Текст в html
Содержание:
Основные Html теги для текста
Все существующие html теги, необходимые для оформления текста, мы в этой статье разбирать не будем (в будущих публикациях обязательно будем изучать), сейчас же рассмотрим основные, которые чаще всего используются при оформлении статей.
<h2>…….</h2>
В редакторе это будет выглядеть так:

А на блоге, после публикации вот так:

<p>…….</p>
В редакторе будет отображаться так:

На блоге вот так:

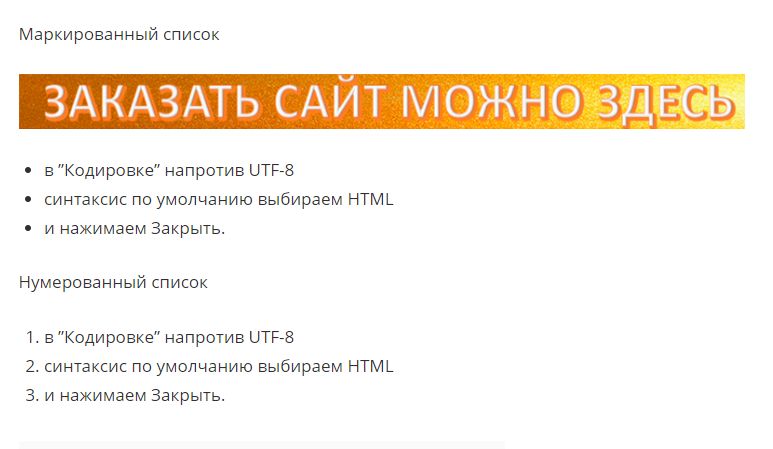
Теги списков: ul и ol
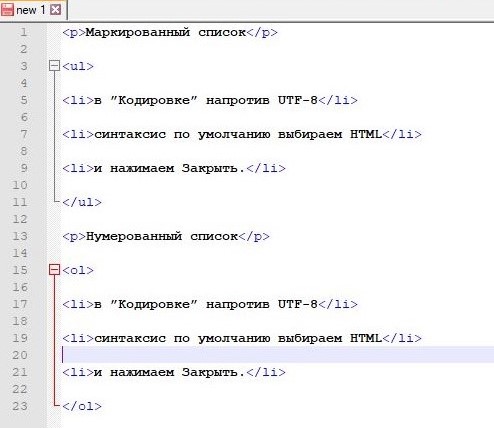
<ul>
<li>…….</li>
<li>…….</li>
<li>…….</li>
</ul>
Нумерованный список
<ol>
<li>…….</li>
<li>…….</li>
<li>…….</li>
</ol>
Смотрим, как в редакторе:

А теперь посмотрим на блоге:

<blockquote>…….</blockquote>
В редакторе:

На блоге:

<strong>…….</strong>
Вид в редакторе:

Вид на блоге:

Медиа файлы и ссылки вставить в текст статьи можно в визуальном редакторе административной панели сайта.
Как установить notepad++
Левой кнопкой мышки кликаем дважды на установочный файл программы.

В открывшемся окошке смотрим, чтобы язык был русский и жмем Ок.
В следующем окне приветствии нажимаем Далее.

Затем необходимо согласиться с условиями лицензионного соглашения и нажать Принимаю.

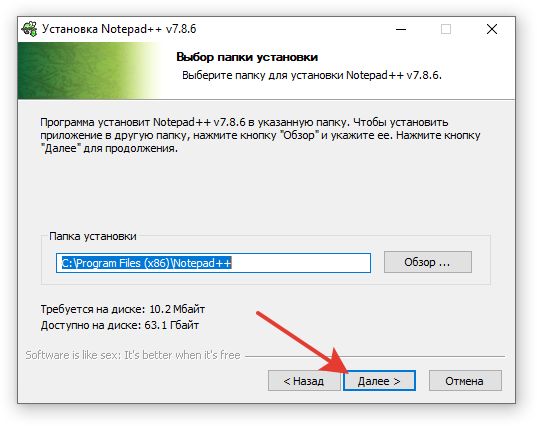
Далее необходимо выбрать папку для установки, по умолчанию это C:\Program Files (x86)\Notepad++, если вы хотите произвести установку в другое место на своём компьютере, то нажав на обзор, выбираете нужную вам папку.
Рекомендую по умолчанию. Нажимаем Далее.

