Gtm (google tag manager)
Содержание:
- Как использовать режим предварительного просмотра
- Преимущества GTM
- Configuration settings for Universal Analytics tags
- Насколько удобно использовать Google Tag Manager в управлении тегами
- Multiple Containers on a Page
- Клики по ссылке
- С чего начать работать с Google Tag Manager
- Параметры конфигурации для тегов Universal Analytics
- 3. Уровень данных (dataLayer)
- Как работает глобальный тег
- Одобрение
Как использовать режим предварительного просмотра
Эта информация позволяет выяснить, активируются ли триггеры и теги, а также какие данные передаются в соответствующие сервисы. Чтобы обновить сведения об активации тегов, выполните клики на просматриваемом сайте. Вы узнаете, работают ли теги и что инициирует активацию.
На панели сверху указываются теги, переменные и уровень данных, а в левом столбце консоли отладки представлен список событий.
- Выберите Теги, чтобы узнать, какие теги активировались, а какие – нет. Нажав на тег, можно посмотреть его свойства и триггеры активации. Если выбрать в столбце слева событие, на вкладке «Теги» отобразится соответствующий этому событию статус тегов.
-
На вкладке Переменные приведены подробные сведения о переменных в выбранном событии. Таким образом, вы можете посмотреть тип переменной, возвращаемых данных и полученное значение. Выбрав на панели слева событие, вы увидите статус переменных на момент активации.
- На вкладке Уровень данных показан объект сообщения в том виде, в каком он был передан на уровень данных для выбранного события. Вы также увидите, как выглядит уровень данных после передачи сообщения. Выбрав на панели слева событие, вы увидите статус уровня данных на момент активации.
Если панель отладки не загружается, попробуйте запустить принудительное обновление. В Chrome это можно сделать с помощью следующих быстрых клавиш:
- в Windows и Linux: Shift + F5 или Ctrl + Shift + R;
- в Mac: ⌘ + Shift + R.
В режиме предварительного просмотра используются сторонние файлы cookie. Если вы испытываете проблемы с включением этого режима, убедитесь, что в настройках браузера включена функция сторонние файлы cookie. Также проверьте, не блокируются ли эти файлы какими-либо расширениями браузера.
В настоящее время панель отладки недоступна для контейнеров, используемых в мобильных приложениях. О том, как посмотреть и отладить мобильный контейнер, читайте в документации для разработчиков и .
Преимущества GTM
Не нужно постоянно редактировать код сайта
Без GTM вы не сможете быстро активировать и выключать теги. Для выключения придется вручную вырезать код из template-файла, а для его повторной активации потребуется вновь вставлять код на сайт. Работы по изменению кода совсем немало, особенно если речь идет о крупном сайте с множеством тегов.
Таким образом, чтобы изменить функции тега, сначала необходимо отыскать один или несколько шаблонов с внедренным кодом, затем отредактировать этот код. А когда одинаковый тег используется в разных шаблонах, можно с легкостью забыть изменить его в одном или нескольких файлах. Именно так и рождаются расхождения в данных.
Вместо этих довольно нудных действий, достаточно лишь один раз внедрить на сайт код GTM. Теперь добавлять, редактировать, активировать и выключать теги можно парой кликов в удобном интерфейсе.
Богатые возможности управления тегами
Особенно в случаях использования более чем одной-двух сторонних служб. С помощью GTM вы сможете определять:
• условия, когда тег должен или не должен работать;• где именно должен срабатывать конкретный тег;• где ему не следует срабатывать;• что именно должен делать тег при срабатывании.
Кроме этого, GTM позволяет с легкостью внедрять, удалять, включать и выключать любой тег на сайте, а также менять их функциональность. Без GTM те же самые действия придется выполнять вручную, изменяя template-файлы сайта.
Это видео поможет лучше понять ключевые аспекты управления тегами в GTM:
Быстрое внедрение и тестирование тегов
Известная большинству сайтовладельцев проблема — высокая степень зависимости от веб-разработчиков во всех задачах, касающихся изменений в коде. Это замедляет развитие, особенно там, где нужен гибкий подход и быстрый отклик. Когда на сайте установлен GTM, то добавить, изменить, протестировать и удалить теги — дело лишь нескольких минут. Иными словами, вы сможете развиваться действительно быстро.
