Теги разметки страницы
Содержание:
- Полезная информация как правильно создать сайт: рекомендации по разным разделам
- Разработка веб страниц: рекомендации как сделать форму обратной связи в футере.
- Как семантическая верстка влияет на оптимизацию?
- Разметка для сайта на HTML 5
- Зачем нужен футер: пользовательские сценарии
- Video Headers
- Удаление текста «Powered by WordPress» из футера сайта.
- Состав и характеристики футера
- Свойства
- Как создать хороший футер:
- Прижать футер к низу с помощью позиционирования
- Что обычно пишут внизу сайта
- Почему футер важен для вашего сайта?
- Рекомендации по футеру
- Как используются структурные теги?
- Пять популярных ошибок при создании футера
- Fixed (Sticky) Headers
- Sticky Headers
- Responsive Scrolling Sticky Header
- Scroll Header
- Responsive Scroll Header
- Animate Header In/Out After Scrolling
- Header Fade
- Fixed Header Scroll Effect And Smart Nav For One-Page Sites
- Auto Hide Sticky Header
- Sticky Header CSS Transition
- Top Sliding Nav
- Responsive Sticky Header Navigation
- Fixed Header (Quick Hack)
Полезная информация как правильно создать сайт: рекомендации по разным разделам
- Разработка сайта компании: рекомендации по основным разделам
- Способы приема и обработки заказов через формы для сайта
- Грамотное и красивое оформление контактов
- Как правильно организовать новостной блок
- Каким должен быть эффективный слайдер
Оформление футера должно преследовать главную цель – облегчить ориентацию посетителя в информации. Поэтому старайтесь следовать следующим рекомендациям:
- Карту сайта лучше структурировать с помощью столбцов, каждый из которых имеет свой заголовок, благодаря этому ускорится поиск нужного раздела веб-сайта.
- Для улучшения читабельности Блоков навигации создайте для них четкие границы.
- Не перегружайте содержимое футера.
- Поместите ссылки на важные страницы веб-ресурса или страницы с дополнительной информацией.
- Добавьте кнопки соцсетей, их наличие предоставит посетителю больше информации о Вас и поможет в продвижении самого веб-сайта.
- Можно разместить кнопки «Лайк» или «Твитнуть».
- Так же можно добавить облако тегов, но это не обязательно.
Разработка веб страниц: рекомендации как сделать форму обратной связи в футере.
Разработка веб страниц должна достигать основную цель – наладить коммуникацию с вашими клиентами. И форма обратной связи до сих пор является удобным инструментом для этого. Помните, что многие люди предпочитают задать вопрос в письме, и только после получения грамотного аргументированного ответа, они будут готовы к диалогу.
Стоит отметить, что общаясь с клиентами с помощью формы обратной связи, Вы сможете поддерживать несколько диалогов одновременно в отличие от телефонной связи.
В следующей публикации мы подробно рассмотрим различные способы приема и обработки заказов через формы для сайта.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
19.11.2017
Как семантическая верстка влияет на оптимизацию?
Идея структурных тегов заключается в добавлении в интернет такой информации, как семантические метаданные, которые могут быть интерпретированы любой компьютерной системой. Каждый паук-индексатор сможет определить, к какой типичной части документа принадлежит конкретный фрагмент кода.
Это новшество позволяет забыть о старых методах SEO с закрытием от индексации навигационных ссылок, футера и других вспомогательных блоков. Контентные приоритеты теперь задаются напрямую структурными тегами, независимо от места расположения на странице.
Поисковые системы при использовании семантической верстки явным образом оповещаются о том, что является основным контентом страницы — это позволяет корректно классифицировать тексты. Хотя и нет доказательств того, что наличие новых тегов улучшает поисковые позиции сайта напрямую, но возможно это дело ближайшего будущего.
Разметка для сайта на HTML 5
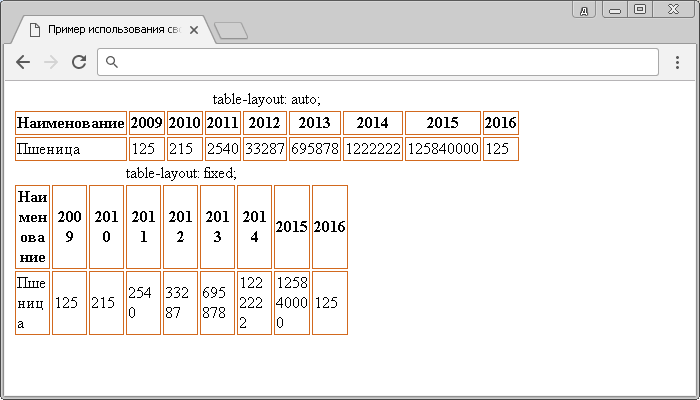
Давайте закрепим полученные знания на примере, и сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML 5.
Хочу сразу оговориться, что в этом примере будет использовано CSS свойство, которое позволяет сделать элемент плавающим — содержимое, которое находится ниже плавающего элемента, смещается вверх и начинает обтекать этот плавающий элемент.
Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
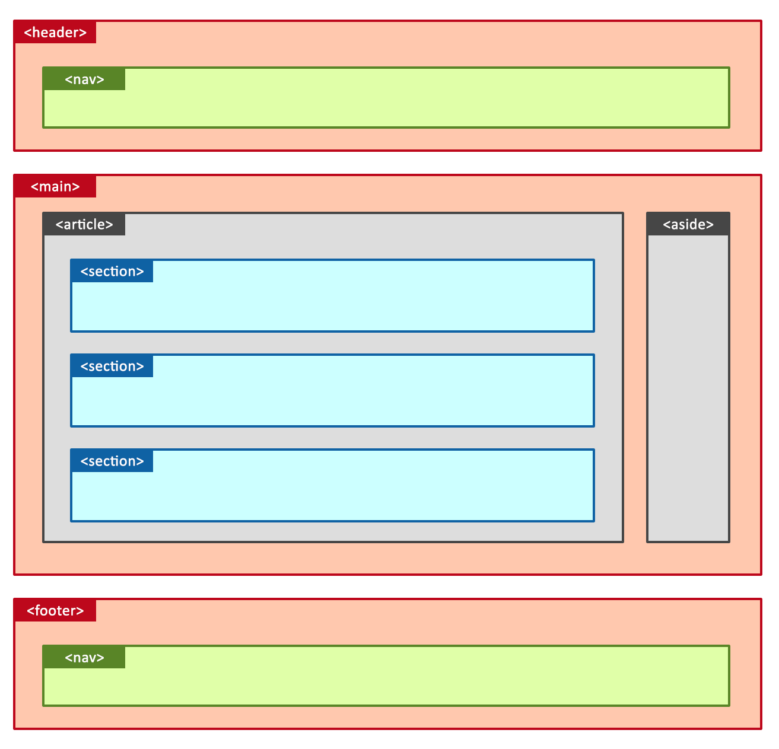
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h1>Главный заголовок сайта</h1> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не
является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3. И так по порядку, что мы сделали в этом документе:
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h1>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h2>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:

Рис. 44 Разметка страницы на HTML 5.
Зачем нужен футер: пользовательские сценарии
Два распространенных варианта использования подвала сайта в поведении пользователей:
Дочитывают до футера
Пользователи читают всю страницу и естественным образом доходят до футера. Значит, они прочитали весь контент и, возможно, готовы закрыть сайт
В этом случае подвал — еще один способ удержать внимание:
- напомнить о спецпредложениях, предложить подписаться на рассылку, предложить форму связи;
- дать дополнительную информацию по ссылкам, которых нет в верхнем меню, или которые пользователи не заметили.
 Футер сайта newtonew.com с крупной формой обратной связи
Футер сайта newtonew.com с крупной формой обратной связи
Сразу скроллят к футеру
Пользователи специально прокручивают страницу вниз до подвала. В таком сценарии они целенаправленно ищут какую-то информацию, которую предполагают найти в футере:
- служебные данные: контакты, пользовательские соглашения, полное название компании, ссылки на соцсети, подтверждение актуальности сайта и другие;
- навигацию, если пользователь не увидел нужной ссылки в верхнем меню. Для таких случаев внизу страницы дублируют разделы из верхнего меню, иногда в более простом виде.
 Сайт United Healthcare использует навигацию в верхней панели и в футере
Сайт United Healthcare использует навигацию в верхней панели и в футере
Video Headers
 Demo Image: React Video Header
Demo Image: React Video Header
Simple React.js video header.
Made by Mark Sarpong
June 2, 2017
download
demo and code
 Demo Image: Video Header
Demo Image: Video Header
Video header with HTML, CSS and JavaScript.
Made by Alex
February 6, 2017
download
demo and code
 Demo Image: Hero Video
Demo Image: Hero Video
Hero Video
A pen that shows how to create a hero with a background video.
Made by Chris Simeone
October 20, 2016
download
demo and code
 Demo Image: Fullscreen Background Video With Mix-Blend-Mode Overlay Text
Demo Image: Fullscreen Background Video With Mix-Blend-Mode Overlay Text
Fullscreen Background Video With Mix-Blend-Mode Overlay Text
Shows full-screen video with effective, legible text overlay using .
Made by Dudley Storey
September 8, 2016
download
demo and code
 Demo Image: Video Header Animation
Demo Image: Video Header Animation
Animation was customized used Adobe After Effects and rendered to be compatible across all browsers with .ogv and .webm files. Does not operate in mobile (intentionally). Bootstrap framework for HTML is used, no JavaScript needed.
Made by Sylvia Maguia
October 4, 2015
download
demo and code
 Demo Image: Responsive Video Header
Demo Image: Responsive Video Header
Удаление текста «Powered by WordPress» из футера сайта.
Когда вы впервые устанавливаете WordPress, ваш сайт может иметь текст в подвале — Powered by WordPress (Работает на WordPress). Этот текст или ссылка находится не в виджете, поэтому часто непонятно, как эту надпись удалить или изменить.