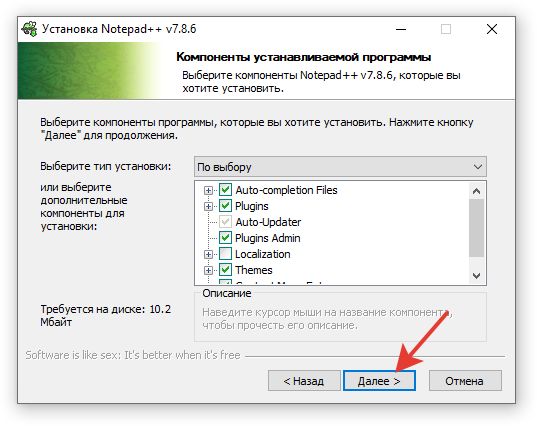
В окошке выбора компонентов устанавливаемой программы, жмем Далее.

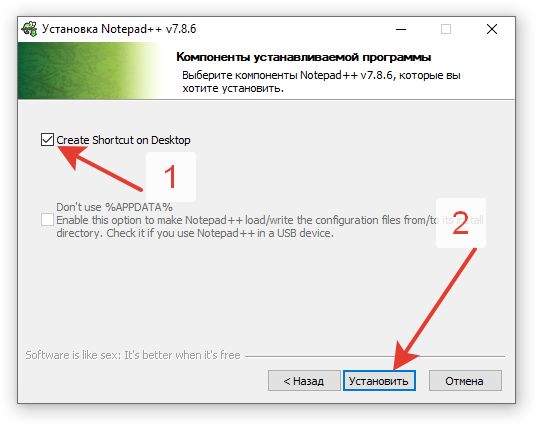
Далее ставим метку напротив Create Shortcut on Desktop (отображение иконки редактора notepad++ на рабочем столе компьютера), и нажимаем Установить.

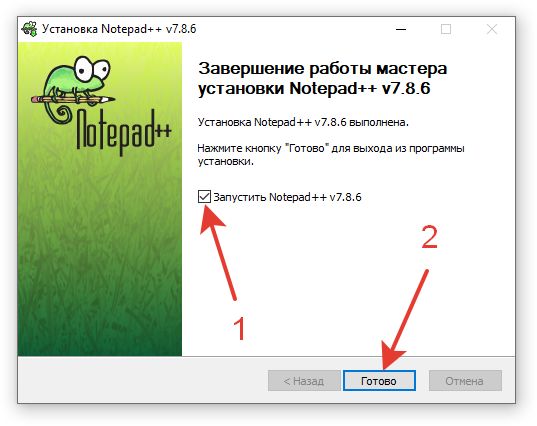
После процесса установки, откроется окошко, в котором стоит метка напротив Запустить Notepad++, нажимаем Готово и наш уже установленный редактор откроется. Теперь приступим к его настройке.

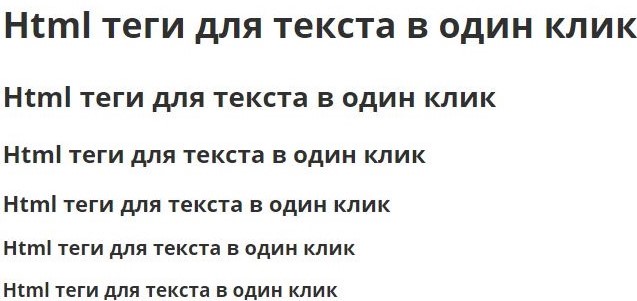
Html теги для текста в один клик
Мы рассмотрели ручную вставку тегов html в текст (ручная верстка статьи), но в редакторе notepad++ можно проставлять теги в один клик.
Для этого необходимо установить плагин для нашего редактора и настроить.
Плагин Webedit
На официальном сайте выбираем последнюю версию плагина.

