Инпут, кэ
Содержание:
- Input Type Reset
- Немного спорный пример с использованием
- Hoverable inputs
- Animated Inputs
- Select Options
- Form Elements in a Grid
- Grid with Labels
- Значение атрибута type: tel
- JavaScript
- HTML Tutorial
- Значение атрибута type: url
- HTML Справочник
- HTML Теги
- The height and width Attributes
- HTML Tutorial
- Colors
- Input Form
- Hoverable inputs
- Animated Inputs
- Select Options
- Form Elements in a Grid
- Grid with Labels
- The step Attribute
- Input Type Submit
- Реализация
- The min and max Attributes
- Input Type Date
- Animated Inputs
- Select Options
- Form Elements in a Grid
- Grid with Labels
- All attributes of input
- Значение атрибута type: number
Input Type Reset
defines a reset button
that will reset all form values to their default values:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit» value=»Submit»> <input type=»reset»></form>
This is how the HTML code above will be displayed in a browser:
If you change the input values and then click the «Reset» button, the form-data will be reset to the default values.
Немного спорный пример с использованием
В HTML5 также введён тип поля формы range, который в поддерживаемых браузеах отображается как ползунок. С помощью этого типа пользователь может ввести примерное значение в заданном диапазоне без необходимости быть совершенно точным или непосредственно вводить числовое значение. Для кроссбраузерности смотрите статью Реми Шарпа.
Пока писалась эта статья я нашёл ряд примеров использования элемента <output> в сочетании с <input type=»range»>, как показано в примере 5.
Пример. 5. Использование <input type=»range»> с элементом <output>
Использование <output> для показа текущего значения пользователю кажется мне вполне разумным применением, но это не результат вычислений как описано в спецификации. Несколько человек на канале IRC согласились со мной, поэтому я подал отчёт об ошибке, где просил внести поправки в определение. С момента написания этой статьи ошибка была решена и определение расширили, так что использование <output>, как показано выше, теперь корректно. Ура!
Hoverable inputs
The w3-hover-color classes adds a background color to the input field on mouse-over:
Example
<input class=»w3-input w3-hover-green» type=»text»><input class=»w3-input
w3-border w3-hover-red» type=»text»><input class=»w3-input
w3-border w3-hover-blue» type=»text»>
Animated Inputs
The w3-animate-input class transforms the width of an input field to 100% when it gets focus:
Example
<input class=»w3-input w3-animate-input»
type=»text» style=»width:30%»>
Example
<input class=»w3-check» type=»checkbox» checked=»checked»>
<label>Milk</label><input class=»w3-check»
type=»checkbox»><label>Sugar</label>
<input class=»w3-check» type=»checkbox» disabled>
<label>Lemon (Disabled)</label>
Example
<input class=»w3-radio» type=»radio» name=»gender» value=»male» checked>
<label>Male</label><input class=»w3-radio»
type=»radio» name=»gender» value=»female»><label>Female</label><input class=»w3-radio»
type=»radio» name=»gender» value=»» disabled><label>Don’t know (Disabled)</label>
Select Options
Example
<select class=»w3-select» name=»option»> <option value=»» disabled
selected>Choose your option</option> <option value=»1″>Option
1</option> <option value=»2″>Option 2</option> <option
value=»3″>Option 3</option></select>
Example
<select class=»w3-select w3-border» name=»option»>
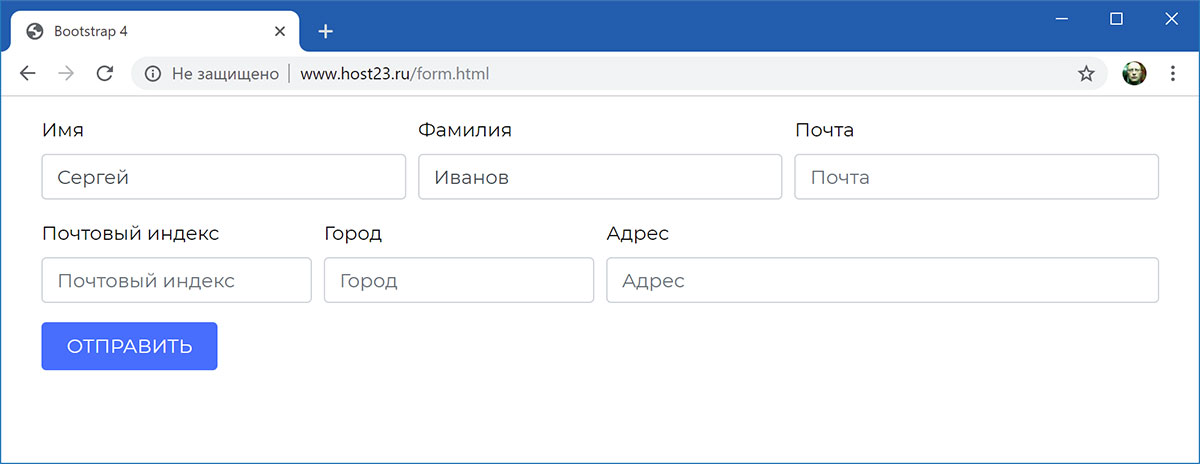
Form Elements in a Grid
In this example, we use W3.CSS’ Responsive Grid System to make the inputs appear on the same line (on smaller screens, they will stack horizontally with 100% width).