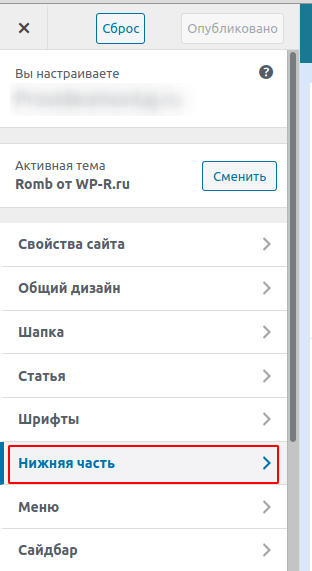
Большинство PRO версий тем WordPress, позволяют легко изменить этот текст. Для этого перейдите в меню Внешний вид, далее выберите пункт Настроить. Ищите возможность отредактировать подвал вашего сайта:

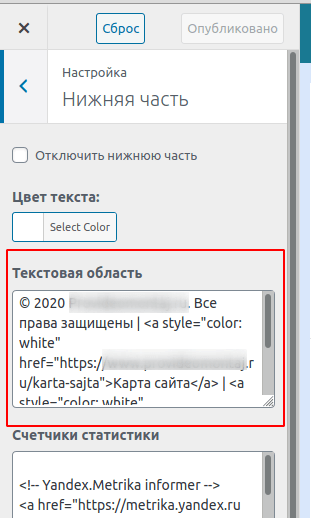
В этом примере я использую тему Romb. В ней, для изменения текста в нижней части сайта, мне нужно перейти в раздел Нижняя часть. Теперь у меня появилась возможность изменить текст подвала сайта:

Закончив редактирование текста, для того чтобы изменения вступили в силу, не забудьте нажать кнопку «Опубликовать» в верхней части экрана.
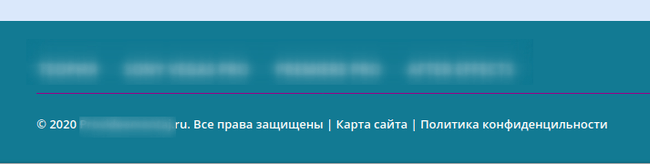
Перейдите на свой сайт, и вы увидите измененный вами футер:

Состав и характеристики футера
Футер — необычный трикотаж, который вывязывается на специальных машинах в два этапа. Чем он отличается от других видов трикотажного полотна — ведь есть еще и кулирка, рибана, интерлок, матвайс, флис?
Технология его производства так и называется – футеровка, и это значит использование двух видов нитей. Крепкие и гладкие хлопковые нити высокого качества идут на «грунт», основу, образуют внешнюю, лицевую часть, которая создается на первом этапе. Рыхлые, мягкие нити из хлопка образуют подкладочный, футерный слой, который вплетается в «грунт», образуя петлистую фактуру или начес.
Футерованное полотно отличается от трикотажной глади чрезвычайной мягкостью, оно более прочное, имеет большую плотность, прочность и толщину. Его теплозащитные свойства также более выражены, тогда как растяжимость не так велика. Связано это с тем, что большое количество подкладочных футерных нитей препятствует растяжению полотна. Распускаемость такого трикотажа также существенно ниже.
Свойства
Модная ткань отличается уникальными характеристиками. Присущая ей гипоаллергенность позволяет применение для пошива детской одежды. К несомненным достоинствами относят:
- способность пропускать воздух через необычное петельчатое переплетение;
- гигроскопичность – благодаря натуральному составу;
- прочность, износоустойчивость, сохранение формы;
- приятная текстура;
- теплосберегающие способности;
- гипоаллергенность;
- мягкая изнанка, не раздражающая кожу;
Из полностью натурального футера (100%- хлопкового) шьют вещи для новорожденных, он идеально подходит для нежной младенческой кожи.
Как создать хороший футер:
Вы нашли отличную идею для футера вашего сайта? Чтобы предотвратить проблемы на пути реализации этой идеи, разработайте план с описанием того, что вы хотите увидеть внизу страниц сайта.
1. Определите основные элементы
- Пересмотрите структуру вашего сайта и решите, где должен располагаться футер, подберите шаблон.
- Сделайте футер отзывчивым для мобильной версии или приложения.
- Сделайте уникальные футеры для разных страниц, например, добавьте карту на страницу “Контакты”.
2. Спроектируйте пространство футера
- Определите размер футера и количество разделов и столбцов, расположите их согласно приоритетам или стандартам. Например, контактная информация обычно размещают в центре или правом углу футера.
- Оставьте футер внизу страницы или привяжите его при помощи шаблонов HTML и CSS, чтобы “зафиксировать” его при скроллинге.
3. Добавьте уникальные элементы
- Вставьте ссылки на соцсети, виджеты Твиттера или кнопку “подписаться” в Фейсбуке.
- Добавьте рекламный плагин.
- Интегрируйте Google Maps или другие карты на ваш выбор.
- Поддержите единый стиль: выберите шаблон футера в Bootstrap или WordPress или создайте уникальный, учитывая корпоративные цвета и стили.
Прижать футер к низу с помощью позиционирования
Описание примера
- Все блоки макета были заключены в дополнительный блок-обертку id=»wrapper», которому задали минимальную высоту (свойство CSS min-height) равную 100%, чтобы он растянулся во всю высоту окна браузера, но если потребуется, то мог тянуться и дальше. Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>.
- Следующим шагом стало абсолютное позиционирование (CSS position) футера относительно оберточного блока к его нижней стороне (CSS bottom). Таким образом, футер у нас оказался прижат к нижней части страницы.
- Так как абсолютное позиционирование вырывает элемент из потока, то при добавлении информации в блоки с контентом и меню, часть ее будет уходить под прижатый футер. Чтобы этого не произошло, элементам id=»content» и id=»menu» были установлены нижние внутренние отступы (CSS padding) равные высоте футера. Теперь именно они будут уходить под футер и толкать его вниз.
- Так как у нас в макете блок с меню является плавающим (CSS float), то футер все равно его не будет замечать, а, соответственно, меню не будет толкать его вниз. Для исправления этого был создан еще один блок (class=»clear»), который прерывает обтекание (свойство CSS clear). Кстати, если вы не планируете осуществлять поддержку IE6 и IE7, то можете вместо этого блока применить к последнему блоку перед футером (здесь это «content») псевдоэлемент :after и просто у него сделать прерывание обтекания.
В первом пункте было применено свойство CSS для указания минимальной высоты, которое не понимает Internet Explorer 6. Зато он понимает свойство height как раз как минимальную высоту. Также этот браузер в определенных случаях игнорирует правило !important. Эти его две особенности и были использованы в данном примере для создания хака, чтобы заставить его делать то, что надо, не затрагивая другие браузеры.
Что обычно пишут внизу сайта
Футер сайта может состоять как из одного блока, так и из нескольких. Они могут слегка отличаться по цвету и иметь разное наполнение.
Обратите внимание, на моем сайте подвал состоит из трех уровней:

Подвал первого уровня
В самой нижней части подавала обычно располагают:
- логотип, копирайт и название сайта
- счетчики статистики традиционно располагают в самом низу сайта или делают их невидимыми
- имя разработчика или студии
Это наименее интересная информация для простого посетителя. И ее стараются убрать подальше от глаз читателя, ведь никакой существенной пользы она не несет. В моем случае, там еще дублируются кнопки соц.сетей.
Подвал второго уровня
Следующая часть подвала чуть более функциональна… Там могут располагаться технические ссылки.
К таким, я отношу ссылки на:
- партнерскую программу
- карту сайта
- политику конфиденциальности
- соглашение об обработке персональных данных
Также могут дублироваться ссылки на страницы из основного меню, например «Контакты«.
Подвал третьего уровня
Следующий уровень подвала еще более информативен и полезен для посетителя. На нем мы остановимся подробнее. Ведь расположить там можно все, что душе угодно.
Перечислю всевозможные модули, которые можно разместить в этом месте. И уточню, какие из них больше подойдут для разных типов сайтов.
И так…
Навигация
Полноценная навигация с разбиением по рубрикам. Такой футер вы часто можете увидеть на сайтах интернет магазинов или крупных информационных порталов.

Подвал сайта интернет магазина «Буквоед»
Если сайт небольшой, а в главном меню всего несколько пунктов, то имеет смысл подублировать его и внизу. Во-первых это дополнительная перелинковка для сайта, а во-вторых полезное удобство навигации для пользователей.

Меню в подвале дублирует главное меню сайта
Карта
Адрес и полноценная карта проезда подойдет для сайтов малого и среднего бизнеса. Если вас сложно найти, расположите карту не только на отдельной странице, но и в подвале.

Форма обратной связи или форма подписки
Если вы ведете рассылку, то форму подписки можно добавить в подвал.

Футер магазина М-Видео
И даже при наличии на сайте полноценной страницы «Контакты», дополнительную форму для отправки сообщения часто спускают в подвал, чтобы она была доступна с любой страницы сайта.

В подвале можно разместить не только контакты, но и расписать полноценный график работы каждого филиала.

Дополнения для мобильных
К таким дополнениям можно отнести QR код или ссылки на AppStore и Google Play для установки официального приложения сайта.

