Html form attributes
Содержание:
Пример 1. Форма html с кнопками
Преобразуется на странице в следующее:
Пояснения к примеру
- action=»» — говорит о том, что обработка данных будет происходить на этой же странице.
- <input type=»radio» name=»answer» value=»»> — атрибут type=»radio» говорит о том, что нужно отобразить текст после этого кода, как кнопку выбора. Атрибут name и value в данном теге для нас сейчас играют маленькую роль, т.к. мы не изучаем сейчас php (см. уроки php).
- <input type=»text» name=»poletext» value=»»> — атрибут type=»text» говорит о том, что это будет текстовое поле. Здесь так же есть два важных атрибута: name (для php) и value (значение по умолчанию).
- <input type=»textarea» name=»opisanie» value=»»> — атрибут type=»textarea» говорит о том, что это будет большое текстовое поле. Разница от предыдущего случая лишь в том, что он позволяет записывать большой объем текста.
- <input type=»submit» value=»»> — атрибут type=»submit» говорит о том, что это кнопка. В атрибуте value пишется то, что будет написано на кнопке.
Более подробно про все эти элементы можно прочитать в 15 уроке: элементы тега <form>, где рассмотрены радиокнопки, списки, флажки, текстовые поля, кнопки.
Теперь рассмотрим подробно все атрибуты тега <form>.
Атрибуты и свойства тега
1. Атрибут accept-charset=»Кодировка» — определяет кодировку, в которой сервер может принимать и обрабатывать данные формы. Может принимать различные значения, например, CP1251, UTF-8 и т.п.
2. Атрибут action=»URL» — адрес скрипта, который обрабатывает передаваемые данные от формы. Если оставить это значение пустым, то данные будут обрабатываться в этом же документе, где расположена форма.
3. Атрибут autocomplete=»on/off» — задает или отключает автозаполнение формы. Может принимать два значения:
- on — включить автозаполнение;
- off — выключить автозаполнение;
4. Атрибут enctype=»параметр» — задает способ кодирования данных. Может принимать следующие значения:
- application/x-www-form-urlencoded — вместо пробелов ставится +, символы вроде русских букв кодируются их шестнадцатеричными значениями
- multipart/form-data — данные не кодируются
- text/plain — пробелы заменяются знаком +, буквы и другие символы не кодируются.
5. Атрибут method=»POST/GET» — задает метод отправки. Может принимать два значения:
- GET — передача данных в адресной строке (есть ограничение по объёму отправки данных)
- POST — посылает на сервер данные в запросе браузера (может отправить большое количество данных, т.к. нету ограничения объёма)
Более подробное описание методов передачи через GET и POST читайте в уроках по PHP: использование методов GET и POST.
6. Атрибут name=»имя» — задает имя формы. Чаще всего используется в случае наличия множества форм для того, чтобы можно было обратиться к конкретной форме через скрипт.
7. Атрибут novalidate — отменяет встроенную проверку данных формы на корректность ввода.
8. Атрибут target=»параметр» — имя окна или фрейма, куда обработчик будет загружать возвращаемый результат. Может принимать следующие значения:
- _blank — загружает страницу в новое окно браузера
- _self — загружает страницу в текущее окно
- _parent — загружает страницу во фрейм-родитель
- _top — отменяет все фреймы и загружает страницу в полном окне браузера
Уважаемый читатель, теперь Вы узнали гораздо больше о html теге form. Теперь советую перейти к следующему уроку.
Ссылка на следующий урок: Урок 9. HTML тег div — подробное описание с примерами
Корректность данных
Исходно имеется два поля, в котором вводимые пользователем данные проверяются автоматически. Это веб-адрес и адрес электронной почты. Браузер Chrome также проверяет на корректность поле с календарными данными, но только потому, что у него не предусмотрен интерфейс выбора календаря щелчком мыши. Для этих элементов характерны следующие правила.
- Веб-адрес (<input type=»url»>) должен содержать протокол (http://, https://, ftp://).