You will learn more about this later.
Example
<div class=»w3-row-padding»> <div class=»w3-third»>
<input class=»w3-input w3-border» type=»text» placeholder=»One»>
</div> <div class=»w3-third»> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-third»> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
Grid with Labels
Example
<div class=»w3-row-padding»> <div class=»w3-half»>
<label>First Name</label> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-half»> <label>Last
Name</label> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
❮ Previous
Next ❯
Значение атрибута type: tel
Элемент <input> типа tel применяется для того, чтобы сообщить браузеру, что в соответствующем поле формы пользователь должен ввести телефонный номер. Несмотря на то, что телефонный номер представляет из себя числовой формат вводимых данных, в браузерах поле типа tel ведет себя как обычное текстовое поле ввода. Однако, применение типа поля ввода tel приводит к появлению на экранах мобильных устройств специальной клавиатуры, предназначенной для облегчения ввода информации. Синтаксис поля ввода номера телефона:
- Результат
- HTML-код
- Попробуй сам » /
Телефон:
Значение
Описание
button
Создает кнопку с произвольным действием, действие по умолчанию не определено:
checkbox
Создает флажки, которые напоминают переключатели тем, что дают пользователю возможность выбирать из предложенных вариантов:Я знаю HTML
color
Генерирует палитры цветов обеспечивая пользователям возможность выбирать значения цветов в шестнадцатеричном формате RGB:
date
Позволяет вводить дату в формате дд.мм.гггг.:
День рождения:
datetime-local
Позволяет вводить дату и время, разделенные прописной английской буквой по шаблону дд.мм.гггг чч:мм:
Дата встречи — день и время:
Браузеры, поддерживающие язык HTML5, проверят, соответствует ли введенный посетителем адрес электронной почты принятому стандарту для данного типа адресов:
E-mail:
file
Позволяет загружать файлы с компьютера пользователя:
Выберите файл:
hidden
Создает скрытый элемент, не отображаемый пользователю. Информация,
хранящаяся в скрытом поле, всегда пересылается на сервер и не может быть изменена ни пользователем, ни браузером.
image
Создает элемент в виде графического изображения, действующий аналогично кнопке Submit:
month
Позволяет пользователю вводить год и номер месяца по шаблону гггг-мм:
number
Создает поле, в которое пользователь может вводить только числовое значение. Для типа ввода number браузер предоставляет виджет счетчика, который представляет собой поле, справа от которого находятся две кнопки со стрелками — для увеличения и уменьшения числового значения. Для указания минимальных и максимальных допустимых значений ввода предназначены атрибуты min и max, а также можно установить шаг приращения с помощью атрибута step:
Укажите число (от 1 до 10):
password
Текстовое поле для ввода пароля, в котором все вводимые символы заменяются звездочкой либо другим, установленным браузером значком:
Введите пароль:
radio
Создает элемент-переключатель в виде небольшого кружка (иногда их называют радио-кнопками):
Радио-кнопки:
range
Создает такой элемент интерфейса, как ползунковый регулятор. Ползунок предназначен только для выбора числовых значений в некоем диапазоне, при этом для пользователя не все браузеры отображают текущее числовое значение:
reset
Создает кнопку, которая очищает поля формы от введенных пользователем данных:
search
Создает поле поиска, по умолчанию поле ввода имеет прямоугольную форму:
Поиск:
submit
Создает стандартную кнопку, активизируемую щелчком мыши. Кнопка собирает информацию с формы и отправляет ее на сервер обработчику:
text
Создает однострочное поле ввода текста:
time
Допускает ввод значений в 24-часовом формате, например 17:30. Браузеры отображают его как элемент управления в виде числового поля ввода со значением, изменяемым с помощью мыши, и допускают ввод только значений времени:
Выберите время:
url
Заставляет браузер проверять, правильно ли пользователь ввел URL-адрес. Некоторые браузеры добавляют специфическую информацию в предупреждающие сообщения, выводимые на экран, при попытке отправить форму с некорректными значениями URL-адреса:
Главная страница:
week
Позволяет пользователю выбрать одну неделю в году, после чего обеспечит ввод данных в формате нн-гггг:
Выберите неделю:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Значение атрибута type: url
Элемент <input> типа url адаптирован для ввода URL-адресов, например адреса какой-либо страницы во всемирной паутине. Строка <input type=»url»> заставляет браузер проверять, правильно ли пользователь ввел URL-адрес. При использовании поля ввода на устройствах с сенсорными экранами, внешний вид встроенной виртуальной клавиатуры будет оптимизирован для отображения символов, наиболее часто встречающихся в URL-дpecax.