В следующем окошке нажимаем на архив для загрузки на компьютер.

Начнется процесс загрузки, ждем завершения. Далее открываем папку загрузок.

Чтобы распаковать файлы из архива, нажимаем правой кнопкой мышки на сам архив и выбираем извлечь в папку Webedit.v.2.1

Архив плагина, распакован в папку Webedit.v.2.1

Переименовываем ее в Webedit, нажав правой кнопкой мышки и выбрав переименовать.

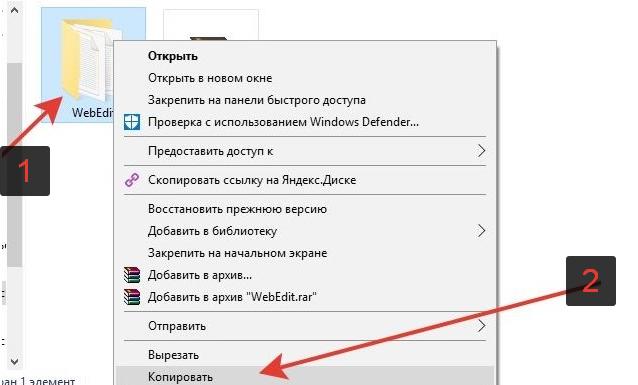
Далее копируем переименованную папку, нажимаем правой кнопкой мыши и выбираем копировать.

Теперь заходим в папку, в которую установлен сам редактор, по умолчанию она находится по такому пути: C:\Program Files (x86) и открываем папку Notepad++.

В открывшейся папке выбираем plugins.

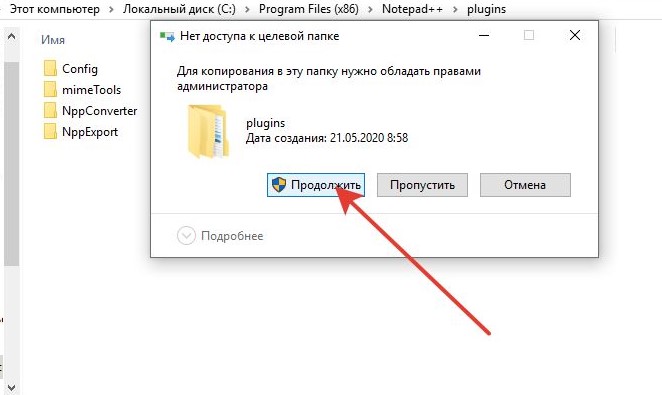
В этой папке, правой кнопкой мыши нажимаем на пустое место и выбираем вставить.

В появившемся окошке нажимаем продолжить.

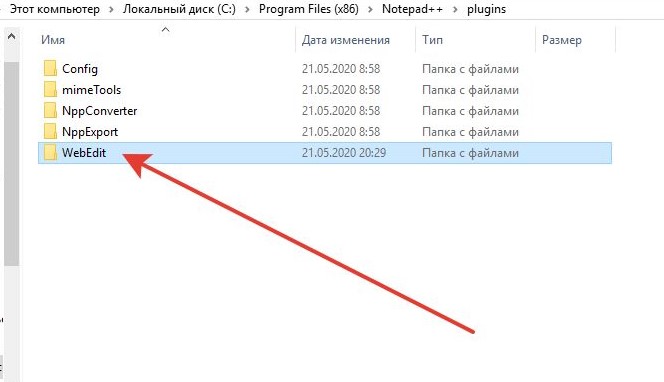
В папку plugins скопируется созданная и скопированная нами папка извлеченного архива Webedit

