Как создать фавиконку и подключить ее к сайту
Содержание:
- Добавление фавикона
- 15 копий слоя
- Как создать фавикон всего за 2 минуты
- Зачем нужен фавикон
- Творческая работа для профессионалов и рвущимся в специалисты
- Незаметный элемент, который откладывается в подсознании каждого
- Конвертируем изображения в значки формата ICO онлайн
- Как сделать favicon.ico самому
- Ограничения
- Форматы PNG и ICO. Немного теории
- 1Создание иконки в нужном формате
- Загрузка иконок и файлов
- Что такое favicon.ico
- Как разместить favicon.ico на своём сайте
- Уменьшение изображения
- 3Favicon.ru
- Экспорт (сохранение) иконки в нужном формате
- Icon Generator (Генератор): бесплатная программа-редактор favicon.ico и любых иконок для сайта и рабочего стола
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон. В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.ru/myicon.ico»> | Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
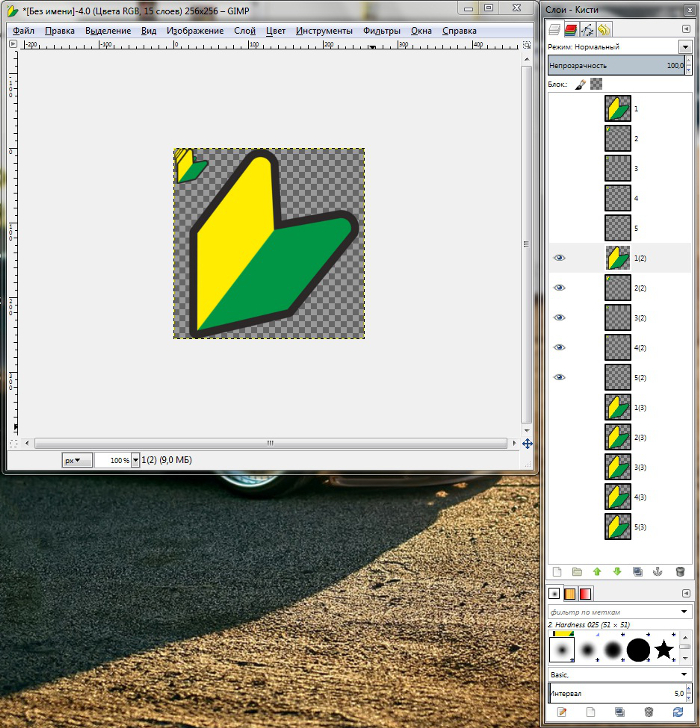
15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти». Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
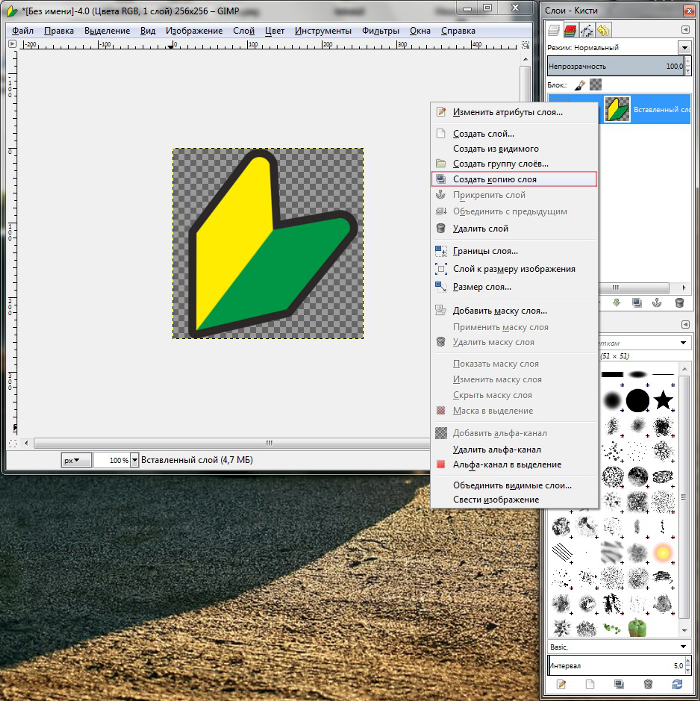
Создаём 15 копий. При помощи панели «Слои-Кисти», кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».