К примеру, чтобы добавить на сайт опрос, достаточно лишь внедрить и опубликовать его тег на сайте с помощью GTM. Если спустя сутки опрос больше не нужен — просто удалите этот тег и все. Никакого сложного кодинга и обращений к вечно загруженным IT-специалистам.
Продвинутое отслеживание
В GTM уже есть множество встроенных шаблонов тегов и переменных, которые позволяют внедрить продвинутые способы отслеживания пользовательских действий за короткое время. Та же задача без GTM займет несколько дней, а то и недель.
GTM же сможет за несколько минут отследить клики по всем внешним ссылкам сайта и определить количество исходящего трафика на другие площадки. Без GTM придется вручную добавлять трекинг-код в каждую внешнюю ссылку, а эта работа — настоящий генератор ошибок, не считая огромных затрат времени на ее выполнение.
Ускорение работы сайта
Развертывание тегов с помощью GTM происходит асинхронно. То есть медленно загружающиеся теги не повлияют на скорость исполнения других, более быстрых.
Экономия ресурсов
Если веб-разработчик не пользуется GTM, то для тех же задач ему придется работать упорнее и внимательнее. А к чему приводит увеличение рабочего времени IT-специалиста? Верно, к дополнительным издержкам обслуживания сайта.
Сколько же стоит внедрить GTM в повседневную практику? Нисколько. Сервис полностью бесплатен.
Google Analytics tags can be configured within Google Tag Manager to have the same functionality as most manual code implementations. (Note: custom Universal Analytics plugins are not currently supported in Tag Manager). Configuration settings are found in the Google Analytics settings variable configuration, or can be set at the tag level in Enable overriding settings in this tag > More Settings:
Fields to set: Use the +Add Field button to create field name/value pairs.
Custom Dimensions: Use the +Add Custom Dimension button to add custom dimensions. Provide an Index and Dimension Value for each entry. Learn more about using custom dimensions.
Custom Metrics: Use the +Add Custom Metric button to add custom metrics. Provide an Index and Metric Value for each entry. Learn more about using custom metrics.
Content Groups: Use the +Add Custom Content Group button to add custom content groups. Provide an Index and Content Group for each entry. Learn more about using content groups.
Enable Display Advertising Features: Enables the plugin for advertising features such as Demographics and Interest Reports, Remarketing, and Google Marketing Platform integration. Note that you must also configure the in the Google Analytics interface, and enabling this feature in your tags is optional. To override this field and the property settings to turn off Advertising Reporting Features, under Fields to set, add a field titled allowAdFeatures and assign it a value of false. Learn about display advertising features and their impact on your privacy policy.
Enhanced Ecommerce: Send data that measures ecommerce-related interactions such as when customers have added items to their orders, when they have started the checkout process, and when they have completed a purchase. You can use enhanced ecommerce to identify segments of customers who fall out of the ecommerce funnel. Learn more
Cross Domain Tracking: Measure separate, top-level domains as a single entity to combine data for those domains together in the same Google Analytics reports. Learn more about cross domain measurement. Additional options include:
- Auto Link Domains: Enter a comma-separated list of domains to automatically share a client ID across multiple domains.
- Use Hash As Delimiter: Use an octothorpe (#) instead of a question mark (?) to append cookie values to URLs. Set this value to true, false, or to a Tag Manager variable that returns either true or false.
- Decorate Forms: Adds measurement information to the form action. Set this value to true, false, or to a Tag Manager variable that returns either true or false.
Advanced Configuration: These controls provide extended functionality and should be used by experienced users only.
- Global Function Name: Rename the global function used by the Universal Analytics Tag. Learn more.
- Use Debug Version: Google Analytics provides a debug version of the analytics.js library that logs detailed messages to the JavaScript console. Set this value to true, false, or to a Tag Manager variable that returns either true or false.
- Enable Enhanced Link Attribution: Enhanced Link Attribution improves the accuracy of your In-Page Analytics report. When a page contains multiple links to the same URL, it adds a unique element ID to each link. Set this value to true, false, or to a Tag Manager variable that returns either true or false. Learn more
- Set Tracker Name: Use of named trackers is highly discouraged in Tag Manager.
Насколько удобно использовать Google Tag Manager в управлении тегами

Вследствие того, что необходимость более гибко измерять маркетинг и следить за изменениями усиливалась, возникла концепция управления тегами. Непосредственно управлять ими и править их — работа весьма монотонная.
