Графический интерфейс пользователя
Содержание:
- How Does a Graphical User Interface Work?
- С чем это связано?
- Навигация по туториалам pyOpenRPA
- Немного теории и терминов
- Difference Between Character User Interface and Graphical User Interface
- PARC
- Виды интерфейсов пользователя операционных систем
- Post-WIMP interface
- Дополнение. Дорабатываем робота, чтобы он еще включал калькулятор (если он выключен), раскрывал его (если он свернут)
- Подведем итоги
- History
- Виды и типы пользовательского интерфейса
- Что нам потребуется
- Типы файлов GUI
- Обработка ошибок
- Пост-WIMP интерфейс
- Comparison to other interfaces
- Элементы.
- PowerToys Run
- Основные функции GUI
- Сравнение с другими интерфейсами
How Does a Graphical User Interface Work?
Graphical user interface design principles conform to the model–view–controller software pattern, which separates internal representations of information from the manner in which information is presented to the user, resulting in a platform where users are shown which functions are possible rather than requiring the input of command codes. Users interact with information by manipulating visual widgets, which are designed to respond in accordance with the type of data they hold and support the actions necessary to complete the user’s task.The appearance, or “skin,” of an operating system or application software may be redesigned at will due to the nature of graphical user interfaces being independent from application functions. Applications typically implement their own unique graphical user interface display elements in addition to graphical user interface elements already present on the existing operating system. A typical graphical user interface also includes standard formats for representing graphics and text, making it possible to share data between applications running under common graphical user interface design software.Graphical user interface testing refers to the systematic process of generating test cases in order to evaluate the functionality of the system and its design elements. Graphical user interface testing tools, which are either manual or automated and typically implemented by third-party operators, are available under a variety of licenses and are supported by a variety of platforms. Popular examples include: Tricentis Tosca, Squish GUI Tester, Unified Functional Testing (UFT), Maveryx, Appium, and eggPlant Functional.
С чем это связано?
Дело в том, что само по себе название OpenRPA является «говорящим», и «лежит на поверхности». По этой причине его выбрал я, а через некоторое время и другие. Так как концепция pyOpenRPA заключается в абсолютно безвоздмездном использовании и открытости для всех, в этой RPA платформе нет каких-либо бюджетов. В связи с этим нет возможности и отстаивать монопольное право на использование названия (да это и не нужно). В связи с этим, было принято решение немного скорректировать название, чтобы избавить пользователей от возможной путаницы.
Навигация по туториалам pyOpenRPA
Туториал сверстан в виде серии статей, в которых будут освещаться ключевые технологии, необходимые для RPA.
Освоив эти технологии, у вас появится возможность углубиться в специфику той задачи, которая поставлена перед вами.
Перечень статей-туториалов (опубликованные и планируемые):
- Отказываемся от платных RPA платформ и базируемся на OpenSource (pyOpenRPA)
- >> pyOpenRPA туториал. Управление оконными GUI приложениями
- pyOpenRPA туториал. Управление WEB приложениями (то, что мы смотрим в Chrome, Firefox, Opera)
- pyOpenRPA туториал. Управление клавиатурой & мышью
- pyOpenRPA туториал. Распознавание графических объектов на экране
А теперь перейдем к самому туториалу.
Немного теории и терминов
Давайте попробуем разобраться в том, как устроены GUI приложения, и почему мы можем ими управлять.
Начнем с простого. Рассмотрим на примере классического блокнота, что видим мы, и что видит робот.
Difference Between Character User Interface and Graphical User Interface
Character user interface, also known as command-line user interface or non graphical user interface, refers to the use of text commands, managed by a command-line interpreter, in order to communicate with a computer program. Typically software developers and system administrators rely on command-line interfaces to configure machines, manage computer files, and access program features that are otherwise unavailable on a graphical user interface.
Character user interfaces support automation and scripting and tend to provide greater granular control and a higher level of functionality than graphical user interfaces. While the character user interface was the primary method of operating computers through the 1980s, most modern electronic devices are equipped with intuitive graphical user interfaces and the average user will rarely if ever have cause to access a computer terminal.