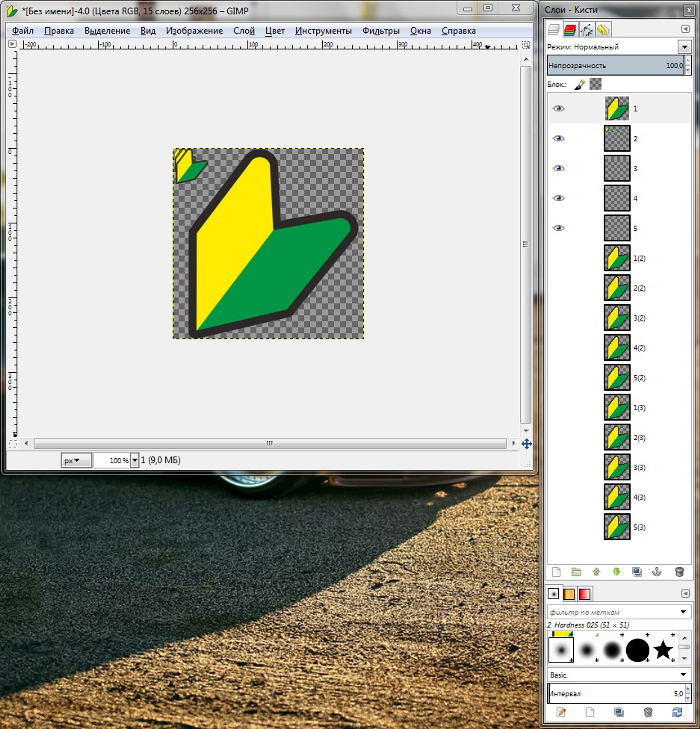
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
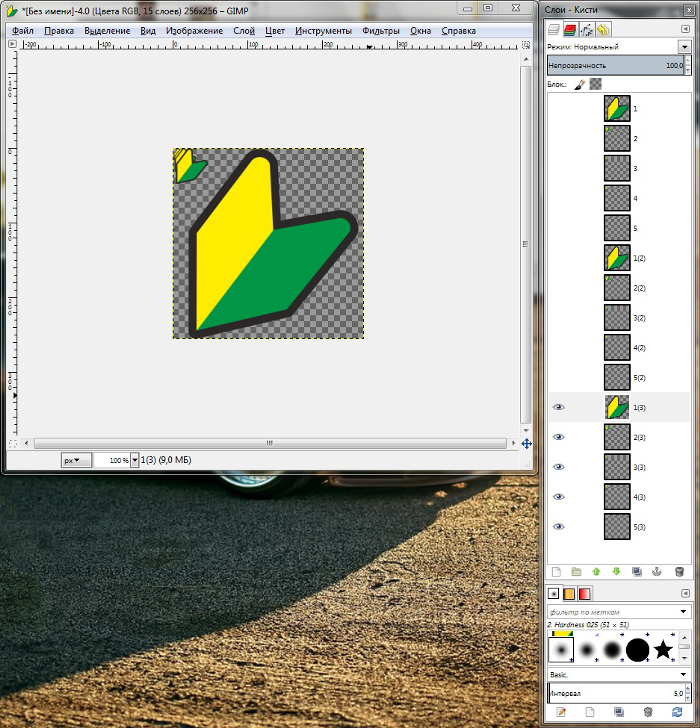
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.

Так же делаем с остальными «отделениями».

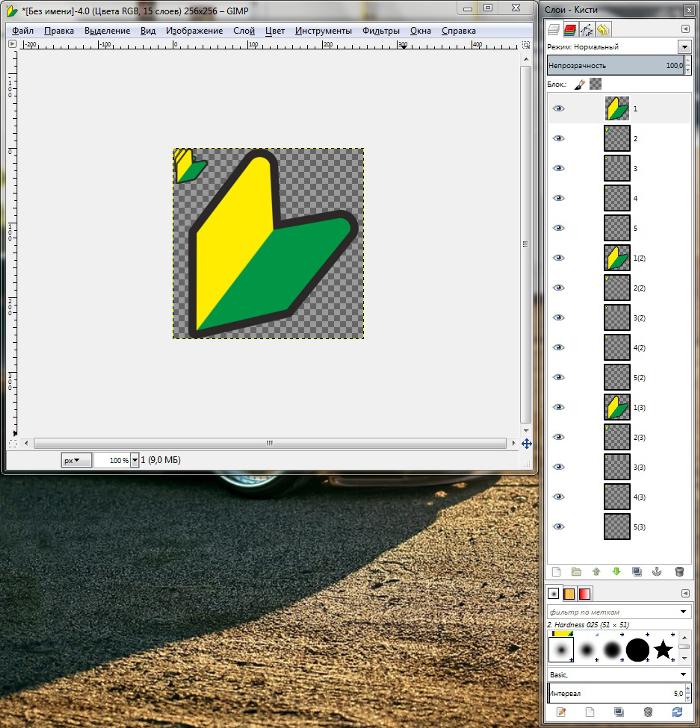
И последний рывок.