Приводить абстрактные ситуации мы не будем, а лучше рассмотрим реальный пример использования Google Tag Manager. Итак, как компания, специализирующаяся на SEO-продвижении, управляет тегами?
В исходном коде основной страницы есть определенные куски, которые бы эффективно работали с менеджером тегов. SEO-оптимизаторы применяют:
- Google Analytics — само собой.
- Kiss Metricks — чтобы более глубоко изучать аудиторию.
- AdRoll — для ремаркетинга.
- fi — тоже для ремаркетинга.
- Optimizely — чтобы тестировать CRO (conversion rate optimization).
- Наверняка они также располагают интеграциями сторонних кодов на страницах конверсий, как при работе с AdWords или любыми другими сервисами, где нужно размещать код в виде некоторого пикселя.
Как вы считаете, к чему приводит желание кого-то из маркетинговой команды откорректировать теги?
Скорее всего, все происходит так: специалисты пишут письма, внесенные предложения добавляются в очередь, планируются совещания по этому вопросу, прикладываются определенные усилия к ускорению решения проблемы, обосновывается необходимость. Потом предложения ждут своей очереди в общем потоке задач, но при этом график расписан еще на месяц вперед. И так до бесконечности.
Это негибкий и невеселый процесс.
Благодаря менеджеру тегов можно контролировать отдельное место на странице. Один контейнер на веб-странице заменяет 6-7 интеграций в коде. В этом контейнере есть код, которым из личного кабинета управляет маркетолог.
Если маркетологи хотят опробовать новую ремаркетинговую программу, то могут взять код, разместить его в менеджере тегов и добавить на сайт. Все займет 10 минут без привлечения веб-мастеров. Google Tag Manager дает именно такие возможности.
10 достоинств GTM:
- Легкая настройка Google Analytics через Tag Manager, а также Яндекс.Метрики. Программа работает с различными программами сбора данных, к примеру DoubleClick, AdRoll, Kiss Metrics и другими.
- Простота и удобство в работе. Программа требует от юзера минимум сведений: большинство функций автоматизировано, а настроить основные скрипты можно в 2-3 шага. Также позволяет оперативно изменять настройки аналитики.
- Бережет время веб-мастеров. Как правило, для настройки счетчика на сайте необходимо поменять код. Здесь нужно разработать техническое задание разработчику или исполнителю. Каждое новое звено в цепи — дополнительные временные затраты. Даже небольшие правки замедляют решение вопроса на несколько дней.
- Зачастую программа влияет на цену услуг подрядчика, так как специалист быстрее решает задачу. С помощью Google Tag Manager временные затраты удалось сократить от 2 до 4 часов. Это дает возможность клиенту экономить от 3 тыс. рублей и более.
- Программа имеет удобную и понятную структуру. В ней есть единый контейнер со всеми нужными скриптами. В связи с этим размещать в коде сайта несколько счетчиков нет необходимости. Хватает одного — от Google Tag Manager.
- Позволяет управлять несколькими аккаунтами. Очень выручает, когда у дилерского центра в рамках одного предприятия есть автосалоны разных брендов.
- Дает гостевой доступ для показа настроек без возможности их изменения.
- Собирает информацию с сайтов и мобильных приложений. Одна программа собирает информацию для анализа из различных источников.
- Хранит предыдущие версии настроек и дает возможность возобновить их, если нужно. Поэтому вносить правки можно почти безболезненно и в сжатые сроки.
- Не влияет на работу веб-страницы и ее элементов — при условии корректной установки.
Multiple Containers on a Page
For the best performance of a page, keep the number of Google Tag Manager
containers on the page minimal.
If you use more than one container on a page, implement the container
snippets with a common data layer object. For example, you may implement
two container snippets as follows:
- Copy the following JavaScript and paste it as close to the opening
tag as possible on the page:<!-- Google Tag Manager --> <script>(function(w,d,s,l,i){w=w||[];w.push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s), j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXX');</script> <script>(function(w,d,s,l,i){w=w||[];w.push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s), j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-YYYY');</script> <!-- End Google Tag Manager --> - Copy the following snippet and paste it immediately after the opening
tag on the page:<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-YYYY" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) -->
Note that you can use only a single common data layer for all Google
Tag Manager containers on a page because using more than one data
layer can cause some triggers to stop working and could have other
implications. So don’t rename the data layer for a subset of containers
on the page. You can, if necessary, rename the data layer for all containers
on the page.