- Адрес электронной почты (<input type=»email»>) должен содержать буквы или цифры до символа @, после него, затем точку и домен первого уровня.
У браузеров несколько различается политика по проверке данных пользователя. К примеру, Opera подставляет протокол http:// перед введённым текстом автоматически, тогда как другие браузеры ждут его от пользователя. Chrome и Opera требуют, чтобы в почтовом адресе была точка, для Firefox она не обязательна.
В примере 2 показана форма с обязательными полями, в которой два поля проверяется браузером.
Пример 2. Корректность данных
HTML5IE 10+CrOpSaFx
Opera проверяет элемент формы только при наличии атрибута name.
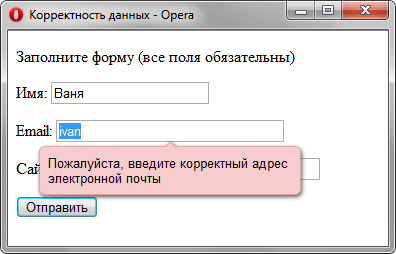
Что происходит в Opera при вводе неверных данных показано на рис. 2.

Рис. 2. Предупреждение о неправильных данных
Способы передачи информации
Существует 2 способа передачи пользовательских данных на серверную сторону: Get и Post. Данные методы выполняют одно и то же действие, однако они существенно отличаются друг от друга. Поэтому прежде чем указывать какой-либо из них, давайте ознакомимся с их особенностями.
| Post | Get | |
| Размер передаваемых документов | Ограничиваются серверной стороной. | Максимум – 4 Кб. |
| Способ отображения отправленной информации | Доступна только при просмотре через браузерные расширения или другие специальные программные продукты. | Сразу же доступна всем. |
| Использование закладок | Нет возможности добавить в закладки, так как запросы не повторяются (все страницы ссылаются на один адрес). | Любую страницу с запросом можно сохранить в закладках и перейти к ней спустя время. |
| Кэширование | Исходя из предыдущего пункта все запросы на одной странице. | Каждую страницу можно кэшировать отдельно. |
| Предназначение | Используется для пересылки больших файлов (книг, изображений, видео и т.д.), сообщений, комментариев. | Отлично подходит для поиска запрашиваемых значений по веб-ресурсу или для передачи коротких текстовых сообщений. |
Для того чтобы указать каким из двух методов передачи данных работать браузеру, в элементе <form> используют предусмотренный параметр method (например, method=»post»).

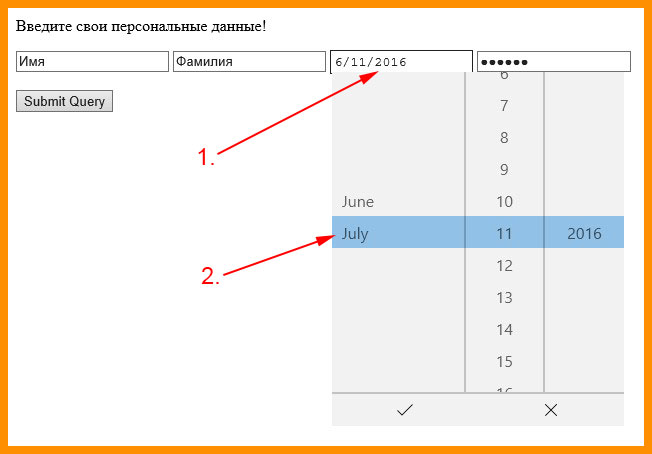
Рассмотрим второй пример. Создадим форму, в которой нужно ввести свои персональные данные (имя и фамилию, дату рождения) и придумать пароль. После все это отправляем на сервер при помощи метода Post.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Метод POST</title> </head> <body> <p>Введите свои персональные данные!</p> <form action="handler.php" method="post"> <p><input name="name" value = "Имя"> <input name="fam" value = "Фамилия"> <input type="date" name="calendar" value="2016-06-11" max="2016-07-31" min="2016-06-01"> <input type="password" name="pass" value = "Пароль"> </p> <p><input type="submit"></p> </form> </body> </html> |
Запустите пример в браузере и оцените внешний вид каждого поля. В html очень удобно продумано задание типов полей, которые в свою очередь автоматически определяют, какие дополнительные элементы необходимы объектам.