PARC
The next wave of GUI innovation occurred at the Xerox Corporation’s Palo Alto (California) Research Center (PARC), to which several of Engelbart’s team moved in the 1970s. The new interface ideas found their way to a computer workstation called the Xerox Star, which was introduced in 1981. Though the process was expensive, the Star (and its prototype predecessor, the Alto) used a technique called “bit mapping” in which everything on the computer screen was, in effect, a picture. Bit mapping not only welcomed the use of graphics but allowed the computer screen to display exactly what would be output from a printer—a feature that became known as “what you see is what you get,” or WYSIWYG. The computer scientists at PARC, notably Alan Kay, also designed the Star interface to embody a metaphor: a set of small pictures, or “icons,” were arranged on the screen, which was to be thought of as a virtual desktop. The icons represented officelike activities such as retrieving files from folders and printing documents. By using the mouse to position the computer’s cursor over an icon and then clicking a button on the mouse, a command would be instantly implemented—an intuitively simpler, and generally quicker, process than typing commands.
Виды интерфейсов пользователя операционных систем
Рейтинг: / 15
- Подробности
- Просмотров: 11040
Share
Класс!
Поделиться
Виды интерфейсов пользователя операционных систем
По типу
пользовательского интерфейса различают текстовые (линейные), графические и
речевые операционные системы.
Пользовательским
интерфейсом называется набор приемов взаимодействия пользователя с приложением.
Пользовательский интерфейс включает общение пользователя с приложением и язык
общения.
Текстовые
ОС
Линейные операционные
системы реализуют интерфейс командной строки. Основным устройством управления в
них является клавиатура. Команда набирается на клавиатуре и отображается на
экране дисплея. Окончанием ввода команды служит нажатие клавиши Enter. Для
работы с операционными системами, имеющими текстовый интерфейс, необходимо
овладеть командным языком данной среды, т.е. совокупностью команд, структура
которых определяется синтаксисом этого языка.
Первые настоящие
операционные системы имели текстовый интерфейс. В настоящее время он также
используется на серверах и компьютерах пользователей.
Графические
ОС
Такие операционные
системы реализуют интерфейс, основанный на взаимодействии активных и пассивных
графических экранных элементов управления. Устройствами управления в данном
случае являются клавиатура и мышь. Активным элементом управления является
указатель мыши — графический объект, перемещение которого на экране
синхронизировано с перемещением мыши. Пассивные элементы управления — это
графические элементы управления приложений (экранные кнопки, значки,
переключатели, флажки, раскрывающиеся списки, строки меню и т.д.).
Примером исключительно
графических ОС являются операционные системы семейства Windows. Стартовый экран
подобных ОС представляет собой системный объект, называемый рабочим столом.
Рабочий стол — это графическая среда, на которой отображаются объекты (файлы и
каталоги) и элементы управления.
В графических
операционных системах большинство операций можно выполнять многими различными
способами, например через строку меню, через панель инструментов, через систему
окон и др. Поскольку операции выполняются над объектом, предварительно он
должен быть выбран (выделен).
Основу графического
интерфейса пользователя составляет организованная система окон и других
графических объектов, при создании которой разработчики стремятся к
максимальной стандартизации всех элементов и приемов работы.
Окно — это обрамленная
прямоугольная область на экране монитора, в которой отображаются приложения,
документ, сообщение. Окно является активным, если с ним в данный момент
работает пользователь. Все операции, выполняемые в графических ОС, происходят
либо на Рабочем столе, либо в каком-либо окне.
Речевые
ОС
В случае
SILK-интерфейса (от англ. speech – речь, image – образ, language – язык,
knowledge – знание) – на экране по речевой команде происходит перемещение от
одних поисковых образов к другим.
Предполагается, что при
использовании общественного интерфейса не нужно будет разбираться в меню.
Экранные образы однозначно укажут дальнейший путь перемещения от одних
поисковых образов к другим по смысловым семантическим связям.
Post-WIMP interface
Smaller app mobile devices such as personal digital assistants (PDAs) and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively termed post-WIMP user interfaces.
As of 2011, some touchscreen-based operating systems such as Apple’s iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse.
Дополнение. Дорабатываем робота, чтобы он еще включал калькулятор (если он выключен), раскрывал его (если он свернут)
-
Для решения поставленной задачи мы уже обладаем всеми необходимыми UIO селекторами. Необходимо только определиться с функциями, которые дополнительно будем использовать.
-
Для запуска калькулятора будем использовать функцию os.system
PS 1. Для сравнения: Реализация аналогичного алгоритма в другой RPA платформе с помощью инструментов визуального программирования потребует в 3-4 раза больше пространства рабочей области экрана (в связи со спецификой визуального программирования).