В итоге у нас получается:

Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
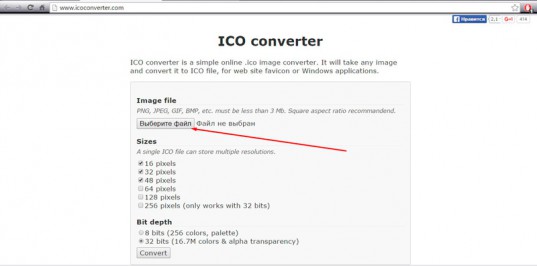
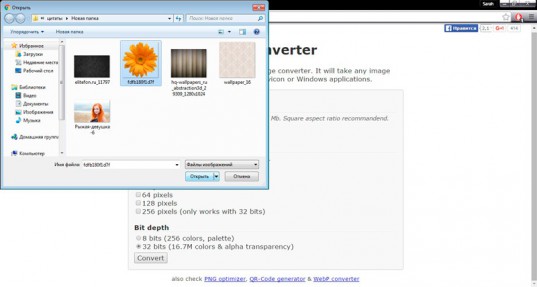
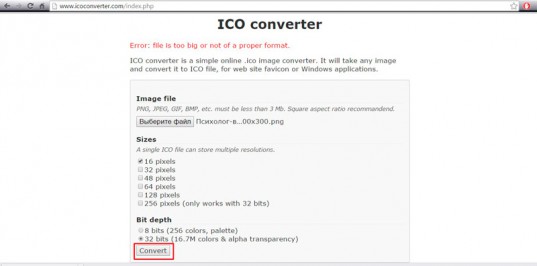
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут https://www.icoconverter.com/. Выберите файл.

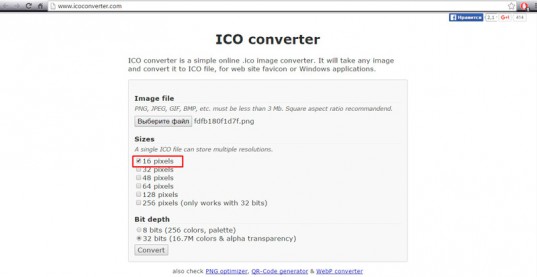
Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.

Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.

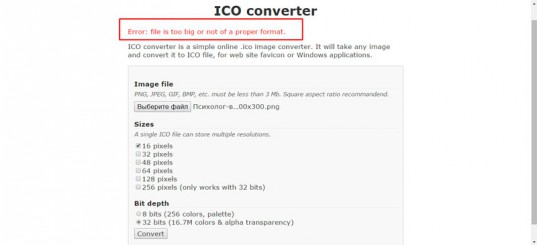
Итак, казалось бы, все. Однако, у меня вылезает ошибка. Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.

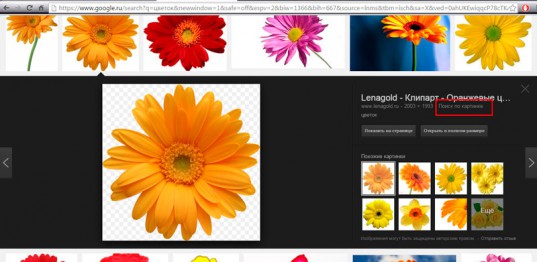
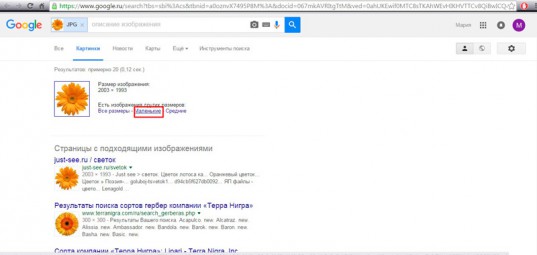
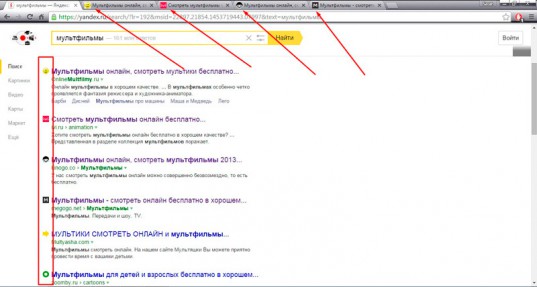
Можно сжать и обрезать ее в Photoshop или Paint, но я покажу вам другой вариант. Если вы скачали изображение в гугле, то найдите его вновь, а затем запустите «Поиск по картинке».

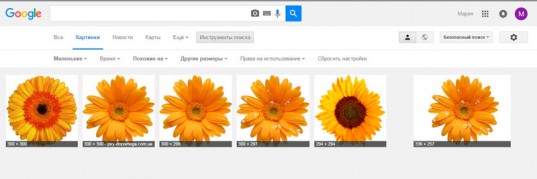
Теперь выберите «Маленькие».

Скачайте то же самое фото, но меньшего размера.

Конвертируем снова.

Готово. Фавикон уже в ваших загрузках, можно добавлять на сайт.

Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает
Сайт без фавикона в выдаче среди прочих
С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
Логотип компании в фавиконе
Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
Закладки в Google Chrome
Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Творческая работа для профессионалов и рвущимся в специалисты
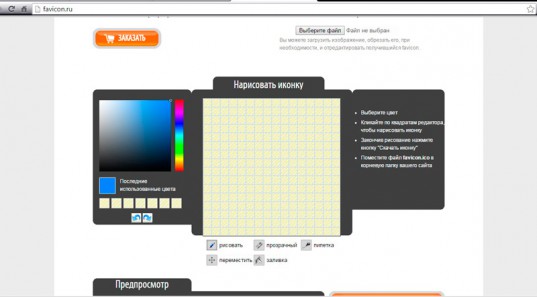
Любое дело – это хорошо. Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/.

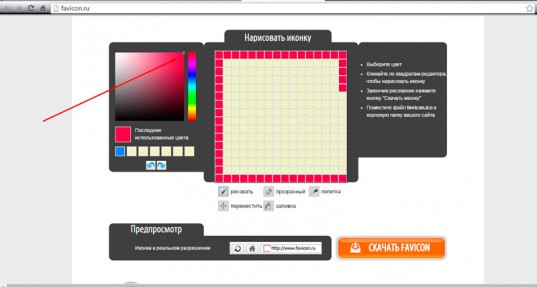
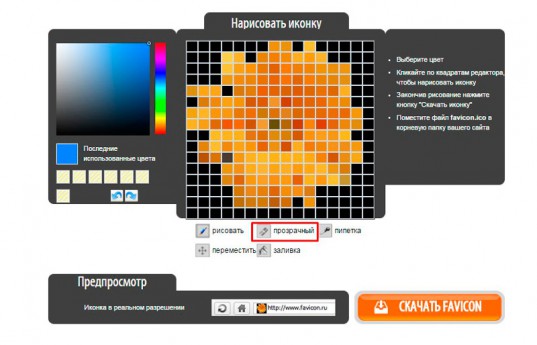
Выбираете цвет.

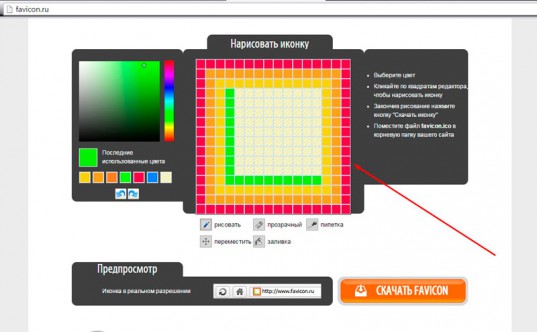
Рисуем в предложенном для этого поле.

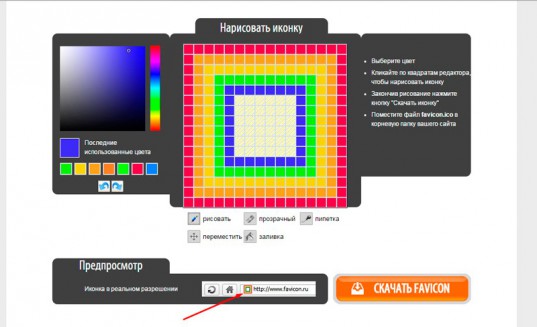
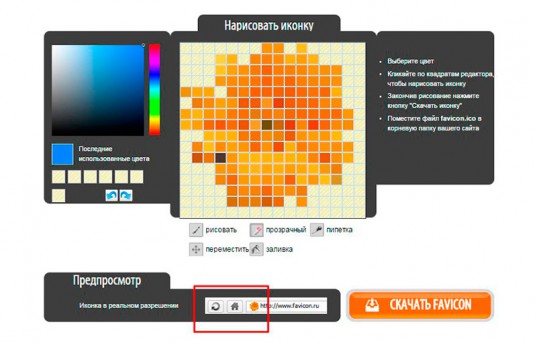
Параллельно следите за результатом. Затем скачиваете и готово.

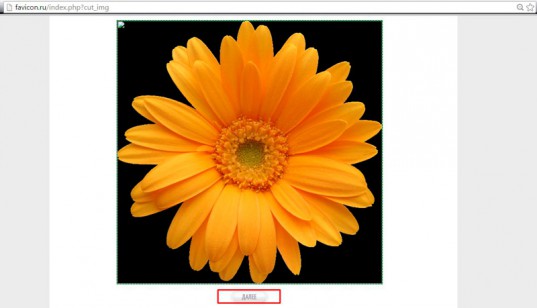
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.

Затем кликните «Далее».

И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.

Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.

Я бы с большим удовольствие использовал для этой работы фотошоп (Как быстро научиться работать с Photoshop). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.

Я не устану повторять, что техническая сторона – это не такая проблема
Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике
После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.

Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.