Для дальнейшей настройки плагина Webedit, необходимо войти в специальную папку AppData, в которой хранится разная информация о программах.
Создается эта папка для каждого пользователя профиля Windows отдельно. Изначально эта папка скрыта и ее можно увидеть только после проведения определенных действий.
Как открыть видимость папки AppData
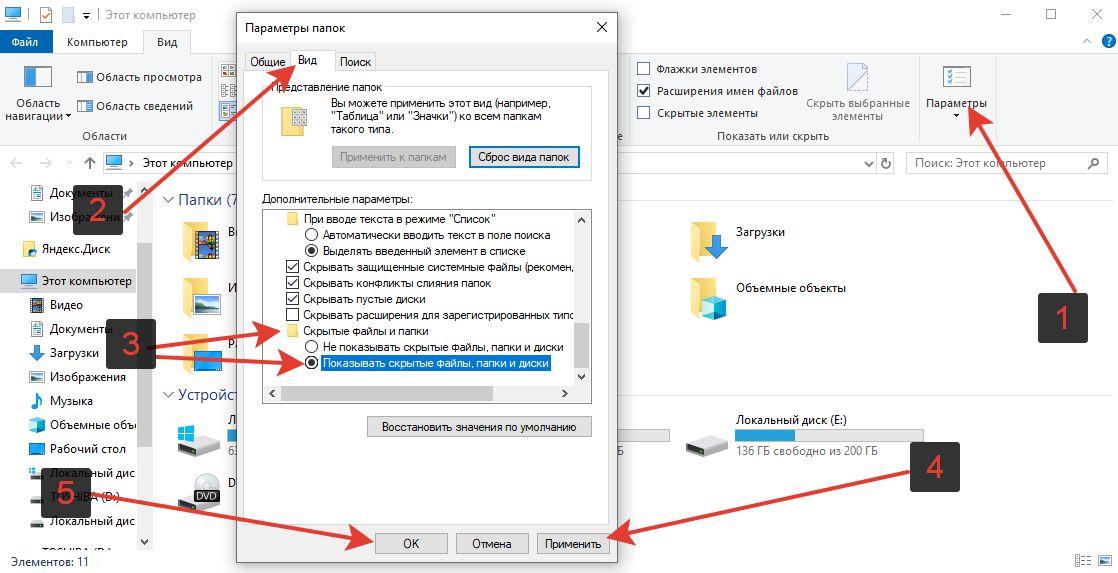
Открываем папку Мой компьютер (проводник), в левом верхнем меню проводника нажимаем Вид.

Далее жмем на Параметры, откроется отдельное окошко, в котором нажимаем на Вид, в Дополнительных параметрах находим графу Скрытые файлы и папки, ставим метку напротив Показывать скрытые файлы, папки и диски, нажимаем Применить и ОК.

Заходим на диск C, пользователи, имя своего профиля (у меня путь: C:\Users\iron1) и видим отобразившуюся папку AppData, которая нам и нужна для дальнейшей настройки плагина Webedit.

Как настроить плагин Webedit для Notepad++
Открываем папку с установленным редактором Notepad++, открываем папку plugins, затем папку WebEdit (у меня путь: C:\Program Files (x86)\Notepad++\plugins\WebEdit), и правой кнопкой мыши нажимаем на папку Config, и нажимаем копировать.

Далее переходим в папку AppData, открываем папку Roaming, затем выбираем Notepad++, plugins (у меня путь: C:\Users\iron1\AppData\Roaming\Notepad++\plugins), и на пустое место внутри папки нажимаем правой кнопкой мыши и выбираем вставить.

Теперь открываем наш редактор, нажав на иконку на рабочем столе дважды левой кнопкой мыши, и видим в редакторе появившуюся панель с html тегами.