Например, для ввода даты предусмотрены переключатели числа каждого из параметров (дня, месяца и года), а также для удобства выпадающая панель с самим календарем.
Элементы формы
Рассмотрим элементы управления, используемые в формах.
К их значению можно получить доступ через свойство (строка) или (булево значение) для чекбоксов.
Вот так:
Используйте вместо
Обратим внимание: хоть элемент и хранит своё значение как вложенный HTML, нам не следует использовать для доступа к нему. Там хранится только тот HTML, который был изначально на странице, а не текущее значение
Там хранится только тот HTML, который был изначально на странице, а не текущее значение.
Элемент имеет 3 важных свойства:
- – коллекция из подэлементов ,
- – значение выбранного в данный момент ,
- – номер выбранного .
Они дают три разных способа установить значение в :
- Найти соответствующий элемент и установить в значение .
- Установить в значение нужного .
- Установить в номер нужного .
Первый способ наиболее понятный, но и являются более удобными при работе.
Вот эти способы на примере:
В отличие от большинства других элементов управления, позволяет нам выбрать несколько вариантов одновременно, если у него стоит атрибут . Эту возможность используют редко, но в этом случае для работы со значениями необходимо использовать первый способ, то есть ставить или удалять свойство у подэлементов .
Их коллекцию можно получить как , например:
Полное описание элемента доступно в спецификации .
Элемент редко используется сам по себе, но и здесь есть кое-что интересное.
В есть красивый короткий синтаксис для создания элемента :
Параметры:
- – текст внутри ,
- – значение,
- – если , то ставится HTML-атрибут ,
- – если , то элемент будет выбранным.
Тут может быть небольшая путаница с и
Всё просто: задаёт HTML-атрибут, его можно получить как , а – выбрано значение или нет, именно его важно поставить правильно. Впрочем, обычно ставят оба этих значения в или не ставят вовсе (т.е
).
Пример:
Тот же элемент, но выбранный:
Элементы имеют свойства:
- Выбрана ли опция.
- Номер опции среди других в списке .
- Содержимое опции (то, что видит посетитель).
Шаблон ввода
Некоторые данные нельзя отнести к одному из видов элементов формы, поэтому для них приходится использовать текстовое поле. При этом их ввод происходит по определённому стандарту. Так, IP-адрес содержит четыре числа разделённых точкой (192.168.0.1), почтовый индекс России ограничен шестью цифрами (124007), телефон содержит код города и конкретное количество цифр часто разделяемых дефисом (391 555-341-42) и др. Браузеру необходимо указать шаблон ввода, чтобы он согласно нему проверял вводимые пользователем данные. Для этого используется атрибут pattern, а его значением выступает регулярное выражение. Некоторые типовые значения перечислены в табл. 1.
| Шаблон | Описание |
| ^+$ | Любые латинские буквы. |
| ^+$ | Любое количество цифр. |
| \d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3} | IP-адрес. |
| {6} | Почтовый индекс. |
| \d+(,\d{2})? | Цена в формате 1,34 (разделитель запятая). |
| \d+(\.\d{2})? | Цена в формате 2.10 (разделитель точка). |
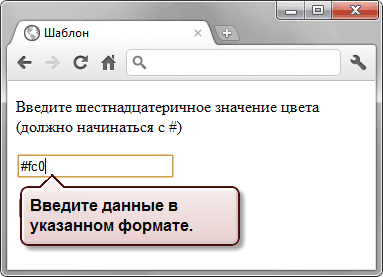
В примере 3 просят ввести шестнадцатеричное значение цвета (#ffcc00) и если оно не лежит в этом диапазоне, браузер выводит сообщение об ошибке.
Пример 3. Шаблон ввода
HTML5IE 10+CrOpSaFx
На рис. 3 показано предупреждение в браузере Chrome.