Вы наверняка обращали на них внимание. Именно для этого-то они и используются
Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Конвертируем изображения в значки формата ICO онлайн
Как уже было сказано выше, для преобразования будут использоваться специальные веб-ресурсы. Большинство из них предоставляют свои функции совершенно бесплатно, а с управлением разберется даже неопытный пользователь. Однако мы решили ознакомить вас с двумя такими сервисами и детально описать процесс конвертирования.
Способ 1: Jinaconvert
Первым мы взяли за пример сайт Jinaconvert, который является разноплановым конвертером данных одного формата в другой. Вся процедура обработки производится буквально в несколько шагов и выглядит следующим образом:
- Откройте главную страницу Jinaconvert, воспользовавшись любым удобным браузером, и перейдите в необходимый раздел через верхнюю панель инструментов.
Приступайте к добавлению файлов.
Выберите одну или несколько картинок, а затем нажмите на «Открыть».
Загрузка и обработка может занять некоторое время, поэтому не закрывайте вкладку и не прерывайте соединение с интернетом.
Теперь вам будет предложено осуществить скачивание готовых значков в одном из разрешений. Найдите подходящее значение и щелкните на строке левой кнопкой мыши.
Сразу же начнется скачивание, по завершении которого вы можете приступать к работе с готовыми файлами.
Стоит отметить, что если вами было загружено несколько изображений одновременно, они «склеятся» в один файл и будут отображаться рядом.
Если значки успешно загрузились и находятся у вас на компьютере, поздравляем, вы успешно справились с поставленной задачей
В случае когда Jinaconvert вам не подходит или по каким-либо причинам с работоспособностью данного сайта возникли проблемы, советуем обратить внимание на следующий сервис
Способ 2: OnlineConvertFree
OnlineConvertFree работает примерно по такому же принципу, что и веб-ресурс, с которым вы были ознакомлены ранее. Единственное отличие заключается в интерфейсе и расположении кнопок. Детально процедура преобразования выглядит так:
- Воспользовавшись указанной выше ссылкой, откройте главную страницу OnlineConvertFree и сразу приступайте к загрузке изображений.
Теперь следует выбрать формат, в который будет осуществляться преобразование. Для этого нажмите на соответствующую кнопку, чтобы открыть выпадающее меню.
В списке отыщите нужный нам формат.
Конвертирование происходит буквально за несколько секунд. По его завершении вы можете сразу же скачать готовый значок на ПК.
В любой момент вам доступен переход к работе с новыми картинками, просто кликните на кнопку «Перезагрузить».
Недостатком данного сервиса является отсутствие возможности самостоятельно изменять разрешение значка, каждая картинка будет скачана в размере 128×128. В остальном же OnlineConvertFree отлично справляется со своей основной задачей.
Как видите, перевод изображений любого формата в значки ICO – совсем несложный процесс, с ним справится даже неопытный пользователь, не обладающий дополнительными знаниями или навыками. Если и вы впервые сталкиваетесь с работой на подобных сайтах, предоставленные выше инструкции обязательно помогут во всем разобраться и быстро произвести конвертирование.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том , я уже писал ранее.
Как установить плагин ICO (Windows Icon) Format
-
64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin
and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin
(note that separate versions are provided for CS2, CS3/4 and CS5) - For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- For Windows (32-bit), ICOFormat.8bi
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис //www.convertico.com/. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Устанавливаем плагин для того чтобы сделать favicon ico
Значок «Право на увеличение» должен представлять собой поиск, поиск и поиск. В представлениях дерева не используйте значок папки и модификатор. Когда доступно, используйте только модификатор. Элементы уведомления о состоянии чаще используются в качестве автономных значков. Однако есть контексты, в которых уведомление должно быть уложено в базовом элементе, как и в завершенном значке задачи.
Значки уведомлений о самообслуживании. Значки проектов обычно являются файлами. которые содержат несколько размеров. Центрируйте значок внутри рамки пикселя. Значок выстроился в верхнем правом углу кадра. Значок центрирован и выровнен к верхней части рамки.
Ограничения
Сообщения об ошибках
просто показываются пользователю в окошке. Вся эта магия
со специальными иконками, обозначающими ту или иную ошибку — удалена.
Это потребовало некоторых изменений… Которые, возможно,
приведут к глюкам… Если у вас что-то не работает,
пожалуйста пишите (на почту, или в комментари внизу).
Если работает, то можете тоже написать 🙂
Это прибавит мне уверенности в позитивности сделанных изменений.
Обрабатываются изображения до 256×256 пикселей (вы действительно
хотите иконку такого размера?).
Если слой один, то изображение должно быть строго 16×16
пикселей.
Если вы уверены, что присылаете валидный PNG, а он не распознаётся,
пожалуйста, свяжитесь со мной или оставьте комментарий. Я буду
очень признателен, если вы предоставите мне «нехороший» файл
(я не подглядываю за пользователями и не сохраняю их данные,
поэтому, у меня вашего файла нет).
Обратите внимание, на сервере установлено ограничение на
объём загружаемых данных — 256 килобайт. Этого должно
быть вполне достаточно
Если же ваши картинки слишком
велики, пожалуйста, обработайте их предварительно.
Заметьте, что формат PNG допускает разные степени сжатия
и сохранение в графическом файле META-информации
(например, копирайт автора). Вся эта информация и все
особенности ваших PNG-файлов будут сохранены в результирующем
. Если вы хотите получить
меньшего размера, то предварительно оптимизируйте
ваши исходные файлы.
И последнее замечание. Некоторые графические редакторы/просмотрщики
не поддерживают формат ICO+PNG. К таковым относится, например,
gqview. Эти программы не смогут
отобразить ваши иконки, но это не повод для беспокойства, это
проблемы исключительно этих программ.
Форматы PNG и ICO. Немного теории
Формат ICO был разработан Microsoft в 1985 году. Изначально,
он был очень похож на BMP и поддерживал весьма ограниченный набор
разрешений и глубин цвета. С самого начала, формат допускал
расширение.
В дальнейшем формат многократно дорабатывался, и в 2007 году
стал поддерживать PNG-кодирование. В этом случае
ICO-файл состоит из глобального заголовка и набора заголовков
для каждого слоя. Само же изображение слоя может кодируется
в PNG-формате.
У этого метода есть плюсы: PNG-кодирование на много
эффективней, чем BMP. Сам Microsoft рекомендует
использовать именно PNG. Есть и недостатки: старый
софт может не поддерживать такое кодирование.
Но на столько старых приложений уже очень мало.
Таким образом, мой конвертер не преобразует данные
изображения. Он частично разбирает PNG-файлы, вытаскивает
из них только мета-информацию, создаёт заголовки для
ICO-контейнера и формирует окончательный файл.
Если вы хотите получить ICO-файл, закодированный
абсолютно каноническим образом, по стандарту 1985 года,
то вы можете воспользоваться моим
онлайн редактором favicon.ico.
Возможно вас так же заинтересует
Онлайн ICO-редактор и
онлайн генератор обоев, фонов и заливок.
Отправить
1Создание иконки в нужном формате
Все пользователи интернет пространства, кто связан с созданием веб-сайтов, знают о том, каким важным в этих делах является значок Favicon. Благодаря ему пользователь может в оперативном порядке идентифицировать какой-либо ресурс в перечне вкладок браузера.

