid #ccc; /* custom border */
border-radius: 0.5em; /* added border radius */
background-color: #feffdc; /* light yellow background */
padding: 0em 1em; /* right and left padding */
}
</style>
Let’s have a look at what we styled:
1. Broder – you will probably need a custom border for your input because the default one is really old inset shadow.
2. Border-Radius – most text inputs on pages have this non-zero radius on their borders, it makes them look better.
3. Background-Color – you may optionally use a bg color just to emphasize the input field, it is eye catching after all.
4. Padding – use paddings when width and height are changed and the text seems creepy starting from the very beginning.
We’ve pretty much given custom attributes to most of the properties. This would look like this:
Custom Styled Text Input
Now lets see another styling of the input text.
<style type="text/css">
.element {
font-family: "Montserrat", sans-serif;
width: 30em;
height: 4em;
border: 0.1em solid #ccc;
border-radius: 0.5em;
background-color: #efefef;
padding: 0em 1em;
font-size: 1.2em;
box-shadow: 0em 0.1em 0.5em #ccc;
}
</style>
In this second example, we did some noticeable changes to the input:
1. We are having a much larger input box which can be considered as comfortable for full page forms.
2. We added a box-shadow which gave our inputs a 3D-like view which made it more attractive.
3. Basically, you can change the bg color to whatever suits your needs according to your page design.
4. Remember to always use custom fonts and font-sizes to adjust the right properties of the input.
Have a look at what this looks like in the browser:
Another Styling for the Text Input
See how in the second example we added a box-shadow property on the input and that made it look more professional.
Верстка форм
-
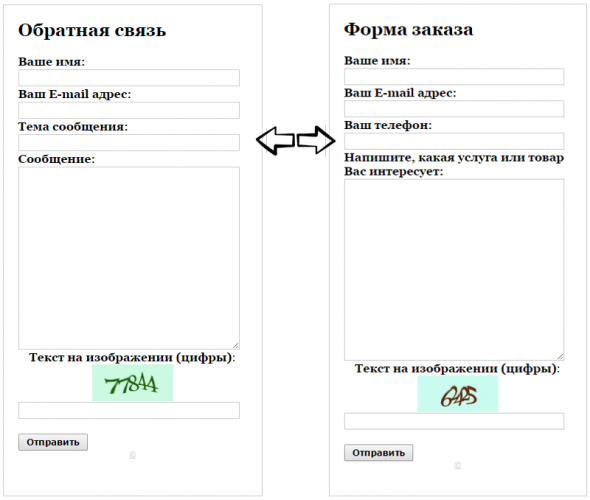
Не используйте для разметки групп инпутов и
- Почему?
-
Для разметки групп полей есть более подходящие теги: и . Они не только внесут разнообразие в код, но также сделают вашу форму более доступной.
- А как надо?
-
С чистыми и могут возникать затруднения при стилизации и позиционировании контента, но это легко решается дополнительными обёртками.
Например, так как используется для групп полей, а у каждого поля есть лейбл, каждой паре + обычно требуется обёртка, и здесь можно удобно использовать ненумерованные списки (). После этого можно всё позиционирование делать для списка и его элементов, и с раскладкой больше не будет никаких проблем. Чтобы вместе с инпутом не читалась информация об элементах списка, его нужно скрыть от скринридеров, задав .
ведёт себя своеобразно, но его можно вырвать со своего места с помощью , а для позиционирования текста внутри завернуть текст в спаны.
- Плохо
- Хорошо
-
Не используйте вместо
- Почему?
-
В некоторых макетах можно увидеть, что название для выглядит как , и возникает соблазн поместить в , а название поля поместить в .
Это будет не самым правильными решением, потому что у всех инпутов должны быть лейблы. Если добавить скрытый лейбл, его содержимое будет дублировать уже имеющийся , и всё это вместе будет выглядеть довольно странно.
- Как это увидеть?