Кнопки социальных сетей
Социальные кнопки стараются расположить на видных местах. Они могут находиться практически везде и даже быть плавающими. Но как показывает практика, продублировать их еще и в подвале, не будет лишним.

Стрелка вверх ↑
Раньше можно было увидеть такую стрелку в подвалах многих сайтов. Но сейчас это решение уже не актуально с точки зрения юзабилити. Ведь по старой логике, только дочитавший до конца страницы человек, имеет возможность удобно подняться наверх сайта.
Мы же с вами знаем, какими длинными сейчас могут быть страницы сайтов… Или возьмем сайты с бесконечной прокруткой (пример лента вконтакте). Поэтому, человек должен иметь возможность вернуться к началу из любой точки и в любой момент времени.
Поэтому стрелки сейчас не располагают в подвале, а делают их плавающими по странице.
Почему футер важен для вашего сайта?
1. Он делает акцент на определенном контенте

Если сделать футер более заметным, он привлечет большее количество пользователей. Вы удивитесь, как долго читатели могут прокручивать вашу страницу – до бесконечности! Запомните: футер не бывает “слишком далеко”, он обязательно найдет свою аудиторию.
2. Он поможет привести лидов

Покажите посетителям сайта, что конец страницы – это не конец сайта. На этом этапе самое время покинуть сайт, но не забыть о компании. Выберите лучший вариант: контактная форма, электронная почта или адрес, помещенные в футер, помогут вашим клиентам сделать следующий шаг.
3. Он предоставляет пользователям полезную информацию

У вас есть еще информация, которая помещается на одной странице? Разместите ее в футере! Это касается любых ссылок на сторонние ресурсы, партнеров, спонсоров. Возможно, размещение юридической информации на самом сайте может быть резонным, но условия предоставления услуг или копирайт оставьте внизу.
4. Он ориентирует ваших читателей

Если ваш клиент ушел слишком далеко от “шапки” сайта, это очевидный знак, что он все еще не нашел то, зачем пришел. Помогите ему с навигацией, разместив ссылки на основные разделы вашего сайта в футере.
5
Он удерживает внимание пользователя

Если вы хотите удержать внимание посетителей “финальным аккордом”, сделайте дизайн вашего футера креативным или даже развлекательным, добавив видео, изображение или другие интерактивные элементы
Рекомендации по футеру
Мы рассмотрели основные элементы подвала сайта, которые могут быть полезными для посетителей
Их получилось достаточно много и теперь важно выбрать наиболее подходящие именно вам. Оформление же футеров ограничивается только вашей фантазией
Кроме этого:
- Всегда дублируйте контактную информацию в подвале.
- Не перегружайте футер информацией и не делайте его слишком большим.
- Нижний блок должен отделяться от остального контента. Например цветом фона или горизонтальной чертой.
- Не делайте из подвала карту сайта. Не размещайте все ссылки подряд. Это не даст эффекта, только испортите внешний вид.
- Группируйте информацию в подвале по столбцам для упрощения восприятия.
- Номера телефонов, адреса, логотипы должны быть с проставленными ссылками.
- Используйте кнопки, призывающие совершить действие: подписаться или оставить заявку.
- Не забывайте про оптимизацию для мобильных устройств. Подвал сайта должен сохранить основную функциональность десктопной версии.
Примеры качественных подвалов

Пора рассмотреть примеры красивых дизайнов футеров, в которых применены ранее описанные элементы и рекомендации. Их можно рассматривать в качестве шаблона для своего подвала + добавить что-то от себя.






Примеры неудачных подвалов

Так же стоит понимать, как лучше не делать. Мы прокомментировали каждый неудачный футер, чтобы вы не допустили таких же ошибок.