Нужно также отметить, что сегодня тяжело будет найти программу в компьютере, у которой бы не было своего личного специфического и индивидуального ярлыка. Не стоит забывать, что в этом случае есть один нюанс, а именно – софт и большинство сайтов используют иконки в определенном формате и чаще всего это ICO.
Существует несколько способов создания рассматриваемых иконок:
- онлайн-сервер
- программы специального назначения
Пользователи чаще всего используют для рассматриваемых целей различные программы, так что, давайте, рассмотрим подробнее как пользоваться такими программами.
Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла.
Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API.
То есть, вам понадобится Internet Explorer не ниже версии 10, или Firefox 28 и выше, или Google Crome 31 и выше.
Подойдёт последние версии Safari и других браузеров.
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают
JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру,
но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо
доработаю, если обнаружатся какие-то ошибки. Спасибо.
Что такое favicon.ico
favicon — это небольшая картинка, являющаяся логотипом сайта.
Она появляется в шапках вкладок, в адресной строке
(кроме новейших версий Chrome и Firefox
†),
в закладках.
В одном файле favicon.ico может быть несколько изображений разного
размера. Чаще всего используется изображение 16×16. Бо́льшие размеры
используются, например, в Windows, при создании закладки прямо на
рабочем столе. В этом случае размер зависит от версии операционной
системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется
другой способ создания логотипов сайта. Но это уже
другая история.
Как разместить favicon.ico на своём сайте
Проще всего просто положить иконку в корень сайта. Она должна
стать доступна по адресу . Именно
тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта
появилась/изменилась иконка. Возможно, чтобы увидеть новую
иконку вам придётся почистить кэш
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию код такого вида:
Что касается , тут есть неоднозначность. Стандартным типом
является . Я бы советовал использовать его. Однако,
особо древние версии IE предпочитают тип
. Подозреваю, что все современные
браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев
появляется новый современный браузер и поручиться за все современные
браузеры я не могу.
Возможно вас так же заинтересует
конвертер PNG в ICO и
онлайн генератор обоев, фонов и заливок.
Отправить
Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
У вас получится что-то похожее:
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
3Favicon.ru
В случае, если вам необходимо будет создать иконку, размер которой будет 16 на 16, тогда для таких целей отлично подойдет всеми известный сайт Favicon.ru. Здесь пользователь также может создать иконку с нуля ил же воспользоваться уже имеющимися вариантами, а здесь их достаточно много, так что ему будет из чего выбрать. Также пользователь имеет возможность разукрашивать созданную иконку тщательно, окрашивая каждый ее пиксель.
Работать в этом ICO-генераторе очень просто, потому как на кране расписаны все возможные функции, которыми может воспользоваться работающий в нем пользователь:
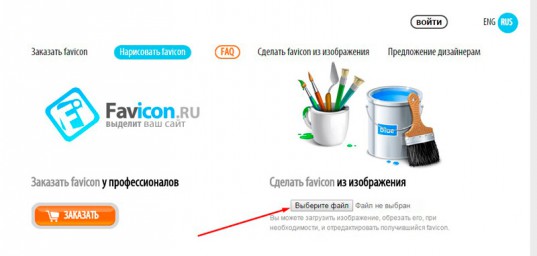
- На главной странице все описано очень подробно – в верхней части окна вы сможете увидеть формы для загрузки нового изображения, которое хотели бы использовать в качестве внешнего вида для иконки, а ниже вы сможете обнаружить область редактора.
- Если вы решите генерировать уже готовую иконку, просто нужно будет нажать на значок «Выберите файл». Запутаться здесь у вас не получится даже при желании, потому как все функции расписаны подробно.