Avoid implementing a Google Tag Manager container through a custom HTML
tag in another Google Tag Manager container because it could add latency
in the tags from the secondary container and could have other implications.
Клики по ссылке
Информацию о клике можно отправлять в Google Аналитику двумя способами:
- использовать для каждого типа ссылки;
- обрабатывать все данные о кликах при помощи .
В приведенных ниже примерах предполагается, что страница содержит меню навигации со следующими элементами и URL:
| Купить | https://example.com/buy.html |
| О нас | https://example.com/about.html |
| Контакты | https://example.com/contact.html |
Отслеживание кликов при помощи отдельных триггеров и тегов
Этот метод предполагает создание трех триггеров и трех тегов – по одной паре на каждый объект из таблицы, приведенной выше.
- Если у вас ещё нет тега Google Аналитики «Просмотр страницы», добавьте его. Он должен активироваться на всех страницах.
- Настройте получение данных о кликах по ссылкам в Менеджере тегов:
- Откройте страницу Переменные.
- Нажмите кнопку Настроить в разделе Встроенные переменные.
- Установите флажок Click URL.
- Создайте триггеры для отслеживания кликов по ссылкам для страниц buy.html, contact.html и about.html:
- Нажмите Триггеры Создать.
- Нажмите Настройка триггера Только ссылки (в разделе «Клик»).
- Задайте следующие параметры:
- Ждать теги: включить.
- Макс. время ожидания: 2000 миллисекунд.
- Проверка ошибок: отключить.
- Включить триггер при выполнении всех этих условий: Page URL содержит .
- Условия активации триггера: Некоторые клики по ссылкам Click URL содержит buy.html.
- Укажите название Триггер – Клики для покупки и сохраните триггер.
- Повторите эти действия для contact.html и about.html.
- Создайте три тега Google Аналитики для отслеживания кликов на каждой странице:
- Выберите Теги Создать.
- Выберите Конфигурация тега Google Аналитика – Universal Analytics.
- В меню Тип отслеживания выберите вариант Событие.
- В разделе Параметры отслеживания событий укажите следующие значения:
- Категория: Навигация.
- Действие: Выбор.
- Ярлык: ПокупкаПРИМЕЧАНИЕ. Значение «Ярлык» должно соответствовать нажимаемой ссылке (например, «Покупка» для buy.html, «Контакты» для contact.html и «О нас» для about.html).
- Название тега: UA – Событие – Ссылка для покупки.
- Не взаимодействие: False.
- Настройки Google Аналитики: выберите из имеющихся или создайте новую.
- Нажмите Триггеры и выберите триггер, созданный на шаге 3 (Триггер – Клики для покупки).
- Присвойте тегу имя и сохраните его конфигурацию.
- Повторите эти действия для ссылок Контакты и О нас. Не забывайте, что значение поля Ярлык должно соответствовать названию страницы, например: «Покупка» для buy.html, «Контакты» для contact.html и «О нас» для about.html
- Опубликуйте контейнер.
Отслеживание кликов при помощи одного тега
Контейнер можно упростить, используя один триггер с регулярным выражением, который активируется на нужных страницах, и один тег, использующий переменную Менеджера тегов в поле Ярлык. Для этого выполните следующие действия:
- Если у вас ещё нет тега Google Аналитики «Просмотр страницы», добавьте его. Он должен активироваться на всех страницах.
- Настройте получение данных о кликах по ссылкам в Менеджере тегов:
- Откройте страницу Переменные.
- Нажмите кнопку Настроить в разделе Встроенные переменные.
- Выберите Click URL.
- Создайте триггер, который будет прослушивать клики по всем ссылкам из приведенной выше таблицы:
- Нажмите Триггеры Создать.
- Нажмите Настройка триггера Только ссылки (в разделе «Клик»).
- Задайте настройки триггера:
- Ждать теги: включить.
- Макс. время ожидания: 2000 миллисекунд.
- Проверка ошибок: отключить.
- Включить триггер при выполнении всех этих условий: Page URL содержит .
- Условия активации триггера: Некоторые клики Click URL соответствует регулярному выражению .
- Укажите название Триггер – Клики для навигации и сохраните триггер.
- Создайте тег, который будет отслеживать все клики:
- Выберите Теги Создать.