Рис. 3. Введённые данные не соответствуют шаблону
Верстка форм
-
Не используйте для разметки групп инпутов и
- Почему?
-
Для разметки групп полей есть более подходящие теги: и . Они не только внесут разнообразие в код, но также сделают вашу форму более доступной.
- А как надо?
-
С чистыми и могут возникать затруднения при стилизации и позиционировании контента, но это легко решается дополнительными обёртками.
Например, так как используется для групп полей, а у каждого поля есть лейбл, каждой паре + обычно требуется обёртка, и здесь можно удобно использовать ненумерованные списки (). После этого можно всё позиционирование делать для списка и его элементов, и с раскладкой больше не будет никаких проблем. Чтобы вместе с инпутом не читалась информация об элементах списка, его нужно скрыть от скринридеров, задав .
ведёт себя своеобразно, но его можно вырвать со своего места с помощью , а для позиционирования текста внутри завернуть текст в спаны.
- Плохо
- Хорошо
-
Не используйте вместо
- Почему?
-
В некоторых макетах можно увидеть, что название для выглядит как , и возникает соблазн поместить в , а название поля поместить в .
Это будет не самым правильными решением, потому что у всех инпутов должны быть лейблы. Если добавить скрытый лейбл, его содержимое будет дублировать уже имеющийся , и всё это вместе будет выглядеть довольно странно.
- Как это увидеть?
-
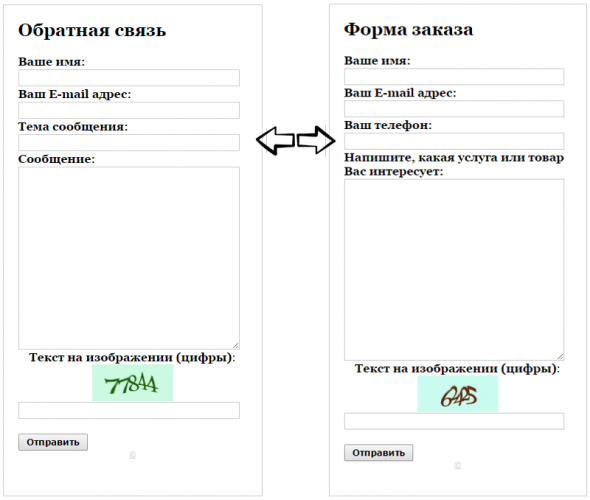
Посмотрите на форму без стилей:
- А как надо?
-
Для одиночного текстового поля не нужны и , они для групп полей. Если такому полю требуется обёртка, можно использовать . Название поля нужно поместить в .
Если стилизация не привязана к тегу, вы без проблем можете использовать эти же стили (а лучше класс) для стилизации лейбла.
- Плохо
- Хорошо
Теперь ничего не дублируется:
-
Не используйте для скрытия инпутов
- Почему?
-
Инпуты, спрятанные таким образом, становятся полностью недоступны для скринридеров и навигации с клавиатуры
- Как это увидеть?
-
Установите фокус в первое поле и перемещаясь по форме с помощью и стрелок попробуйте выбрать цвет кота:
Ничего не получится, с клавиатуры выбор цвета недоступен.
- А как надо?
-
Для скрытия инпутов используйте класс :
Это скроет инпут для обычных пользователей, но оставит его доступным для скринридеров. Почитать подробнее можно .
Попробуйте теперь с помощью и стрелок выбрать цвет кота (чтобы выбрать цвет нажмите пробел):
Всё работает.
Итого
- Не используйте для разметки групп инпутов и , есть более подходящие теги: и .
- Не используйте вместо для одиночного поля, ему не нужны и , достаточно и .
- Не используйте для скрытия инпутов, они становятся недоступны для скринридеров и навигации с клавиатуры. Скрывайте с помощью
Навигация: формы и элементы
Формы в документе входят в специальную коллекцию .
Это так называемая «именованная» коллекция: мы можем использовать для получения формы как её имя, так и порядковый номер в документе.