- Процесс создания простой и не требует особых навыков. Для начала загрузите определенную картинку и если вам это нужно – обрежьте, а после этого необходимо будет выбрать «Далее».
- Если вы захотите с нуля создать иконку, тогда просто выберете «Нарисовать иконку».
- Как и в предыдущей программе, здесь тоже можно разрисовывать созданную иконку. Просмотреть результат создания иконки можно в предварительном режиме, для этого просто нужно нажать на функцию «Предосмотр».
- Последним этапом в этом процессе является скачивание созданного вами файла, то есть, иконки в формате ИСО.
- Представленные выше программы являются отличным решением при надобности создать иконку в определенном формате. Пользоваться ими очень просто, потому как там все расписано подробно, все необходимые функции находятся в окне программы.
Если что-то будет непонятно, можно изучить подробную инструкцию по использованию каждой из них, так что разобраться в этом деле сможет каждый желающий и никаких дополнительных знания для этих целей не получится.
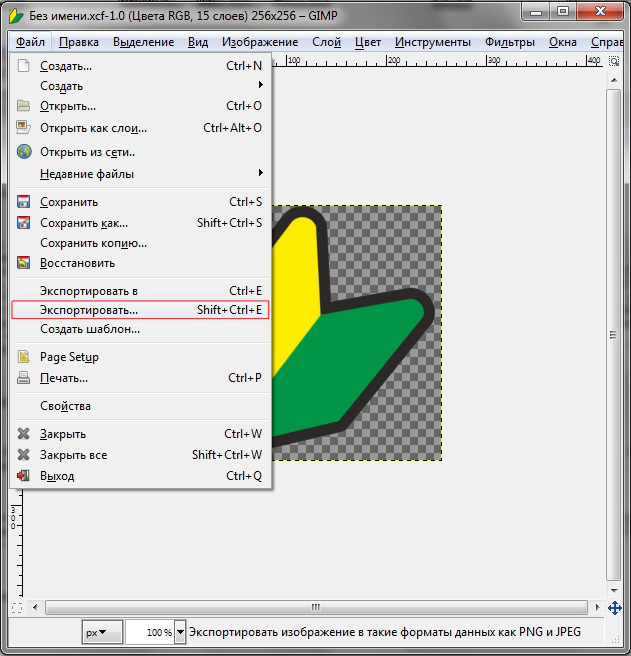
Экспорт (сохранение) иконки в нужном формате
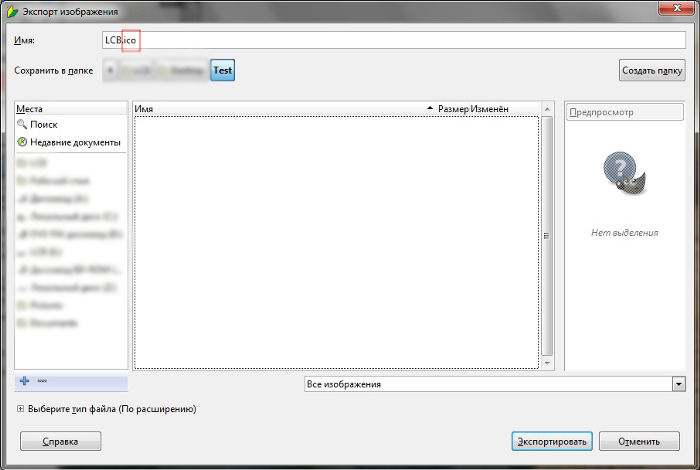
Это всё, но осталось правильно сохранить. В «Gimp 2.8» нужно экспортировать, это можно сделать нажав на верхнем баре кнопку «Файл» и выбрав «Экспортировать».