- Нажмите Конфигурация тега Google Аналитика – Universal Analytics.
- В меню Тип отслеживания выберите вариант Событие.
- В разделе Параметры отслеживания событий укажите следующие значения:
- Категория: Навигация.
- Действие: Выбор.
- Ярлык: `Click URL`.
- Нажмите Триггеры и выберите триггер, созданный на шаге 3 (Триггер – Клики для навигации).
- Сохраните тег.
- Опубликуйте контейнер.
С чего начать работать с Google Tag Manager
Чтобы быстро начать пользоваться программой, нужно разобраться в основных терминах, которые требуются для работы с GTM:
- Аккаунт.
- Контейнер.
- Теги.
- Правила.
- Макросы.
Эти термины вы встретите и далее в статье, и в любых документах Google.
Аккаунт есть аккаунт. Рассказывать о нем, думаем, не нужно.
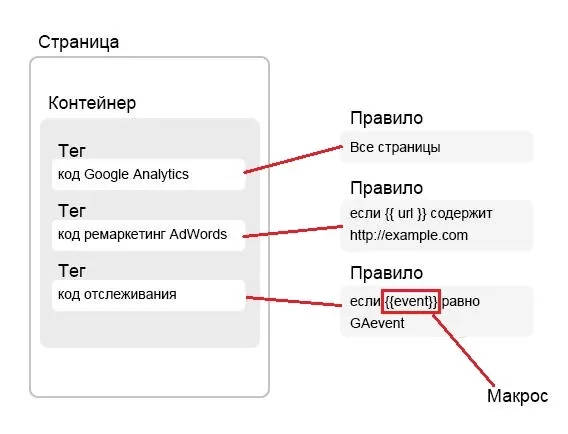
Контейнер — основной и единственный фрагмент JS-кода, который размещается на всех страницах сайта. Фактически это тег, однако его задача — выступать в качестве контейнера для всех тегов. О них мы расскажем далее. Это, по сути, архитег, запускающий все остальные теги при соответствии заданным нами правилам для них.
Тег — фрагмент JS-кода. Все те скрипты, которые ранее мы вручную размещали на страницах сайта, например код Google Analytics, код отслеживания конверсий AdWords, пользовательский код и т. д.
Правило — условие, при котором будет вызван или выполнен тег или наоборот (заблокирован). Так, для кода Google Analytics правилом вызова будет: «на всех страницах».
Макросы — пары типа имя/значение, для которых передаются значения в ходе работы. Применяются при настройке правил.

Менеджер тегов по умолчанию состоит из трех макросов:
URL-макрос
Имя — URL, значение — URL вне зависимости от верхнего уровня. Пример:
If URL = /confirmation.html send our ‘Conversion’ tags.
На ваших страницах конверсий наверняка множество кодов типа AdWords, eCommerce, аналитических систем и других трекеров.
HTTP Referrer
Имя — HTTP Referrer, значение — предыдущая веб-страница, на которой побывал человек.
Пример:
If referring page matches Twitter or Facebook, send the ‘Referred by Social’ tags.
Может быть, вы захотите применить значение пользовательской переменной (custom variable) из Google Analytics.
Event-макрос
Это несколько труднее, особенно если для вас привычнее события (Events) в Google Analytics. Они похожи, и вы можете пользоваться и ими. Но мы бы не советовали, поскольку у Google Analytics схожий инструмент отслеживания событий.
События можно применять, чтобы отслеживать взаимодействия на странице после ее загрузки. Например, в случае взаимодействия посетителя с формой у вас на сайте вы можете создать соответствующее событие. При наличии каких-либо правил, зависящих от значения этого события, сработает соответствующий тег.
Пример кода:
dataLayer.push({‘event’: ‘event_name’});
К примеру, для страницы покупки, если нам нужно создать событие после того, как пользователь подтвердил форму, используется код:
<form id=»user_data» class=»ignore_dblclick» method=»post» action=»
<form id=»user_data» class=»ignore_dblclick» method=»post» action=» onsubmit=»dataLayer.push({‘event’: ‘form_submitted’});»>
If event = ‘abandonedFunnel’ — send the ‘Cart Abandoned’ tags.
Резюмируем: в коде веб-страницы есть код контейнера. В контейнер с сервера Google загружаются и активизируются теги, соответствующие правилам активации. Макросы необходимы для того, чтобы настраивать теги и правила.