Когда мы уже получили форму, любой элемент доступен в именованной коллекции .
Например:
Может быть несколько элементов с одним и тем же именем, это часто бывает с кнопками-переключателями .
В этом случае является коллекцией, например:
Эти навигационные свойства не зависят от структуры тегов внутри формы. Все элементы управления формы, как бы глубоко они не находились в форме, доступны в коллекции .
как «подформа»
Форма может содержать один или несколько элементов внутри себя. Они также поддерживают свойство , в котором находятся элементы управления внутри них.
Например:
Сокращённая форма записи:
Есть более короткая запись: мы можем получить доступ к элементу через .
Другими словами, вместо мы можем написать .
Это также работает, но есть небольшая проблема: если мы получаем элемент, а затем меняем его свойство , то он всё ещё будет доступен под старым именем (также, как и под новым).
В этом легче разобраться на примере:
Обычно это не вызывает проблем, так как мы редко меняем имена у элементов формы.
Создание панели регистрации
Основные теги и атрибуты были рассмотрены. Именно поэтому настало время для создания полноценной формы регистрации с использованием стилевой разметки css и проверкой вводимых данных. Конечно посмотреть серверную работу с ними нам не удастся, но дизайн и важные детали мы предусмотрим.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Регистрация</title>
<style>
body {
background-color:#98FB98;
background-attachment: fixed;
}
form{
background-color:#AEEEEE;
Color: #006400;
font-size:15px;
}
h4 {
color: red;
text-align: center;
}
p {
text-align: center;
}
input {
Color: #006400;
font-size:15px;
border: 5px ridge #98FB98;
background-color:#fff;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Регистрация на сайте</legend>
<h4> Для последующей корректной работе в нашем сервисе, пожалуйста, вводите правдивые данные!</h4>
<p>Имя: <input name="name" autofocus required ></p>
<p>Фамилия: <input name="fam" required></p>
<p>E-mail: <input type="email" required></p>
<p>Пароль: <input type="password" name="pass" required></p>
<p>Повтор пароля:<input type="password" name="pass" required></p>
<p><input type="submit" value="Зарегистрироваться"></p>
</fieldset>
</form>
</body>
</html>
|

Начните заполнять поля, оставив одно без изменений, и нажмите кнопку «Зарегистрироваться». Как вы уже заметили, форма не будет отправлена, так как у каждого элемента <input> указан атрибут required. Он устанавливает отмеченные поля обязательными для заполнения.
Вот и подошла публикация к концу. В ней я постарался собрать максимальное количество важных и актуальных знаний, касающихся форм. Надеюсь она была вам полезной! Буду очень признателен, если вы вступите в ряды моих подписчиков и расскажете о блоге своим друзьям.
Пока-пока!
Прочитано: 618 раз
Отмена валидации
Валидация не всегда требуется для формы, к примеру, разработчик пожелает использовать универсальное решение на JavaScript и дублирующая проверка браузером ему уже ни к чему. В подобных случаях необходимо отключить встроенную валидацию. Для этого применяется атрибут novalidate тега <form>. В примере 4 показано использование этого атрибута.
Пример 4. Отмена валидации
HTML5IE 10+CrOpSaFx
Для аналогичной цели применяется и атрибут formnovalidate, который добавляется к кнопке для отправки формы, в данном случае к тегу <input type=»submit»>. В этом случае форма из примера 4 будет иметь следующий вид.
Итого
Свойства для навигации по формам:
- Форма доступна через .
- Элементы формы доступны через , или можно просто использовать . Свойство также работает для .
- Элементы хранят ссылку на свою форму в свойстве .
Значения элементов формы доступны через , , и т.д. либо для чекбоксов и переключателей.
Для элемента мы также можем получить индекс выбранного пункта через , либо используя коллекцию пунктов .
Это были основы для начала работы с формами. Далее в учебнике мы встретим ещё много примеров.
В следующей главе мы рассмотрим такие события, как и , которые могут происходить на любом элементе, но чаще всего обрабатываются в формах.