Открывается окно с сохранением работы
Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте

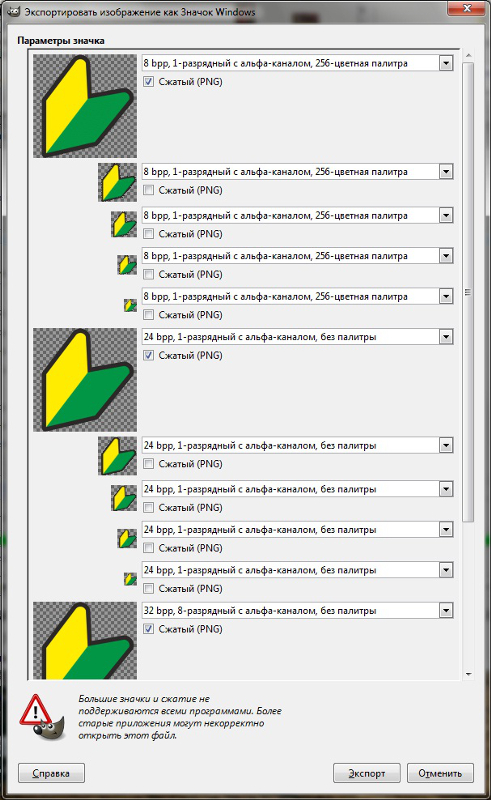
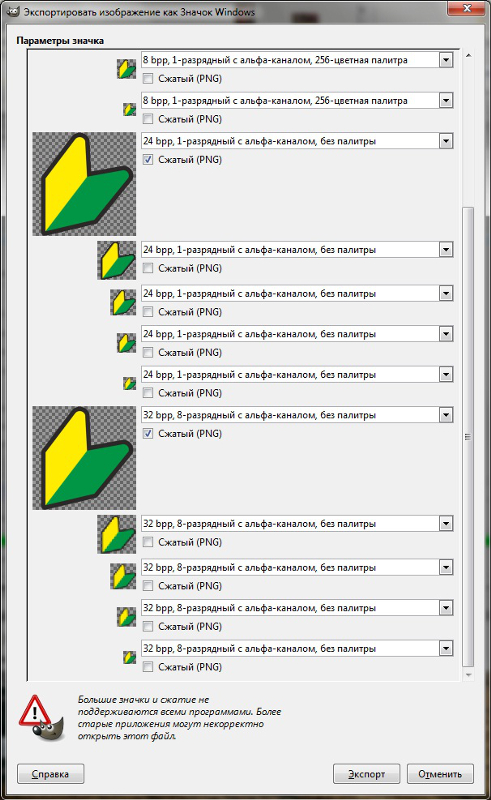
Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.


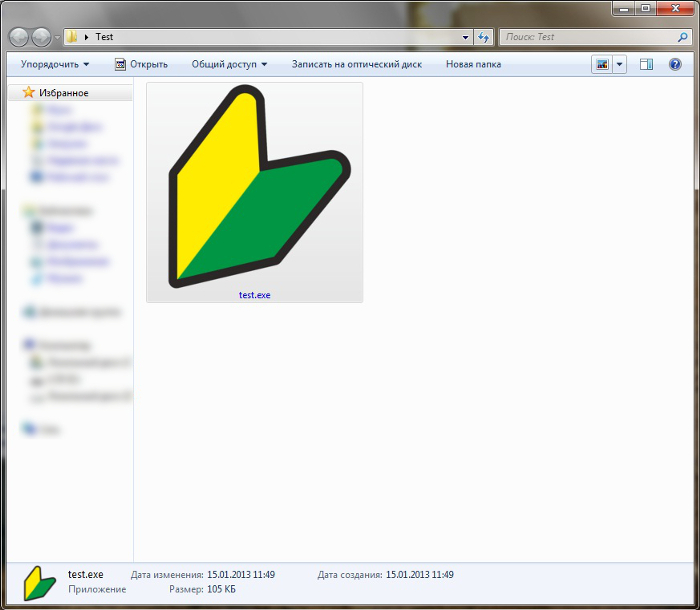
То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.


Icon Generator (Генератор): бесплатная программа-редактор favicon.ico и любых иконок для сайта и рабочего стола
Чтобы конвертировать BMP, PNG в ICO онлайн , требуется
специальная
программа
для создания иконок для сайта. При этом, хочется найти приложение,
которое поможет перевести изображение в иконку ICO 16х16, 32х32 не только быстро
и качественно, но еще и бесплатно.
Наша программа Icon Generator (Генератор)
станет для вас идеальным решением!
Пользоваться нашей программой для создания иконки для сайта,
favicon.ico легко и просто. Все что от вас требуется, чтобы конвертировать
BMP, PNG в ICO онлайн – выполнить несколько простых действий:
- выберите на компьютере нужное изображение;
- загрузите его в нашу программу;
- нажмите «Создать ICO».
За несколько секунд задайте нужные параметры для будущего значка и создайте уникальную
иконку для сайта, favicon.ico.
Вы сможете продолжить свою работу, даже если при предыдущем посещении вам пришлось
прервать создание favicon.ico. А лучшие ваши работы вы всегда сможете найти и скачать
в галерее ICO на нашем сайте.