-
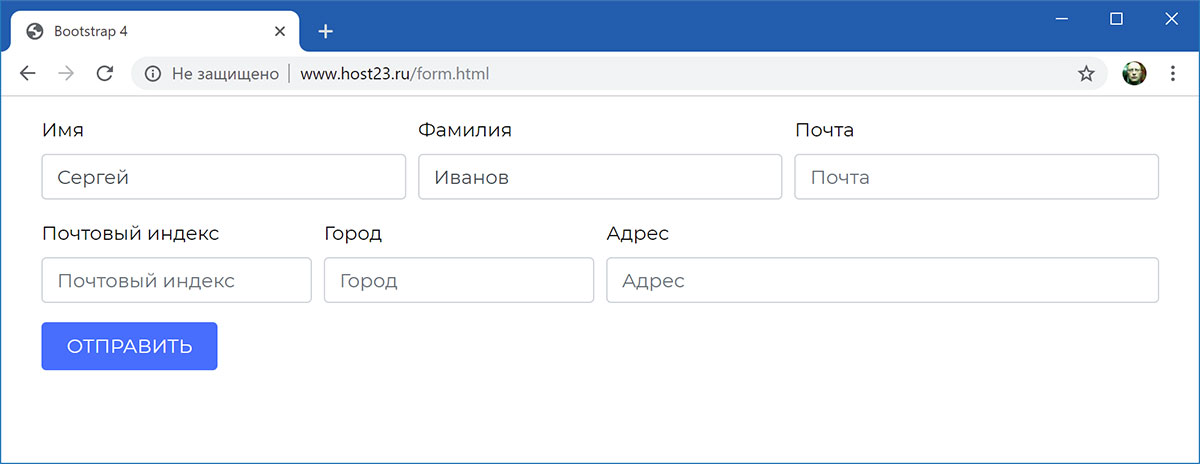
Посмотрите на форму без стилей:
- А как надо?
-
Для одиночного текстового поля не нужны и , они для групп полей. Если такому полю требуется обёртка, можно использовать . Название поля нужно поместить в .
Если стилизация не привязана к тегу, вы без проблем можете использовать эти же стили (а лучше класс) для стилизации лейбла.
- Плохо
- Хорошо
Теперь ничего не дублируется:
-
Не используйте для скрытия инпутов
- Почему?
-
Инпуты, спрятанные таким образом, становятся полностью недоступны для скринридеров и навигации с клавиатуры
- Как это увидеть?
-
Установите фокус в первое поле и перемещаясь по форме с помощью и стрелок попробуйте выбрать цвет кота:
Ничего не получится, с клавиатуры выбор цвета недоступен.
- А как надо?
-
Для скрытия инпутов используйте класс :
Это скроет инпут для обычных пользователей, но оставит его доступным для скринридеров. Почитать подробнее можно .
Попробуйте теперь с помощью и стрелок выбрать цвет кота (чтобы выбрать цвет нажмите пробел):
Всё работает.
Итого
- Не используйте для разметки групп инпутов и , есть более подходящие теги: и .
- Не используйте вместо для одиночного поля, ему не нужны и , достаточно и .
- Не используйте для скрытия инпутов, они становятся недоступны для скринридеров и навигации с клавиатуры. Скрывайте с помощью
Input Cards
Header
Example
<div class=»w3-card-4″><div class=»w3-container
w3-green»> <h2>Header</h2></div><form class=»w3-container»><label>First Name</label><input class=»w3-input»
type=»text»>
<label>Last Name</label><input class=»w3-input»
type=»text»></form></div>
Colored Labels
Use any of the w3-text-color classes to color your labels:
Example
<form class=»w3-container»><label
class=»w3-text-blue»><b>First Name</b></label>
<input class=»w3-input w3-border» type=»text»>
<label
class=»w3-text-blue»><b>Last Name</b></label>
<input class=»w3-input w3-border» type=»text»><button class=»w3-btn
w3-blue»>Register</button> </form>
Add the w3-border class to create bordered inputs:
Example
<input class=»w3-input w3-border»
type=»text»>
Rounded Borders
Use any of the w3-round classes to create rounded borders:
Example
<input class=»w3-input w3-border w3-round»
type=»text»><input class=»w3-input w3-border
w3-round-large»
type=»text»>
Borderless Input
The w3-input class has a bottom border by default. If you want a borderless input, add the w3-border-0 class:
Example
<form class=»w3-container w3-light-grey»> <label>First
Name</label> <input class=»w3-input w3-border-0″ type=»text»> <label>Last Name</label> <input class=»w3-input
w3-border-0″ type=»text»></form>
Input Form
Example
<div class=»w3-container w3-teal»> <h2>Input Form</h2></div><form class=»w3-container»> <label class=»w3-text-teal»><b>First Name</b></label>
<input class=»w3-input w3-border w3-light-grey» type=»text»> <label class=»w3-text-teal»><b>Last Name</b></label>
<input class=»w3-input w3-border w3-light-grey» type=»text»> <button class=»w3-btn w3-blue-grey»>Register</button></form>
Hoverable inputs
The w3-hover-color classes adds a background color to the input field on mouse-over:
Example
<input class=»w3-input w3-hover-green» type=»text»><input class=»w3-input
w3-border w3-hover-red» type=»text»><input class=»w3-input
w3-border w3-hover-blue» type=»text»>
Animated Inputs
The w3-animate-input class transforms the width of an input field to 100% when it gets focus:
Example
<input class=»w3-input w3-animate-input»
type=»text» style=»width:30%»>
Example
<input class=»w3-check» type=»checkbox» checked=»checked»>
<label>Milk</label><input class=»w3-check»
type=»checkbox»><label>Sugar</label>
<input class=»w3-check» type=»checkbox» disabled>
<label>Lemon (Disabled)</label>
Example
<input class=»w3-radio» type=»radio» name=»gender» value=»male» checked>
<label>Male</label><input class=»w3-radio»
type=»radio» name=»gender» value=»female»><label>Female</label><input class=»w3-radio»
type=»radio» name=»gender» value=»» disabled><label>Don’t know (Disabled)</label>
Select Options
Example
<select class=»w3-select» name=»option»> <option value=»» disabled
selected>Choose your option</option> <option value=»1″>Option
1</option> <option value=»2″>Option 2</option> <option
value=»3″>Option 3</option></select>
Example
<select class=»w3-select w3-border» name=»option»>
Form Elements in a Grid
In this example, we use W3.CSS’ Responsive Grid System to make the inputs appear on the same line (on smaller screens, they will stack horizontally with 100% width).