Атрибуты для элемента <input> типа url совпадают с текстовым полем (<input type=»text»>).
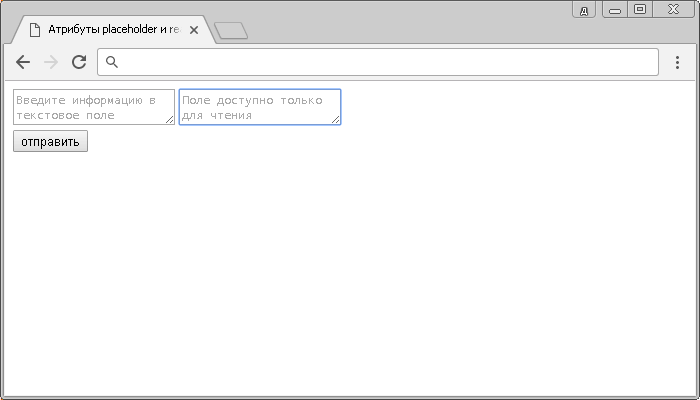
Некоторые браузеры добавляют специфическую информацию в предупреждающие сообщения, выводимые на экран, при попытке отправить форму с некорректными значениями URL-адреса. Далее приведен пример кода, включающего атрибут placeholder (с англ. — заполнитель), значение которого в виде подсказки будет по умолчанию отображаться, пока поле ввода URL-адреса не получит фокус:
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
The height and width Attributes
The input and attributes specify the height and width of an element.
Tip: Always specify both the height and width attributes for
images. If height and width are set, the space required for the image is
reserved when the page is loaded. Without these attributes, the browser does not
know the size of the image, and cannot reserve the appropriate space to it. The
effect will be that the page layout will change during loading (while the images
load).
Example
Define an image as the submit button, with height and width attributes:
<form> <label for=»fname»>First name:</label> <input
type=»text» id=»fname» name=»fname»><br><br> <label for=»lname»>Last
name:</label> <input type=»text» id=»lname» name=»lname»><br><br>
<input type=»image» src=»img_submit.gif» alt=»Submit» width=»48″ height=»48″>
</form>
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Colors
Feel free to use your favorite styles and colors:
Input Form
Example
<div class=»w3-container w3-teal»> <h2>Input Form</h2></div><form class=»w3-container»> <label class=»w3-text-teal»><b>First Name</b></label>
<input class=»w3-input w3-border w3-light-grey» type=»text»> <label class=»w3-text-teal»><b>Last Name</b></label>
<input class=»w3-input w3-border w3-light-grey» type=»text»> <button class=»w3-btn w3-blue-grey»>Register</button></form>
Hoverable inputs
The w3-hover-color classes adds a background color to the input field on mouse-over:
Example
<input class=»w3-input w3-hover-green» type=»text»><input class=»w3-input
w3-border w3-hover-red» type=»text»><input class=»w3-input
w3-border w3-hover-blue» type=»text»>
Animated Inputs
The w3-animate-input class transforms the width of an input field to 100% when it gets focus:
Example
<input class=»w3-input w3-animate-input»
type=»text» style=»width:30%»>
Example
<input class=»w3-check» type=»checkbox» checked=»checked»>
<label>Milk</label><input class=»w3-check»
type=»checkbox»><label>Sugar</label>
<input class=»w3-check» type=»checkbox» disabled>
<label>Lemon (Disabled)</label>
Example
<input class=»w3-radio» type=»radio» name=»gender» value=»male» checked>
<label>Male</label><input class=»w3-radio»
type=»radio» name=»gender» value=»female»><label>Female</label><input class=»w3-radio»
type=»radio» name=»gender» value=»» disabled><label>Don’t know (Disabled)</label>
Select Options
Example
<select class=»w3-select» name=»option»> <option value=»» disabled
selected>Choose your option</option> <option value=»1″>Option
1</option> <option value=»2″>Option 2</option> <option
value=»3″>Option 3</option></select>
Example
<select class=»w3-select w3-border» name=»option»>
Form Elements in a Grid
In this example, we use W3.CSS’ Responsive Grid System to make the inputs appear on the same line (on smaller screens, they will stack horizontally with 100% width).