Параметры конфигурации для тегов Universal Analytics
Теги Google Аналитики можно настраивать в Google Менеджере тегов, чтобы у них были те же функции, что и при реализации кода вручную
Обратите внимание, что в настоящее время в Менеджере тегов не поддерживаются специальные плагины Universal Analytics. Параметры конфигурации сохраняются в переменной настроек Google Аналитики
Их также можно задать на уровне тега, выбрав Включить переопределение настроек в этом теге > Дополнительные настройки.
Поля, которые необходимо задать. Нажмите кнопку + Поле, чтобы добавить ещё одну пару «Название поля/значение».
Специальные параметры. Нажмите кнопку + Специальный параметр и укажите индекс и значение. Подробнее об использовании специальных параметров…
Специальные показатели. Нажмите кнопку + Специальный показатель и укажите индекс и значение. Подробнее об использовании специальных показателей…
Группы контента. Нажмите кнопку + Группа контента и укажите индекс и группу контента. Подробнее об использовании групп контента…
Включить функции для контекстно-медийной сети. Этот параметр позволяет включить плагин , реализующий такие функции, как отчеты по интересам и демографическим данным, ремаркетинг и интеграция с Google Платформой для маркетинга
Обратите внимание, что вы также должны задать в интерфейсе Google Аналитики. Включать эту функцию в тегах не обязательно
Чтобы отключить это поле и отчеты по рекламе для ресурса, в разделе Поля, которые необходимо задать добавьте поле allowAdFeatures и присвойте ему значение false. Подробнее о функциях для рекламодателей и их влиянии на вашу политику конфиденциальности…
Расширенная электронная торговля. Включив функции расширенной электронной торговли, вы сможете узнавать, когда пользователи добавляли товары в корзину, переходили к оформлению покупки и завершали ее, а также какие сегменты покупателей прерывают последовательность покупки. Подробнее…
Междоменное отслеживание. Отслеживайте отдельные домены верхнего уровня как единый объект, чтобы данные по ним объединялись в отчетах Google Аналитики. Подробнее… Доступны следующие варианты:
- Автоматическое связывание доменов. Перечислите через запятую домены, для которых следует использовать общий идентификатор клиента.
- Использовать в качестве разделителя решетку. Позволяет использовать решетку (#) вместо знака вопроса (?) для добавления значений cookie в URL. Укажите «Верно», «Неверно» или переменную Менеджера тегов, которая возвращает эти значения.
- Изменение внешнего вида форм. Позволяет добавить информацию отслеживания к действию с формой. Укажите «Верно», «Неверно» или переменную Менеджера тегов, которая возвращает эти значения.
Расширенная конфигурация. Только для опытных пользователей.
- Название глобальной функции. Позволяет переименовать глобальную функцию, используемую тегом Universal Analytics. Подробнее…
- Использовать отладочную версию. Этот вариант библиотеки analytics.js создает подробные записи на Консоли JavaScript. Укажите «Верно», «Неверно» или переменную Диспетчера тегов, которая возвращает эти значения.
- Включение улучшенной атрибуции ссылок. Позволяет повысить точность отчета «Статистика страницы». Когда страница содержит несколько ссылок на один URL, к каждой ссылке добавляется уникальный идентификатор элемента. Укажите «Верно», «Неверно» или переменную Диспетчера тегов, которая возвращает эти значения. Подробнее…
- Задать имя трекера. В Менеджере тегов Google это делать категорически не рекомендуется.
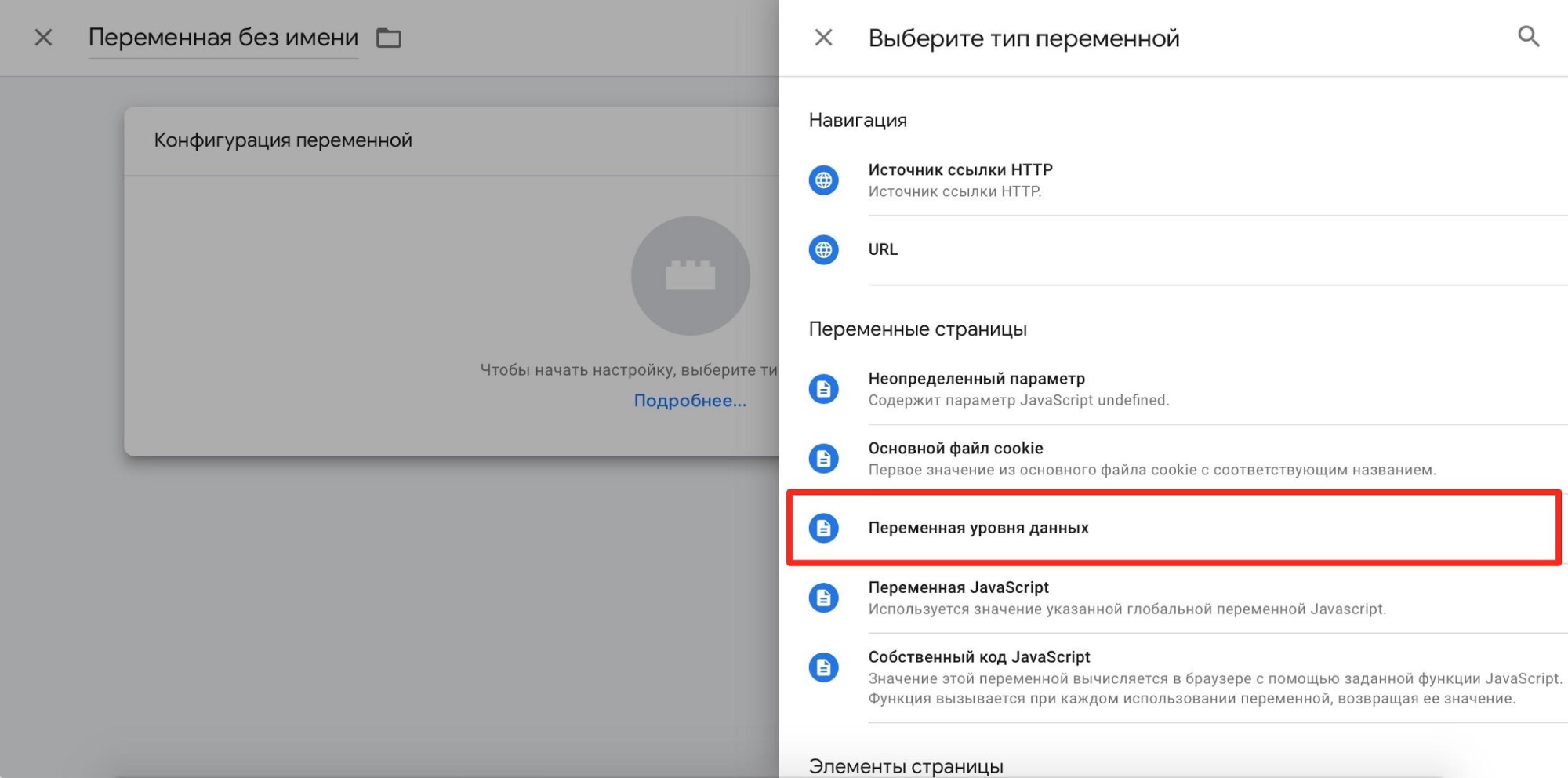
3. Уровень данных (dataLayer)
С этим пунктом вам понадобится помощь IT-специалистов, но оно того стоит. dataLayer (уровень данных) – это массивы данных, которые передаются в Google Tag Manager с вашего сайта. С его помощью можно отправлять практически любую информацию о поведении пользователя: от заголовка открытой страницы до суммы заказа. Так вы можете детализировать характеристики каждого визита настолько, насколько это необходимо для аналитических целей.
Объявляется dataLayer с помощью JavaScript, обязательно перед инициализирующим кодом GTM
Чтобы правильно спланировать его содержимое, важно с самого начала определить все типы информации, имеющиеся на странице. Поля контактных форм, элементы управления, ID и категории товаров, данные пользовательского аккаунта, состав и подытог корзины и т.п
– постарайтесь не забыть буквально ничего.
Обсудите с коллегами (включая IT и продажи), какие из этих данных целесообразно собирать для анализа. Утвердив список, можно ставить исполнителям задачу для создания нового dataLayer. Руководство по его объявлению находится здесь. Хотя сам массив описывается с помощью кода, переменные для передачи можно задавать в интерфейсе Диспетчера тегов.

После начала отправки dataLayer новые переменные можно не только получать для статистики, но и сделать триггерами для тегов GTM. Использование уровней данных раскрывает весь потенциал сервиса.
Как работает глобальный тег
Глобальный тег должен применяться вместе с тегом события или тегом с номером телефона.
- Для отслеживания конверсий тег события передает глобальному тегу информацию о том, когда ту или иную конверсию нужно регистрировать.
- Для отслеживания звонков тег с номером телефона заменяет номер вашей компании номером Google для переадресации.
При настройке отслеживания конверсий вы увидите и сможете скопировать глобальный тег для своего аккаунта, а также любые другие фрагменты кода, которые нужно использовать вместе с ним. Фрагменты кода, представленные ниже, служат примерами и не будут работать на вашем сайте.
Глобальный тег
Глобальный тег необходимо добавить на все страницы сайта в раздел . Если вы или ваш менеджер уже добавили глобальный тег при создании другого действия-конверсии в том же аккаунте Google Рекламы, делать это повторно не требуется. Если вы добавили на сайт глобальный тег из другого сервиса Google (например, Аналитики) или другого аккаунта Google Рекламы, воспользуйтесь .
Пример глобального тега:
Тег события
Для отслеживания конверсий тег события необходимо добавить непосредственно на страницу, где эти конверсии будут совершаться. Его можно разместить в любой части кода страницы после глобального тега сайта. Чтобы отслеживание конверсий было максимально точным, рекомендуем разместить тег события в разделе .
Пример тега события:
Тег с номером телефона
Тег с номером телефона нужно добавить на все страницы, где опубликован номер, звонки на который вы хотите отслеживать. Он должен находиться в коде страницы сразу за глобальным тегом сайта.
Пример тега с номером телефона:
Одобрение
| Эта функция доступна только в сервисе «Google Менеджер тегов 360», входящей в Google Платформу для маркетинга. Подробнее о Google Платформе для маркетинга… |
В аккаунтах Менеджера тегов 360 есть функция подтверждения. С ее помощью пользователи с правом на редактирование или доступом более высокого уровня могут подавать изменения на проверку.
При желании отправитель запроса может назначить утверждающего, а также оставить комментарий с инструкциями или дополнительной информацией. Запрос может обработать любой пользователь с правом на подтверждение или публикацию.
Как отправить запрос на подтверждение
Чтобы запросить утверждение изменений в рабочей области, выполните следующие действия:
- Нажмите кнопку Отправить.
- Выберите Запрос на подтверждение.
- Нажмите Выбрать утверждающего, если нужно направить запрос конкретному лицу.
- При необходимости введите свои примечания в разделе Комментарий, чтобы утверждающему было легче понять суть предлагаемых изменений.
- Нажмите Запрос.
Если для рабочей области ожидается подтверждение, вы увидите баннер с соответствующим статусом. Нажмите Просмотреть запрос, чтобы увидеть предлагаемые изменения.
Запросы на подтверждение
На вкладке Одобрение будут перечислены все запросы на подтверждение, которые были отправлены для этого контейнера. К ним в том числе относятся запросы на публикацию рабочих областей, одобрение связанных внешних аккаунтов и добавление тегов из Менеджера кампаний 360. При наличии запросов на подтверждение рядом с вкладкой Одобрение вы увидите индикатор:
- есть запросы, ожидающие подтверждения, которые либо назначены другому пользователю, либо доступны для всех.
- Красный круг: вам адресован запрос на подтверждение.
Чтобы просмотреть и одобрить или отклонить запрос на подтверждение, выполните следующие действия:
- Откройте вкладку Одобрение.
- Выберите нужную запись.
- Изучите подробную информацию о запросе.
- Нажмите Выбрать утверждающего, если нужно назначить запрос конкретному лицу.
- При необходимости нажмите Добавить комментарий и введите свои примечания.
- Нажмите Одобрить, чтобы утвердить запрос, Отправить обратно, чтобы вернуть его на доработку, или Отменить, чтобы аннулировать его.
Функция подтверждения позволяет организовать совместную работу так, чтобы сторонние агентства или менее опытные пользователи могли производить действия с тегами под контролем ведущих специалистов. Чтобы обеспечить соблюдение стандартов организации и свести к минимуму количество ошибок, владельцы контейнеров могут предоставить право на публикацию лишь небольшому числу опытных сотрудников, которые будут рассматривать запросы на публикацию и принимать по ним решения.