You will learn more about this later.
Example
<div class=»w3-row-padding»> <div class=»w3-third»>
<input class=»w3-input w3-border» type=»text» placeholder=»One»>
</div> <div class=»w3-third»> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-third»> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
Grid with Labels
Example
<div class=»w3-row-padding»> <div class=»w3-half»>
<label>First Name</label> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-half»> <label>Last
Name</label> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
❮ Previous
Next ❯
Advanced Input Styling
Notice that up until now, we have been styling the text input by giving it a class ( ), but what if you want to style
all text inputs the same way? Well, there is a way. You can select all input type text like this in css: .
First lets add a few more lines create a form like view of the inputs and then apply styling using the selector.
<!-- HTML SECTION --> <h4>Please, fill the form below to continue:</h4> <form class="form-group" method="post"> <h4>First Name</h4> <input type="text" placeholder="First Name" name="first-name"><br /> <h4>Last Name</h4> <input type="text" placeholder="Last Name" name="last-name"><br /> <h4>E-Mail</h4> <input type="text" placeholder="E-Mail Address" name="email"><br /> <h4>Country</h4> <input type="text" placeholder="Country" name="country"><br /> </form>
That gave a form view of several inputs. A more intense styling with advanced shadows and inset would be:
<!-- STYLE SECTION -->
<style type="text/css">
input {
font-family: "Open Sans", sans-serif;
width: 20em;
height: 2em;
border: 0.1em solid #ccc;
border-radius: 0.2em;
background-color: #f9f9f9;
padding: 0em 1em;
font-size: 1em;
border: 5px solid white;
-webkit-box-shadow:
inset 0 0 8px rgba(0,0,0,0.1),
0 0 16px rgba(0,0,0,0.1);
-moz-box-shadow:
inset 0 0 8px rgba(0,0,0,0.1),
0 0 16px rgba(0,0,0,0.1);
box-shadow:
inset 0 0 8px rgba(0,0,0,0.1),
0 0 16px rgba(0,0,0,0.1);
padding: 15px;
background: rgba(255,255,255,0.5);
margin: 0 0 10px 0;
}
h4 {
margin-bottom: 0em;
padding-bottom: 0.5em;
font-family: "Montserrat";
}
The new, smart styled all inputs would look like this:
Styling all inputs with a type of Text using the CSS Selector
Prerequisites
First, go ahead and create a html file with its basic syntax inside like this:
<!DOCTYPE html> <html> <head> <title>CSS3 Text Input Styling Example</title> </head> <body> <!-- STYLE SECTION --> <style type="text/css"> </style> <!-- HTML SECTION --> </body> </html> </pre>
Set up an input with a type of text, a class of element and optionally a name of city:
<!-- HTML SECTION --> <input type="text" class="element" name="city">
Note that the name will be needed because the text input is going to be used under some form and referred to.
Look at the default styling of a text input:
input {
background-color: #ffffff;
border: 1px solid #cccccc;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
-webkit-transition: border linear 0.2s, box-shadow linear 0.2s;
-moz-transition: border linear 0.2s, box-shadow linear 0.2s;
-ms-transition: border linear 0.2s, box-shadow linear 0.2s;
-o-transition: border linear 0.2s, box-shadow linear 0.2s;
transition: border linear 0.2s, box-shadow linear 0.2s;
}
input:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: 0;
outline: thin dotted \9;
/* IE6-9 */
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
And the default view of a text input as you might know is:
Text Input Default Style