You will learn more about this later.
Example
<div class=»w3-row-padding»> <div class=»w3-third»>
<input class=»w3-input w3-border» type=»text» placeholder=»One»>
</div> <div class=»w3-third»> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-third»> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
Grid with Labels
Example
<div class=»w3-row-padding»> <div class=»w3-half»>
<label>First Name</label> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-half»> <label>Last
Name</label> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
❮ Previous
Next ❯
The step Attribute
The input attribute specifies the legal number intervals for an
input field.
Example: if step=»3″, legal numbers could be -3, 0, 3, 6, etc.
Tip: This attribute can be used together with the max and min attributes to create a range of legal values.
The attribute works with the following input types: number, range, date, datetime-local, month, time and week.
Example
An input field with a specified legal number intervals:
<form> <label for=»points»>Points:</label> <input
type=»number» id=»points» name=»points» step=»3″></form>
Note: Input restrictions are not foolproof, and JavaScript provides many ways to
add illegal input. To safely restrict input, it must also be checked by the receiver
(the server)!
Input Type Submit
defines a button for
submitting form data to a form-handler.
The form-handler is typically a server page with a script for processing
input data.
The form-handler is specified in the form’s
attribute:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit» value=»Submit»></form>
This is how the HTML code above will be displayed in a browser:
If you omit the submit button’s value attribute, the button will get a default text:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit»></form>
Реализация
Начнём с создания простого примера, который складывает два целых числа (пример 1). Будем использовать новый в HTML5 тип number и функцию parseInt для преобразования строк в целое число.
Пример 1. Простой калькулятор в Chrome
Заметьте, что мы используем стандартное событие oninput, которое заменило устаревшие событие onforminput. Даниэль Фризен написал подробную статью о текущей поддержке oninput; oninput не поддерживается в IE8 и ниже, а его поддержка в IE9 несколько странная, но вы можете обойти эти проблемы с помощью html5Widgets.
Как и следовало ожидать, если ввести только одно значение, функция возвращает NaN. Она пытается сложить число и значение undefined, в итоге 1 + undefined = undefined.
The min and max Attributes
The input and attributes specify the minimum and maximum values for an
input field.
The and attributes work with the following input types: number, range, date, datetime-local, month, time and week.
Tip: Use the max and min attributes together to create a
range of legal values.
Example
Set a max date, a min date, and a range of legal values:
<form> <label for=»datemax»>Enter a date before
1980-01-01:</label> <input type=»date» id=»datemax» name=»datemax»
max=»1979-12-31″><br><br> <label for=»datemin»>Enter a date
after 2000-01-01:</label> <input type=»date» id=»datemin» name=»datemin»
min=»2000-01-02″><br><br> <label for=»quantity»>Quantity
(between 1 and 5):</label> <input type=»number» id=»quantity»
name=»quantity» min=»1″ max=»5″></form>
Input Type Date
The is used for input fields that should contain a date.
Depending on browser support, a date picker can show up in the input field.