Как используются структурные теги?
В рамках семантической маркировки особо интересен набор тегов, которые используются для определения основной схемы документа и деления его на логические части:
- Main: применяется для создания основного блока страницы. Это контент, внутри которого могут быть такие теги, как: Header, Section, Article и т. д. Содержимое Main должно быть уникальным. Это достигается двумя путями: выносом из блока контента, который повторяется на других страницах, или добавление к тегу Main идентификатора aria-labelledby.
- Headerили шапка внутри документа(не путать с <head> ), используется для заглавия статей или разделов. Хедер может содержать, помимо заголовка, дату публикации контента или оглавление статьи.
- Nav используется для включения меню в разные части сайта и содержит данные навигации. Тег nav является лишь оболочкой списков меню, поэтому между <nav> и </nav> должны вставляться <ul> и <ol>. Google может включать в расширенные сниппеты с быстрыми ссылками меню сайта, заданное через тег Nav.
- Section: служит для выделения разделов сайта. Типичный пример применения — лендинг или одностраничное портфолио, где элемент section вкупе с Id используется для перехода к разделам «Портфолио», «Контакты» и т. п. Этот элемент HTML5 создан специально для того, чтобы избежать чрезмерного употребления div class или div id со слишком глубокой вложенностью дочерних элементов. Все секции могут применяться как контейнеры для организации контента внутри них. Допустимо даже использование section внутри section, когда необходимо разделение на подразделы в рамках родительской секции или для сайта целиком, если речь об одностраничнике. Если разместить section внутри article, тег будет подчиняться семантике и контентным правилам статейных блоков. Бытует мнение, что подобное использование section может нарушить приоритеты структуры, но спецификация w3 содержит примеры таких вложений, поэтому конструкция считается валидной.
- Article: каждая статья сайта. Статьи в данном контексте — это блоки информации. Они могут быть новостями, лонгридами, инструкциями, постами блога, услугами и продуктами, но не обязаны ими являться. Суть идеи состоит в том, что в одном разделе присутствуют разные материалы article, сгруппированные с учетом некой логики внутри родительских тегов. Важный момент — тег может быть неуникальным в рамках сайта, содержать вложенные элементы того же или более высокого уровня — на новостных сайтах часто встречаются примеры article внутри article.
- Aside: боковая панель или сайдбар. На самом деле здесь можно разместить любой контент, косвенно связанный с основным содержанием страницы; категории, статьи, облако тегов, последние комментарии, связанные записи и т. д. Тег aside может быть дополнением материала страницы, либо содержать отдельную общую информацию в рамках сайта, например, боковое меню.
- Footer: представляет краткую информацию о разделе, авторах или сайте — авторские права, ссылки на служебные страницы и т. п. Футер должен располагаться внизу страницы, раздела, статьи и т. д.
Элементы header и footer — так называемые шапка и подвал обычно содержат неуникальную в рамках сайта информацию, кроме случаев, когда хэдер индивидуален для статьи.

Современные браузеры по умолчанию интерпретируют структурные теги в качестве блочных элементов. Для более старых версий, которые не поддерживают Html5, практикуется прямое указание display: block в CSS.
Пять популярных ошибок при создании футера
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.

Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.

Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.

Оригинальный дизайн сочетается с базовым набором функциональных элементов
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.

Fixed (Sticky) Headers
- Joshua Ward
- February 9, 2019
HTML (Pug) / CSS (SCSS) / JavaScript
About the code
Sticky Headers
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: —