Подведем итоги
Итак, мы успешно преодолели первые шаги по созданию бесплатных программных роботов. Безусловно, эта статья покрывает далеко не все области программной роботизации. В следующих статьях-туториалах мы остановимся на оставшихся «столпах» роботизированного управления (мышь, клавиатура, распознавание изображения с экрана и web манипуляции).
Надеюсь, что рассмотренные технологии, в первую очередь, помогут вам или вашей компании в достижении поставленных целей. А во вторую очередь, пусть получают выгоду и другие участники RPA рынка (да, я про вендоров платных RPA платформ, многие из которых базируются в США).
Всегда открыт к вашим комментариям, и буду рад помочь вам в решении ваших вопросов.
History
Early efforts
Ivan Sutherland developed Sketchpad in 1963, widely held as the first graphical computer-aided design program. It used a light pen to create and manipulate objects in engineering drawings in realtime with coordinated graphics. In the late 1960s, researchers at the Stanford Research Institute, led by Douglas Engelbart, developed the On-Line System (NLS), which used text-based hyperlinks manipulated with a then-new device: the mouse. (A 1968 demonstration of NLS became known as «The Mother of All Demos.») In the 1970s, Engelbart’s ideas were further refined and extended to graphics by researchers at Xerox PARC and specifically Alan Kay, who went beyond text-based hyperlinks and used a GUI as the main interface for the Smalltalk programming language, which ran on the Xerox Alto computer, released in 1973. Most modern general-purpose GUIs are derived from this system.
The Xerox Star 8010 workstation introduced the first commercial GUI.
The Xerox PARC user interface consisted of graphical elements such as windows, menus, radio buttons, and check boxes. The concept of icons was later introduced by David Canfield Smith, who had written a thesis on the subject under the guidance of Kay. The PARC user interface employs a pointing device along with a keyboard. These aspects can be emphasized by using the alternative term and acronym for windows, icons, menus, pointing device (WIMP). This effort culminated in the 1973 Xerox Alto, the first computer with a GUI, though the system never reached commercial production.
The first commercially available computer with a GUI was 1979 PERQ workstation, manufactured by Three Rivers Computer Corporation. Its design was heavily influenced by the work at Xerox PARC. In 1981, Xerox eventually commercialized the Alto in the form of a new and enhanced system – the Xerox 8010 Information System – more commonly known as the Xerox Star. These early systems spurred many other GUI efforts, including Lisp machines by Symbolics and other manufacturers, the Apple Lisa (which presented the concept of menu bar and window controls) in 1983, the Apple Macintosh 128K in 1984, and the Atari ST with Digital Research’s GEM, and Commodore Amiga in 1985. Visi On was released in 1983 for the IBM PC compatible computers, but was never popular due to its high hardware demands. Nevertheless, it was a crucial influence on the contemporary development of Microsoft Windows.
Apple, Digital Research, IBM and Microsoft used many of Xerox’s ideas to develop products, and IBM’s Common User Access specifications formed the basis of the user interfaces used in Microsoft Windows, IBM OS/2 Presentation Manager, and the Unix Motif toolkit and window manager. These ideas evolved to create the interface found in current versions of Microsoft Windows, and in various desktop environments for Unix-like operating systems, such as macOS and Linux. Thus most current GUIs have largely common idioms.
Macintosh 128K, the first Macintosh (1984)
Popularization
HP LX System Manager running on a HP 200LX.
GUIs were a hot topic in the early 1980s. The Apple Lisa was released in 1983, and various windowing systems existed for DOS operating systems (including PC GEM and PC/GEOS). Individual applications for many platforms presented their own GUI variants. Despite the GUIs advantages, many reviewers questioned the value of the entire concept, citing hardware limits, and problems in finding compatible software.
In 1984, Apple released a television commercial which introduced the Apple Macintosh during the telecast of Super Bowl XVIII by CBS, with allusions to George Orwell’s noted novel Nineteen Eighty-Four. The goal of the commercial was to make people think about computers, identifying the user-friendly interface as a personal computer which departed from prior business-oriented systems, and becoming a signature representation of Apple products.
Windows 95, accompanied by an extensive marketing campaign, was a major success in the marketplace at launch and shortly became the most popular desktop operating system.[citation needed]
In 2007, with the iPhone and later in 2010 with the introduction of the iPad, Apple popularized the post-WIMP style of interaction for multi-touch screens, and those devices were considered to be milestones in the development of mobile devices.