Наш html редактор notepad++ полностью настроен и готов к работе по оформлению текста для публикации статей на наших блогах. А вот теперь давайте посмотрим, как расставлять html теги в тексте одним кликом мышки.
Html теги в один клик
Итак, вы написали статью в любом удобном для вас текстовом редакторе и вам необходимо расставить html теги. Конечно, вы их можете вручную расставить сразу там, где и печатали статью, а можете напечатать ее сразу в редакторе Notepad++ и там вручную расставлять теги.
Кто-то сразу пишет статьи в визуальном редакторе административной панели сайта, соответственно используя его варианты оформления текста (только визуальный редактор может лишних тегов наставить, которые и не нужны вовсе).
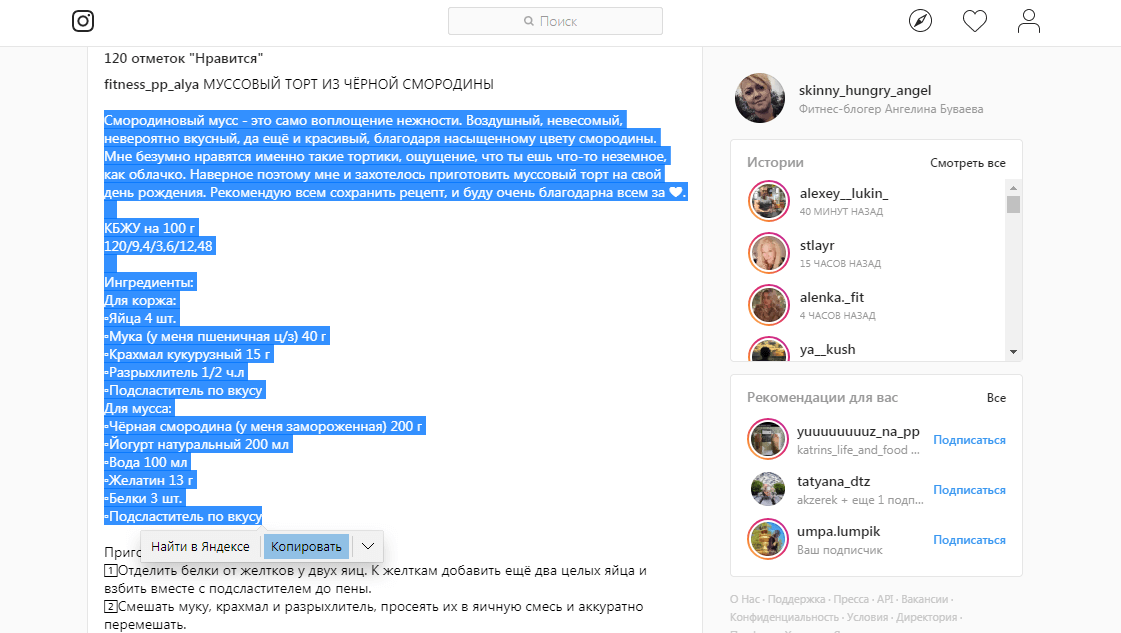
В общем, каждый делает так, как ему удобнее и проще. Я пишу статьи в Google документах и сохраняю тексты без тегов на Google диске. Далее я копирую текст и вставляю в редактор Notepad++.

После того, как вставил текст в редактор, теги прописываю уже не вручную, а одним кликом мыши. Выделяю необходимую часть текста и мышкой кликаю на соответствующий тег в панели быстрого доступа и выделенный текст заключается в html теги.

По завершении форматирования всей статьи таким образом, копирую ее и вставляю в редактор административной панели сайта, там вставляю медиа файлы и ссылки, если необходимо, и публикую.
Итак, в этой статье вы узнали о текстовом html редакторе Notepad++, как его скачать, установить и настроить.
Узнали об основных html тегах и как с помощью установленного и настроенного плагина Webedit для Notepad++, расставить теги в тексте в один клик.
Пользоваться этим редактором для оформления ваших публикаций или нет — решать вам.
Успехов вам и до новых встреч!