About the code
High performance sticky header with shadow on scroll.
 Demo Image: Responsive Scrolling Sticky Header
Demo Image: Responsive Scrolling Sticky Header
Responsive Scrolling Sticky Header
Using element queries to power a layout with a cover image and a nav that sticks to the top of the page on scroll.
Made by Tommy Hodgins
April 9, 2017
download
demo and code
 Demo Image: Scroll Header
Demo Image: Scroll Header
Scroll Header
Really smooth on mobile/touch enabled devices.
Made by Blake Bowen
February 11, 2017
download
demo and code
 Demo Image: Responsive Scroll Header
Demo Image: Responsive Scroll Header
Responsive Scroll Header
Responsive scroll header in HTML, CSS and JavaScript.
Made by Dylan Macnab
December 28, 2015
download
demo and code
 Demo Image: Animate Header In/Out After Scrolling
Demo Image: Animate Header In/Out After Scrolling
Animate Header In/Out After Scrolling
Using jquery-waypoints, well be checking to see when (this section) is above the top of screen, then animate (the fixed header) in/out accordingly. We’re able to do this with css transitions and a combo of 3 classes (, , ) — without having to clone or do any dom manipulating.
Made by antwon
June 16, 2015
download
demo and code
 Demo Image: Header Fade
Demo Image: Header Fade
Header Fade
HTML, CSS and JavaScript header fade.
Made by Emmanuel Pilande
March 7, 2015
download
demo and code
 Demo Image: Fixed Header Scroll Effect And Smart Nav For One-Page Sites
Demo Image: Fixed Header Scroll Effect And Smart Nav For One-Page Sites
Rudimentary combination of jQuery fixed header on scroll and nav active section class effect.
Made by Summer
February 2, 2015
download
demo and code
 Demo Image: Auto Hide Sticky Header
Demo Image: Auto Hide Sticky Header
Auto Hide Sticky Header
Setting classes on the header with JavaScript.
Made by jasper
January 21, 2015
download
demo and code
 Demo Image: Sticky Header CSS Transition
Demo Image: Sticky Header CSS Transition
Sticky Header CSS Transition
Fun example of a sticky header utilizing some CSS3 transitions!
Made by Brady Sammons
October 23, 2014
download
demo and code
 Demo Image: Top Sliding Nav
Demo Image: Top Sliding Nav
Hidden nav that slides in from the top once the page is scrolled.
Made by Chris Gruber
October 20, 2014
download
demo and code
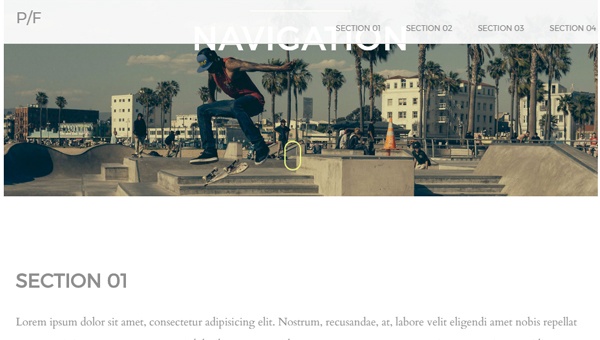
 Demo Image: Responsive Sticky Header Navigation
Demo Image: Responsive Sticky Header Navigation
Cool navigation with HTML, CSS and JS.
Made by MarcLibunao
June 8, 2014
download
demo and code
 Demo Image: Fixed Header (Quick Hack)
Demo Image: Fixed Header (Quick Hack)
Fixed Header (Quick Hack)
The header is not fixed with a solid background color and there is a fixed at the top that is small. Then there is a that is not fixed within the header with the title. Simply wanted to try and prototype the idea. Works in a decent hack-ish sort of way.
Made by Darcy Voutt
March 21, 2014
download
demo and code
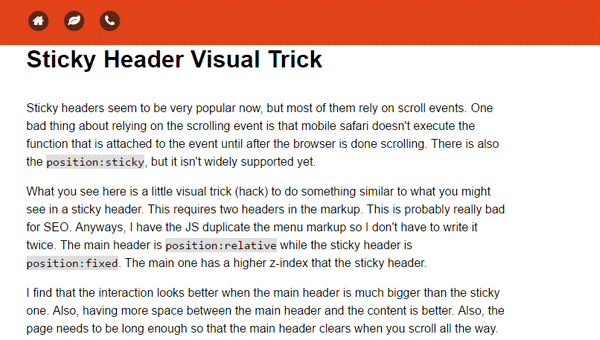
 Demo Image: Sticky Header Visual Trick
Demo Image: Sticky Header Visual Trick
download
demo and code