The GUIs familiar to most people as of the mid-late 2010s are Microsoft Windows, macOS, and the X Window System interfaces for desktop and laptop computers, and Android, Apple’s iOS, Symbian, BlackBerry OS, Windows Phone/Windows 10 Mobile, Tizen, WebOS, and Firefox OS for handheld (smartphone) devices.[citation needed]
Виды и типы пользовательского интерфейса
Данный пост есть логическое продолжение предыдущей статьи Определение пользовательского интерфейса
Пользовательские интерфейсы бывают двух видов:
Процедурно-ориентированные интерфейсы:
- Обеспечивают пользователю функции, необходимые для выполнения задач;
- Акцент делается на задачи;
- Пиктограммы представляют приложения, окна или операции;
- Содержание папок и справочников отражается с помощью таблицы-списка.
Включают в себя:
- Примитивные;
- Меню;
- Со свободной навигацией.
Объектно-ориентированные интерфейсы:
- Обеспечивает пользователю возможность взаимодействия с объектами;
- Акцент делается на входные данные и результаты;
- Пиктограммы представляют объекты;
- Папки и справочники являются визуальными контейнерами объектов.
Включают в себя подвид т.н. прямого манипулирования.
Теперь типы пользовательских интерфейсов:
1) Командный интерфейс. Он называется так потому, что в этом виде интерфейса человек подает «команды» компьютеру, а компьютер их выполняет и выдает результат человеку. Командный интерфейс реализован в виде пакетной технологии и технологии командной строки.
Пакетная технология
Вначале накапливаются данные, и формируется пакет данных, а затем пакет последовательно обрабатывается рядом программ. Недостатки этого режима — низкая оперативность принятия решений и обособленность пользователя от системы.
Технология командной строки
При этой технологии в качестве способа ввода информации обычно служит клавиатура, а дисплей средством вывода. Команды набираются в командной строке.
2) WIMP — интерфейс (Window — окно, Image — образ, Menu — меню, Pointer — указатель). Хотя и в этом интерфейсе машине подаются команды, но это делается «опосредственно», через графические образы. Этот вид интерфейса реализован на двух уровнях технологий: простой графический интерфейс и «чистый» WIMP интерфейс.
Простой графический интерфейс
Отличительные особенности этого интерфейса:
- Выделение областей экрана.
- Переопределение клавиш клавиатуры в зависимости от контекста.
- Использование манипуляторов и серых клавиш клавиатуры для управления курсором.
Собственно WIMP
Этот подтип интерфейса характеризуется следующими особенностями:
- Вся работа с программами, файлами и документами происходит в окнах;
- Все программы, файлы, документы, устройства и другие объекты представляются в виде значков;
- Все действия с объектами осуществляются с помощью меню;
- Широкое использование манипуляторов для указания на объекты.
3) SILK — интерфейс (Speech — речь, Image — образ, Language — язык, Knowlege — знание). Компьютер находит для себя команды, анализируя человеческое поведение.
Речевая технология
При этой технологии команды подаются голосом путем произнесения специальных зарезервированных слов — команд.
Биометрическая технология
Здесь человек предстаёт как совокупность признаков поведения. Картинка считывается с цифровой видеокамеры, а затем с помощью специальных программ распознавания образов из этого изображения выделяются команды.
Семантический интерфейс
Об этой технологии известно крайне мало. Похоже, что она тесно связана с искусственным интеллектом и сходна со всеми подтипами SILK и другими типами тоже. Возможно, что в связи с важным военным значением этих разработок эти направления были засекречены.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
После того как вы закончили с приготовлениями, откройте командную строку/терминал и убедитесь, что вы можете использовать команду . Вы должны увидеть следующее:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Если вы используете Windows, то, скорее всего, путь (измените на вашу версию Python) не прописан в вашем . Загляните в этот тред на Stack Overflow, чтобы узнать, как решить проблему.