Example
<form> <label for=»birthday»>Birthday:</label> <input
type=»date» id=»birthday» name=»birthday»></form>
You can also use the and attributes to add restrictions to dates:
Example
<form> <label for=»datemax»>Enter a date before
1980-01-01:</label> <input type=»date» id=»datemax» name=»datemax»
max=»1979-12-31″><br><br> <label for=»datemin»>Enter a date after
2000-01-01:</label> <input type=»date» id=»datemin» name=»datemin»
min=»2000-01-02″></form>
Animated Inputs
The w3-animate-input class transforms the width of an input field to 100% when it gets focus:
Example
<input class=»w3-input w3-animate-input»
type=»text» style=»width:30%»>
Example
<input class=»w3-check» type=»checkbox» checked=»checked»>
<label>Milk</label><input class=»w3-check»
type=»checkbox»><label>Sugar</label>
<input class=»w3-check» type=»checkbox» disabled>
<label>Lemon (Disabled)</label>
Example
<input class=»w3-radio» type=»radio» name=»gender» value=»male» checked>
<label>Male</label><input class=»w3-radio»
type=»radio» name=»gender» value=»female»><label>Female</label><input class=»w3-radio»
type=»radio» name=»gender» value=»» disabled><label>Don’t know (Disabled)</label>
Select Options
Example
<select class=»w3-select» name=»option»> <option value=»» disabled
selected>Choose your option</option> <option value=»1″>Option
1</option> <option value=»2″>Option 2</option> <option
value=»3″>Option 3</option></select>
Example
<select class=»w3-select w3-border» name=»option»>
Form Elements in a Grid
In this example, we use W3.CSS’ Responsive Grid System to make the inputs appear on the same line (on smaller screens, they will stack horizontally with 100% width).
You will learn more about this later.
Example
<div class=»w3-row-padding»> <div class=»w3-third»>
<input class=»w3-input w3-border» type=»text» placeholder=»One»>
</div> <div class=»w3-third»> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-third»> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
Grid with Labels
Example
<div class=»w3-row-padding»> <div class=»w3-half»>
<label>First Name</label> <input
class=»w3-input w3-border» type=»text» placeholder=»Two»> </div>
<div class=»w3-half»> <label>Last
Name</label> <input class=»w3-input
w3-border» type=»text» placeholder=»Three»> </div></div>
❮ Previous
Next ❯
All attributes of input
| Attribute name | Values | Notes |
|---|---|---|
| step | Specifies the interval between valid values in a number-based input. | |
| required | Specifies that the input field is required; disallows form submission and alerts the user if the required field is empty. | |
| readonly | Disallows the user from editing the value of the input. | |
| placeholder | Specifies placeholder text in a text-based input. | |
| pattern | Specifies a regular expression against which to validate the value of the input. | |
| multiple | Allows the user to enter multiple values into a file upload or email input. | |
| min | Specifies a minimum value for number and date input fields. | |
| max | Specifies a maximum value for number and date input fields. | |
| list | Specifies the id of a <datalist> element which provides a list of autocomplete suggestions for the input field. | |
| height | Specifies the height of an image input. | |
| formtarget | Specifies the browsing context in which to open the response from the server after form submission. For use only on input types of «submit» or «image». | |
| formmethod | Specifies the HTTP method (GET or POST) to be used when the form data is submitted to the server. Only for use on input types of «submit» or «image». | |
| formenctype | Specifies how form data should be submitted to the server. Only for use on input types «submit» and «image». | |
| formaction | Specifies the URL for form submission. Can only be used for type=»submit» and type=»image». | |
| form | Specifies a form to which the input field belongs. | |
| autofocus | Specifies that the input field should be in focus immediately upon page load. | |
| accesskey | Defines a keyboard shortcut for the element. | |
| autocomplete | Specifies whether the browser should attempt to automatically complete the input based on user inputs to similar fields. | |
| border | Was used to specify a border on an input. Deprecated. Use CSS instead. | |
| checked | Specifies whether a checkbox or radio button form input should be checked by default. | |
| disabled | Disables the input field. | |
| maxlength | Specifies the maximum number of characters that can be entered in a text-type input. | |
| language | Was used to indicate the scripting language used for events triggered by the input. | |
| name | Specifies the name of an input element. The name and value of each input element are included in the HTTP request when the form is submitted. | |
| size | Specifies the width of the input in characters. | |
| src | Defines the source URL for an image input. | |
| type | buttoncheckboxfilehiddenimagepasswordradioresetsubmittext | Defines the input type. |
| value | Defines an initial value or default selection for an input field. |
Значение атрибута type: number
Элемент <input> типа number создает поле, в которое пользователь может вводить только числовое значение. Для типа ввода number браузер предоставляет виджет счетчика, который представляет собой поле, справа от которого находятся две кнопки со стрелками — для увеличения и уменьшения числового значения. В поле счетчика по умолчанию разрешен прямой ввод с клавиатуры. Для указания минимальных и максимальных допустимых значений ввода предназначены атрибуты min и max, а также можно установить шаг приращения с помощью атрибута step. Синтаксис создания поля для ввода чисел следующий: