Разработка гайдлайна
Содержание:
- Шаг 1: разработка стратегии позиционирования
- Как проходит работа по разработке гайдлайна?
- Что входит в гайдлайн
- Бренд-бук чаще всего обходится дороже планируемой стоимости
- Цели создания брендбука и его виды
- Используйте прием глубины для взаимодействия с пользователем
- 3 формата гайдлайна
- Apple Human Interface Guidelines
- Что такое гайдлайн?
- Создавать самим или поручить подрядчику?
- Что представляет из себя гайдлайн и для чего он нужен.
- Веб-дизайн гайдлайн — разработка
- Apple
- Этапы разработки гайдлайна
Шаг 1: разработка стратегии позиционирования
Распространено мнение, что позиционирование — это ниша компании и ценовая категория продукта. В какой-то степени это верно, но лишь частично: полноценное позиционирование всегда подразумевает прежде всего эмоциональное наполнение бренда, которое позволяет разделить с клиентами/партнерами их ценности, создать философию и образ мышления, который помогает отстроиться от прямой ценовой конкуренции.
Создается такое наполнение через формирование платформы бренда: четкого описания его сути, главного сообщения, характера, рациональных и эмоциональных преимуществ, ценностей и миссии. С помощью этих элементов вы формируете своеобразный скелет — базис, на котором будут построены все дальнейшие активности компании. Это позволяет значительно экономить ресурсы и время для принятия решений при создании креатива, не бросаться в разные стороны, а поддерживать единую линию коммуникаций.
Для FMCG-товаров сформулированное позиционирование помогает донести идею продукта ретейлеру, показать его уникальность и быстро поставить товар на полку, для B2B-компаний — способствует укреплению доверия у клиентов и партнеров, повышению привлекательности компании как работодателя.
Хороший пример платформы бренда: брендбук .
Разработку позиционирования можно отдать профессионалам либо попробовать сделать самостоятельно. В этом вам поможет такой инструмент, как командный бренд-спринт. Это стратегическая сессия с ключевыми сотрудниками компании под руководством модератора, которая включает в себя набор упражнений, направленных на формирование видения будущего, продуцирование новых идей и закрепление договоренностей о ключевых пунктах идеологии компании.
Как проходит работа по разработке гайдлайна?
Бриф
Постановка задачи
Заполнение брифа
Обсуждение деталей проекта
На этом этапе агентство знакомится с задачей, проходят предварительные обсуждения. Клиент заполняет бриф на разработку гайдлайна и определяется со списком фирменных элементов. Бриф помогает понять задачу и выдать предсказуемый результат. Здесь же формируется креативная команда, состоящая из координатора проекта, арт-директора и нескольких дизайнеров.
Мудборд
Подготовка мудборда
Презентация мудборда
Выбор подходящих картинок
Мудборд (англ. mood board — «доска настроения») — это набор картинок, где собраны фотографии, логотипы и стили, примеры шрифтов, иконки, паттерны и другие элементы, которые образуют «карту настроения». Мудборд презентуется клиенту и помогает получить обратную связь по общему настроению проекта. Эконом или премиум? Молодой или зрелый? Мудборд в помощь.
Договор
Заключение договора
Предоплата 50%
После получения обратной связи по мудборду и нахождения точек соприкосновения, подписывается договор и вносится предоплата согласно графика платежей. Если после внесения предоплаты клиенту не понравится ни одна идея — гарантируем возврат.
Концепция
Разработка дизайн-концепций фирменного стиля
Презентация вариантов дизайн-концепций
Выбор дизайн-концепции
Доработка дизайн-концепции
Утверждение
Самый творческий этап в работе по разработке гайдлайна. Креативная команда в несколько этапов обсуждает задачу, рисует и возвращает варианты на доработку. Агентство проводит внутренний тендер среди графических дизайнеров — лучшие идеи премируются. На основе отобранных креативов готовятся дизайн-концепции, где результат будет представлен в виде небольшого фирменного стиля: на бланке, визитке и других носителях на выбор клиента. Концепции презентуются клиенту для выбора фаворита и при необходимости дорабатываются.
Элементы
Разработка элементов фирменного стиля
Презентация элементов фирменного стиля
Выбор дизайн-концепции
Доработка дизайн-концепции
Утверждение
Утвержденная дизайн-концепция ложится в основу элементов гайдлайна. Каждый элемент обыгрывается творчески, речь не идет о простом размещении лого на носителях. Результат презентуется клиенту, при необходимости дорабатывается, после чего согласовывается.
Гайдлайн
Верстка гайдлайна
Доработка гайдлайна
Утверждение
Каждый элемент гайдлайна детально описывается. Составляются подробные инструкции по разработке новых носителей на основе «стилеобразующих элементов». Сверстанный гайдлайн презентуется клиенту, дорабатывается и утверждается.
Закрытие
Передача исходных файлов
Подписание акта выполненных работ
Постоплата 50%
На заключительном этапе разработки исходные файлы и сверстанный гайдлайн подготавливаются и передаются клиенту в электронном виде. Клиент подписывает акт и оплачивает остаток по договору.
Что входит в гайдлайн
Если вы ждёте чёткой и строго кем-то определённой системы, то зря – её нет. Что, впрочем, и хорошо. Да, есть основа, эдакая ёлка, которую принесли в дом перед Новым годом, а уж какие игрушки развесят на ней, зависит от хозяина (читай – владельца компании). Однако есть несколько пунктов, без которых свод правил теряет своё назначение.
Во-первых, логотип. Как он выглядит, каков его размер и где он должен размещаться, варианты использования, корпоративные цвета и шрифты, фон, антипримеры.
Во-вторых, описание продукции. Как должны выглядеть реклама, упаковка, каталоги, плакаты и так далее.
В-третьих, особенности интерьера, корпоративного транспорта. Здесь содержится ответ на вопрос, как элементы фирменного стиля должны работать при оформлении офиса, рабочих автомобилей.
В-четвёртых, макеты документации. Важны шаблоны фирменных бланков, заявлений, договоров и других деловых бумаг.
И, наконец, дресс-код. Есть смысл описать допустимую одежду сотрудников. Добавляйте, убирайте пункты – и получайте уникальную «Библию» бренда. В документ принято включать всё, что касается дизайна.
Бренд-бук чаще всего обходится дороже планируемой стоимости
Говоря о ценах на изготовление бренд-бука, эксперты и гости очень сильно разошлись в суммах. Не называя конкретных цифр, г-жа Смолякова отметила, что компания «Симпреза» на разработку фирменного стиля и логотипа потратила на 20% больше, чем рассчитывала. Много непредвиденных расходов было связано с тем, что работали с заграничной фирмой. Как заявил г-н Картавенко, в компании «АСМедиа» разработка логотипа обойдется заказчику в сумму от 25 тыс. руб., а цена создания гайд-лайна зависит от его объема. Некоторые эксперты назвали стартовую стоимость гайд-лайна — 80 тыс. руб. По словам Алисы Гордеевой, гайд-лайн и бренд-бук, изготавливаемые в течение месяца, стоят вместе около 180 тыс. руб.
Значительно сэкономить можно, пригласив для создания логотипа или бренд-бука молодых специалистов, тем более что в Ростове несколько вузов ежегодно выбрасывают на рынок десятки дипломированных дизайнеров. Сергей Соколенко рассказал, что так поступила «Регата». Маркетолог «JBI-эксперт» ЕЛЕНА СЕМИГУК назвала конкретные суммы: «И в предыдущей компании, и в нынешней мы заказывали разработку логотипа и фирменного стиля молодым дизайнерам. Заплатили 10 тыс. руб. Около месяца их «мучили» и остались очень довольны. У нас в Ростове немало молодых и талантливых дизайнеров, которым интересно выйти на профессиональный рынок. Конечно, мы не брали «мальчиков с улицы». Воспользовались так называемым «сарафанным» радио, пригласили их по совету знакомых»
Елена Семигук обратила внимание собравшихся и на то, что лучше всего логотип и буклет отдавать на разработку разным специалистам узкого профиля
Мария Самохина подтвердила, что с молодыми дизайнерами договориться легко. Однако именитые дизайнеры вряд ли пойдут на компромисс. «Если они вкладывают в собственное развитие серьезные средства: ездят на международные выставки, выписывают дорогостоящую специализированную литературу, если их работы уже извест ны, то, конечно, они запросят немало». С этим не согласилась Алиса Гордеева: «Даже крупная брендинговая компания может выполнить заказ дешевле. Если мы проведем исследования и выясним, что вы — интересная компания с хорошими перспективами на рынке, то мы готовы работать с маржой в 10%. При этом наши трудовые затраты останутся прежними».
Какими бы разными ни были мнения о стоимости брендига, все собравшиеся почти единодушно отметили, что окончательная цена оказывается выше начальной. Гости встречи назвали множество факторов, влияющих на ее увеличение: сложность заказа, длительность общения с заказчиком, количество отвергнутых вариантов, профессионализм дизайнеров. Многие отметили, что так же, как цена, увеличивается время выполнения заказа. Причем виновны бывают как исполнитель, так и заказчик. Мария Самохина: «Время оговаривается в договоре. Нарушение сроков, увеличивает значительно окончательную стоимость работы». Поэтому, заказчику, прежде чем обращаться к дизайнерам, следует точно определиться с целями брендинга и своими предпочтениями. Эксперты посоветовали гостям встречи подходить к созданию бренд-бука и других документов ответственно
Маленькая молодая фирма со временем может стать крупной компанией, а может навсегда уйти с рынка, если ее стратегические задачи изначально не были продуманы, а фирменный стиль не привлек внимание целевой аудитории
Алиса Гордеева: «Разработка логотипа — это только 20% от общей работы во время брендинга. Брен-бук дешевым быть не может. Обозначить миссию компании, прописать стратегические задачи, разработать стандарты и нормативы можно только после тщательного анализа рынка, подробного знакомства со сферой деятельности компании. Без глубоких исследований, профессионального и жизненного опыта сделать это практически невозможно. За рубежом, например, маркетологом не может быть человек моложе 30 лет. Юноше никто не предложит такую серьезную и ответственную работу».
Подводя итоги встречи, эксперты отметили, что теоретически бренд-бук нужен всем. По мнению Юлии Смоляковой, работать над своей узнаваемостью на рынке следует с момента открытия. Алиса Гордеева считает, что к брендингу владелец бизнеса должен прийти сам. Валентин Картавенко уверен, что брендинг не нужен очень маленьким компаниям и тем, в чьем сегменте нет конкуренции: «Думаю, для большинства компаний МСБ актуален гайд-лайн. Не всем нужна детальная проработка миссии и стратегии. Кат и сейл нужны тем, у кого много удаленных торговых точек и есть потребность, чтобы везде продукт компании выглядел единообразно и так же предствалялся покупателю ».
Цели создания брендбука и его виды

Для чего нужен брендбук? Этот документ ставит жесткие стилистические рамки визуального оформления компании. Благодаря правильному подходу к созданию такой книги бренд легко воспринимается и запоминается на потребительском рынке.
Важно! Если фирма открывает новые филиалы, или работает с партнерами по схеме франчайзинга, то одинаковое содержание брендбука является главным требованием, обязательным к исполнению. В противном случае принадлежность к известному бренду попросту теряется
Знание книги бренда особенно важно для новых сотрудников фирмы. Помимо этого, наличие такого документа позволяет значительно уменьшить временные и финансовые затраты на создание рекламных роликов и кампаний
Разновидности брендбука
Обычно для разработки брендбука привлекаются опытные маркетологи, рекламщики, дизайнеры и прочие специалисты. Стоит это недешево, к тому же не все компании нуждаются в оформлении максимально детальной брендовой книги. С учетом объема информации, и ее содержания, выделяют несколько видов такого документа.
Логобук. Логобук – это документ, который содержит минимальный объем информации о бренде. При желании создание такого типа брендбука может быть осуществлено самими работниками фирмы. Для этого можно использовать специальные программы – Logaster или Logo Maker.
В таком документе содержатся основные сведения о правилах использования логотипов или фирменных цветовых гамм. Также в логобуке прописаны запрещенные варианты размещения этих элементов брендового стиля.
В качестве примера смотрите брендбуки следующих компаний: Мегафона http://brandbook.me/collections/128-megafon-brandbook-pdf-73-str-rus-fevral-2008.html
МТС http://brandbook.me/collections/39-mts-brandbook-pdf-10str-2006-god-ru.html
Сбербанка http://brandbook.me/collections/38-sberbank-rukovodstvo-po-firmennomu-stilyu-pdf-195-str-2010-god-ru.html
Стандартный брендбук. В данной книге бренда прописана основная, стандартная, информация о правилах и стандартах, используемых для достижения поставленных целей конкретной фирмой в зависимости от ее деятельности.
Комплексный брендбук. Комплексный бренд бук необходим крупной компании, как стандарт фирменного стиля. Он состоит из базовых правил, а также может включать в себя дополнительные сведения о требованиях к проведению различных мероприятий, оформлению фирменных упаковок, и даже к проведению рекламных кампаний.
Используйте прием глубины для взаимодействия с пользователем
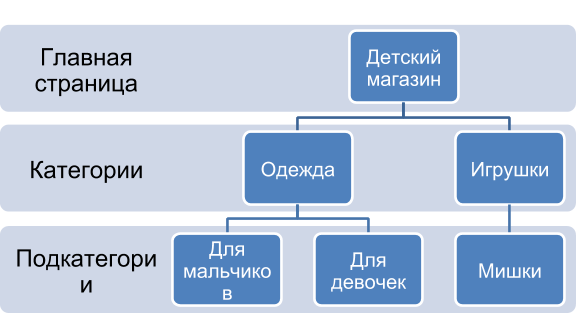
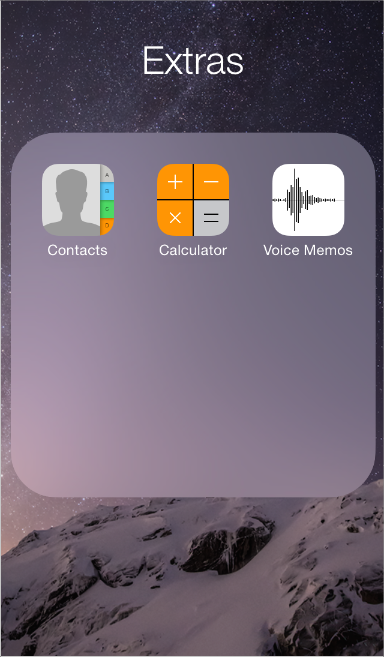
В iOS контент часто показывается с помощью отдельных слоев, которые демонстрируют иерархию и расположение относительно друг друга. Это помогает пользователям понять взаимоотношения между объектами, которые видны пользователю.
Используя прозрачный фон и анимацию Папки отделяют контент от остальной части экрана.

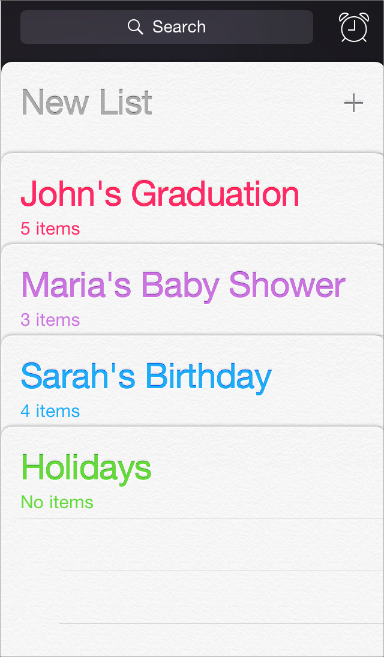
Приложение Напоминания отображает списки по слоям. Когда пользователи работают с одним списком, то остальные видны внизу экрана. Это помогает визуализировать текущее местоположение.

Календарь использует анимированные трансформации, чтобы передать ощущение иерархии и глубины во время переходов между годами, месяцами и днями.

На экране выбора года пользователь видит текущую дату и календарь. Выбрав месяц, с анимацией приближения происходит переход в выбранный месяц и показываются дни. Текущая дата остается выделенной, а заголовок кнопки Назад (в левом верхнем углу) заменяется на отображение текущего года. Так пользователь получает представление о том, где он сейчас, откуда пришел и куда идти дальше. Похожий переход используется, когда пользователь выбирает конкретный день.
3 формата гайдлайна
Гайдлайны подразделяются на три группы. Компании могут воспользоваться всеми, однако чаще всего одного вида достаточно.
-
Печатный «гайдлайн-бук»
Традиционный вариант, который размещают на стендах в офисе компании. На встречах с потенциальными клиентами удобно использовать гайдлайн в печатном виде, чтобы подкрепить разговор красочной книгой.
Использование гайдлайнов этого типа популярно для презентации, например на выставках, собраниях или других деловых мероприятиях.
-
Руководство в PDF-формате
Гайдлайн в PDF — удобный и распространенный вид документа. Более того, компания значительно экономит средства на печать. PDF-формат можно быстро отправить сотруднику по почте или мессенджеру.
-
Документы PowerPoint или Keynote
Гайдлайн может быть оформлен в виде презентации, которую легко отредактировать при необходимости. Широко распространен на живых мероприятиях. Формат отлично сочетается с другими видами гайдлайнов.
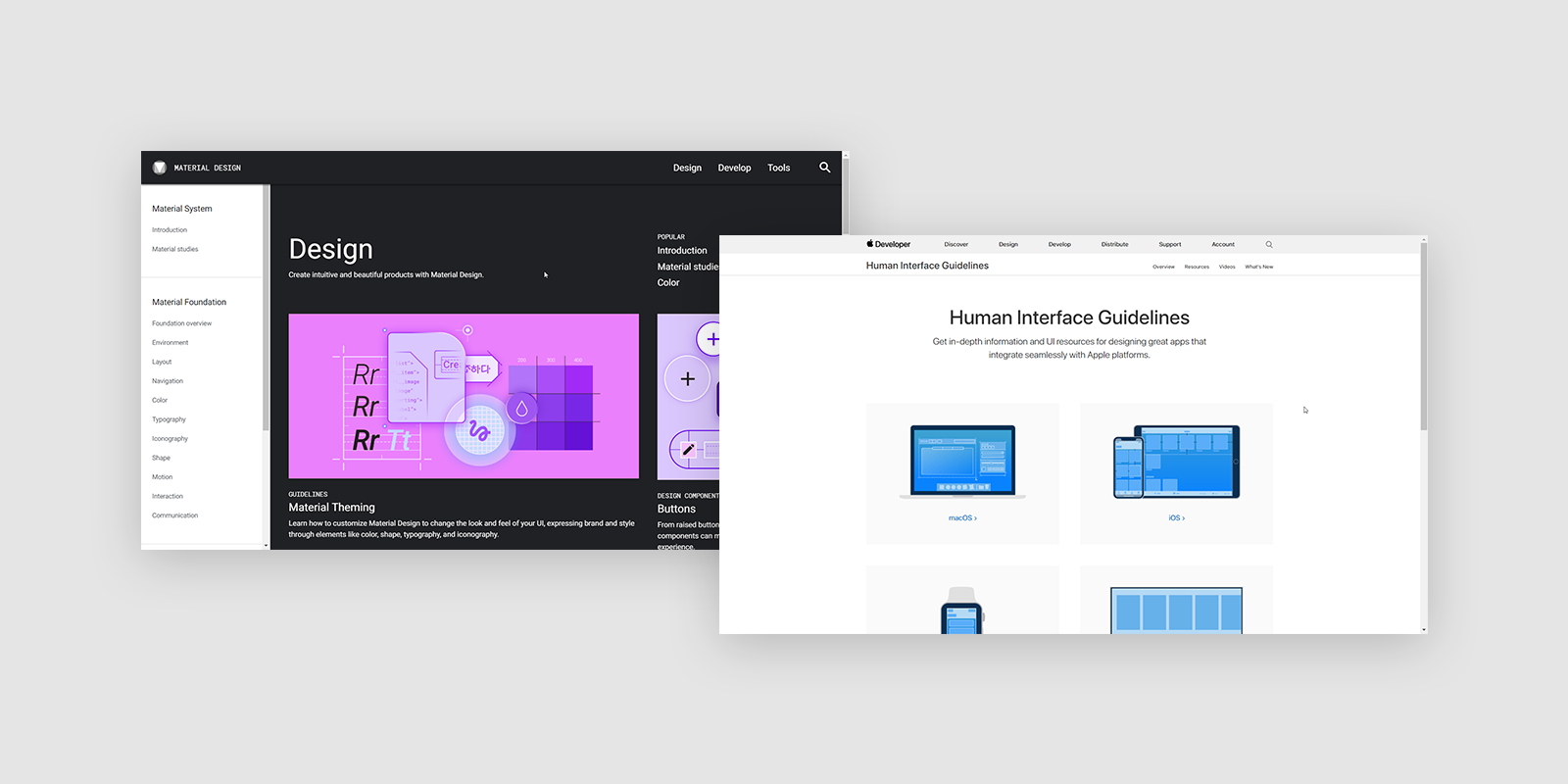
Apple Human Interface Guidelines
Apple Human Interface Guidelines был представлен вместе с iOS 7 июне 2013 и с тех пор расширился для использования с другими ОС от Apple (watchOS, macOS, tvOS).
Основной идеей Human Interface Guidelines является простота и «воздушность» интерфейса. Во главу угла возводится контент, а интерфейс уходит на второй план. Приветствуется интерактивность (отзывчивость) и анимация изменения состояния элементов интерфейса. Размытие окон на нижнем уровне, градиентные заливки, болдовая типографика в лучших традициях швейцарского стиля.
В отличие от Material Design System в Human Interface Guidelines нет четких правил и конкретных спецификаций. Например, нельзя в гайдах от Apple посмотреть размер кнопок. Некоторые элементы интерфейса просто в гайде отсутствуют, хотя используются в официальных приложениях от Apple. Здесь в отличие от Google, Apple как бы разрешает дизайнеру «поиграть со шрифтами» и дает больше свободы для кастомизации в рамках платформы.
В разделе загрузок также есть UI-киты для всех популярных инструментов и шрифты. Иконки придется искать свои, по какой-то причине Apple не дает возможности скачать системные иконки.
В общем и целом гайд iOS гораздо более беднее, чем гайд для Android. Поэтому я рекомендую использовать сторонние интерпретации. Например, вот здесь можно найти хорошую интерпретацию.
Что такое гайдлайн?
Любое приложение сделано для быстрого, оперативного решения определенной задачи. Если же это мобильная игра – то управление ею должно быть максимально понятным. Геймер должен сразу же разобраться в том, как играть в эту игру, иначе велик риск, что она незамедлительно будет удалена.
Пользователи привыкли к быстрой работе приложений и интуитивно понятным интерфейсам. Поэтому даже секундные промедления могут стать причиной того, что юзеры начнут покидать ваш проект. Навигация по приложению должна быть предельно ясна. Это залог того, что продвижение игр в google play или App Store пройдет хорошо.
Ни для кого не будет новостью, что принцип, по которому построен дизайн и интерфейса большинства приложений – практически одинаков. Приложения похожи друг на друга. Ведь на самом деле, было бы очень неудобно, если бы у каждого приложения был полностью уникальный интерфейс, который бы кардинально отличался от других. Пользователю приходилось бы очень долго привыкать к новому дизайну, искать, как работает та или иная функция, думать, на какие кнопки нужно нажимать.
Взаимодействие с приложением стало бы гораздо медленнее. А это противоречит самой сути мобильных приложений – скорости и оперативности.
Именно для того, чтобы ускорить работу приложений и сделать их более удобными для юзеров и существуют гайдлайны.
Итак, что же такое гайдлайн? Это набор рекомендаций, принципов и правил создания дизайна, разработанный создателями операционной системы или платформы. Например, у android и apple свои отдельные гайдлайны. Именно поэтому интерфейс всех приложений, скажем, на android, имеет множество общих черт.
В гайдлайнах содержатся рекомендации по стилю интерфейса, навигации по приложению и взаимодействии всех элементов приложения. В них можно прочитать рекомендации о цветовой палитре, иконографии и типографии, а также о многом другом.
Зачем нужны гайдлайны? Чтобы не изобретать велосипед с нуля. Благодаря им разработка и продвижение приложений займет гораздо меньше времени, сил и денег. Все описанное в гайдлайне уже создано в виде готового элемента в коде. Разработчику вовсе не обязательно делать это во второй раз.
Создавать самим или поручить подрядчику?
Теперь, когда вы знаете об основных принципах создания гайдлайна и специалистах, которые для этого будут полезны, у вас достаточно информации для того, чтобы принять взвешенное решение. Оцените все «за» и «против».
Если вы решите поручить разработку гайдлайна внутренним специалистам, вам не придётся заключать никаких договоров. Однако нагрузка на штатных дизайнеров, аналитиков, маркетологов и редакторов временно увеличится. Их основные дела при этом отойдут на второй план, ведь они будут заняты важным общим делом.
Поручив эту задачу компании, которая специализируется на гайдлайнах, дизайне и фирменном стиле, вы получаете гарантию качества результата. При этом ваши основные сотрудники отвлекаются от основных дел лишь тогда, когда участвуют в согласовании промежуточных и финальных результатов.
Что представляет из себя гайдлайн и для чего он нужен.
После того, как в процессе создания бренда, разработан логотип и фирменный стиль компании – т.е. подобраны нужные цвета, шрифты, разработан фирменный паттерн, необходимо описать как именно используются все вышеперечисленные элементы, разработать общие нормы. Это своего рода правила дорожного движения, их отсутствие приводит к полному хаосу в визуальной части бренда. Именно поэтому не только крупные компании, но и все, кто хочет развивать свой бренд разработали и используют гайдлайн.
В своей работе специалистам брендингового агентства Mind-Expert часто приходилось сталкиваться с ситуацией, когда у компании был свой логотип и стиль, но над различными материалами в разное время работали разные дизайнеры, которые к тому же имели не всегда высокий уровень подготовки. Это всегда имело один и тот же результат: несмотря на наличие самого стиля – абсолютное отсутствие единства материалов. А некачественный внешний вид – это всегда работа в пользу конкурентов. Гораздо важнее сосредоточится на развитии бизнеса, единожды описав правила использования всех визуальных элементов и констант, не возвращаясь к этому в ближайшем будущем. Как именно гайдлайн помогает сохранить единство стиля бренда?
Веб-дизайн гайдлайн — разработка
1. Изучите бренд
Во-первых, вам нужно изучить бренд, чтобы вы понимали, какое послание он несет. Познакомьтесь с историей бренда, наблюдайте за командой и выясните видение, миссию и ценности компании
Важно углубиться в бренд, чтобы созданный вами стиль руководства визуально и эмоционально представлял организацию
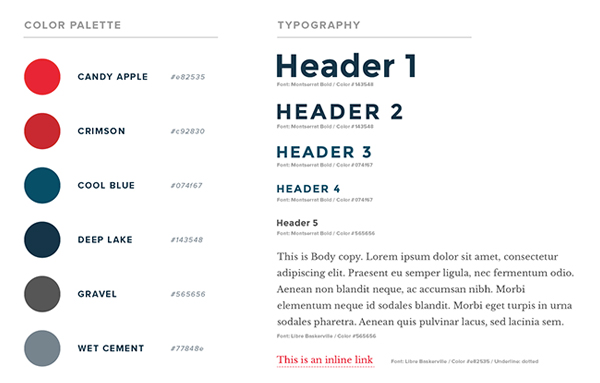
2. Определите типографику
По словам Оливера Райхенштейна, типографика составляет 95 процентов веб-дизайна.
Вы должны правильно подобрать типографику, потому что это один из самых важных инструментов общения между посетителями и вашим сайтом.

Установите иерархию и определите ее. Существуют типы заголовков: h1, h2, h3, h4, h5 и h6. Затем основной текст, жирный и курсивный варианты. Подумайте о пользовательском тексте, который будет использоваться для небольших ссылок, вводного текста и т. д. Предоставьте семейство шрифтов, вес и цвет.
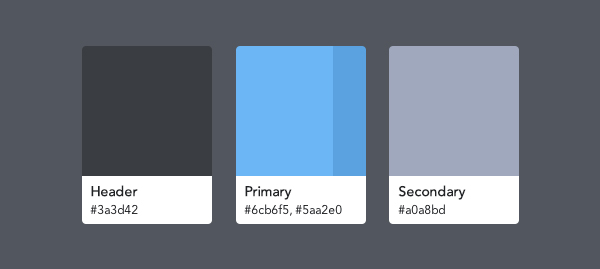
3. Цветовая палитра
Невероятно, как люди воспринимают цвет и ассоциируют оттенки с известными брендами. Подумайте о Coca-Cola, готовы поспорить, вы сразу же представите красный.

Начните с подбора основных цветов для вашего веб-дизайн гайдлайна, которые будет доминировать на вашем веб-сайте, доминирующие цвета должны включать не более трех оттенков. Однако в некоторых случаях вам понадобятся вторичные и даже третичные цвета для иллюстрации вашего пользовательского интерфейса, убедитесь, что вы также определили их. Также выделяются нейтральные цвета, такие как белый, серый и черный цвета.
4. Голос
Голос, который мы имеем в виду, фактически является текстом. Вы изучили бренд перед началом разработки гайдлайна и узнали, что представляет из себя бренд. Если нет указаний на голос копании, вы должны сами определить его. Это может быть простой пример, показывающий, что голос должен быть профессиональным, но смешным и приветливым.
5. Иконографика
Иконки и значки существуют в течение тысяч лет и старше текста и слов. Воспользуйтесь ими в ваших проектах, потому что они мгновенно передать посетителям суть интерактивных элементов. Выбор правильных значков придаст больше контекста для контента, чем цветовая палитра или графика. При использовании значков обязательно подумайте о целевой аудитории, чтобы избежать ошибочных представлений и недоразумений.
6. Изображения

Не забудьте включить в гайдлайн образ, который определяет стиль и направление изображений, которые должны использоваться на веб-сайте. Еще раз подумайте о ценности бренда и его миссии.
7. Формы
Формы — это то, что делает ваш веб-сайт или веб-приложение интерактивным и динамичным, чтобы пользователи могли вводить данные.
Убедитесь, что вы создали иерархию и проработали все состояния форм — активные, с сообщения об ошибках и комментариями.
8. Кнопки
Кнопки представляют собой смесь цветовой палитры, форм и голоса. Положитесь на эти ранее созданные элементы, чтобы создать последовательные перспективные и функциональные кнопки с разными заявленными конструкциями.
9. Интервал
Очень важно затронуть расстояния. Это можно реализовать в виде сетки, используемой для макета; это может быть интервал между заголовками, кнопками, изображениями, формами и другими элементами
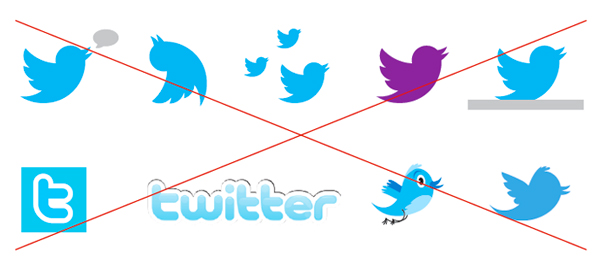
10. Распространенные ошибки

И последнее, но не менее важное: сделать раздел «Распространенные ошибки», это очень похожими на часто задаваемые вопросы, на которых показаны наиболее распространенные ошибки, и привести примеры того, как все должно выглядеть и работать
Apple
Гайдлайн от Apple вышел годом ранее, чем от Google. Он достаточно лаконичный, но тоже довольно проработанный и дает всю необходимую информацию. Каждый инструмент в инструкции описывается небольшим количеством текста. Иллюстративных материалов тоже не так много. Зато освоить этот гайдлайн вполне возможно за короткое время – для этого может хватить даже несколько часов.

Ключевой принцип гайдлайна от Apple – “воздушность” дизайна и его простота. Контент здесь ставится на первое место, а интерфейс уходит на второй план. Гайдлайн учит создавать максимально интерактивный интерфейс. В нем приветствуется анимация изменения состояния элементов. Инструкция содержит рекомендации по градиентным заливкам, размытию окон и т.п.
Если сравнивать с рекомендациями от Google, то этот гайдлайн не такой строгий и подробный. Он оставляет большую свободу для разработчика и дает меньше четких инструкций. К примеру, в гайдлайне Apple нет возможности увидеть размер кнопок. Здесь просто нет некоторых элементов интерфейса.
В данном гайдлайне тоже есть возможность скачать шрифты, а также UI-киты для наиболее распространенных инструментов. Правда, системные иконки скачать не получится – надо будет искать другие.
Гайдлайн от Apple в целом, менее подробен, нежели от Google. Его минусом также является отсутствие перевода на русский. В интернете можно найти различные интерпретации, где расширены и добавлены некоторые моменты. Надо отметить, что хорошо сделанный интерфейс выведет удержание пользователя на стабильный и высокий уровень.
Этапы разработки гайдлайна
Идеален вариант, когда вы заказываете разработку гайдлайна одновременно с фирменным стилем у одних специалистов. Если они достаточно профессиональны, то в документе будет отражена подробная и понятная информация о том, как воссоздать те или иные элементы. Вы получаете информацию «из первых рук».
Но даже если вы уже используете какой-либо фирменный стиль, по нему можно составить подробный гайдлайн. Однако потребуется несколько больший уровень вашей вовлеченности в процесс. Дело в том, что ответственные за разработку этого свода правил специалисты будут задавать вопросы, запрашивать исходные файлы тех или иных элементов и т. д.
В остальном, отличий в этапах разработки гайдлайна практически нет. Многие дизайн студии работают по следующей схеме:
- менеджер совместно с дизайнером анализирует и «разбивает» фирменный стиль на отдельные элементы;
- совместно с редактором они составляют текстовое описание всех важных элементов;
- дизайнер и верстальщик составляют графические макеты страниц гайдлайна, формируют из него единое издание;
- менеджер, при необходимости, согласовывает электронную версию с представителями заказчика;
- если требуется печатная версия, макет передаётся в типографию.
После этого клиент получает готовый документ на руки. Все мелкие согласования и утверждения производятся по ходу реализации проекта.
Заметьте, что гайдлайн в любом случае создаётся уже после того, как сформирован фирменный стиль. Здесь работает принцип: «сначала создайте продукт, а потом опишите и систематизируйте его».