Типы файлов GUI
Ассоциация основного файла GUI
.GUI
| Формат файла: | .gui |
| Тип файла: | Dr.Explain Project File |
Файл справки проект, созданный Dr.Explain, приложение используется для создания справочных документов для Microsoft Windows. GUI файлы используются для публикации справочных руководств в справке Windows.
| Создатель: | Indigo Byte Systems, LLC |
| Категория файла: | Файлы данных |
| Ключ реестра: | HKEY_CLASSES_ROOT\.gui |
Программные обеспечения, открывающие Dr.Explain Project File:
Dr.Explain, разработчик — Indigo Byte Systems, LLC
Совместимый с:
| Windows |
Ассоциации других файлов GUI
.GUI
| Формат файла: | .gui |
| Тип файла: | GUI Design Studio Project |
Файл проекта создан GUI Design Studio, графический инструмент проектирования пользовательского интерфейса, используемого для создания демонстрационных прототипов без какого-либо кодирования или сценариев.
| Создатель: | Caretta Software |
| Категория файла: | Файлы данных |
Программы, открывающие файлы GUI Design Studio Project :
GUI Design Studio, разработчик — Caretta Software
Совместимый с:
| Windows |
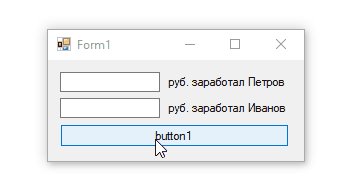
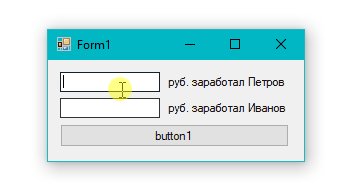
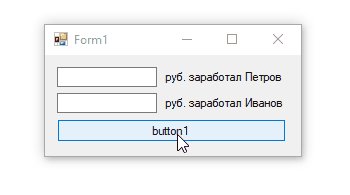
Обработка ошибок
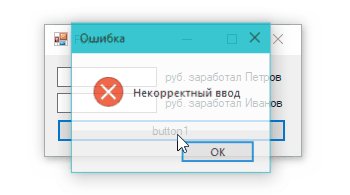
Может вы уже столкнулись с этим, но если запустить приложение, ничего не ввести и просто нажать кнопку, программа выдаст ошибку:

появление ее закономерно, программа пытается с помощью метода int.Parse преобразовать строку в число, но в строке пусто и преобразовывать нечего.
Аналогичная ошибка появится если ввести буквы вместо цифр.
Наверное было бы здорово, просто проигнорировать нажатие кнопки с некорректными данными, для этого нам надо заставить программу не падать.
Делается это не сильно сложно, путем добавления конструкции для перехвата ошибок, Именуется она try-catch, и выглядит так:
правда если просто вставить код в таком виде то он будет ругаться на переменные ivanovSum и petrovSum, после блока try/catch.
Это происходит потому что переменные инициализируются внутри блока try, надо их вынести вовне. Придется указать тип явно.
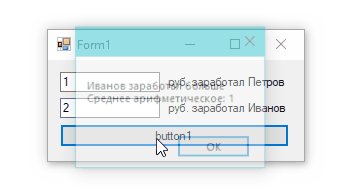
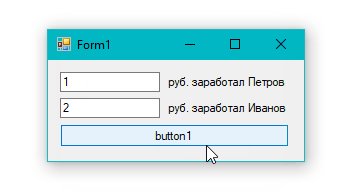
проверяем:

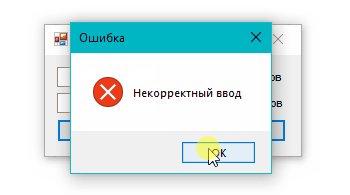
Красота! Можно сообщение выдавать об ошибке (но лучше не надо):
получится:

Это в принципе должно хватить для выполнения первого задания в лабе 4.
Пост-WIMP интерфейс
Мобильные устройства с небольшими приложениями, такие как карманные персональные компьютеры (КПК) и смартфоны, обычно используют элементы WIMP с различными объединяющими метафорами из-за ограничений в пространстве и доступных устройств ввода. Приложения, для которых не подходит WIMP, могут использовать более новые методы взаимодействия , которые в совокупности называются пользовательскими интерфейсами после WIMP .
С 2011 года некоторые операционные системы на основе сенсорных экранов, такие как Apple iOS ( iPhone ) и Android, используют класс графических интерфейсов, названный post-WIMP. Они поддерживают стили взаимодействия с использованием более чем одного пальца, соприкасающегося с дисплеем, что позволяет выполнять такие действия, как сжатие и вращение, которые не поддерживаются одним указателем и мышью.
Comparison to other interfaces
Command-line interfaces
A modern CLI
Since the commands available in command line interfaces can be many, complex operations can be performed using a short sequence of words and symbols. This allows greater efficiency and productivity once many commands are learned, but reaching this level takes some time because the command words may not be easily discoverable or mnemonic. Also, using the command line can become slow and error-prone when users must enter long commands comprising many parameters or several different filenames at once. However, windows, icons, menus, pointer (WIMP) interfaces present users with many widgets that represent and can trigger some of the system’s available commands.
GUIs can be made quite hard when dialogs are buried deep in a system or moved about to different places during redesigns. Also, icons and dialog boxes are usually harder for users to script.
WIMPs extensively use modes, as the meaning of all keys and clicks on specific positions on the screen are redefined all the time. Command-line interfaces use modes only in limited forms, such as for current directory and environment variables.
Most modern operating systems provide both a GUI and some level of a CLI, although the GUIs usually receive more attention. The GUI is usually WIMP-based, although occasionally other metaphors surface, such as those used in Microsoft Bob, 3dwm, or File System Visualizer.
GUI wrappers
Graphical user interface (GUI) wrappers find a way around the command-line interface versions (CLI) of (typically) Linux and Unix-like software applications and their text-based user interfaces or typed command labels. While command-line or text-based applications allow users to run a program non-interactively, GUI wrappers atop them avoid the steep learning curve of the command-line, which requires commands to be typed on the keyboard. By starting a GUI wrapper, users can intuitively interact with, start, stop, and change its working parameters, through graphical icons and visual indicators of a desktop environment, for example.
Applications may also provide both interfaces, and when they do the GUI is usually a WIMP wrapper around the command-line version. This is especially common with applications designed for Unix-like operating systems. The latter used to be implemented first because it allowed the developers to focus exclusively on their product’s functionality without bothering about interface details such as designing icons and placing buttons. Designing programs this way also allows users to run the program in a shell script.
Элементы.
Любой элемент представлен ввиде структуры MElement, которая содержит в себе информацию о элементе, указатели на функции отрисовки, ввода, фокуса и тд элемента и указатель на его содержимое.
На данный момент существуют следующие элементы:
- MButton — кнопка. Которая отображает текст посылает события при нажатии
- MCanvas — простейший контейнер, который просто содержит элементы.
- MLable — простейшее текстовое поле
- MTextField — текстовое поле, поддерживающее перенос слов и переносы
- MSlider — слайдер
- MToggle — кнопка имеющая два состояния.
- MSList — список. Может быть как просто списком, так и radio-кнопками, так и чекбосками. Поддерживает обычные списки и динамические линкованные.
- MTabs — вкладки. Несколько переключаемых контейнеров.
Лучшей документацией являются примеры, поэтому для каждого элемента есть свои примеры использования. Как сложные, так и простые.
Количество элементов будет пополняться со временем. Да, тут нет многих необходимых функций — графики, изображения и тд. Но для моих целей они пока не нужны, но если вскоре понадобятся, то буду добавлять и публиковать в библиотеку. Так же не стесняйтесь добавлять свои или править существующие! Пулл-реквесты приветствуются.
PowerToys Run
Первое, что показали — вроде бы мелочь, но вероятно, некоторые будут пользоваться ей активнее всего остального представленного. В наборе утилит PowerToys появился новый инструмент PowerToys Run, что-то вроде «Win+R на максималках». По нажатию Alt+Space на экране появляется крупная поисковая строка, позволяющая открывать приложения, файлы и папки.
Выглядит это похоже на Spotlight из macOS:
Но в PowerToys Run, если начать ввод с символа >, можно ввести консольную команду и сразу её выполнить. На Mac так умеет стороннее приложение Alfred, но не стандартный Spotlight.
Утилита входит в новый релиз PowerToys v0.18.0, его можно брать на GitHub.
Основные функции GUI
Ниже представлены основные функции, которые вам нужны для создания GUI. Это только основные, хотя, есть на много больше функций, для момента когда вы будете готовы создать более улучшенный GUI.
| Функция | Описание |
|---|---|
| GUICreate | Создание окна. |
| GUICtrlCreate… | Создание различных элементов управления в окне. |
| GUISetState | Отображает или скрывает окно. |
| GUIGetMsg | Опрос GUI, чтобы обнаружить, если событие произошло (Только в режиме цикла) |
| GUICtrlRead | Чтение данных из элемента управления. |
| GUICtrlSetData | Установить/изменить данные в элементе управления. |
| GUICtrlUpdate… | Изменение различных параметров элементов управления (цвет, стиль и т.д.) |
Необходимо в скрипт добавить строку #include <GUIConstantsEx.au3> для подключения основных констант связанных с созданием GUI. Есть другие файлы, содержащие константы, связанные с различными элементами управления для создания их в GUI.
Сначала давайте создадим окно, назовем его «Привет Мир» и сделаем его размером 200 на 100 пиксель. При создании нового окна, оно скрыто, поэтому мы должны отобразить его.
#include <GUIConstantsEx.au3>
GUICreate(«Привет Мир», 200, 100)
GUISetState()
Sleep(2000)
Если выполнить приведённый выше пример, вы увидите открытие окна и закрытие через 2 секунды. Это не очень интересно … давайте добавим немного текста и кнопку ОК. Текст будет добавлен в координаты x=30, y=10 и кнопка в координаты x=70, y=50 и шириной 60 пикселей.
#include <GUIConstantsEx.au3>
GUICreate(«Привет Мир», 200, 100)
GUICtrlCreateLabel(«Привет Мир! Как дела?», 30, 10)
GUICtrlCreateButton(«OK», 70, 50, 60)
GUISetState()
Sleep(2000)
Теперь на много лучше, но как сделать реакцию GUI на нажатие кнопки? Здесь мы должны принять решение, как обрабатывать события — через MessageLoop (цикл опроса GUI) или через функции OnEvent (по событию).
Сравнение с другими интерфейсами
Интерфейсы командной строки
Современный интерфейс командной строки
Поскольку команд, доступных в интерфейсах командной строки, может быть много, сложные операции могут выполняться с использованием короткой последовательности слов и символов. Это позволяет повысить эффективность и продуктивность после изучения многих команд, но достижение этого уровня требует некоторого времени, поскольку командные слова могут быть нелегко обнаруживаемыми или мнемоническими . Кроме того, использование командной строки может стать медленным и подверженным ошибкам, когда пользователи должны вводить длинные команды, содержащие множество параметров или несколько разных имен файлов одновременно. Однако интерфейсы окон, значков, меню, указателя ( WIMP ) предоставляют пользователям множество виджетов, которые представляют и могут запускать некоторые из доступных команд системы.
Графический интерфейс можно сделать довольно сложным, когда диалоги закопаны глубоко в системе или перемещены в разные места во время редизайна. Кроме того, пользователям обычно сложнее написать скрипт для значков и диалоговых окон.
WIMP широко используют режимы , так как значение всех клавиш и щелчков в определенных позициях на экране все время переопределяется. Интерфейсы командной строки используют режимы только в ограниченных формах, например для текущего каталога и переменных среды .
Большинство современных операционных систем предоставляют как графический интерфейс, так и некоторый уровень интерфейса командной строки, хотя графическим интерфейсам обычно уделяется больше внимания. Графический интерфейс пользователя обычно основан на WIMP, хотя иногда появляются и другие метафоры, например, используемые в Microsoft Bob , 3dwm или File System Visualizer .
Обертки GUI
Оболочки графического пользовательского интерфейса (GUI) находят способ обойти версии интерфейса командной строки (CLI) (обычно) Linux и Unix-подобных программных приложений и их текстовых пользовательских интерфейсов или вводимых меток команд. В то время как приложения на основе командной строки или текстовые приложения позволяют пользователям запускать программу в неинтерактивном режиме, поверх них оболочки графического интерфейса пользователя избегают крутой кривой обучения командной строки, которая требует, чтобы команды вводились на клавиатуре . Запустив оболочку GUI, пользователи могут интуитивно взаимодействовать , запускать, останавливать и изменять ее рабочие параметры, например, с помощью графических значков и визуальных индикаторов среды рабочего стола . Приложения также могут предоставлять оба интерфейса, и когда они это делают, графический интерфейс обычно представляет собой оболочку WIMP для версии для командной строки. Это особенно характерно для приложений, разработанных для Unix-подобных операционных систем. Последний раньше реализовывался первым, потому что он позволял разработчикам сосредоточиться исключительно на функциональности своего продукта, не беспокоясь о деталях интерфейса, таких как разработка значков и размещение кнопок. Такой способ проектирования программ также позволяет пользователям запускать программу в сценарии оболочки .












